Está aqui! Nova opção de agrupamento e repetidor de campos do formador já está disponível
Publicados: 2022-10-25Cansado de adicionar os mesmos campos repetidamente ao criar formulários? O novo recurso Forminator Field Group economiza seu tempo e permite adicionar campos adicionais ilimitados aos seus formulários.
É isso mesmo - nosso plugin gratuito de classificação de 5 estrelas do Forminator acaba de intensificar seu jogo de formulários com novos grupos de campo !
Foi muito pedido e finalmente chegou!
“O campo do repetidor é extremamente útil – espero vê-lo no Forminator em breve.”
Chris W. – Membro DEV do WPMU
“Gostaria de duplicar uma linha de campos de formulário várias vezes sem precisar reconstruí-la a cada vez.”
Ryan – Membro DEV do WPMU
“Isso seria muito útil.”
Chris – Membro do WPMU DEV
E finalmente…
“Alguma atualização no campo do repetidor?”
Rich – Membro do WPMU DEV
Bem, Rich (e todos os outros) – a espera acabou!
O agrupamento de campos é útil para a entrada de dados repetíveis, como adicionar vários contatos, referências de trabalho, detalhes de pessoas ou empresas, etc. Crie seus grupos de campos personalizados e replique-os em seus formulários conforme necessário.
O Forminator agora torna mais simples e fácil do que nunca inserir dados semelhantes!
Este breve artigo mostrará a rapidez com que você pode colocar um grupo de campos e uma opção de repetidor em execução no seu próximo formulário.
Abordaremos como:
- Exemplo de grupo de campos
- Configurar um novo grupo de campos
- Adicionar campos ao grupo
- Personalize o repetidor
- Guia Repetidor
- Guia de estilo do grupo de campos
- Guia Visibilidade
Antes de termos um dia de campo com o novo recurso, vamos vê-lo em ação.
Exemplo de Grupo de Campo do Formador
Confira exatamente o que a criação de um grupo de campos pode fazer. Este exemplo mostra o que acontece quando um usuário altera a participação no evento em um formulário específico.
Você pode ver como novos campos são adicionados à medida que a frequência muda.
Precisa de mais campos? O Forminator os adiciona instantaneamente e automaticamente!
Gostou do que está vendo? É um cenário onde:
- Você deseja que seus usuários possam inserir suas informações para sua própria participação.
- Você deseja que os usuários possam adicionar informações para até 4 convidados.
- O ingresso para o evento do usuário custará US$ 20, e quaisquer convidados adicionados custarão US$ 10 cada.
- Você deseja usar o Stripe para processar os pagamentos.
Acesse este link para ver o exemplo completo e ainda obter o código para incorporar esse tipo de cenário em seu site! Você pode então ajustá-lo de acordo e configurá-lo de acordo com suas especificações.
E agora que você viu o que um grupo de campo e um repetidor podem fazer, vamos mostrar como isso é feito.
Configurar um novo grupo de campos
Começar a configurar um grupo de campos para um formulário leva apenas alguns cliques. Você pode adicionar isso a um formulário existente ou criar um novo. (Se você é novo no Forminator, confira este artigo para uma atualização sobre como configurar um formulário.)
