Classificando a navegação da sua loja
Publicados: 2016-04-26Há muito o que pensar quando você cria uma nova loja. Você não pode simplesmente juntar algo em cinco minutos e encerrar o dia – essa é uma receita garantida para o desastre.
A navegação é um elemento do design de uma loja que requer consideração cuidadosa, experimentação e provavelmente até atualizações futuras. Você pode criar sua navegação em cinco minutos com base no que parece certo... ou pode usar conselhos e insights para tomar decisões mais inteligentes.
Hoje, vamos explicar como você pode configurar a navegação da sua loja para funcionar bem para os compradores . Essas dicas devem ajudá-lo a responder a quaisquer perguntas que você tenha para que você possa colocar todos os links corretamente (em vez de rapidamente).
Vamos começar analisando mais de perto por que as opções de navegação, como menus, são tão importantes em primeiro lugar.
Por que é importante obter a navegação de comércio eletrônico correta
A Econsultancy estima que até 30% dos seus compradores irão diretamente para a barra de pesquisa do site para encontrar os produtos que estão procurando. Isso deixa 70% (ou mais) dos compradores que usarão sua navegação para navegar, comprar ou procurar produtos .
Isso nos dá a primeira, e talvez a mais óbvia, razão para acertar a navegação da sua loja: muitas pessoas dependem dela. Se não servir ao propósito que deveria, eles provavelmente ficarão frustrados e sairão.

