Como criar uma barra de rodapé flutuante pegajosa WordPress
Publicados: 2022-07-16Por décadas, os pop-ups têm sido amplamente utilizados para uma vitrine de conteúdo. Muitos proprietários de sites aplicam pop-ups para reduzir as taxas de rejeição e, simultaneamente, direcionar mais cliques para páginas específicas. Nesta era digital em expansão, esse truque de marketing parece não ser otimizado como esperado, pois de alguma forma incomoda a experiência de leitura online dos visitantes.
Se você estiver procurando por um método alternativo que possa exibir conteúdo e omitir a natureza irritante do método convencional, uma barra flutuante pegajosa deve chamar sua atenção.
Se você achar este tópico desconhecido, nós o guiaremos pela definição da barra flutuante, seus benefícios e como criar uma barra flutuante pegajosa em seu site WordPress.
Vamos esmagá-lo agora!
- O que é uma barra flutuante pegajosa?
- Por que usar uma barra flutuante pegajosa?
- Método 1: Crie uma barra flutuante “pegajosa” usando o método de codificação manual
- Método 2: Crie uma barra flutuante “pegajosa” com um plug-in
O que é uma barra flutuante pegajosa?
Simplificando, uma barra flutuante pegajosa é outro tipo de pop-up, ainda mais inovador. Enquanto seu pop-up sênior ocupa uma grande parte da tela, uma barra flutuante ocupa apenas um pequeno espaço e pode ser colocada em qualquer lugar. Também herda a maior obrigação de apresentar conteúdo importante ou relevante aos usuários e permanecer visível em suas telas.
Por que usar uma barra flutuante pegajosa?
Primeiro, uma barra flutuante pegajosa gruda na linha superior ou inferior, independentemente da rolagem dos visitantes. Com uma barra flutuante em seu site, os visitantes podem conhecer as promoções e ofertas em andamento. Isso também permitiria que eles optassem por receber boletins informativos do site.
Normalmente, os usuários do site precisam rolar até o final de uma página para encontrar as informações relevantes. Com a ajuda de uma barra adesiva, as informações relevantes são sempre exibidas para que os usuários possam acessar facilmente o conteúdo desejado.
Por último, mas não menos importante, como essa barra permanece visível para os usuários em cada rolagem, eles estão mais inclinados a clicar nela e visitar a página de destino. Isso é ideal para aumentar as visualizações e direcionar mais tráfego para uma página específica, principalmente a principal.
Na próxima seção, vamos criar uma barra flutuante adesiva em seu site seguindo nossas instruções.
Como criar uma barra flutuante “pegajosa” no WordPress
Para sua conveniência, empregamos dois métodos neste artigo. Enquanto um requer algumas habilidades de codificação, o outro é um método de plugin.
Método 1: Crie uma barra de rodapé flutuante “pegajosa” usando o método de codificação manual
Esse método chama particularmente uma função padrão do WordPress para criar uma barra flutuante de rodapé. Você deve ter um pouco de conhecimento de codificação para adicionar código de trecho de uma web no WordPress.
Para começar, conecte seu site WordPress usando um cliente FTP ou gerenciador de arquivos no cPanel. Em seguida, localize um arquivo footer.php na pasta do tema WordPress e baixe-o para o seu PC. Você pode encontrar a pasta em um caminho como este:
/wp-content/themes/your-theme-folder/
Depois de encontrar a pasta footer.php , abra-a em um editor de texto simples e adicione o seguinte código antes da tag </body> .
<div class="fixedbar"> <div class="boxfloat"> <ul> <li><a href="https://www.wpbeginner.com/">O link do WPBeginner é o primeiro item</a></li> <li><a href="http://www.wordpress.org/">WordPress.org é o segundo item</a></li> </ul> </div> </div>
Na próxima etapa, insira CSS no arquivo style.css do seu tema WordPress para personalizar a barra flutuante do rodapé.
1 /*WPBarra de Rodapé Iniciante*/
2
3.barra fixa {
4 fundo: #000;
5 inferior: 0px;
6 cores:#fff;
7 famílias de fontes: Arial, Helvetica, sans-serif;
8 esquerda:0;
9 preenchimento: 0px 0;
10 posições: fixa;
11 tamanho da fonte: 16px;
12 largura: 100%;
13 z-index:99999;
14 flutuador:esquerda;
15 alinhamento vertical: meio;
16 margem: 0px 0 0;
17 opacidade: 0,95;
18 peso da fonte: negrito;
19}
20 .boxfloat {
21 text-align:center;
22 largura: 920px;
23 margem: 0 automático;
24}
25
26 #dicas, #dicas li {
27 margem:0;
28 preenchimento:0;
29 estilo de lista: nenhum
30}
31 #dicas {
32 largura: 920px;
33 tamanho da fonte: 20px;
34 altura de linha: 120%;
35}
36 #dicas li {
37 preenchimento: 15px 0;
38 exibição: nenhum;
39}
40 #dicas li a{
41 cores: #fff;
42}
43 #dicas li a:hover {
44 decoração de texto: nenhuma;
45}Não se preocupe se não houver alterações em seu site depois. Isso acontece porque definimos os itens de exibição em nossa lista como nenhum.
Para exibir aleatoriamente os itens da nossa lista em cada carregamento de página, basta ir em frente com jQuery .
Tudo que você precisa fazer é abrir um editor de texto simples, por exemplo, Bloco de Notas, e adicionar este código a um arquivo em branco.
1 (função($) { 2 this.randomtip = function(){ 3 var comprimento = $("#dicas li").comprimento; 4 var correu = Math.floor(Math.random()*length) + 1; 5 $("#dicas li:nth-child(" + correu + ")").show(); 6}; 7 8 $(document).ready(function(){ 9 dica aleatória(); 10}); 11 })( jQuery );
Quando o código for implementado com sucesso, lembre-se de salvar o arquivo como floatingbar.js em seu dispositivo. Em seguida, localize-o na pasta do seu tema. O caminho da pasta pode ter esta aparência:
/wp-content/themes/your-theme-folder/js

