Framer vs WordPress: comparação completa
Publicados: 2023-10-19
Neste mundo digital em constante evolução, cada organização e indivíduo pretende desenvolver o seu site para estar presente na Internet. Anteriormente, escrever o código era a única opção para desenvolver um site. No entanto, desenvolver um site tornou-se fácil usando construtores de sites como Framer e WordPress. Essas ferramentas permitem que qualquer pessoa projete e desenvolva sites com o mínimo de conhecimento técnico.
Framer é uma ferramenta útil para desenvolvedores web projetarem o site e prepararem um protótipo antes do desenvolvimento. Considerando que o WordPress é uma ferramenta de código aberto que permite a qualquer pessoa desenvolver um site com uma interface de arrastar e soltar. Neste guia, compararemos o Framer e o WordPress. Também aprenderemos sobre os recursos, vantagens e limitações de ambas as ferramentas e quais você deve usar quando.
O que é Framer?
Framer é uma ferramenta de web design e prototipagem que ganhou popularidade entre a comunidade de desenvolvedores devido às suas capacidades. Ele foi desenvolvido para auxiliar designers na criação de protótipos de alta fidelidade com facilidade. No entanto, não é apenas uma ferramenta de design. Seu foco principal é fornecer diversas ferramentas e soluções de baixo código para o desenvolvimento de um site sem muito conhecimento técnico.
O que é WordPress?
O WordPress foi apresentado como uma ferramenta simples de blog, mas desde então evoluiu para um sistema de gerenciamento de conteúdo (CMS) abrangente que alimenta uma parte significativa da web. Segundo a pesquisa, um total de 810 milhões de sites são desenvolvidos em WordPress, o que representa cerca de 43,1% de todos os sites da internet.
Principalmente, o WordPress é usado para criar sites de blogs, sites de portfólio ou lojas de comércio eletrônico. Ele permite que qualquer pessoa crie um site sem ter nenhum conhecimento técnico, pois não é necessário escrever nenhum código.

O confronto de recursos: Framer vs. WordPress
Nesta seção, exploraremos os principais recursos do Framer e do WordPress para entendê-los melhor.
Principais recursos do Framer
O Framer permite que os desenvolvedores animem interfaces de usuário, simulem interações do mundo real e criem transições complexas que dão vida aos seus designs. Ele também oferece alguns recursos exclusivos, como colaboração em tempo real, rastreamento de histórico de versões e muito mais. Vejamos alguns deles abaixo.
- Prototipagem interativa: Framer é amplamente utilizado por designers para construir protótipos interativos de alta fidelidade. Isso permite que as partes interessadas e os testadores tenham uma ideia do produto final sem investir no desenvolvimento em grande escala.
- Integração de código: os designers podem utilizar componentes de código reais, permitindo animações avançadas, lógica e integração de dados reais. Esse design com código ajuda a preencher a lacuna entre os protótipos visuais e os ativos prontos para produção.
- Interface de arrastar e soltar: Framer permite que designers criem designs interativos para diferentes dispositivos, como desktops, celulares, tablets, etc., usando a interface simples de arrastar e soltar.
- Colaboração em tempo real: Vários usuários podem trabalhar em um projeto simultaneamente, promovendo trabalho colaborativo e feedback instantâneo.
- Histórico de versões: o Framer armazena versões anteriores de um projeto, permitindo que os usuários revertam para versões anteriores do projeto, se necessário.
- Design to React: O melhor recurso do Framer é que os designers podem exportar os designs diretamente para os componentes do React, garantindo uma transição perfeita para o desenvolvimento.
- Componentes predefinidos: Framer contém as diferentes bibliotecas de componentes predefinidos possuindo elementos pré-concebidos, animações, etc., para a criação de sites através do recurso arrastar e soltar.
- Permite adicionar funcionalidades personalizadas: Framer permite que os desenvolvedores adicionem código CSS e JavaScript personalizado para adicionar funcionalidades personalizadas ao site.
- Tradução AI: traduza automaticamente usando IA.