Outra razão para classificar adequadamente os elementos de navegação da sua loja: o restante do seu design geralmente depende deles. Se você adiciona ou não links adicionais às suas páginas, torna sua barra de pesquisa de um determinado tamanho ou adiciona outros recursos, pode depender do que você faz com sua navegação.
Basicamente – faça a sua navegação certa, e todo o resto deve funcionar e fluir perfeitamente. Se errar, sua loja pode parecer desarticulada ou difícil de usar .
Agora que você sabe por que é importante acertar esse aspecto do seu design, vamos ver algumas dicas que ajudarão você a configurar as coisas corretamente.
Links para seus produtos devem estar na frente e no centro
A primeira coisa que você vai querer adicionar à navegação da sua loja é o acesso fácil aos seus produtos .
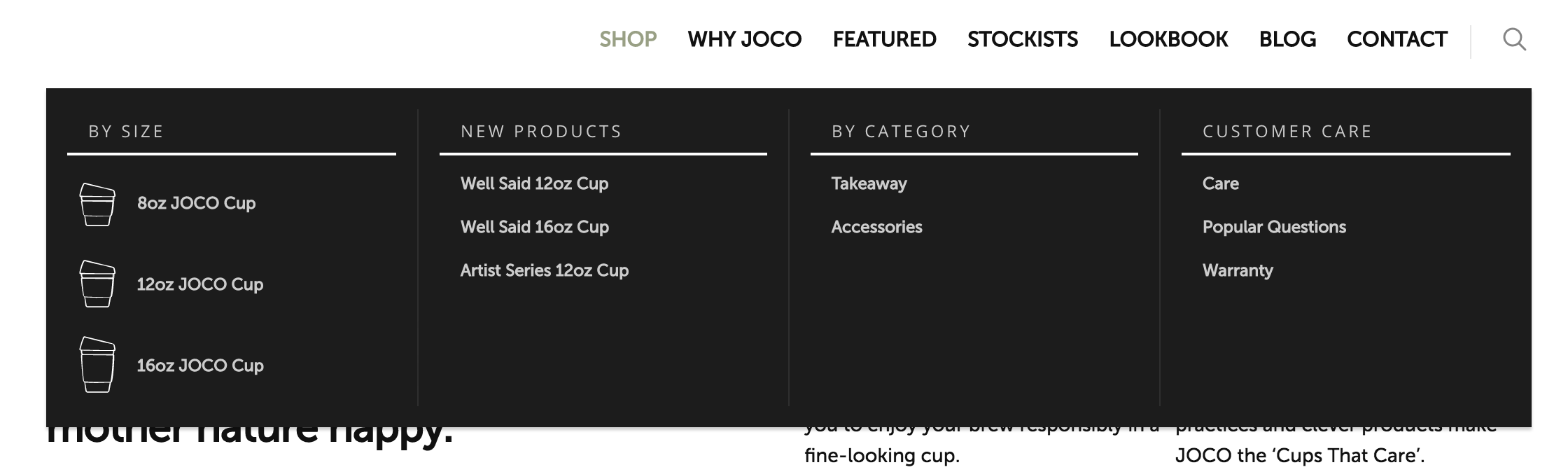
Se você tiver apenas alguns produtos, isso pode significar adicionar links diretos para essas páginas em seu menu de navegação, como faz a loja JOCO Cups:

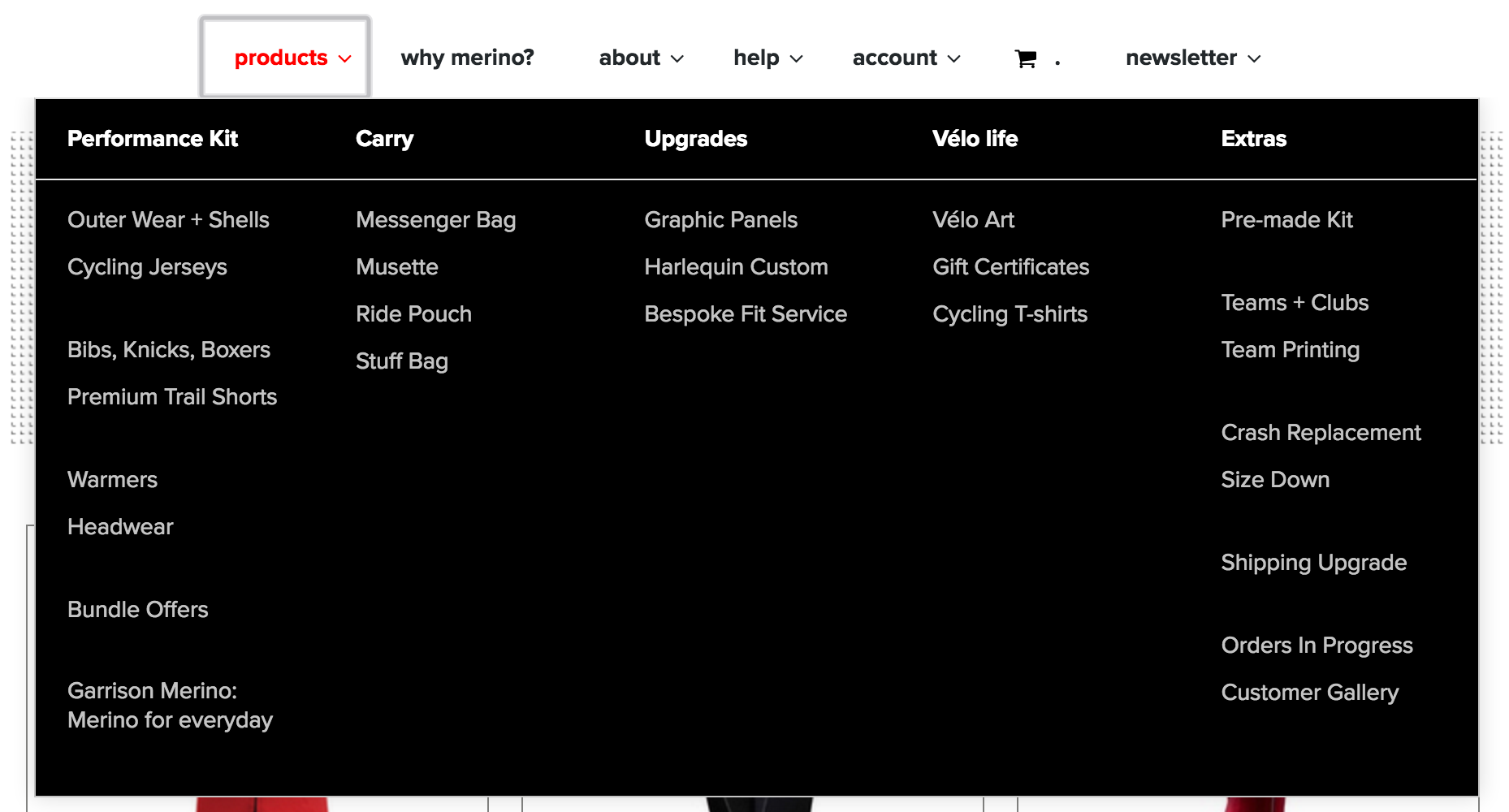
Por outro lado, se você tiver vários produtos divididos em categorias, como a loja ELEVEN velo, convém vincular a essas categorias:

Isso traz à tona o mesmo ponto importante: seus compradores devem poder encontrar e acessar seus produtos a partir do momento em que visualizarem sua navegação . Seja por meio de várias categorias ou links diretos, depende do número de itens em sua loja.