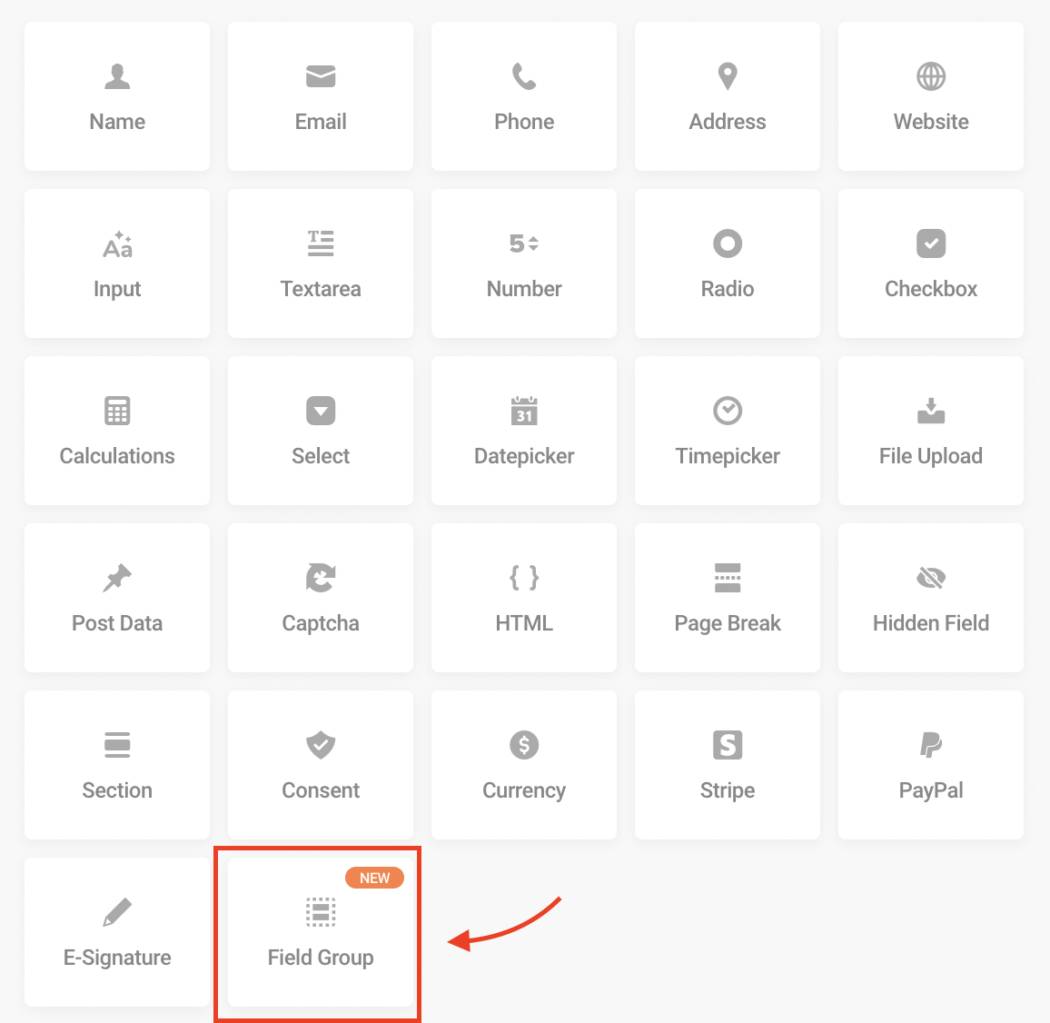
Basta selecionar Grupo de Campos para a lista de campos.

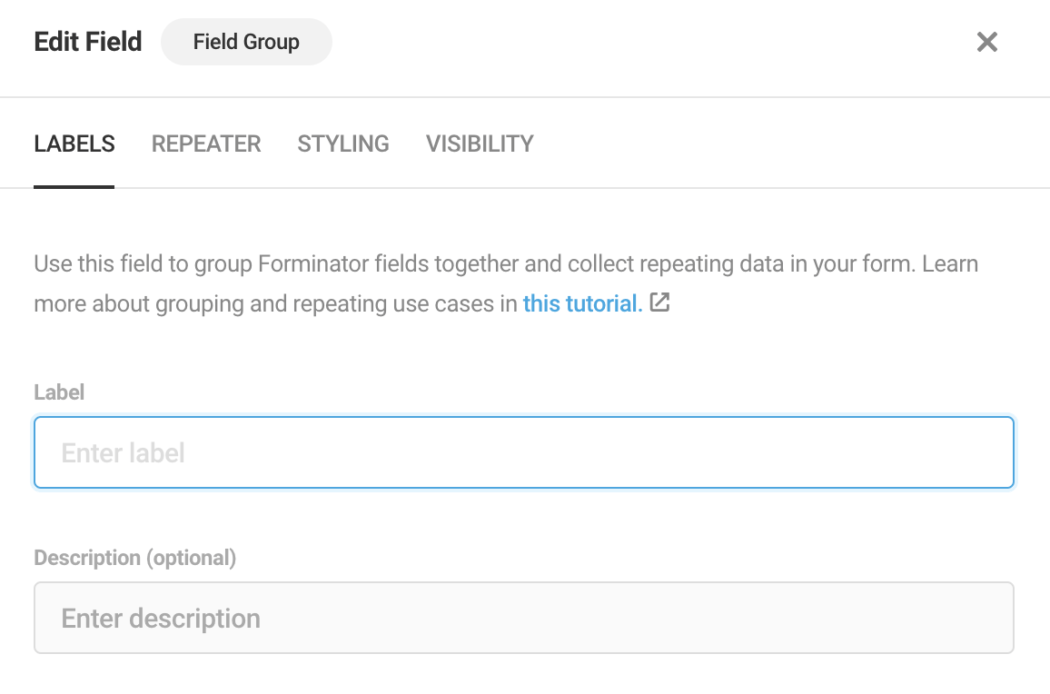
Após clicar no campo Grupo de Campos, você criará um Rótulo e, se desejar, uma Descrição .

