Como gerar uma imagem Open Graph no WordPress para aumentar o tráfego
Publicados: 2022-11-16Open Graph Image O WordPress explica o conteúdo do link de forma atraente ao compartilhar nas redes sociais. Por meio de imagens geradas automaticamente, os artigos das empresas podem causar uma forte impressão para ganhar mais compartilhamentos sociais e grande tráfego no site.
Com altas demandas por conexões de conteúdo social, as imagens de gráfico aberto ajudam as empresas a receber mais engajamentos por compartilhamento. Sem um recurso especial de visualização de imagem, você perderá vantagens competitivas devido a menos chances de cativar a atenção dos espectadores.
Para gerar as visualizações de imagens sociais, você pode utilizar a tag de gráfico aberto ou instalar plug-ins para automatizar o processo. Se você está se perguntando sobre os melhores plugins para adicionar imagens de gráfico aberto do WordPress, continue lendo para receber recomendações de primeira linha.
- Benefícios do protocolo Open Graph para sites
- Tipos de Tags Open Graph
- Como adicionar tags de imagem Open Graph do WordPress
- Tamanho de imagem Open Graph para plataformas de mídia social
- Principais Plugins para Gerar Imagem Open Graph WordPress
Benefícios do protocolo Open Graph para sites
O Open Graph Protocol otimiza a experiência do usuário melhorando a visibilidade do conteúdo compartilhado. Resumindo, apresenta títulos precisos e imagens em destaque para visualizar o conteúdo geral de postagens e artigos compartilhados.
Ao atrair espectadores por meio de visualizações envolventes, você terá mais chances de testemunhar mais cliques e engajamentos. Como resultado, seus sites podem receber grande tráfego junto com backlinks de qualidade de fontes confiáveis.
Fontes de tráfego de qualidade podem aumentar a confiabilidade e a reputação do site, melhorando assim sua classificação nos resultados de pesquisa do Google. Além disso, você pode esperar mais conversões, como cadastro de e-mails ou compra de produtos, ao abordar o público-alvo.
Além de melhorar o desempenho do site, a imagem de gráfico aberto do WordPress ajuda as marcas a aumentar sua presença social por meio de vários compartilhamentos. Seus negócios podem construir uma comunidade de seguidores que entendem as mensagens entregues nas plataformas sociais.
A tag Open Graph também comprova seus benefícios no rastreamento da eficácia da estratégia de compartilhamento de conteúdo. Em detalhes, ele envia os dados de tráfego que demonstram o desempenho em relação a diferentes métricas sempre que um usuário compartilha seu conteúdo.
Tipos de Tags Open Graph
As plataformas de mídia social geralmente têm vários tipos de tags de gráfico aberto com diferentes usos. Em particular, você é facilitado com tags básicas para especificar vários elementos, como tipos, títulos, URLs, imagens em destaque, etc.

