Revisão do Framer - A potência máxima do design da Web em 2023
Publicados: 2023-03-20- Visão geral do emoldurador
- Interface do usuário e facilidade de uso
- Recursos de design e funcionalidade
- Modelos do Framer: simplificando seu fluxo de trabalho de design
- Prototipagem e Interação
- Exportação e Integração
- Preços e planos
- Suporte ao cliente
- Conclusão:
Neste artigo da Framer Review, examinaremos este construtor de sites de todas as perspectivas, fornecendo uma análise abrangente. Então, vamos mergulhar!”
À medida que os domínios do design e do desenvolvimento da Web continuam a progredir, surgem ferramentas inovadoras para ajudar os profissionais a otimizar seu trabalho.
Uma dessas ferramentas pioneiras é o Framer, um construtor de sites semelhante ao Webflow. O Framer visa fornecer uma experiência perfeita para a criação de sites esteticamente agradáveis e funcionais. Construir um site de alta qualidade envolve amplo planejamento, design e prototipagem para transmitir ideias, testar suposições e repetir conceitos de forma eficaz.
Selecionar o construtor de sites certo tem um impacto profundo na eficiência geral e no sucesso de um projeto de design.
Na indústria competitiva de hoje, vários criadores de sites disputam a atenção de designers e desenvolvedores. O Framer se diferencia por mesclar design e código, facilitando a criação de interações e animações sofisticadas pelos profissionais.
Esta revisão visa oferecer uma exploração abrangente dos recursos e capacidades do Framer. Esta revisão foi escrita para ajudar os profissionais a determinar se o Framer é a ferramenta certa para seus projetos de design.
Visão geral do emoldurador
O Framer combina design e funcionalidade de código, fornecendo um conjunto abrangente de recursos. Ele foi projetado para facilitar um fluxo de trabalho tranquilo para designers e desenvolvedores.
