Preparando-se para o editor WordPress Gutenberg
Publicados: 2018-02-22
Última atualização - 4 de janeiro de 2021
Johannes Gutenberg introduziu a prensa móvel na Europa cerca de 500 anos atrás. Isso desencadeou revoluções ao espalhar palavras por todo o mundo e lançou as pedras fundamentais da economia moderna baseada no conhecimento. WordPress chamado Gutenberg WordPress Editor para o mesmo propósito. A ideia era facilitar a maneira como os usuários do WordPress editam texto e personalizam páginas da web. Este editor vai substituir o atual editor padrão do WordPress. E no momento de seu lançamento, você pode esperar um editor que será tão bom quanto editar a partir do front-end.
É uma prensa, certamente, mas uma prensa da qual fluirá em correntes inesgotáveis... Por meio dela, Deus espalhará Sua Palavra.
Uma fonte de verdade fluirá dela: como uma nova estrela, ela espalhará as trevas da ignorância e fará com que uma luz até então desconhecida brilhe entre os homens.
– Johannes Gutemberg
O que o editor WordPress Gutenberg traz para o WordPress?
Usamos Quora, Medium, Ghost etc para escrever nossos conteúdos. Estes oferecem uma ótima experiência de escrita para os escritores. Por outro lado, o editor TinyMCE padrão do WordPress requer muitas dificuldades de back-end e plugins de terceiros para torná-lo ótimo. Mas agora, com a introdução do novo editor, você também pode ter uma experiência refrescante no WordPress. Além disso, se você já sentiu que o editor atual do WordPress não é o mais conveniente de todos, é hora de instalar o plug-in de demonstração do Gutenberg. Como o plug-in ainda está em desenvolvimento, você pode não encontrar as coisas mencionadas aqui, no momento em que fizer o download.
Divisão de recursos

Introdução de Blocos
Os blocos são seções editáveis separadamente em forma de linhas no editor. Agora você pode inserir texto, lista, citação, imagem, etc. na forma de diferentes blocos e editá-los individualmente.

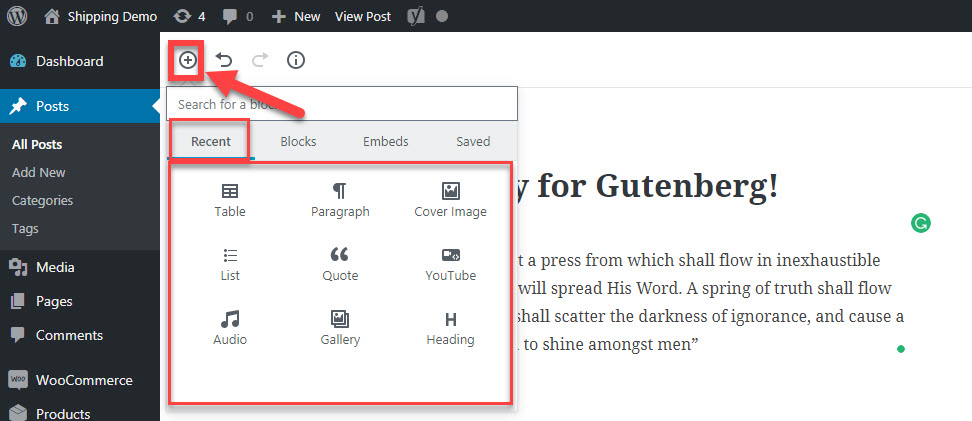
O botão Adicionar bloco (na caixa vermelha superior), nos permite adicionar blocos e incorporações. A guia Recente apresentará todos os blocos usados recentemente pelo usuário. Outras abas “Blocos, Incorporações e, Blocos Salvos” têm uma grande opção de blocos e sites a partir dos quais você pode incorporar arquivos de mídia. A imagem abaixo mostra a lista completa de Blocos e Incorporações disponíveis. Você estará a um clique de adicionar um novo bloco.
| Blocos | Incorporações |
| Blocos Comuns | Incorporações disponíveis em sites sociais |
 Blocos de formatação
Blocos de layout
| 
|
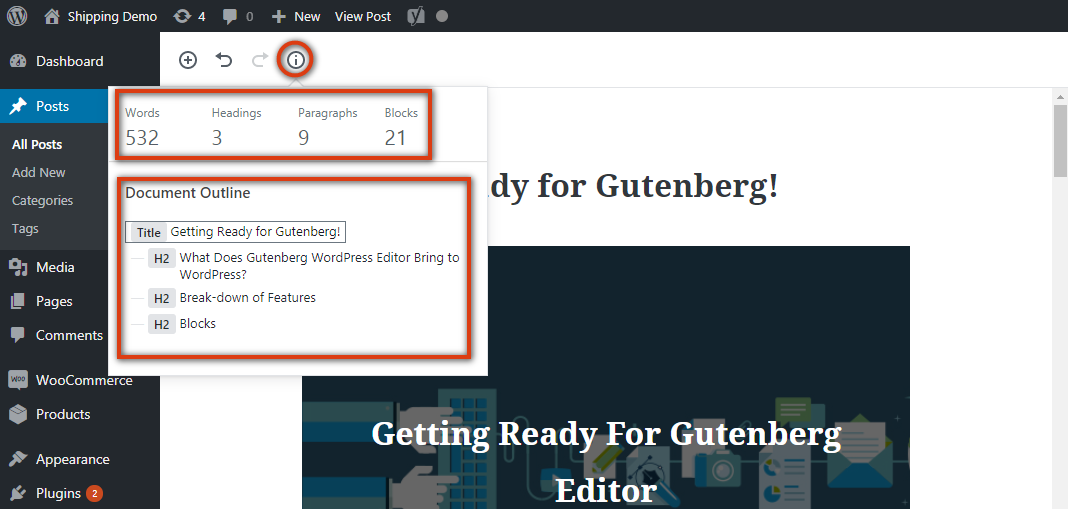
Todo o conteúdo recebe o nome de 'Documento' e contém bloqueios B em forma de linhas. Dois blocos serão espaçados automaticamente. Avançando na barra de menus, temos os botões Refazer e Desfazer regulares. Adjacente a isso, temos o 'Ícone de Informação'. Ele mostrará o Document Outline, que inclui: número de palavras, número de subtítulos com nomes, número de parágrafos e número de blocos. Cada um dos blocos é acessível separadamente e pode ser editado individualmente.

