Como adicionar facilmente uma fonte impressionante ao seu tema WordPress
Publicados: 2023-03-16Deseja adicionar ícones Font Awesome ao seu site WordPress?
Font Awesome é um kit de ferramentas de fonte de ícone popular que fornece uma vasta coleção de ícones vetoriais escaláveis que carregam como fontes da web. Ao adicionar Font Awesome ao seu tema WordPress, você pode aprimorar sua aparência, experiência do usuário e melhorar a velocidade do seu site WordPress.
Neste tutorial, mostraremos passo a passo como adicionar ícones Font Awesome ao WordPress.
O que é uma fonte incrível e por que você deve usá-la?
De acordo com o site Font Awesome, é a “biblioteca de ícones e kit de ferramentas da Internet usado por milhões de designers, desenvolvedores e criadores de conteúdo”. Simplificando, são pequenas imagens que você pode adicionar ao seu site em vez de números ou letras.
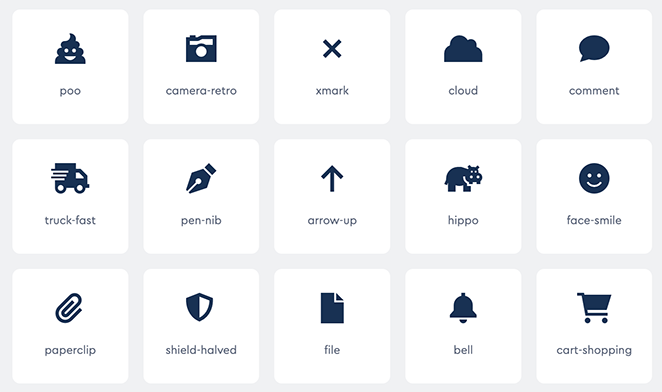
A biblioteca Font Awesome inclui mais de 7.000 ícones que abrangem várias categorias, incluindo ícones de mídia social, setas, ícones de navegação e muito mais.

Uma das melhores coisas sobre Font Awesome e fontes de ícones, em geral, é que elas são escaláveis, o que significa que você pode redimensioná-las sem perder sua qualidade. Como são baseados em vetores, eles carregam de forma rápida e eficiente, tornando seu site mais rápido.
Além disso, os ícones Font Awesome são compatíveis com a maioria dos navegadores e dispositivos modernos, garantindo que seu site tenha uma boa aparência e funcione bem em todas as plataformas.
Além disso, esses ícones são superfáceis de personalizar, permitindo que você altere facilmente a cor, o tamanho e outras propriedades para combinar com o design e a marca do seu site.
Com isso dito, vamos ver como você pode adicionar Font Awesome ao seu tema WordPress. Você pode usar os links rápidos abaixo para pular instantaneamente para o método desejado.
- Método personalizável: adicionando fonte impressionante com SeedProd
- Método alternativo: usando o plugin Font Awesome
Método personalizável: adicionando fonte impressionante com SeedProd
Usaremos o SeedProd para o primeiro método porque ele oferece mais liberdade sobre onde você pode usar os ícones de fonte em seu site.

SeedProd é o melhor construtor de páginas WordPress de arrastar e soltar do mercado. Ele não apenas possui mais de 1400 ícones Font Awesome integrados, mas também vem com uma caixa de ícones que você pode adicionar a qualquer página sem escrever código HTML ou classes CSS.
Com o SeedProd, você pode criar temas personalizados do WordPress, páginas de entrada, cabeçalhos, rodapés ou barras laterais e usar ícones do Font Awesome em qualquer lugar desses layouts com arrastar e soltar.
Siga as etapas fáceis abaixo para adicionar fontes de ícone ao WordPress com SeedProd.
Etapa 1. Instalar e ativar o SeedProd
A primeira coisa que você precisa fazer é instalar e ativar o SeedProd em seu site WordPress. Embora exista uma versão gratuita do SeedProd, usaremos a versão pro para este guia porque inclui o recurso de caixa de ícones.
Para mais detalhes, você pode ver este guia para iniciantes sobre como instalar um plugin do WordPress.
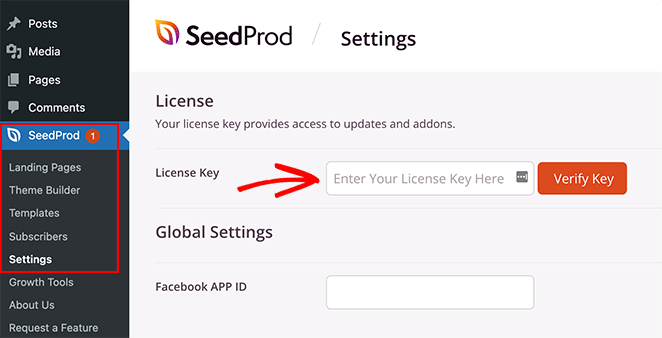
Depois de instalar o plug-in, vá para SeedProd »Configurações e insira a chave de licença do plug-in.

