21 melhores exemplos de sites e blogs fantasmas de 2024
Publicados: 2024-02-09Quer aumentar sua inspiração com os melhores exemplos de sites e blogs do Ghost?
Bem-vindo à nossa coleção abrangente que tem algo para todos.
O Ghost, com seu design elegante, interface intuitiva e recursos robustos, tornou-se uma plataforma ideal para criadores que desejam compartilhar suas histórias, ideias e trabalhos com o mundo.
Neste artigo, apresentaremos alguns dos melhores exemplos de sites e blogs desenvolvidos pelo Ghost.
(Muitas grandes plataformas online usam o Ghost, o que pode surpreendê-lo.)
De designs visuais impressionantes a conteúdo cativante, esses sites mostram a versatilidade e a criatividade que o Ghost permite que seus usuários liberem.
Então sente-se e relaxe – você certamente encontrará algo que chamará sua atenção entre esses exemplos estelares.
Vamos mergulhar!
Esta postagem cobre:
- Melhores exemplos de sites e blogs fantasmas
- Atualizações do Kickstarter
- SALVAR
- Papel branco
- Notícias emaranhadas
- Quillette
- Yardeni QuickTakes
- Substituir mídia
- Com fome
- Ciência do Criador
- O navegador
- Bem vindo ao mundo infernal
- O scanner de Berkeley
- O bordo
- A diferença
- BLAG
- Estações Criadoras
- Blogue de buffer
- A Revista DESK
- A alavanca
- 404 Mídia
- Plataforma
- Como fazer um site ou blog com Ghost
- Perguntas frequentes sobre sites e blogs fantasmas
- O Ghost é fácil de usar para iniciantes?
- Posso personalizar o design do meu site Ghost?
- O Ghost oferece suporte a SEO?
- Posso migrar meu site existente para o Ghost?
- O Ghost oferece serviços de hospedagem?
- O Ghost é adequado para sites e blogs de grande porte?
Melhores exemplos de sites e blogs fantasmas
Essas joias escolhidas a dedo representam o auge do que pode ser alcançado com a poderosa plataforma do Ghost, inspirando criadores e leitores.
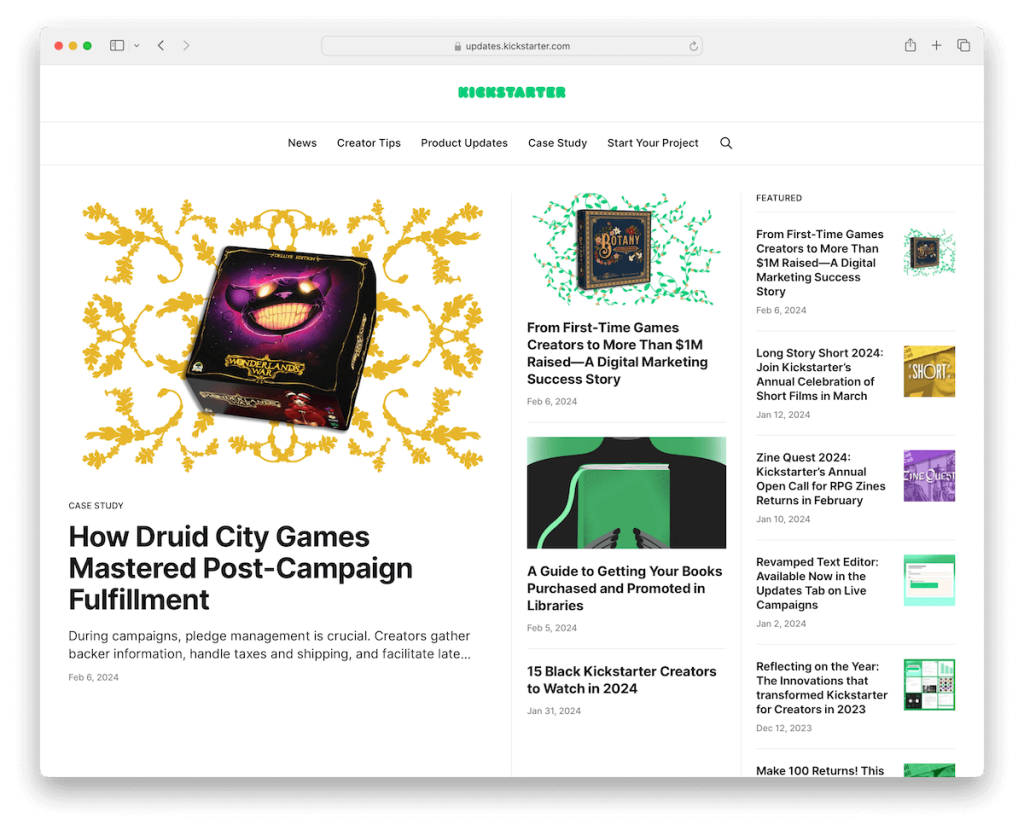
1. Atualizações do Kickstarter

Embora a plataforma principal do Kicktarter não seja construída no Ghost, sua seção de atualizações/notícias é. Tenho certeza que você não esperava por isso, não é?
A página é muito limpa e minimalista, com cabeçalho e rodapé simples (veja mais exemplos de rodapé de sites), tudo no mesmo fundo para garantir suavidade.
Possui uma seção de destaques e uma grade de quatro colunas com miniaturas estáticas e animadas para um envolvimento mais dinâmico.
Nota : Uma das melhores abordagens para projetar seu site ou blog é a simplicidade/minimalismo. (Verifique estes fantásticos exemplos de sites minimalistas para mais ideias.)
Por que o escolhemos : Ghost é uma excelente escolha para jogadores pequenos e grandes devido à sua adaptação perfeita.
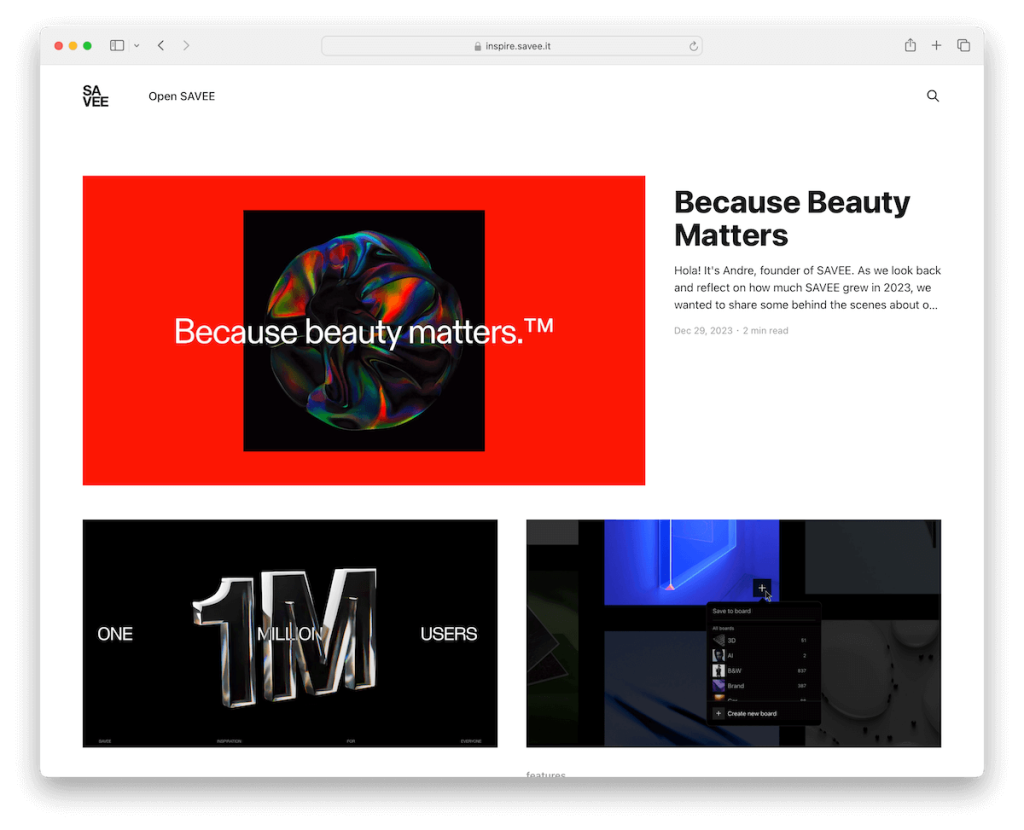
2. SALVAR