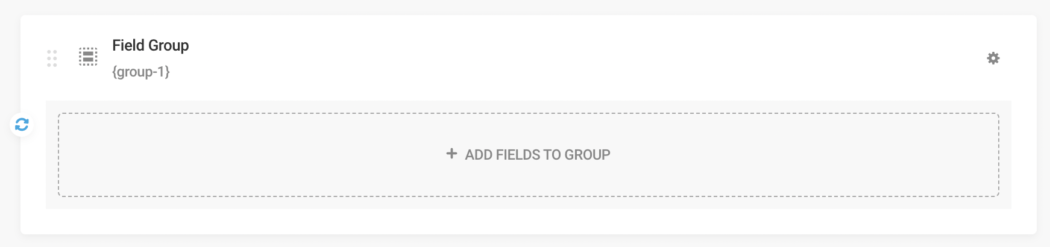
Agora você está pronto para começar a adicionar campos ao Grupo de Campos!

Aqui está como fazê-lo.
Adicionar campos a grupos
Clicar em + Adicionar campos ao grupo permite adicionar a maioria dos campos desejados (há apenas vários campos que não são uma opção para grupos de campos). Tenha em mente que qualquer campo que você fizer pode ser replicado se o usuário precisar fazer isso.
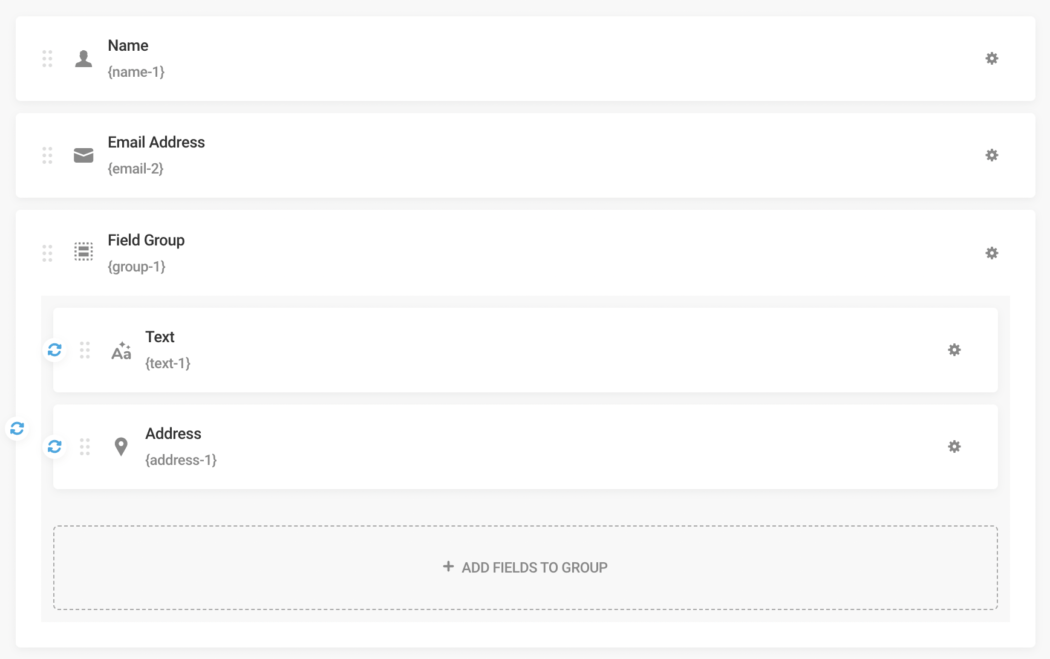
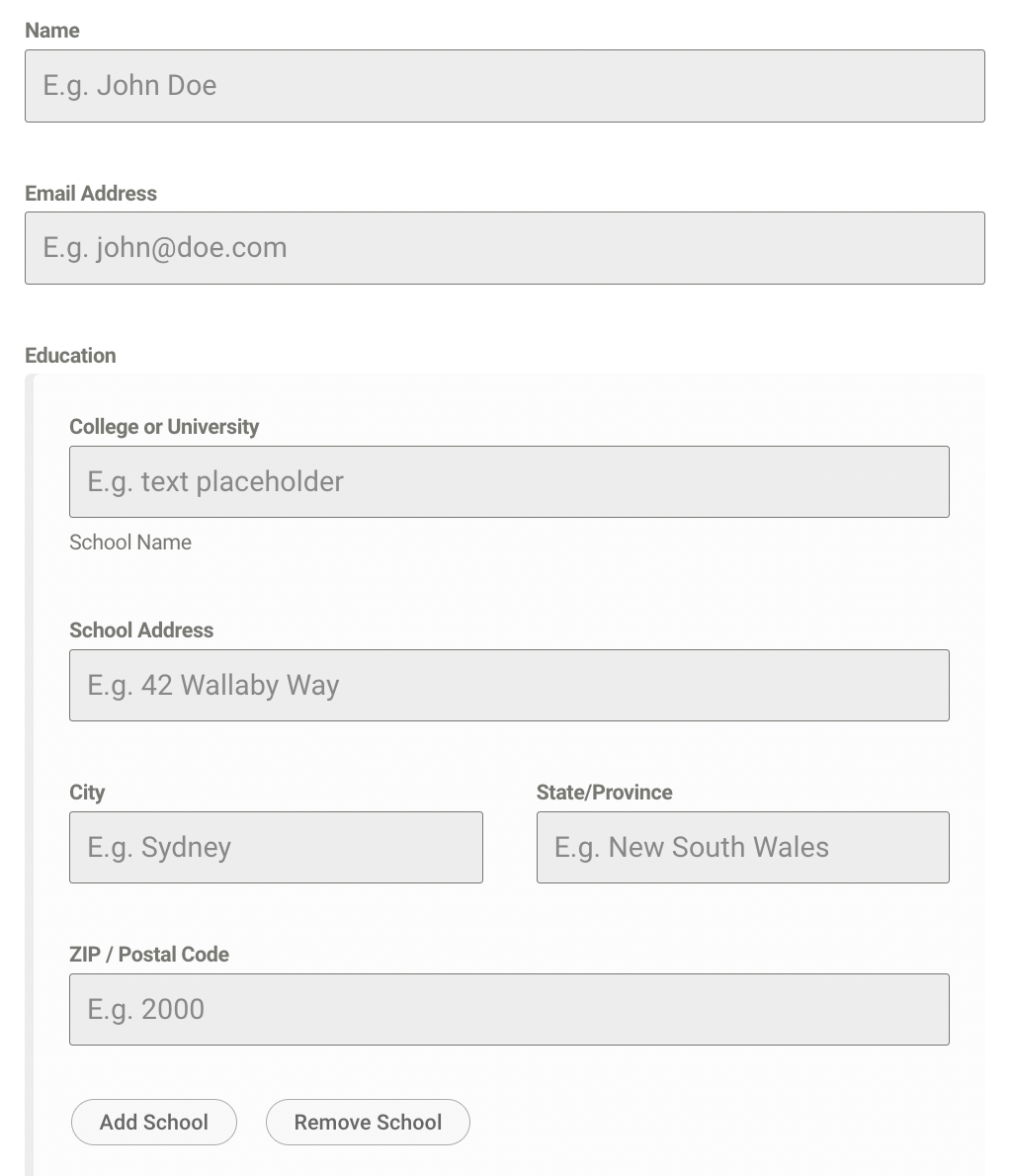
Então, neste caso, eu tenho um formulário que requer um nome e e-mail. Adicionei um campo de texto e endereço para faculdades no grupo de campos.

E depois de editar o texto, veja como ficaria o exemplo ao vivo.