Você pode encontrar sua chave de licença em sua conta no site da SeedProd na seção Downloads.
Depois de colar sua chave de licença, clique no botão Verificar chave .
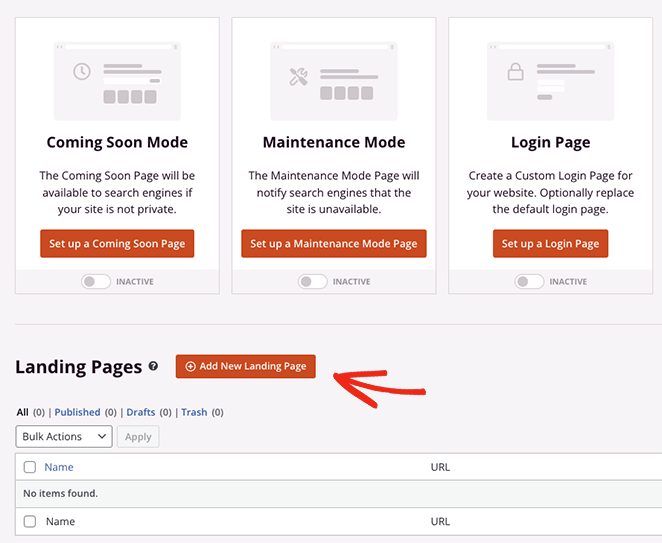
Em seguida, visite SeedProd »Páginas do seu administrador do WordPress e clique no botão Adicionar nova página de destino .

Etapa 2. Escolha um modelo predefinido
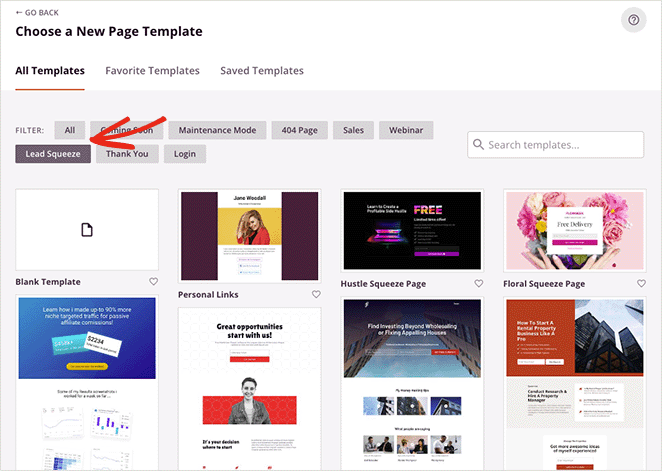
Na próxima tela, você pode escolher um modelo para usar como ponto de partida para sua página. Com mais de 180 modelos projetados profissionalmente, você pode personalizar qualquer design para atender às necessidades do seu site.

Dica profissional: você também pode usar o recurso de criação de temas do SeedProd para criar um tema personalizado do WordPress a partir do zero, usando a mesma funcionalidade do construtor de páginas.
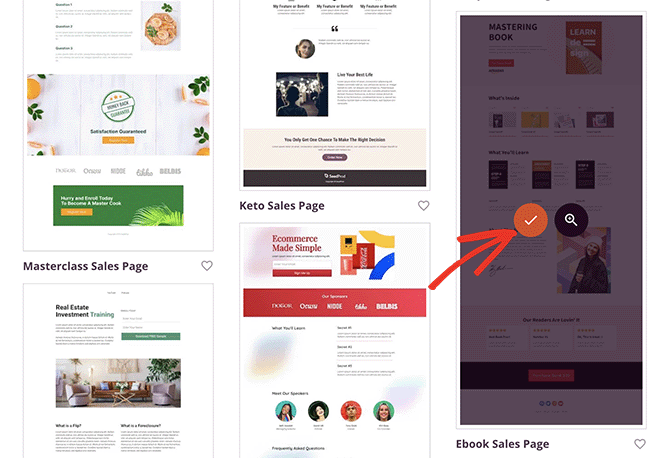
Para escolher um modelo, passe o mouse sobre a miniatura e clique no ícone 'Marca de seleção'.