Seus principais recursos incluem uma extensa biblioteca de componentes, uma ferramenta de design avançada, opções de layout adaptáveis, sistema de prototipagem e fácil de usar.
Atendendo a uma variedade de usuários, o Framer foi projetado para acomodar designers, desenvolvedores e equipes individuais que trabalham em projetos consideráveis. Seus recursos versáteis e facilidade de uso o tornam atraente para um público amplo.

Assim como seu principal concorrente, o Webflow, o Framer oferece planos de preços flexíveis e adaptáveis a várias necessidades. Também apresentamos o Framer como a melhor alternativa de Webflow.
Interface do usuário e facilidade de uso
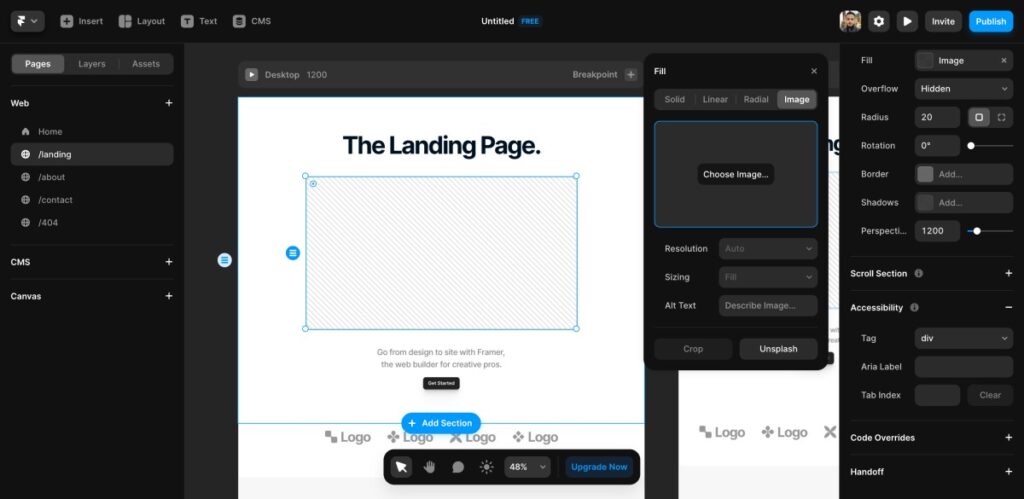
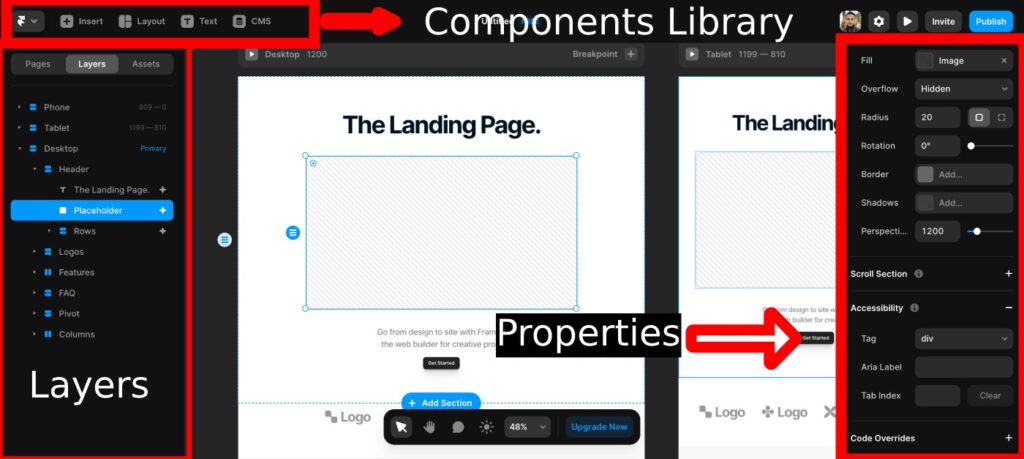
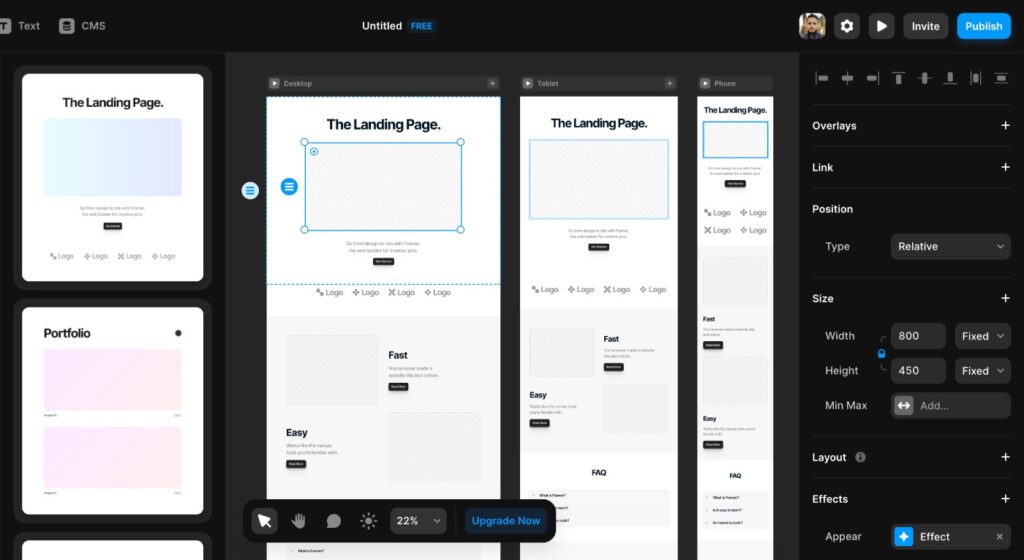
A interface do usuário do Framer foi cuidadosamente projetada para fornecer uma experiência ideal para seus usuários. Com seu layout limpo e funcional, a ferramenta se concentra em permitir uma navegação suave e uma experiência amigável.
A área de trabalho é dividida em seções, como painel de camadas, biblioteca de componentes e painel de propriedades. Essa estrutura agiliza o processo de design e mantém seu projeto organizado.

Ao comparar o Framer com outras ferramentas de prototipagem, sua curva de aprendizado parece relativamente moderada. Embora certos aspectos, como integração de código para interações personalizadas, possam exigir alguma familiarização. No geral, a maioria de seus recursos é intuitiva e fácil de entender. Esta ferramenta é especialmente para usuários com experiência anterior com ferramentas de design. Com a prática, até mesmo os iniciantes podem rapidamente se tornar proficientes no uso do Framer.
