Apresentando estilos globais no Beaver Builder
Publicados: 2024-02-1525% de desconto em todos os produtos Beaver Builder... Aproveite! Saber mais


Temos o prazer de anunciar a última atualização do Beaver Builder, versão 2.8, que apresenta um novo recurso interessante – Estilos Globais.
Global Styles oferece a capacidade de definir suas preferências de estilo para elementos e cores no construtor de páginas Beaver Builder. Esses estilos globais são então disponibilizados em todo o seu site, aprimorando o fluxo de trabalho do seu web design.
Neste artigo, veremos mais de perto o que a Global Styles tem a oferecer. A seguir, mostraremos como usar o Global Colors para elevar sua experiência em web design.
Índice:
Global Styles é um novo recurso poderoso do Beaver Builder 2.8 que permite definir preferências de estilo para elementos e cores em seus layouts do Beaver Builder.
Você obtém flexibilidade para personalizar o design do seu site de acordo com suas preferências de design. Quer você prefira um visual limpo e minimalista ou um estilo ousado e vibrante, o Global Styles permite que você personalize a aparência do seu site com facilidade.
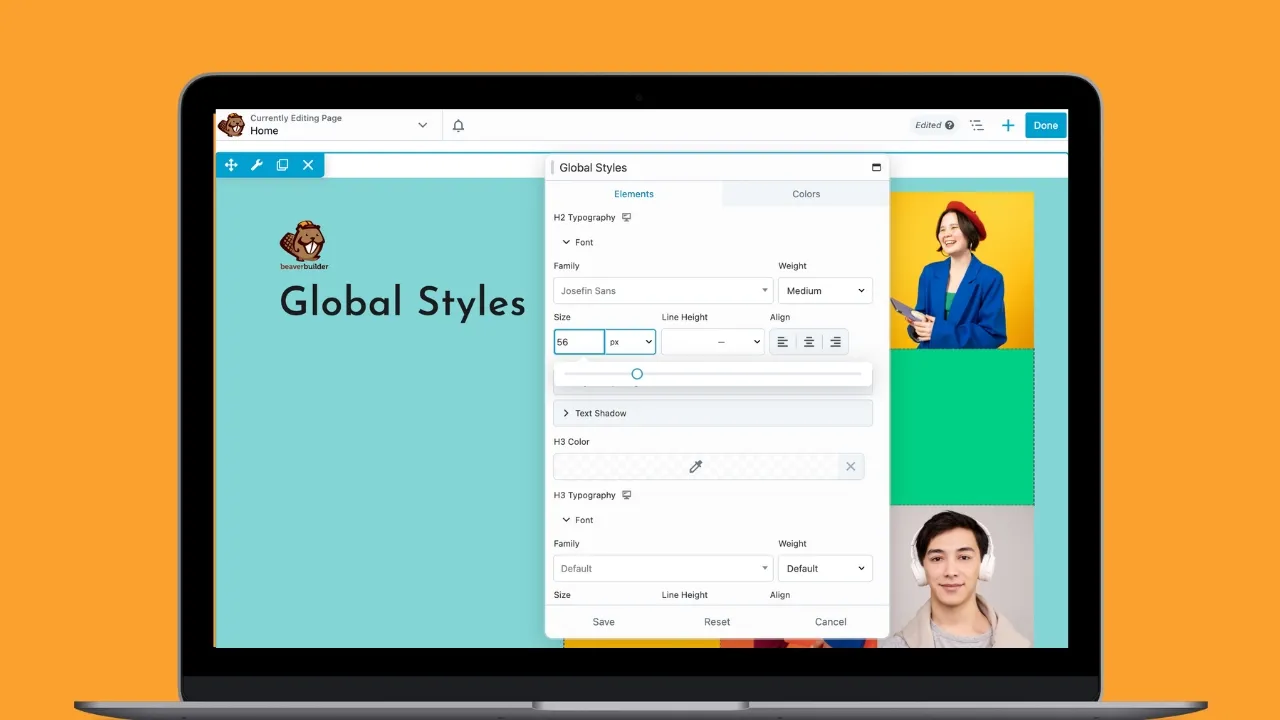
Com apenas alguns cliques, você pode definir seu estilo preferido para texto, títulos, links, botões e cores, garantindo uma aparência coesa e profissional em todo o seu site:

Este recurso exclusivo, disponível apenas na versão premium do construtor de páginas do Beaver Builder, concede a você a flexibilidade de personalizar elementos e cores sem esforço no Beaver Builder:
Chega de ajustar manualmente estilos para cada elemento em cada página – Estilos Globais simplifica o fluxo de trabalho de design, permitindo que você se concentre na criatividade enquanto mantém a consistência em todo o seu site.
Um dos principais benefícios do Global Styles é como ele agiliza o processo de design. Em vez de ajustar manualmente os estilos para cada elemento em cada página, os Estilos Globais permitem definir suas preferências uma vez e aplicá-las globalmente.
Para definir estilos globais no Beaver Builder, clique em Iniciar Beaver Builder para abrir o editor do Beaver Builder.