Para este tutorial, usaremos o modelo de página de vendas de eBook, no entanto, você pode usar qualquer design que desejar.
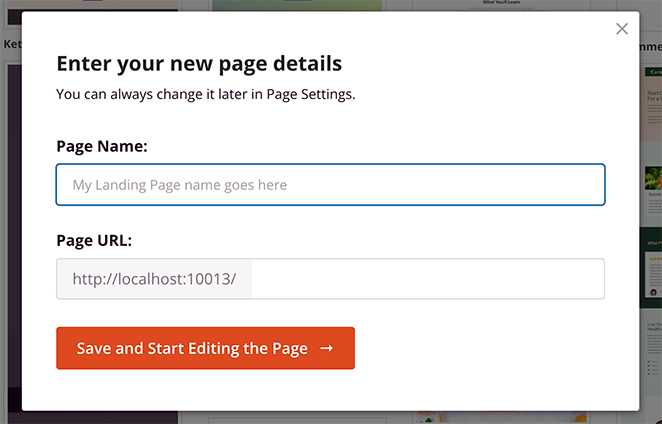
Depois de escolher seu modelo, você pode dar um nome à sua página. O plug-in gerará automaticamente um URL com base no título inserido, mas você pode alterar isso a qualquer momento na página de configurações.

Quando estiver satisfeito com o nome e URL da página, clique no botão Salvar e começar a editar a página .
Depois de clicar no botão, você irá para o construtor de páginas SeedProd, onde poderá personalizar seu design.
Etapa 3. Adicionar ícones impressionantes de fonte
O editor de arrastar e soltar do SeedProd exibirá uma visualização ao vivo de sua página à direita e vários blocos e configurações à esquerda.

No menu à esquerda, você pode arrastar novos blocos de conteúdo para o seu design, como cronômetros de contagem regressiva, botões de compartilhamento social, formulários de contato e muito mais.

Para personalizar um bloco que seu modelo já está usando, clique nele e você verá suas configurações de personalização na barra lateral esquerda.
Por exemplo, você pode alterar o conteúdo e as cores de um bloco, adicionar imagens de fundo ou alterar o esquema de cores e as fontes para melhor corresponder à sua marca.


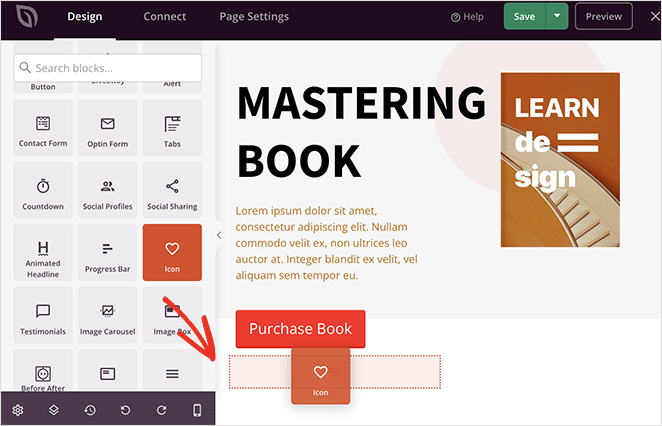
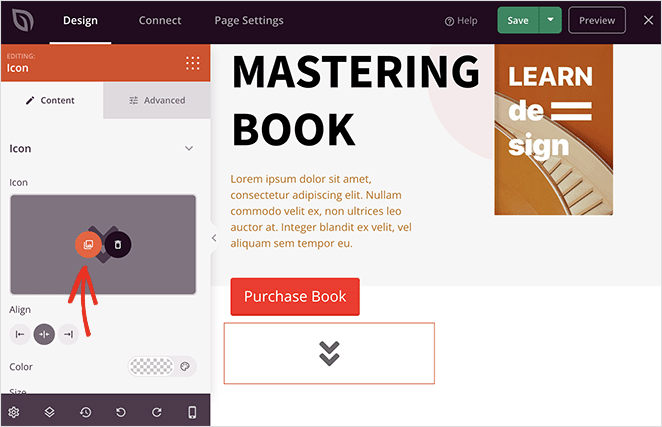
Para adicionar fontes de ícone Font Awesome à sua página, localize o bloco 'Ícone' na coluna da esquerda e arraste-o para o seu design.

