Conhecendo a interface do Divi 5: 8 mudanças e melhorias
Publicados: 2024-09-29Divi 5 apresenta uma série de melhorias não apenas nos bastidores, mas também na maneira como você interage com o Visual Builder. Embora a interface geral possa parecer familiar para usuários antigos, várias melhorias foram feitas para melhorar a eficiência e tornar a construção de sites mais rápida e intuitiva.
Nesta postagem, exploraremos as principais mudanças e melhorias na interface do Divi 5 projetadas para agilizar seu fluxo de trabalho e aprimorar sua experiência de design.
Saiba mais sobre o Divi 5 Public Alpha e como fazer o download.
Baixar Divi 5 Alfa Público
- 1 Principais mudanças na interface do Divi 5
- 1.1 Um clique para editar
- 1.2 Clique com o botão direito para controles
- 1.3 Encaixe de vários painéis e painéis com guias
- 1.4 Modo claro e escuro
- 1.5 Melhorias na edição responsiva, flutuante e fixa
- 1.6 Localização atual do painel de configurações
- 1.7 Dimensionamento da tela
- 1.8 Painéis encaixados menores e sem sobreposição
- 1.9 Lean, Mean e Animação Grátis
- 1.10 Velocidade e Desempenho
- doisComparação com Divi 4
- 3 Como essas mudanças impactam o fluxo de trabalho
- 4 O que vem a seguir…
- 5 Conclusão: a promessa de uma melhor experiência de design
- 6 O que vem a seguir…
Principais mudanças na interface do Divi 5

