Como obter e exibir descrições de produtos no WooCommerce
Publicados: 2022-04-11Deseja obter descrições de produtos no WooCommerce e exibi-las nas páginas da loja e do produto?
Isso ajuda os clientes a saberem o que é o produto e os incentiva a aprender mais. Também torna mais fácil para os compradores tomarem decisões de compra rapidamente.
Este artigo mostrará como obter e exibir descrições de produtos no WooCommerce para melhorar a experiência do usuário e aumentar as vendas.
Por que as descrições de produtos WooCommerce são importantes?
Os compradores visitam sua loja online por vários motivos:
- Pesquisando o que você tem a oferecer
- Procurando um produto específico
- Comparando você com alternativas
- Vitrine
Se os visitantes acharem difícil obter as informações de que precisam, eles deixarão seu site antes de comprar. No entanto, se você oferecer aos compradores descrições de produtos exclusivas e detalhadas, eles poderão encontrar rapidamente o que estão procurando.
As descrições de produtos WooCommerce também atraem clientes em potencial para clicar e saber mais sobre seus produtos.
Por exemplo, se os usuários virem uma breve descrição do produto na página da sua loja, eles poderão clicar para ler a descrição completa. A partir daí, eles podem:
- Saiba o preço
- Veja as imagens do produto
- Explorar as especificações do produto
- Leia comentários e classificações
Essa informação pode persuadir os usuários a comprar o produto ali mesmo.
Sua próxima pergunta provavelmente é “como você adiciona descrições de produtos no WooCommerce?”. Continue lendo para descobrir.
Como adiciono uma descrição do produto no WordPress?
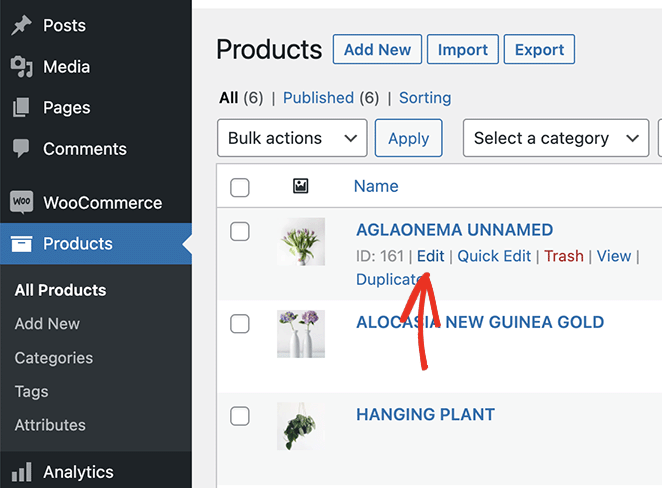
Para adicionar descrições de produtos no WordPress com WooCommerce, vá para WooCommerce »Produtos no seu painel do WordPress.

Em seguida, você pode adicionar um novo produto ou editar uma entrada de produto existente.
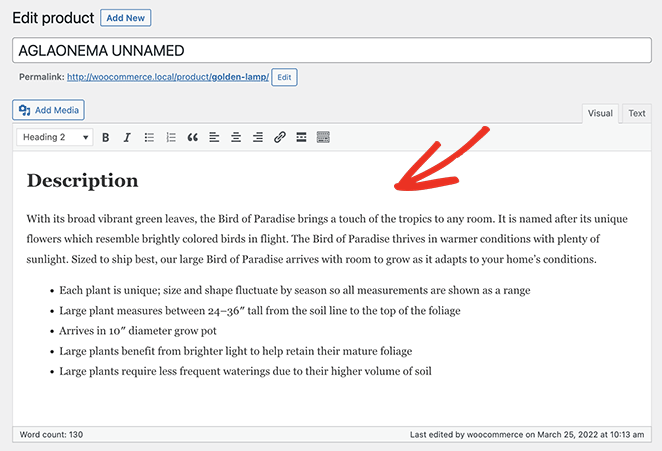
Você pode inserir uma descrição do produto no editor principal do WordPress. Isso aparecerá como a descrição completa do produto em sua loja.

