12 belos exemplos de controle deslizante de largura total
Publicados: 2020-04-05Um controle deslizante de largura total é uma ótima maneira de usar controles deslizantes em qualquer tipo de página, também fica bem em blogs, lojas virtuais ou sites de empresas. Um controle deslizante de largura total preenche a área horizontal do navegador e eles são populares para serem usados como cabeçalhos em web design. Usar um controle deslizante é uma ótima maneira de destacar seu conteúdo na parte superior da página, como um cabeçalho de herói.
Vamos dar uma olhada em alguns belos exemplos de controles deslizantes de largura total que podem ser inspiradores ao criar seu site.
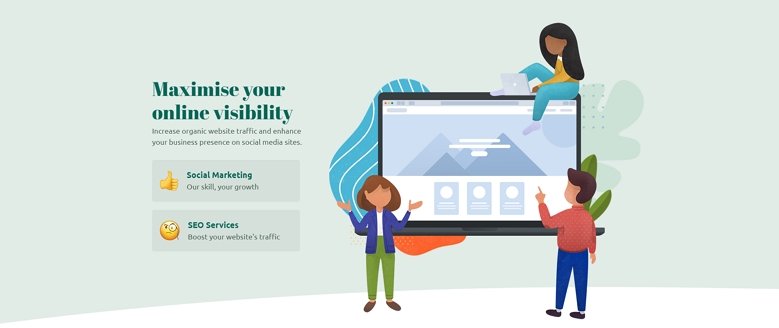
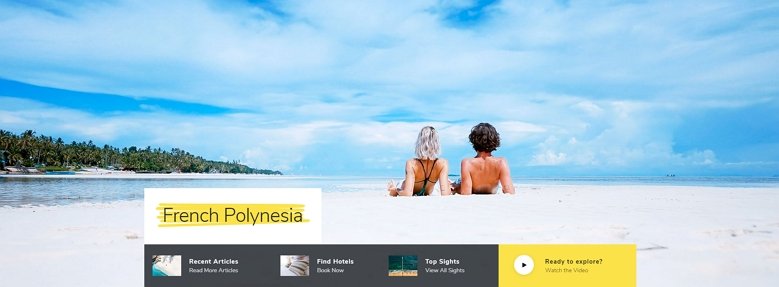
1. Ilustração do cabeçalho

🎓 Disponível no Smart Slider 3 Pro - Ilustração do cabeçalho
O controle deslizante de ilustração de cabeçalho é um bom exemplo de cabeçalhos de herói. Com as ilustrações você pode chamar a atenção dos visitantes , e com os CTAs você consegue que o visitante tenha controle total sobre o slider. Aqui você pode encontrar muitos recursos Pro do Smart Slider 3, desde animações e eventos de camada até divisores de forma que tornam esse modelo mais especial.
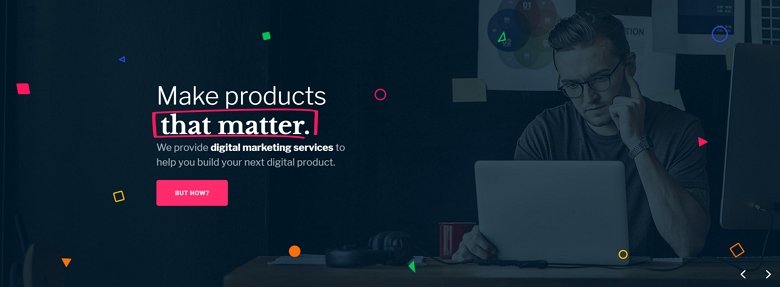
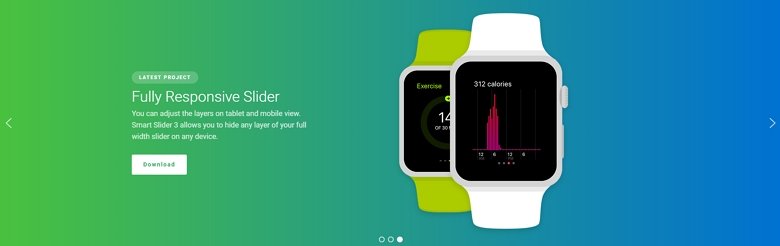
2. Controle deslizante colorido de largura total