Se não houver uma pasta js no diretório do seu tema, basta criar uma.
Carregue o arquivo floatingbar.js para sua pasta js . Apenas um último passo é enfileirar o arquivo JavaScript no seu tema WordPress.
Adicione o seguinte código em seu arquivo functions.php e você poderá ver como sua barra flutuante de rodapé se comporta.
1 função wpb_floating_bar() { 2 wp_enqueue_script( 'wpb-footerbar', get_stylesheet_directory_uri() . '/js/floatingbar.js', array( 'jquery' ) ); 3} 4 add_action( 'wp_enqueue_scripts', 'wpb_floating_bar' );
Uma grande vantagem desse método é que ele pode girar aleatoriamente vários links na barra flutuante de acordo com sua configuração. Mas sua desvantagem é muitas personalizações de CSS para realizar além de muitos códigos.
Caso você ache que esse método não é adequado para você, explore-o com um método de plug-in na próxima seção.
Método 2: Crie uma barra de rodapé flutuante “pegajosa” com um plug-in
Apresentaremos um plugin muito novo chamado FireBox, que permite colocar uma barra flutuante no cabeçalho ou rodapé do seu site WordPress.
O primeiro passo é baixar e instalar o plugin FireBox para utilizar sua grande função. Basta procurar por FireBox e instalar o FireBox Popup Builder by FirePlugins conforme a imagem abaixo.

Após instalá-lo com sucesso, não se esqueça de clicar no botão Ativar . Caso contrário, você não poderá executar as etapas a seguir.
- Após a ativação, navegue até o seu FireBox Dashboard

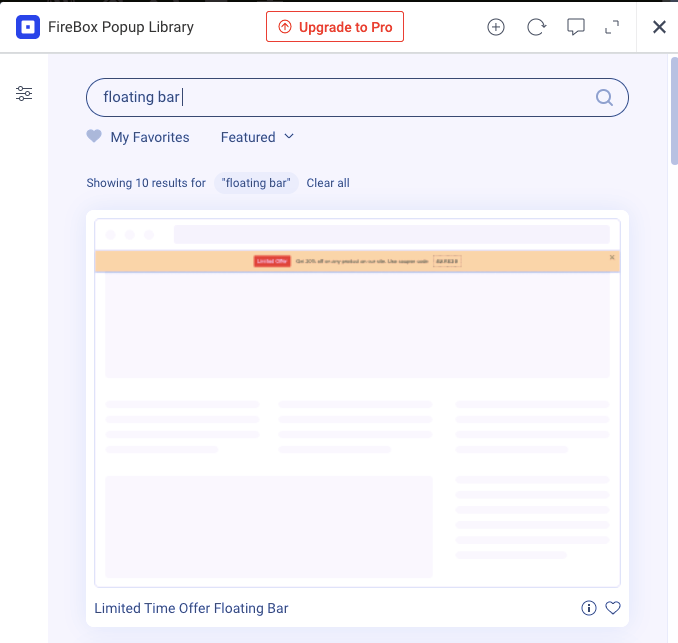
2. Escolha New Popup no topo da página, uma FireBox Popup Library aparecerá na tela