Editando cada bloco
Parágrafo

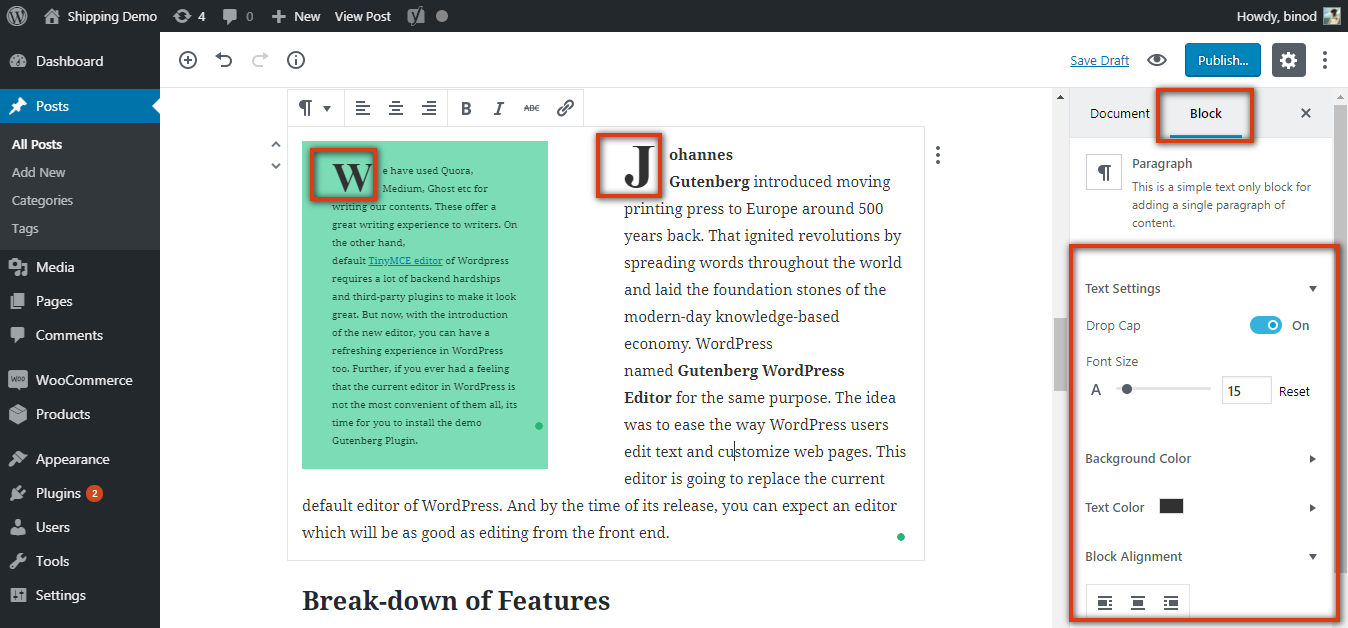
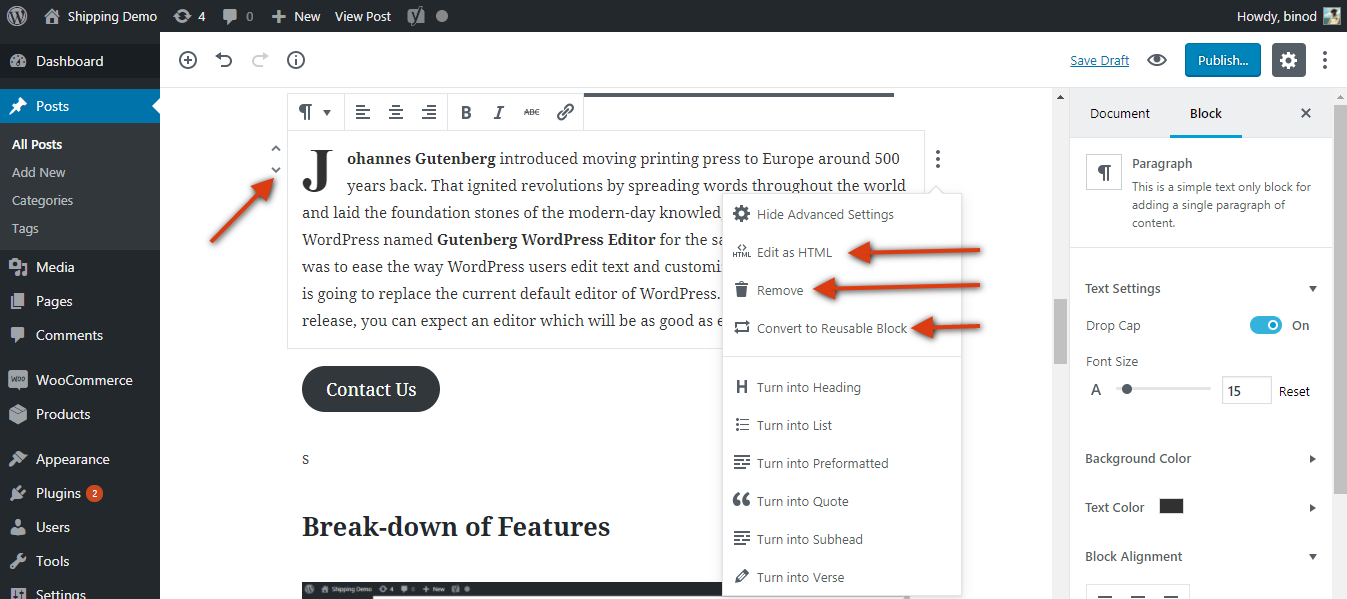
A experiência ao editar qualquer parágrafo com o novo editor é a melhor de todas. Você notou a cor de fundo e as duas colunas? Embora a coluna de texto seja experimental a partir de agora. Mas se isso estiver incluído no lançamento, você se salvará de