Você verá um ícone de 'Seta' por padrão, mas pode clicar nele para trocá-lo por um ícone Font Awesome melhor que atenda às suas necessidades.
Com o bloco de ícones selecionado, vá para o painel de configurações, passe o mouse sobre o botão 'Biblioteca de ícones' e clique nele.

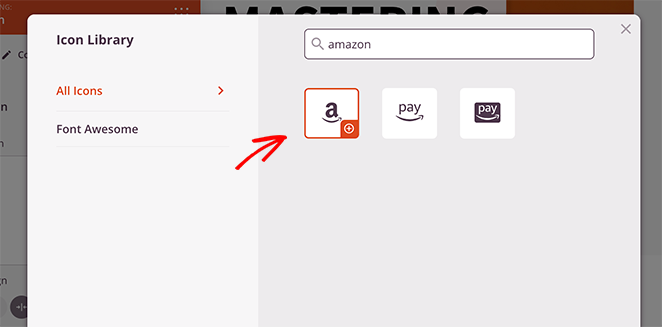
Agora você verá uma biblioteca de diferentes ícones Font Awesome que você pode usar. Basta percorrer a biblioteca ou digitar um nome de ícone específico na caixa de pesquisa para encontrar o ícone de fonte que você precisa.

A partir daí, clique nele e o SeedProd o adicionará ao seu layout.
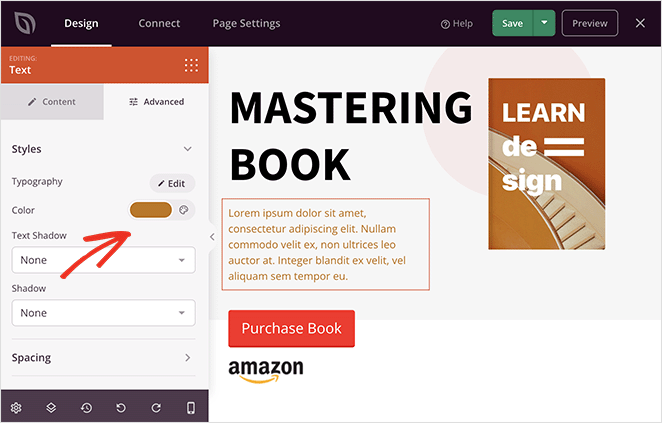
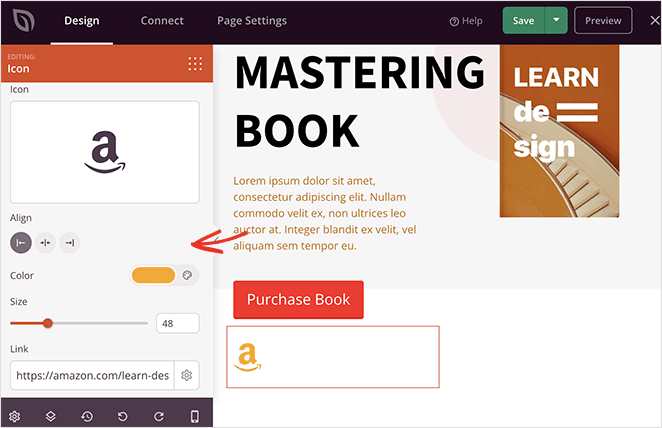
Depois de selecionar um ícone, você pode personalizar a cor, o tamanho, o alinhamento e o link do ícone.

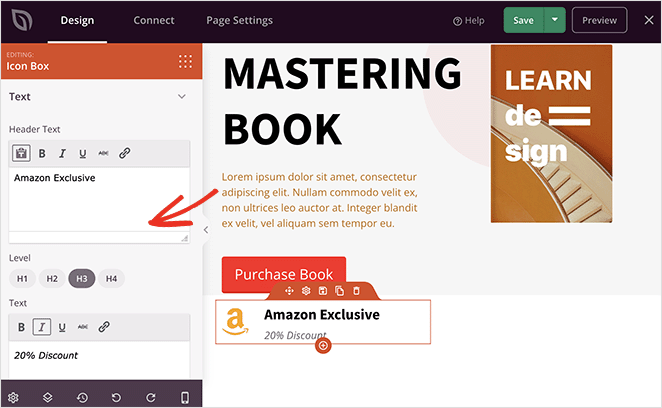
Como alternativa, você pode usar a caixa de ícones do SeedProd para adicionar ícones de fonte com um título e uma descrição. Você pode personalizar o bloco da mesma forma que o bloco Ícone, mas também incluir informações extras para seus visitantes.