Reconhecendo a importância da orientação e do suporte, o Framer fornece uma gama abrangente de recursos para auxiliar seus usuários. Sua extensa documentação inclui informações detalhadas que cobrem todos os aspectos da ferramenta. Tutoriais interativos oferecidos para aprimorar a experiência de aprendizado para designers novatos e experientes.
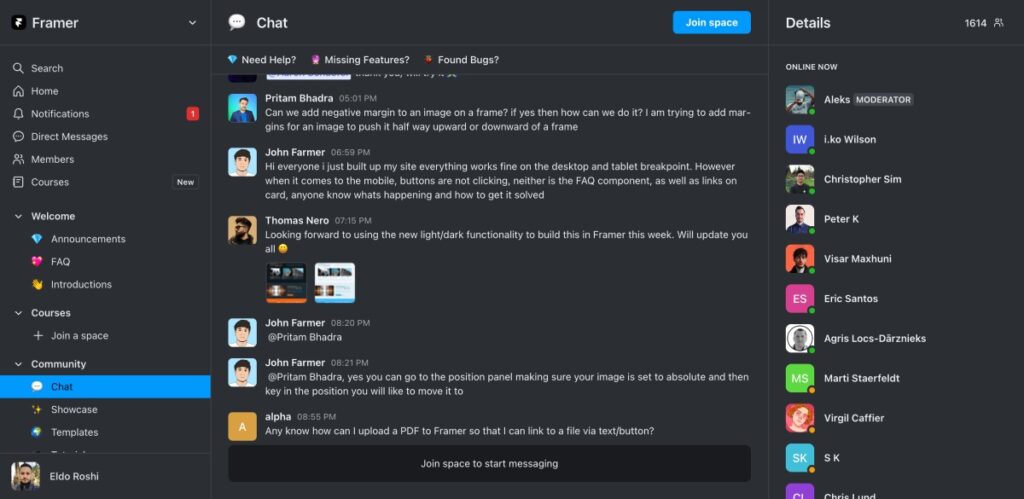
Além disso, o Framer possui uma comunidade próspera onde os usuários podem se conectar facilmente e compartilhar ideias para sua jornada de design.
A disponibilidade desses recursos garante que a ajuda esteja sempre ao seu alcance.
Recursos de design e funcionalidade
O Framer se destaca por suas características de design e funcionalidade robustas. Isso aprimora a experiência geral de design e fornece aos usuários um conjunto abrangente de ferramentas para criar sites impressionantes.
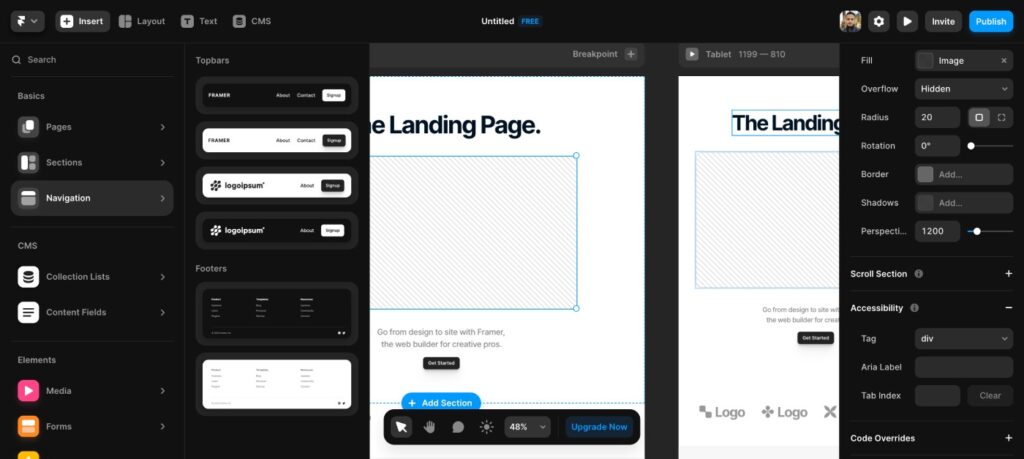
- Biblioteca de componentes, ferramenta de design e layout: a extensa biblioteca de componentes do Framer oferece uma ampla variedade de elementos personalizáveis pré-construídos que facilitam o processo de design. A ferramenta de design permite a criação e modificação contínua de elementos visuais. As opções de layout adaptáveis permitem que os usuários criem designs responsivos que ficam ótimos em qualquer dispositivo.

