Como criar um menu de tela cheia no Divi
Publicados: 2022-04-22Uma das tendências crescentes no design de sites é a aplicação de um menu em tela cheia em um site. Graças à sua versatilidade e sua capacidade de melhorar em vez de arruinar o UX, o menu de tela cheia na maioria dos casos é ideal para quase qualquer projeto. Ter um site que realmente chame a atenção dos usuários pode ser uma vantagem definitiva no mundo do marketing e da propaganda, tornando os dois mais interativos, dando ao público uma abordagem mais prática aos comerciais.
No Divi, existem muitas opções para personalizar o menu do seu site, graças ao recurso construtor de temas Divi, onde você pode criar um modelo de cabeçalho personalizado e usar o módulo Menu para adicionar um menu ou menu personalizado que você decidiu e personalizá-lo ao seu gosto. Neste tutorial, mostraremos como criar um menu de tela cheia simples e leve no Divi usando o construtor de temas Divi.
Como criar um menu de tela cheia no Divi
Etapa 1: adicionar e criar um cabeçalho global
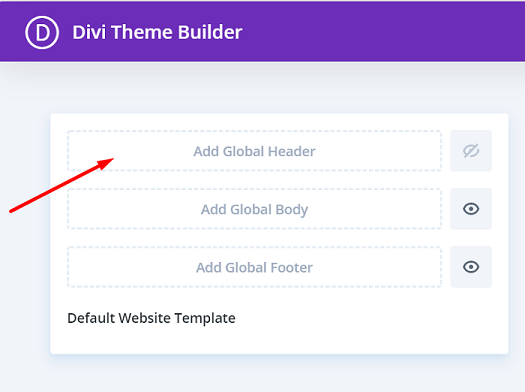
Primeiro, vamos criar um cabeçalho global para disponibilizar o menu em todo o seu site, no painel do WordPress vá para Divi → Theme Builder . Clique em Adicionar Cabeçalho Global → Criar Cabeçalho Global .

Etapa 2: editar as configurações da 1ª seção e adicionar classes CSS
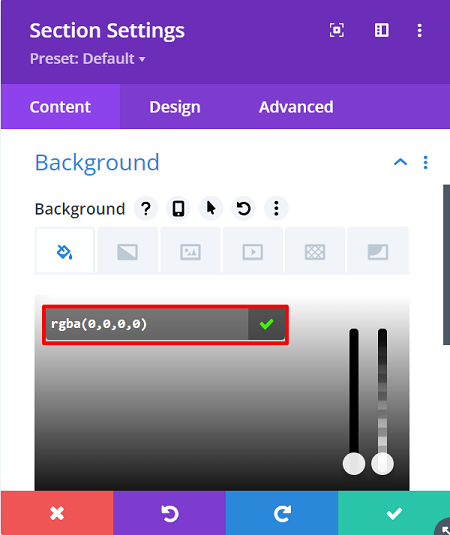
Você será levado ao editor Divi Builder e haverá uma seção no editor. Abra o painel Section Settings , no bloco Background , altere a cor de fundo para uma completamente transparente = rgba(255,255,255,0) .