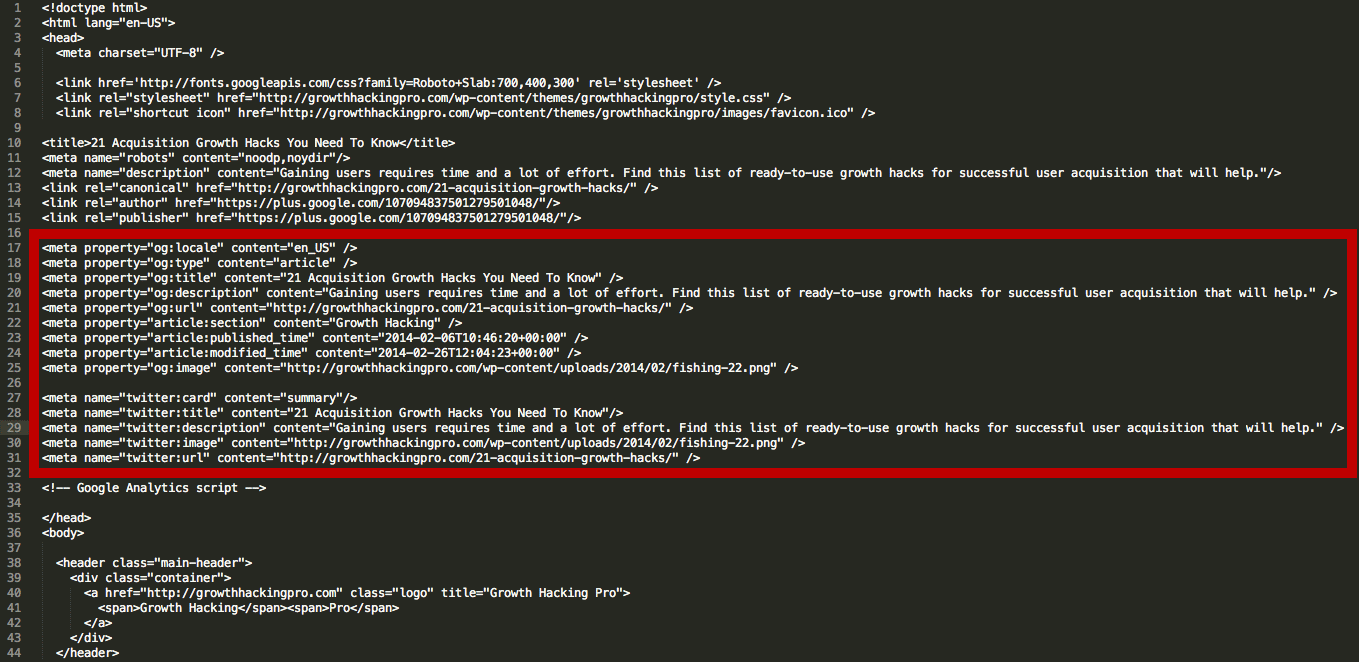
As tags básicas incluem:
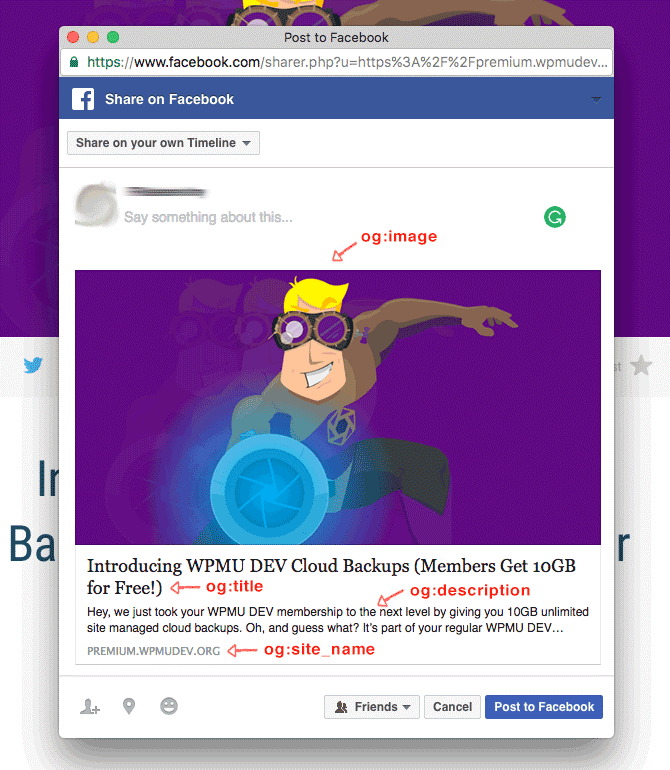
- OG:Title – Permite definir o nome do título para as postagens do blog e sites. Para atrair usuários, você deve garantir que o título seja cativante, atraente e tenha entre 60 e 90 caracteres.
- OG:Type – Permite indicar tipos de conteúdo compartilhado. Em detalhes, você pode escolher entre vários tipos, como entretenimento (música, vídeo, livro, jogo, comida), baseado na web (blog, artigo, site), pessoas (político, autor, ator), lugares (cidade, país ), ou empresas (hotel, restaurante, empresa).
- OG:URL – Permite configurar o URL para a página compartilhada. A prática recomendada para aplicar essa tag é usar a URL canônica. Além disso, manter o URL conciso e simples também ganha um ponto positivo para otimizar a experiência do usuário.
- OG:Image – Autorizando você a configurar as imagens em destaque ao exibir. Ao definir o tamanho e a resolução ideais da imagem, você pode manter os olhos dos espectadores para ganhar mais cliques e conversões.
As tags opcionais incluem:
- OG:Audio – Definindo o link de URL para os arquivos de áudio adicionais.
- OG:Video – Especificando o link de URL para os arquivos de vídeo.
- OG:Description – Permitindo que você descreva o conteúdo nas postagens e artigos relacionados. Apesar de não afetar a eficácia do SEO, esse recurso ajuda a cativar os olhos dos espectadores para mais engajamento.
- OG:Locale – Indicando o idioma do conteúdo. Normalmente, essa tag é usada em sites multilíngues.
- OG:site_name – Mostra o nome do site que cria o conteúdo compartilhado.