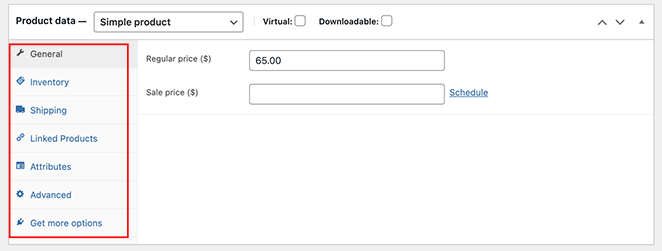
Em seguida, role para baixo e insira os detalhes do produto na seção Dados do produto, incluindo:
- Tipo de Produto
- Preço normal e de venda
- Inventário
- Envio
- Produtos vinculados
- Atributos
- Avançado

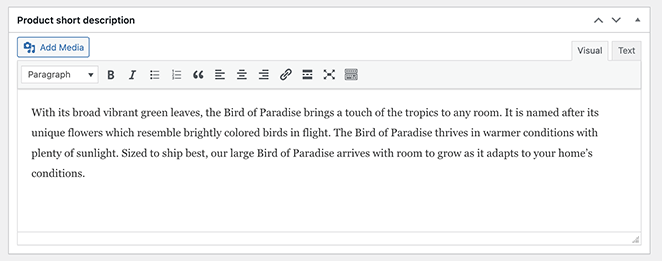
Nessa seção está a breve descrição do produto . Essa é uma versão mais curta da descrição completa do produto que você pode exibir para atrair os usuários a clicar.

Não se esqueça de adicionar a categoria do produto e fazer upload de imagens para seus produtos. Você pode clicar em Atualizar ou Publicar para ativar suas alterações.
Existe um código curto para descrições de produtos no WooCommerce?
Mencionamos descrições curtas várias vezes até agora. Mas o que você pode não saber é que o WooCommerce mostra apenas descrições curtas em páginas de produtos únicos.
Atualmente, o WooCommerce não oferece uma maneira de exibir descrições longas ou curtas na página principal da loja, nas páginas de categorias de produtos ou em qualquer outro lugar do site. Embora inclua blocos e códigos de acesso do WordPress para listar produtos, eles mostram apenas a imagem, o preço e a categoria do produto no máximo.
Você precisará de um plug-in do WordPress ou código personalizado para personalizar as descrições de seus produtos e exibi-las em outro lugar do seu site.
Felizmente, temos uma solução para ambos, que explicamos abaixo.
Como exibir descrições de produtos no WooCommerce com SeedProd
Adicionar descrições personalizadas de produtos ao WooCommerce é super fácil com o SeedProd.

SeedProd é o melhor construtor de sites e plugin de landing page para WordPress. Ele permite que você crie temas personalizados do WordPress, sites WooCommerce e layouts de sites flexíveis sem código.
É fácil começar com mais de 180 modelos de página de destino e mais de 25 temas pré-fabricados do WordPress. Você pode personalizar cada design no construtor de páginas visuais de arrastar e soltar do SeedProd.
Personalizar sua loja online não leva tempo com os blocos e seções personalizáveis do SeedProd. Você pode exibir produtos WooCommerce facilmente com tags de modelo WooCommerce e personalizá-los apontando e clicando.
Você pode até usar o SeedProd para criar sites de comércio eletrônico inteiros com páginas exclusivas de produtos, carrinhos de compras, checkout, arquivos e páginas de compras. O plug-in é extremamente rápido e livre de inchaço, garantindo que seu site seja executado rapidamente para os visitantes do site.
Siga as etapas abaixo para obter descrições de produtos no WooCommerce e exibi-las com o SeedProd.
- Etapa 1. Instale o Criador de sites SeedProd
- Etapa 2. Crie um tema personalizado do WooCommerce
- Etapa 3. Edite o modelo de página do produto
- Etapa 4. Personalize o resto do seu site WooCommerce
- Etapa 5. Publique seu site WooCommerce
Etapa 1. Instale o Criador de sites SeedProd
Primeiro, baixe o arquivo do plug-in SeedProd para o seu computador.
Nota: Existe uma versão gratuita do SeedProd, mas usaremos o plano SeedProd Elite para os recursos do WooCommerce.
Em seguida, instale e ative o SeedProd no seu site WordPress. Você pode seguir este guia sobre como instalar um plugin do WordPress se precisar de ajuda.
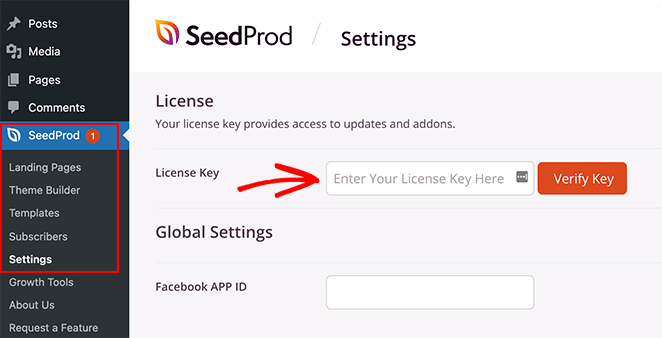
Depois de instalar o SeedProd, vá para SeedProd » Configurações e insira sua chave de licença.