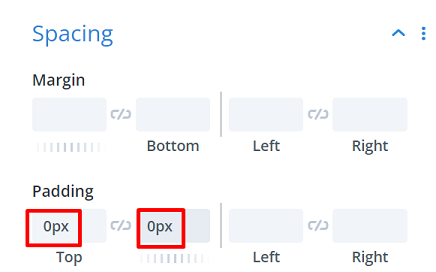
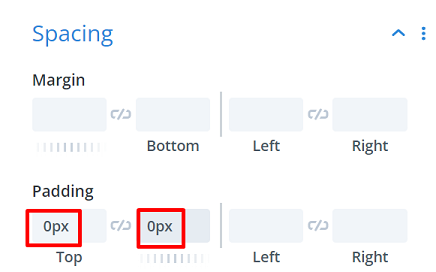
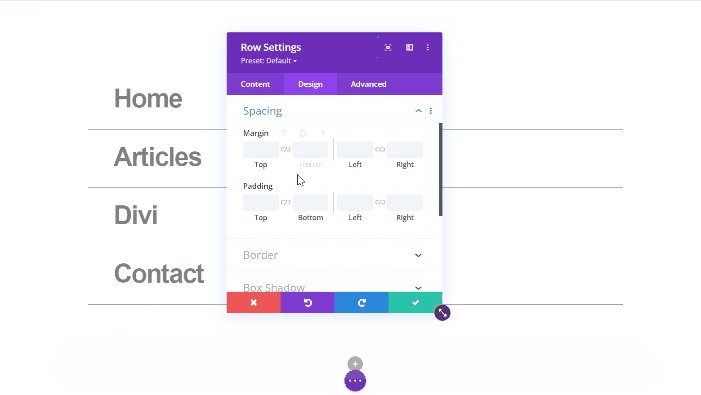
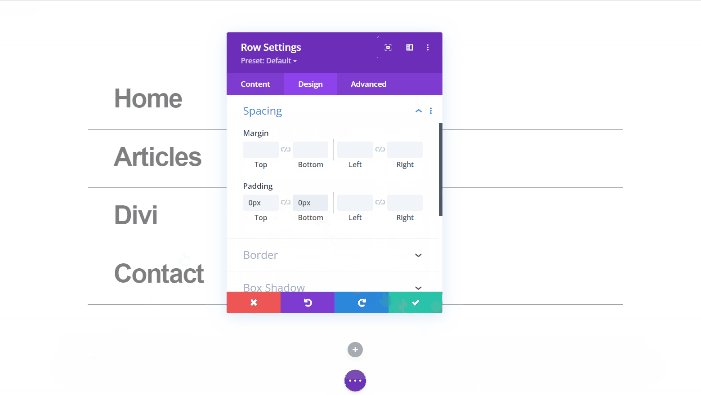
Em seguida, remova o preenchimento superior e inferior padrão da seção, vá para a guia Design → Espaçamento e defina o preenchimento superior e inferior para 0px .

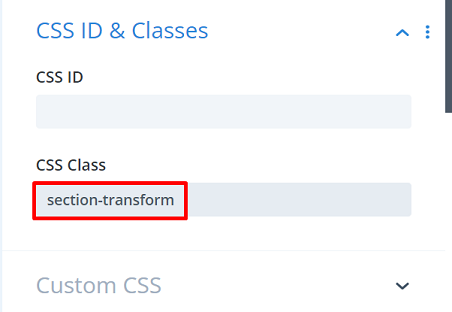
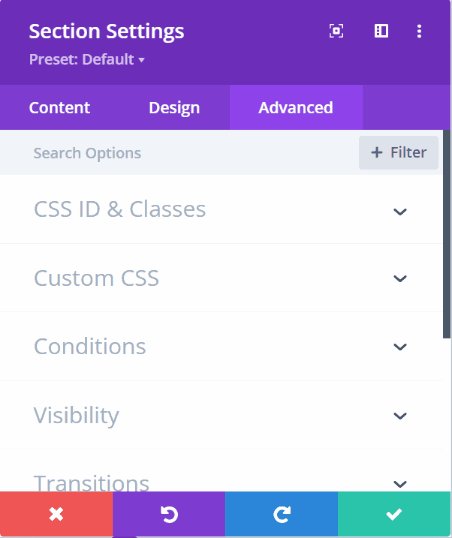
Continue atribuindo uma classe CSS à seção para transformar esta seção em um menu de tela cheia para o código CSS posteriormente, vá para a guia Avançado → CSS ID & Classes e digite: “section-transform” na CSS Class .

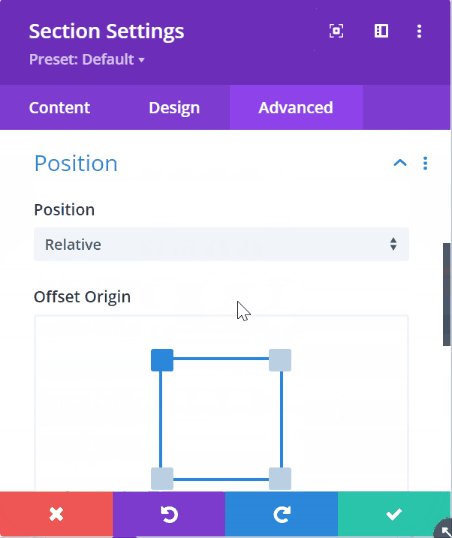
Em seguida, vá para o bloco Visibility , e defina Horizontal e Vertical Overflow para Hidden , continue para Position block, defina o Z Index para 99999 , essa configuração garantirá que a seção esteja sempre no topo de todas as suas páginas e postagens. Além disso, ative a opção hover e certifique-se de que o mesmo valor do Z Index seja aplicado lá também.