3. Digite “barra flutuante” na Biblioteca pop-up FireBox e selecione um modelo de barra flutuante para seu gosto

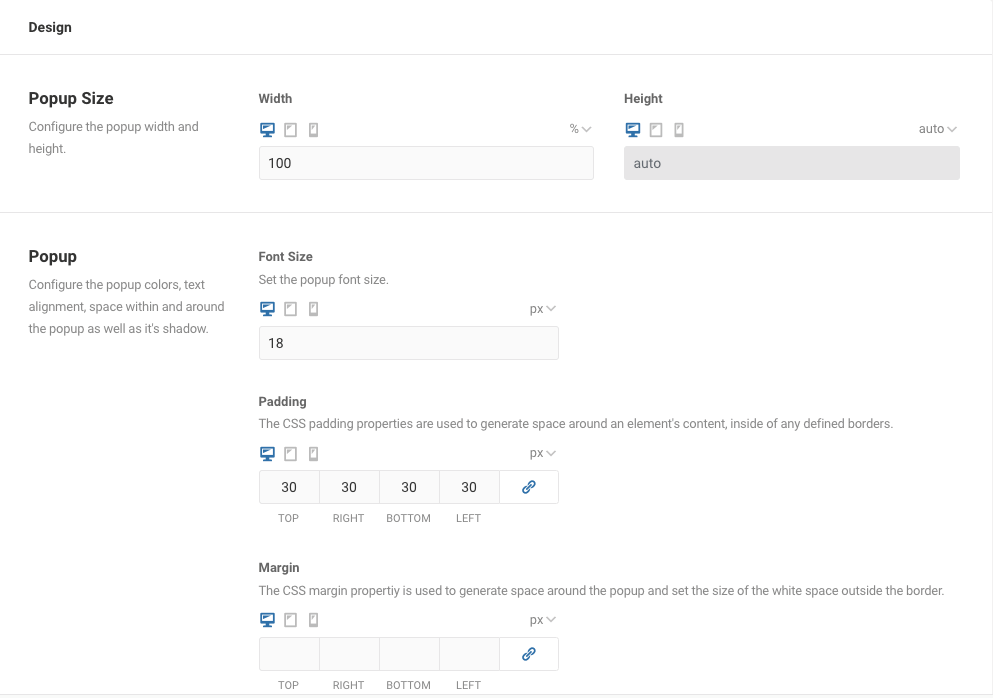
Depois disso, você será redirecionado para uma página de configurações na qual poderá personalizar e projetar a barra flutuante.
Aqui você pode alterar as dimensões da barra (largura e altura), cor e posição do texto, cor de fundo e outras opções de sombra. Se houver alguma personalização de borda ou sobreposição necessária, você pode conseguir isso facilmente com o plug-in FireBox.

Mais uma coisa, animações pop-up, por exemplo, animações de abertura e fechamento, também estão disponíveis para você escolher.
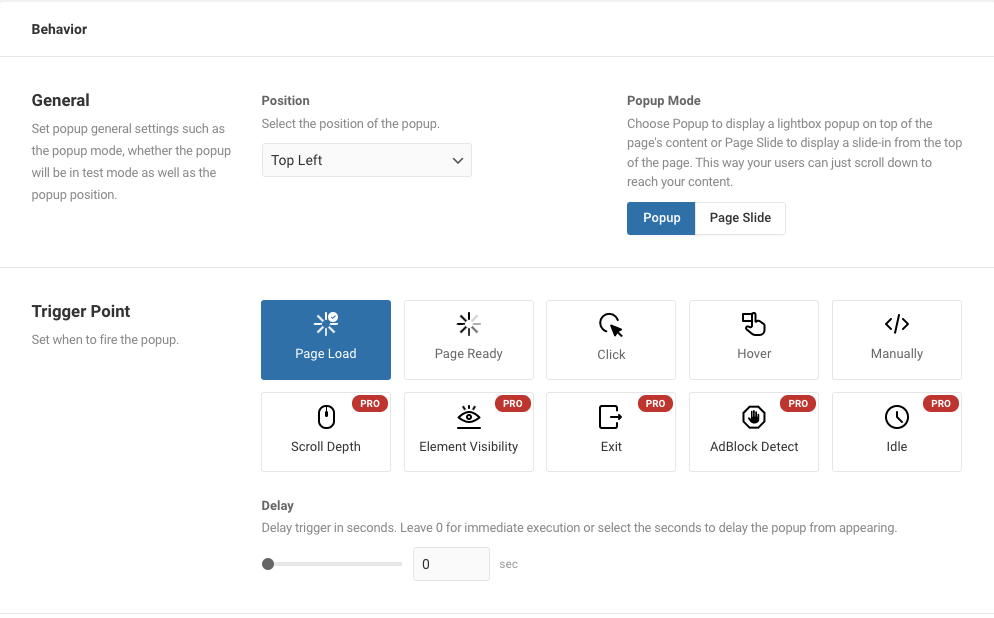
Que tal mudar a forma como as barras flutuantes aparecem no seu site? Apenas vá em frente com algumas modificações na guia Comportamento . Mais precisamente, as configurações ajudarão você a definir o fluxo de trabalho da barra.
Nas configurações do Trigger Point , você decide como apresentar sua barra flutuante. Por exemplo, exiba-o automaticamente para os visitantes no carregamento da página ou quando um visitante clicar em uma seção. A barra flutuante também pode ser acionada manualmente via HTML ou JavaScript, que estão disponíveis na versão Lite.

