As 6 principais alternativas gratuitas do Figma para um design elegante de interface do usuário
Publicados: 2022-10-10Você deve ter ouvido que a Adobe adquiriu a Figma por US$ 20 bilhões. Isso levanta automaticamente a questão de como a Adobe lidará com o Figma. Continuará oferecendo um plano gratuito ou o cancelará? Ainda assim, o plano gratuito está disponível, mas a qualquer momento a Adobe pode decidir cancelar o plano gratuito do Figma.
Portanto, se você é inteligente e proativo, deve estar pensando em algumas alternativas gratuitas do Figma antecipadamente. E para tornar sua caçada fácil e tranquila, reuni as 6 principais alternativas gratuitas do Figma . Sem surpresa, a maioria dessas ferramentas tem planos pagos ao lado de planos gratuitos.
Antes de me aprofundar nas alternativas gratuitas do Figma ou nas ferramentas equivalentes gratuitas do Figma, deixe-me dar uma visão geral do Figma. Obviamente, os designers de UI/UX já conhecem bem o Figma. Mas para iniciantes, uma visão geral do Figma será super útil, não é?
O que é Figma:
Simplificando, o Figma é uma ferramenta de design colaborativo, geralmente aproveitada para projetar interfaces de usuário. É uma ferramenta de cracking para projetar wireframes, protótipos e interfaces de aplicativos de sites . A melhor parte da ferramenta de design é seu monte de recursos úteis, incluindo ferramentas vetoriais robustas, feedback em tempo real, compartilhamento instantâneo de trabalhos em execução, camadas ilimitadas etc.
O Figma, ao contrário de outras ferramentas de design semelhantes, é totalmente baseado em navegador. Isso significa que você não precisa instalar o software em diferentes dispositivos ou plataformas para acessar seus projetos. Em vez disso, você pode acessar seu projeto a qualquer momento de qualquer dispositivo apenas abrindo seu navegador.
O que destaca o Figma é a possibilidade de criar e armazenar 3 projetos ativos de uma só vez. E isso é legal, certo? Ele oferece a você uma imensa oportunidade de aprender e experimentar pequenos projetos.
Por que precisa de alternativas Figma:
Embora o Figma venha com recursos e benefícios úteis , ele também possui seu próprio conjunto de deméritos. Quer saber o que são? Bem, é exatamente isso que vou abordar nesta seção. Devido a essas desvantagens do Figma, você deve procurar alternativas ao Figma.
Além disso, a recente aquisição da Figma pela Adobe também criou preocupações entre seus usuários. Não por causa da aquisição, mas pelo medo de perder o acesso aos seus recursos com curadoria da comunidade, juntamente com a disponibilidade de um plano gratuito.
Não importa se você deseja projetar a interface do usuário para o seu site WordPress ou qualquer aplicativo, você encontrará deméritos do Figma. Vamos dar uma olhada rápida em por que você precisa de alternativas Figma precisamente-
- Um aplicativo pesado para usar
- Requer um sistema de ponta para ser executado
- O recurso de zoom não está à altura
- A integração do designer é um grande desafio
- O plano Premium não é econômico
As 6 principais alternativas gratuitas do Figma para escolher:
Agora, é hora de apresentar as 6 principais alternativas gratuitas e de código aberto do Figma . Realizei uma pesquisa aprofundada sobre alternativas Figma de código aberto para obter o melhor das ferramentas de design de interface do usuário e UX. Essas ferramentas do tipo Figma são ricas em recursos, fáceis de usar e úteis para designs de UI e UX. Vamos verificá-los-
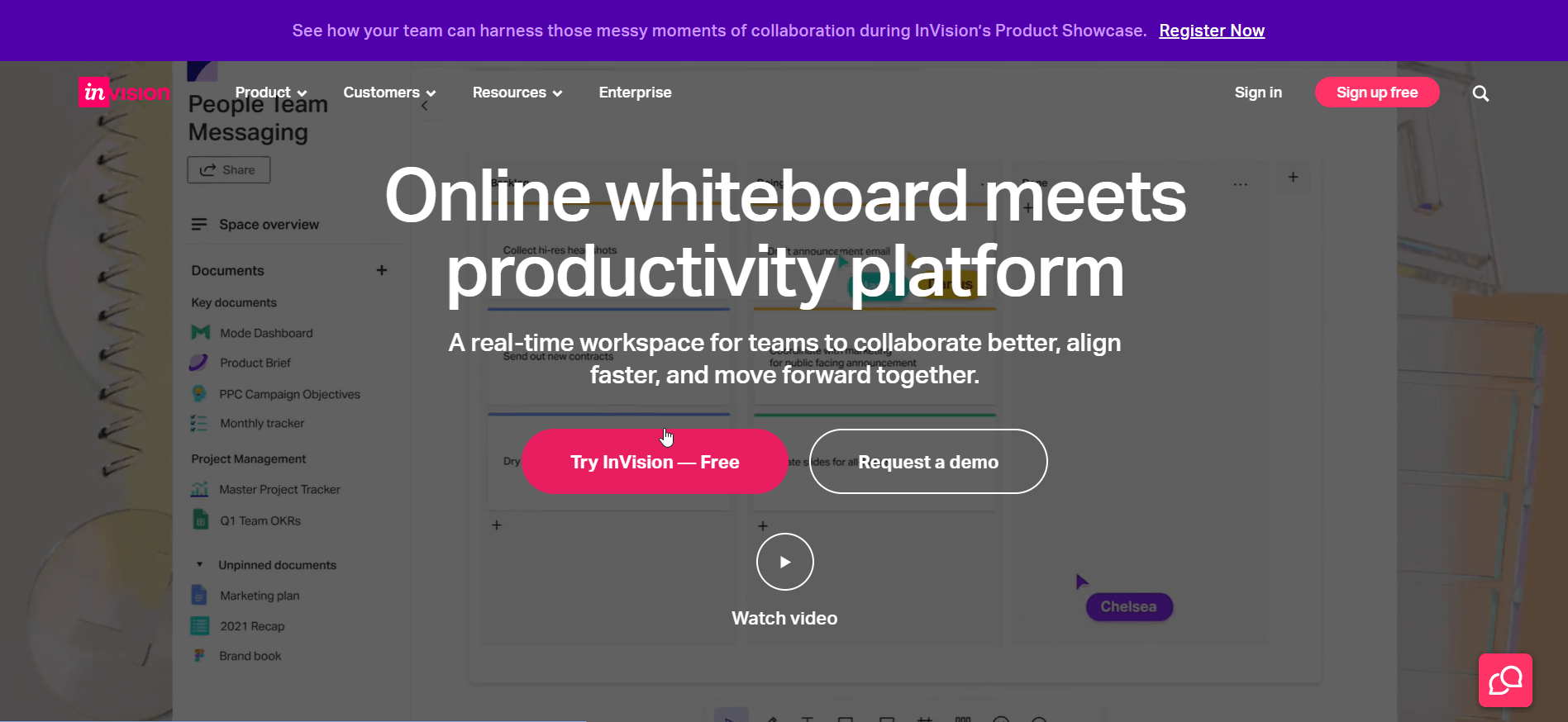
InVision:
O InVision é uma ferramenta de prototipagem e uma alternativa de cracking ao Figma. Ele é aproveitado tanto para o design quanto para o desenvolvimento da interface/experiência do usuário. O InVision é uma plataforma baseada em associação, mas o bom é que permite que membros e não membros colaborem em um projeto.

O InVision possui um espaço de trabalho em tempo real para que as equipes colaborem bem e se alinhem mais rapidamente entre si. Com as funcionalidades colaborativas deste equivalente do Figma, os designers que trabalham em um projeto podem facilmente adicionar, visualizar comentários e fazer brainstorming visualmente.