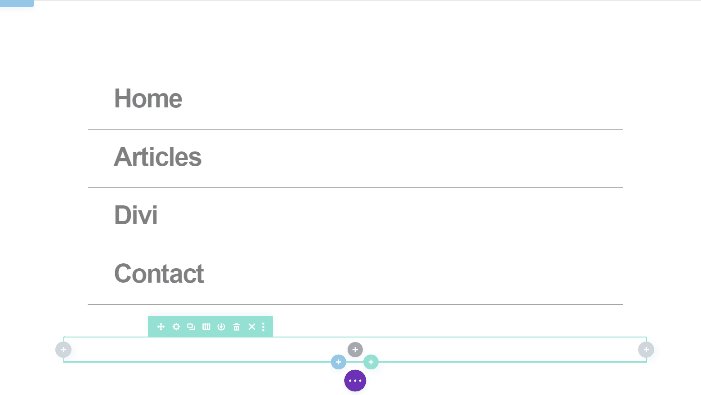
Etapa 3: adicione a primeira linha à seção
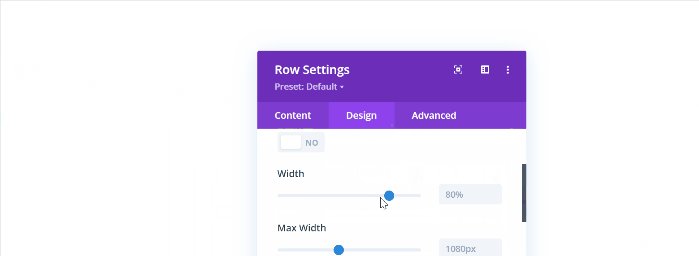
Vamos continuar adicionando uma linha à seção, e ela será a primeira linha da seção. Em seguida, sem adicionar nenhum módulo ainda, abra as Configurações da Linha , vá para a aba Design e abra o bloco Dimensionamento , e faça a linha ocupar toda a largura da tela. Aqui está a configuração necessária:
- Use a largura da calha personalizada : sim
- Largura da calha: 1
- Largura: 100%
- Largura máxima: 100%

Continue removendo o preenchimento padrão superior e inferior no bloco Espaçamento e defina o preenchimento superior e inferior para 0px .

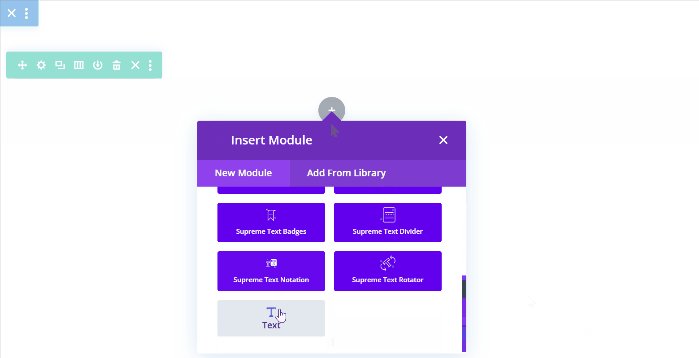
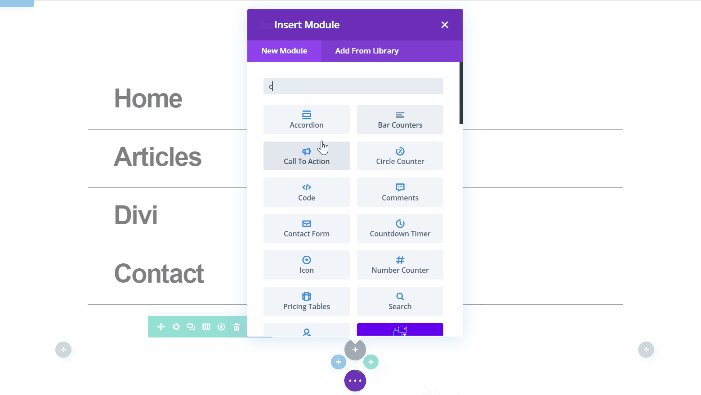
Etapa 4: adicionar o módulo de texto para o botão de menu
Precisamos apenas do módulo de texto nesta linha, e o conteúdo deste módulo de texto será seu botão de menu mais tarde, você pode adicionar um símbolo de menu de sua escolha. Neste artigo, estamos usando o símbolo de hambúrguer “ ≡ “.

