Como fazer um formulário WordPress do Freshdesk (a maneira mais fácil)
Publicados: 2020-08-07Você precisa criar um formulário Freshdesk WordPress? É realmente fácil usar informações de formulários WordPress para criar novos tickets no Freshdesk.
Neste artigo, mostraremos a maneira fácil de criar um formulário do Freshdesk para o seu site WordPress.
Crie seu formulário WordPress do Freshdesk agora
O que é Freshdesk?
Freshdesk é uma plataforma de suporte ao cliente. Ele ajuda você a gerenciar tíquetes de suporte e criar documentação útil para seus usuários.
Você pode escolher entre 5 planos de preços diferentes, desde o plano Sprout grátis até o plano Floresta. Na Floresta, você pode configurar bots para gerenciar consultas.
O Freshdesk tem seus próprios formulários de tíquete, mas você pode usar WPForms para criar formulários com mais recursos. Por exemplo, você pode:
- Use a lógica condicional para ocultar os campos até que o visitante precise deles
- Crie um formulário off-line para aceitar ingressos em uma conexão de Internet irregular
- Permita que os usuários carreguem arquivos CSV para o WordPress ao enviarem um tíquete.
Agora que você sabe um pouco mais sobre o Freshdesk, vamos começar a explorar como criar um formulário WordPress do Freshdesk para seus tíquetes de suporte.
Como fazer um formulário WordPress do Freshdesk
Percorreremos o processo de configuração passo a passo.
Aqui está um índice para ajudá-lo a seguir o tutorial:
- Instale o plug-in WPForms
- Crie seu formulário WordPress do Freshdesk
- Adicione o formulário WordPress do Freshdesk ao seu site
- Conecte WPForms ao Zapier
- Conecte o Zapier ao Freshdesk
- Teste a integração do Freshdesk com WordPress
Vamos começar instalando um plugin fácil de criar formulários.
Etapa 1: instalar o plug-in WPForms
A primeira coisa que você precisa fazer é instalar o plugin WPForms.
O WPForms facilita a criação de qualquer tipo de formulário para o seu site. Você pode incorporar seus formulários sem escrever nenhum código.
Se precisar de ajuda para instalar WPForms, confira este tutorial fácil sobre como instalar um plugin no WordPress.
Não se esqueça de ativar o plugin em seu site WordPress.
Tudo feito? Agora você está pronto para criar seu primeiro formulário.
Etapa 2: crie seu formulário WordPress do Freshdesk
O WPForms vem com mais de 100 modelos de formulário que são muito fáceis de personalizar.
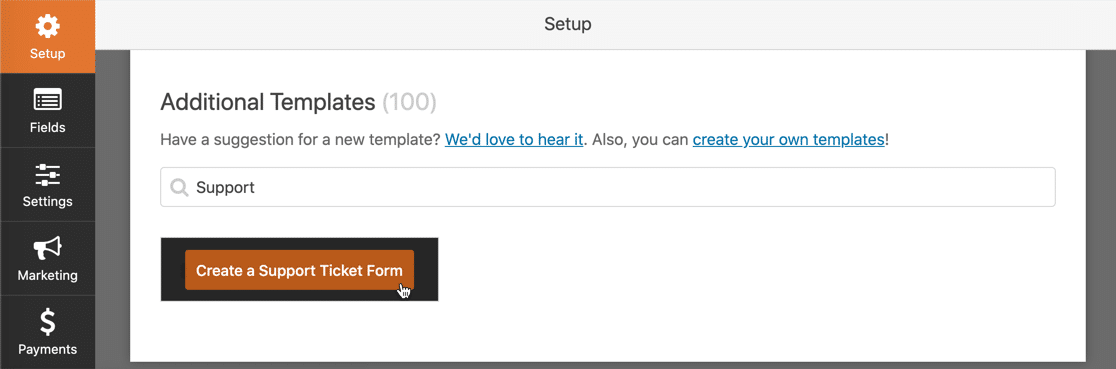
Vamos começar com o modelo de formulário de tíquete de suporte.
No painel do WordPress, em WPForms, clique em Adicionar novo .
Procure por Modelos Adicionais e , em seguida, procure 'suporte' para encontrar o modelo.
Clique no modelo para abri-lo.