Coloque outros itens importantes na navegação principal - o que eles são variam de acordo com a loja
A maioria das lojas online tem dois conjuntos de navegação – uma área “principal” na parte superior do site, bem como uma segunda área na parte inferior ou no rodapé. Os itens de navegação mais importantes são normalmente colocados na área principal, enquanto os links menos importantes são adicionados ao rodapé .
Dito isso, o que você considera um link importante pode ser muito diferente do que o dono de uma loja considera importante. Portanto, ao decidir quais produtos, páginas e destinos vincular no menu principal, considere suas próprias necessidades, não o que outras lojas estão fazendo .

Por exemplo, considere uma loja que vende sapatos. Pode ser difícil acertar o ajuste do seu calçado sem experimentá-lo primeiro, e as variações sutis por marca e tipo de sapato podem tornar as devoluções uma possibilidade muito mais provável para esse tipo de produto. Portanto, vincular à sua página de política de devolução no menu principal seria um acéfalo aqui.
Mas para uma loja que vende biscoitos? Se você não gosta pessoalmente dos cookies que recebe, provavelmente pode simplesmente dá-los a outra pessoa. O custo é muito menor e os biscoitos são um bem consumível. Portanto, esta loja seria segura para adicionar esse link de retorno ao rodapé.
Para decidir se um link merece espaço em sua navegação principal, pense em:
- Sua frequência de uso – Como o exemplo da política de devolução acima, pode não fazer sentido colocar certas páginas na frente e no centro se a maioria de seus clientes nunca clicar nelas.
- Onde os clientes procurarão as informações — Muitos compradores agora são treinados para rolar até o final das lojas on-line para obter informações como perguntas frequentes, políticas, taxas de envio e assim por diante. Pense em onde você pode procurar algo antes de colocá-lo.
- A quantidade de espaço perdido — Isso pode parecer estranho, mas é definitivamente possível ficar sem espaço em sua navegação. Não tente enfiar tudo em um pequeno espaço.
O rodapé deve conter páginas acessadas com menos frequência, como suas políticas e termos legais
Agora que já falamos sobre o que pertence à sua navegação principal, vamos para a segunda área de links, ou o “rodapé” em termos do WordPress.

A maioria dos lojistas usa o rodapé para armazenar links para páginas importantes, mas geralmente acessadas com menos frequência , como:
- Políticas e termos legais , ex. política de devolução, política de privacidade…
- Taxas de envio e/ou transportadoras disponíveis
- Informações gerais da empresa
- Informações não destinadas a consumidores típicos , ex. como se inscrever em um programa de afiliados, cobertura da imprensa
- Opções de contato, incluindo endereço de e-mail, número de telefone e links de mídia social (mesmo que possam ser exibidos/vinculados em outro lugar)
Como você pode ver, o rodapé pode ser muito útil se você tiver algumas páginas adicionais que gostaria de adicionar à sua loja, mas não tem espaço para vincular na parte superior do seu site. Mas não pense nessa área como um simples “lixão” para seus links restantes – ela deve ter uma boa aparência, ser organizada de forma sensata e fazer sentido da mesma forma que seu menu principal.