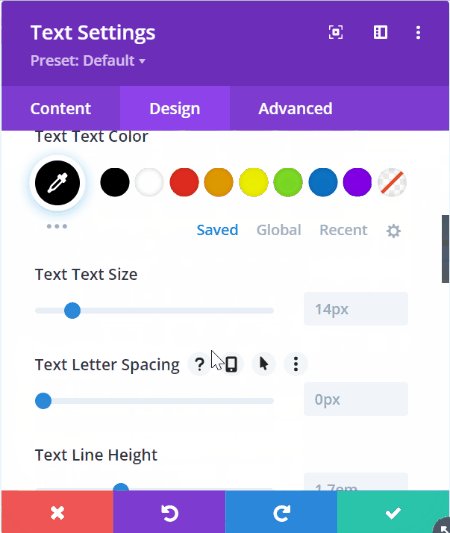
Continue movendo para a guia Design → Texto, aqui vamos alterar a configuração de texto da seguinte forma:
- Fonte do texto: Arial
- Cor do texto: #0000000
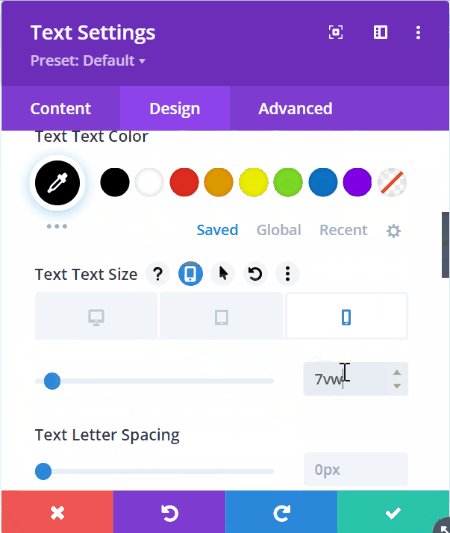
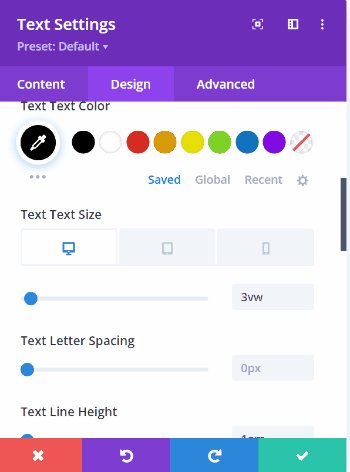
- Tamanho do texto: 3vw (desktop), 5vw (tablet), 7vw (telefone)
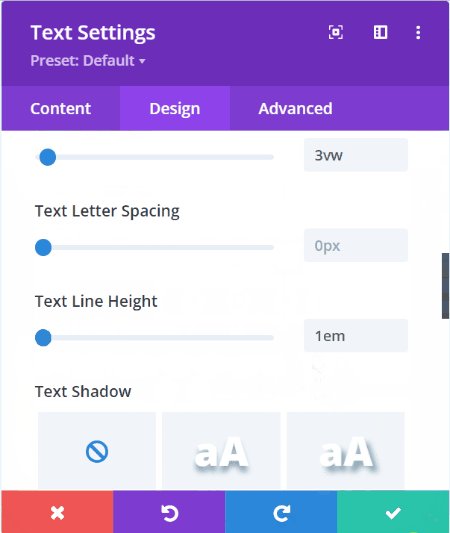
- Altura da linha de texto: 1em

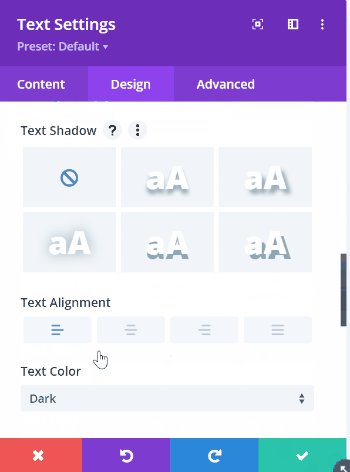
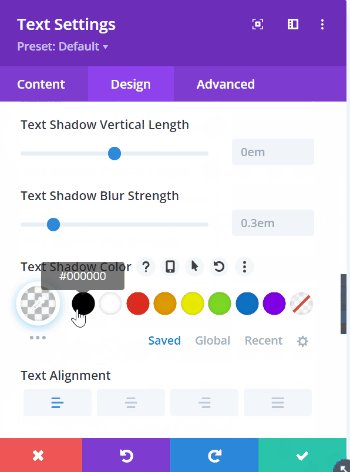
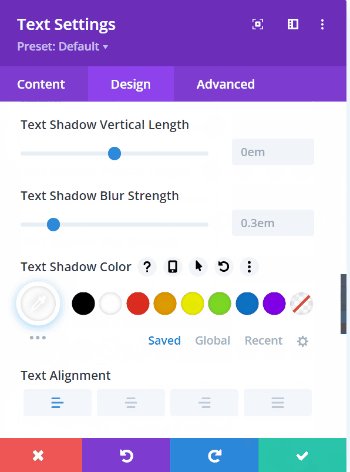
Continue adicionando sombra de texto de cor branca ao ícone de hambúrguer para dar uma melhor clareza na seção escura do site.