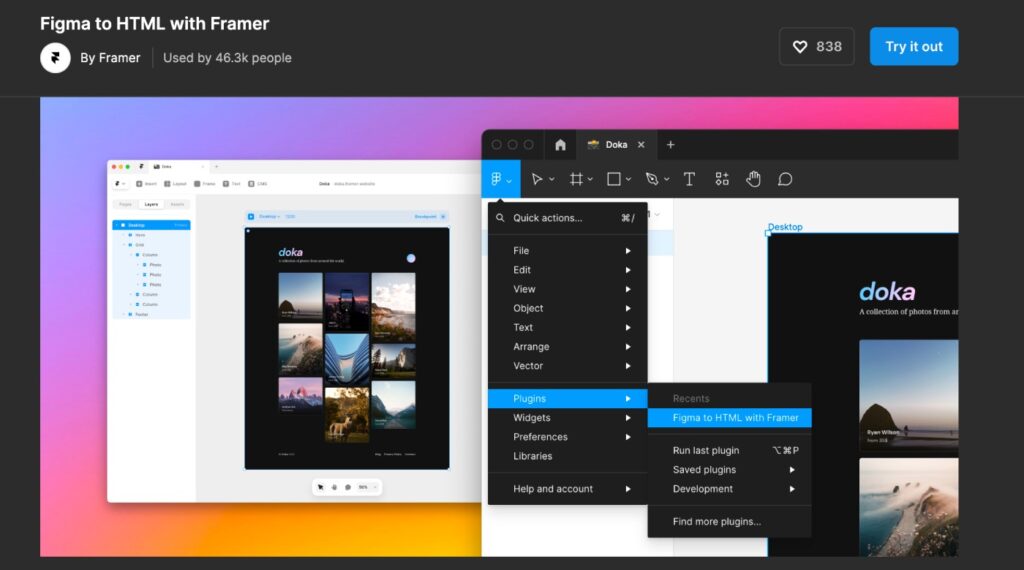
- Opções de importação: o Framer entende a importância da compatibilidade com outras ferramentas de design, e é por isso que oferece opções de importação convenientes. Esse recurso permite que os usuários importem designs de ferramentas populares como Sketch ou Figma com facilidade. Dessa forma, os usuários podem trabalhar em várias plataformas e podem ser integrados perfeitamente ao Framer.

- Recursos de design responsivo: os recursos de capacidade de resposta do Framer permitem que os designers criem sites que se adaptam sem esforço a diferentes tamanhos e orientações de tela. Esses recursos garantem que o produto final pareça visualmente atraente e navegue sem problemas em vários dispositivos.

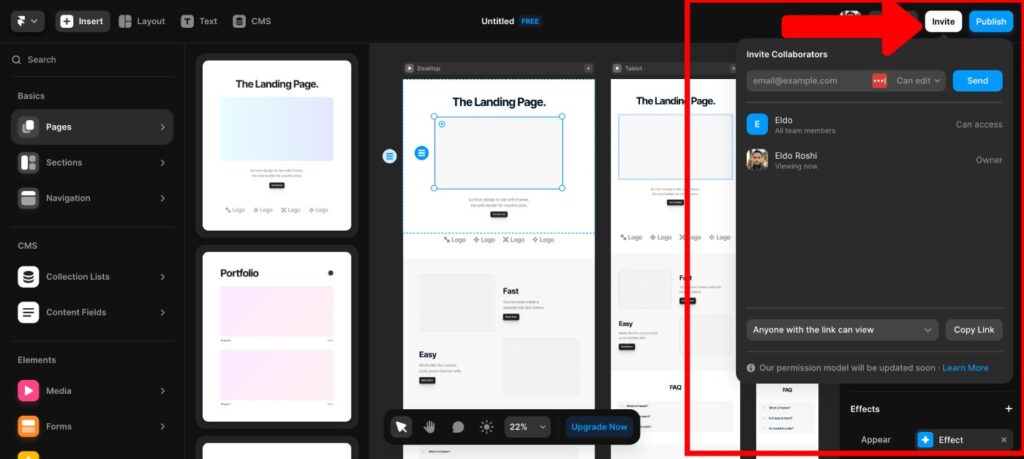
- Recursos de colaboração: a colaboração em tempo real é essencial para o sucesso de qualquer projeto, e o Framer oferece isso. A plataforma permite que os usuários adicionem comentários, compartilhem seus designs e colaborem em tempo real com colegas ou clientes. Esse nível de interação permite uma comunicação eficaz e acelera o processo de design. Também garante que todos os envolvidos possam contribuir com seus comentários e ideias para enriquecer o resultado final.