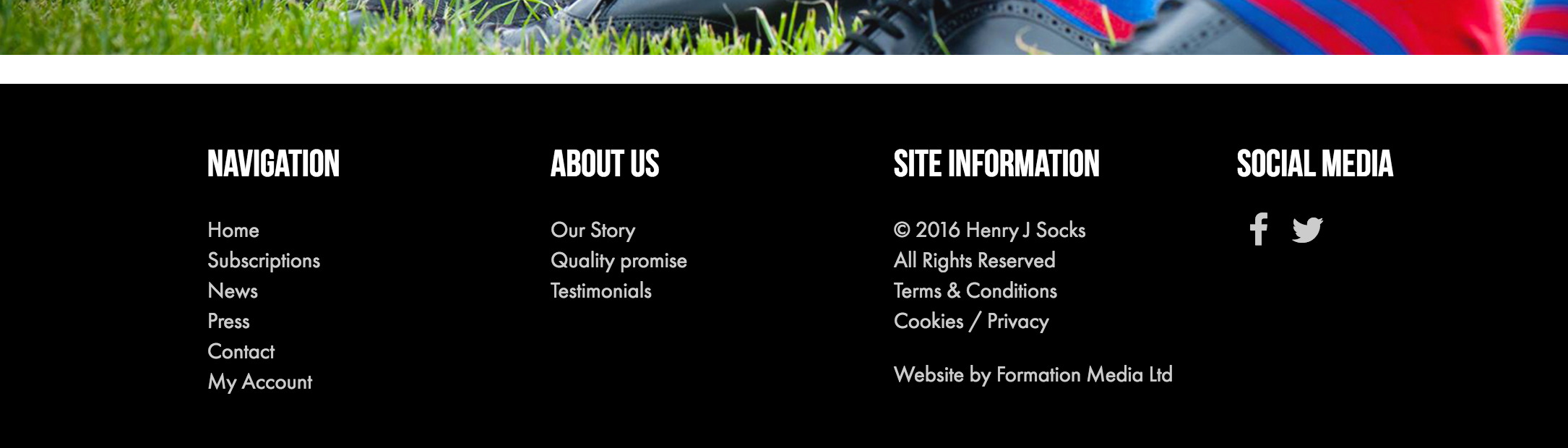
Por exemplo, veja como o rodapé do Henry J Socks tem subtítulos que ajudam a classificar cada área de links:

Se você tiver muitos links de rodapé como esta loja, poderá usar uma abordagem semelhante ao design da sua loja, o que manterá tudo organizado e fácil de localizar para seus compradores.
Tem páginas necessárias, mas não “front-and-center” para vincular? Use submenus para consolidar e organizar
Como mencionamos, a maioria dos sites tem um menu na parte superior e uma área de rodapé na parte inferior. A maioria das páginas e produtos que você deseja vincular se encaixa perfeitamente em uma dessas duas áreas... no início.
À medida que você cresce, no entanto, pode descobrir que não consegue decidir com a mesma rapidez e facilidade para onde uma nova página deve ir . Isso vale o dobro para aqueles de vocês que podem adicionar muitos novos produtos no futuro, o que o levará de “Eu posso encaixar isso no meu menu!” para "uau, meu menu é muito longo."
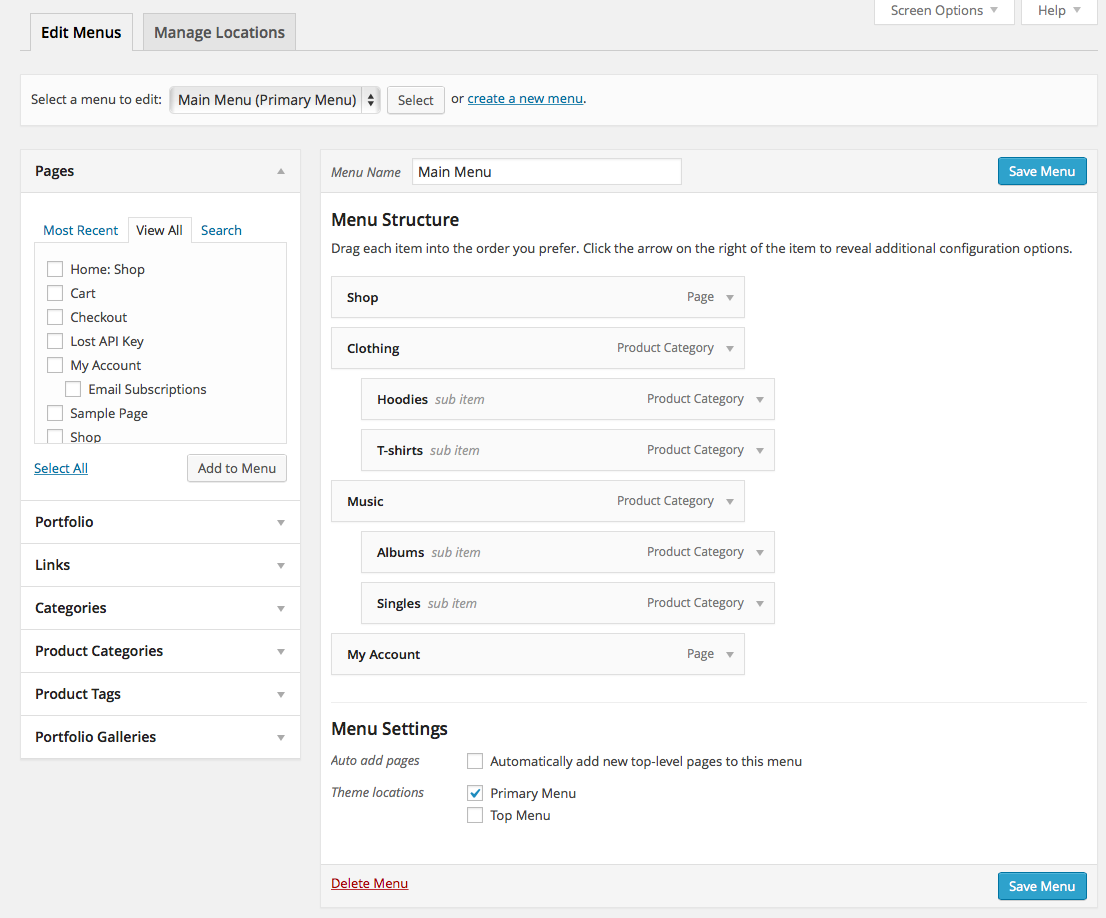
A primeira solução para esse problema é criar páginas de categorias que você vincula. Outra opção é aproveitar a opção de submenu no WordPress, que permite criar menus de múltipla escolha que deslizam para fora ou para baixo (dependendo do seu tema) de um determinado link de nível superior .
Então, digamos que, em vez de vincular apenas a uma categoria de camisas, agora você deseja vincular a camisetas, suéteres e camisas sociais. Sem problemas - você pode simplesmente adicionar as três novas categorias como itens de submenu da categoria de camisas já presentes em sua navegação. Quando um comprador passa o mouse sobre “camisas”, os três itens adicionais aparecerão para eles clicarem também.

Você pode ler mais sobre como criar menus e submenus com o WooCommerce aqui mesmo em nossos documentos.
Não tenha muitas seções de navegação! Um cabeçalho e rodapé são ideais
Um último conselho: não dê muitas opções aos seus compradores .