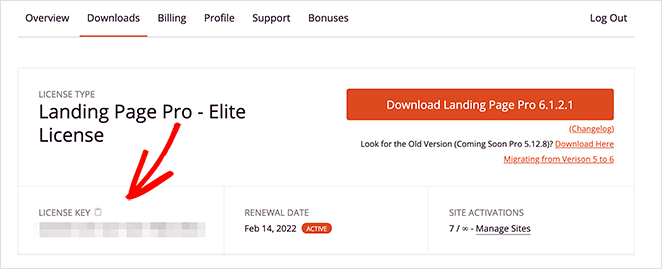
Você pode encontrar sua chave de licença fazendo login na sua conta SeedProd e clicando na guia Downloads .

Agora, insira sua chave no campo de texto e clique no botão Verificar chave .
Etapa 2. Crie um tema personalizado do WooCommerce
Para usar os recursos WooCommerce do SeedProd, você precisará criar um novo tema WordPress com o SeedProd. Isso substituirá seu tema existente por um design personalizado e é fácil de fazer, mesmo para iniciantes.
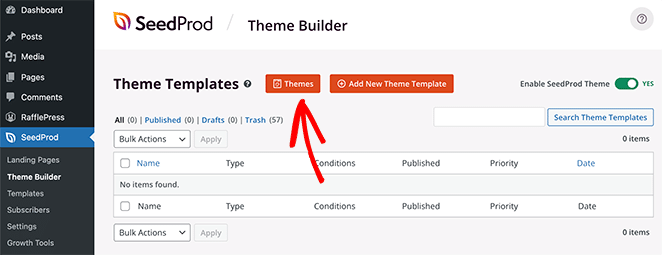
Para fazer isso, vá para SeedProd » Theme Builder e clique no botão Temas .


Em seguida, você verá a biblioteca de modelos de sites pré-fabricados do SeedProd. Quando você encontrar um modelo que você gosta, passe o mouse sobre ele e clique no ícone de marca de seleção.

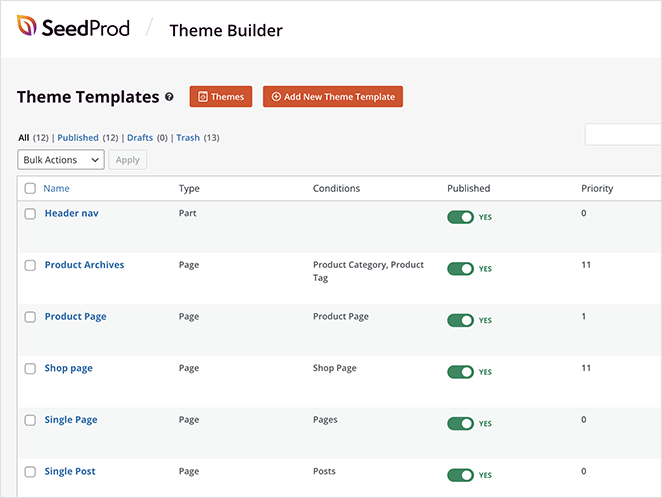
Depois de importar seu tema, o SeedProd fará todas as partes da demonstração do tema.