🎓 Disponível no Smart Slider 3 Pro - Controle deslizante de largura total
Neste controle deslizante colorido, você pode ver muitas coisas incríveis, como uma paralaxe de camada e o título destacado. Com o título destacado, você pode se concentrar na parte mais importante do controle deslizante , mas o botão CTA também é a parte principal dos controles deslizantes. Ao clicar nele, mais algumas camadas aparecem com uma animação de camada e informam mais ao visitante.
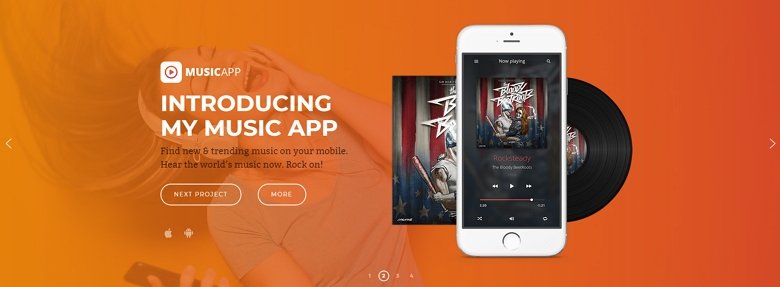
3. Controle deslizante de camada

🎓 Disponível no Smart Slider 3 Pro - controle deslizante de camada
Com o Smart Slider 3, você pode criar facilmente um slider de camada, como este modelo. Você pode adicionar quantas camadas quiser e também pode personalizá-las sem usar nenhum código. É importante ter uma harmonia visual entre as camadas e o fundo, isso deixa o slider completo.
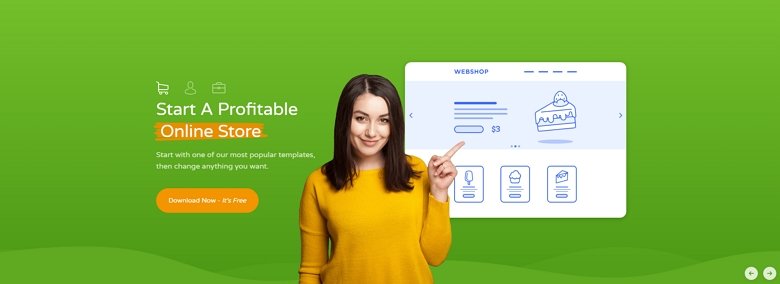
4. Exemplo de controle deslizante giratório

🎓 Disponível no Smart Slider 3 Pro - Slider giratório
O Slider Rotativo foi desenvolvido para empresas de desenvolvimento web e hospedagem, e possui um design clean e moderno . No fundo há um efeito divisor de forma de onda suave que completa o design e chama a atenção dos visitantes. Há um botão de CTA laranja pelo qual você pode navegar para outras partes da sua página.
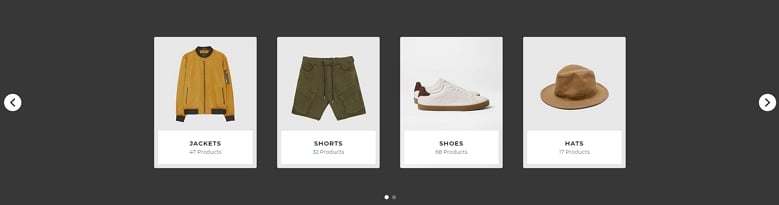
5. Carrossel de Categorias

🎓 Disponível no Smart Slider 3 Pro – Categoria Carrossel
No Smart Slider 3, há muitos tipos de sliders disponíveis, como carrosséis também, que você pode usar com o modo responsivo de largura total juntos. Com um carrossel de categorias, você pode apresentar suas categorias de produtos em sua loja virtual e mostrar mais produtos ao mesmo tempo.
6. Controle deslizante de gradiente gratuito

🎓 Disponível no Smart Slider 3 Free - Gradient Slider Gratuito
O slider de gradiente gratuito é totalmente gratuito para download na biblioteca do Slider e você pode personalizá-lo totalmente. O exemplo do slider de gradiente tem imagens em cada slide e cada slide tem um gradiente linear como plano de fundo. A cor inicial do slide é a cor final do anterior, e esse efeito dá a esse slider uma aparência moderna.
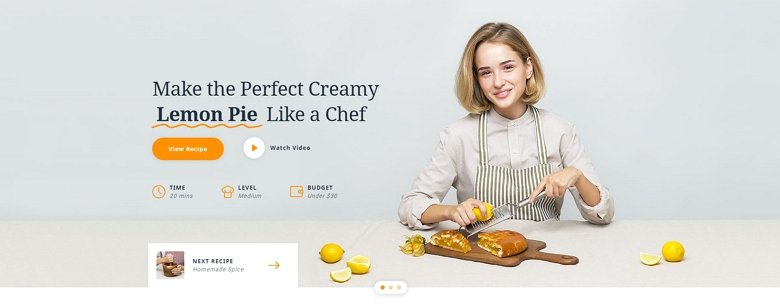
7. Controle deslizante de cozimento

