Pronto, definido, lançado: criando um site estático com páginas do GitHub
Publicados: 2023-02-23Com todas as ferramentas e estruturas atuais de desenvolvimento da web, criar um site está ficando cada vez mais complicado. Mas, às vezes, você não precisa de muita interatividade em seu site. Se você está focado em levar as informações ao visualizador e não precisa de funcionalidades complexas, um site estático pode ser a escolha certa.
Neste tutorial, você aprenderá o que é um site estático, incluindo suas vantagens, suas limitações e como criar e implantar um site pessoal simples criado com HTML e Bootstrap gratuitamente usando o GitHub Pages.
O que são páginas do GitHub?
GitHub é uma plataforma baseada na web para hospedar repositórios Git e colaborar em projetos de software. Ele oferece ferramentas para compartilhar e rastrear alterações de código, gerenciar e revisar código e a capacidade de abrir e revisar solicitações pull.
Não confunda Git e GitHub! O GitHub é um serviço de hospedagem que permite a colaboração entre desenvolvedores, enquanto o Git é o software de controle de versão local que você usa para salvar instantâneos do estado do seu projeto de software.
O GitHub Pages é um dos melhores recursos do GitHub. É um serviço que permite hospedar um site estático diretamente de um repositório GitHub. Isso significa que você pode usar seu repositório para armazenar o código e os arquivos do seu site, e o GitHub os publicará automaticamente como um site que você pode acessar online.
Em resumo, o GitHub Pages é uma maneira rápida e fácil de colocar seu site em funcionamento e é especialmente útil para exibir seu portfólio, projetos de código aberto ou outro conteúdo estático.
Sites Estáticos x Sites Dinâmicos
Como vimos, o GitHub Pages fornece uma maneira de implantar sites estáticos. Mas qual é a diferença entre um site estático e um site dinâmico?
Vamos começar discutindo o conteúdo desses sites.
O conteúdo estático refere-se aos elementos do site que permanecem os mesmos para todos os usuários, independentemente de quem são ou de quais ações realizam no site. Isso pode incluir itens como texto, imagens e layout do site, bem como o código subjacente e os arquivos que compõem o site. Um site estático é entregue ao usuário exatamente como é armazenado.
Por outro lado, o conteúdo dinâmico é o conteúdo que muda com base nas ações do usuário — como entrar, interagir com um acesso pago ou comentar uma postagem — ou outros fatores, como hora ou local atual.
Por exemplo, um site que exibe uma imagem estática de um produto sempre mostrará a mesma imagem para todos os usuários (estático). Por outro lado, um site que exibe a hora atual mostrará uma hora diferente para cada usuário com base em sua localização (dinâmica).
Geralmente, podemos dizer que um site é estático se contém apenas HTML, CSS e JavaScript no front-end, sem tecnologias de servidor como PHP ou Python que interagem com um banco de dados.

Embora não seja possível criar sites dinâmicos usando o GitHub Pages, você pode criar facilmente o seu próprio usando um CMS como WordPress ou geradores de sites estáticos como Gatsby ou Hugo.
Principais recursos das páginas do GitHub
Vamos ver os pontos fortes do GitHub Pages como um serviço de hospedagem:
- Configuração e publicação fáceis: o GitHub Pages facilita os primeiros passos com apenas algumas etapas simples. Você pode habilitar o GitHub Pages para o seu repositório e especificar a origem dos arquivos do seu site, e o GitHub publicará automaticamente o seu site e o disponibilizará em uma URL com base no seu nome de usuário e no nome do repositório.
- Domínios personalizados: com o GitHub Pages, você pode usar um nome de domínio personalizado para o seu site em vez da URL padrão fornecida pelo GitHub. Isso permite que você use sua própria marca e torne mais fácil para os usuários encontrar e acessar seu site.
- Suporte HTTPS: o GitHub Pages oferece suporte para HTTPS, que permite conexões seguras ao seu site. Isso é crucial para construir a confiança do seu site.
- Suporte a Jekyll: o GitHub Pages oferece suporte a Jekyll, um gerador de sites estáticos que permite criar sites sofisticados usando modelos e outros recursos. Isso facilita a criação de sites com aparência profissional sem a necessidade de escrever todo o código do zero.
Limitações
Conforme declarado anteriormente, você só pode criar sites estáticos com o GitHub Pages. Se você deseja criar um projeto complexo com muitas funcionalidades, precisará de outros serviços de hospedagem. Você também deve ter em mente que não pode usar as páginas do GitHub para fins comerciais, como administrar um negócio online ou comércio eletrônico.