Nota : Referimo-nos a partes individuais de um tema como “modelos”.
Clicar em cada modelo irá abri-lo no editor de arrastar e soltar do SeedProd, onde você pode personalizar o conteúdo e o design.
O primeiro modelo que editaremos neste tutorial é a Página do Produto. Quando os visitantes clicarem em um produto em sua loja, eles verão a página do produto com os detalhes desse item.
Etapa 3. Edite o modelo de página do produto
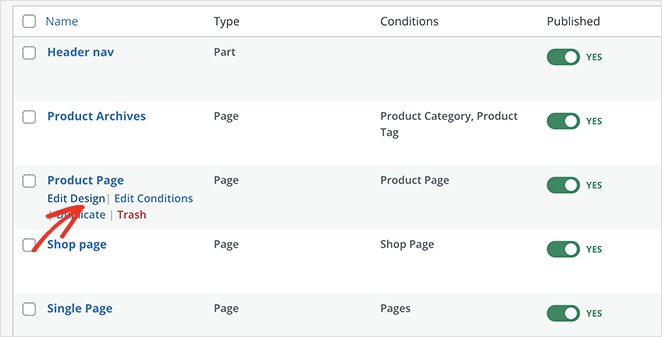
Para personalizar sua página de produto, passe o mouse sobre o modelo de página de produto e clique no link Editar design .

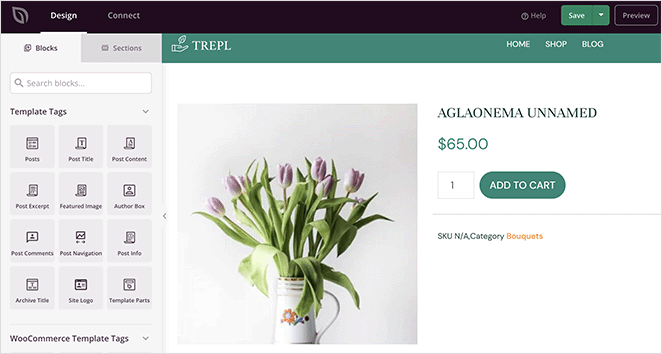
O modelo será aberto no editor visual de arrastar e soltar do SeedProd, onde você pode apontar e clicar para alterar o design e o layout.

Primeiro, vamos ver como adicionar uma breve descrição do produto à sua página.
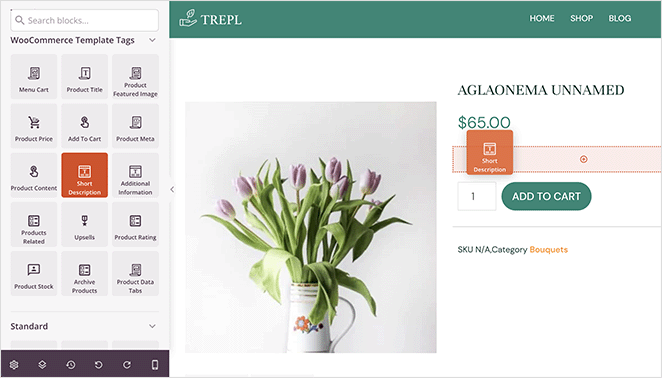
No lado esquerdo da tela, encontre a seção WooCommerce Template Tags e arraste o bloco Short Description para o seu design.

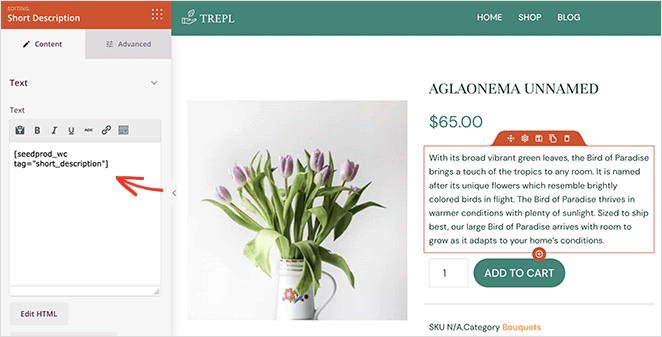
A saída do WooCommerce para este bloco é padronizada para a tag de descrição curta, mas você pode personalizá-la para atender às necessidades da sua loja. Você também pode personalizar a aparência da descrição nas configurações do bloco.
Por exemplo, você pode alterar o alinhamento da descrição, o tamanho da fonte e inserir texto dinâmico.