Como adicionar tags de imagem Open Graph do WordPress
O Yoast SEO é conhecido pela otimização de palavras-chave e conteúdo que ajuda você a melhorar as classificações do site. Além disso, o plug-in também oferece suporte à adição de tags sociais de gráfico aberto para destacar o conteúdo compartilhado. Para criar as tags de gráfico aberto, execute as seguintes etapas:
- Acesse o painel de administração do WordPress
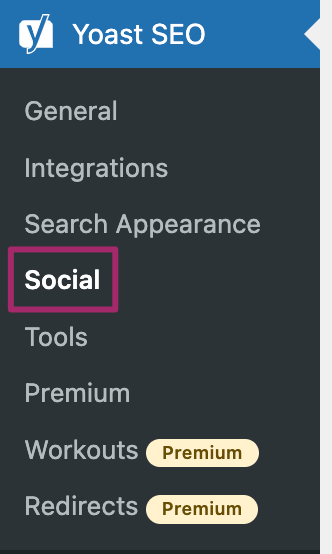
- No menu do lado esquerdo, clique em Yoast SEO
- Selecione Social nas opções expandidas

4. Escolha uma das guias sociais onde deseja compartilhar seu conteúdo, como Facebook , Twitter e Pinterest


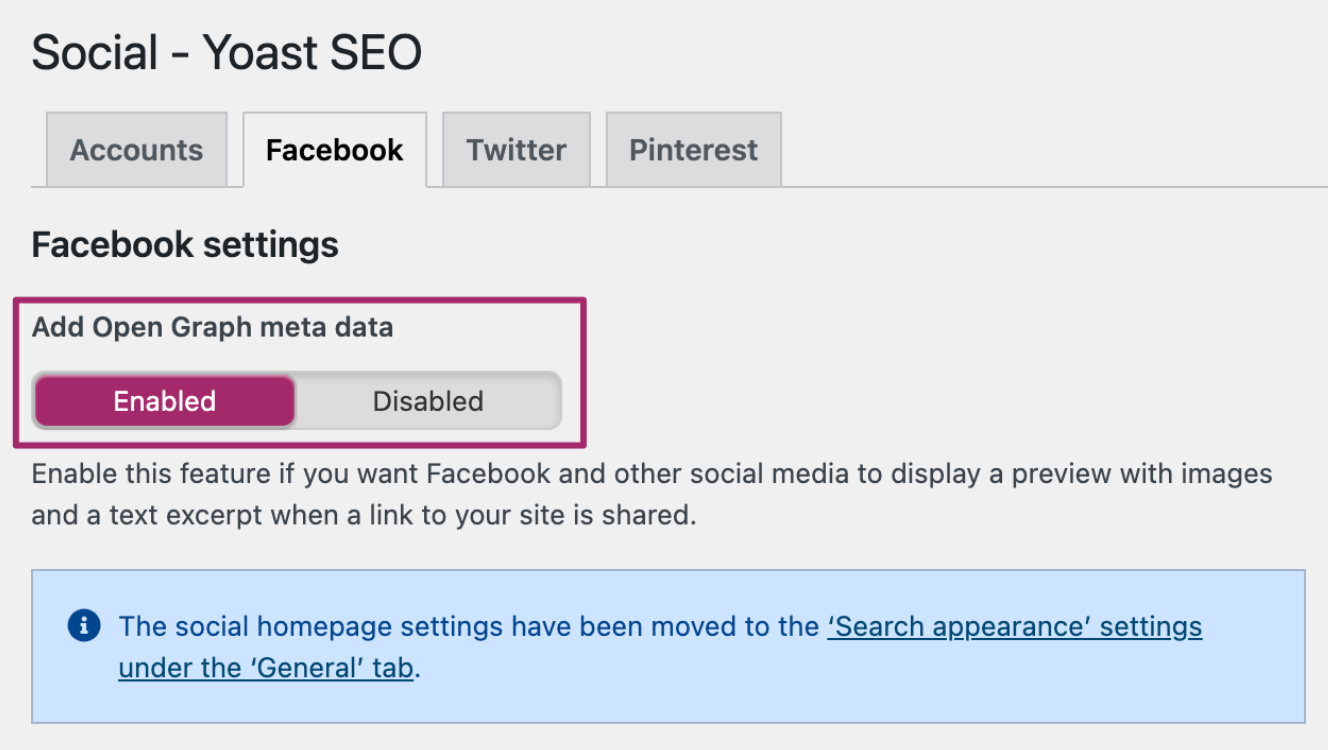
5. Alterne a chave para habilitar ou desabilitar o recurso Open Graph Meta Data