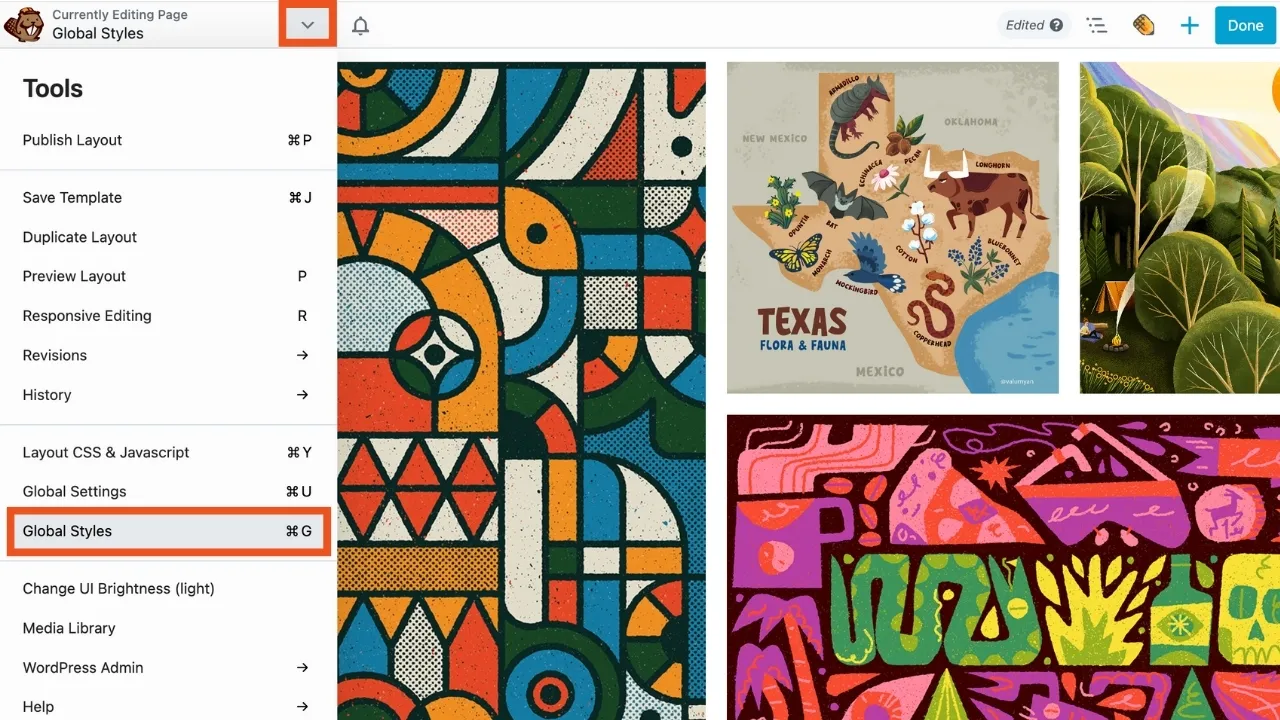
Em seguida, navegue até o menu Ferramentas, clicando na seta na barra superior no canto superior esquerdo da tela de edição. Role para baixo e selecione “Estilos Globais” na lista:

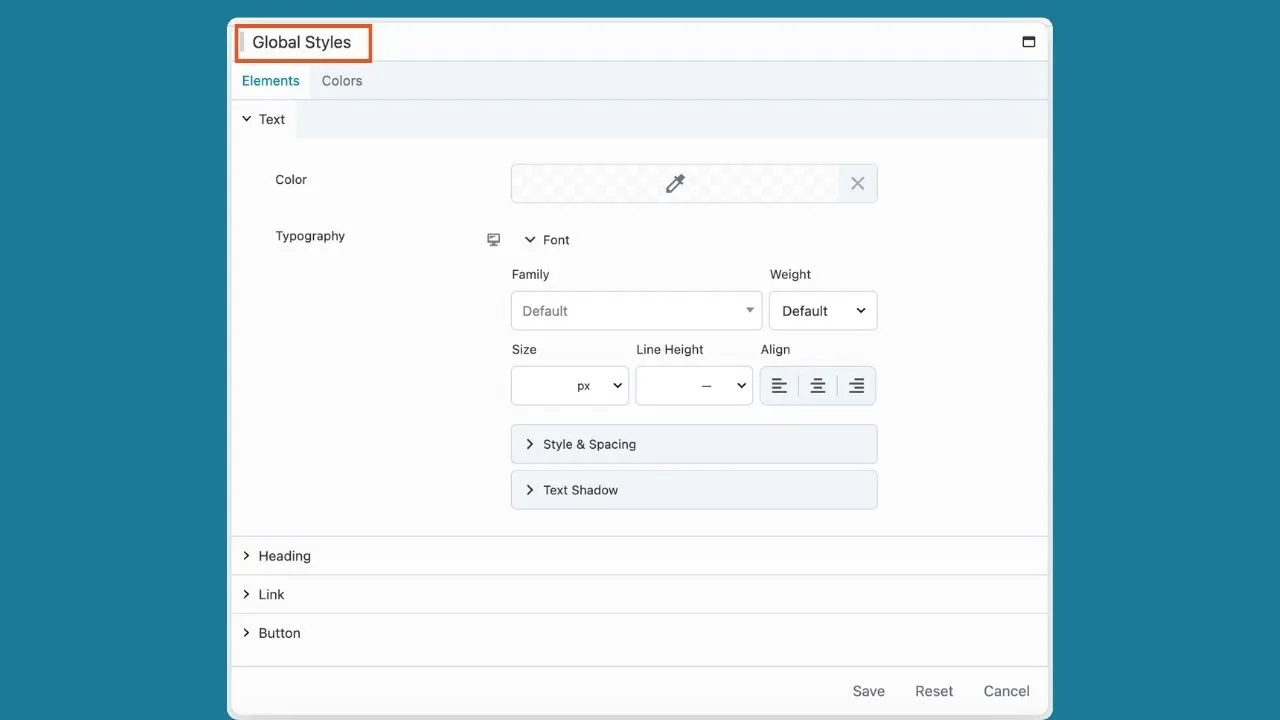
Isso abrirá a caixa pop-up de configurações de Estilos Globais:

Vamos dar uma olhada em como você pode usar essas configurações de estilo, Elementos e Cores , para personalizar o design do seu site.