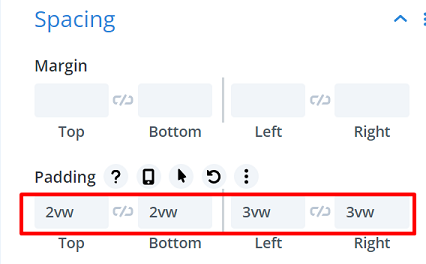
Em seguida, vá para modificar os valores de espaçamento no bloco Espaçamento para que o botão do menu flutue um pouco no canto esquerdo, os valores são os seguintes:
- Acolchoamento superior : 2vw (desktop), 3.5vw (tablet), 5vw (telefone)
- Acolchoamento inferior : 2vw (desktop), 3.5vw (tablet), 5vw (telefone)
- Preenchimento esquerdo : 3vw (desktop), 4vw (tablet), 7vw (telefone)
- Preenchimento direito : 3vw (desktop), 4vw (tablet), 7vw (telefone)

Etapa 5: adicione o código CSS ao botão de menu para acionar o menu de tela inteira
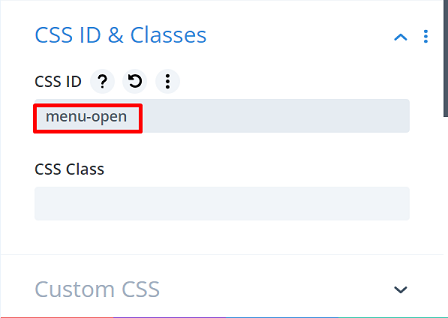
Para acionar o menu de tela cheia quando o ícone do hambúrguer é clicado, precisamos atribuir um CSS ID ao módulo de texto, chamaremos esse CSS ID posteriormente em nosso código. Vá para a guia Avançado → CSS ID & Classes e digite: “menu-open” no CSS ID .


Etapa 6: adicione a segunda linha para colocar o menu
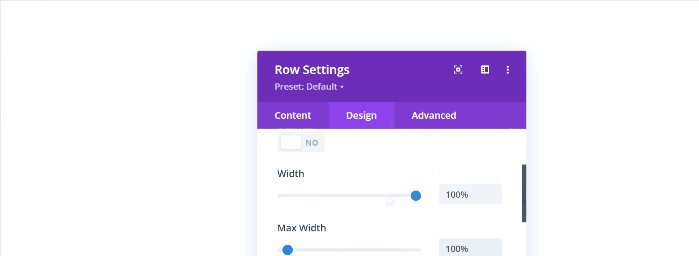
Vamos continuar adicionando uma segunda linha à seção para colocar nosso menu e, em seguida, alterar sua configuração de dimensionamento e espaçamento . Primeiro, abra Configurações de linha → guia Design → Bloco de dimensionamento e as configurações são Largura : 100% e Largura máxima : 100%.

Em seguida, vá para o bloco Espaçamento para modificar seu valor da seguinte forma:
- Margem superior : 2vw (desktop), 4vw (tablet), 6vw (telefone)
- Margem inferior : 2vw (desktop), 4vw (tablet), 6vw (telefone)
- Acolchoamento esquerdo : 19vw
- Acolchoamento direito : 19vw

Etapa 7: Adicionando o item de menu
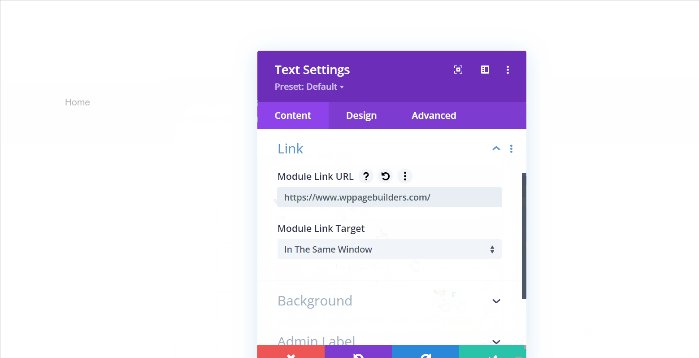
Vamos adicionar itens ao nosso menu e começar adicionando um módulo de texto à coluna. Em seguida, digite o nome do primeiro menu e dê um link, se desejar. Nosso primeiro menu é o menu “Home”, e o link é nossa página inicial “https://www.wppagebuilders.com/”.