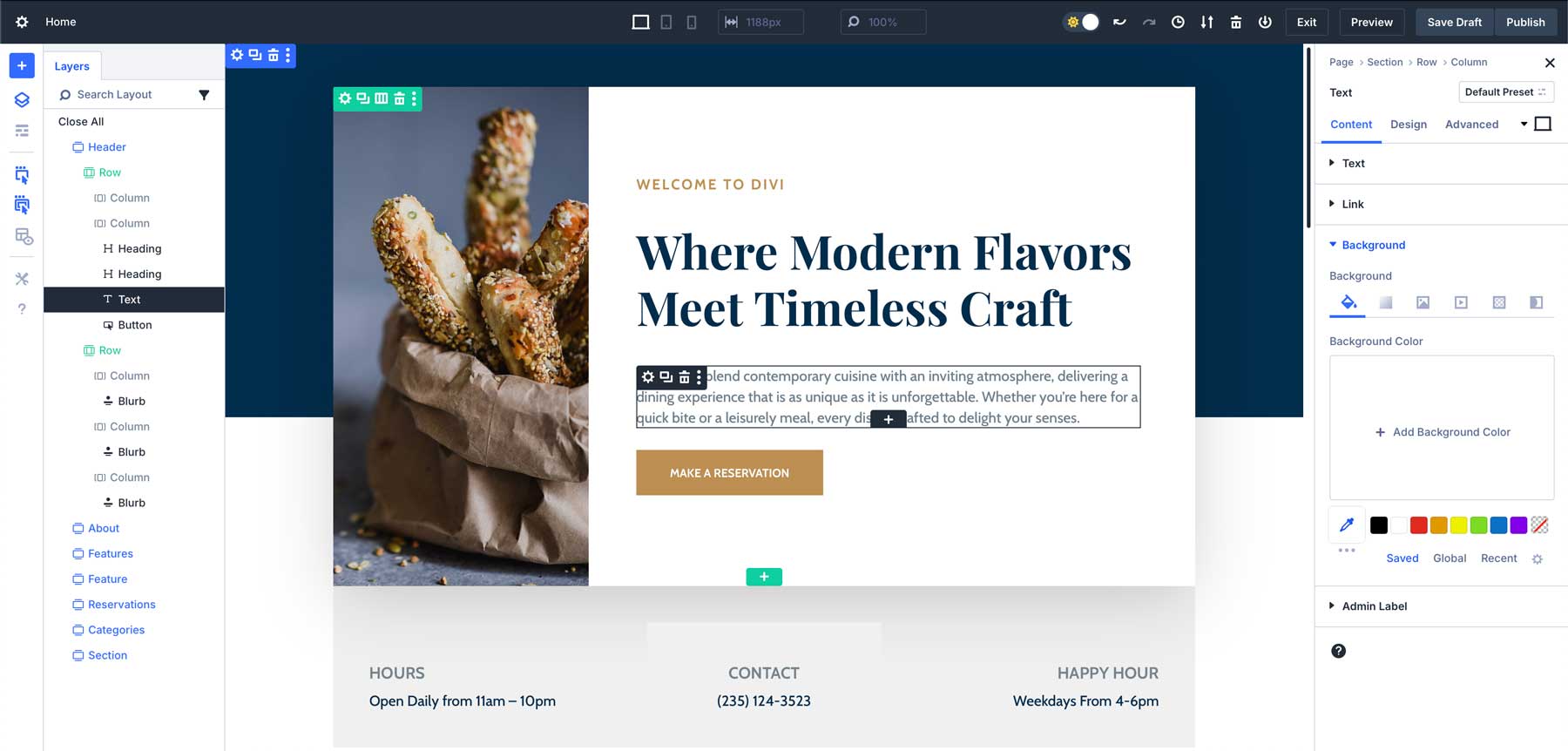
Um clique para editar
Divi 5 apresenta um método de interação simplificado: edição com um clique . No Divi 4, era necessário clicar com cuidado nos pequenos ícones do módulo para acessar suas configurações. Às vezes, esses ícones ficavam sobrepostos ou eram difíceis de encontrar, causando frustração e etapas desnecessárias.
Como funciona:
Em vez de clicar em ícones pequenos e específicos, agora você pode clicar em qualquer lugar de um módulo para acessar suas configurações. Depois de clicar, o painel de configurações é aberto imediatamente, eliminando a necessidade de encontrar ícones ou menus específicos.
Benefícios:
Isso reduz o número de cliques necessários para acessar as configurações, economizando tempo e tornando o processo de design mais tranquilo, especialmente ao trabalhar com vários módulos em uma página.
Exemplo da vida real:
Imagine que você está trabalhando em uma página inicial complexa com muitos módulos de texto e imagem. No Divi 4, você teria que clicar em um pequeno ícone de engrenagem em cada módulo para abrir o painel de configurações. Com o Divi 5, basta clicar em qualquer bloco de texto ou imagem para editá-lo diretamente, agilizando o processo e tornando-o mais fluido e intuitivo.
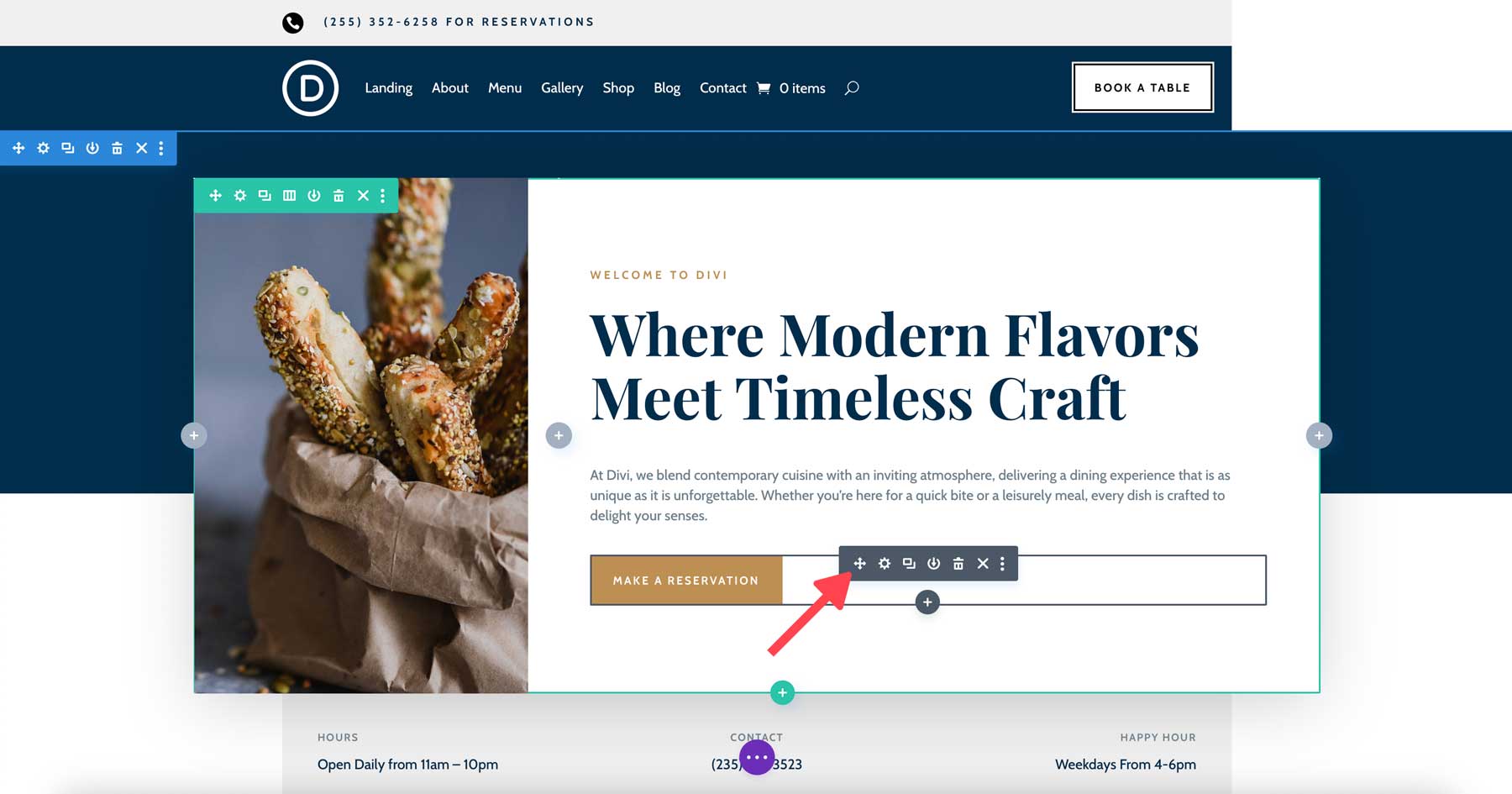
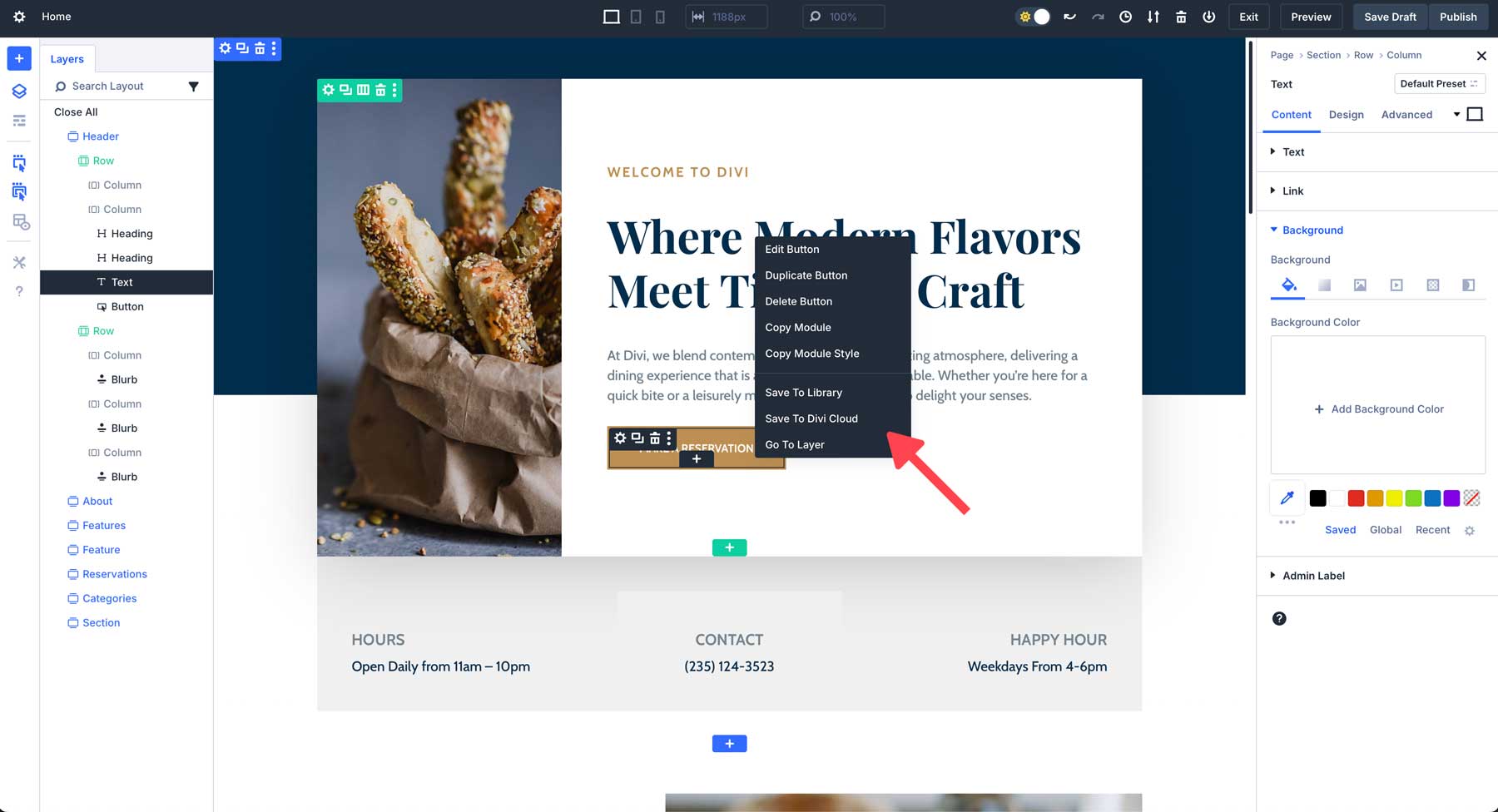
Clique com o botão direito para controles
No Divi 5, a capacidade de clicar com o botão direito em qualquer módulo para abrir um menu de contexto é uma virada de jogo para um design eficiente. Em vez de navegar por vários menus ou camadas, agora você pode acessar instantaneamente uma ampla variedade de configurações.
Como funciona:
Clique com o botão direito em qualquer módulo ou seção para abrir um menu de contexto personalizado. Este menu oferece opções para copiar estilos de módulo, ajustar configurações, salvar o módulo na biblioteca e muito mais.