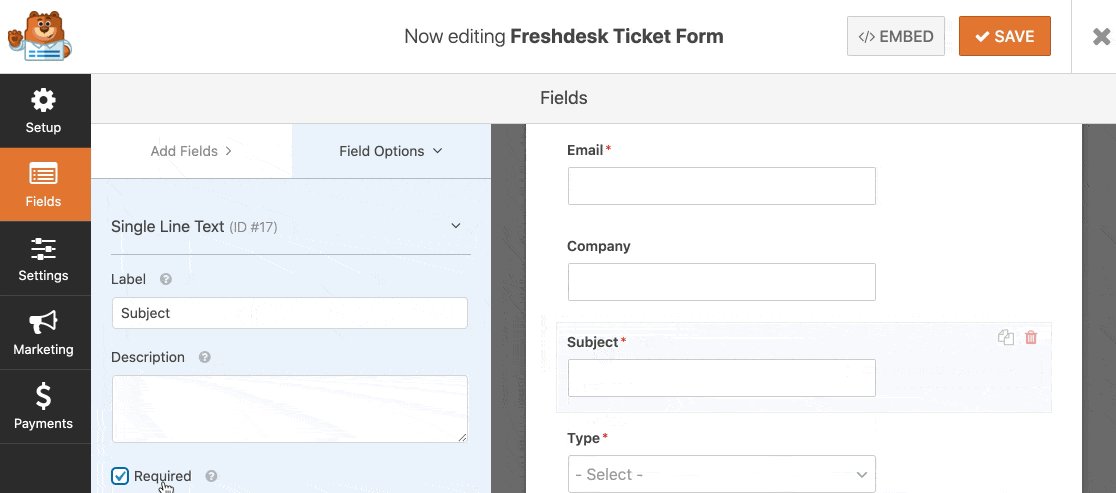
Agora precisamos alterar o formulário para corresponder ao Freshdesk. Zapier irá procurar 5 campos:
- Sujeito
- O email
- Modelo
- Descrição
- Prioridade .
Você pode adicionar tudo isso ao seu formulário. Mas você pode preferir pular o Tipo e a Prioridade e configurá-los no Zapier para que o usuário não os veja.
Você também pode adicionar campos extras ao seu formulário. Por exemplo, você pode aceitar uploads de arquivos ou informações extras. Lembre-se de que campos extras serão incluídos nas notificações por e-mail, mas não serão salvos no Freshdesk.
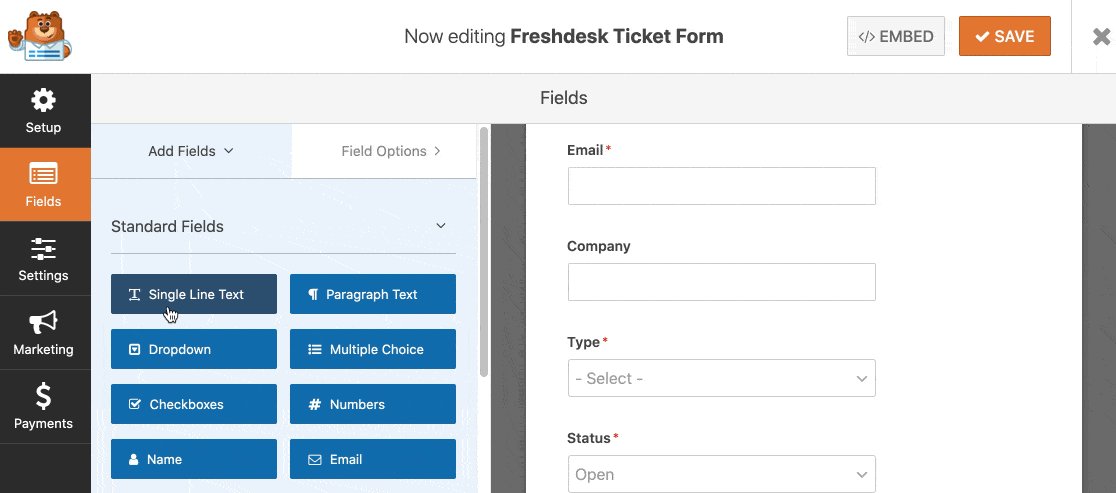
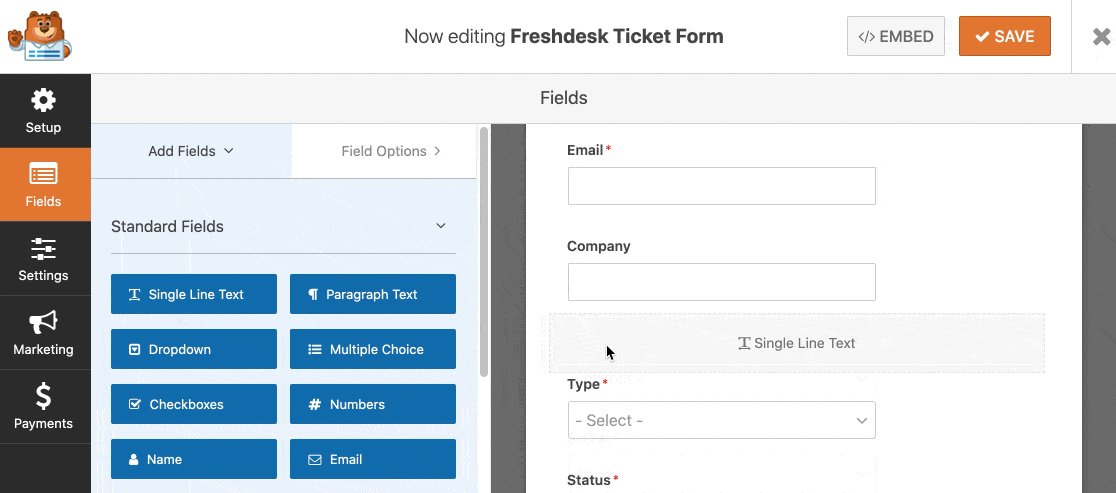
Agora vamos construir nosso formulário. No criador de formulários, arraste os campos necessários do criador de formulários à esquerda para o painel de visualização à direita.