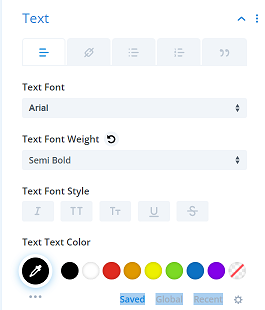
Continue indo para a guia Design para personalizar o estilo do texto, nossas configurações são as seguintes:
- Fonte do texto : Arial
- Peso da fonte do texto: Semi negrito
- Cor do texto : #000000
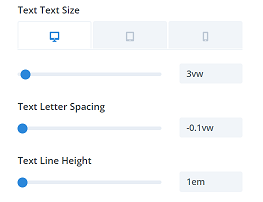
- Tamanho do texto : 3vw (desktop), 7vw (tablet), 8vw (telefone)
- Espaçamento entre letras do texto : -0,1vw
- Altura da linha de texto : 1em
 |  |
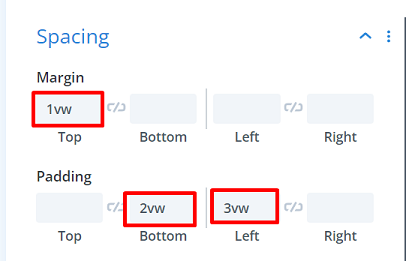
Em seguida são as configurações de espaçamento . As configurações são as seguintes:
- Margem superior : 1vw
- Acolchoamento inferior : 2vw
- Preenchimento esquerdo : 3vw

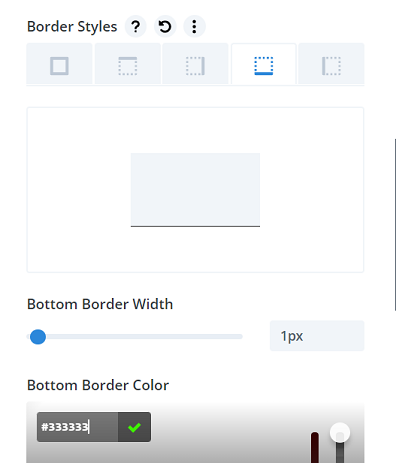
Vamos adicionar uma borda inferior, que se tornará uma linha de separação entre cada menu. Vá para o bloco Border , em Border Styles , e escolha a borda inferior. Para mais configurações é o seguinte:
- Largura da borda inferior: 1px
- Cor da borda inferior: #333333

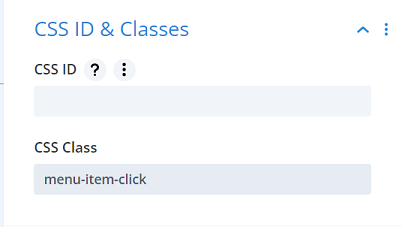
Vamos finalizar a configuração do módulo de texto adicionando uma classe CSS personalizada. E essa classe CSS precisa ser adicionada a cada item de menu que você usará. Vá para a aba Avançado → CSS ID & Classes e digite: “menu-item-click” na CSS Class .

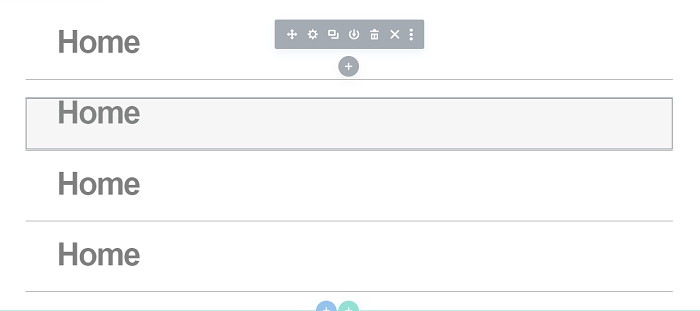
Continue duplicando o módulo de texto para o número de menus desejado. No entanto, certifique-se de que o menu não ultrapasse a altura da tela. Vamos com 4 menus desta vez, então vamos cloná-lo três vezes. Para alcançá-lo, clique no módulo de texto do menu e, em seguida, clique no ícone duplicado ![]() Três vezes.
Três vezes.