Benefícios:
Isso acelera significativamente tarefas como duplicar estilos entre módulos ou fazer ajustes rápidos sem procurar na barra lateral as configurações corretas.
Exemplo da vida real:
Suponha que você esteja construindo uma página de portfólio e queira aplicar o mesmo estilo a diversas galerias de imagens. No Divi 4, você teria que ajustar manualmente as configurações de cada galeria. No Divi 5, você pode clicar com o botão direito em um módulo de galeria, copiar suas configurações de design e clicar com o botão direito em outra galeria para colar os estilos. Isso economiza tempo e garante consistência em seus projetos.
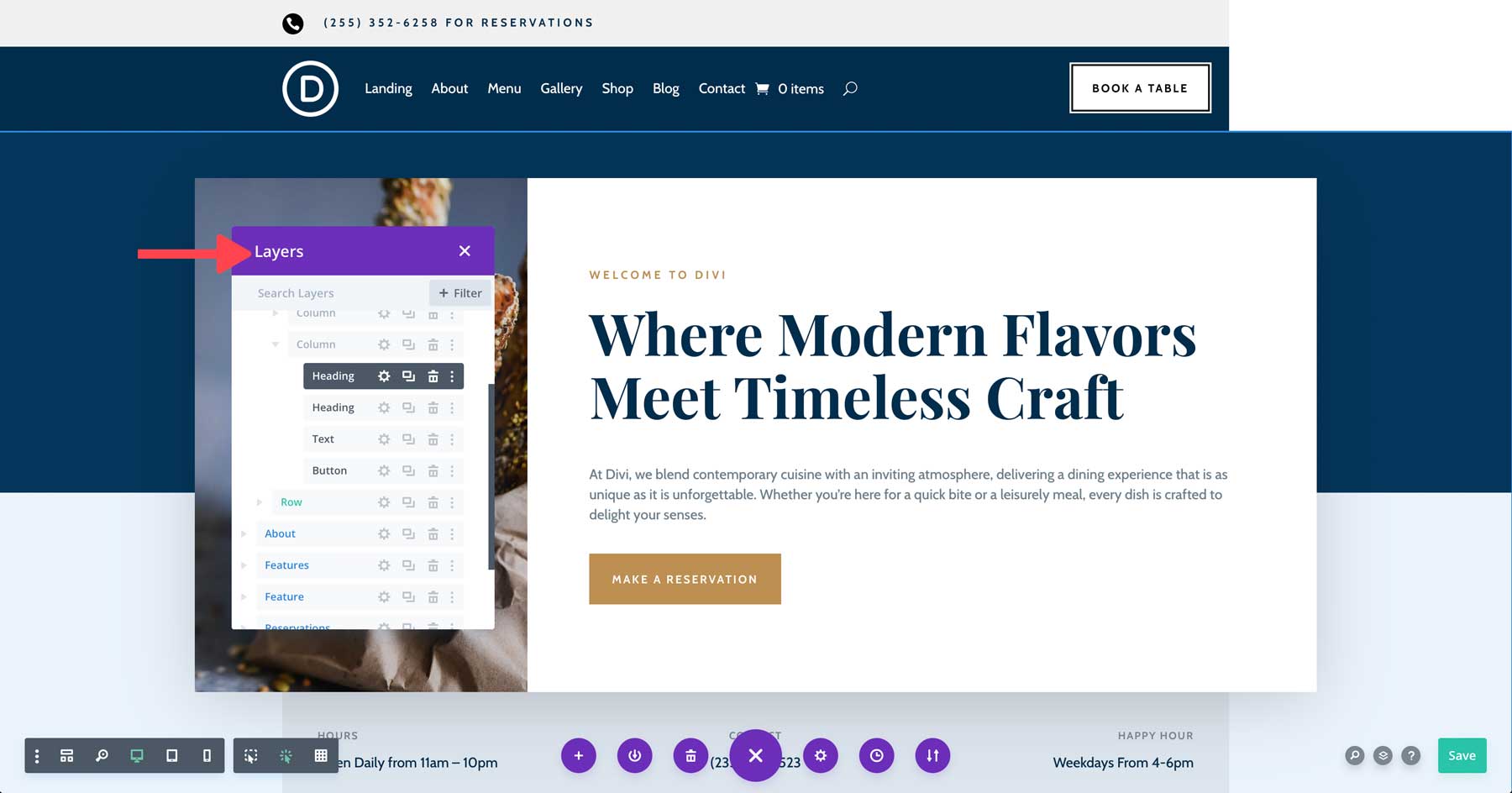
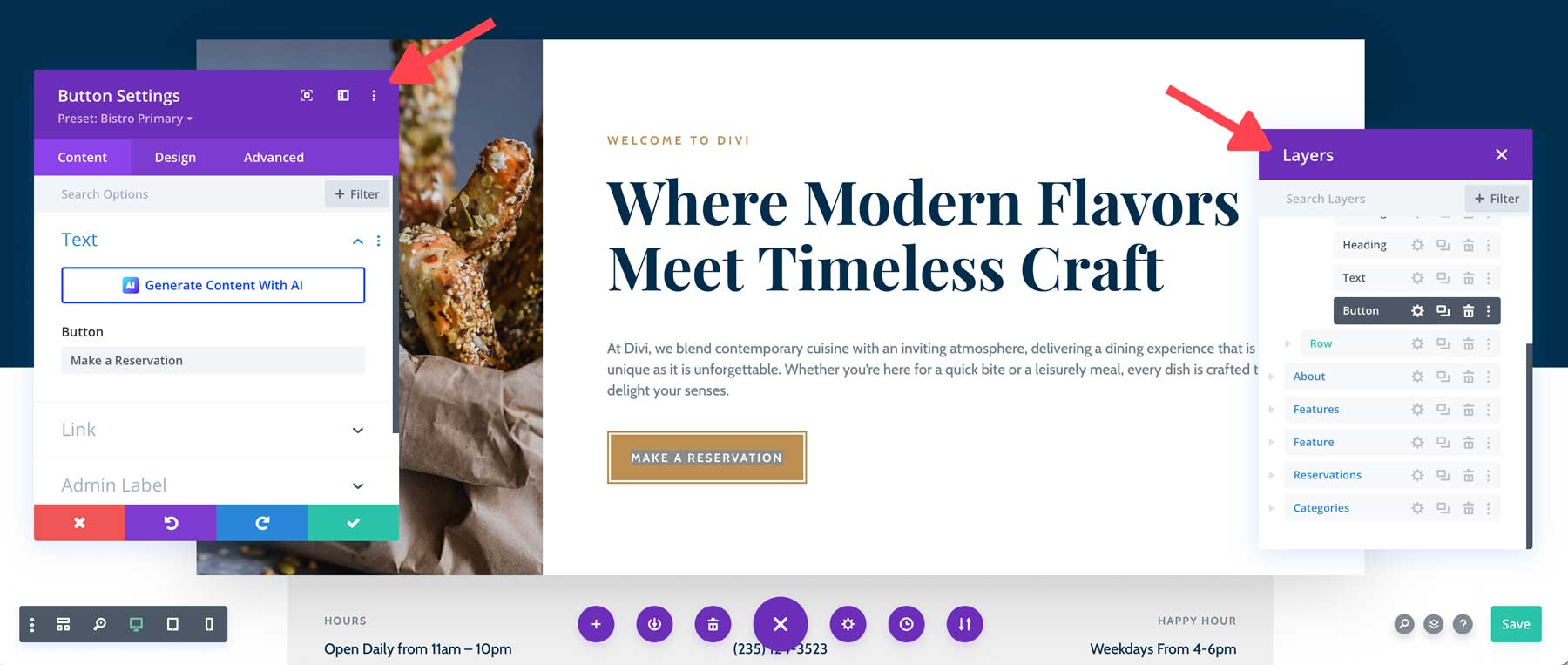
Encaixe de vários painéis e painéis com guias
Um dos recursos mais poderosos do Divi 5 é a introdução de encaixe de vários painéis e painéis com guias . No Divi 4, gerenciar projetos complexos pode parecer cansativo. A configuração de painel único significava alternar constantemente entre diferentes configurações, sobrecarregando seu espaço de trabalho e dificultando a multitarefa.
Como funciona:
No Divi 5, agora você pode abrir vários painéis de configurações simultaneamente e encaixá-los lado a lado. Isso é especialmente útil ao trabalhar em diferentes partes da página e precisar de acesso rápido a várias configurações simultaneamente. Você também pode organizar os painéis em guias, facilitando a alternância entre eles sem perder o controle do seu trabalho.
Benefícios:
Esse recurso é perfeito para multitarefas, pois permite manter diferentes painéis de configurações abertos e prontos para ajustes sem precisar fechar um para abrir outro.
Exemplo da vida real:
Imagine um cenário em que você está projetando uma landing page com configurações complexas. Você está ajustando o design do herói e da área do CTA. Antes do Divi 5, você teria que alternar continuamente entre as configurações do construtor e o painel de camadas. Agora você pode clicar e arrastá-los lado a lado, proporcionando uma maneira rápida de projetar sua página com mais eficiência.
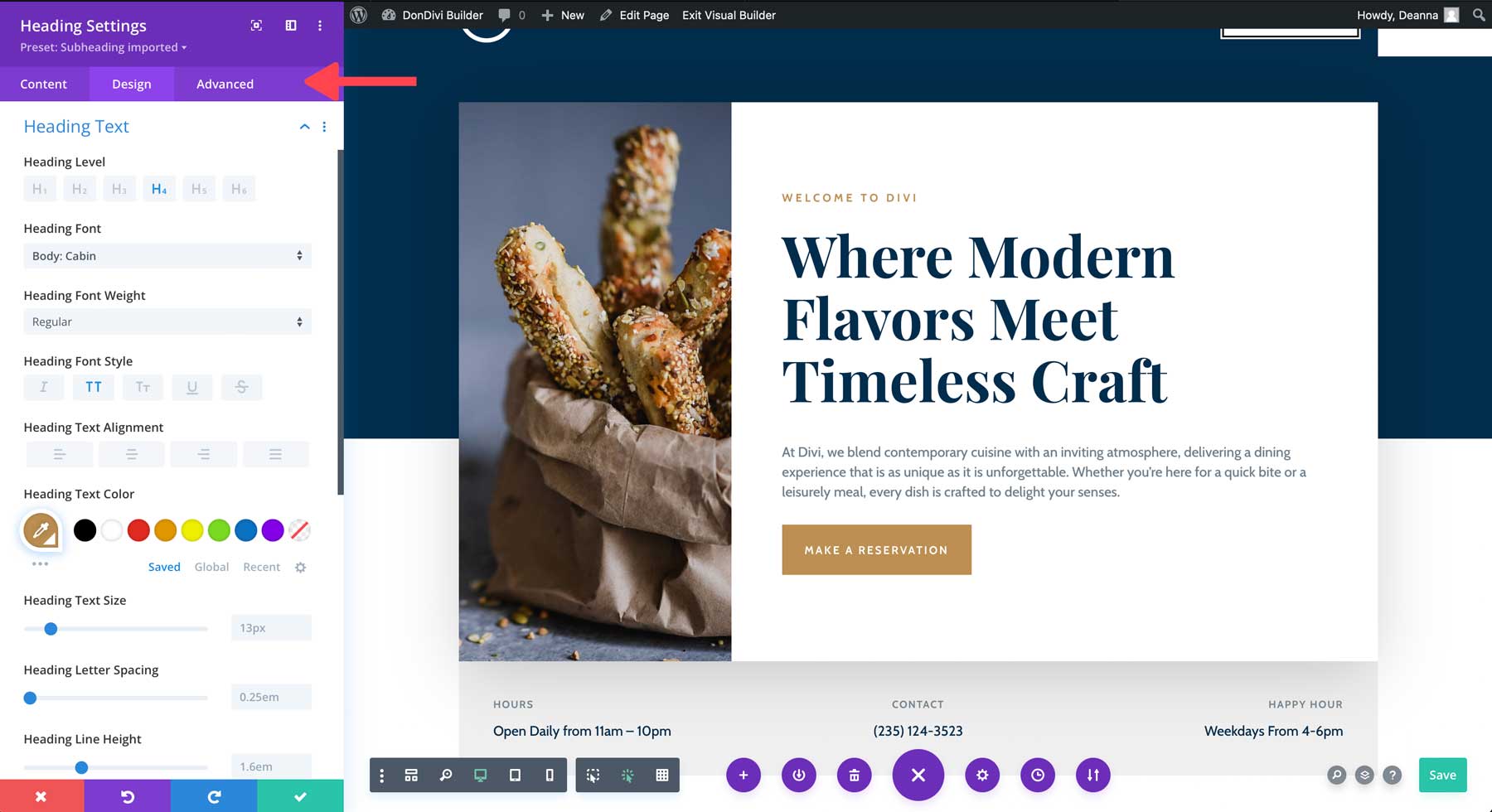
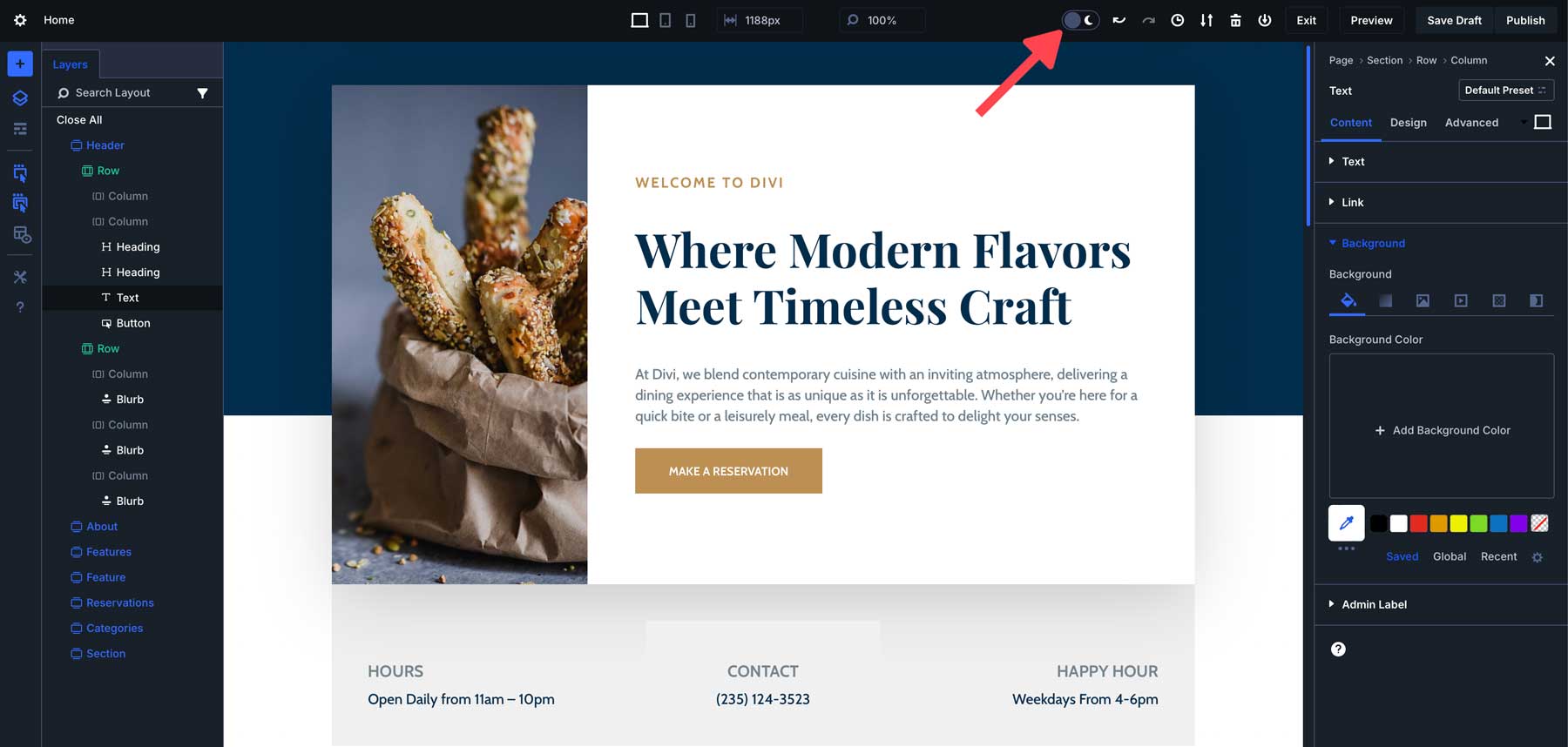
Modo claro e escuro
O Divi 5 inclui a tão esperada adição dos modos claro e escuro , permitindo aos usuários alternar entre temas dependendo do ambiente. Esse recurso não se trata apenas de estética – trata-se de melhorar o conforto e a usabilidade durante longas sessões de design.
Como funciona:
Você pode alternar entre o modo claro e o modo escuro nas configurações do construtor. Isso permite que você trabalhe no tema que melhor se adapta ao seu ambiente, reduzindo o cansaço visual.
Benefícios:
Designers que trabalham até altas horas da noite ou em ambientes com pouca luz agora podem mudar para o modo escuro, o que reduz o brilho e torna a experiência de edição mais confortável. Por outro lado, os usuários que preferem um espaço de trabalho mais claro podem optar pelo modo claro.
Exemplo da vida real:
Se você já trabalhou em um projeto tarde da noite, sabe como as interfaces brilhantes podem ser agressivas. No Divi 5, você pode alternar para o modo escuro para manter o foco no design sem machucar os olhos. É uma mudança simples, mas que faz uma enorme diferença no conforto e na produtividade.
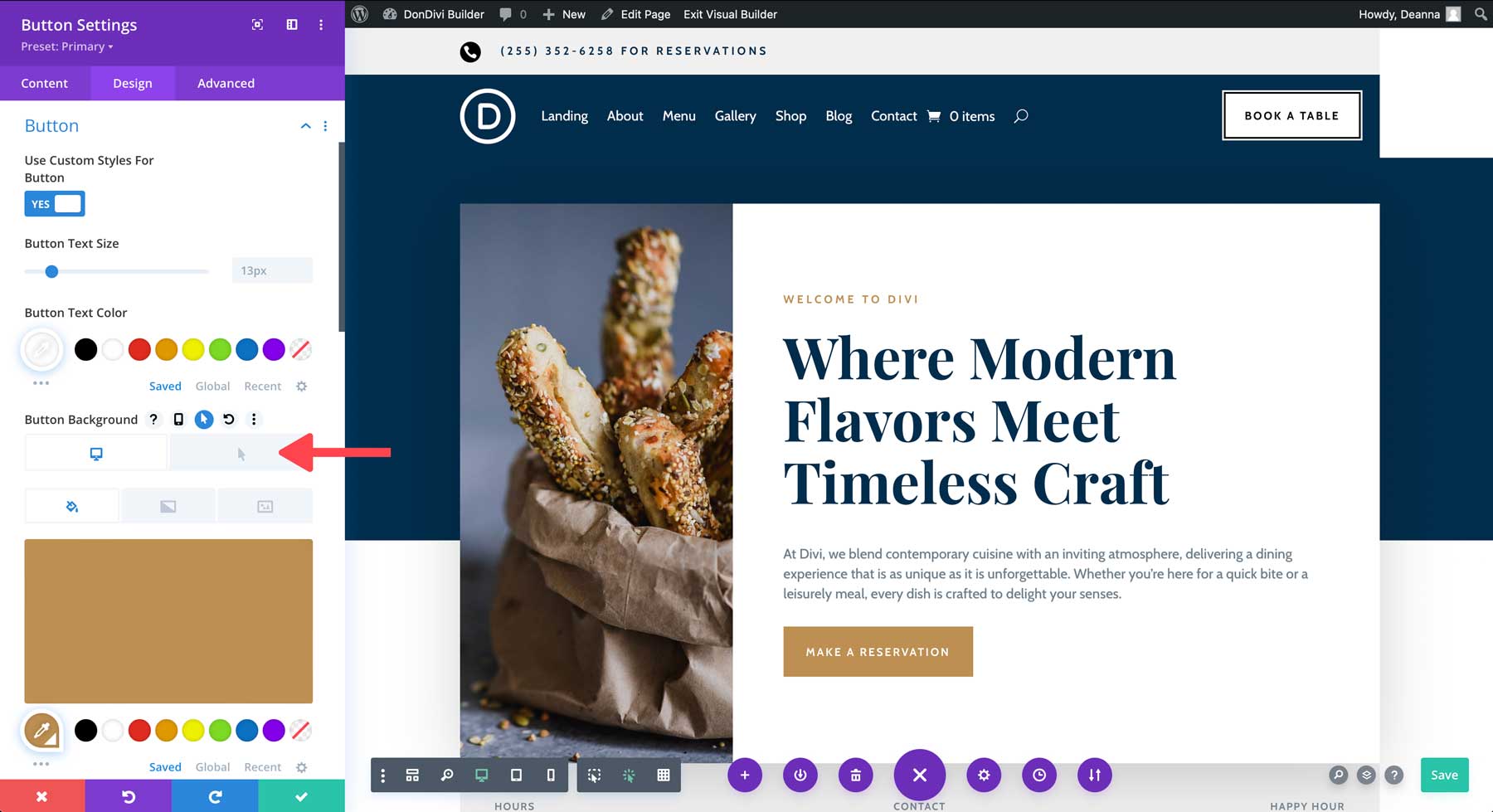
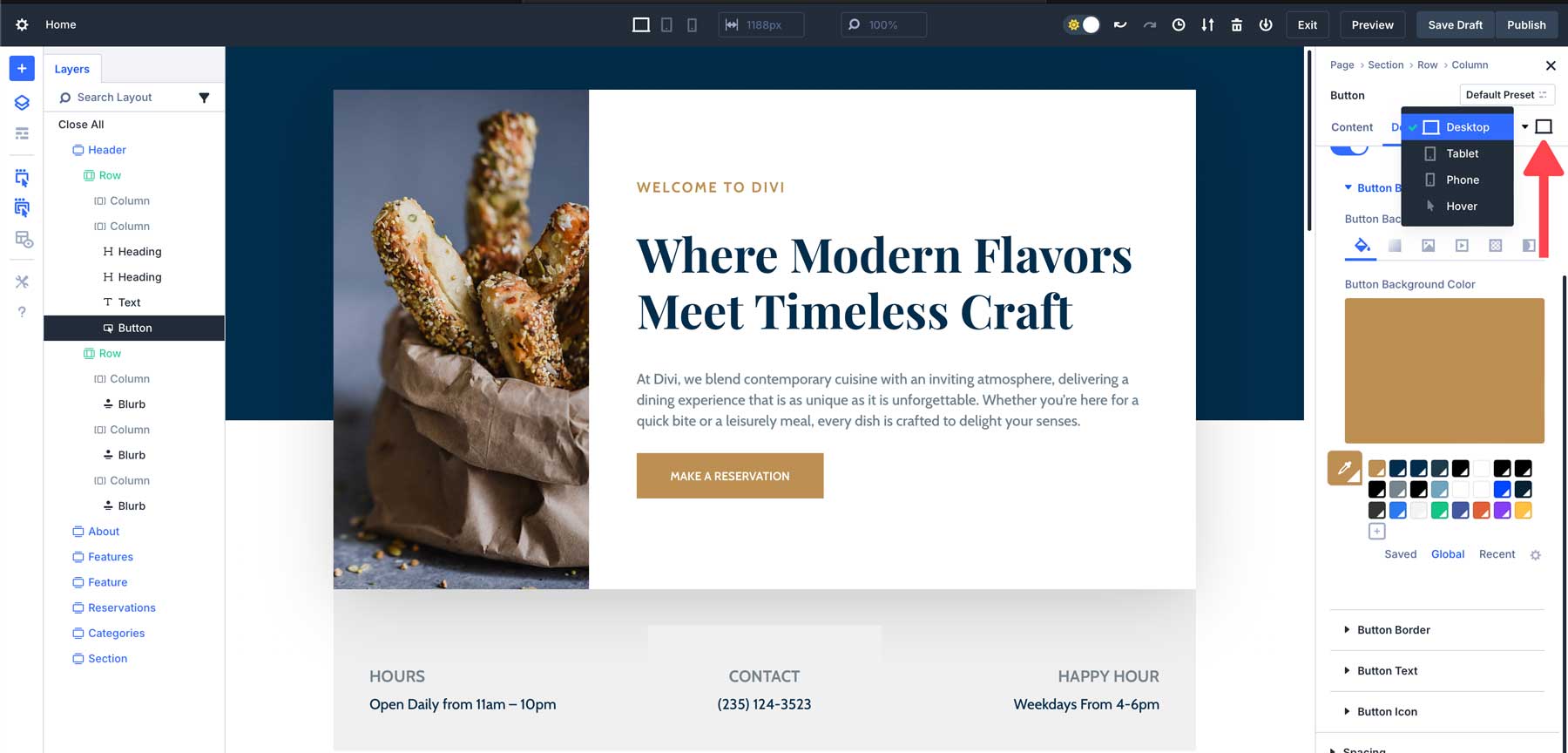
Melhorias na edição responsiva, flutuante e fixa
Nas versões anteriores do Divi, a edição responsiva , os efeitos de foco ou o posicionamento fixo exigiam a ativação desses recursos no nível de opção. O Divi 5 simplifica esse processo, tornando essas configurações mais acessíveis e fáceis de implementar.
Como funciona:
Esses recursos agora estão disponíveis diretamente no painel de configurações, permitindo fazer ajustes mais rapidamente sem precisar habilitá-los primeiro. Agora você pode aplicar facilmente configurações de design responsivo, efeitos de foco ou posicionamento fixo sem etapas extras. Os usuários podem alternar entre os estados padrão, flutuante, fixo e responsivo sem precisar abrir controles separados ou ativar modos individuais.
Benefícios:
Isso economiza tempo ao trabalhar com efeitos de design avançados, facilitando a aplicação imediata de configurações responsivas, efeitos de foco ou posicionamento fixo.
Exemplo da vida real:
Digamos que você esteja criando um botão de call to action com efeito de foco. No Divi 4, primeiro você teria que habilitar as configurações de foco antes de aplicar o efeito. No Divi 5, as opções de foco são integradas no painel de configurações, para que você possa adicionar efeitos imediatamente, agilizando o processo de design.
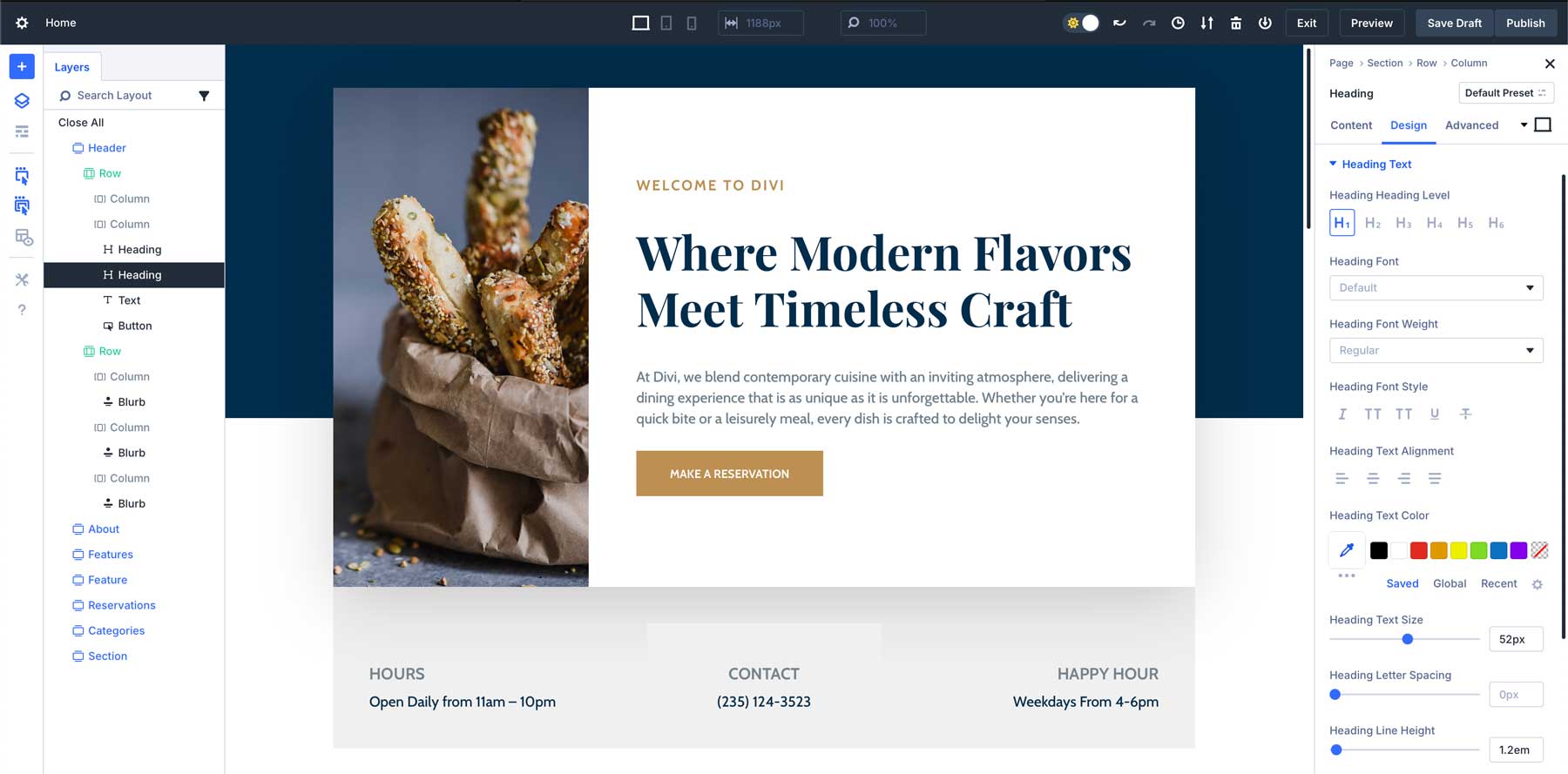
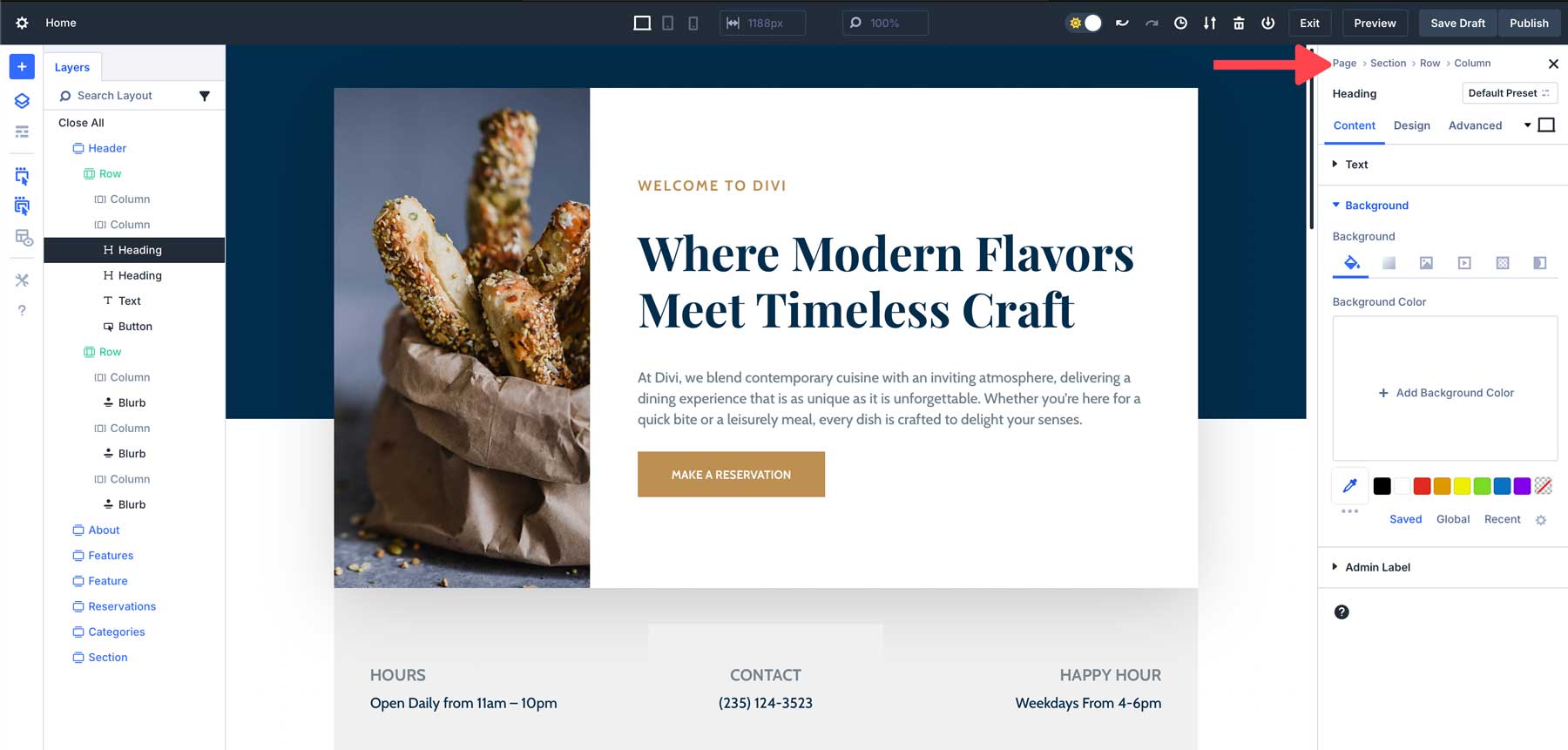
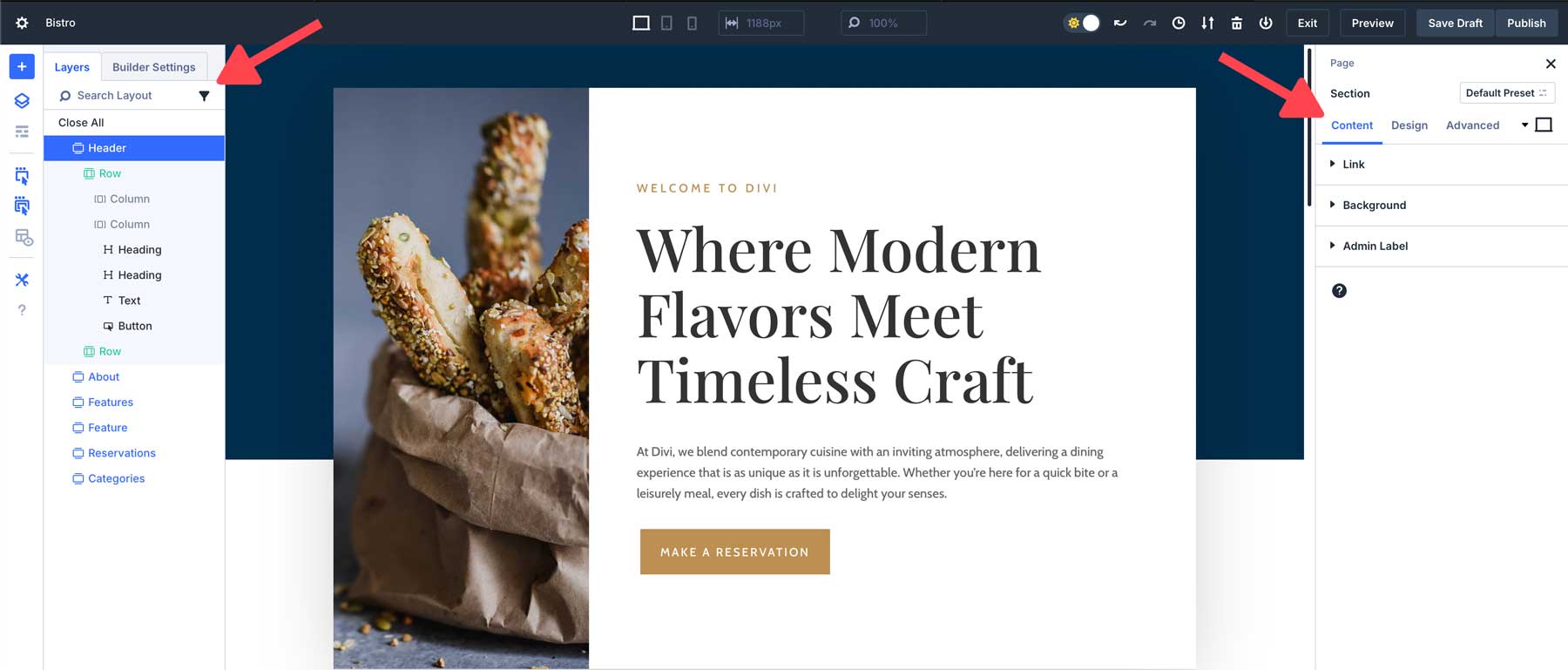
Breadcrumbs do painel de configurações
Navegar pelas configurações aninhadas de um módulo no Divi 4 muitas vezes deixava os usuários confusos sobre onde estavam. Sem um caminho de volta claro, era fácil se perder ao fazer ajustes, especialmente em projetos mais complexos. Divi 5 apresenta um novo recurso: localização atual no painel de configurações. Esta adição pequena, mas útil, torna muito mais fácil navegar pelas diferentes camadas de configurações, especialmente ao trabalhar com módulos complexos.
Como funciona:
A localização atual aparece na parte superior do painel de configurações, mostrando a hierarquia das configurações que você está visualizando no momento. Você pode voltar rapidamente aos níveis anteriores clicando nos links de localização atual, permitindo uma navegação mais rápida sem perder o lugar.