O site SAVEE, exemplificando a elegância do Ghost, possui um cabeçalho minimalista com um ícone de pesquisa sutil, levando a um layout limpo e de fácil navegação. Além disso, você também encontrará um link que leva à página principal do SAVEE.
Seu design em caixa e fundo branco contrastante garantem legibilidade e foco, enquanto o rodapé, com fundo escuro, mantém a simplicidade.
Com uma interface elegante e atenção aos detalhes, SAVEE oferece uma experiência de usuário perfeita, tornando-o um exemplo notável de design de site Ghost.
Nota : Empurre a limpeza com um cabeçalho e rodapé simples (mas recomendamos criar ambos práticos com os links necessários e outros conteúdos obrigatórios).
Por que o escolhemos : SAVEE se destaca como exemplo de site Ghost por seu design minimalista, navegação intuitiva e foco na experiência do usuário.
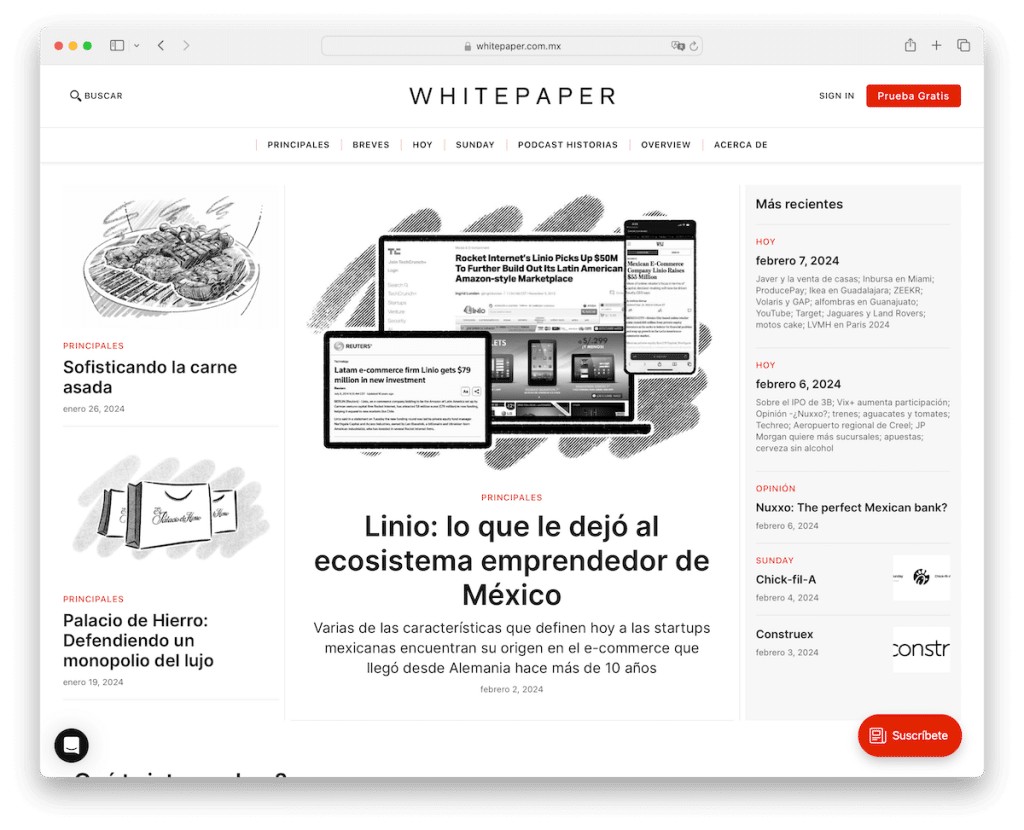
3. Documento técnico

A distinção do Whitepaper reside na sua estética cativante em preto e branco, complementada por elementos de design elegantes.
Com um cabeçalho rico em recursos que abriga uma barra de pesquisa, links de menu e um botão CTA proeminente, junto com um botão de assinatura flutuante para envolvimento do usuário, o Whitepaper oferece uma experiência de navegação perfeita.
Seus carrosséis dinâmicos e ícones sociais no rodapé aumentam ainda mais a interatividade, tornando-o um excelente exemplo de design inovador de site Ghost.
Também gostamos de como as seções são separadas com linhas finas, mantendo o mesmo fundo branco.
Nota : Faça um cabeçalho prático com links, uma barra de pesquisa e um botão de call to action (opcional).
Por que o escolhemos : O Whitepaper chama a atenção com seu design em preto e branco e recursos centrados no usuário, estabelecendo um novo padrão de aparência e funcionalidade.
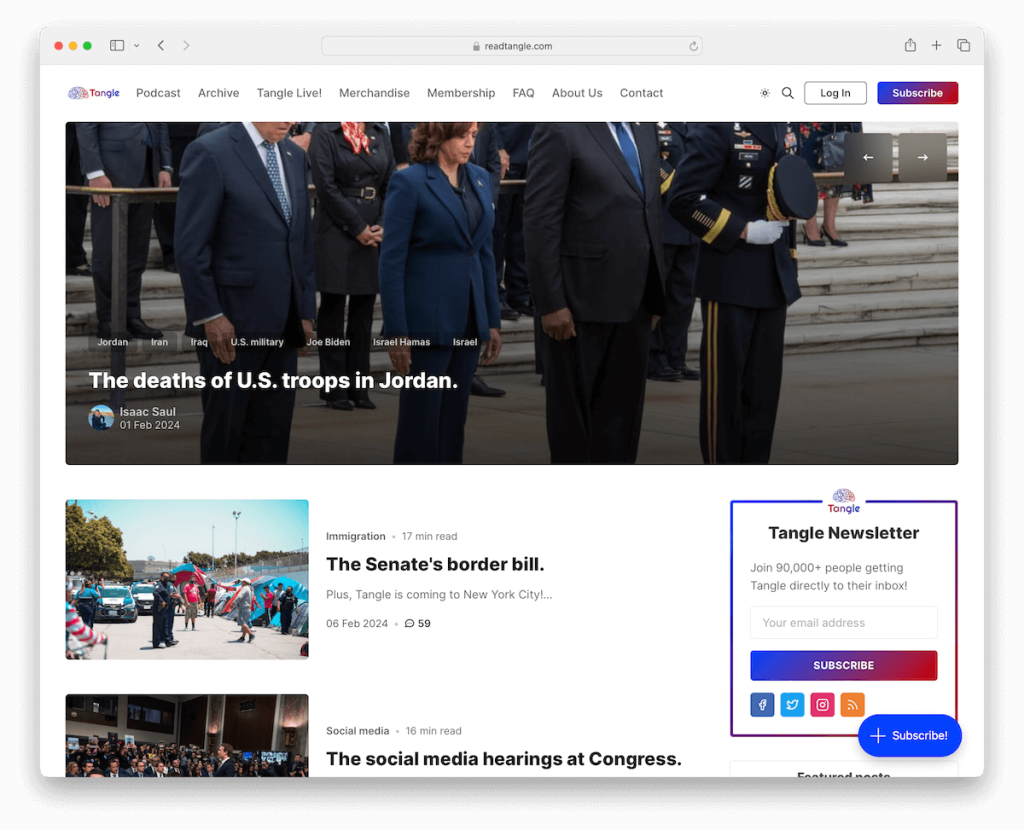
4. Notícias emaranhadas

Tangle News é um site Ghost com um layout elegante em caixa, uma barra de navegação fácil de usar e um alternador de modo dia/noite para maior legibilidade.
Ele prioriza o envolvimento do usuário apresentando um controle deslizante dinâmico, uma barra lateral conveniente e um botão de assinatura flutuante.
Tangle News exemplifica a utilidade do web design moderno com um rodapé escuro adicionando um toque de sofisticação. Ele também possui um layout simples de postagem de blog de uma coluna, garantindo o foco no conteúdo.
Nota : Tem alguma notícia importante que gostaria de divulgar? Use um controle deslizante!
Por que escolhemos : Tangle News integra perfeitamente elementos de design moderno, recursos de navegação intuitivos e o compromisso de aprimorar a experiência do usuário.
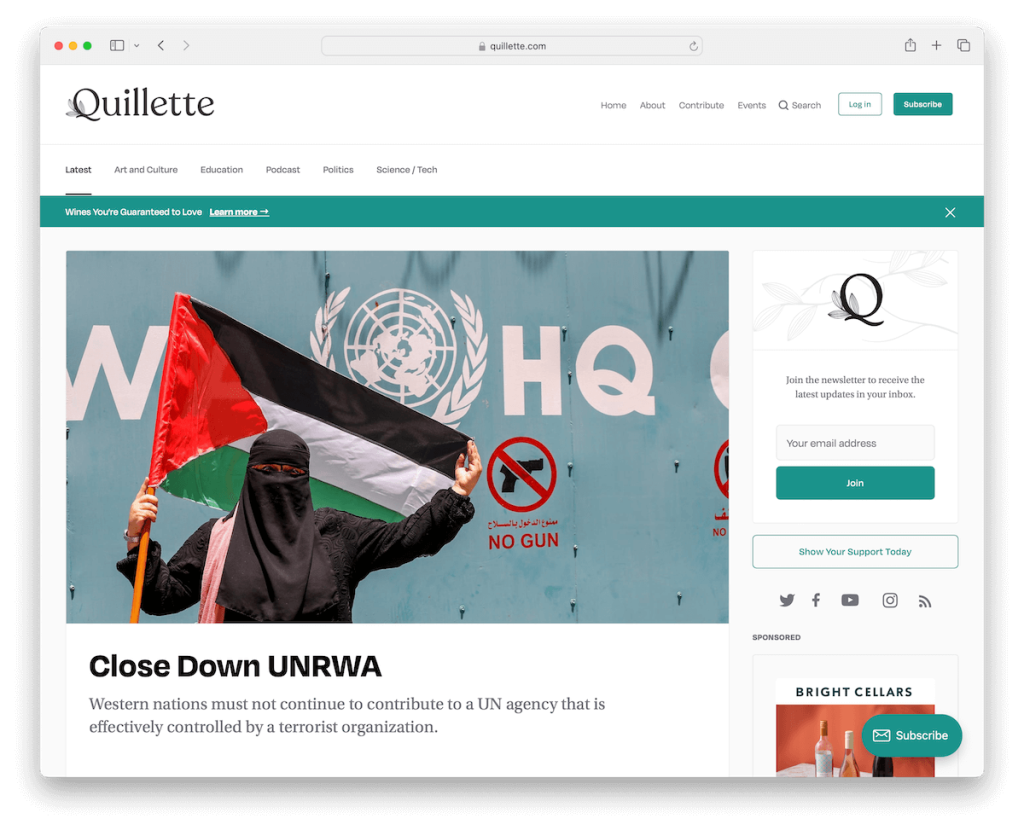
5. Quillette