Continue trabalhando em sua página até ficar satisfeito com a aparência de tudo.
Aqui estão algumas outras maneiras de usar o SeedProd para adicionar fontes de ícones dentro do seu tema WordPress:
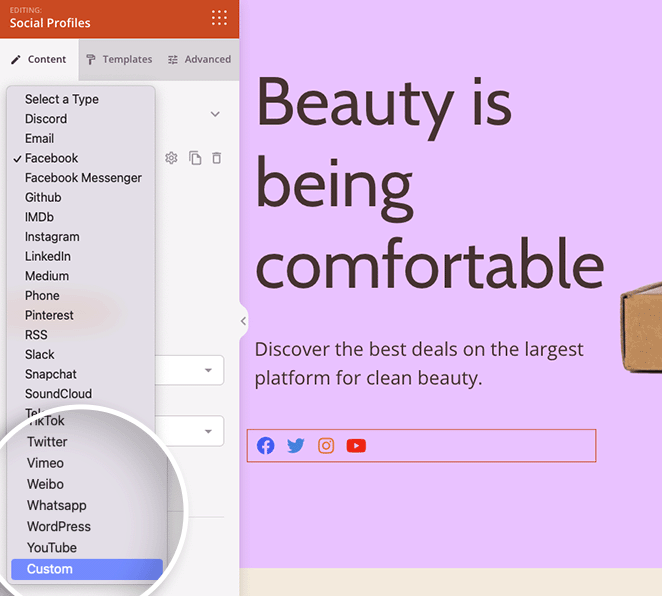
Use o bloco de perfis sociais para adicionar ícones de mídia social personalizados ao seu site.

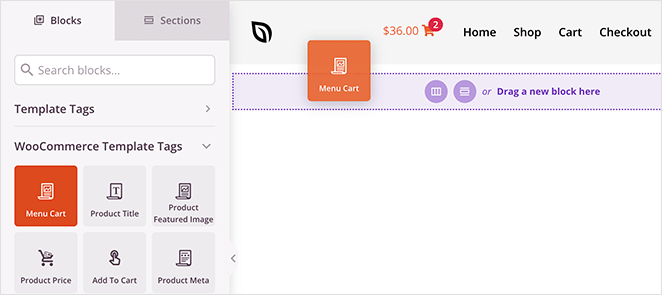
Personalize seu cabeçalho e use o bloco Menu Cart para adicionar um item de menu de carrinho de compras à sua loja online.

Etapa 4. Publique suas alterações
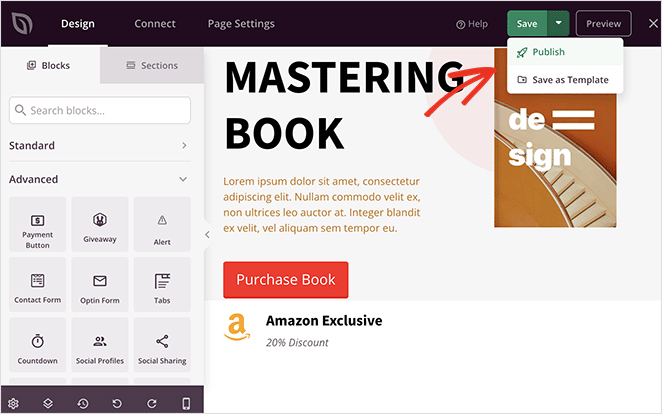
Quando estiver satisfeito com sua página, clique no botão Salvar no construtor de páginas, vá em frente e selecione 'Publicar' para tornar sua página ativa em seu site WordPress.

A partir daí, você pode visitar sua nova página para ver como ela se parece.