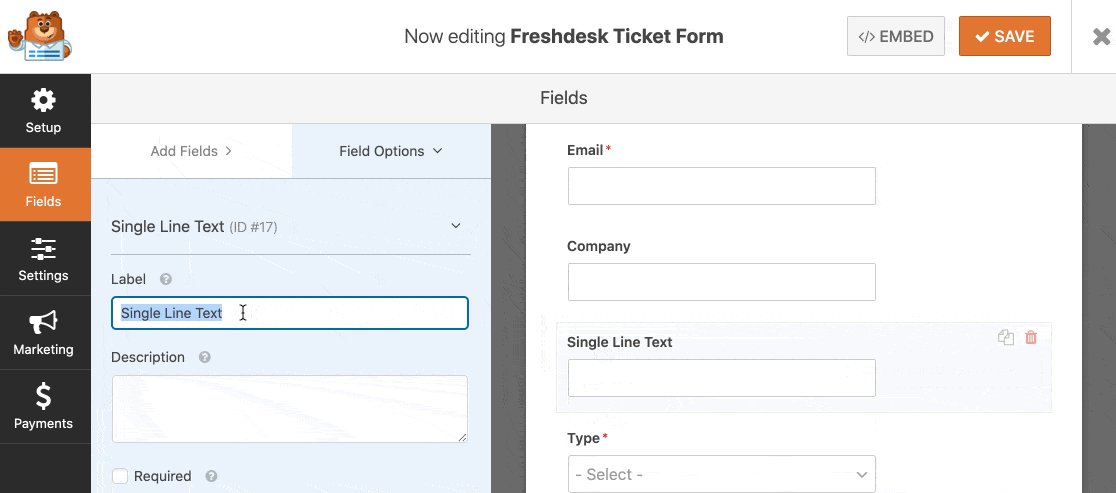
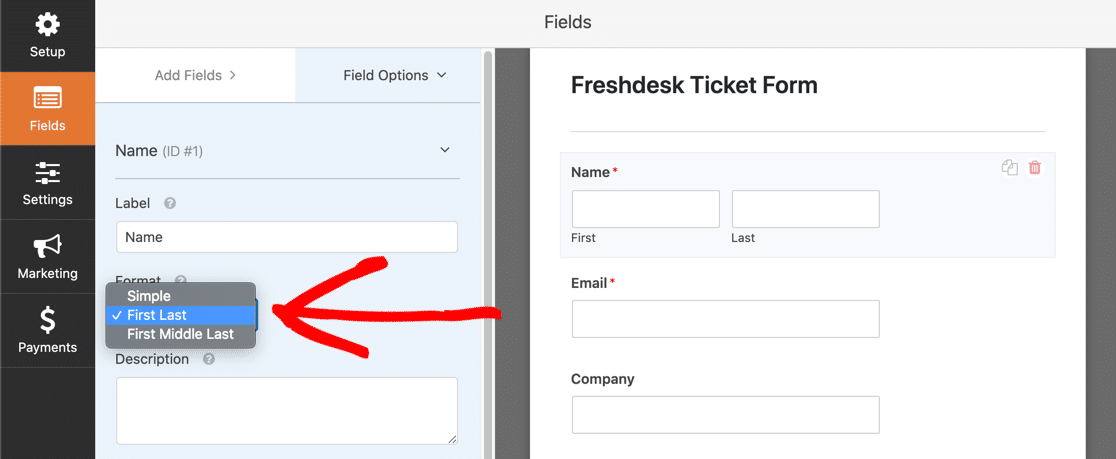
Você também pode personalizar os campos do formulário clicando neles no editor de formulários. As configurações do campo são abertas à esquerda.
Por exemplo, você pode alterar o campo Nome para capturar o nome do seu visitante de diferentes maneiras.

Ao adicionar campos suspensos, lembre-se de que eles usarão como padrão a primeira opção de resposta. Se você preferir que o usuário faça uma escolha ativamente, pode usar o texto do espaço reservado para que nenhuma das respostas seja selecionada por padrão.
Se você deseja dividir seu formulário em várias páginas, aprenda como criar um formulário com várias partes no WordPress.
OK - parece que terminamos a edição. Não se esqueça de salvar seu formulário quando estiver satisfeito com sua aparência.
Etapa 3: adicione o formulário do Freshdesk ao seu site
Agora é hora de adicionar seu formulário ao seu site.
Você pode adicionar seu formulário Freshdesk em qualquer lugar no WordPress, incluindo:
- Em uma postagem
- Em uma página
- Na barra lateral.
Neste exemplo, criaremos uma página para o formulário.
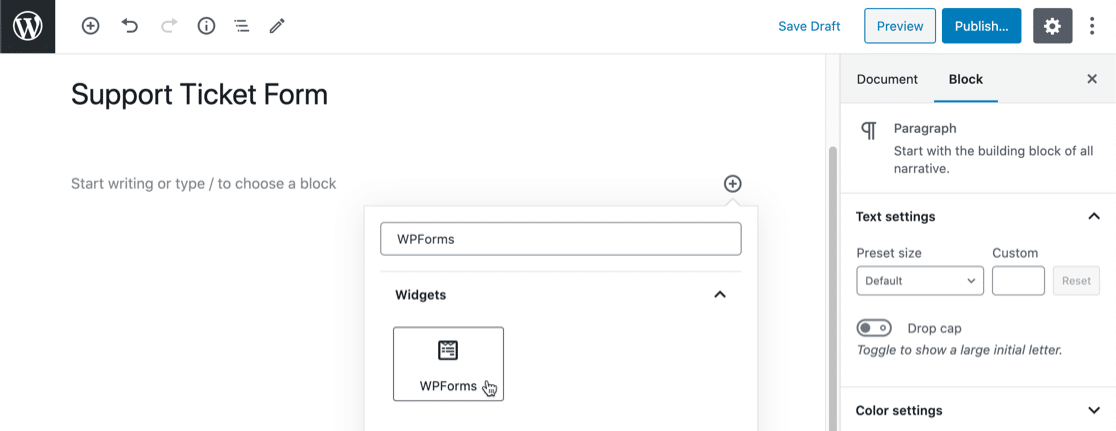
Crie uma nova página no WordPress e clique no ícone de adição no editor de blocos.
Procure o widget WPForms e clique nele.