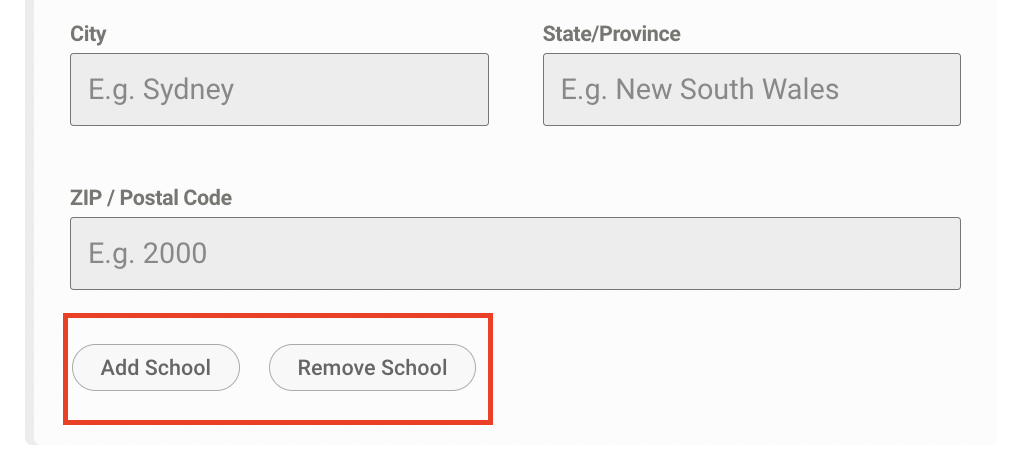
Como você pode ver, na parte inferior do formulário, diz Adicionar escola e remover escola . É um texto personalizado que eu adicionei (que falarei sobre como adicionar a seguir) e é o que é adicionado ou removido em um clique pelo usuário.
Gerencie sites WP ilimitados gratuitamente

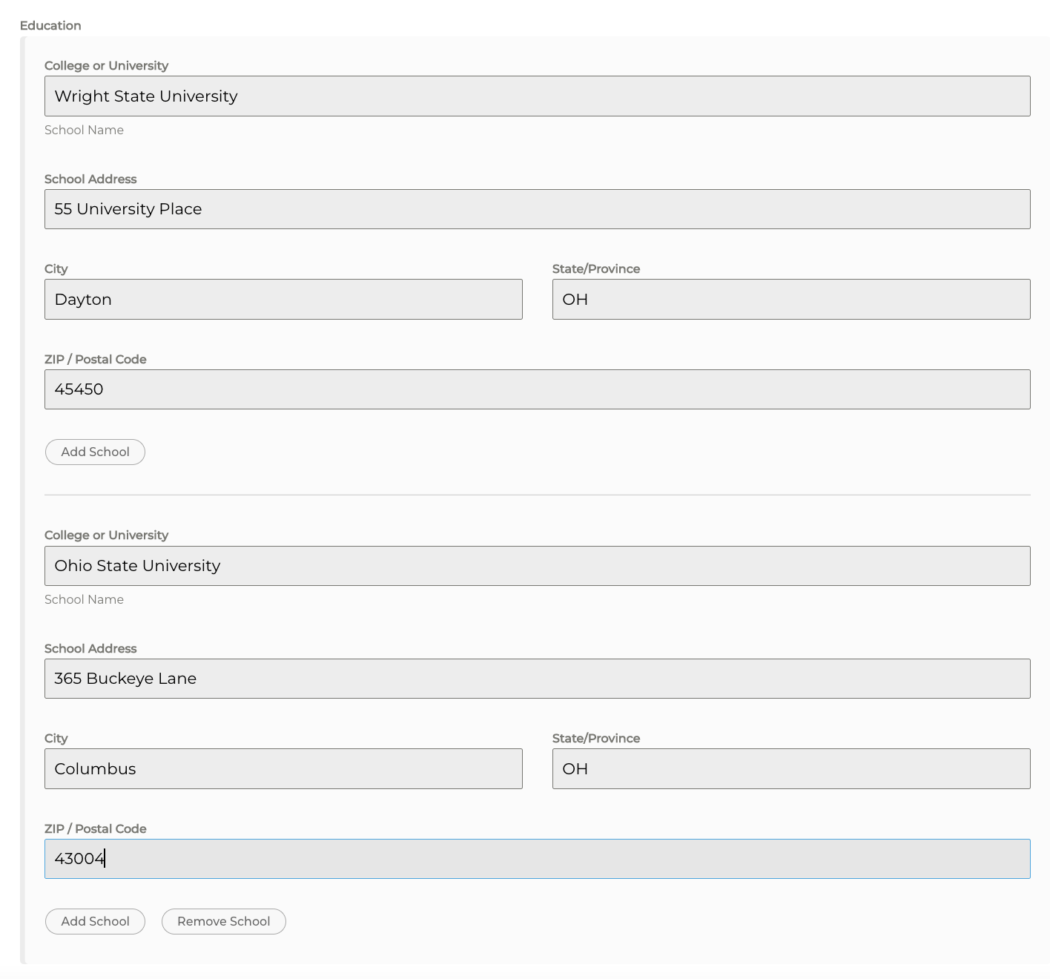
Se uma escola for adicionada, os campos que eu configurei serão duplicados para as informações da escola (endereço, cidade, CEP, etc.). Aqui eu tenho duas universidades.