Isso pode soar um pouco estranho. Normalmente, o oposto é verdadeiro – certamente não há problema em adicionar novos produtos ou disponibilizar novas opções de cores e tamanhos. Mas quando se trata do design da sua loja, o simples é definitivamente o melhor caminho a seguir.

Isso se aplica absolutamente à sua navegação. Se você tentar adicionar um terceiro menu, outro rodapé ou até mesmo muitos submenus, seus clientes em potencial podem ficar confusos com todas as opções à sua frente .
Imagine um comprador chegando à sua loja pela primeira vez com a intenção de navegar para simplesmente ver o que você tem disponível. Se você lhes der muitas opções, eles simplesmente não saberão para onde ir primeiro!
Isso pode até causar problemas para os compradores que vêm procurar algo específico. Se houver vários menus ou locais para procurar categorias, produtos ou fontes de informação, eles podem não saber onde encontrá-los. Isso pode levar à frustração e ao abandono do site.
A lição aqui: mantenha a simplicidade sempre que possível. É duvidoso que você precise de mais do que um cabeçalho e rodapé; se seu site ficar grande o suficiente para que seus destinos não caibam nele, direcione os visitantes para páginas de destino ou categorias de tópicos e divida-os a partir daí.
Organizar sua navegação leva tempo, mas tornará as jornadas de seus clientes muito mais fáceis
Fazer um esforço consciente para criar as opções de navegação da sua loja com seus clientes em mente é definitivamente mais demorado do que simplesmente fazer o que parece “certo”. Mas há uma grande recompensa: torna a jornada de seus clientes mais fácil e simples, eliminando dúvidas e permitindo que eles encontrem o que estão procurando muito mais rápido.
Esperamos que este post tenha ajudado você a começar a pensar sobre como deve ser a navegação da sua loja, se você está iniciando uma nova ou em processo de reformulação. Tem alguma pergunta para nós? Deixe-nos saber nos comentários, ficaremos felizes em ajudar.