O Framer é o construtor de sites perfeito para designers que podem criar um site do zero sem um desenvolvedor.

Modelos do Framer: simplificando seu fluxo de trabalho de design
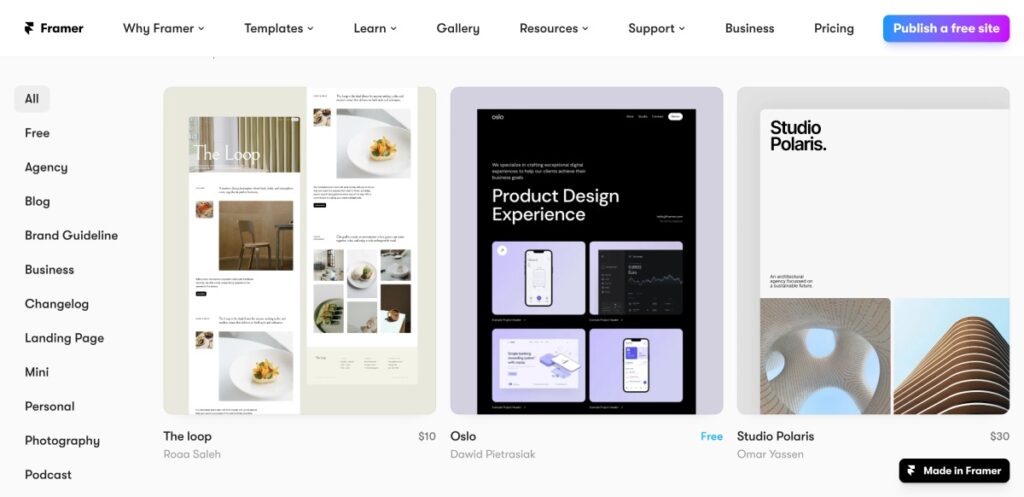
O processo criativo por trás do desenvolvimento de sites e produtos digitais excepcionais pode ser demorado e complicado. Os Framer Templates são projetados para ajudar designers e desenvolvedores a otimizar seu fluxo de trabalho e iniciar rapidamente seus projetos.
Esses modelos pré-projetados abrangem vários setores, casos de uso e padrões de design, fornecendo aos usuários um ponto de partida robusto para construir e personalizar para atender aos seus requisitos exclusivos.
Uma das principais vantagens do uso dos Framer Templates é a capacidade de economizar um tempo precioso durante os estágios iniciais do projeto.
Modelos projetados profissionalmente, o Framer permite que os usuários se concentrem na personalização de seus projetos, em vez de começar do zero. Além disso, esses modelos são criados com princípios de design responsivo e interativo em mente. Esses modelos garantem uma experiência de usuário envolvente e de alta qualidade em todos os dispositivos.

Outro aspecto valioso dos Framer Templates é a oportunidade de compartilhamento de conhecimento e colaboração dentro da comunidade Framer. Os usuários podem salvar, compartilhar e aprender com os modelos uns dos outros, fomentando a criatividade e promovendo a troca de ideias que contribuem para processos de design contínuos e eficientes.
Concluindo, os Framer Templates são um recurso poderoso que pode agilizar significativamente o fluxo de trabalho do projeto. Os modelos garantem que o produto final seja visualmente atraente e interativo.
Em resumo, o Framer fornece uma abundância de recursos e funcionalidades de design que atendem às necessidades específicas de uma ampla gama de usuários, capacitando-os a criar sites de alta qualidade.
Prototipagem e Interação
Os recursos de prototipagem e interação do Framer são projetados para permitir que os usuários criem sites atraentes e interativos sem problemas.