Um formulário como este será perfeito se um usuário precisar listar sua formação educacional. Você pode criar algo semelhante com um histórico de trabalho – ou referências. Você entendeu a ideia. O céu é o limite quando se trata de formas de agrupamento!
Personalize o repetidor
Com o Field Group Repeater , você pode configurar como os usuários podem adicionar mais Field Groups. É um recurso opcional que permite aos usuários adicionar mais grupos de campos a um formulário específico que estão preenchendo.
Ao personalizar o repetidor, você o configura como quiser. Por exemplo, você pode desativá-lo ou mantê-lo ativado a qualquer momento.
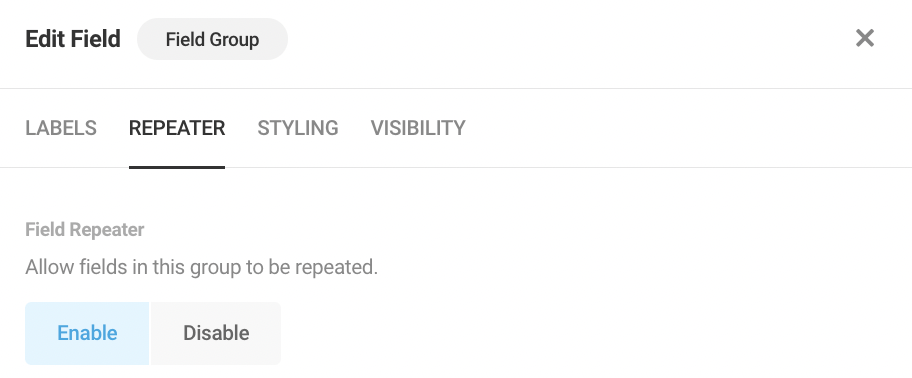
Guia Repetidor
A primeira opção está na seção Repetidor do Grupo de Campos. Esta é sua principal área de personalização para configurar limites e muito mais.

Como mencionado anteriormente, esse recurso é opcional. Cabe a você se quiser usar os Grupos de Campos para combinar qualquer número de campos para oferecer uma distinção visual entre grupos de campos relacionados em seu formulário.
No entanto, se você quiser usar o Repeater, é onde você configurará o formulário.