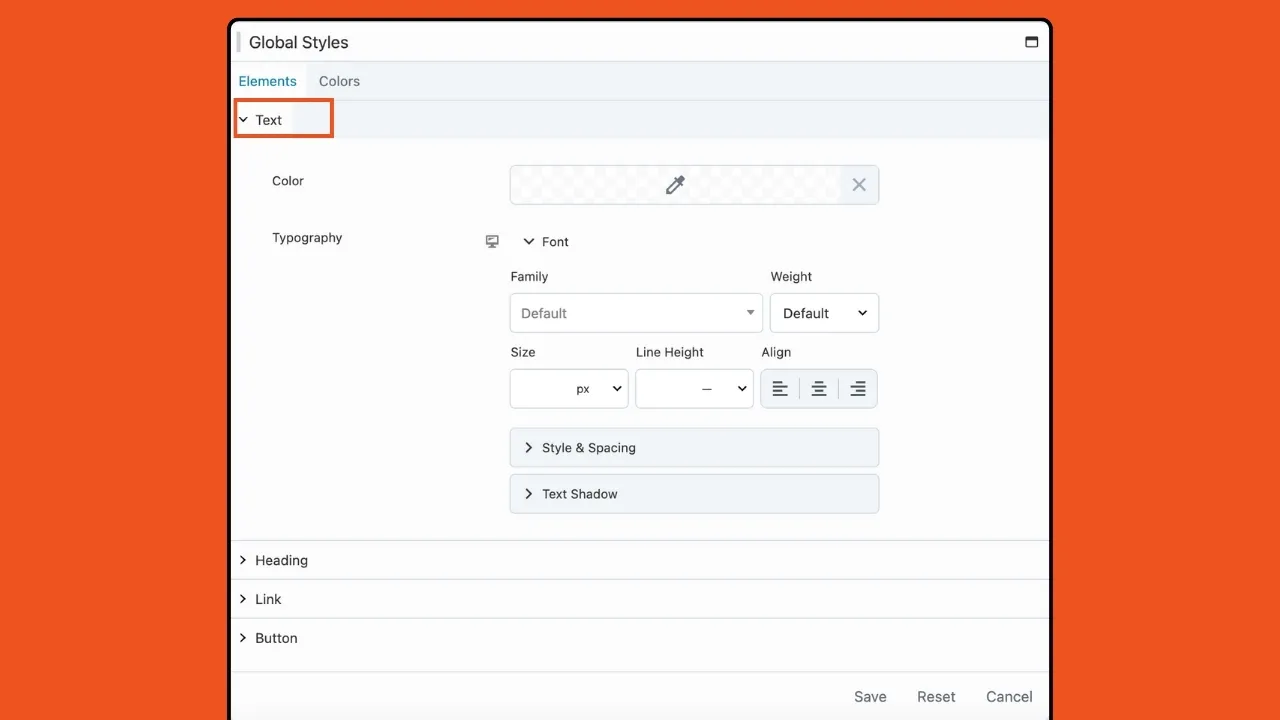
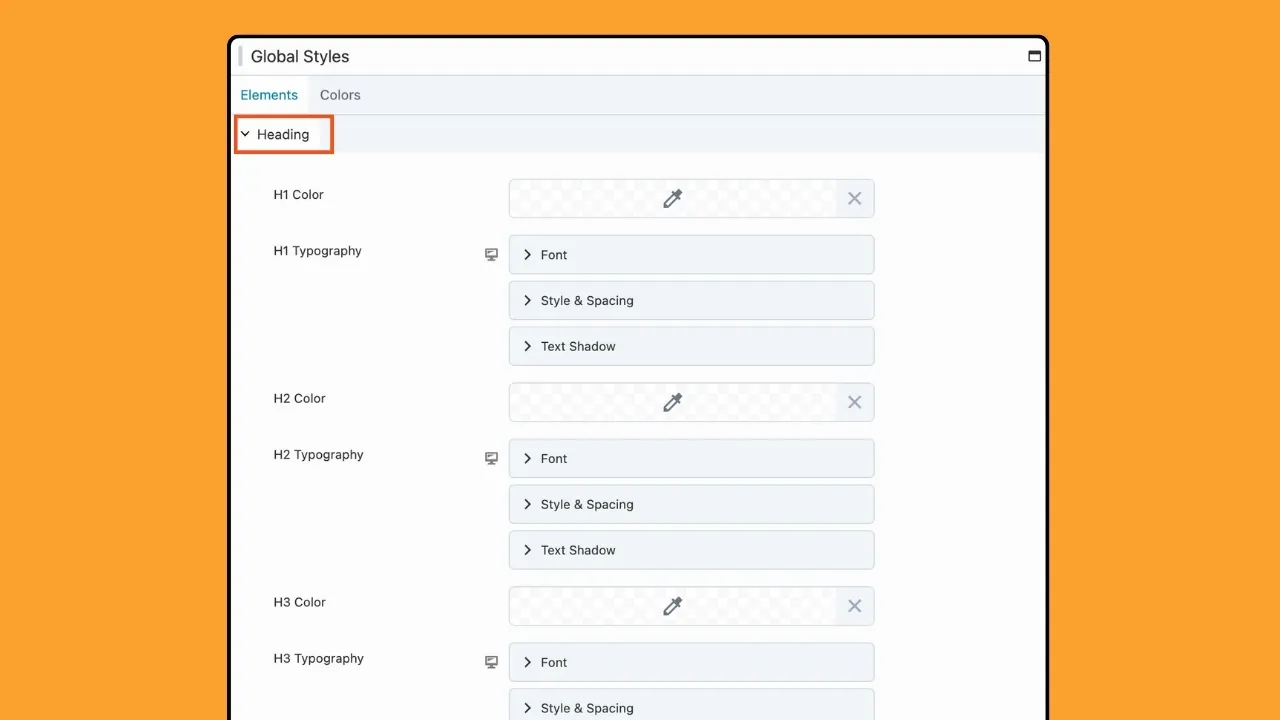
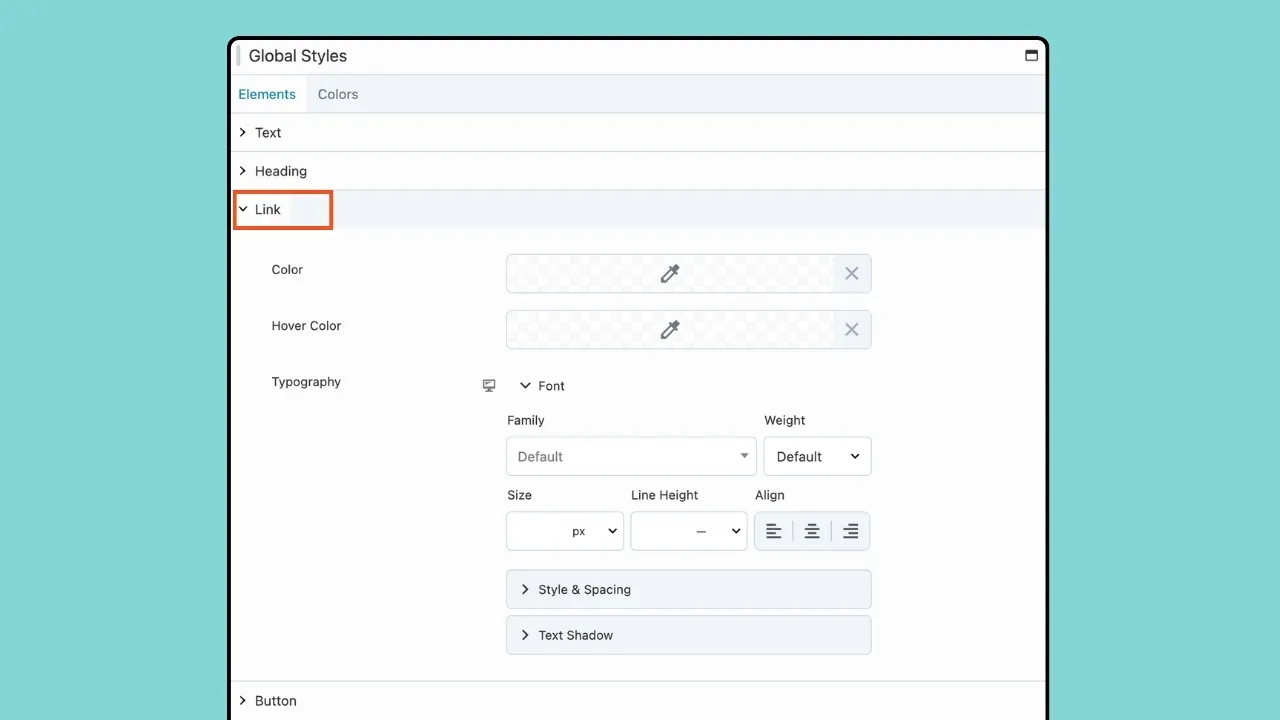
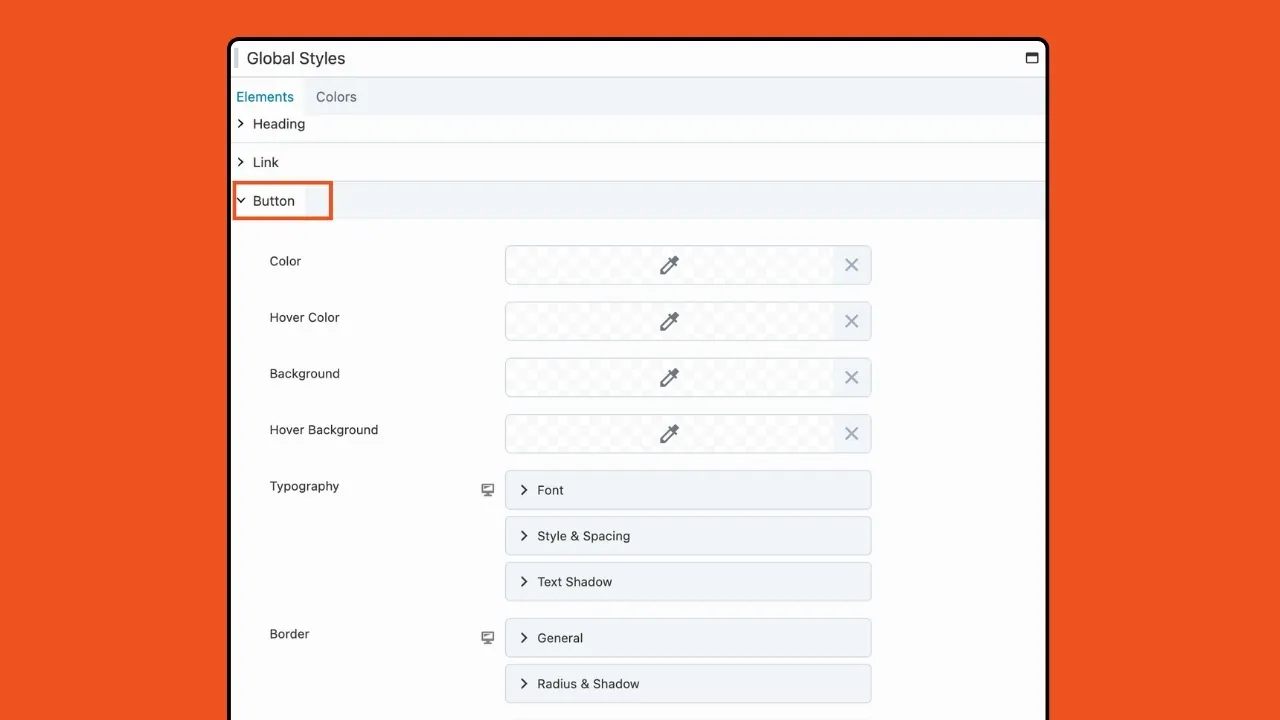
Primeiro, vamos explorar a guia Elementos. Aqui você pode configurar estilos globais para elementos como texto, títulos, links e botões. As opções de estilo disponíveis consistem em um seletor de