🎓 Disponível no Smart Slider 3 Pro - Cooking Slider
A demonstração de Culinária ajuda você a criar um belo cabeçalho de herói para seu blog gastronômico. A camada de cabeçalho destacada é usada aqui, que você pode usar para centralizar a atenção de seus visitantes. Em cada slide, há um botão de reprodução que pode abrir um vídeo em uma caixa de luz e, com a caixa na parte inferior, você pode navegar para o próximo slide.
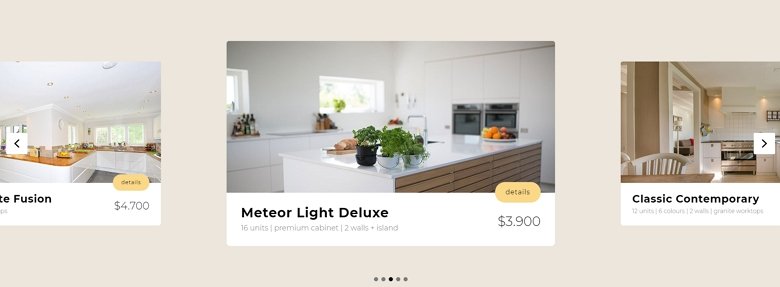
8. Modelo de Demonstração

🎓 Disponível no Smart Slider 3 Pro – modelo Showcase
Com um controle deslizante de vitrine, você pode mostrar vários slides juntos, como em carrosséis. Há apenas um slide ativo no meio, para que os visitantes possam se concentrar nele, mas também podem ver uma parte do slide anterior e do próximo. Você pode navegar entre os slides com as setas ou botões, com um simples arrastar do mouse e clicando no slide seguinte ou anterior também.

9. Controle deslizante de texto estático

🎓 Disponível no Smart Slider 3 Pro - Controle deslizante de texto estático
O controle deslizante de texto estático apresenta uma nova abordagem para criar um belo controle deslizante de largura total. O conteúdo textual está em uma sobreposição estática, portanto, está sempre visível para o visitante enquanto o slide muda automaticamente. A camada de título destacada atrai a atenção e chama a atenção do usuário. Há também uma caixa de luz onde você pode exibir bons vídeos ou outras imagens clicando no ícone de reprodução.
10. Página de casamento

🎓 Disponível no Smart Slider 3 Pro – Página de casamento
A página de casamento é um ótimo exemplo pelo qual você pode ver que pode criar até uma landing page inteira com o Smart Slider 3. No cabeçalho é usado um controle deslizante de largura total, onde há uma navegação pela qual você pode rolar para outros controles deslizantes e mostrar outro conteúdo. No fundo você pode ver um efeito Ken Burns e as camadas vão aparecendo com uma bela animação em cada slide.
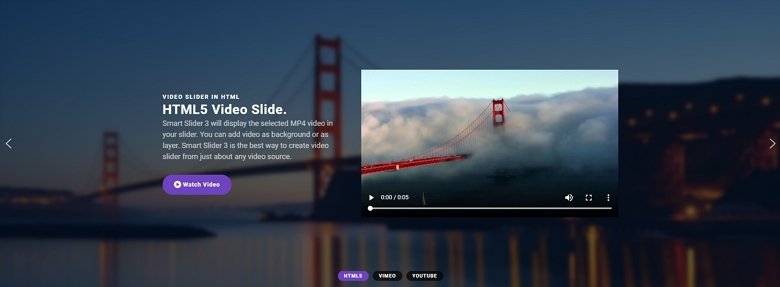
11. Controle deslizante de vídeo de largura total

🎓 Disponível no Smart Slider 3 Pro - Full Width Video Slider
O controle deslizante de vídeo de largura total é exclusivo porque contém slides do YouTube, Vimeo e de vídeo. Em cada slide há um vídeo, uma camada de título, uma pequena descrição e um botão pelo qual você pode abrir outro vídeo ou imagens em uma mesa de luz, ou pode colocar um link nele. O Smart Slider 3 é um ótimo plugin para criar um slider de vídeo impressionante sem habilidades de programação . Os controles deslizantes são totalmente responsivos e funcionam em qualquer dispositivo.
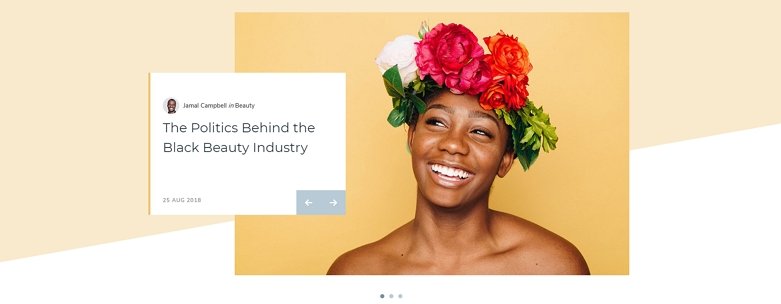
12. Controle deslizante de grade quebrada