O que mais? No Modo Popup, você pode optar por exibir sua barra flutuante como um popup que aparecerá acima de todos os outros elementos e localize de acordo com sua opção. Por outro lado, mostre sua barra flutuante como Page Slide, que não será posicionada de forma consistente, mas rolará junto com os visitantes.
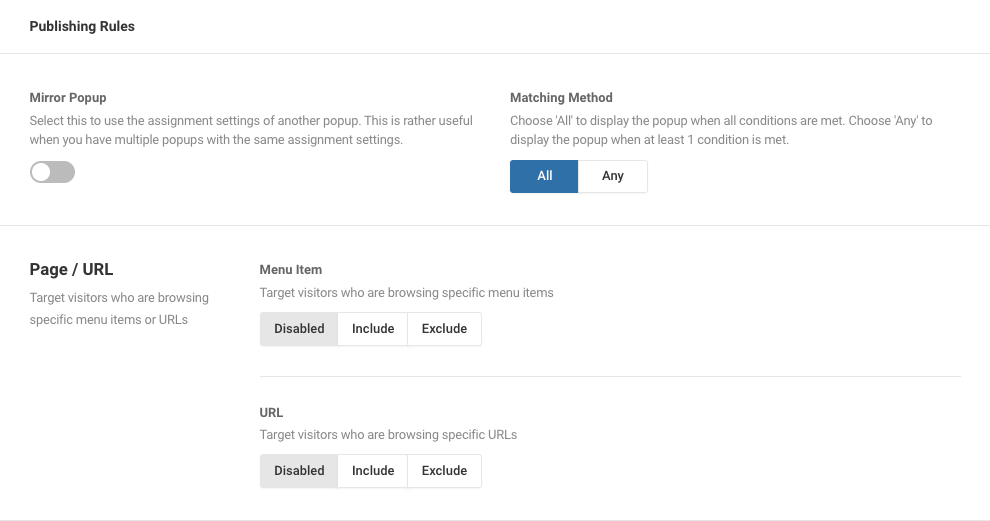
4. Depois de concluir a personalização e o design, a única coisa a fazer são as Regras de publicação .

Na versão Lite, você pode aplicar uma regra para revelar ou ocultar sua barra flutuante quando um visitante estiver navegando em um menu ou URL específico.
Se você deseja definir uma regra para a barra exibindo uma determinada data, intervalo de tempo ou usuários registrados por suas funções ou ID, vá em frente com a versão Pro.
Depois de definir as regras, você termina de criar uma barra flutuante pegajosa em seu site WordPress.
Veja como uma barra flutuante pegajosa funciona em seu site
Não é exagero dizer que uma barra flutuante é uma das melhores estratégias de marketing do momento. Ele faz um favor aumentando o tráfego para suas páginas de destino e chamando a atenção dos visitantes para suas promoções ou ofertas em andamento.
Uma barra flutuante pegajosa também suporta a experiência dos usuários do site. Eles podem facilmente alcançar informações relevantes sem rolar até o final de uma página.
Existem duas maneiras de configurar uma barra de rodapé flutuante no WordPress. O primeiro requer algumas habilidades de codificação, e o outro é um método de plug-in que fornece a função disponível do plug-in e possui sua própria barra flutuante de site.
Nós instruímos você a criar uma barra flutuante pegajosa. Você poderia tentar e nos contar como funciona em seu site?