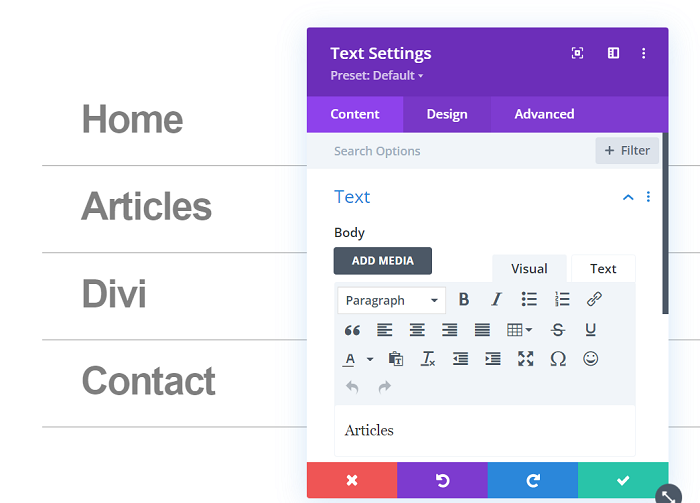
Em seguida, altere o nome de cada item de menu duplicado e o link desejado.

Etapa 8: Adicionando o código para o menu de tela cheia
É hora de adicionar algum código para o menu de tela cheia, o código a seguir transformará a seção em tela cheia quando o ícone do menu for clicado.
<script>
jQuery(função($){
$('#menu-open').click(function() {
$('.section-transform').toggleClass('section-transform-active');
});
$('.menu-item-click').click(function() {
$('.section-transform').removeClass('section-transform-active');
});
});
</script>
<estilo>
.section-transform{
cursor: ponteiro;
}
.seção-transform-ativo {
altura: 100% !importante;
largura: 100% !importante;
z-index: 99999 !importante;
cor de fundo: #FFFFFF !importante;
}
.section-transform {
-transição do webkit: todos os 0.5s facilitam !importante;
-moz-transição: todos os 0.5s facilitam !importante;
-o-transição: todos os 0,5s facilitam !importante;
-ms-transição: todos os 0,5s facilitam !importante;
transição: todos os 0,5s facilitam !importante;
}
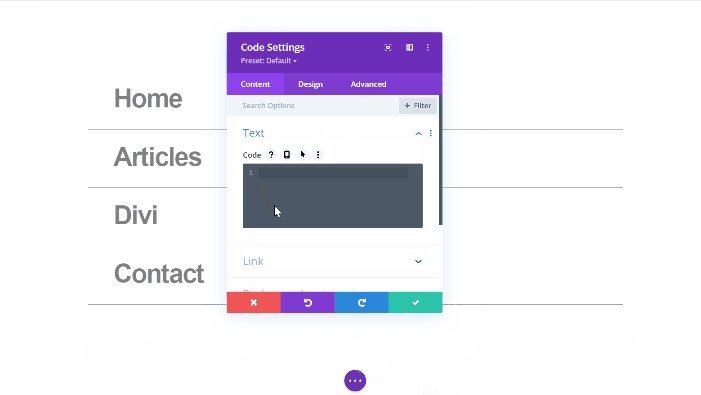
</style>Para adicionar o código, primeiro vamos criar uma nova linha e adicionar o Code Module dentro dela. Limitaremos o espaço ocupado por esta linha removendo todo o preenchimento padrão superior e inferior.

Continue adicionando o Módulo de Código e cole o código acima nele.

Etapa 9: dimensionamento final para a seção
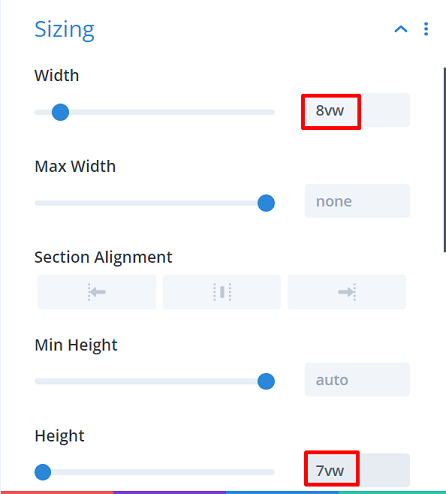
Depois de concluir a adição de todos os módulos e seu conteúdo na seção, é hora do dimensionamento final. Abra a seção Configuração → Design → Dimensionamento e aplique o seguinte dimensionamento à seção:
- Largura : 8vw (desktop), 11vw (tablet), 18vw (telefone)
- Altura : 7vw (desktop), 11vw (tablet), 18vw (telefone)