muitas dificuldades. Aqui está uma lista de coisas que você pode fazer com cada bloco de texto selecionado?
- Adicione capitular à primeira letra.
- Ajustar o tamanho da fonte
- Adicionar uma cor de fundo
- Alterar a cor do texto
- Alinhar o bloco
- Adicionar lista com marcadores como um bloco
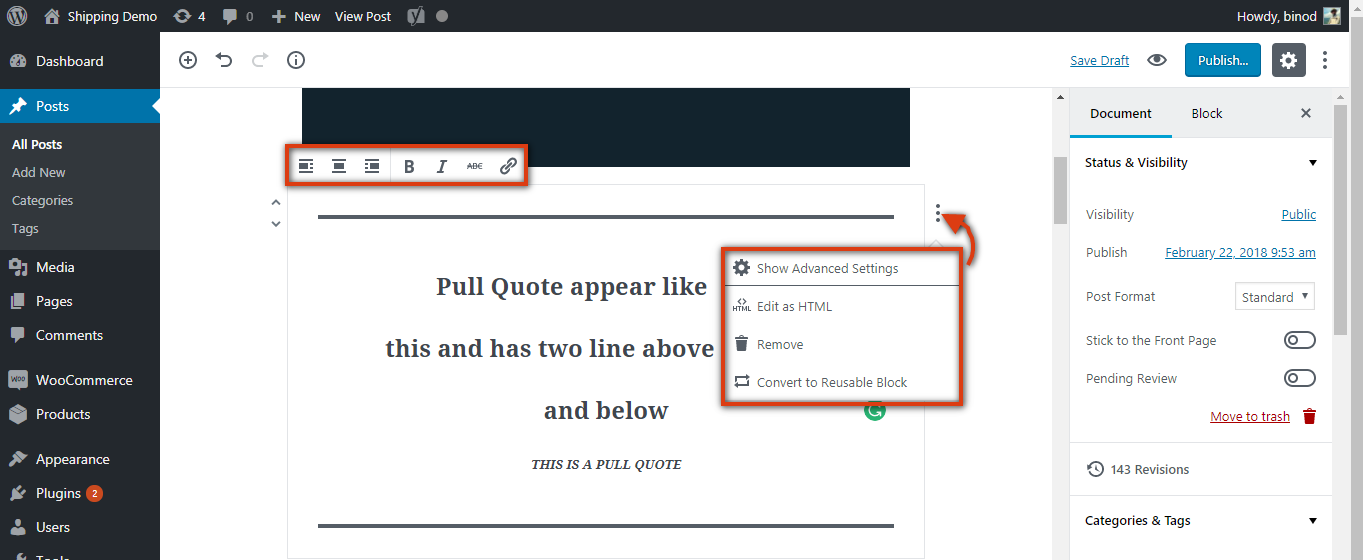
Adicionando uma cotação pull