A distinção do Quillette está em seu cabeçalho de duas partes, integrando links e botões de CTA atraentes.
Ele garante uma navegação dinâmica, oferecendo recursos fáceis de usar, como uma barra de notificação descartável e um layout de várias seções com grades e carrosséis.
Com barras laterais convenientes, um formulário de assinatura de boletim informativo proeminente e um rodapé abrangente de três colunas, Quillette prioriza o envolvimento e a praticidade do usuário.
Este site Ghost é limpo e simples, mas com tudo o que é necessário para garantir a usabilidade.
Nota : Use uma barra de notificação para promover conteúdo específico, notícias especiais, atualizações, etc.
Por que escolhemos : Quillette brilha com seus recursos interessantes, design prático e foco no envolvimento.
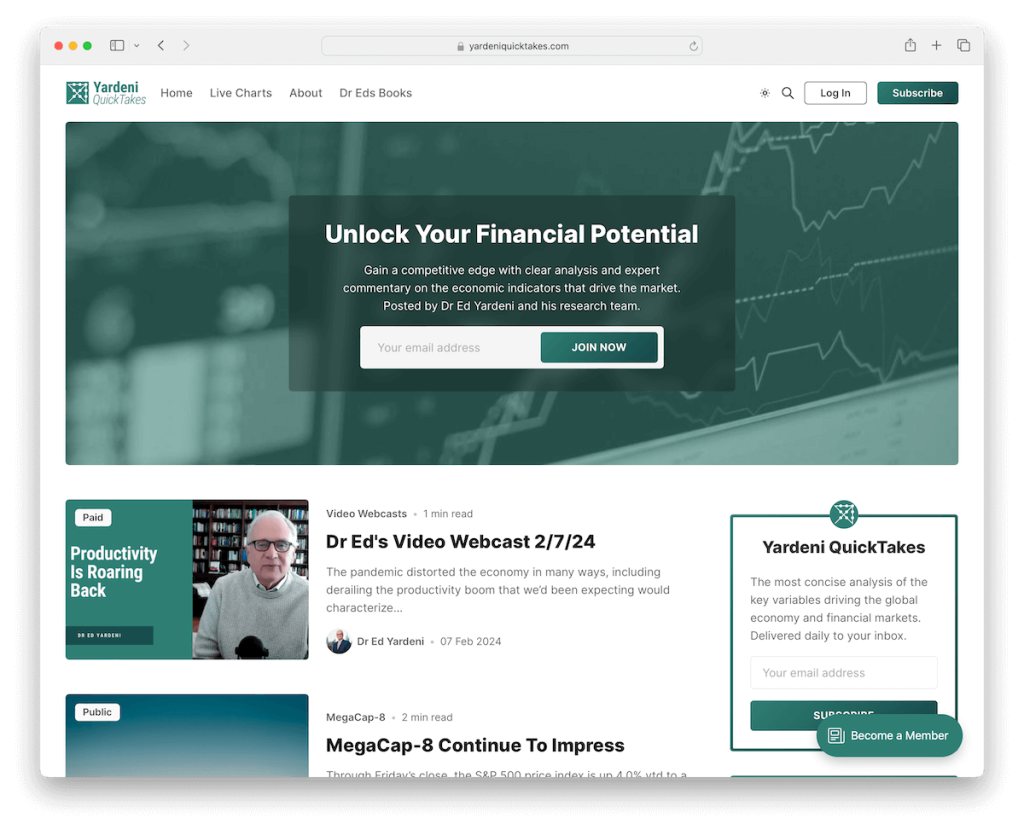
6. Yardeni QuickTakes

Yardeni QuickTakes coloca um formulário de inscrição acima da dobra para capturar o maior número possível de e-mails de visitantes.
Este exemplo de blog do Ghost é simples e conciso, com navegação fácil para localização rápida de conteúdo.
Além disso, possui um alternador de modo claro e escuro junto com CTAs, uma barra de pesquisa e links de menu no cabeçalho.
Além disso, o rodapé se destaca perfeitamente porque usa um fundo escuro contrastante.
Observação : permita que os visitantes alternem entre visualização clara e escura para uma experiência de leitura ainda melhor.
Por que escolhemos : Yardeni QuickTakes é uma excelente demonstração de como você pode usar estrategicamente sua seção acima da dobra para um formulário de inscrição.
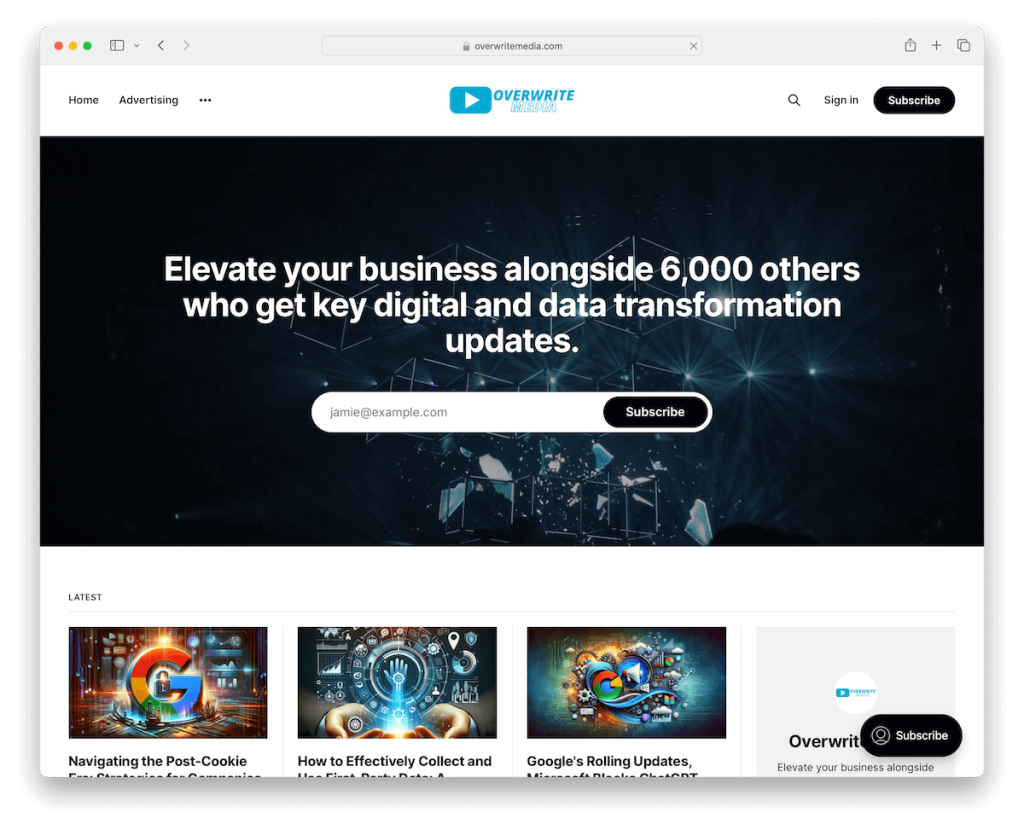
7. Substituir mídia

Overwrite Media apresenta um cabeçalho e rodapé minimalistas enquanto direciona o foco para sua seção proeminente de formulário de assinatura acima da dobra. (Da mesma forma que Yardeni QuickTakes faz.)
Ele prioriza a simplicidade e a funcionalidade, apresentando um layout de grade de postagem elegante de três colunas, uma barra lateral fixa e um botão de assinatura flutuante para uma boa interatividade do usuário.
Além disso, um formulário extra de assinatura de boletim informativo no rodapé garante fácil acesso para os usuários permanecerem conectados.
Observação : use um layout de grade para postagens para exibir muito conteúdo de maneira organizada.
Por que escolhemos : Overwrite Media se destaca pelo design minimalista, recursos fáceis de usar e foco na clareza e eficiência.
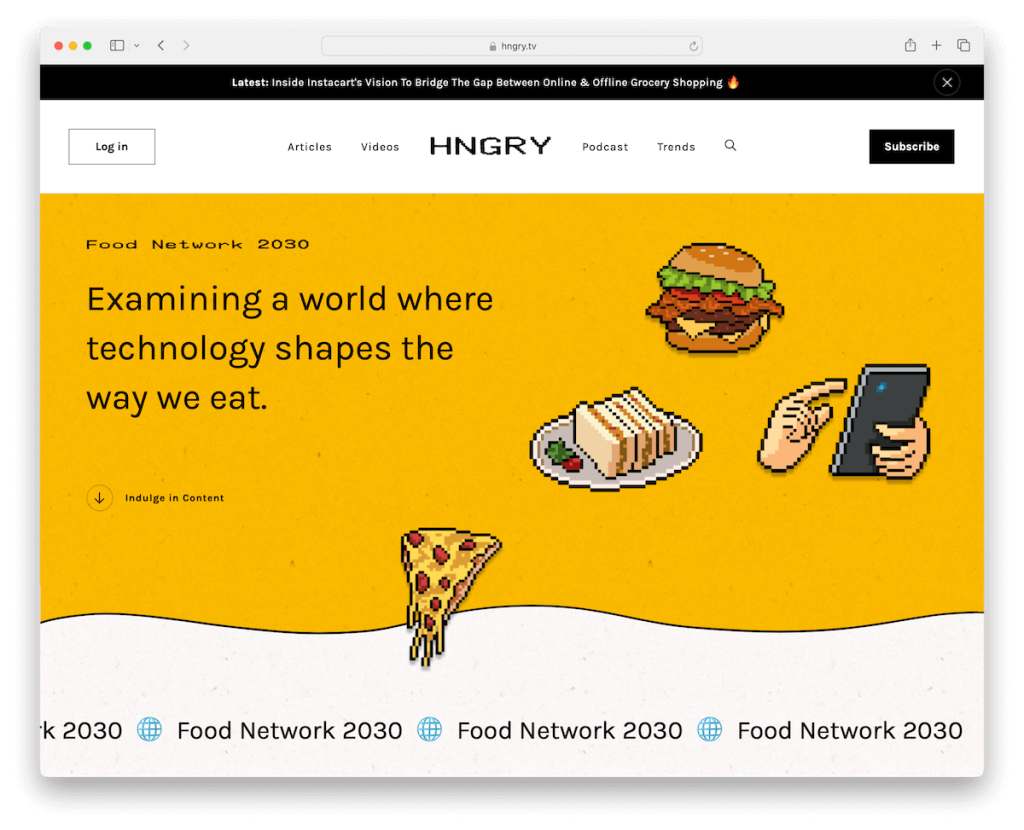
8. FOME