Principais recursos do WordPress
WordPress é conhecido por sua interface amigável, extensibilidade e adaptabilidade. O WordPress atende a todos, desde blogueiros individuais até empresas de grande porte, pois oferece uma ampla variedade de temas e plug-ins.
Aqui, exploraremos os principais recursos do WordPress.
- Facilidade de uso: A interface do usuário do WordPress é fácil de usar. Sua interface intuitiva facilita a criação e o gerenciamento de conteúdo, mesmo para usuários não técnicos. Também permite arrastar e soltar elementos para desenvolver um site.
- Plug-ins do WordPress: o WordPress contém mais de 60.000 plug-ins, que você pode instalar com um único clique e adicionar funcionalidades personalizadas ao seu site. No entanto, você também pode desenvolver seu próprio plugin WordPress e usá-lo com o site WordPress. Seu plugin Woo-commerce é amplamente utilizado para construir uma loja de comércio eletrônico.
- Temas WordPress: É importante escolher o tema adequado de acordo com o nicho do site. WordPress contém vários temas gratuitos e pagos. Você pode selecionar qualquer tema pré-desenvolvido para o seu site WordPress ou escolher um tema personalizado desenvolvido por você ou sua equipe.
- Capacidade multiusuário : o WordPress permite que vários usuários colaborem no gerenciamento de um único site. Você pode conceder acesso estrutural a indivíduos com diferentes funções e capacidades, como administradores, editores e colaboradores.
- Escalabilidade: o WordPress permite criar um site altamente escalável. Você pode dimensionar o site à medida que sua empresa cresce. Além disso, os sites WordPress podem lidar com alto tráfego com técnicas de cache adequadas.
- Código aberto: WordPress é código aberto. Portanto, seu uso é gratuito e pode ser modificado ou personalizado por qualquer pessoa.

Entendendo quando usar Framer ou WordPress
Framer e WordPress ambas as ferramentas têm casos de uso diferentes. Aqui, exploramos quando o Framer e o WordPress são melhores para usar.

Casos de uso do Framer
O Framer pode ser usado para vários propósitos, mas seu principal caso de uso é a prototipagem interativa. Usando os Framers, os web designers podem preparar uma simulação realista do produto final. Assim, eles podem apresentar o produto final às partes interessadas antes do desenvolvimento real e obter feedback.
Hoje em dia, testar projetos em diferentes dispositivos é fundamental. Framer auxilia em testes de design responsivos, permitindo adaptabilidade em vários tamanhos de tela. Além disso, seu conjunto de recursos incentiva a construção de uma biblioteca de componentes, o que acelera os processos de design e garante a consistência da marca em todos os projetos.
Casos de uso do WordPress
WordPress é comumente usado para criar sites de blogs e portfólios pessoais, como portfólios de estudantes, portfólios de cantores, portfólios de lojas, etc. No entanto, devido ao ecossistema avançado de plugins, o WordPress é usado por grandes empresas para construir lojas de comércio eletrônico, bicicletas sistemas de gestão, etc.
Os desenvolvedores podem usar os vários temas pré-desenvolvidos para construir o site interativo e plug-ins para adicionar funcionalidades personalizadas, como integração de gateway de pagamento, gerenciamento de SEO, detecção de spam, etc.
Limitações do Framer e do WordPress
Ao compreender os recursos, é igualmente importante estar ciente das limitações do Framer e do WordPress. Alguns destes são
Escopo de uso
Framer é uma ferramenta de design e prototipagem e não serve como um sistema de gerenciamento de conteúdo (CMS) completo. Embora você possa projetar interfaces da web, isso não se destina ao gerenciamento e publicação de conteúdo.
Embora o WordPress fosse uma plataforma de blog e tenha evoluído para um CMS abrangente, ele não oferece os recursos detalhados de prototipagem interativa de ferramentas como o Framer.
Curva de aprendizado
O Framer é especialmente para iniciantes e pode haver uma curva de aprendizado acentuada para compreender totalmente todas as funcionalidades e potencial da ferramenta.
Embora o WordPress seja fácil de usar, mergulhar profundamente na personalização sem temas ou plug-ins pré-construídos requer um processo de aprendizagem prévio.
Otimização de performance
Framer não aborda o desempenho do site ou a otimização de SEO.
Da mesma forma, com o WordPress, sem a devida atenção à otimização, os sites podem sofrer desempenho. Além disso, a combinação errada de plugins ou temas pode levar a problemas de compatibilidade.
Framer ou WordPress são adequados para você?
Framer e WordPress ambas as plataformas possuem funcionalidades próprias. A escolha da plataforma certa entre ambas depende dos requisitos do seu projeto.
Aqui, fornecemos alguns fatores que você deve considerar ao escolher a plataforma certa para desenvolvimento web.
Propósito
Framer é principalmente uma ferramenta de design e prototipagem. Framer é para designers de UX/UI que desejam criar protótipos interativos de alta fidelidade de sites ou aplicativos. Você tem a capacidade de produzir o melhor design UX possível.
WordPress é um sistema de gerenciamento de conteúdo usado para construir e gerenciar sites. Se você deseja lançar um blog, site comercial, loja de comércio eletrônico ou qualquer tipo de site, o WordPress é para você.
Costumização
Framer permite personalização profunda em designs e interatividade. Você pode integrar código real, tornando seus protótipos o mais próximo possível do produto real.
O WordPress é altamente personalizável, com um grande número de temas e plugins. Você pode construir quase qualquer tipo de site, mas a personalização normalmente gira em torno do conteúdo e da funcionalidade do site.