As aspas pull não são aspas normais. Essas citações têm duas linhas, uma na parte superior e outra, abaixo do texto. Este bloco de cotação também pode ser colocado em diferentes. Os três pontos verticais no canto superior direito de cada bloco mostram a configuração avançada. Se você deseja remover o bloco, a opção Remover está aqui.


Editando como HTML
Editar como HTML no Editor WordPress do Gutenberg se tornará fácil. Isso porque temos a opção de 'Editar como HTML' para todos os blocos criados. Agora você não precisa procurar o documento completo e rolar para baixo o que estava procurando.
Convertendo Bloco em Bloco Reutilizável
Blocos reutilizáveis são os blocos que podem ser salvos e usados novamente. Cabeçalhos, introdução, rodapé ou qualquer outra seção que contenha informações comuns sobre qualquer coisa podem ser convertidos em Blocos Reutilizáveis. E esses blocos podem ser usados em qualquer documento subsequente.
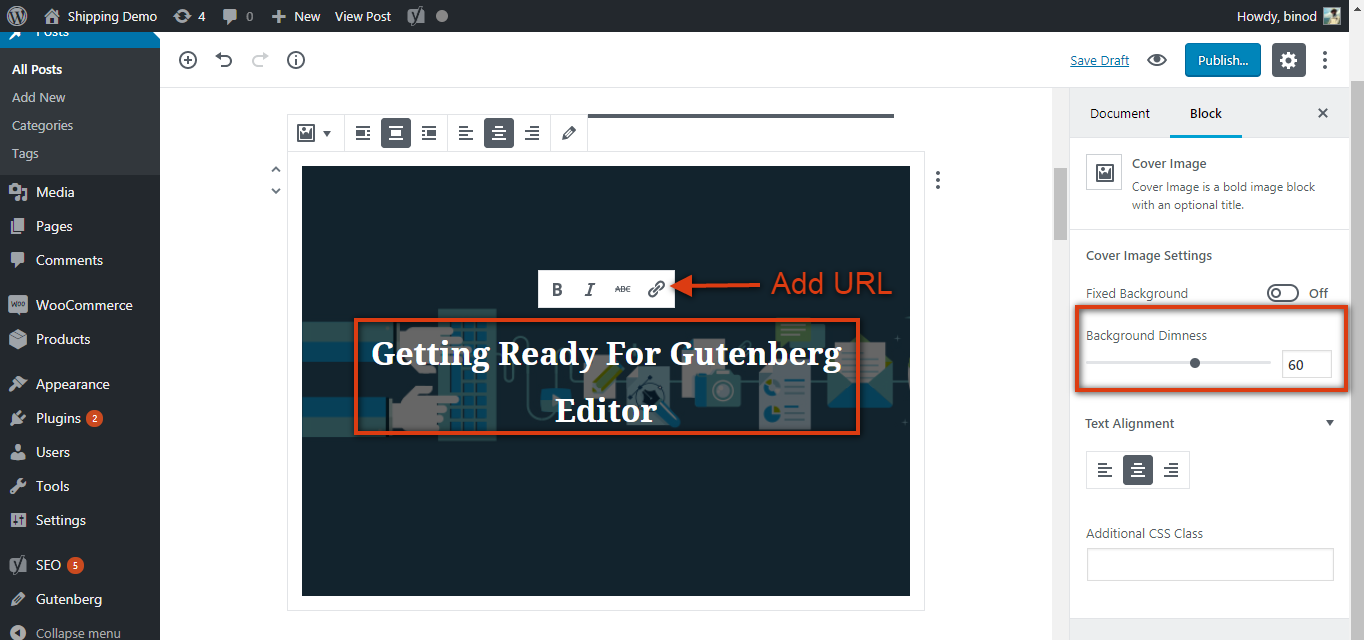
Editando as imagens
A versão atual do editor não permite que todos os usuários façam alterações na imagem que adicionamos ao documento. Mas o novo editor leva isso para o próximo nível (não o mais alto). Agora a Imagem de Capa receberá um Parágrafo Padrão, para adicionar texto e URL nele. O texto permanece branco em todas as situações. Para superar essa restrição, a opacidade da imagem da capa pode ser ajustada. Para qualquer outra imagem, você só pode adicionar legendas a elas com URL . O alinhamento dos blocos de texto é personalizável para Esquerda, Direita e Centro.