O GitHub Pages não permite que seu site tenha mais de 1 GB, ou seja, os arquivos do seu repositório não podem ultrapassar essa quantidade de memória. Na maioria das vezes, 1 GB é mais que suficiente para um site estático; apenas certifique-se de compactar suas imagens.
Ele também tem um limite de largura de banda suave de 100 GB por mês. Essa quantidade de largura de banda seria suficiente para distribuir seu site para alguns milhares de pessoas por mês; portanto, a menos que você tenha um grande público, estará pronto.
Criando e implantando com páginas do GitHub: guia passo a passo
Criar uma página do GitHub é um processo simples e direto para hospedar um site estático. Lembre-se de que, se você precisar de algum tipo de conexão com o banco de dados, deverá ter um provedor de banco de dados externo.
No guia a seguir, você aprenderá como criar uma página do GitHub do zero. Isso inclui a criação de um repositório remoto, a criação de um site pessoal responsivo com HTML e a implantação na Web com o GitHub.
Vamos entrar nisso!
1. Inscreva-se no GitHub
Para começar, você deve ter uma conta GitHub ativa. Se você não tiver um, vá para a página de inscrição. Não deve demorar mais do que alguns minutos para preencher o formulário.

Depois de entrar, você poderá criar um repositório remoto.
2. Crie um repositório remoto
Um repositório é um diretório onde você armazena todo o código relacionado a um determinado projeto.
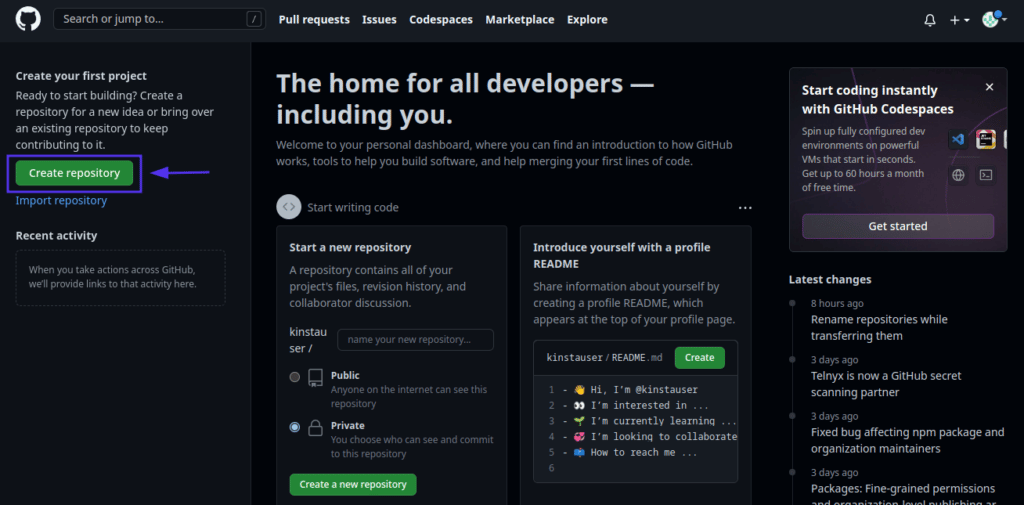
Na página inicial do GitHub, clique no botão “Novo” ou “Criar repositório” localizado no painel esquerdo do site. Isso irá redirecioná-lo para um formulário onde você preencherá as informações do seu repo.