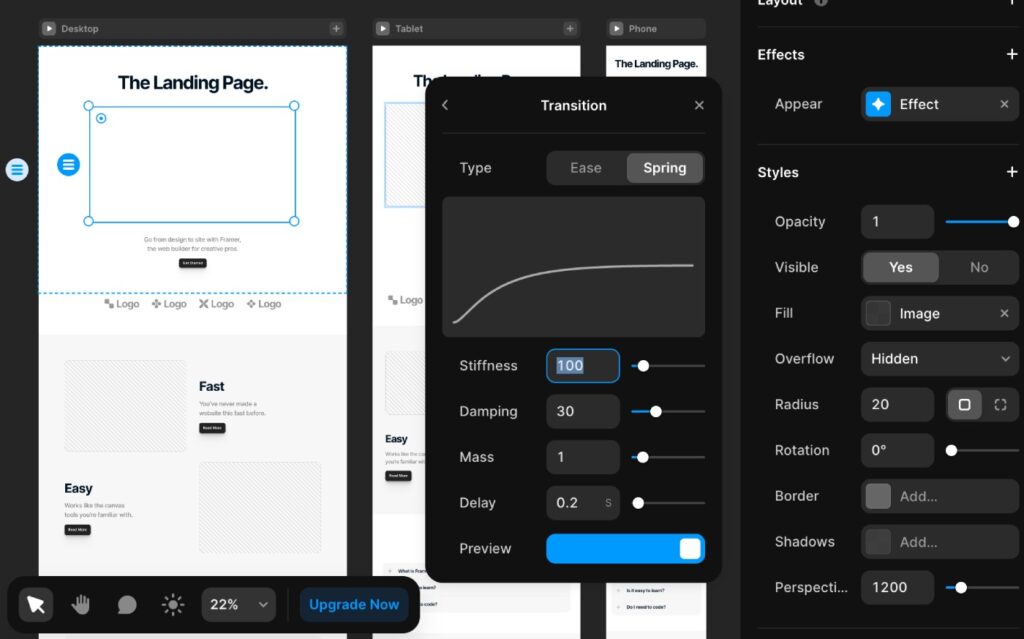
- Prototipagem baseada em linha do tempo: o Framer usa uma abordagem baseada em linha do tempo para prototipagem, o que simplifica o processo de criação de animações e interações complexas. Essa abordagem visual permite que os designers controlem o tempo, a atenuação e a sequência dos eventos, permitindo criar animações suaves e cativantes com precisão.
- Interações no Framer: A plataforma oferece uma ampla gama de possibilidades de interação, como animações, gestos e transições. Esses elementos capacitam os designers a criar experiências dinâmicas e imersivas em seus sites ou protótipos. Ao utilizar o extenso catálogo de interação do Framer, os designers têm a flexibilidade de experimentar e ajustar suas interfaces, criando experiências únicas.
- Comparando os recursos de prototipagem: Em comparação com outras ferramentas, o Framer fornece recursos de prototipagem básicos e avançados. Enquanto algumas plataformas se concentram principalmente em interações e transições básicas, o Framer permite que os usuários se aprofundem e criem animações e gestos complexos. O Framer oferece mais controle e opções de personalização refinadas.
- Recurso de lógica do Framer: A lógica, um recurso poderoso do Framer, permite que os usuários criem interações condicionais e transições dinâmicas sem precisar escrever código. Essa funcionalidade permite que os designers criem interfaces mais inteligentes e responsivas, elevando a experiência geral do usuário. Com o recurso Lógica do Framer, até mesmo não codificadores podem criar interações complexas definindo visualmente condições baseadas em lógica.
Em conclusão, o Framer se destaca em seus recursos de prototipagem e interação, oferecendo opções básicas e avançadas para usuários de diferentes níveis de habilidade.
A combinação de prototipagem baseada em linha do tempo e o recurso lógico intuitivo permite que os designers criem experiências na Web mais envolventes e interativas.
Os recursos abrangentes do Framer garantem que os usuários possam criar protótipos e sites que se destacam no competitivo cenário digital.
Exportação e Integração
A flexibilidade do Framer na exportação e integração simplifica o processo de compartilhamento e implementação de projetos de design em diferentes plataformas.
- Opções de exportação : o Framer fornece aos usuários vários formatos para exportar seus recursos de design, incluindo PNG, JPEG, SVG e GIF. Esses vários formatos atendem a diferentes casos de uso e garantem que os designers possam incorporar facilmente seus designs em sites sem problemas de compatibilidade.
- Exportação de código: Uma vantagem significativa de usar o Framer é a capacidade de exportar código em HTML, CSS e JavaScript. Esse recurso acelera o processo de desenvolvimento, pois permite que o design seja convertido diretamente em um protótipo funcional ou site. Eliminando a necessidade de codificação ou conversão manual, essa funcionalidade economiza tempo e esforço.