Benefícios:
A localização atual torna a navegação pelas configurações de módulos complexos mais rápida e intuitiva, reduzindo o tempo gasto retrocedendo ou procurando opções específicas. Não há necessidade de fechar ou reabrir várias configurações. Basta clicar na área que deseja editar e o Divi abrirá rapidamente o módulo que deseja editar sem complicações.
Exemplo da vida real:
Imagine que você está editando um módulo de tabela de preços com vários níveis e configurações para cada um. No Divi 4, você pode clicar em vários painéis e perder a noção de onde está. Com o Divi 5, a localização atual guia você pelas configurações, tornando mais fácil alternar entre diferentes níveis de preços e fazer ajustes rapidamente.
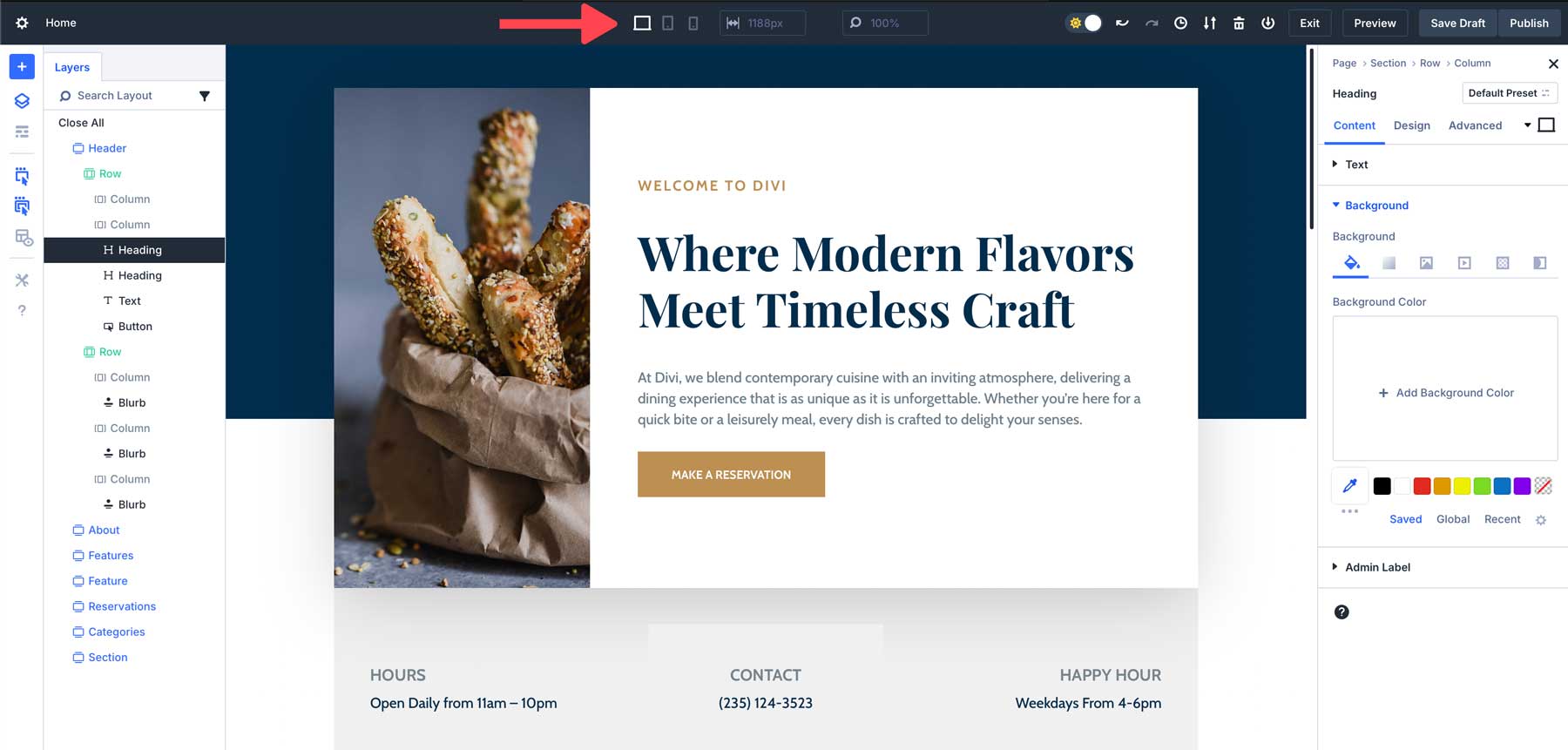
Dimensionamento de tela
A capacidade de dimensionar a tela é uma das adições mais úteis do Divi 5 para usuários que trabalham em designs responsivos. No Divi 4, projetar para diferentes tamanhos de tela pode ser complicado. Os usuários muitas vezes precisavam redimensionar a janela do navegador ou alternar as visualizações manualmente para ver como o design ficaria em dispositivos menores, adicionando etapas desnecessárias ao processo.
Como funciona:
Divi 5 permite dimensionar a tela diretamente no construtor. Você pode ajustar o tamanho da tela para ver a aparência do seu design em diferentes pontos de interrupção, sem precisar redimensionar a janela do navegador.
Com o dimensionamento da tela, você pode alternar rapidamente entre visualizações em desktop, tablet e dispositivos móveis, ajustando seu design em tempo real para garantir que fique perfeito em todas as telas. Isso economiza tempo e elimina suposições, tornando o design responsivo mais rápido e intuitivo.
Benefícios:
Isso é especialmente útil para projetar layouts responsivos, pois permite fazer ajustes em tempo real sem ter que alternar constantemente entre dispositivos ou pontos de interrupção. Com a capacidade de aumentar e diminuir o zoom, os usuários têm melhor controle sobre os elementos de design ou obtêm uma visão geral de toda a página da web instantaneamente.
Exemplo da vida real:
Se você estiver projetando uma página inicial que precisa ter uma boa aparência tanto no desktop quanto no celular, você pode dimensionar a tela no Divi 5 para visualizar como seu design ficará em um dispositivo móvel sem precisar ajustar a janela do navegador ou sair do construtor. Isso torna o design responsivo mais rápido e preciso.
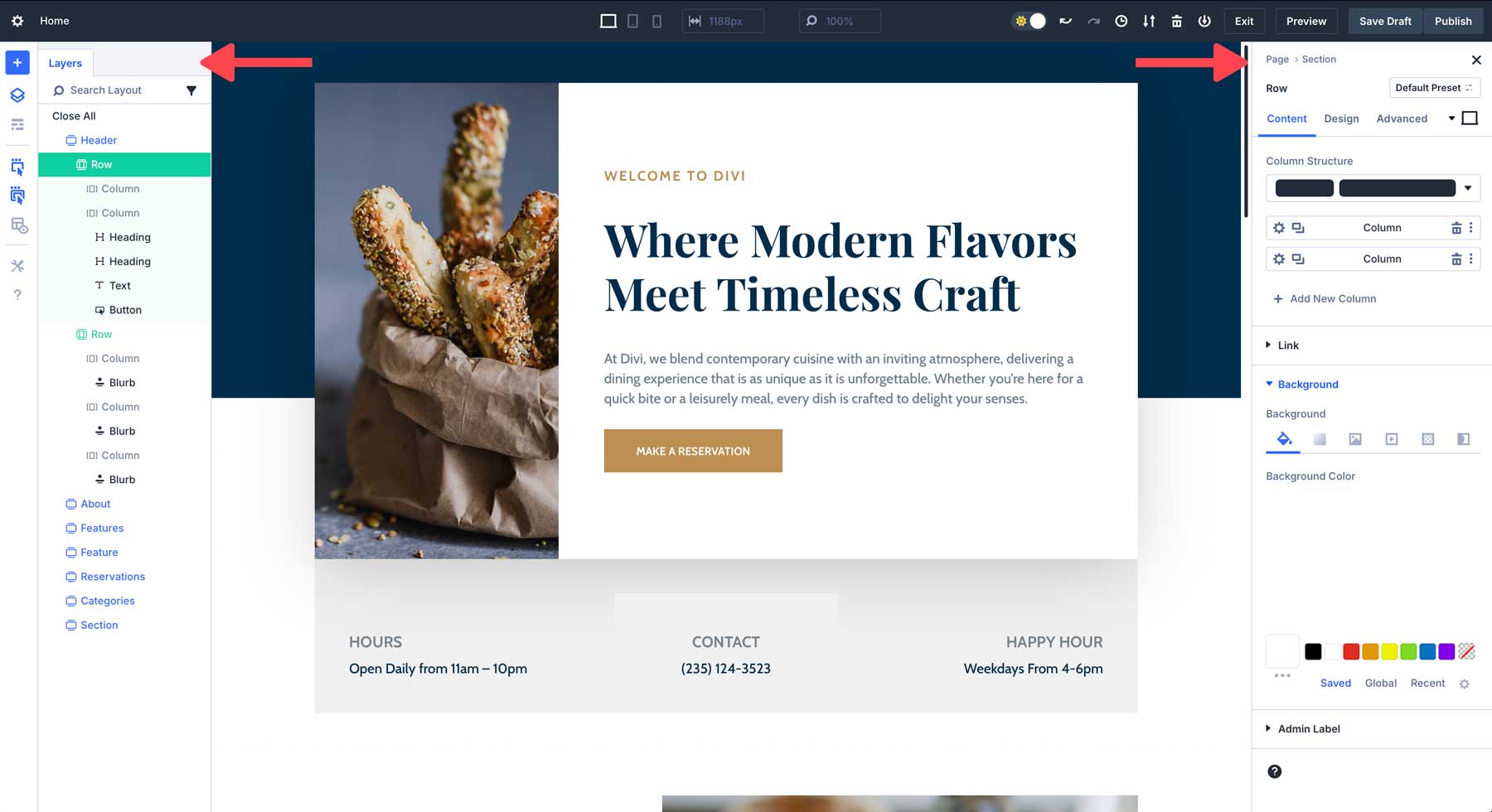
Painéis encaixados menores e sem sobreposição
Uma das melhorias mais notáveis do Divi 5 é a introdução de painéis menores e encaixados , projetados para eliminar a interrupção constante causada pelas janelas modais. Anteriormente, os usuários tinham que lidar com modais que abriam e fechavam com frequência, muitas vezes atrapalhando e exigindo ajustes para ver o layout completo. O Divi 5 resolve isso com uma abordagem mais limpa e simplificada.
Como funciona:
Os novos painéis menores e encaixados do Divi 5 fornecem uma maneira mais eficiente de interagir com o Visual Builder. Em vez de modais grandes e flutuantes que obstruem sua visão, o Divi 5 apresenta um sistema de painel acoplado compacto. Os painéis são fixados nas laterais da interface do construtor, garantindo que não interfiram no seu espaço de trabalho.