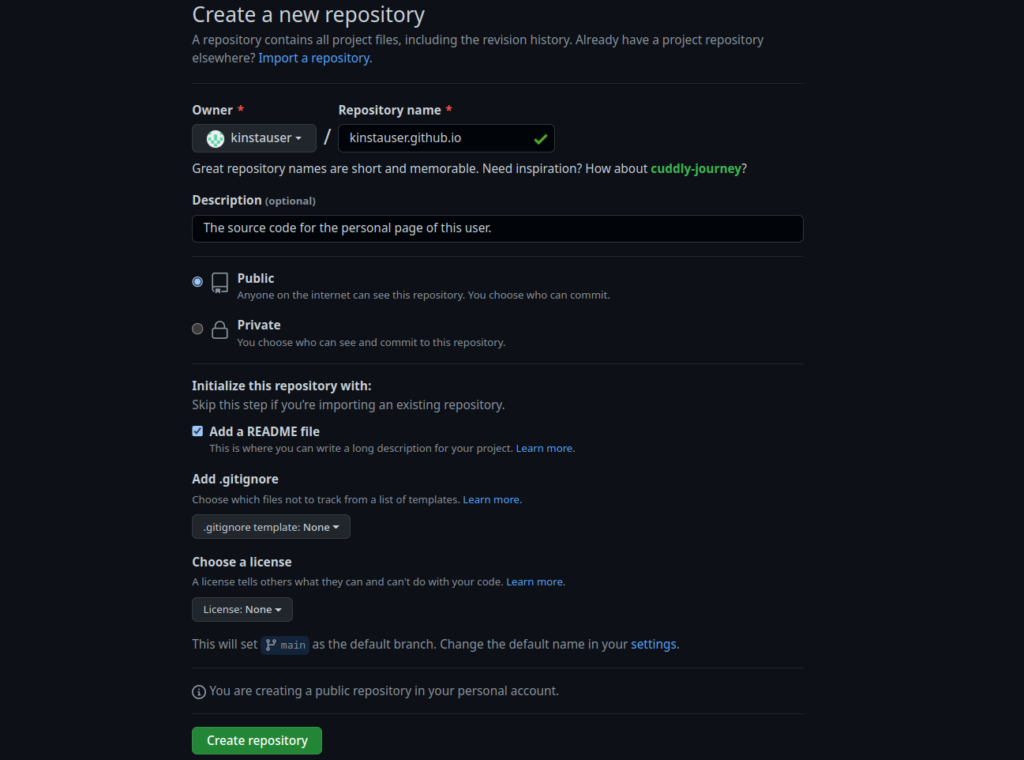
Estes próximos passos são cruciais:
- Defina o nome do seu repositório como
"yourusername".github.io. - Verifique o botão público. Você deve definir o repositório como Público para publicar seu site.
- Adicione um README.
Você só pode ter um repositório para uma determinada conta pessoal ou organização. É por isso que o nome do repositório é seu nome de usuário e o domínio github.io . Mais adiante, veremos como configurar um site a partir de um repositório.
A menos que você tenha o GitHub Pro, você só pode publicar uma página do GitHub se o repositório for público. Lembre-se disso se não quiser compartilhar o código-fonte do seu site publicamente.
Depois disso, você deve ter algo como o seguinte:

Se você já possui o código-fonte funcional do seu site, pode pular o fluxo de trabalho comum do Git e soltar os arquivos diretamente no repositório.
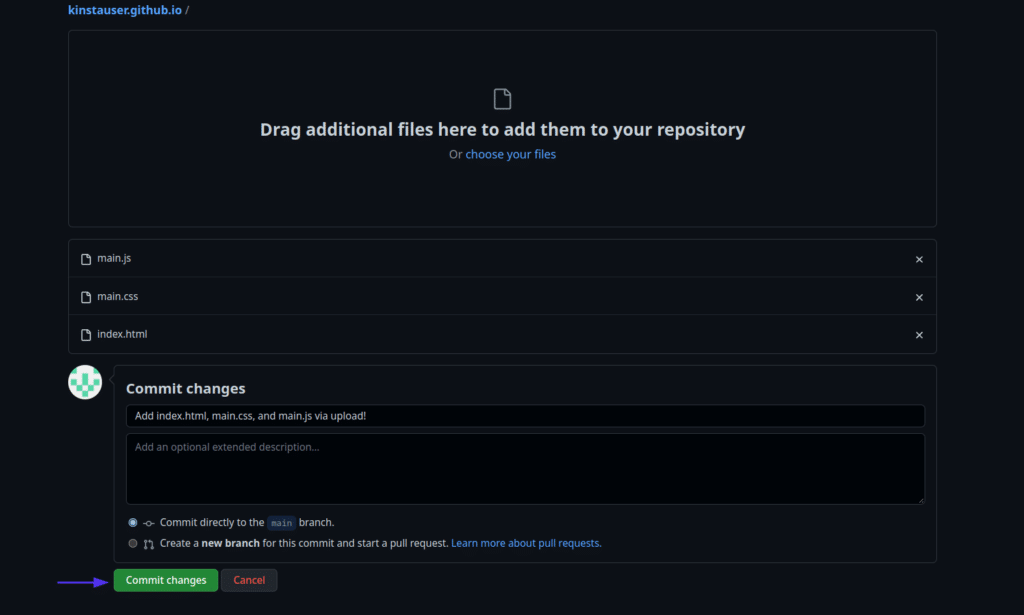
Para fazer isso, clique no menu Add file em seu repositório e selecione a opção Carregar arquivos . Em seguida, selecione os arquivos do seu site, com o arquivo HTML principal denominado index.html . Lembre-se de colocar todos os seus arquivos CSS e JavaScript no repositório também.
Por fim, pressione o botão Confirmar alterações .

Na seção a seguir, criaremos um site pessoal simples com HTML e Bootstrap. Em seguida, vamos carregá-lo no GitHub e configurá-lo como uma página pública do GitHub com um domínio personalizado.