cores, configurações de tipografia e, para botões, há opções de ajustes de bordas e raios.




Lembre-se de que o estilo do elemento definido aqui é aplicado universalmente a todos os módulos do seu site que não possuem opções de estilo pré-configuradas. No entanto, você tem a flexibilidade de substituir essas opções de estilo caso a caso, usando as opções de estilo específicas do módulo.
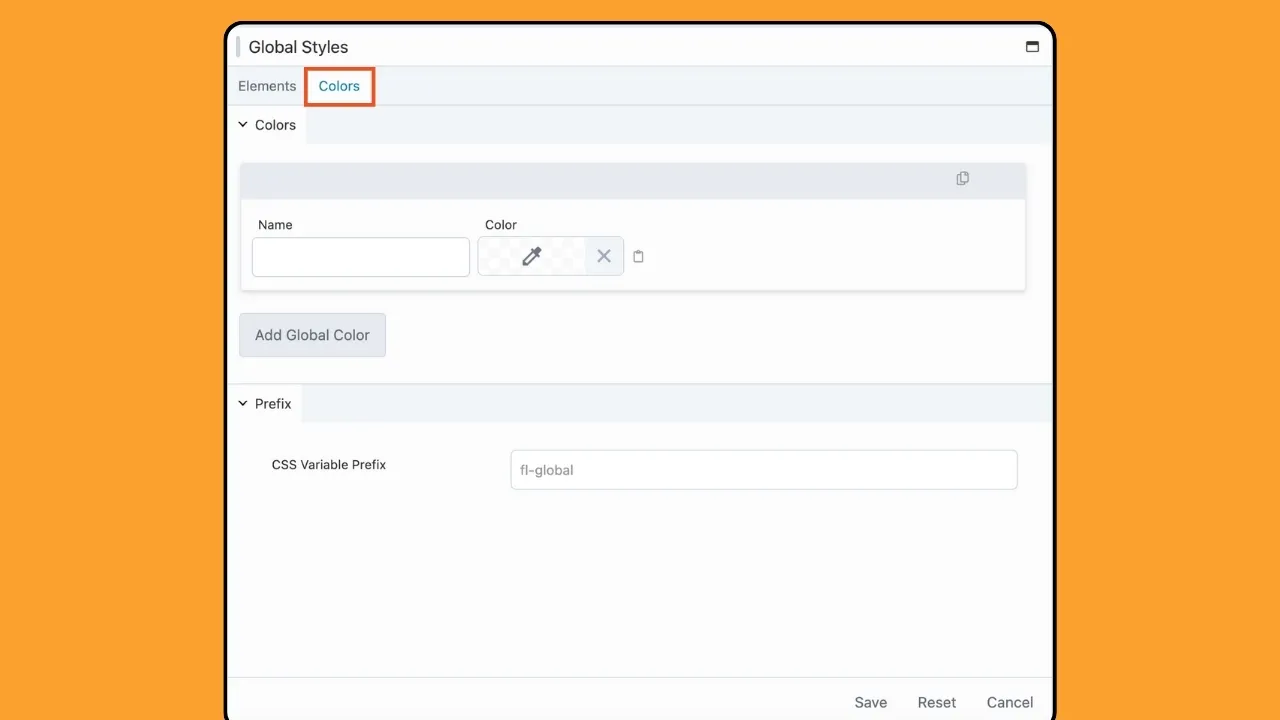
A guia Cores permite estabelecer uma paleta de cores unificada acessível em todo o seu site. Essas cores podem ser facilmente acessadas nos layouts do Beaver Builder usando a ferramenta de seleção de cores e uma conexão de campo de cores.
Para adicionar uma cor global, vá até Estilos Globais no menu Ferramentas e selecione a guia Cores:

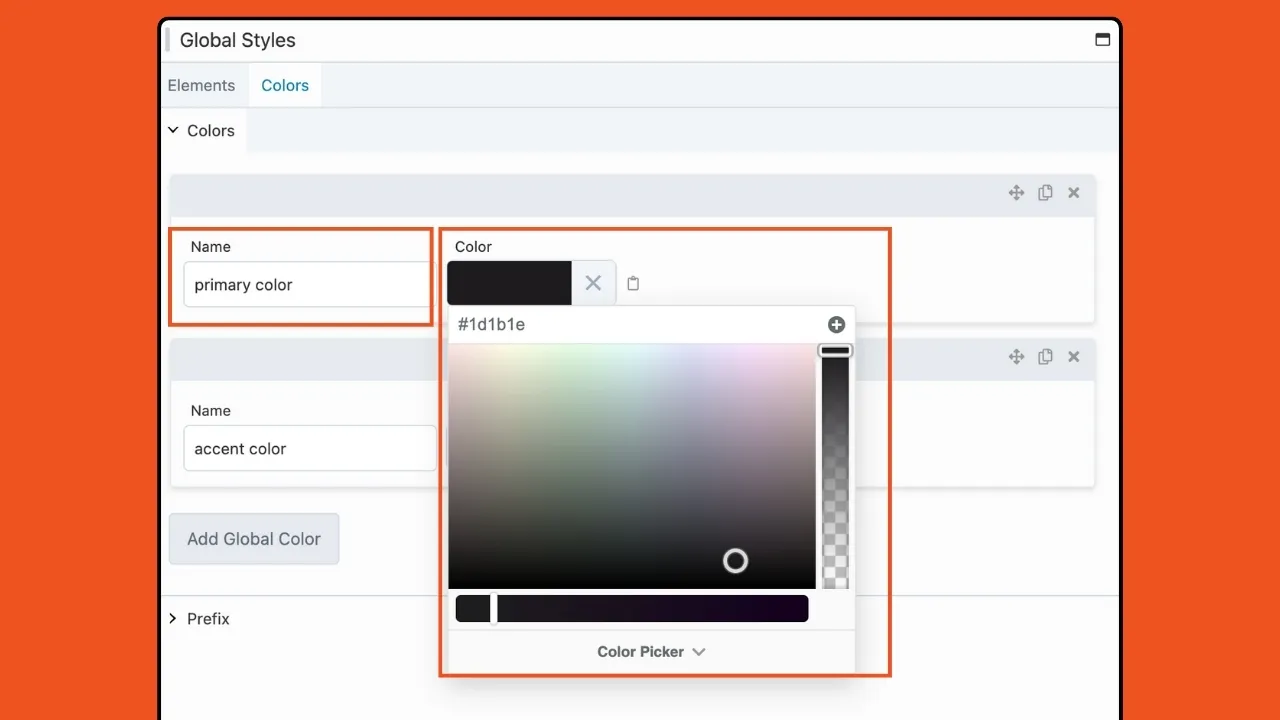
Em seguida, atribua um nome à sua cor, como “cor primária”, e escolha a tonalidade desejada usando o seletor de cores:

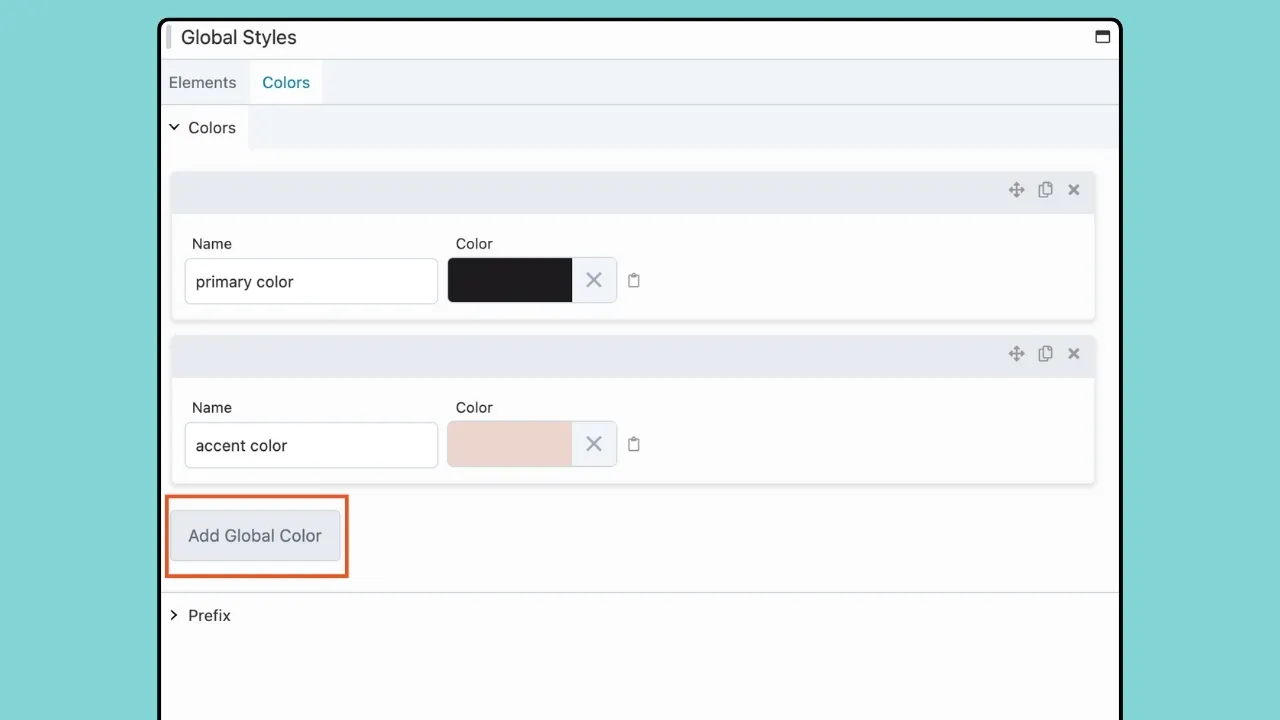
Para incluir cores adicionais, basta clicar no botão “ Adicionar Cores Globais ” ou duplicar um item de cor existente:

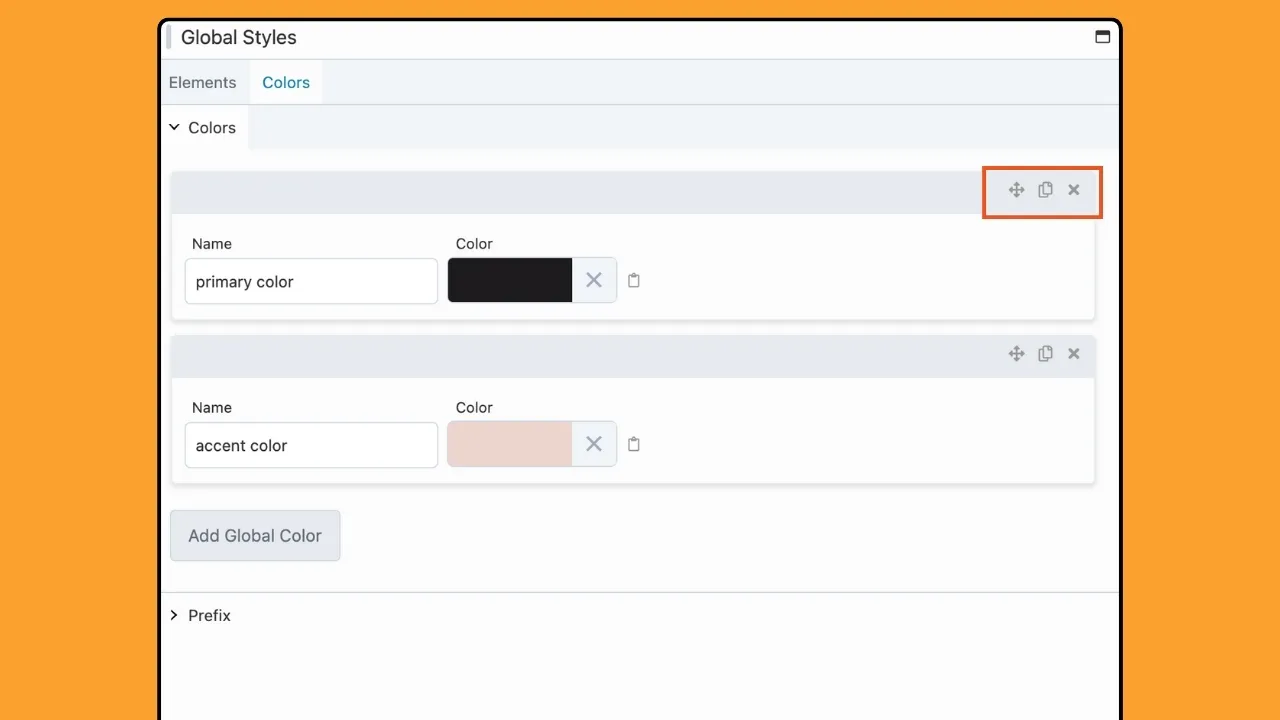
As cores globais são flexíveis. Os ícones mover, duplicar e excluir facilitam o trabalho com sua paleta de cores nas configurações de Estilos Globais:

Você pode organizar suas cores arrastando e soltando-as na sequência preferida usando o ícone Mover localizado no canto superior direito do item de cor que deseja reposicionar.