O site Ghost do HNGRY tem uma barra de notificação superior definida contra um fundo escuro para maior visibilidade.
O site apresenta um cabeçalho flutuante que centraliza perfeitamente os links do menu, oferecendo uma experiência de navegação simplificada. Posicionados de forma exclusiva, o botão de login à esquerda e o botão de assinatura à direita atendem à conveniência do usuário.
A aparência do site é elevada por detalhes pixelados cativantes e animações suaves, adicionando uma camada dinâmica à experiência de navegação.
Além disso, um prático botão voltar ao topo garante uma navegação sem esforço, tornando a jornada do leitor pela página fácil de usar.
Observação : elementos de design e animação exclusivos podem melhorar significativamente a experiência do usuário do seu site. (Só não exagere!)
Por que escolhemos : HNGRY tem uma mistura única de elementos de design marcantes, navegação eficiente e recursos interativos.
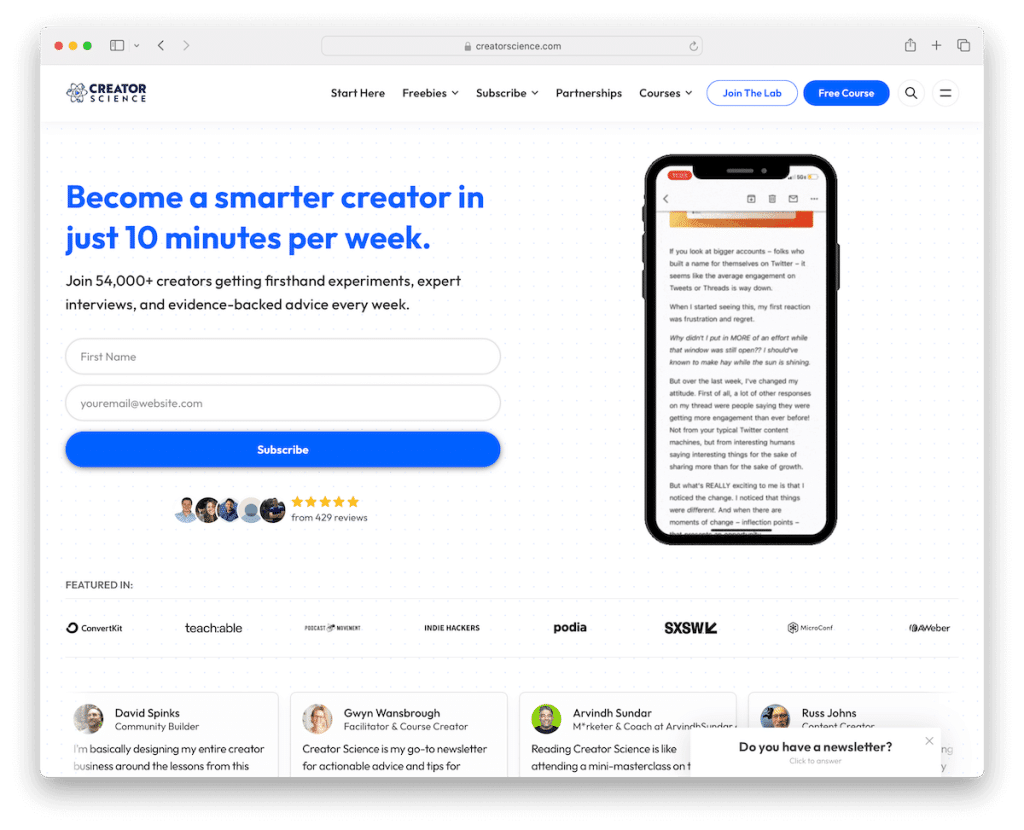
9. Ciência do Criador

O site da Creator Science tem uma navegação simples, com um menu suspenso e um menu de hambúrguer para fácil acesso.
A barra de navegação está equipada com botões CTA atraentes, e o cabeçalho desaparece de forma inteligente ao rolar para baixo, reaparecendo ao rolar para cima para uma experiência perfeita.
Um formulário de assinatura colocado em destaque acima da dobra, junto com a animação de visualização da tela de rolagem do smartphone, enriquece o envolvimento do usuário.
O site aumenta sua credibilidade com uma seção “Destaque”, uma série de avaliações com cinco estrelas douradas e um carrossel deslizante de depoimentos.
Além disso, também possui elementos fixos que melhoram a funcionalidade e a retenção do usuário e um pop-up que aparece ao sair.
Observação : você deseja uma barra de navegação/cabeçalho mais limpo? Em seguida, use um menu de hambúrguer.
Por que escolhemos : Creator Science contém navegação perfeita, recursos interativos envolventes e apresentação confiável.
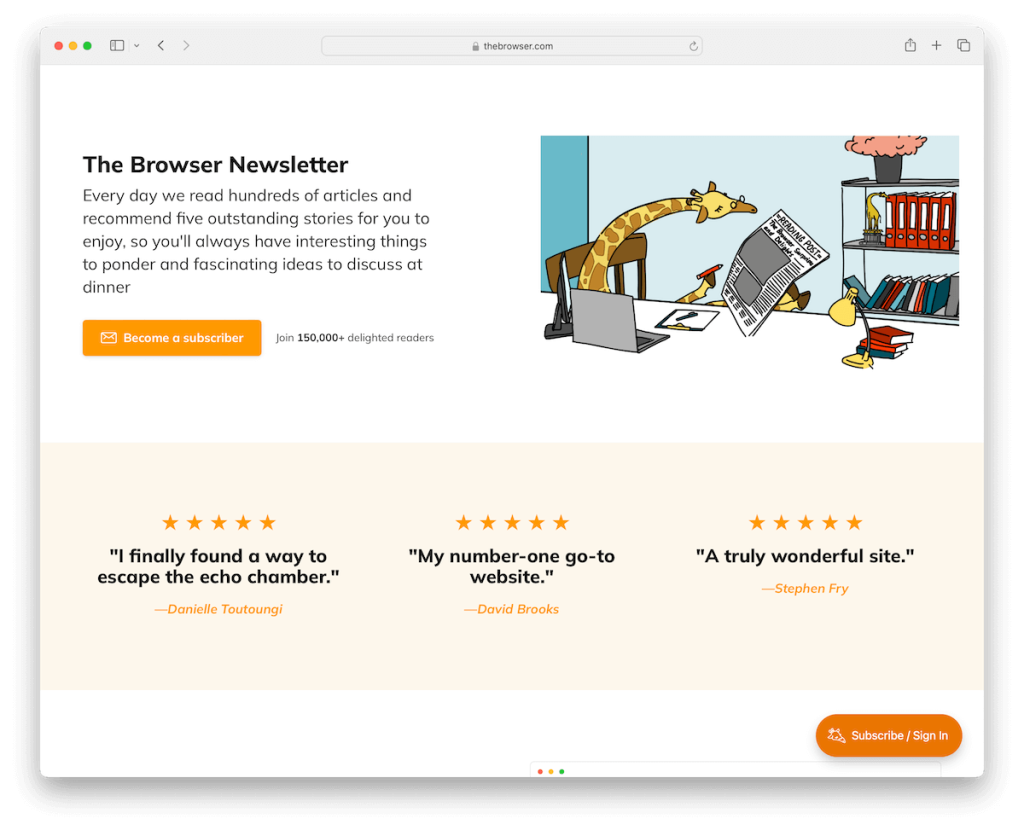
10. O navegador

O site Ghost do navegador representa uma elegância suave sem cabeçalho, priorizando o conteúdo em vez da desordem. (Você não vê muitos sites sem cabeçalho, isso é certo.) Além do mais, um rodapé básico abriga links essenciais, mantendo a simplicidade.
Digno de nota é o botão flutuante de assinatura, facilitando o acesso à assinatura, junto com um formulário de boletim informativo dedicado para um envolvimento contínuo.
Os depoimentos espalhados por todo o site conferem credibilidade e autenticidade às suas ofertas, tornando o The Browser um excelente exemplo de design refinado e conveniência focada no usuário.
Nota : Fique à vontade para ir na contramão e criar um site sem cabeçalho, promovendo o conteúdo imediatamente.
Por que o escolhemos : O navegador chama a atenção com design elegante e minimalista, facilidade de uso e foco na entrega de conteúdo.
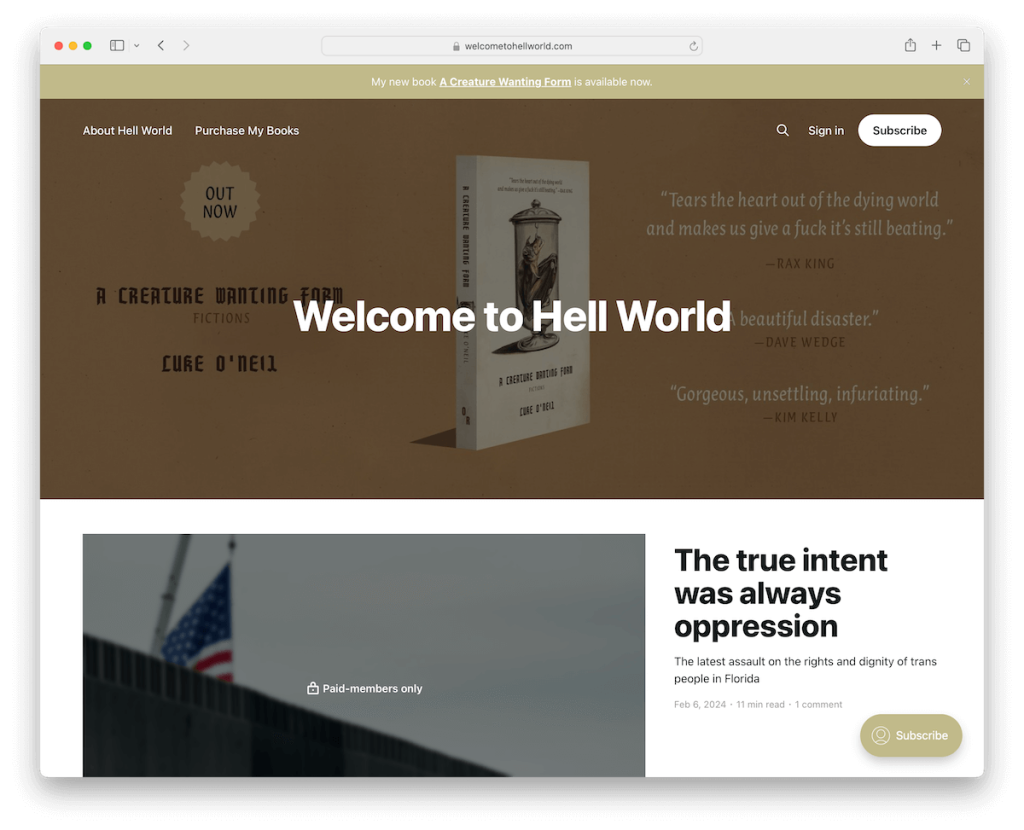
11. Bem-vindo ao mundo infernal