3. Crie um site pessoal
Começaremos clonando o repositório do GitHub que acabamos de criar. Para fazer isso, certifique-se de ter o cliente Git já instalado em seu computador. (Caso não tenha, dê uma olhada em nosso tutorial no Git e GitHub.)
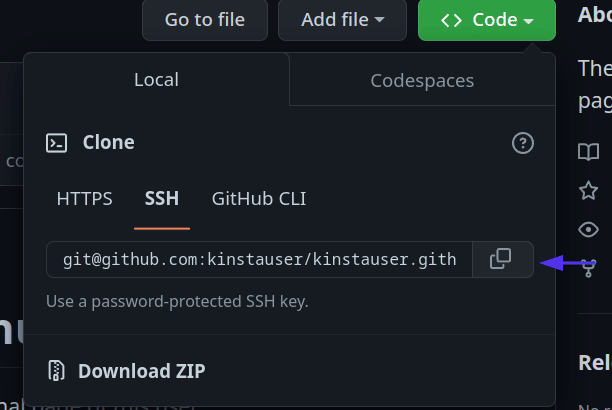
Vá para a guia code do seu repositório e copie a URL do SSH na opção SHH .

Em seguida, abra um terminal ou linha de comando. Na maioria das distribuições Linux e macOS, você pode usar o atalho Ctrl + Alt + T ou procurar Terminal no menu de aplicativos do sistema. No Windows, você pode usar o Git BASH instalado por padrão com o Git, o CMD, o PowerShell ou um cliente GUI.
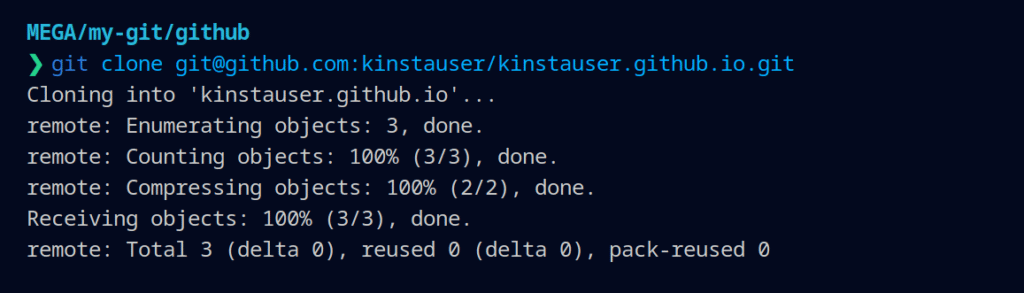
No seu terminal, digite git clone e a URL que você copiou. Isso fará o download e criará uma cópia do repositório remoto em sua máquina local para que você possa criar seu site.

Em seguida, insira a nova pasta chamada yourusername.github.io com cd e ls . Você deve ver a pasta .git , que contém a configuração e os metadados do seu projeto, bem como o arquivo README.md , caso tenha criado um.
Abra seu editor de texto favorito (como Sublime Text) e vamos começar a criar seu site.
Na raiz do repositório, crie um arquivo chamado index.html (esse nome é exigido pelo GitHub Pages) e digite a estrutura típica do código HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Kinsta User</title> </head> <body> </body> </html>Como dissemos anteriormente, vamos usar o Bootstrap 5.0, um framework CSS de código aberto que nos ajuda a construir sites responsivos com mais facilidade. Como você verá, não precisaremos usar CSS personalizado para este site em particular.
Para colocar o Bootstrap em nossa página, precisaremos incluir o CSS e o JavaScript compilados por meio de um CDN. Cole o seguinte código dentro do HTML <head> para poder usar o Bootstrap CSS:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">Da mesma forma, também incluiremos o Devicon CDN para poder usar ícones SVG de linguagens de programação e tecnologias populares sem muitos problemas:

<link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/devicons/[email protected]/devicon.min.css"> Agora, para incluir o JavaScript, insira o seguinte código logo acima do final da tag </body> :
<!-- JavaScript: Above --> <script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>Vamos começar criando um cabeçalho para o nosso site. Será um cabeçalho escuro, com links para nossa página de índice e duas outras páginas — “Projetos” e “Registro de leitura” — que você poderá criar posteriormente:
<nav class="navbar navbar-dark navbar-expand-lg bg-dark "> <div class="container-fluid"> <div class="mx-4"> <a class="navbar-brand" href="#">Kinsta User</a> </div> <button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div class="collapse navbar-collapse"> <ul class="navbar-nav me-auto mb-2 mb-lg-0"> <li class="nav-item"> <a class="nav-link" href="#">Projects</a> </li> <li class="nav-item"> <a class="nav-link" href="#">Reading Log</a> </li> </ul> </div> </div> </nav> Usamos a navbar do wrapper Bootstrap e navbar-expand-lg para criar um contêiner responsivo que é recolhido quando a largura da tela é menor que 992px. Isso acontece por causa da opção de grade lg . Se você quiser saber mais sobre as opções de grade, dê uma olhada na página de layout do Bootstrap.