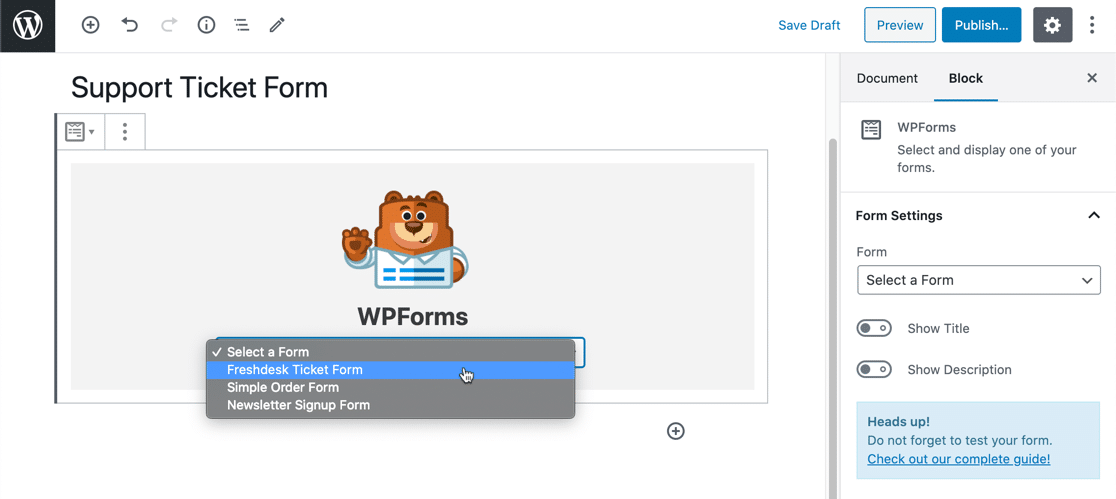
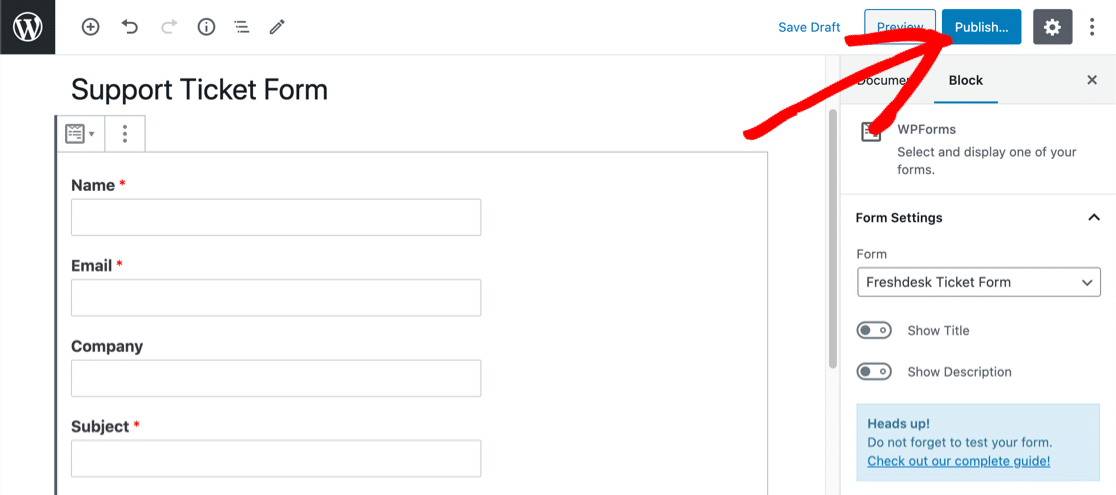
No menu suspenso, selecione o formulário que você criou na Etapa 2.


Agora clique no botão azul Publicar ou Atualizar para exibir o formulário no seu site.

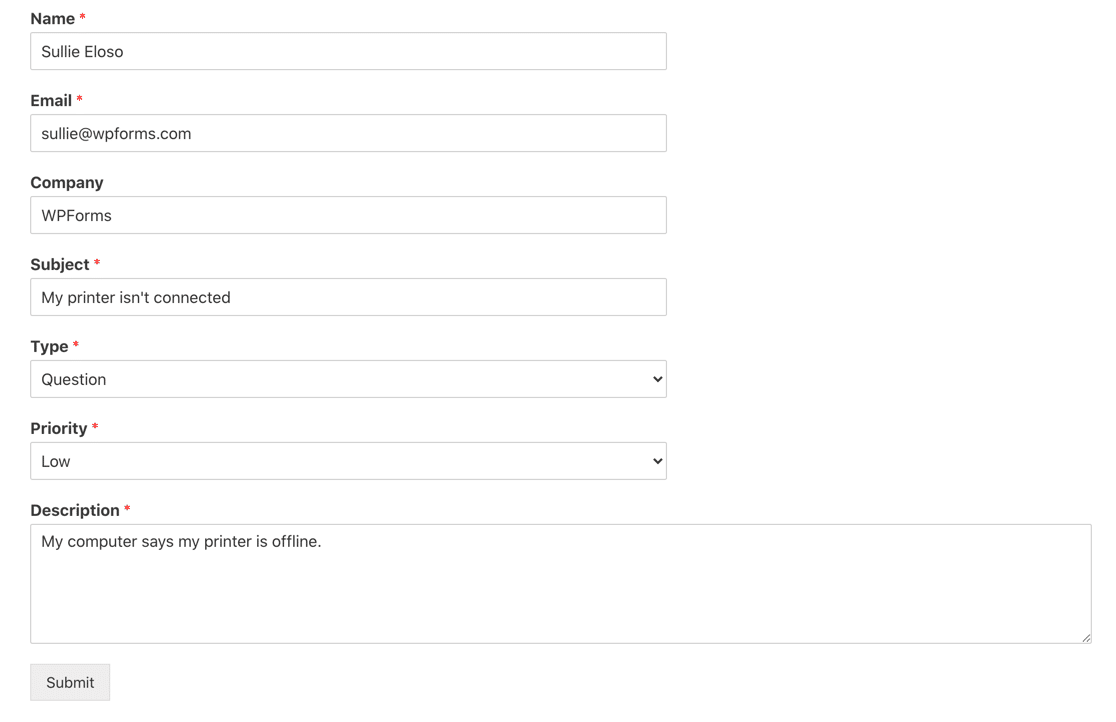
Não se esqueça: você precisa testar o formulário pelo menos uma vez para que Zapier possa ver uma entrada válida.
Vá em frente, preencha seu formulário e envie-o.