Welcome To Hell World começa com uma notificação na barra superior promovendo um novo livro. (Lembre-se, você pode fechar a barra ou clicar no link para saber mais.)
Em seguida, ele continua em uma seção de cabeçalho bastante grande com links, uma barra de pesquisa, um login e um botão de inscrição.
A rolagem infinita, que carrega o conteúdo automaticamente, é exclusiva do exemplo do site Welcome To Hell World's Ghost.
Por fim, o site possui um rodapé escuro super simples com texto de copyright à esquerda e “Powered by Ghost” à direita.
Observação : permita que os visitantes continuem aproveitando o seu site sem clicar em “próximo”, integrando a funcionalidade de rolagem infinita.
Por que o escolhemos : Welcome To Hell World garante uma legibilidade fantástica e uma rolagem prática, para que os leitores aproveitem ao máximo o site sem fazer muito trabalho, exceto - bem - lendo.
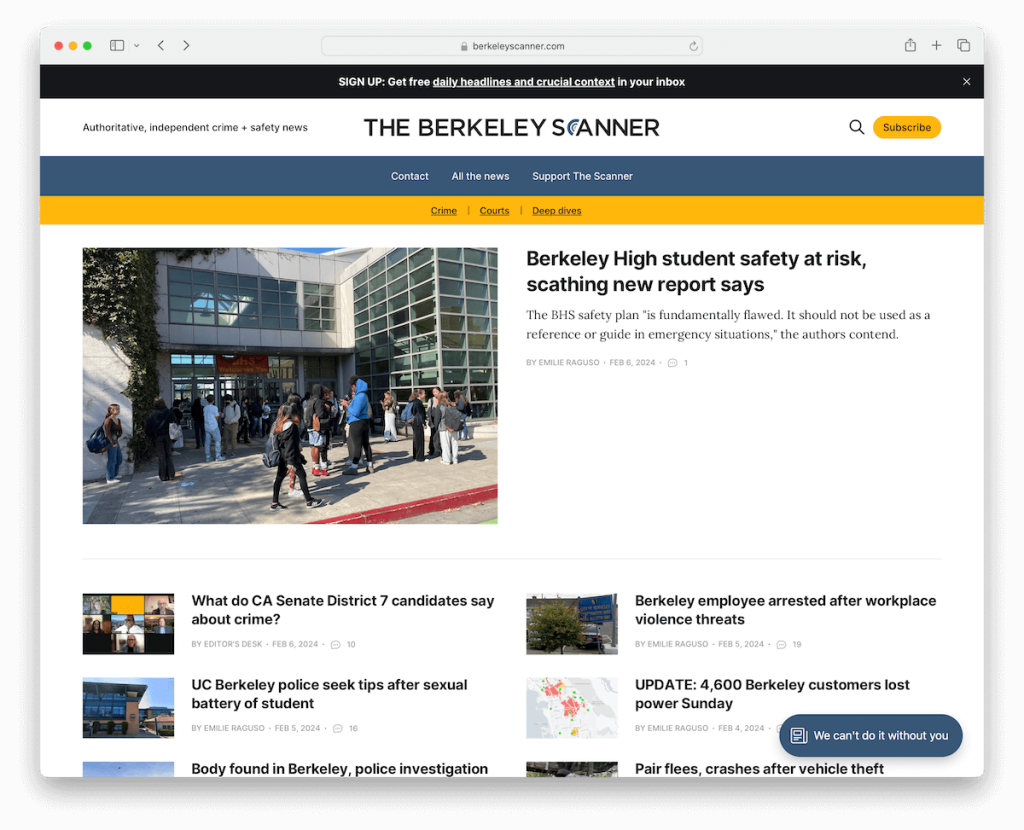
12. O Scanner Berkeley

O Berkeley Scanner é um ótimo exemplo de site Ghost, apresentando um cabeçalho de várias partes que inclui uma seção principal ao lado dos menus primário e secundário.

Seu layout semelhante a uma revista foi meticulosamente projetado, oferecendo amplo espaço em branco para melhorar a legibilidade e proporcionar uma experiência de usuário descomplicada.
O extenso rodapé do site é cuidadosamente organizado, apresentando um botão de inscrição em destaque, ícones de mídia social e links de menu convenientes, tudo contribuindo para sua interface amigável e esteticamente agradável.
Observação : leve a navegação do seu site para o próximo nível com menus primários e secundários.
Por que o escolhemos : O Berkeley Scanner oferece design elegante, navegação perfeita e legibilidade excepcional, estabelecendo um alto padrão para publicação on-line.
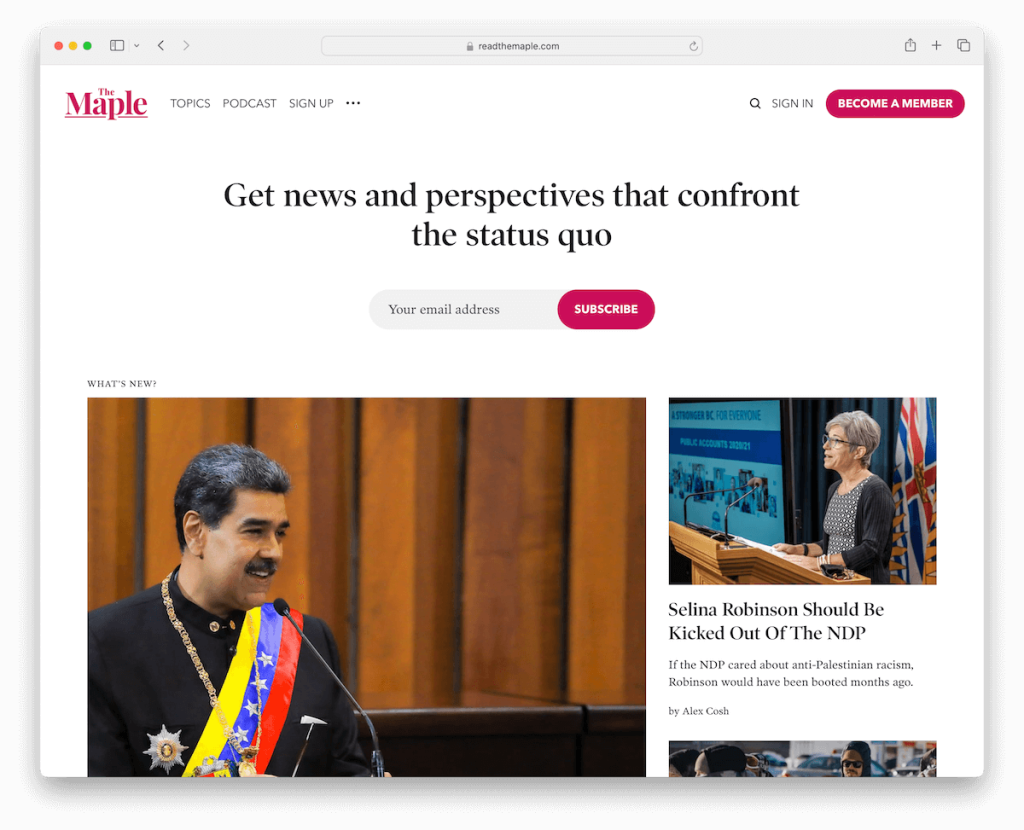
13. O bordo

O site Maple brilha como um site Ghost exemplar, caracterizado por seu fundo branco consistente em todo o cabeçalho, base e rodapé, garantindo uma experiência visual coesa.
Sua interface amigável apresenta um menu suspenso e uma frase de chamariz (CTA) na barra de navegação para engajamento imediato.
Acima da dobra, os visitantes são recebidos com um formulário de inscrição, incentivando a interação imediata.
O layout da grade de postagens do site, miniaturas, títulos e trechos bem espaçados e um rodapé abrangente de cinco colunas oferecem navegação fácil e recursos abundantes.
Observação : facilite o acesso ao botão CTA, colocando-o na seção da barra de navegação/cabeçalho.
Por que o escolhemos : O Maple é a melhor escolha por seu design coeso, layout intuitivo e recursos acionáveis.
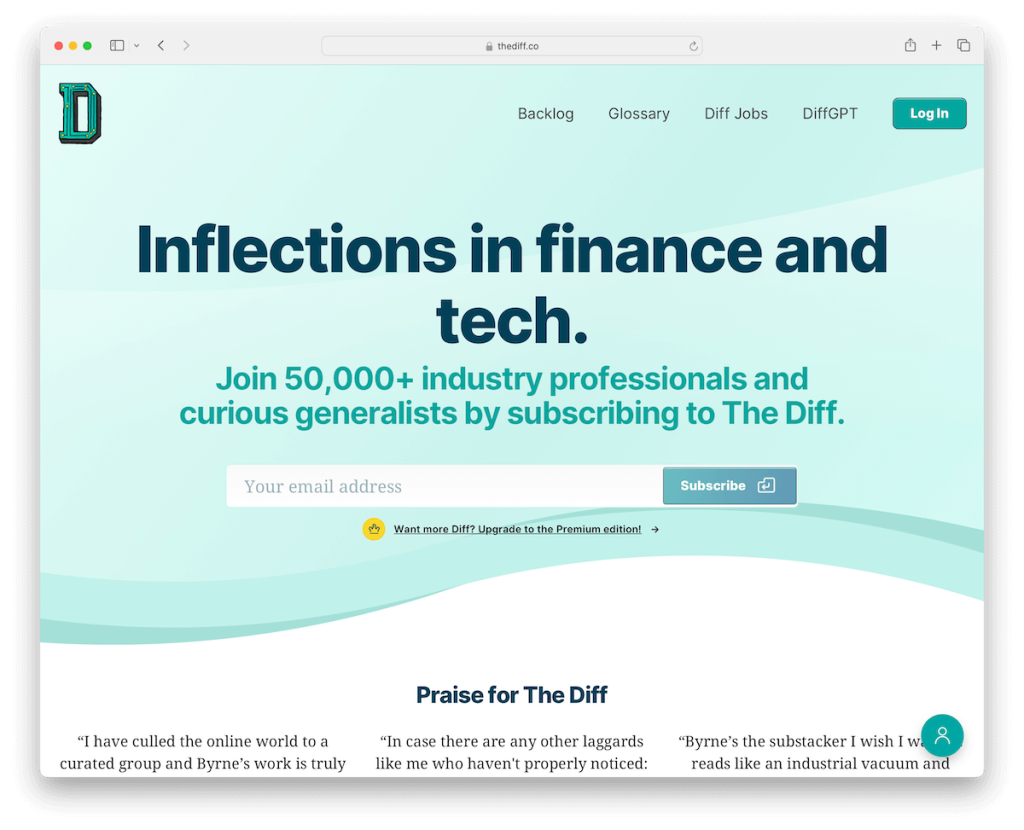
14. A diferença