Continue indo para a guia Avançado → CSS personalizado → Elemento principal e adicione o seguinte trecho de CSS:
posição: fixa; topo: 0;
Certifique-se de que o mesmo snippet CSS também se aplique ao passar o mouse.
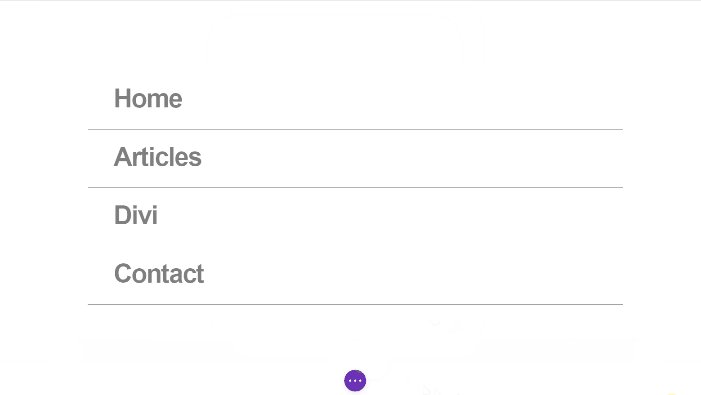
Etapa 10: salve o projeto e assista ao vivo
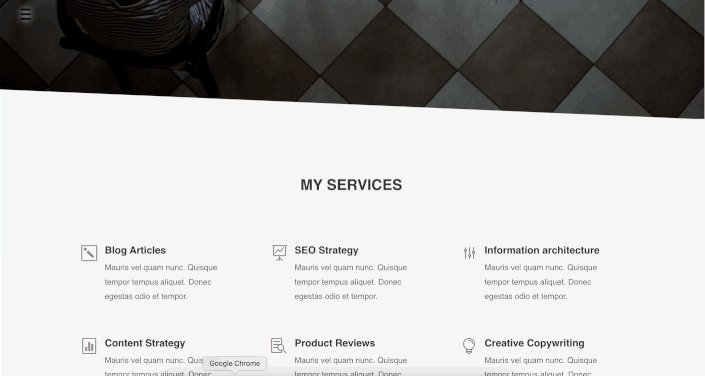
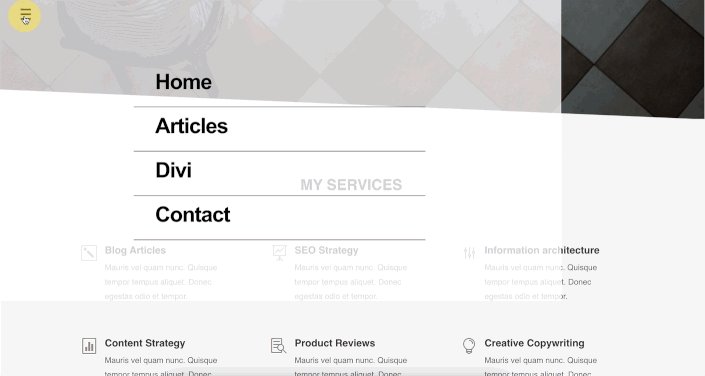
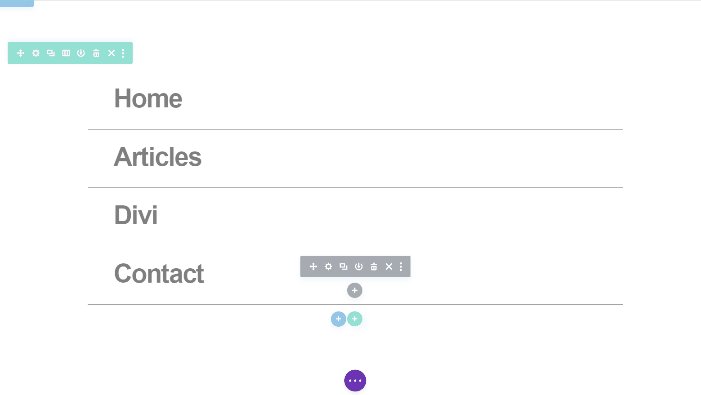
E nosso menu simples em tela cheia está pronto para ação, salve seu menu clicando no botão Salvar, feche o editor e clique em Salvar alterações na página do Construtor de Temas. Tente abrir uma de suas páginas ou posts e tente clicar no menu recém-criado. Veja abaixo como nosso cardápio aparece em uma de nossas páginas.