Terminamos de trabalhar no WordPress por enquanto. Vamos mudar para o Zapier.
Etapa 4: conectar WPForms ao Zapier
Faça login no Zapier para criar sua integração com o Freshdesk WordPress.
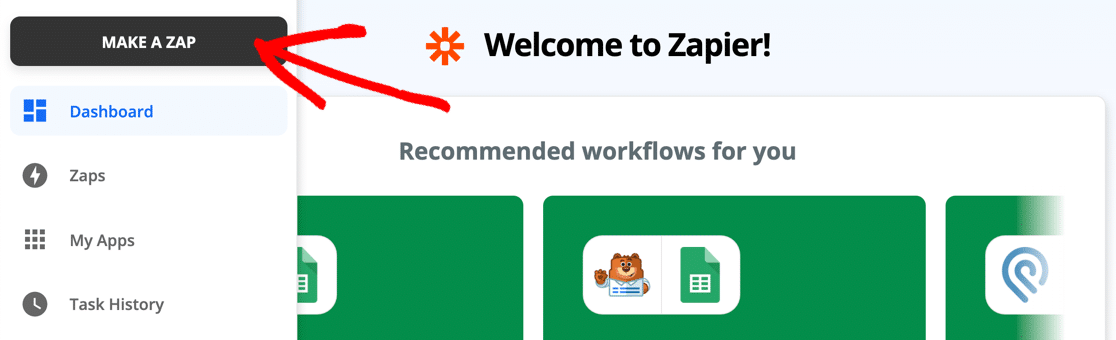
No canto superior esquerdo, clique em Fazer um Zap .

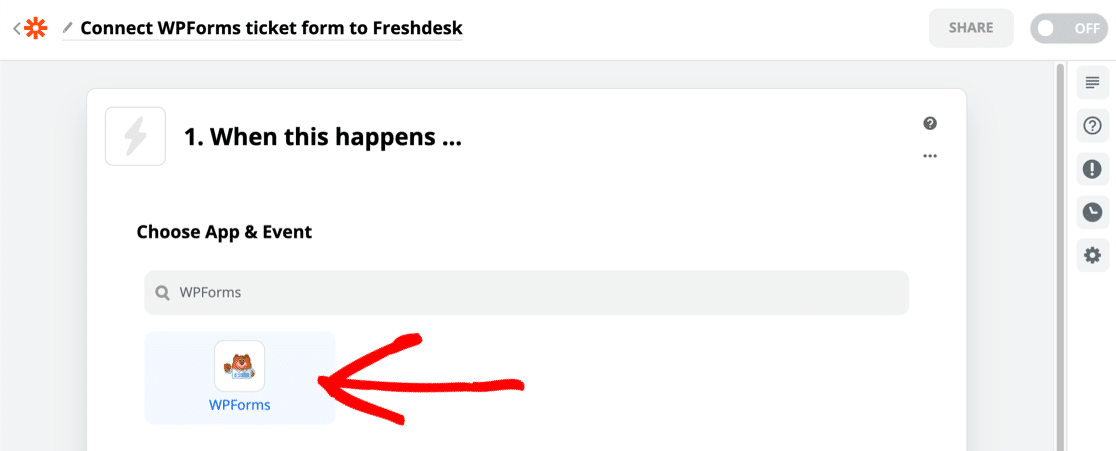
Em Escolher aplicativo e evento , procure WPForms e clique no ícone.

Zapier selecionará o gatilho New Form Entry automaticamente. Agora clique em Continuar .
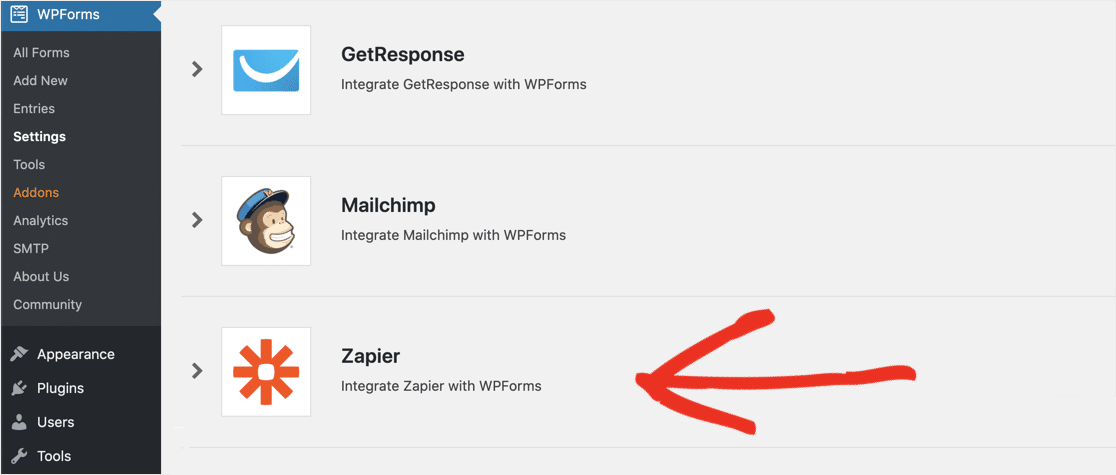
Em Choose Account , você precisará conectar Zapier a WPForms usando sua chave de API. Para obter isso, volte para o painel do WordPress e clique em WPForms »Integrações .
Você precisará rolar até o fim para encontrar Zapier. Em seguida, clique no ícone para revelar sua chave.