Agora, vamos criar duas colunas responsivas dentro de um container: uma para uma imagem gratuita do Unsplash e outra para uma descrição nossa:
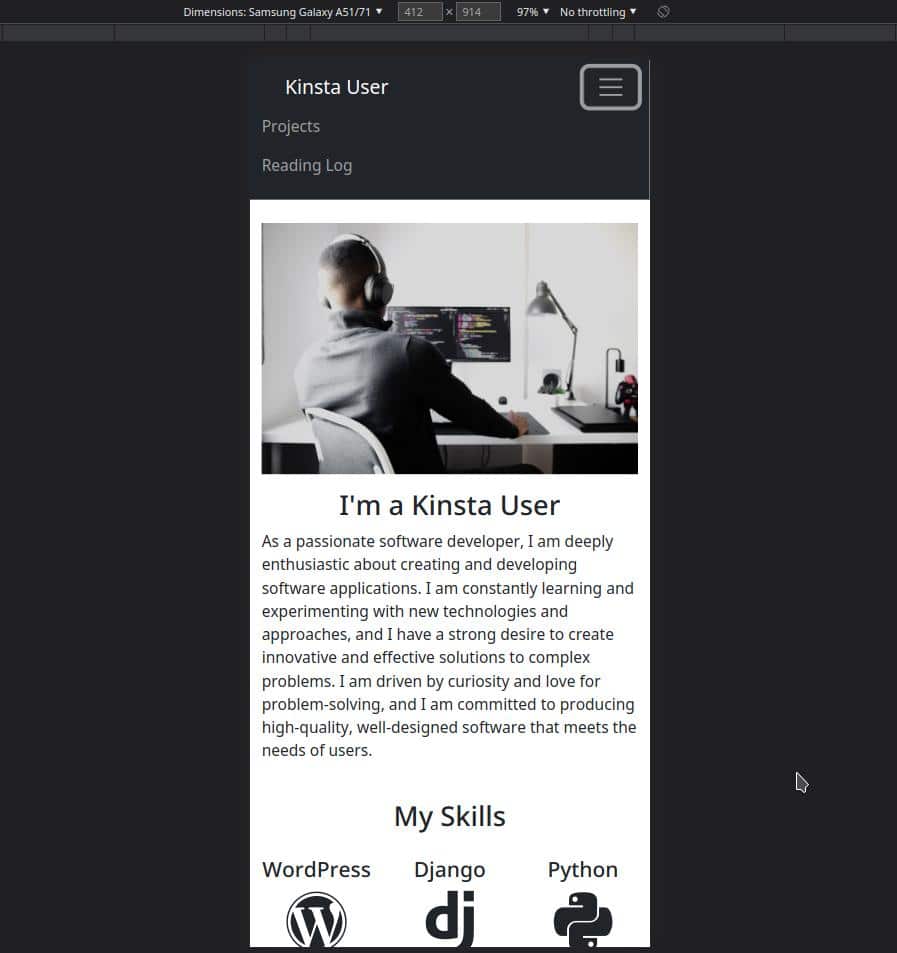
<div class="container my-4 "> <div class="row justify-content-center"> <div class="col-lg mb-lg-4"> <img src="image.jpg" class="img-fluid" alt=""> </div> <div class="col-lg mx-2 align-self-center"> <div class="my-3"> <h1 class="text-center">I'm a Kinsta User</h1> <p>As a passionate software developer, I am deeply enthusiastic about creating and developing software applications. I am constantly learning and experimenting with new technologies and approaches, and I have a strong desire to create innovative and effective solutions to complex problems. I am driven by my curiosity and love for problem-solving, and I am committed to producing high-quality, well-designed software that meets the needs of users. </p> </div> </div> </div> </div>Como você pode ver, estamos obtendo uma imagem de um arquivo local, então ela deve estar no repositório quando enviarmos nossas alterações para o repositório do GitHub.