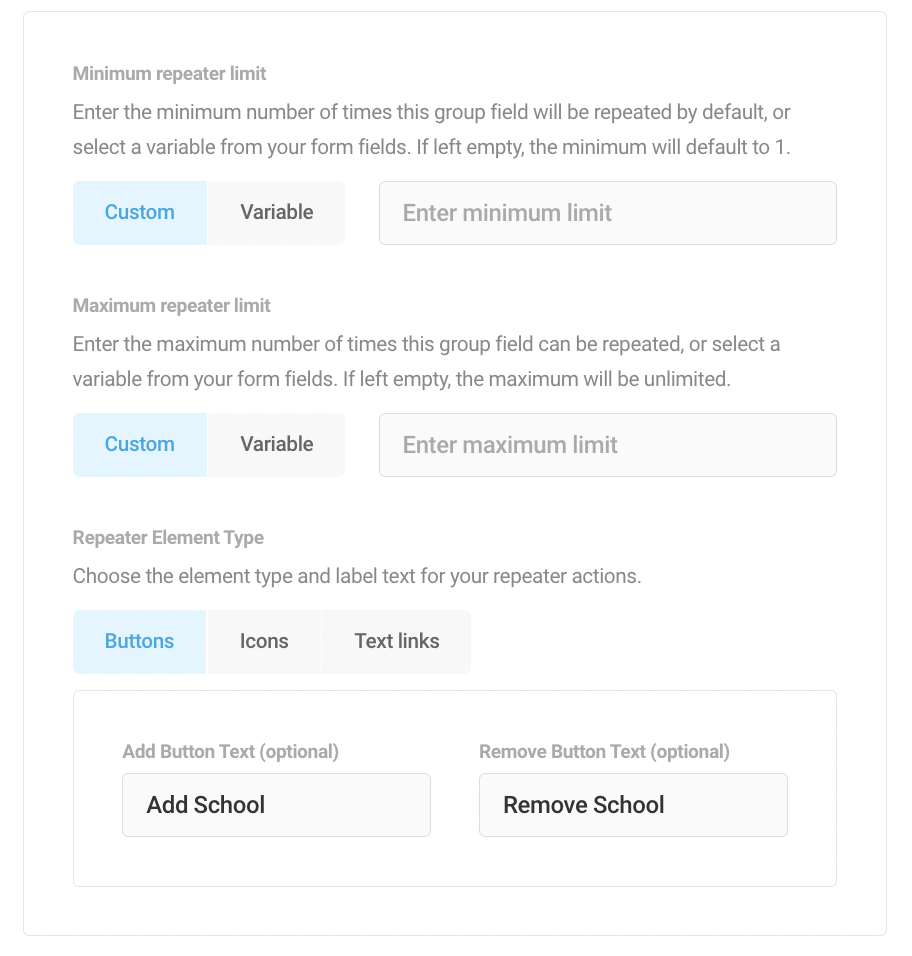
Abaixo estão as opções para Limite Mínimo de Repetidor , Limite Máximo de Repetidor e Tipo de Elemento Repetidor (botões, ícones ou links de texto). Se você selecionar Botões ou Texto no Tipo de Elemento Repetidor, você pode personalizar completamente o texto que deve ser exibido (neste exemplo, é 'Adicionar Escola' e 'Remover Escola').

Certifique-se de ler nossa documentação para obter mais informações sobre como configurar variáveis. Na documentação, há alguns insights específicos mencionados com valores de variáveis.
Por exemplo, se você usar um campo Número como uma variável apenas para o Limite Máximo de Repetidores, os botões Adicionar e Remover aparecerão até que o usuário tenha adicionado o número máximo de campos repetidos selecionados no campo Número.
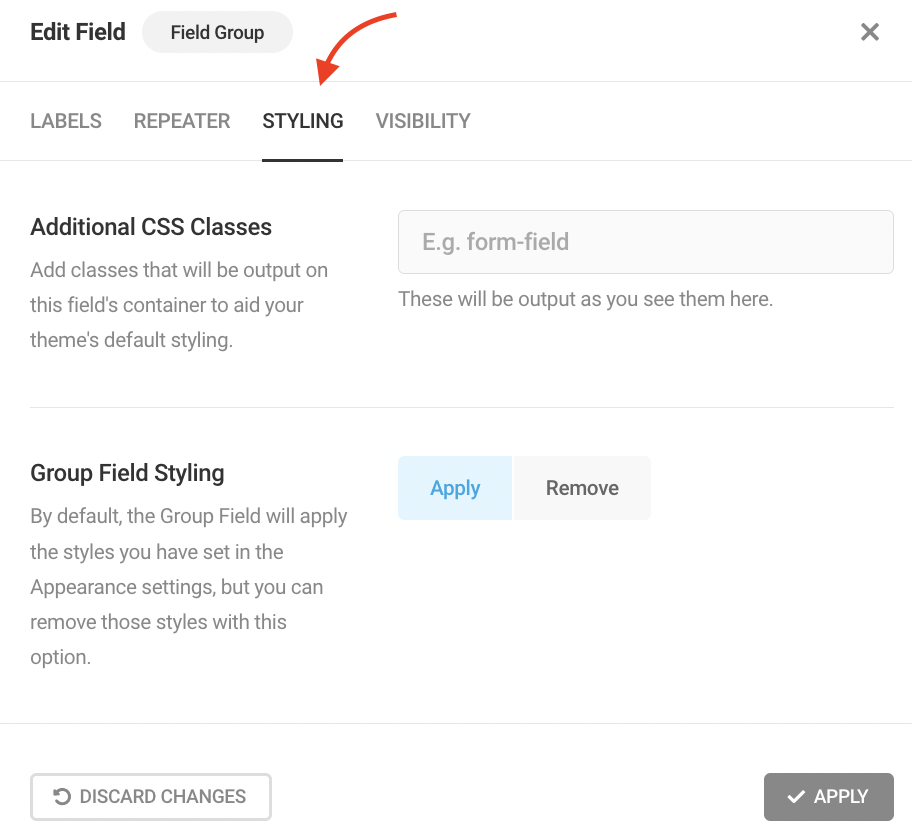
Guia de estilo do grupo de campos
Cada campo no Forminator permite adicionar classes CSS adicionais . Aqui, também, você pode modificar as coisas conforme necessário. Caso contrário, seus Grupos de Campos serão padronizados e manterão os estilos selecionados em Aparência > Cores.