Edição CSS adicional
A Barra de Menu de Opções Avançadas do lado direito do editor possui Classe CSS Adicional e ainda será utilizada para customizar os textos, imagens e demais seções. Como ainda há um longo caminho a percorrer, a equipe de desenvolvimento do Gutenberg deseja reduzir o uso de códigos externos. Esperamos que a hora chegue logo.
Editando todo o documento

- Status e Visibilidade : Aderir à Primeira Página e os Botões de Revisão Pendente são adicionados
- Categorias e tags
- Imagem em destaque
- Trecho : Seção Adicional para adicionar Trecho introduzido
- Discussão : botões Permitir Comentários e Permitir Pingbacks e Trackbacks adicionados
- Índice : É semelhante ao ícone de informações, discutido anteriormente. Isso menciona o título e os títulos. Você é levado ao bloco com apenas um clique nos títulos aqui.
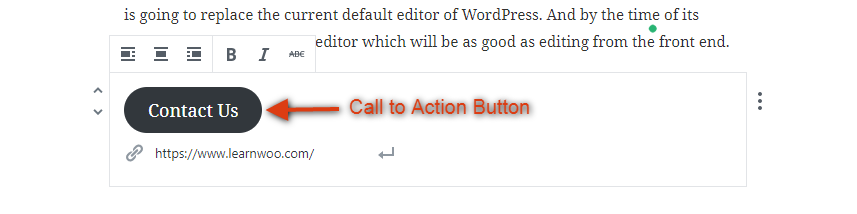
Adicionando o botão de chamada para ação

Agora você poderá adicionar um botão de chamada à ação na posição desejada. Anteriormente, esse recurso exigia um plug-in ou CSS de terceiros.
Obtendo o plug-in

Como um todo este editor vai mudar a forma, usamos o WordPress para editar nosso conteúdo. Pode haver muitos recursos ainda a serem descobertos ou adicionados ao plug-in. E, como o plugin está evoluindo dia a dia, para obter uma experiência completa da Demo, você deve baixar e instalar o Gutenberg. Como isso ainda está em desenvolvimento, é recomendável não usar o plug-in para seus sites de produção. À medida que o número de instalações aumenta, a probabilidade de torná-lo melhor aumentará. Você também pode levantar um bug caso perceba um.
Se você é um Desenvolvedor e deseja contribuir com os empreendimentos da Equipe Gutenberg, registre-se em WordPress/Gutenberg.
Notas de encerramento
- O Gutenberg WordPress Editor está previsto para o verão de 2018 e deve ser lançado com o WordPress 5.0.0.
- O novo editor substituirá o editor atual como editor padrão.
- O Gutenberg pode ser desativado e você ainda pode usar o editor clássico TinyMCE.
- O Editor Clássico ainda estará disponível como plugin no WordPress e poderá ser usado para criar conteúdos.
- O conteúdo criado no Gutenberg mudará de acordo com os temas, mas os usuários podem optar por usar o conteúdo conforme criado pelo editor.
- O plugin Yoast SEO funciona bem com o editor, e espera-se que o novo editor suporte todos os outros plugins populares.
- Leia as perguntas frequentes para saber mais sobre o Gutenberg.
Como os conteúdos são uma parte importante do seu site, eles decidem qual impressão o leitor terá. E quando você não é alguém que pode fazer programação, editar suas páginas da web torna-se difícil. Esta se tornou uma das razões do início de Gutenberg. Leia também Como o WordPress e a equipe de Gutenberg estão passando pelas 'Etapas de desenvolvimento de Gutenberg'? Esperamos que, com a chegada de Gutenberg, possamos criar algumas páginas da Web realmente bonitas e corresponder a um dos sites mais interativos.