Preços
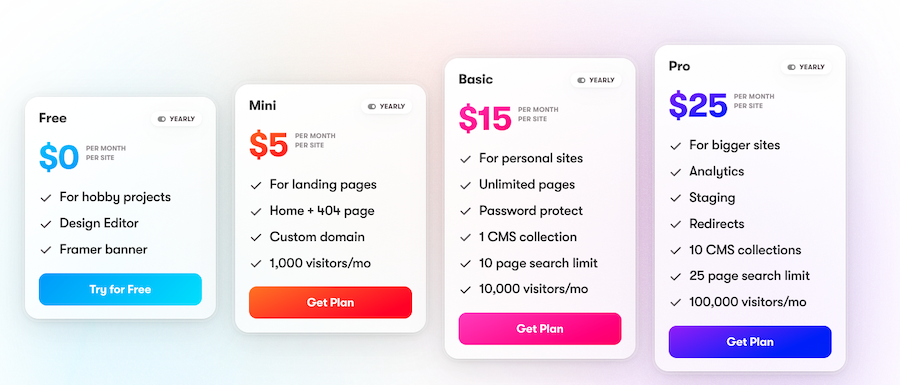
Framer normalmente opera em um modelo de assinatura com planos diferentes baseados em recursos.
WordPress, o CMS em si é gratuito (código aberto), mas podem surgir custos com a hospedagem de temas e plug-ins premium.
Suporte da comunidade
Framer tem uma comunidade crescente, especialmente entre designers e desenvolvedores.
WordPress tem uma enorme comunidade global. Existem vários tutoriais, fóruns e recursos disponíveis para quase todos os desafios que você possa enfrentar.
Conclusão
Framer se destaca na criação de protótipos de design interativos, oferecendo aos designers uma tela para inovação. Por outro lado, o WordPress é a melhor ferramenta para construir diversos sites com facilidade.
O objetivo do seu projeto determinará sua escolha. Ambas as plataformas se destacam em seus domínios, mas atendem a propósitos distintos. Assim, compreender a direção central do seu projeto é essencial para aproveitar seus pontos fortes exclusivos.
Escrito por Harikrishna Kundariya
Harikrishna Kundariya é cofundador, diretor e comerciante da eSparkBiz – uma excelente empresa de desenvolvimento de software. Além disso, um notável desenvolvedor experiente em IoT, ChatBot e Blockchain. Seus mais de 12 anos de profunda experiência permitem que ele crie inovações digitais para startups e grandes empresas com base em tecnologias futurísticas como IoT, Inteligência Artificial, DevOps e ChatBot.