Método alternativo: usando o plugin Font Awesome
Outra maneira de adicionar fontes de ícones ao seu site é com o plugin WordPress Font Awesome. Com esse método, você pode usar fontes de ícones em suas postagens e páginas, mas não terá o mesmo nível de controle e personalização que pode obter com o primeiro método.
Dito isso, é uma ótima solução se você quiser usar algo diferente de um plug-in do construtor de páginas.
Para começar, baixe a versão mais recente do Font Awesome no repositório de plug-ins do WordPress e ative-o em seu site.
Depois de ativar o plug-in, você pode criar ou editar qualquer postagem ou página e usar o bloco Shortcode WordPress para adicionar o código de atalho do ícone Font Awesome.
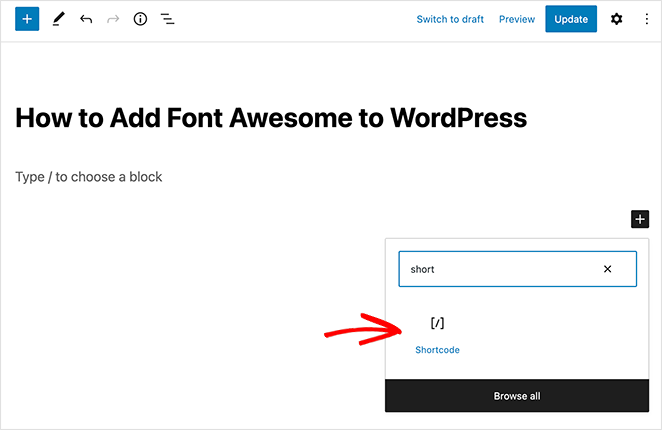
Basta clicar no ícone '+' e procurar por 'Código de acesso' e, em seguida, clicar quando o bloco aparecer.

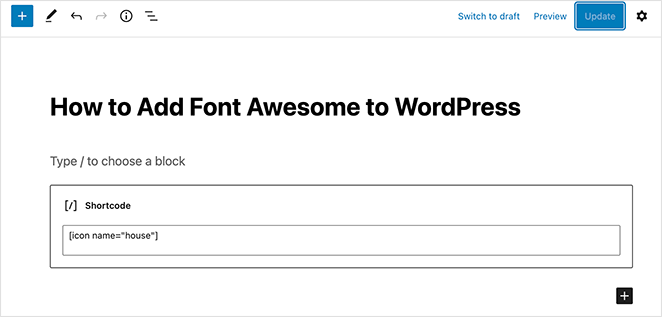
Depois de fazer isso, você pode adicionar qualquer ícone copiando e colando o seguinte trecho de código curto:
[icon name= "rocket"]
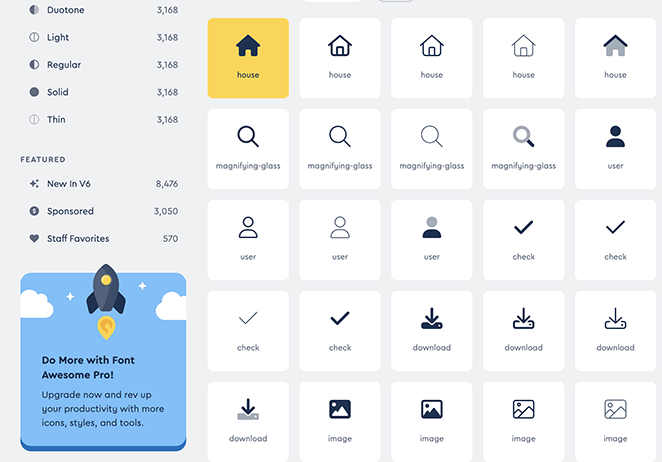
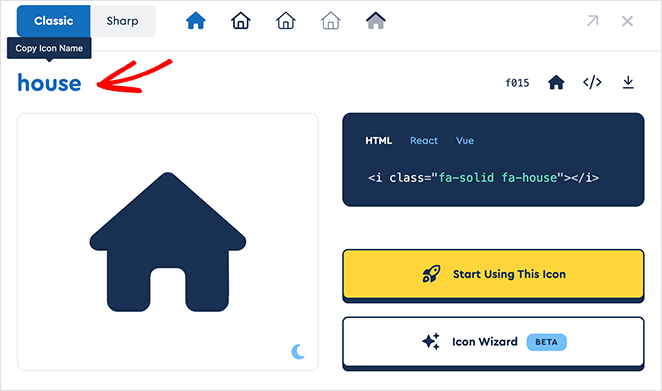
Tudo o que você precisa fazer é substituir “foguete” pelo nome do ícone que deseja exibir. Para obter o nome do ícone, visite o CDN do site Font Awesome: fontawesome.com/icons e clique no ícone gratuito que deseja usar.

A partir daí, copie o nome do ícone para salvá-lo na área de transferência.

Agora você pode colar o nome no bloco de shortcode e clicar em Publicar para ativar suas alterações.

Agora você pode visitar sua postagem para ver o ícone em ação.

Aí está!
Esperamos que este guia tenha ajudado você a aprender como adicionar Font Awesome no WordPress de forma rápida e fácil. Antes de ir, você também pode aproveitar este guia sobre como editar um menu no WordPress para personalizar seus itens de menu.
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.