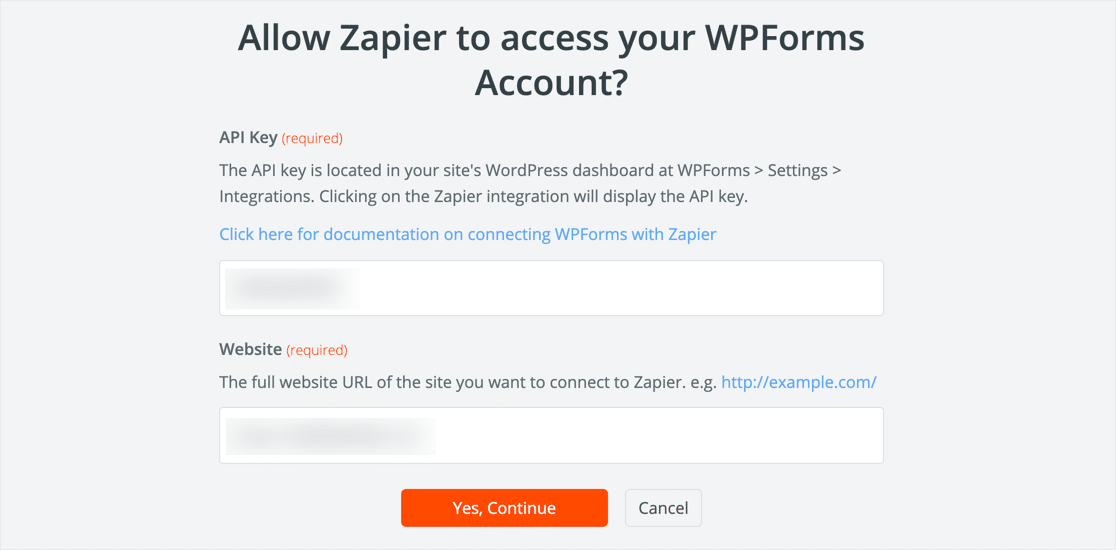
Volte para o Zapier e cole sua chave na janela de conexão.

Ao clicar em Sim, Continuar , o Zapier fechará a janela. Clique em Continuar novamente.
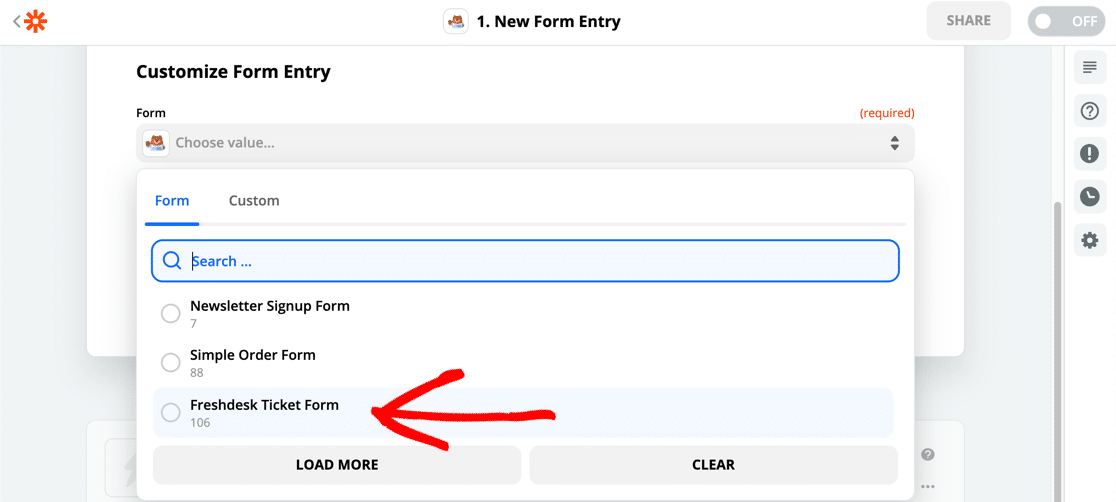
Agora, aqui está a parte importante. Certifique-se de selecionar o formulário correto na lista suspensa aqui:

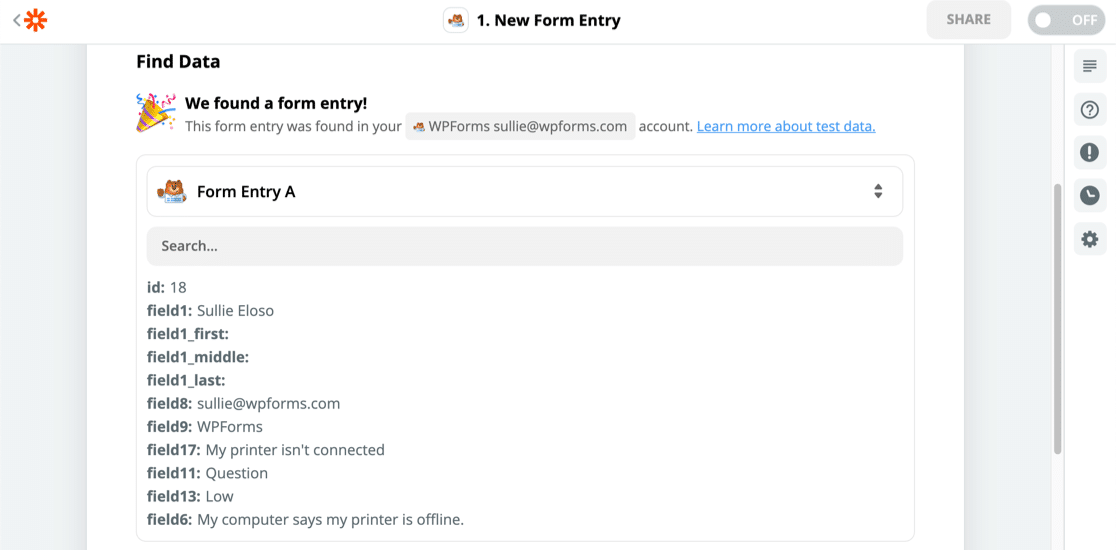
Quando você clica em Test Trigger , o Zapier se conecta ao WPForms e seleciona a entrada de teste. Você pode verificar os resultados no Zapier para ter certeza de que tudo funcionou.

A próxima coisa que precisamos fazer é enviar todos esses dados para o Freshdesk.
Etapa 5: conecte o Freshdesk ao Zapier
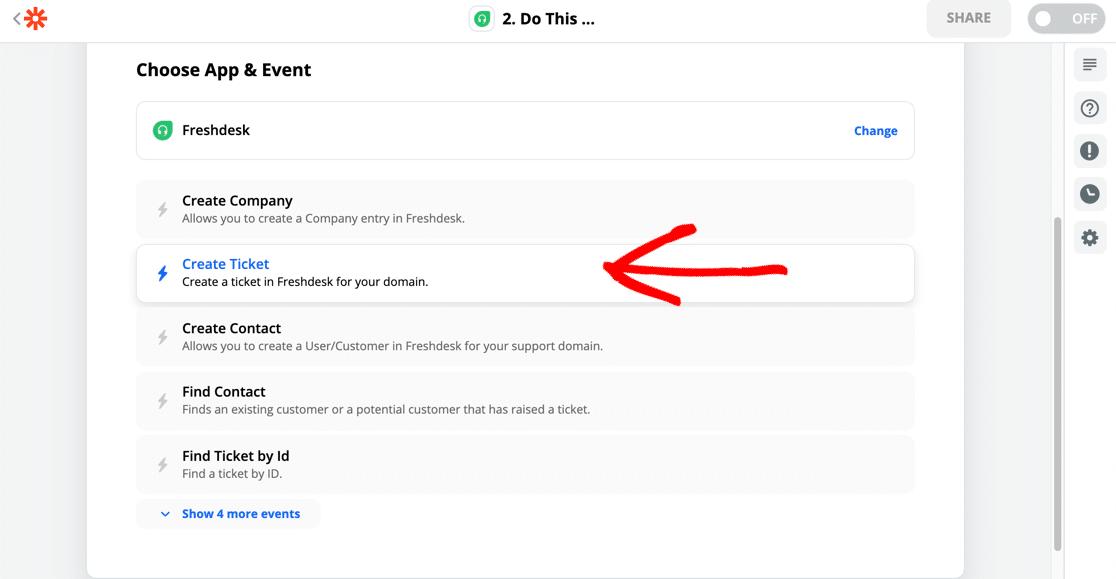
Para conectar o Freshdesk ao Zapier, selecione o aplicativo Freshdesk e clique na ação Criar tíquete .

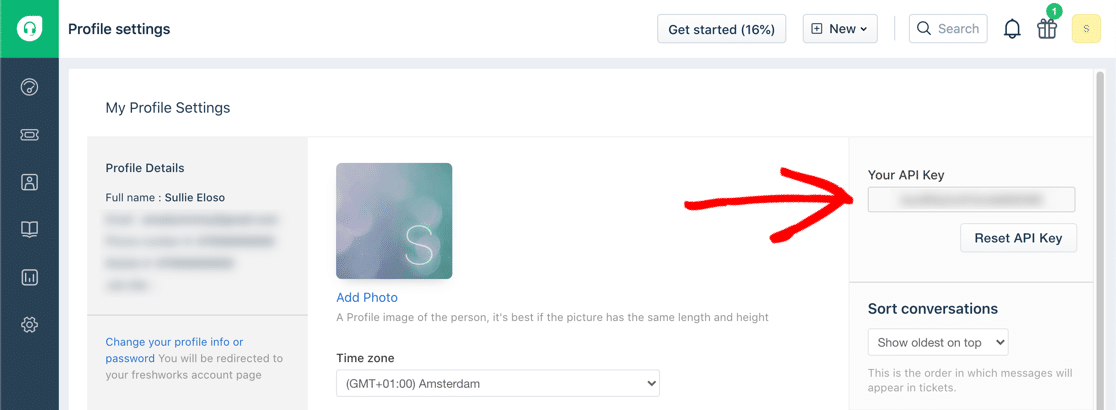
Você precisará obter sua chave de API a seguir. Você o encontrará na tela Configurações de perfil no Freshdesk.