- Transferência de projeto e suporte ao desenvolvedor: o Framer garante uma transferência de projeto suave e eficiente, consolidando ativos de design, interações e código em uma única plataforma. Essa abordagem facilita a comunicação entre designers e desenvolvedores. Esse recurso permite que eles colaborem efetivamente no refino e implementação do produto final.
- Integrações com ferramentas de terceiros: o Framer apresenta integrações com várias ferramentas de terceiros, como Slack e Google Drive, para simplificar o fluxo de trabalho geral. Essas integrações facilitam a colaboração eficiente, o gerenciamento de projetos e o compartilhamento de arquivos entre os membros da equipe, aprimorando ainda mais o processo de design e desenvolvimento.
Em resumo, as opções de exportação e integração do Framer são cruciais para estabelecer uma comunicação perfeita entre as equipes de design e desenvolvimento.
Sua variedade de formatos de exportação, recursos de exportação de código e integrações de terceiros garantem que os usuários tenham tudo o que precisam para fazer a transição da ideia para o produto final com facilidade.
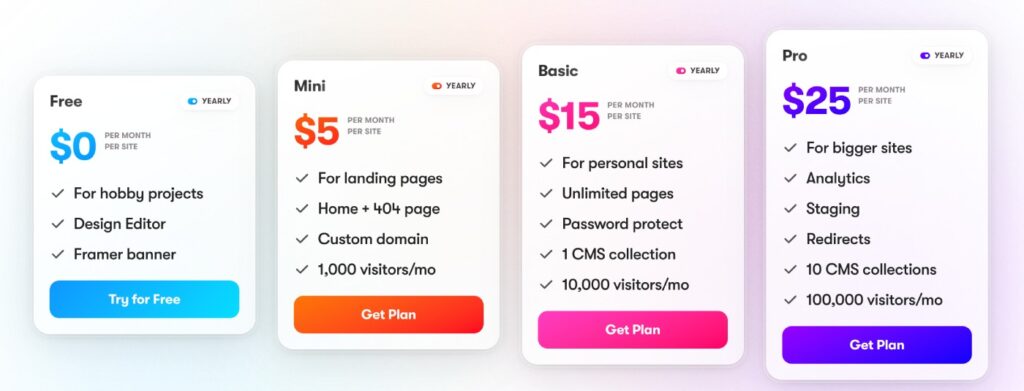
Preços e planos
Os planos de preços da Framer atendem a várias necessidades do usuário, oferecendo níveis distintos, garantindo que os clientes em potencial possam encontrar um plano que corresponda ao seu orçamento e requisitos.

Os principais pacotes são:
Plano Gratuito ($ 0/mês) – Para projetos de hobby, Editor de Design, Banner do Framer
Mini (US$ 5/mês) – Para páginas iniciais, página inicial + 404, domínio personalizado, 1.000 visitantes/mês
Básico (US$ 15/mês) – Para sites pessoais, páginas ilimitadas, proteção por senha, 1 coleção CMS, 10.000 visitantes/mês
Pro ($ 25/mês) – Para sites maiores, Analytics, Staging, Redirects, 10 coleções CMS, 100.000 visitantes/mês
Comparação de planos de preços: A estrutura de preços do Framer compreende planos individuais e de equipe, que são projetados para atender às necessidades de designers individuais, desenvolvedores ou grandes organizações. Os planos individuais começam com um nível gratuito para usuários que estão explorando a ferramenta ou trabalhando em projetos menores. O plano Pro estende o acesso a recursos premium e ferramentas colaborativas. Os planos de equipe, por outro lado, geralmente vêm com recursos adicionais que facilitam a colaboração, o gerenciamento de projetos e a funcionalidade avançada de design, dependendo dos requisitos da organização.
Descontos para uso educacional: A Framer reconhece a importância de apoiar estudantes e instituições educacionais. Como resultado, eles oferecem vários descontos em seus planos de preços para fins educacionais. Alunos, professores e instituições educacionais podem aproveitar esses descontos ao assinar o Framer, fornecendo-lhes acesso exclusivo a recursos premium com desconto.