Não apenas os designers, mas até os desenvolvedores também podem comunicar suas particularidades com grande conforto. Comparado ao Figma, seus preços de atualização são muito mais competitivos e flexíveis. Seu plano gratuito permite 10 usuários ativos com 3 criações de documentos. Os planos premium da InVision oferecem mais recursos e benefícios.
Principais destaques:
- Toneladas de opções de personalização estão disponíveis
- Simples e intuitivo
- O plano gratuito permite a criação de 10 usuários ativos e 3 documentos
- Gerenciamento de projetos fácil para designers
- Colaboração e organização de design
- Comentários e feedback de design
Prós:
- Processo de integração otimizado
- Bom controle sobre o design
- Integra-se com várias plataformas como Slack, Sketch, Microsoft Teams, Adobe, etc.
- Projetado para todos, de freelancers a corporações globais
- Histórico de versões disponível
Contras:
- Caro para equipes maiores
- A integração pode não ser confiável às vezes
Quant-UX:
O Quant-UX vem com uma interface de design robusta que compete bem para substituir o Figma. Este aplicativo da Web se concentra em tornar o processo de transferência para os desenvolvedores o mais fácil e conveniente possível. O Quant-UX vem com um recurso de destaque e é a capacidade de isolar a lógica de design e a lógica de negócios.

Isso é executado por meio da alavancagem do componente QUX que cria código em tempo real. Com esta ferramenta de design de protótipo, você tem a opção de criar um protótipo personalizado. Você também pode selecionar qualquer tamanho de tela disponível para um telefone Android, iPhone ou desktop.