O Diff possui um cabeçalho transparente, o que confere ao design uma sensação arejada e aberta.
Dominando a área acima da dobra, um formulário de inscrição colocado em destaque envolve imediatamente os visitantes, sublinhado por depoimentos persuasivos.
O site adota um layout com muito texto, equilibrado com tipografia grande e legível e espaços em branco generosos, melhorando a legibilidade geral.
Um botão flutuante para a área de membros adiciona um elemento de navegação conveniente, enquanto o rodapé simples mantém a estética organizada do site, com foco no conteúdo e na experiência do usuário.
Observação : não tem vontade de usar conteúdo visual em seu site? Tudo bem – use apenas texto!
Por que o escolhemos : O Diff se destaca por seu foco claro no envolvimento do conteúdo por meio de um design de site limpo e integração estratégica do assinante.
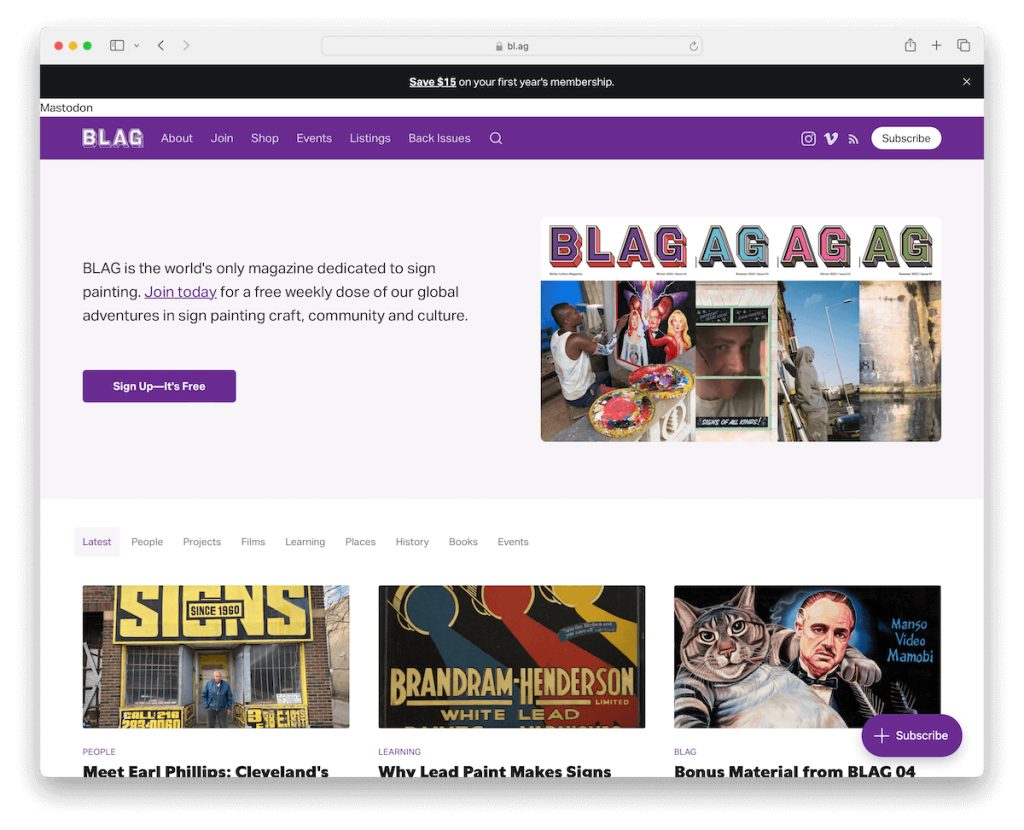
15. BLAGO

O BLAG possui uma barra superior estratégica que promove a adesão, aumentando o envolvimento do usuário desde o início.
A barra de navegação foi cuidadosamente projetada, incorporando funcionalidade de pesquisa e ícones de mídia social para fácil conectividade.
As tags são utilizadas de forma inteligente para simplificar a descoberta de conteúdo, tornando a navegação intuitiva. O site emprega um layout de grade de três colunas para postagens, oferecendo uma apresentação de conteúdo estruturada, mas visualmente atraente. Além disso, inclui um botão “carregar mais” para exploração contínua.
O rodapé escuro conclui a página com elegância, apresentando informações de direitos autorais, links úteis e ícones de mídia social, encapsulando funcionalidade e estilo.
Observação : aproveite o botão “carregar mais” para que os visitantes continuem navegando em seu conteúdo sem pular de uma página para outra.
Por que escolhemos : BLAG incorpora recursos focados no usuário, design elegante e integração perfeita de elementos sociais e de associação.
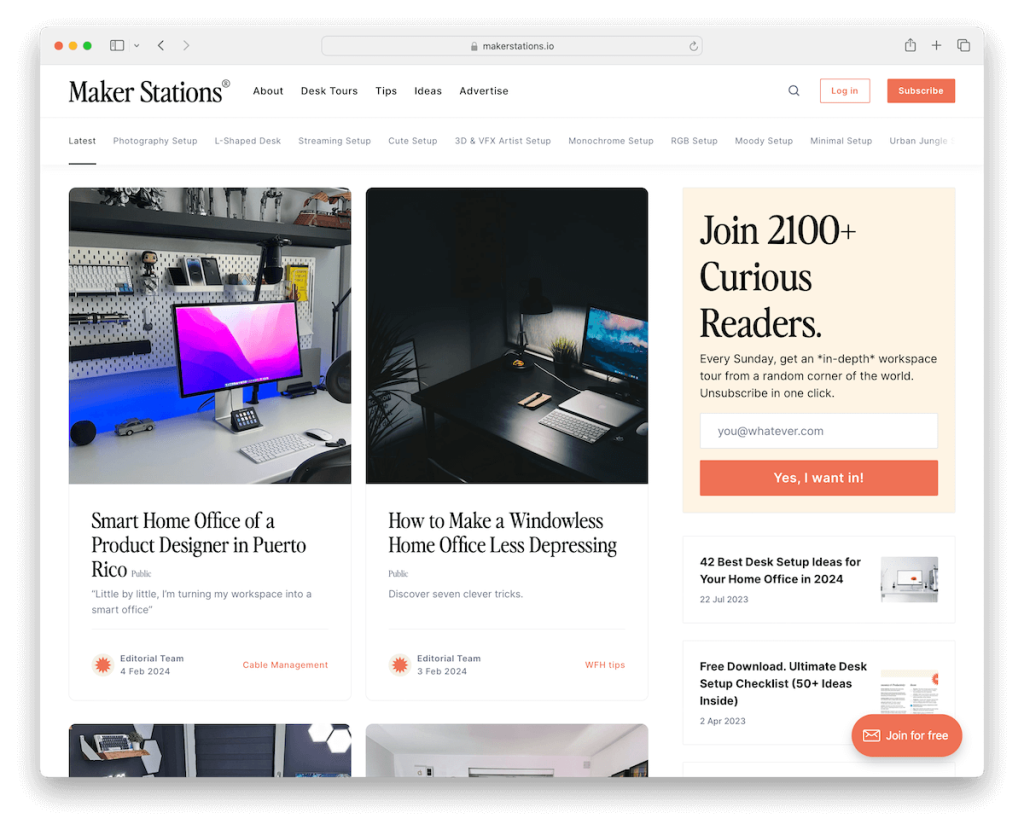
16. Estações de criação