Benefícios:
Ao usar painéis encaixados, os usuários evitam interrupções constantes em seu fluxo de trabalho. As configurações estão sempre visíveis, permitindo que você faça alterações rapidamente sem cliques ou navegação desnecessários. Além disso, os painéis encaixados proporcionam um espaço de trabalho mais limpo e organizado. Você pode gerenciar várias tarefas, encaixar vários painéis ao mesmo tempo e alternar facilmente entre diferentes ferramentas e configurações para se tornar um designer mais eficiente.
Exemplo da vida real:
Imagine que você está trabalhando em um layout complexo para um supermercado. Sua tarefa envolve alterar várias seções, ajustar cores, adicionar animações e garantir que o design seja responsivo. Ao desfavorecer seu espaço de trabalho, você pode se concentrar mais nas tarefas, em vez de fechar modais intrusivos enquanto trabalha.
Lean, Mean e Animação Grátis
O Divi 5 foi projetado para ser enxuto, mesquinho e livre de animações, eliminando qualquer coisa que não beneficie diretamente o usuário. Em vez de ser sobrecarregado por recursos desnecessários ou efeitos chamativos, o Divi 5 concentra-se puramente no desempenho e na usabilidade.
Como funciona:
O Divi 5 foi reconstruído do zero, com foco na eliminação de códigos inchados e desatualizados. O resultado é um construtor mais rápido e eficiente que oferece desempenho mais suave e reduz os tempos de carregamento e os recursos do servidor. Em vez de depender de animações que distraem, o foco está em permitir que o conteúdo ocupe o centro das atenções. Devido a essa abordagem, o Visual Builder carrega mais rápido e fornece uma experiência de usuário limpa e profissional.
Benefícios:
A interface do Divi 5 é intuitiva, responsiva e fornece apenas as ferramentas necessárias para a construção e personalização de sites. O Visual Builder existe para ajudar os designers a criar sites impressionantes, não para competir com o conteúdo que estão criando.
Exemplo da vida real:
Imagine receber a tarefa de construir um site para um restaurante local. O cliente não tem um orçamento grande, então é preciso ser mais eficiente para ter um bom lucro. Ao utilizar o Divi 5 para construir seu site, você economizará tempo usando um construtor mais rápido e simplificado que permite projetar o site sem animações que distraem ou uma experiência de construção lenta.
Velocidade e desempenho
O Divi 5 passou por uma revisão significativa de desempenho, resultando em uma experiência do Visual Builder muito mais rápida e suave do que o Divi 4. Essa experiência aprimorada traz tempos de carregamento mais rápidos, velocidades de nova renderização aprimoradas e elimina animações desnecessárias no construtor que o tornam lento.
Como funciona:
A arquitetura subjacente do Divi 5 foi completamente reformulada por meio de uma revisão completa da estrutura para otimizar o desempenho e a capacidade de resposta. Ele consegue isso reduzindo a carga de JavaScript, o que significa que apenas os scripts necessários são carregados. O Divi 5 não depende mais de códigos de acesso; em vez disso, é baseado em blocos para tornar as coisas mais rápidas.
Benefícios:
Com uma nova estrutura implementada, o Visual Builder carrega quase instantaneamente, eliminando o carregamento duplo e melhorando a nova renderização. As alterações em módulos, linhas ou seções aparecem imediatamente. O Visual Builder também reage mais rapidamente à alternância entre visualizações responsivas, lida melhor com layouts complexos e permite que os usuários vejam os ajustes de design em tempo real.
Exemplo da vida real:
Imagine editar uma landing page longa com animações e códigos complexos. No Divi 4, você pode enfrentar atrasos ao fazer alterações no design, especialmente ao alternar entre modos de visualização responsivos ou adicionar novos módulos. No Divi 5, o processo é muito mais suave e ágil, permitindo que você se concentre no design sem interrupções.
Comparação com Divi 4
Embora o Divi 5 introduza vários aprimoramentos de interface, é importante ver como essas mudanças se comparam à versão anterior. Vejamos algumas das principais melhorias do Divi 5 em relação ao Divi 4:
Edição com um clique versus edição baseada em ícones:
No Divi 4, era necessário clicar em pequenos ícones para acessar as configurações do módulo, que podiam ser difíceis de encontrar ou sobrepostos por outros elementos.