Um aspecto notável do Quant-UX é que novos recursos são constantemente adicionados a ele. O aplicativo da web está focado em testar as coisas, permitindo que você importe seus designs ou crie uma maquete simples. Além disso, a ferramenta permite acessar certas coisas sem se inscrever. No entanto, para aproveitar todos os recursos, você precisa se inscrever para uma conta.
Principais destaques:
- Uma excelente ferramenta para prototipagem e testes
- Fornece acesso limitado sem se inscrever
- Novos recursos beta são adicionados constantemente
- Opção de auto-hospedagem disponível
Prós

- Ferramentas robustas para design visual
- A geração de código para HTML, CSS, etc. acontece na hora
- A interface do usuário e a lógica de negócios aparecem separadas, proporcionando aos designers e desenvolvedores mais liberdade para escolher as ferramentas
- Vem com estilo de componente com uma rica biblioteca de ativos
- Mais importante, 100% de código aberto
Contras
- Disponível apenas como um aplicativo da web e sem opção de download
- Fornece controle limitado sobre ativos.
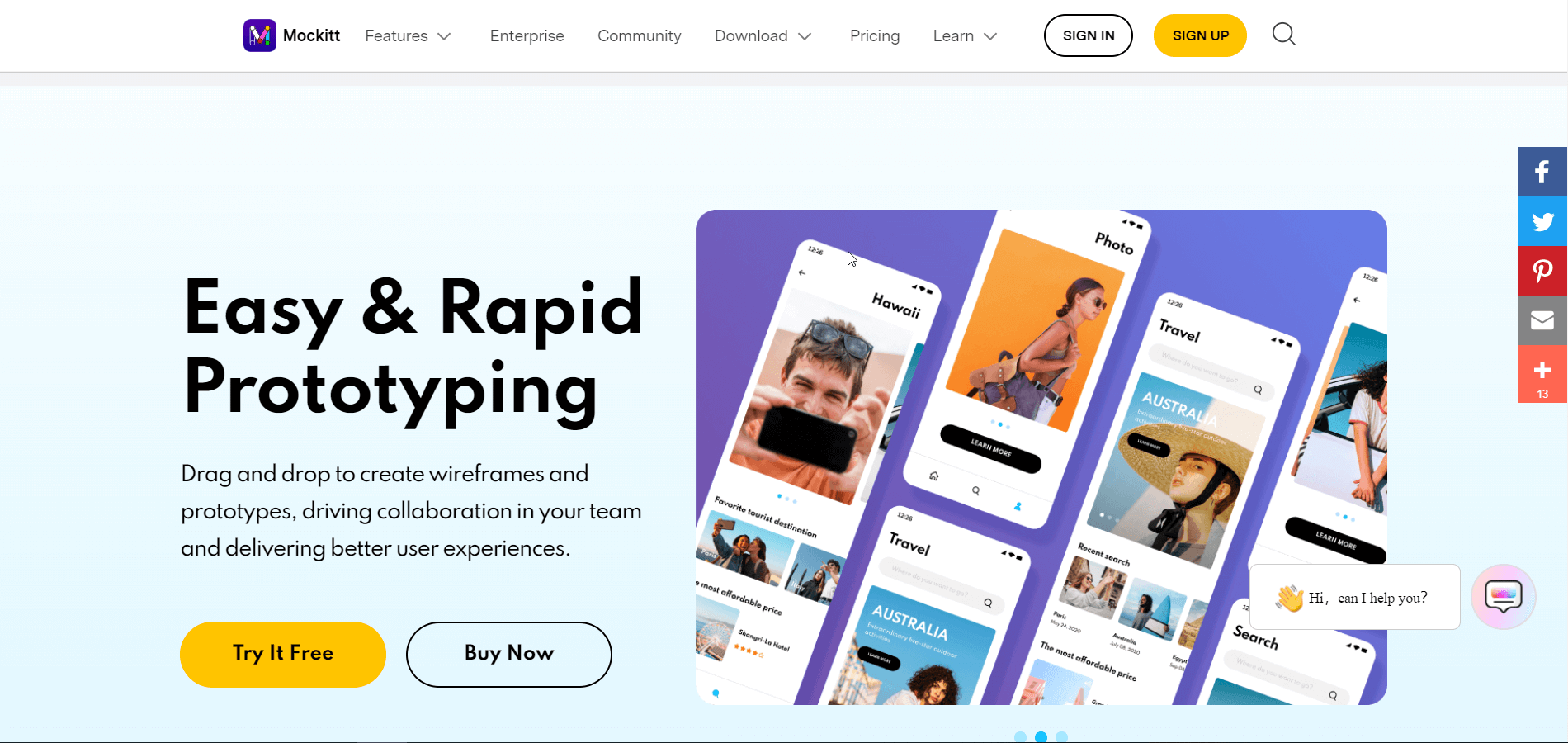
Wondershare Mockitt:
Wondershare Mockitt é outra ferramenta de design de interface do usuário semelhante ao Figma. Não só oferece recursos de alinhamento e habilidades colaborativas , mas também oferece suporte mais amplo à plataforma do sistema operacional . Essas plataformas incluem navegadores, Windows, macOS e Ubuntu (Linux) com sincronização em tempo real.

Se você está procurando uma ferramenta de design com interface de usuário simples, mas recursos poderosos, o Mockitt é a plataforma para você. Graças à sua curva de aprendizado zero, até mesmo os iniciantes podem implantar este aplicativo de design de UI/UX intuitivo. Ele permite que você produza gráficos vetoriais escaláveis e com pixels perfeitos para que você possa se concentrar na forma e na forma.