Maker Stations é um exemplo de blog Ghost com seu sistema de menu duplo, oferecendo opções de navegação primária e secundária para melhor orientação do usuário.
O design branco e minimalista do site atende às sensibilidades modernas, promovendo clareza e foco.
Um recurso de barra lateral adiciona uma camada extra de acessibilidade, enquanto o layout de postagem de duas colunas apresenta conteúdo organizado e envolvente.
O botão “mais postagens” convida à exploração ampliada, incentivando um envolvimento mais profundo.
Completando o design, um rodapé de três colunas fornece recursos e informações adicionais.
Nota : Use uma barra lateral para widgets, conteúdo, mídias sociais adicionais, etc.
Por que escolhemos : Maker Stations apresenta uma combinação perfeita de design minimalista, layout de conteúdo estruturado e navegação simples.
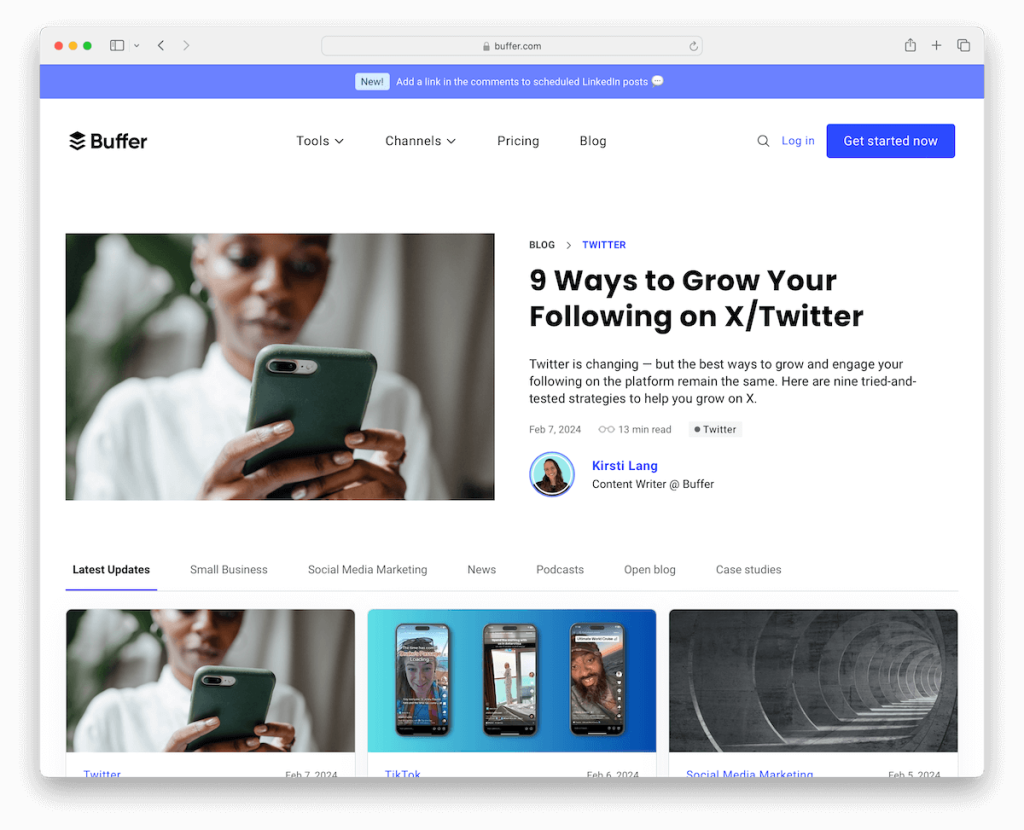
17. Blog do buffer

O Buffer Blog estabelece um alto padrão como site Ghost com seu cabeçalho flutuante dinâmico, que desaparece ou reaparece elegantemente com base na direção de rolagem do usuário.
Seu menu suspenso intuitivo e CTA estrategicamente posicionado na barra de navegação facilitam a navegação e o envolvimento sem esforço.
O site organiza o conteúdo em categorias distintas para acesso rápido, enquanto um formulário de assinatura de boletim informativo bem posicionado incentiva a conexão contínua.
O rodapé é um tesouro de recursos, apresentando links adicionais, mídias sociais e CTAs para download de aplicativos.
Observação : Garanta a categorização do conteúdo para que os visitantes possam encontrar o que lhes interessa com muito mais rapidez.
Por que o escolhemos : O Buffer Blog mostra sua beleza por meio de sua navegação adaptativa, pontos de engajamento estratégico e integração abrangente de recursos.
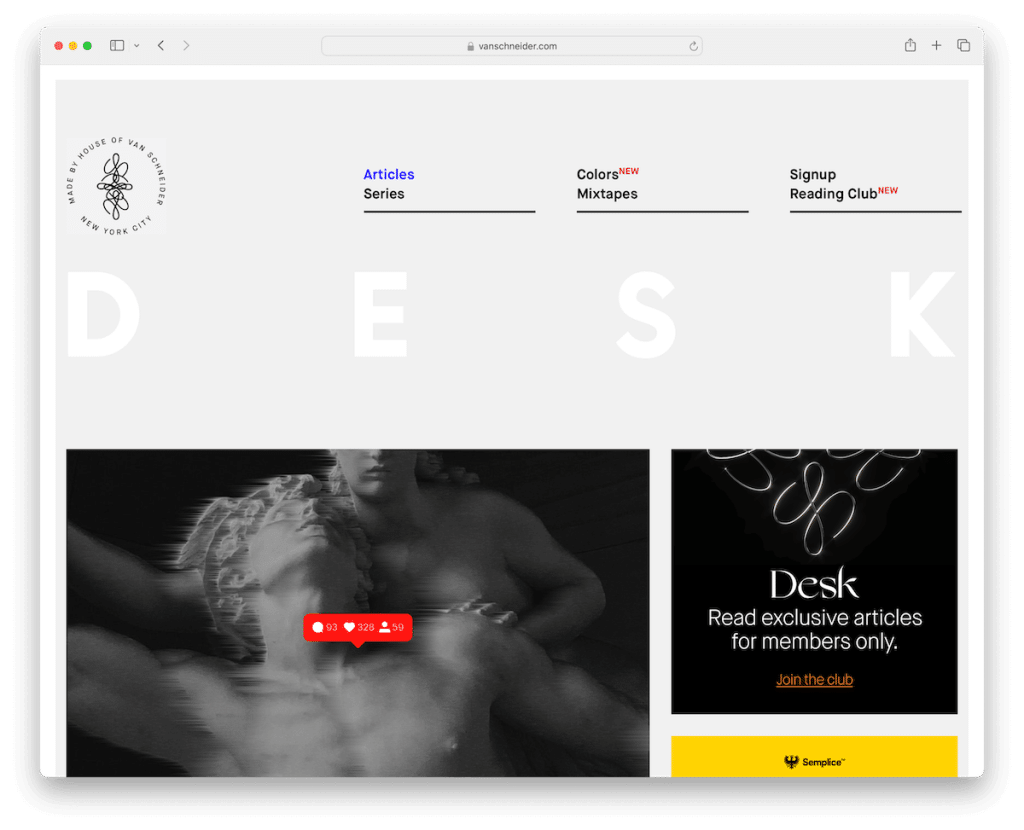
18. A Revista DESK

O que torna o site da DESK Magazine único é seu design emoldurado distinto, enquadrando o conteúdo dentro de um limite visualmente atraente que o diferencia.
Seu cabeçalho moderno e minimalista foi projetado para minimizar e flutuar durante a rolagem, mantendo a acessibilidade sem sacrificar o estilo.
O layout é cuidadosamente organizado com uma seção principal de postagem do blog flanqueada por uma barra lateral adornada com diversos widgets, melhorando a interação do usuário.
Ancorando o design está um rodapé preto grande e arrojado, fazendo uma forte declaração visual e ao mesmo tempo oferecendo auxílios de navegação adicionais.
Observação : certifique-se de que a navegação esteja sempre disponível colando-a na parte superior da tela.
Por que a escolhemos : A DESK Magazine impressiona com seu layout emoldurado, cabeçalho dinâmico e rodapé marcante.
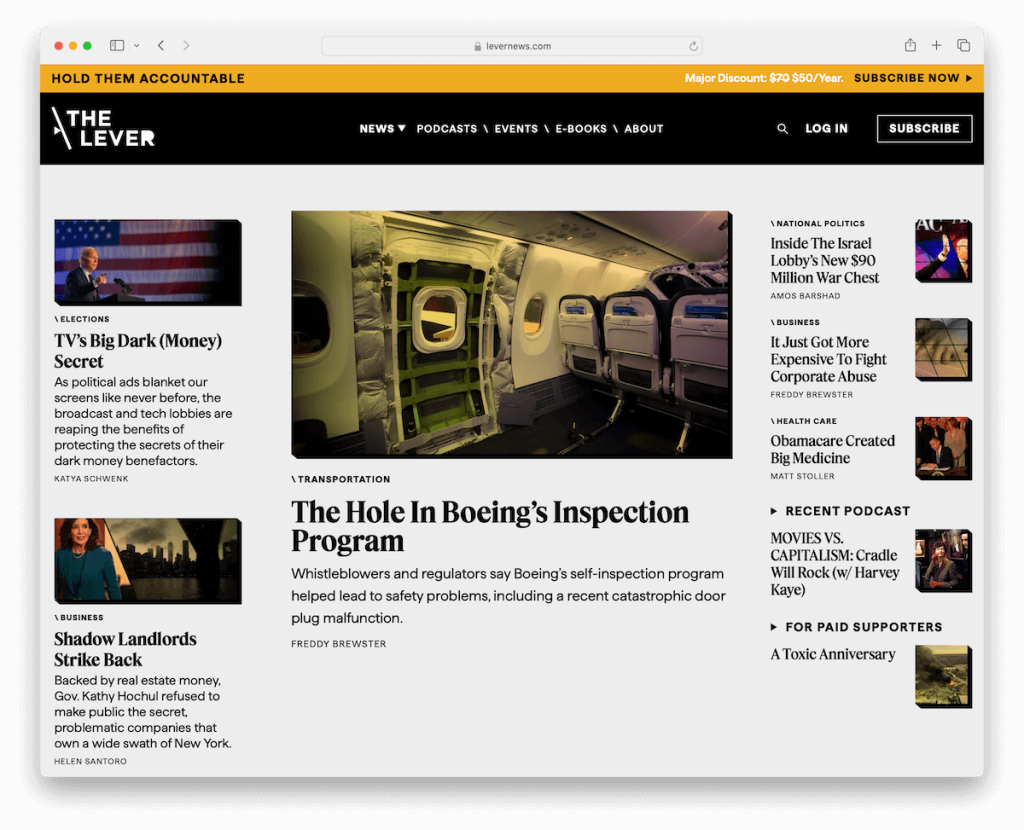
19. A alavanca