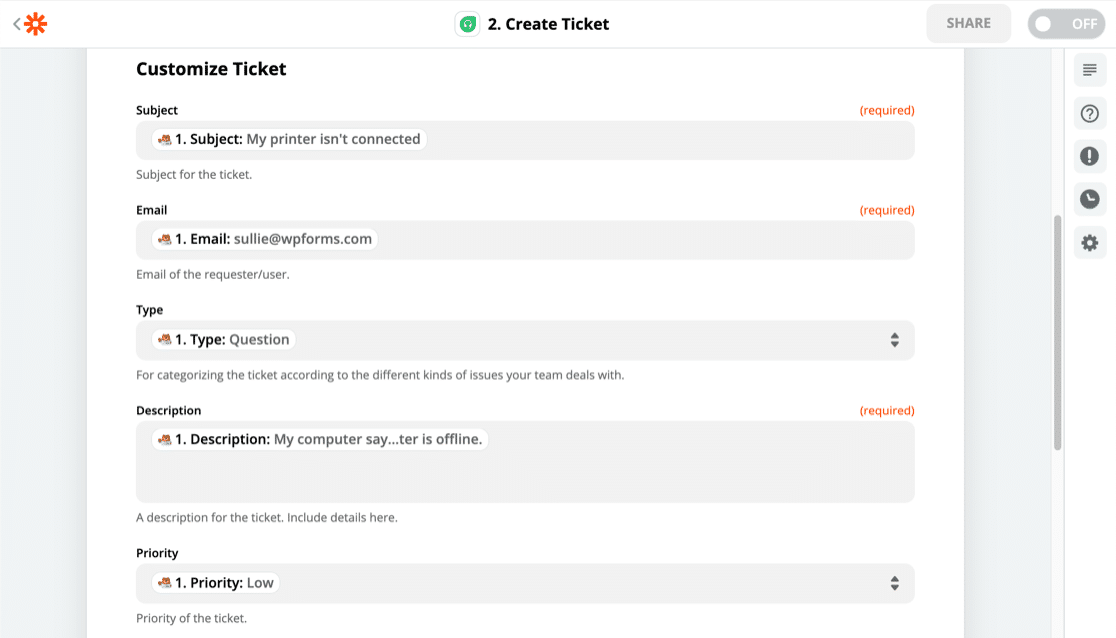
Depois de conectar sua conta, vá em frente e mapeie os campos de seu formulário WordPress para sua conta do Freshdesk assim:

Você percebeu que o Zapier mostra as entradas do formulário de teste ao lado dos nomes dos campos? Isso torna realmente fácil combinar os campos.
Etapa 6: Teste sua integração com o WordPress Zapier
A última coisa que precisamos fazer é enviar a entrada de teste para o Freshdesk.
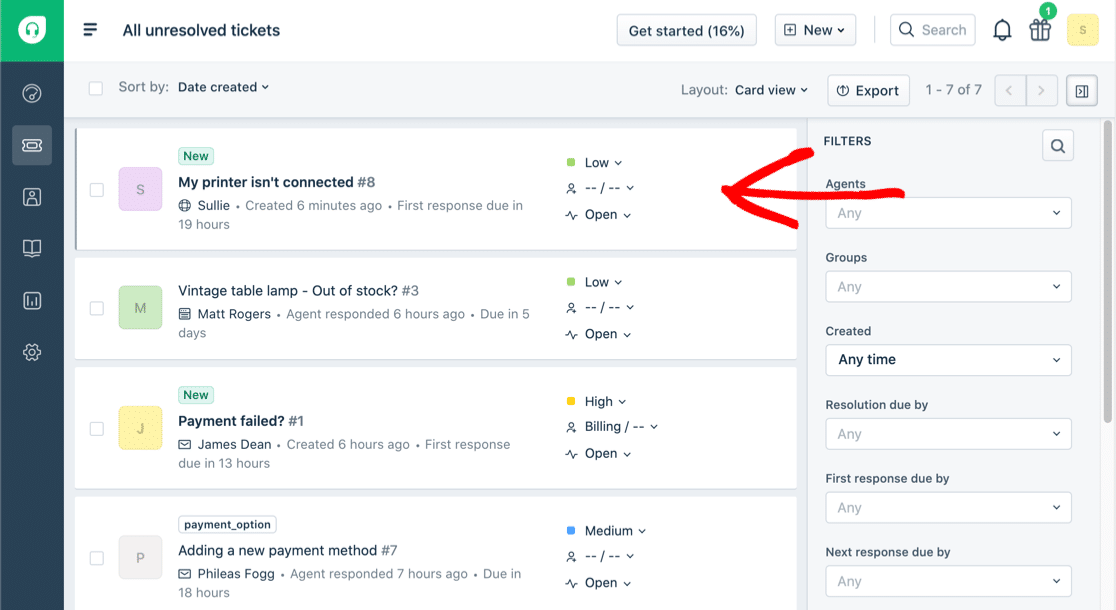
Ao clicar em Testar e continuar , Zapier enviará todos os dados do seu formulário WordPress para um novo tíquete de suporte.
E terminamos! Aqui está nosso tíquete do Freshdesk WordPress pronto para a equipe de suporte responder:

Não se esqueça! Você precisará ativar o Zap no Zapier para entrar ao vivo.
Crie seu formulário WordPress do Freshdesk agora
Considerações finais sobre como fazer um formulário WordPress do Freshdesk
Agora você sabe usar WPForms para tíquetes de suporte. Você deseja explorar outras maneiras de enviar dados do seu site para a equipe do service desk?
Você pode usar WPForms para criar um formulário de solicitação de mudança para seu site e enviar as entradas para sua equipe de suporte para priorizar.
Pronto para construir seu formulário? Comece hoje mesmo com o plug-in mais fácil de criar formulários do WordPress. O WPForms Pro inclui um modelo para tíquetes de suporte e oferece uma garantia de reembolso de 14 dias.
Se este artigo ajudou você, siga-nos no Facebook e Twitter para mais tutoriais e guias gratuitos do WordPress.