Por fim, dentro do nosso contêiner Bootstrap, usaremos ícones SVG do Devicon, juntamente com um pouco de CSS interno para destacar nossas habilidades:
<!-- Inside the container created above --> <div class="my-4"> <div class="text-center mb-4"> <h1>My Skills</h1> </div> <div class="row "> <style> I { font-size: 4em; } </style> <!-- Skills --> <div class="col"> <div class="text-center"> <h4>WordPress</h4> <i class="devicon-wordpress-plain"></i> </div> </div> <div class="col"> <div class="text-center"> <h4>Django</h4> <i class="devicon-django-plain"></i> </div> </div> <div class="col"> <div class="text-center"> <h4>Python</h4> <i class="devicon-python-plain"></i> </div> </div> <div class="col"> <div class="text-center"> <h4>GitHub</h4> <i class="devicon-github-original" ></i> </div> </div> </div> </div> Como usamos a tag HTML <i> , podemos tratá-la como uma fonte. Assim, definimos o tamanho de nossos logotipos para 4 em , declarando-o na tag style .
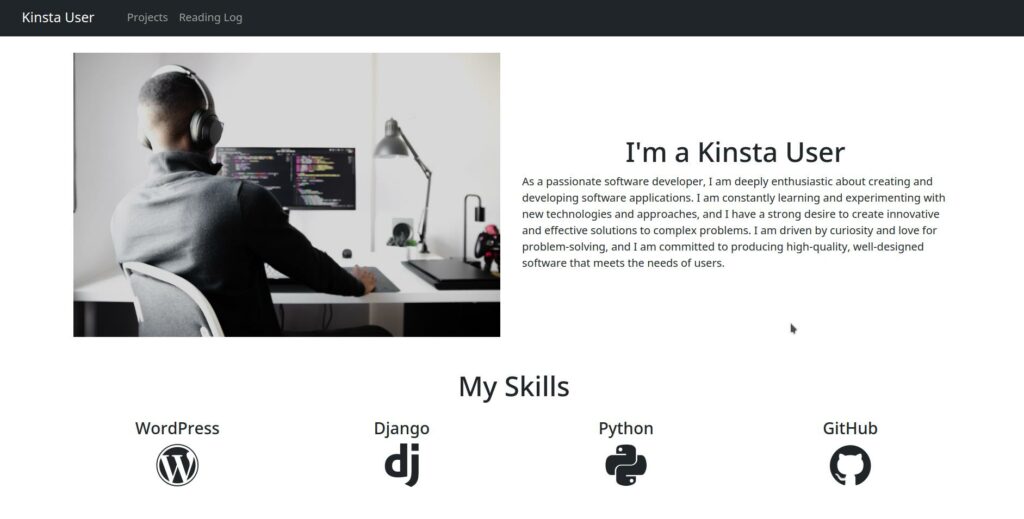
Aqui está o resultado final deste simples site pessoal:

Você sabia que mais de 50% do tráfego do site vem de dispositivos móveis? Como usamos o Bootstrap, economizamos muita codificação CSS e também obtivemos um site responsivo, como você pode apreciar abaixo.

Você pode personalizar este site o quanto quiser. Aqui está a fonte completa no GitHub, à sua disposição.
Você pode até anexar um CMS headless, como o Ghost, usando uma de nossas soluções de hospedagem de aplicativos com todos os recursos. Você pode se conectar diretamente ao seu repositório GitHub através do painel MyKinsta e ter seu novo site instalado e funcionando em poucos minutos.
É hora de enviar seus arquivos. Para fazer isso, execute os seguintes comandos no seu terminal, no nível superior do seu projeto.
git add . git commit -m "Added website source code and image" git pushAgora, podemos usar este site para configurar nossa página do GitHub.
4. Publicando uma página do usuário no GitHub
Assim que você enviar o index.html para o repositório remoto com o nome do seu nome de usuário, o GitHub iniciará automaticamente um processo de fluxo de trabalho para configurar seu site online. Pode levar alguns minutos, mas você colocará seu site estático em funcionamento automaticamente.
A URL do seu site será algo como o seguinte: https://kinstauser.github.io/
Se após 10 minutos seu site não estiver online, você pode tentar fazer uma alteração fictícia em seu código (por exemplo, adicionar um espaço) e pressionar novamente para reativar o processo de criação das páginas do GitHub.
5. Publicando uma página do repositório no GitHub
Até agora, criamos um site de usuário, mas e se quisermos ter vários sites GitHub publicados? Então devemos ir com um site de projeto.
Como exemplo, usaremos o site de tecnologia HTML que criamos no tutorial de desenvolvimento do Git para Web.