Principais destaques:
- Uma biblioteca de ativos grande e gratuita com todos os ícones, componentes, widgets e modelos relacionados ao design
- Uma variedade de ferramentas de design ricas
- Vários modos de apresentação para fazer com que as apresentações dos seus clientes realmente se destaquem
- Compartilhamento fácil de protótipos para visualização em desktops e dispositivos móveis
- Uma disponibilidade de versão em nuvem para acesso direto ao navegador
- Um mecanismo de transferência exaustivo liberando seus designers e capacitando seus desenvolvedores
Prós :
- Interface rápida e responsiva
- Oferece mais de 500 widgets e modelos
- Coedite e co-gerencie vários projetos
- Ferramentas de design abrangentes com componentes personalizáveis
- Extensa biblioteca de ativos e efeitos
- Facilidade de trabalho de qualquer lugar com uma única conta
- Plataforma independente
Contras:
- Disponibilidade de uso de tela limitada na versão gratuita
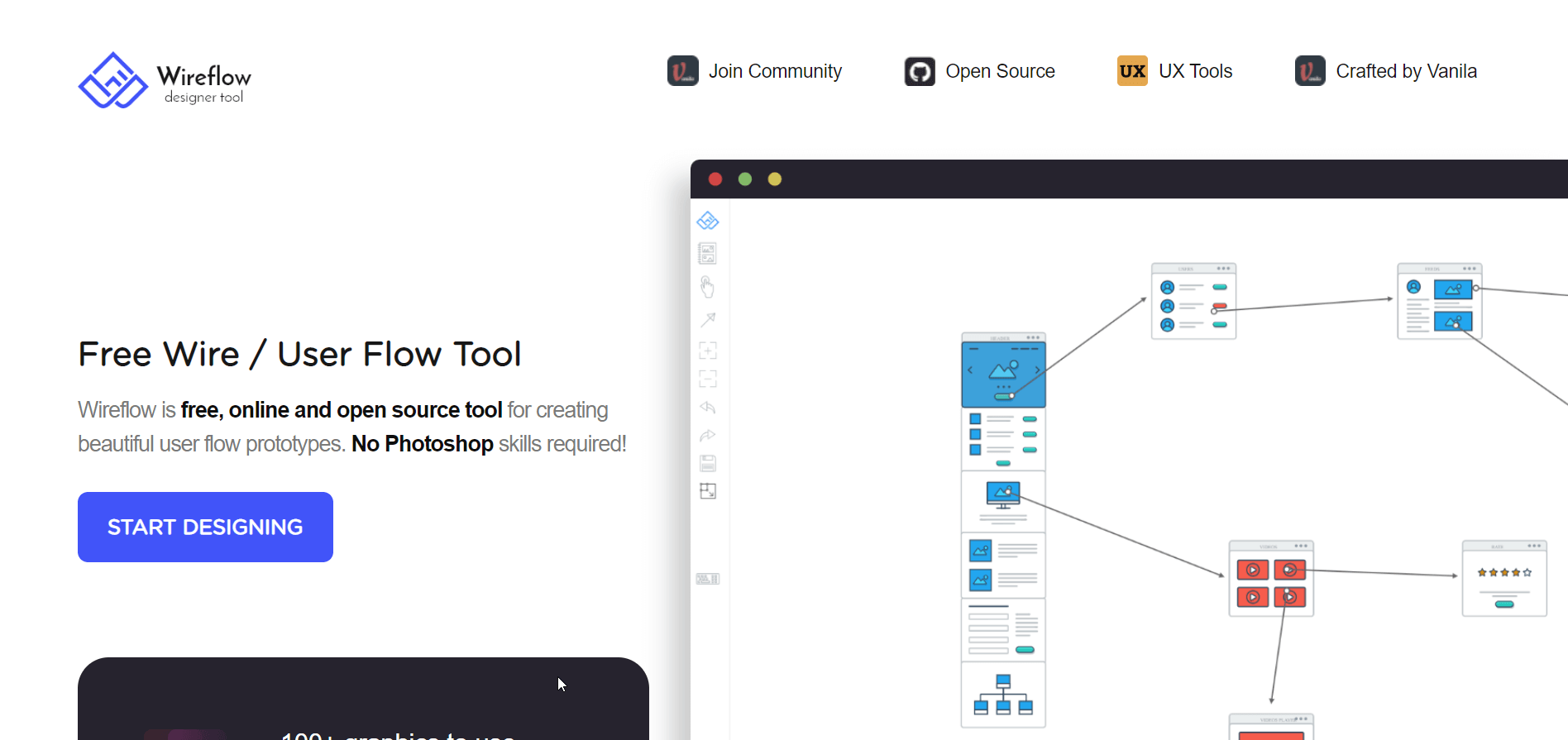
Fluxo de arame:
O Wireflow é uma majestosa ferramenta de protótipo de fluxo de usuário que permite projetar protótipos fascinantes de sites, aplicativos e produtos digitais. A atração especial da ferramenta de design é que não tem opção paga. Isso significa que é gratuito para usar.