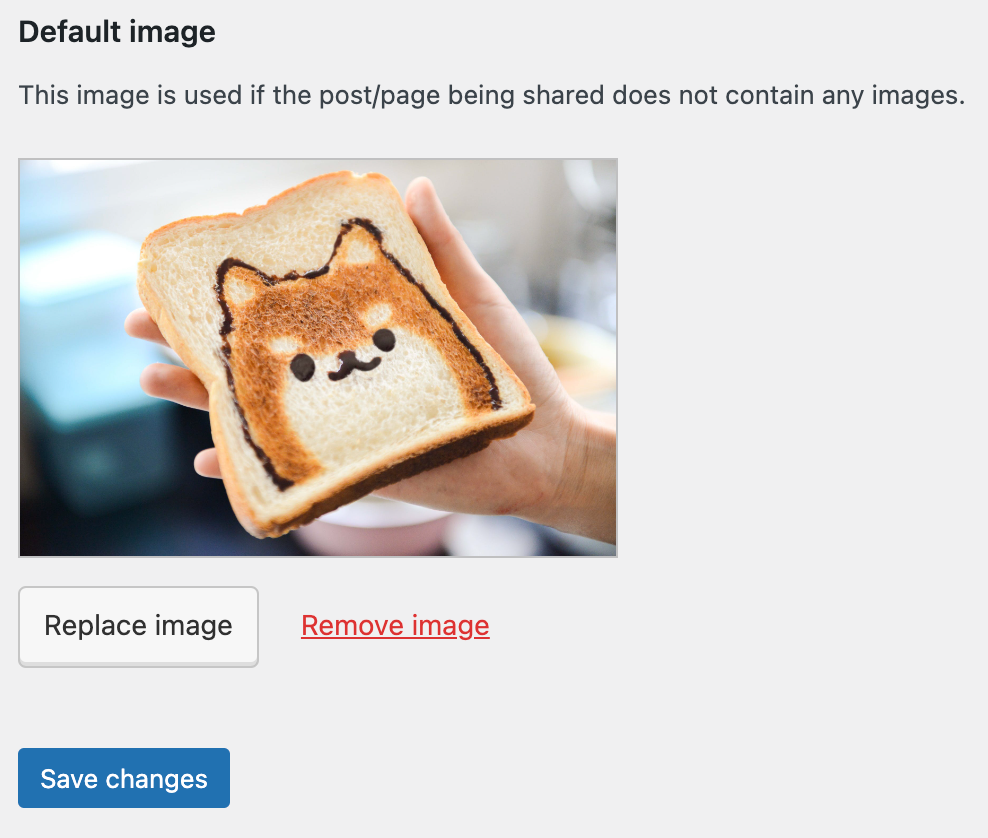
6. Personalize a tag adicionando e modificando a imagem padrão. Se sua postagem não contiver nenhuma imagem, ela exibirá a padrão.