O Lever movimenta as coisas com uma barra superior contrastante atraente, chamando a atenção instantaneamente.
Seu cabeçalho fixo com um menu suspenso garante uma navegação perfeita pelo conteúdo do site. Chega de rolar de volta ao topo!
O site é organizado em várias seções, cada uma estruturada para um envolvimento intuitivo do usuário, incluindo uma seção de equipe com destaque.
Seu rodapé escuro simples, mas funcional, completa o site, fornecendo links essenciais e um formulário de inscrição, facilitando a conexão e a atualização dos visitantes.
Nota : Use uma barra superior para um anúncio especial, promoção de produto, etc.
Por que o escolhemos : The Lever é um excelente exemplo por seu design envolvente, organização clara de conteúdo e recursos práticos.
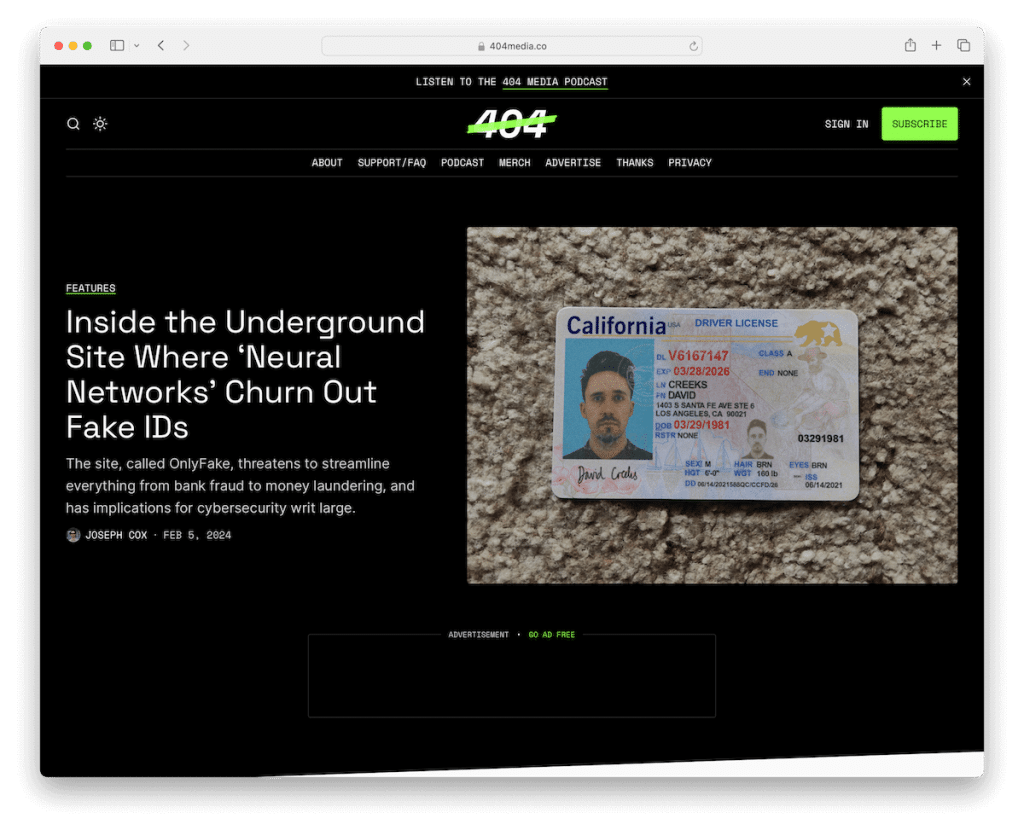
20. 404 Mídia

404 Media cativa como um site Ghost com seu design preto arrojado, pontuado por seções de luz contrastantes para interesse visual.
O alternador de modo de luz é um recurso exclusivo que permite aos usuários personalizar sua experiência de visualização.
O site emprega um cabeçalho fixo, distintamente sem barra de navegação, agilizando a interface.
O conteúdo é apresentado em um layout de postagem de blog de três colunas, complementado por um botão “carregar mais postagens” para uma experiência de leitura contínua.
O rodapé foi projetado de forma eficiente (com fundo claro), incorporando informações comerciais, links úteis e um formulário de inscrição.
Nota : Destaque-se das massas criando um site negro e crie uma primeira impressão forte.
Por que escolhemos : 404 Media surpreende com seu design de contraste impressionante, opções de personalização do usuário e apresentação de conteúdo simplificada.
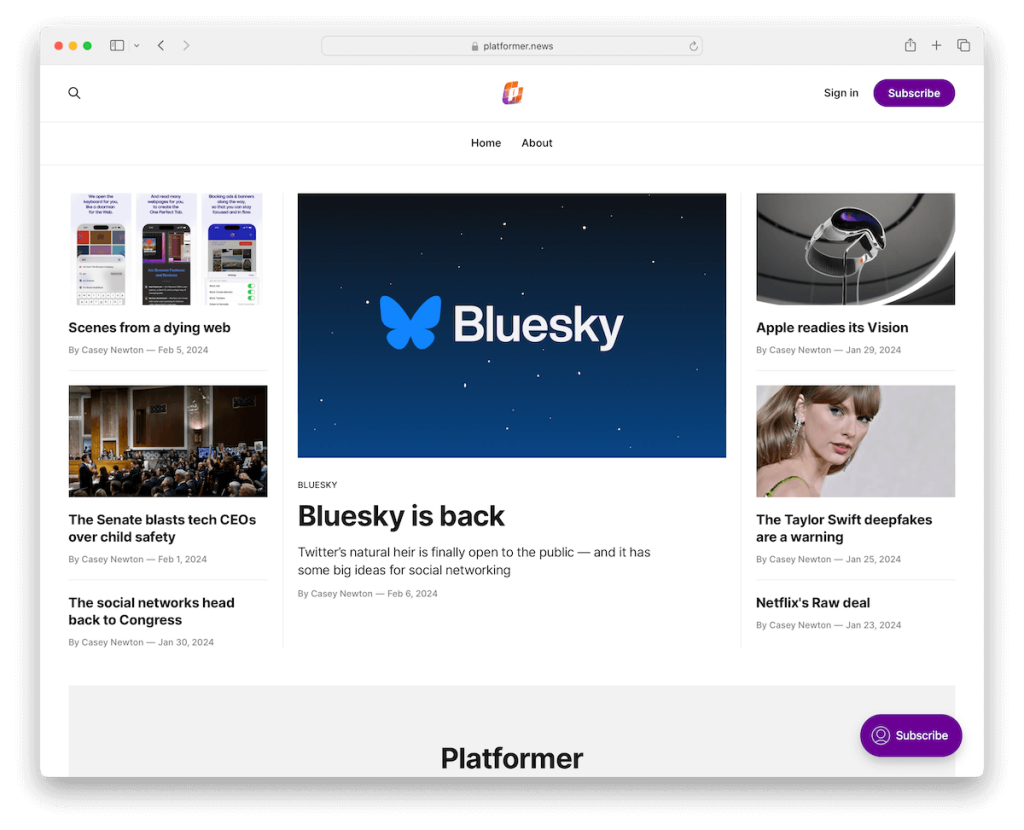
21. Plataforma

Platformer se destaca como um site Ghost com seu cabeçalho simples. Este último apresenta links essenciais “inicial” e “sobre”, um ícone de pesquisa, um link claro de “entrar” e um botão “inscrever-se” para envolvimento imediato do usuário.
O site adota um formato de coluna única para apresentação de notícias, garantindo que o conteúdo seja o ponto focal e seja de fácil digestão.
Uma seção dedicada exibe com destaque o formulário de inscrição, incentivando a interação do usuário.
Finalmente, seu rodapé minimalista encerra o design, incorporando o espírito de simplicidade e foco do site.
Observação : use um design branco/claro para fazer seu conteúdo se destacar mais.
Por que escolhemos : Platformer inspira com seu design limpo, entrega de conteúdo focada e mecanismos diretos de envolvimento do usuário.
Como fazer um site ou blog com Ghost
Aqui está um processo simples de sete etapas sobre como começar a usar o Ghost:
- Inscreva-se no Ghost: Visite o site do Ghost e crie uma conta. Você pode escolher entre os planos de hospedagem ou optar pela auto-hospedagem, se preferir.
- Escolha um nome de domínio: Selecione um nome de domínio para o seu site. Certifique-se de que reflete sua marca ou o conteúdo que você compartilhará. Você precisará conectá-lo à configuração do Ghost.
- Instale o Ghost: Instale a plataforma Ghost no provedor de hospedagem escolhido ou configure a auto-hospedagem seguindo as instruções fornecidas. (O Ghost recomenda oficialmente um servidor Ubuntu se for auto-hospedado com pelo menos 1 GB de memória. Mas escolhemos a dedo mais alguns excelentes serviços de hospedagem Ghost para você.)
- Personalize seu tema: explore os temas disponíveis no mercado Ghost ou crie o seu próprio usando HTML, CSS e JavaScript para adaptar o design às suas preferências. (Não perca esses fantásticos temas Fantasma!)
- Crie conteúdo: comece a criar conteúdo para o seu site usando o editor intuitivo do Ghost. Escreva artigos, carregue imagens e organize seu conteúdo em categorias ou tags.
- Otimize para SEO: Utilize os recursos de SEO integrados do Ghost para otimizar seu site para mecanismos de pesquisa. Isso inclui adicionar meta descrições, otimizar imagens e criar URLs amigáveis para SEO.
- Lance seu site: quando estiver satisfeito com o design e o conteúdo do seu site, é hora de lançá-lo. Compartilhe seu site com o mundo e promova-o por meio de mídias sociais, boletins informativos por e-mail e outros canais de marketing.
Perguntas frequentes sobre sites e blogs fantasmas
O Ghost é fácil de usar para iniciantes?
Sim, a interface amigável e o editor intuitivo do Ghost tornam acessível para iniciantes criar e gerenciar sites e blogs sem esforço.
Posso personalizar o design do meu site Ghost?
Sim, o Ghost oferece uma variedade de temas personalizáveis, e você também pode criar seus próprios temas usando HTML, CSS e JavaScript para obter a aparência desejada.
O Ghost oferece suporte a SEO?
Sim, o Ghost inclui recursos de SEO integrados, como meta descrições personalizáveis, URLs otimizados e geração de mapa do site para ajudar a melhorar a visibilidade do seu site nos resultados dos mecanismos de pesquisa.
Posso migrar meu site existente para o Ghost?
Sim, o Ghost fornece ferramentas de migração e documentação para facilitar a transição perfeita de conteúdo de outras plataformas como WordPress, Blogger ou Tumblr para o Ghost.
O Ghost oferece serviços de hospedagem?
Sim, o Ghost oferece planos de hospedagem para usuários que preferem uma experiência descomplicada. Alternativamente, você pode hospedar o Ghost em seu próprio servidor ou optar por provedores de hospedagem terceirizados.
O Ghost é adequado para sites e blogs de grande porte?
Sim, o Ghost foi projetado para lidar com sites e blogs de todos os tamanhos, oferecendo escalabilidade e recursos de otimização de desempenho para garantir uma operação tranquila mesmo à medida que seu público cresce.