Além disso, você não precisa se inscrever em uma conta para acessar a ferramenta. Tudo o que você precisa fazer é visitar o site deles e começar a partir daí. E então você pode fazer um brainstorming e colaborar com outras pessoas para planejar seu projeto.
Embora não tenha havido nenhuma atividade de desenvolvimento recente para o Wireflow desde 2021, ele ainda está ativo e continua sendo uma das principais opções para soluções gratuitas e de código aberto. Para mais informações sobre o Wireflow, você pode conferir sua página do GitHub.
Principais destaques:
- Totalmente gratuito para usar.
- Nenhuma opção premium está disponível
- Não mantido ativamente
Prós:
- Oferece melhor colaboração
- Impede o deslize do projeto e o redesenho caro
- Cracker de uma ferramenta para brainstorming
Contras:
- Falta fluxo de usuário detalhado
Penpot:
O Penpot está ganhando tração rápida entre os designers de UI e UX e se destaca como um software sólido do tipo Figma ou até mesmo um matador do Figma. Os usuários aparentemente gostam da ferramenta e de suas ofertas. Ele é predominantemente projetado para equipes de vários domínios.

O Penpot é independente do sistema operacional e é uma plataforma totalmente baseada na web. O que destaca o Penpot é que ele implementa o SVG como seu formato nativo, o que é raro, mas também oferece benefícios substanciais aos designers.
Principais destaques:
- Opção de auto-hospedagem disponível
- Aproveita o SVG como formato nativo.
- Ferramenta totalmente baseada na web e multiplataforma
- Capacitado pela comunidade
Prós:
- Plataforma de código aberto e baseada na web
- Integração de paleta
- Feedback integrado com a ferramenta
- Bibliotecas e kits de interface do usuário disponíveis
Contras:
- Um número limitado de recursos está disponível
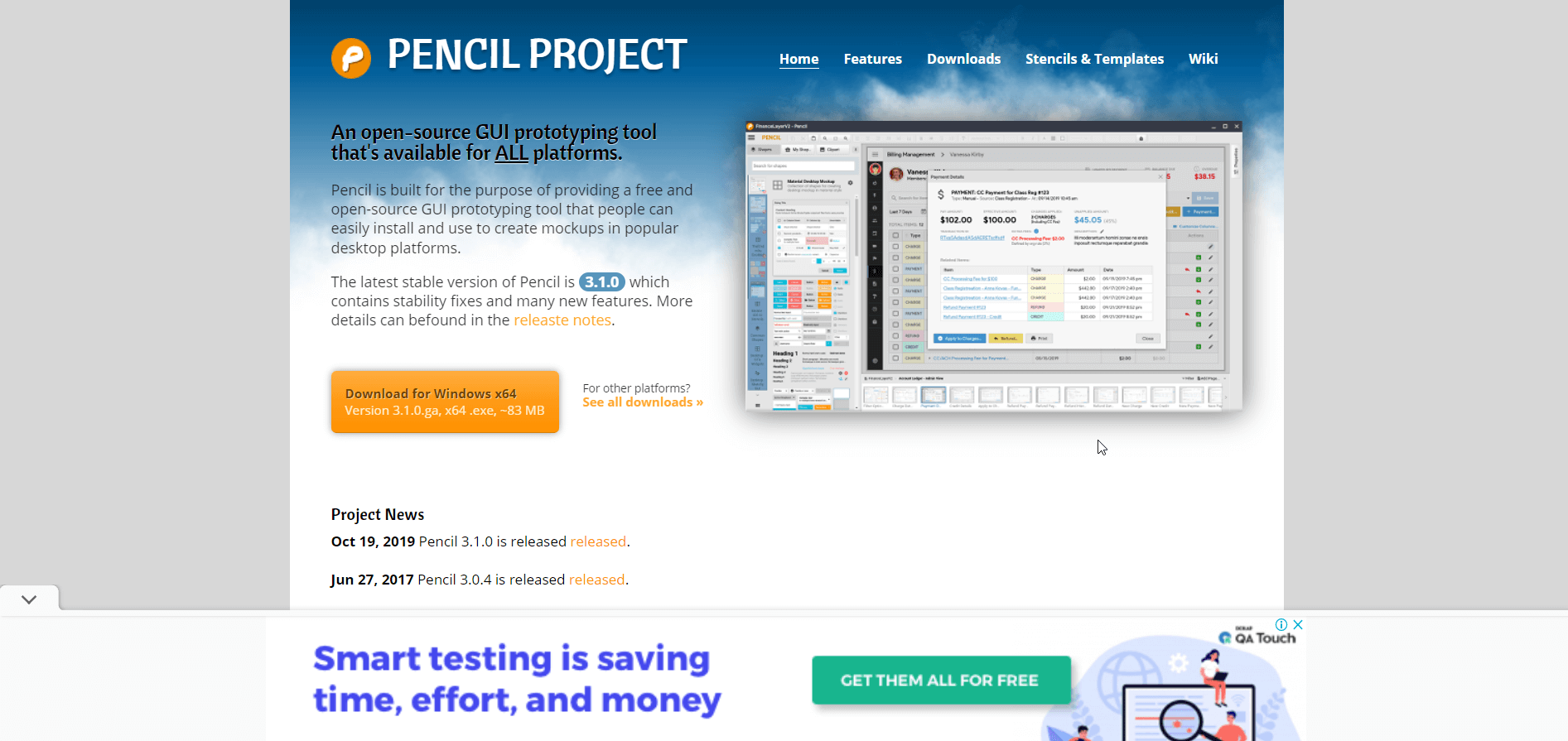
Projeto Lápis:
Uma ferramenta de interface gráfica do usuário, o Pencil Project é aproveitado por designers e desenvolvedores. Eles o usam para criar wireframes, protótipos e maquetes de sites, aproveitando várias ferramentas integradas. Como o artigo trata de ferramentas gratuitas e de código aberto, o Pencil Project é uma das melhores opções considerando os recursos que oferece.

Além de implantar a ferramenta para projetar GUIs do zero, o Pencil Project incorpora formas pré-construídas para diferentes categorias de design. O Pencil Project não é baseado em vetores, ao contrário do Figma. Em vez disso, seus projetos são exportados como páginas da Web, arquivos PNG ou arquivos PDF ou SVG.
Principais destaques:
- Gratuito e de código aberto
- Fácil e assistido para front-end
- Exportável em vários formatos de arquivo como PNG, SVG, PDF, etc.
- Permite projetar wireframes, protótipos e maquetes para Android e desktop
Prós:
- Uma ferramenta flexível para desenvolver aplicativos Android ou IOS.
- A ferramenta perfeita para fazer protótipos e desenhar wireframes.
- Sem limitação no número de designs de maquete e compartilhamento com pessoas
Contras:
- Um pouco lento para abrir
- A interface do usuário está fora de moda
Para você
Para resumir, o Figma é uma majestosa ferramenta de design de UI e UX e não há dúvida sobre isso. Ainda assim, uma grande parte dos designers de UI e UX consideram o Figma como sua ferramenta de design. Não importa se é para prototipagem, wireframing ou design de interface completo, o Figma ainda é sua melhor escolha.
Mas isso não significa que você não deva pensar em alternativas ao Figma. Na verdade, se você deseja dominar o design de UI e UX, deve ter competência em outros aplicativos e ferramentas de design semelhantes. E se algumas dessas ferramentas são de código aberto, isso é a cereja do bolo.
É exatamente nisso que este artigo se concentrou e reuniu as 6 melhores alternativas gratuitas do Figma. Você é muito bem-vindo para escolher qualquer um deles que achar útil e conveniente. Desejando-lhe tudo de melhor para o seu próximo projeto de design! Para saber mais sobre nós e nossos produtos, visite nosso site.