Divi 5 simplifica este processo com edição com um clique. Você pode clicar em qualquer lugar do módulo para acessar suas configurações.

Menus do botão direito versus opções em camadas:
O Divi 4 exigia que os usuários navegassem por várias camadas de configurações para encontrar os controles de que precisavam.

No Divi 5, o menu do botão direito permite acesso instantâneo às configurações, melhorando a eficiência e agilizando o processo de design.

Painéis com guias e encaixe de vários painéis:
O Divi 4 tinha uma configuração de painel único, o que poderia dificultar o trabalho com várias configurações.

O Divi 5 apresenta encaixe de vários painéis e painéis com guias, permitindo aos usuários realizar multitarefas e gerenciar projetos complexos com mais facilidade.

Modo claro e modo escuro:
O Divi 4 oferece apenas o modo claro, enquanto o Divi 5 apresenta os modos claro e escuro, proporcionando um ambiente de edição mais confortável com base nas preferências do usuário e nas condições de iluminação.

Dimensionamento de tela para design responsivo:
No Divi 4, era necessário redimensionar o navegador para visualizar designs responsivos. O Divi 5 torna esse processo mais eficiente, permitindo dimensionar a tela diretamente no construtor, tornando os ajustes de design responsivos mais rápidos e precisos.

Edição responsiva, flutuante e fixa:
No Divi 4, esses modos devem ser habilitados individualmente, exigindo mais etapas (e tempo).

O Divi 5 agiliza esses processos, tornando-os prontamente disponíveis sem a necessidade de ativá-los no nível de opção.

Painéis encaixados menores e sem sobreposição
No Divi 4, os modais apareceriam sempre que você desejasse fazer ajustes no design, tornando a interface desordenada, muitas vezes exigindo que os usuários os movessem para trabalhar em seus designs.

No Divi 5, os painéis são encaixados em ambos os lados da página, facilitando o foco no design em que você está trabalhando.

Interface simples, média e livre de animação
No Divi 4, a interface está repleta de animações desajeitadas que podem tornar o Visual Builder lento. Isso pode distrair e prejudicar a experiência de design.
No Divi 5, tudo isso foi eliminado para revelar uma interface limpa e rápida, sem animações ou distrações.
Desempenho e velocidade:
No Divi 4, o Visual Builder é icônico, mas às vezes parece um pouco lento, especialmente ao alternar entre os modos de visualização.
No Divi 5, a velocidade e a capacidade de resposta do Visual Builder são mais rápidas, com a re-renderização dos elementos sendo uma experiência muito mais rápida e fluida.
Como essas mudanças impactam o fluxo de trabalho
As mudanças na interface do Divi 5 foram projetadas para agilizar seu fluxo de trabalho e tornar o processo de design mais eficiente. Aqui estão alguns exemplos de como essas melhorias se traduzem em benefícios reais:
Edição mais rápida com controles de um clique e clique com o botão direito:
A edição com um clique e o menu do botão direito reduzem drasticamente o tempo gasto na navegação pelos menus. Por exemplo, se estiver trabalhando em uma página com vários módulos, agora você pode acessar rapidamente as configurações simplesmente clicando com o botão direito ou clicando diretamente no módulo. Isso significa menos tempo gasto procurando opções e mais tempo projetando.
Multitarefa aprimorada com painéis encaixáveis:
O encaixe de vários painéis facilita o trabalho em várias configurações ao mesmo tempo. Por exemplo, você pode manter as configurações de design de um módulo abertas enquanto ajusta outro, permitindo lidar com projetos complexos com eficiência, sem alternar constantemente entre os painéis de configurações.
Melhor organização com painéis com guias:
Os painéis com guias são particularmente úteis ao trabalhar em projetos grandes com vários elementos de design. Você pode organizar suas configurações em guias, o que ajuda a manter seu espaço de trabalho limpo e minimiza a necessidade de rolar ou alternar entre opções.
Edição confortável com modo claro e escuro:
Alternar entre o modo claro e escuro permite uma experiência de edição mais confortável. Esteja você trabalhando em um ambiente claro ou escuro, o Divi 5 se adapta às suas necessidades, reduzindo o cansaço visual e melhorando o foco durante longas sessões de design.
Design responsivo facilitado com dimensionamento de tela:
O dimensionamento do Canvas economiza muito tempo ao trabalhar em layouts responsivos. Em vez de redimensionar constantemente a janela do navegador para visualizar designs em diferentes pontos de interrupção, você pode ajustar a tela diretamente no construtor, facilitando a criação de sites responsivos que ficam ótimos em qualquer dispositivo.
Essas mudanças, embora sutis, fazem uma diferença significativa na forma como você interage com o Divi e, em última análise, aceleram o processo geral de design.
O que vem a seguir…
Ao encerrarmos esta exploração da interface do Divi 5, fique ligado na postagem de amanhã, onde nos aprofundaremos nas melhorias de desempenho de front-end do Divi 5 . Exploraremos como a estrutura Divi reescrita reduz drasticamente os tempos de carregamento, melhora a resposta do servidor e otimiza a experiência do usuário em todos os aspectos.
Você não vai querer perder os aumentos de velocidade e desempenho que tornam o Divi 5 uma virada de jogo na construção de sites extremamente rápidos.
Para muitos usuários do Divi 4, criar belos sites às vezes envolvia momentos frustrantes: clicar em ícones minúsculos, navegar por camadas de menus e fazer malabarismos com várias configurações. Divi 5 muda tudo isso. Com foco na velocidade, simplicidade e usabilidade, ele apresenta uma série de melhorias na interface que tornarão seu fluxo de trabalho de design mais suave do que nunca.
Explore a nova interface do Divi 5 e veja como ela transforma velhas frustrações em uma experiência mais rápida e intuitiva!
Conclusão: a promessa de uma melhor experiência de design
As mudanças na interface do Divi 5 são mais do que apenas novos recursos. São soluções para as frustrações diárias que muitos usuários enfrentam no Divi 4. Por exemplo, o Divi 5 oferece edição mais rápida e intuitiva com controles de um clique e do botão direito. Além disso, o espaço de trabalho é mais organizado e flexível, com painéis encaixáveis e migalhas. Como resultado, o Divi 5 foi projetado para tornar seu fluxo de trabalho mais tranquilo e agradável.
Com a adição do modo escuro para edição confortável a qualquer momento, o Divi 5 garante que você possa criar sites impressionantes com mais rapidez e eficiência do que nunca. Além disso, o dimensionamento da tela para um design responsivo e sem esforço aprimora ainda mais o processo de criação de sites.
Baixar Divi 5 Alfa Público
O que vem a seguir…
Em nossa próxima postagem, examinaremos detalhadamente as melhorias de desempenho de front-end do Divi 5. Exploraremos como a estrutura Divi reescrita reduz drasticamente os tempos de carregamento e melhora a resposta do servidor. Além disso, mostraremos como o Divi 5 otimiza a experiência do usuário. Prepare-se para um aumento de velocidade que transformará a forma como você constrói sites com o Divi!
