Tipografia fluida: entendendo o que é, por que e como usá-la
Publicados: 2022-10-26A tipografia responsiva tornou-se cada vez mais importante à medida que a variabilidade nos tamanhos de tela aumenta. Mas as técnicas tradicionais de design responsivo têm seus limites, levando mais pessoas a implementar tipografia fluida em seus sites.
Neste post, examinamos a tipografia fluida, como ela funciona e como está sendo implementada no WordPress.
O que é tipografia fluida?
A tipografia fluida é uma técnica de tipografia responsiva em que o texto é dimensionado automaticamente com o tamanho da tela. À medida que o tamanho da tela aumenta, os valores tipográficos, como tamanho da fonte, altura da linha e espaçamento entre letras, aumentam. Da mesma forma, os valores diminuem quando o tamanho da tela fica menor.
Tipografia fluida versus tipografia responsiva tradicional
Tradicionalmente, os designers utilizam pontos de interrupção para determinar o tamanho da fonte. Por exemplo, um site pode utilizar três pontos de interrupção: celular, tablet e desktop. Os pontos de interrupção não são determinados pelo tipo de dispositivo, mas sim pela largura do navegador.
O problema com essa abordagem é que os tamanhos de tela variam muito entre os dispositivos. Portanto, tamanhos de tela entre ou perto dos pontos de interrupção geralmente podem apresentar desafios no design. Por exemplo, uma tela grande de tablet com quase a largura de uma área de trabalho pode acabar com uma tipografia que parece muito pequena.
Para enfrentar esses desafios, os designers podem implementar mais pontos de interrupção, mas isso apenas leva a um código mais complexo e difícil de manter.
Como funciona a tipografia fluida
A tipografia fluida começa com um valor mínimo e aumenta à medida que a largura da tela aumenta, até atingir um valor máximo definido. Pense nos valores como os limites de velocidade em uma rodovia. Você tem que manter uma velocidade mínima de 45 mph. O limite superior é de 65 mph, e você escolhe sua velocidade com base no fluxo de tráfego.
Função de fixação CSS
A tipografia fluida utiliza a função de fixação CSS para obter o dimensionamento automático. A função de fixação precisa de três valores: um mínimo, um preferencial e um máximo. O valor preferencial é um número calculado. A função decide qual valor preferencial deve ser em relação ao tamanho da tela, mantendo-o entre o mínimo e o máximo.
Uma declaração de grampo se parece com isso:
clamp( Mínimo , Preferido , Máximo );
Vejamos como isso funciona com o tamanho da fonte:
braçadeira(1.5rem, 2vw + 1rem, 2.25rem);
Observe que estamos usando valores rem para os valores mínimo e máximo. Os valores rem são mais acessíveis. Se alguém ampliar o navegador para aumentar o tamanho do texto, a tipografia fluida deve se ajustar de acordo e melhor do que se você tivesse especificado os valores em pixels.

O valor preferencial é um cálculo. O “vw” significa viewport, então 2vw é 2% da largura da viewport.
Com um tamanho de fonte raiz de 16px e uma largura de janela de visualização de 800px, nosso tamanho de texto preferido é 32 pixels ou 2 rem.
800px x .02 = 16 pixels (ou 1 rem)
1 rem + 1 rem = 2 rem (ou 32 pixels)
Não se preocupe. Você não precisa fazer as contas. A função CSS cuida disso para você.