7. Clique em Salvar alterações
Tamanho de imagem Open Graph para plataformas de mídia social
O tamanho ideal das imagens em destaque garante um desempenho decente ao compartilhar em uma rede social específica. Normalmente, você deve instalar um plug-in especializado para automatizar o tamanho da imagem para postagem social. Ainda assim, você pode editar manualmente a dimensão da imagem antes de compartilhar no Facebook, Twitter e LinkedIn por meio das instruções a seguir.
Esta plataforma permite o menor tamanho de imagem de 200 x 200 pixels. Na prática, você deve garantir pelo menos 600 x 314 pixels para exibir corretamente. Para manter a melhor qualidade para adaptar a resolução de todos os dispositivos, você deve editar de 1200 x 630 pixels para cima.
Por padrão, o Twitter permite pelo menos 144 x 144 pixels e redimensiona mais de 4096 x 4096 pixels. Para exibir todos os detalhes com a melhor qualidade, você deve usar 300 x 157 pixels para cima.
O algoritmo do LinkedIn automatizará a geração da imagem, que se adapta ao padrão, no mínimo 80 x 150 pixels. Caso não atenda ao tamanho exigido, esta plataforma gerará outra imagem no site. Para melhor desempenho, você deve usar uma imagem de 1200 x 627.
Principais Plugins para Gerar Imagem Open Graph WordPress
#1 MightyShare

O plug-in MightyShare possui recursos avançados na geração de visualizações de imagens impressionantes ao compartilhar em redes sociais. Especificamente, ele mostrará a imagem e o título em destaque usando a chave de API do site.
Além disso, este plug-in oferece diferentes modelos com várias opções personalizadas em relação ao logotipo, cor e outros elementos. Os planos pagos permitem gerar centenas de imagens a um preço moderado de US$ 5.
#2 Visualização social do WP

O WP Social Preview fornece visualização de conteúdo social ao compartilhar no Facebook, Twitter, Pinterest e outras plataformas. Você pode personalizar facilmente a tag de gráfico aberto sem conhecimento de codificação ao alterar o título, a imagem e a descrição.
Além disso, você pode modificar os modelos de design para atrair espectadores para mais conversões. No momento, você pode experimentar livremente este plugin gratuitamente.
#3 Imagens sociais de marca

As imagens sociais de marca ajudam a divulgar a identidade da marca ao anexar logotipos a visualizações de imagens sociais. Especificamente, você pode modificar a posição e a escala do logotipo antes de compartilhá-lo.
Você pode usar o plug-in para estabelecer automaticamente imagens de gráfico aberto para todo o site ou postagens/páginas específicas. Este plug-in gratuito oferece todos os recursos necessários para gerar visualizações de imagens sociais.
#4 BannerBear

O BannerBear possui um kit de ferramentas abrangente apenas para atender ao propósito de criação de imagens e vídeos de gráficos sociais. Através de várias opções de templates customizados, integrações e APIs REST, este plugin agrega mais valor ao seu conteúdo compartilhado.
Este plug-in premium oferece três planos de preços com números de recursos diferentes. Custa $ 49 para o pacote Automate, $ 149 para o pacote Scale e $ 299 para o pacote Enterprise.
#5 Abismo

O plugin Abyssale oferece uma ferramenta profissional baseada na tecnologia AI para implementar múltiplas ações comerciais. Especificamente, você pode encontrar vários designs de modelos envolventes para gerar imagens e vídeos sociais automaticamente.
Além disso, você pode personalizar as imagens para atingir o público-alvo. Custa $ 39 para o pacote Essential, $ 63 para o pacote Advanced e $ 239 para o pacote Premium.
Escolha seu assistente com sabedoria
O Open Graph Image WordPress realiza estratégias de conteúdo social para atrair espectadores para mais engajamentos e conversões. Você deve escolher um plug-in apropriado para implementar a tarefa, dependendo do seu orçamento e do nível profissional das imagens geradas automaticamente.
Você acha este artigo útil? Existe algum obstáculo com a imagem de gráfico aberto do WordPress que precise de orientação? Informe-nos na seção de comentários abaixo.
Você pode estar interessado em maneiras criativas de atualizar seus anúncios digitais nas mídias sociais.