🎓 Disponível no Smart Slider 3 Pro - Broken Grid Slider
Um controle deslizante de grade quebrado é uma maneira moderna de projetar o conteúdo do controle deslizante. Esses layouts são modernos e elegantes, e chamam a atenção dos visitantes. Você pode usá-lo como um controle deslizante da página inicial e pode até colocar um conteúdo dinâmico nele e usá-lo como um controle deslizante de postagem.
Como criar um controle deslizante de largura total no WordPress?
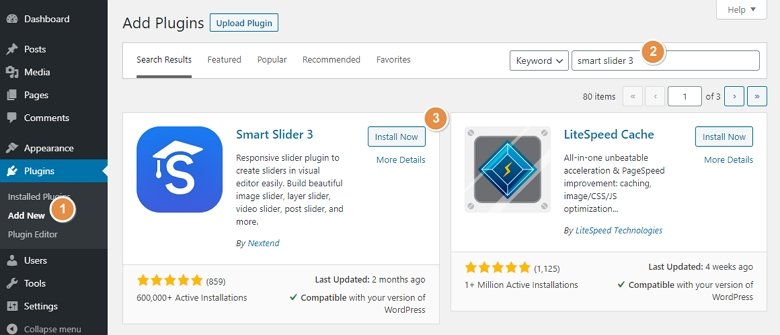
1. Instale o Smart Slider 3
O Smart Slider 3 é o plug-in deslizante de largura total gratuito mais bem avaliado no WordPress, e você pode instalá-lo facilmente em seu site. Primeiro, você deve clicar em Adicionar novo nos plug-ins no menu do WordPress, procurar por Smart Slider 3 e clicar no botão Instalar agora .

Outra opção é que você pode baixar diretamente a versão gratuita do site do Smart Slider 3 – ou se você comprou o Pro, na área de Download – e depois fazer o upload por FTP.
2. Ative o plug-in
Depois de instalar o Smart Slider 3, você deve ativá-lo clicando no botão Ativar .

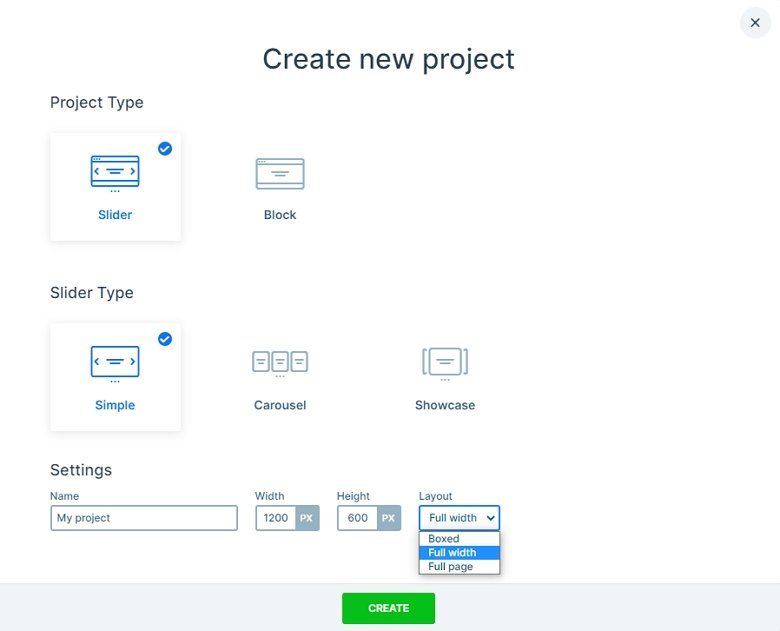
3. Crie seu controle deslizante
Para criar um novo controle deslizante de largura total, basta clicar no ícone verde Novo projeto, selecionar a opção “Criar um novo projeto” e depois escolher o layout de largura total na lista suspensa.

Ou você pode importar um modelo de controle deslizante de largura total da biblioteca Slider, onde você pode encontrar muitos controles deslizantes gratuitos e premium.
No Smart Slider 3, você pode personalizar cada controle deslizante, definir uma cor de fundo, alterar o tamanho ou a família da fonte, usar camadas e também criar um controle deslizante de imagem, um controle deslizante de miniatura ou um carrossel do WordPress. Só depende de você o que você constrói. Você deve apenas arrastar e soltar suas camadas, usar uma animação simples e seu controle deslizante está pronto.
4. Publique seu controle deslizante
Com o Smart Slider 3, você pode publicar seu slider de várias maneiras no seu site WordPress.
- Você pode usar o código de acesso
- Ou use o bloco Smart Slider 3 Gutenberg
- Você pode usar o widget deslizante
- E você também pode publicar o controle deslizante com código PHP.
Você está usando um construtor de páginas? Isso também não é um problema, o Smart Slider 3 também funciona bem com Elementor, Divi, Beaver Builder e Page Builder da SiteOrigin.