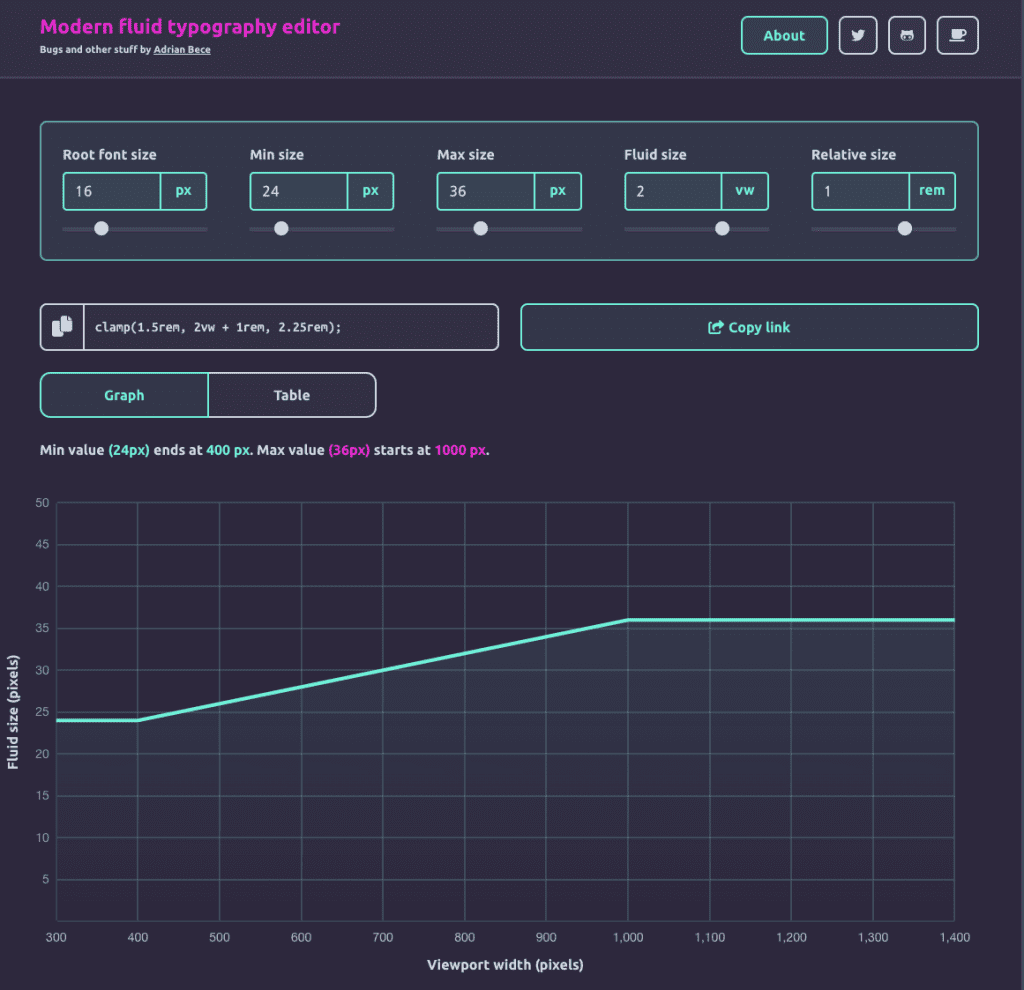
Você também não precisa desenvolver suas habilidades de álgebra ao escrever suas folhas de estilo. Considere usar uma ferramenta como o editor de tipografia fluida moderna para criar a declaração de fixação para você.

O gráfico na ferramenta é um ótimo visual para ver como o valor preferido muda entre os valores mínimo e máximo.
Considerações ao usar a tipografia fluida
A tipografia fluida não é isenta de falhas. Alguns designers afirmam que é mais problemático do que vale a pena configurar, pois você pode obter resultados semelhantes com métodos mais tradicionais. Mantenha essas considerações em mente ao decidir se e como usá-lo.
Quando usar tipografia fluida
A tipografia fluida é excelente para títulos e texto de exibição. Os tratamentos de texto gigantes que são tanto um elemento de design quanto uma cópia, são o caso de uso perfeito para tipografia fluida. Você deseja que o tamanho e o impacto visual do texto correspondam ao tamanho da tela.
Quando não usar tipografia fluida
Por outro lado, a tipografia fluida não funciona tão bem se a diferença entre os valores mínimo e máximo não for tão grande. Elementos de texto como cópia do corpo, tags, nomes de autores e datas de postagem provavelmente são bastante padrão em todos os tamanhos de tela. Você pode lidar com eles com CSS tradicional em vez de implementar a função clamp.
Sempre defina um valor de fallback
Lembre-se, sempre que você usar tipografia fluida, sempre inclua um valor de fallback caso o navegador não suporte a função clamp. Todos os navegadores modernos suportam a função clamp, mas um valor de fallback oferece segurança extra caso ainda haja uma resistência persistente do Internet Explorer.
Tipografia fluida no WordPress
O suporte de tipografia fluida foi adicionado no Gutenberg 13.8 e será incluído no WordPress 6.1 . O recurso de tipografia fluida permite que os autores de temas definam tamanhos de fonte escaláveis em seu arquivo theme.json.
Como o recurso ainda está em desenvolvimento, você precisará baixar o plug-in do Gutenberg para ter acesso à versão beta. Você pode ler mais sobre como testar e implementar as novas opções de tipografia fluida neste post da equipe Make WordPress Themes .
Implementar tipografia fluida no WordPress é mais fácil no nível do tema. Se você construir seu próprio tema, baixe o plugin Gutenberg e comece a testar. Se criar seu próprio tema ou escrever uma folha de estilo de tipografia fluida está um pouco além de suas habilidades técnicas, não se preocupe. Assim como mais temas estão adotando blocos e edição completa do site, você pode esperar que a tipografia fluida faça parte dos novos lançamentos de temas.
Crie e teste novos sites e estilos de tipografia no WordPress
Web designers e desenvolvedores precisam de um espaço para testar novas ideias e designs, como tipografia fluida. Na Pressable, nós entendemos. É por isso que oferecemos a todos os nossos clientes sites de teste ilimitados. Crie quantos você precisar para testar a criação de um novo tema ou experimentar os recursos beta mais recentes do WordPress. Começar é simples. Basta escolher seu plano e, em poucos cliques, você terá um site.