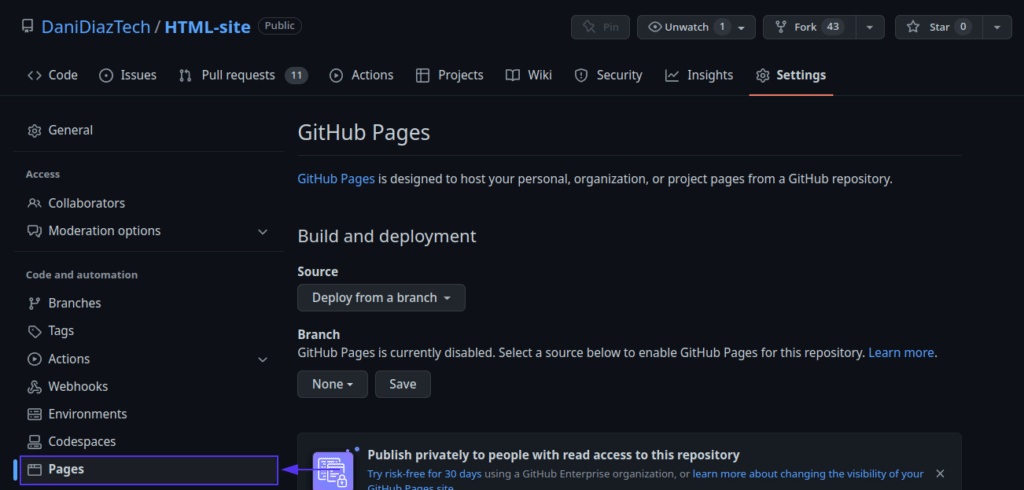
A maneira mais fácil é ir para a guia Configurações do nosso repositório e, em seguida, para a opção Páginas dentro da seção “Código e automação”.

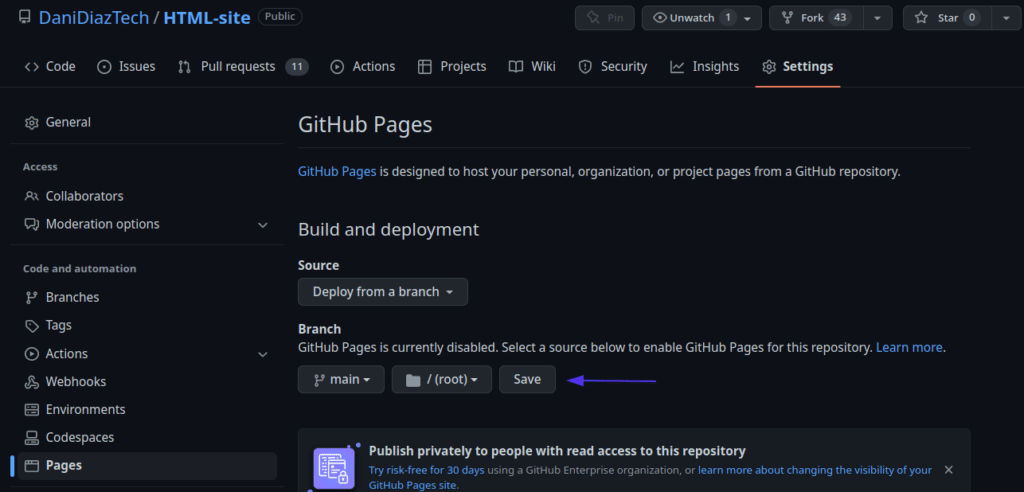
Selecione a fonte Implantar de uma ramificação e clique na ramificação da qual deseja implantar os arquivos. É altamente recomendável publicar a partir do branch principal , mas criar recursos e corrigir bugs usando branches auxiliares e depois mesclá-los. Desta forma, você não introduzirá erros no site publicado tão facilmente.
Depois de selecionar a ramificação, selecione a pasta da qual deseja servir os arquivos - geralmente a raiz ( / ) - e clique em salvar.

Mais uma vez, aguarde alguns minutos. Seu site deve estar disponível em "yourusername".github.io/ .
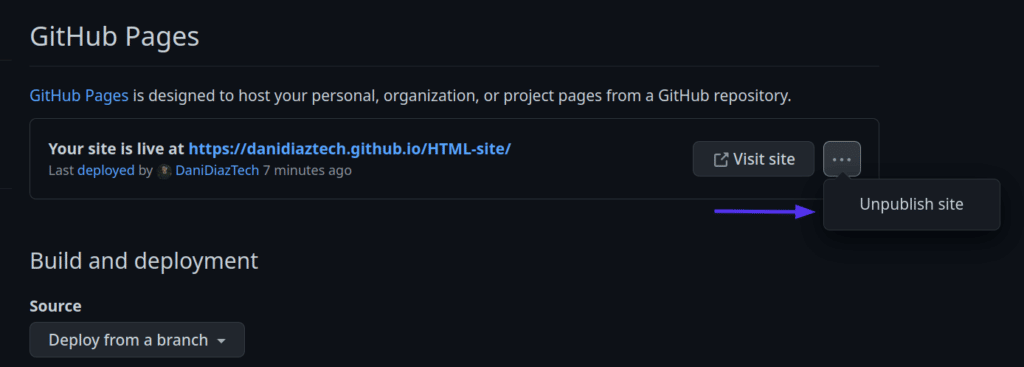
Para cancelar a publicação de um site de repositório, você pode acessar Configurações , Páginas e clicar na opção de três pontos. Você verá uma caixa com a mensagem Unpublish site .