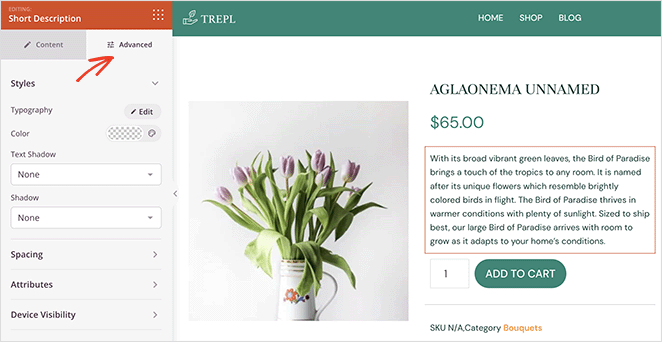
Na guia Avançado, você pode personalizar os estilos de bloco, incluindo cores, fontes, espaçamento etc.

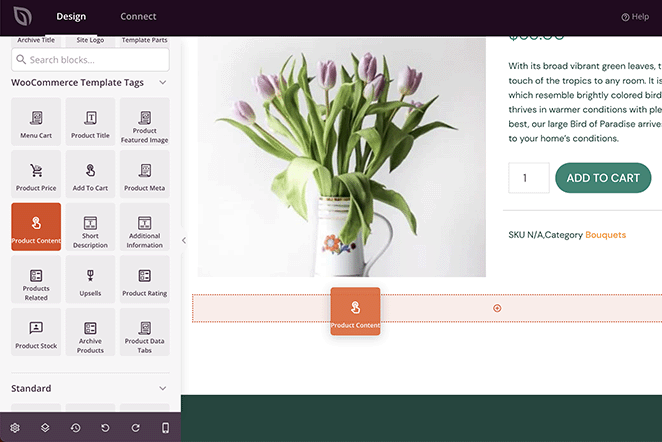
Você pode seguir etapas semelhantes para adicionar descrições longas às páginas de produtos. Basta arrastar o bloco Product Content do painel esquerdo e soltá-lo no lugar.

Como antes, você pode personalizar o conteúdo, estilo e cores com apenas alguns cliques.
Observação: você não verá uma visualização do bloco Conteúdo do produto no editor ao vivo.
Etapa 4. Personalize o resto do seu site WooCommerce
Depois de adicionar descrições de produtos à sua página, você pode continuar personalizando o restante de sua loja. Basta clicar no link Editar design em qualquer modelo para alterar o conteúdo exibido e sua aparência.
Por exemplo, você pode:
- Personalizar páginas de categorias de produtos
- Exibir produtos em destaque
- Adicionar uma barra lateral personalizada do WordPress
Você terá uma loja WooCommerce totalmente personalizada, pronta para converter compradores em clientes quando terminar.
Etapa 5. Publique seu site WooCommerce
Quando estiver satisfeito com seu novo design, é hora de colocá-lo em prática.
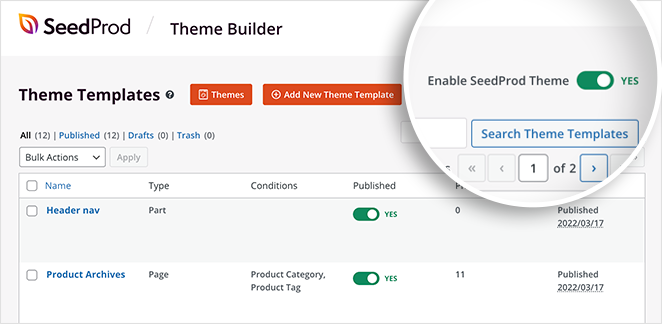
Para fazer isso, vá para a página SeedProd » Theme Builder e, no canto superior direito, clique no botão Ativar SeedProd Theme até que esteja na posição “on”.

Agora você pode visualizar qualquer produto em seu site e ver as descrições curtas e longas em ação.
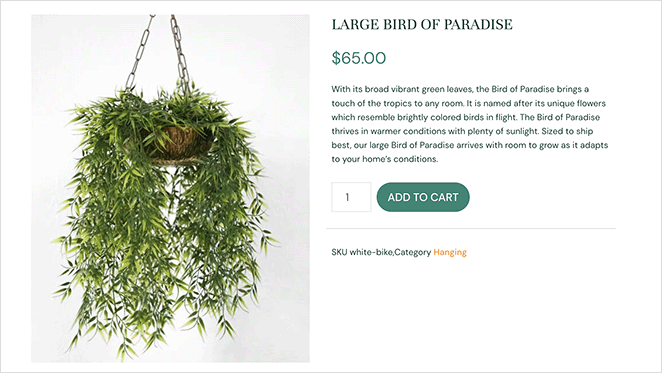
Veja como ficará sua breve descrição:

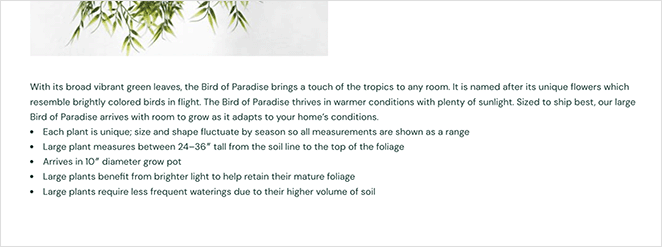
E aqui está como a descrição longa ficará dependendo do seu layout:

Como adicionar uma breve descrição do WooCommerce à página de compras
Alguns proprietários de sites podem querer personalizar ainda mais sua loja. Por exemplo, você pode querer adicionar descrições à página da sua loja na grade de produtos.
Ao escrever este post, o SeedProd atualmente não oferece esse recurso, mas é algo em que a equipe está trabalhando. Por enquanto, reunimos um trecho de código que adicionará a breve descrição do WooCommerce à sua página de loja.
Nota: esta solução envolve a edição dos arquivos do seu site. Recomendamos seguir estas instruções apenas se você for um usuário avançado do WordPress.
Primeiro, familiarize-se com como adicionar trechos de código ao WordPress.
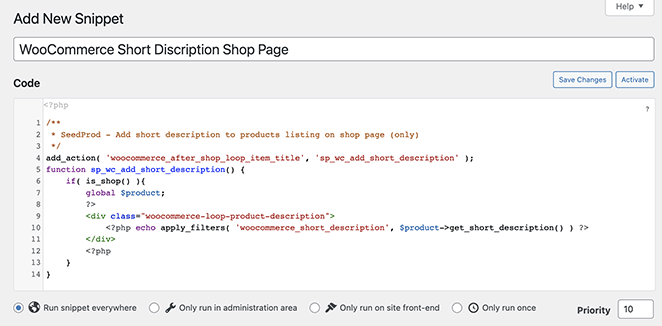
Agora, copie este trecho de código e cole-o em seu arquivo functions.php ou usando o plug-in de trechos de código.
/**
* SeedProd - Add short description to products listing on shop page (only)
*/
add_action( 'woocommerce_after_shop_loop_item_title', 'sp_wc_add_short_description' );
function sp_wc_add_short_description() {
if( is_shop() ){
global $product;
?>
<div class="woocommerce-loop-product-description">
<?php echo apply_filters( 'woocommerce_short_description', $product->get_short_description() ) ?>
</div>
<?php
}
}

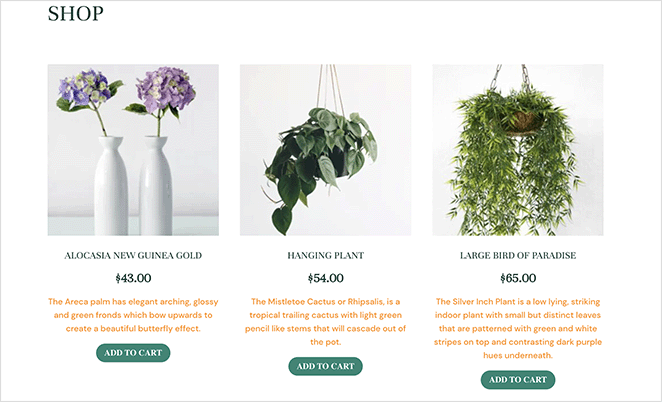
Ao visualizar a página da sua loja WooCommerce, você verá as descrições dos produtos acima do botão adicionar ao carrinho.

Aí está!
Esperamos que este artigo tenha ajudado você a aprender como obter descrições de produtos no WooCommerce e exibi-las para seus clientes.
O SeedProd inclui tudo o que você precisa para personalizar qualquer parte do seu site WordPress e loja WooCommerce. Você pode até usar o SeedProd para lançar sites de clientes como o Mustard Seed fez neste estudo de caso.
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.