Comparação de preços com outras ferramentas de prototipagem: Ao comparar os preços do Framer com outras ferramentas de prototipagem, é essencial considerar a gama de recursos, escalabilidade e usabilidade que o Framer oferece. Embora algumas ferramentas alternativas possam fornecer recursos básicos a um preço mais baixo, a combinação de recursos de design e codificação do Framer garante que os usuários recebam uma solução abrangente que justifica seu custo. Além disso, a disponibilidade de avaliações gratuitas e descontos educacionais garante que o Framer permaneça acessível a um público mais amplo.
Em conclusão, os planos de preços do Framer atendem a diversas necessidades e orçamentos, garantindo que a ferramenta seja adaptável para designers individuais, desenvolvedores e grandes equipes. Levando em consideração a variedade de recursos, escalabilidade e funcionalidade, o Framer oferece a seus usuários um valor atraente para o investimento.
Suporte ao cliente
A Framer prioriza a satisfação do cliente e oferece uma ampla gama de opções de suporte para atender às diversas necessidades e consultas dos usuários.
Opções de suporte ao cliente: o Framer fornece uma base de conhecimento abrangente para abordar questões comuns e orientar os usuários pelos recursos da plataforma. Os usuários podem acessar facilmente o suporte por meio de bate-papo ao vivo, permitindo assistência em tempo real diretamente da equipe do Framer. Além disso, o Framer oferece suporte por e-mail, permitindo que os usuários enviem consultas detalhadas e recebam respostas oportunas e completas.
Documentação e tutoriais: para ajudar os usuários a navegar com eficiência na plataforma e aproveitar ao máximo seus recursos, o Framer oferece uma extensa documentação que abrange todos os aspectos da ferramenta. Tutoriais interativos também estão disponíveis, atendendo a designers iniciantes e experientes. Esses recursos facilitam uma experiência de aprendizado contínua, permitindo que os usuários desenvolvam rapidamente proficiência no uso do Framer.
Apoio à comunidade: uma comunidade forte promove o aprendizado, a colaboração e o crescimento. Framer possui uma comunidade próspera em vários canais, como fóruns, eventos e plataformas de mídia social. Os usuários podem se envolver ativamente com outros designers, compartilhar ideias, contribuir com feedback e encontrar soluções para desafios. Essa abordagem voltada para a comunidade garante que os usuários possam contar com uma rede de colegas para ajudá-los a se destacar em seus objetivos de design.

Em resumo, o sistema de suporte ao cliente da Framer foi projetado para fornecer aos usuários uma infinidade de recursos e canais para auxiliá-los enquanto navegam na plataforma, aprendem novos recursos e enfrentam quaisquer desafios que enfrentem. A disponibilidade de documentação, tutoriais e uma comunidade próspera garantem que os usuários tenham amplo suporte para aproveitar ao máximo sua jornada de design com o Framer.
Conclusão:
O Framer é uma ferramenta versátil de design e criação de sites que oferece uma variedade de recursos e funcionalidades para atender às diversas necessidades dos usuários. Com sua poderosa biblioteca de componentes, ferramenta de design avançada, opções de layout flexíveis, prototipagem baseada em linha do tempo e excelentes recursos de interação. O Framer capacita os profissionais a criar sites visualmente impressionantes, responsivos e envolventes com eficiência.
Entre suas principais vantagens estão uma interface de usuário sofisticada e recursos de colaboração integrados. Possui opções versáteis de exportação e integração e acessibilidade por meio de avaliações gratuitas, descontos educacionais e diversos planos de preços.
O Framer é adequado para uma ampla gama de usuários, desde profissionais de design e desenvolvedores individuais até grandes equipes trabalhando em projetos extensos.
Em conclusão, o Framer apresenta um pacote atraente para profissionais que procuram uma ferramenta abrangente e inovadora para otimizar seu processo de design, criar protótipos interativos e construir sites funcionais com facilidade. Dado o amplo conjunto de recursos, flexibilidade e compatibilidade com vários requisitos do usuário, o Framer é um investimento valioso para profissionais que desejam elevar seus recursos de design e criar experiências na Web cativantes.
Como um dos co-fundadores da Codeless, trago para a mesa experiência no desenvolvimento de WordPress e aplicativos da web, bem como um histórico de gerenciamento eficaz de hospedagem e servidores. Minha paixão por adquirir conhecimento e meu entusiasmo por construir e testar novas tecnologias me levam a inovar e melhorar constantemente.