Ótimo! Você tem o site do seu projeto de código aberto funcionando, mas o nome de domínio em si é longo e certamente não é fácil de lembrar. Vamos ver como podemos melhorar isso.
6. Configurando um domínio personalizado
A maneira mais fácil de configurar um domínio personalizado para uma página do GitHub e garantir que funcione é acessar seu provedor de DNS e criar quatro registros A para os endereços IP das páginas do GitHub:
185.199.108.153 185.199.109.153 185.199.110.153 185.199.111.153 Você também deve configurar um registro CNAME com yourusername.github.io como destino. Normalmente, as alterações de DNS são lentas, portanto, seja paciente, pode levar até um dia inteiro.
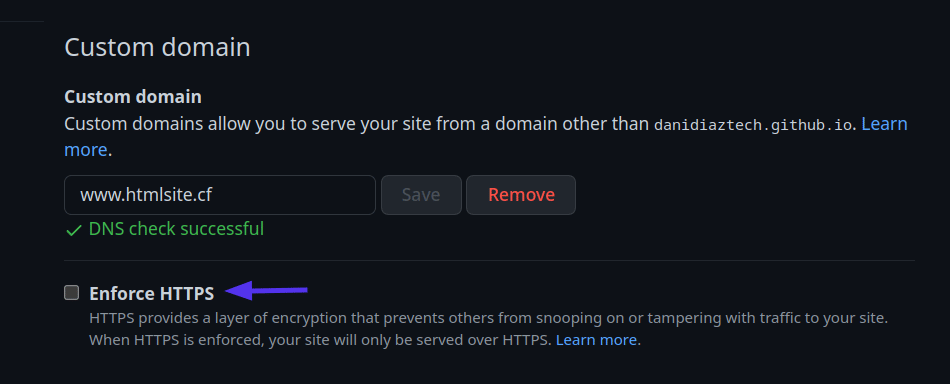
Depois de fazer isso, vá para a seção Domínio personalizado nas configurações do seu repositório, digite seu domínio, clique no botão Salvar e aguarde o GitHub verificar seu domínio personalizado.
Além disso, se o seu DNS for compatível, marque a caixa Aplicar HTTPS para atender seu site apenas por HTTPS.

Parabéns! Se você acompanhou até este ponto do tutorial, você tem um site estático hospedado no GitHub Pages gratuitamente.
Práticas recomendadas para páginas do GitHub
Antes de nos separarmos, aqui estão algumas práticas recomendadas que você deve levar em consideração ao publicar um site do GitHub:
- Nunca faça confirmações diretas para a ramificação da qual você está implantando. Crie alterações em outras ramificações e, em seguida, crie uma solicitação pull.
- Selecione um bom domínio para o seu site, se puder pagar. É uma das decisões mais importantes para sua marca pessoal ou projeto.
- Não use as páginas do GitHub para fins comerciais, como criar um site de comércio eletrônico.
- Avalie suas necessidades. É ótimo poder publicar um site estático gratuitamente, mas se você espera muito tráfego ou deseja recursos complexos, pagar por um ótimo serviço de hospedagem é o caminho a percorrer.
Resumo
O desenvolvimento da Web está ficando cada vez mais complicado a cada dia. Os sites estáticos existem desde o advento da Internet e são uma ótima maneira de começar a criar projetos.
Neste tutorial, você aprendeu o que são sites estáticos e como configurá-los online usando o GitHub Pages. Você criou um site pessoal simples usando o Bootstrap e o publicou como seu site de usuário do GitHub. Você também aprendeu como colocar o site de um projeto em funcionamento e como cancelá-lo, se necessário.
No geral, o GitHub Pages é uma maneira conveniente e poderosa de hospedar seu site estático gratuitamente. Esteja você procurando mostrar seu portfólio, compartilhar seus projetos de código aberto ou começar a criar uma presença online, o GitHub Pages é uma excelente escolha. E assim que você obtiver tráfego suficiente ou estiver pronto para criar um site full-stack, você pode mudar facilmente para outros serviços de hospedagem de aplicativos, como o da Kinsta, sem perder o ritmo.