Você pode adicionar Classes CSS Adicionais e aplicar e remover Estilo de Campo de Grupo da guia Estilo .

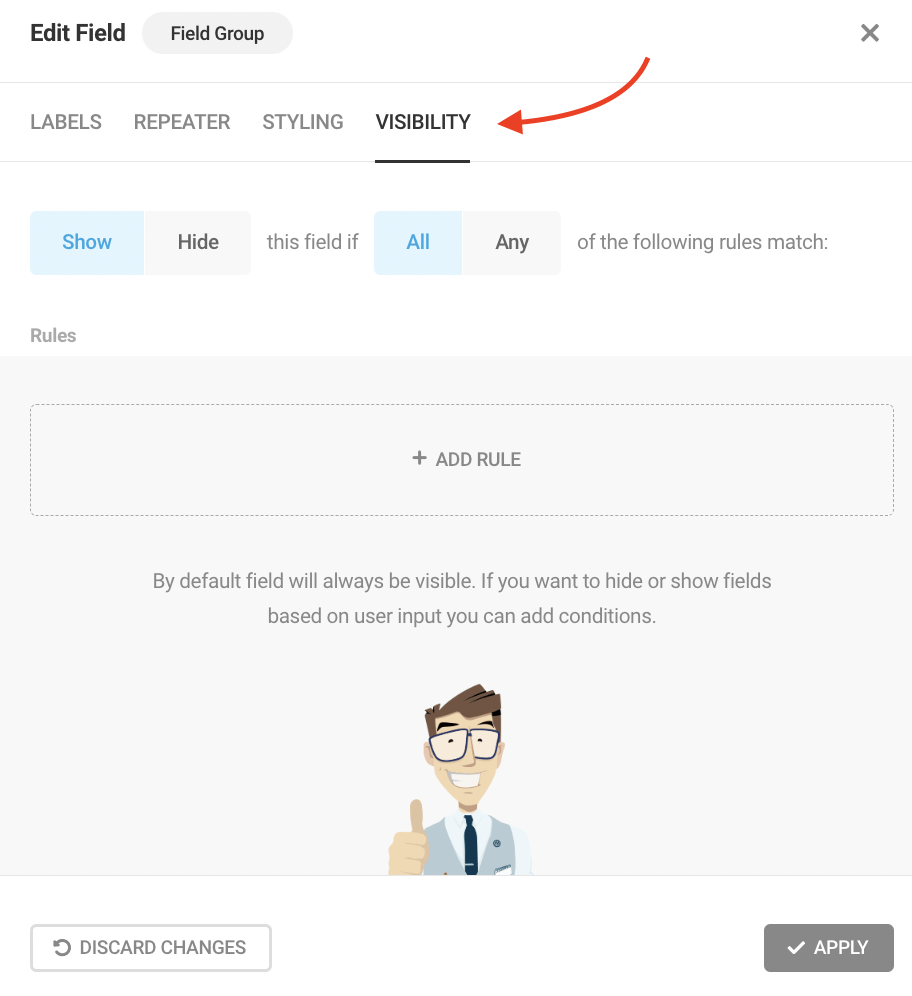
Guia Visibilidade
Na guia Visibilidade , incluir Regras é uma opção. Adicionar regras tem tudo a ver com lógica condicional , que é a mesma em todo o Forminator.

Há muito para adicionar regras e condições. Leia mais em nossa documentação.
Finalmente, apenas para observar, existem apenas algumas limitações em relação aos Grupos de Campos. Isso inclui Integrações , Salvar e Continuar e Cálculos . No entanto, atualizaremos o Forminator para incluir esses grupos de campo em atualizações futuras.
Faça do Formador Parte do Seu Grupo
Se você precisar incluir informações adicionais em seus formulários, o Forminator oferece a capacidade de agrupar campos e adicioná-los aos seus formulários de forma rápida, fácil e instantaneamente repetível!
Se você ainda não está usando o Forminator, certifique-se de baixá-lo gratuitamente em wp.org.
E fique de olho no que vem a seguir com nosso roteiro. Nunca paramos de formar e aperfeiçoar nossos plugins.