Se você não precisar mais de uma cor específica, excluir um item Global Color será muito fácil. Basta clicar no ícone Excluir no canto superior direito do item colorido que deseja remover.
Agora que conhecemos as configurações de Estilos Globais no Beaver Builder, vamos nos aprofundar no aproveitamento do poder das Cores Globais para elevar seu fluxo de trabalho de web design.
Depois que suas opções globais de cores forem definidas, elas serão disponibilizadas em seus layouts do Beaver Builder, garantindo uma experiência de design integrada e coesa.
Para aplicar uma cor global, basta acessar a janela Configurações de uma linha, coluna ou módulo. Em seguida, localize a opção Cor e clique em Alternar conexão de campo .
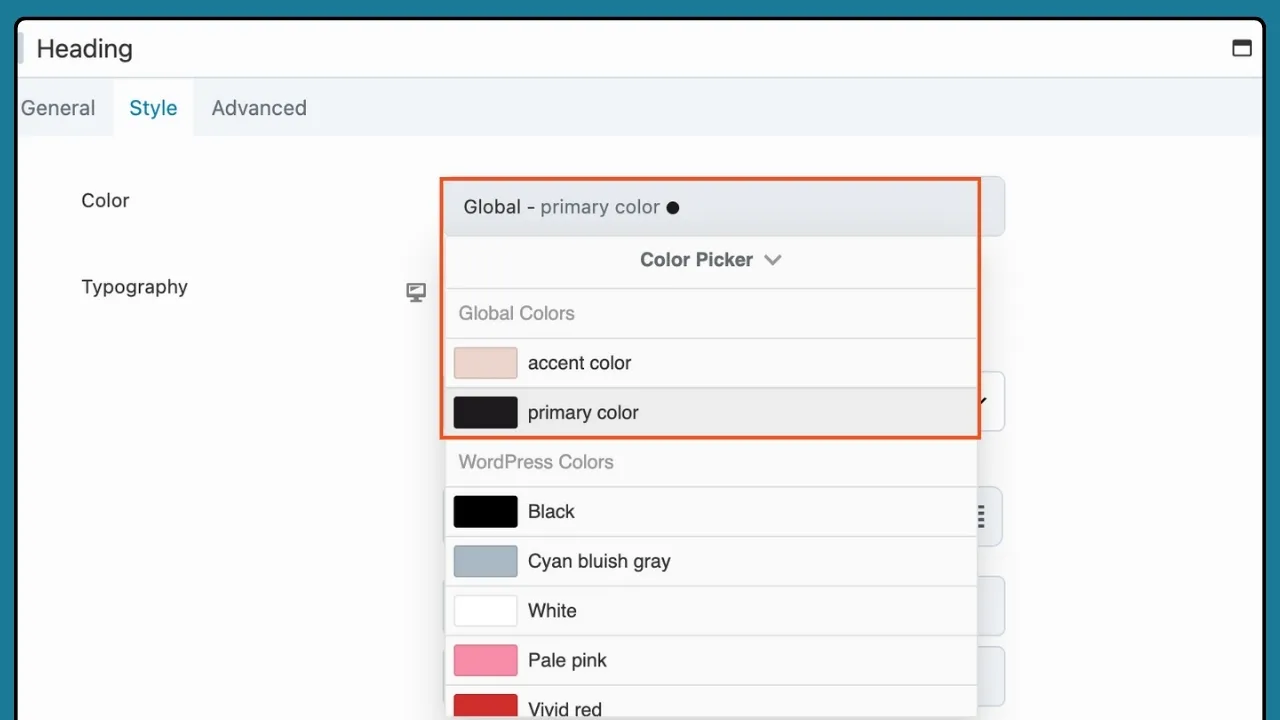
A seguir, escolha a cor global desejada no menu Field Connection :

Com Global Colors, você tem as ferramentas para manter sem esforço um design de site consistente e visualmente atraente.
Depois de definir suas preferências globais de estilo para a visualização da área de trabalho, você pode alternar o ícone de configurações responsivas para alternar entre os tamanhos dos dispositivos. Esteja você adicionando novas páginas, seções ou módulos, seus estilos predefinidos estarão prontamente disponíveis, independentemente do tamanho da tela.
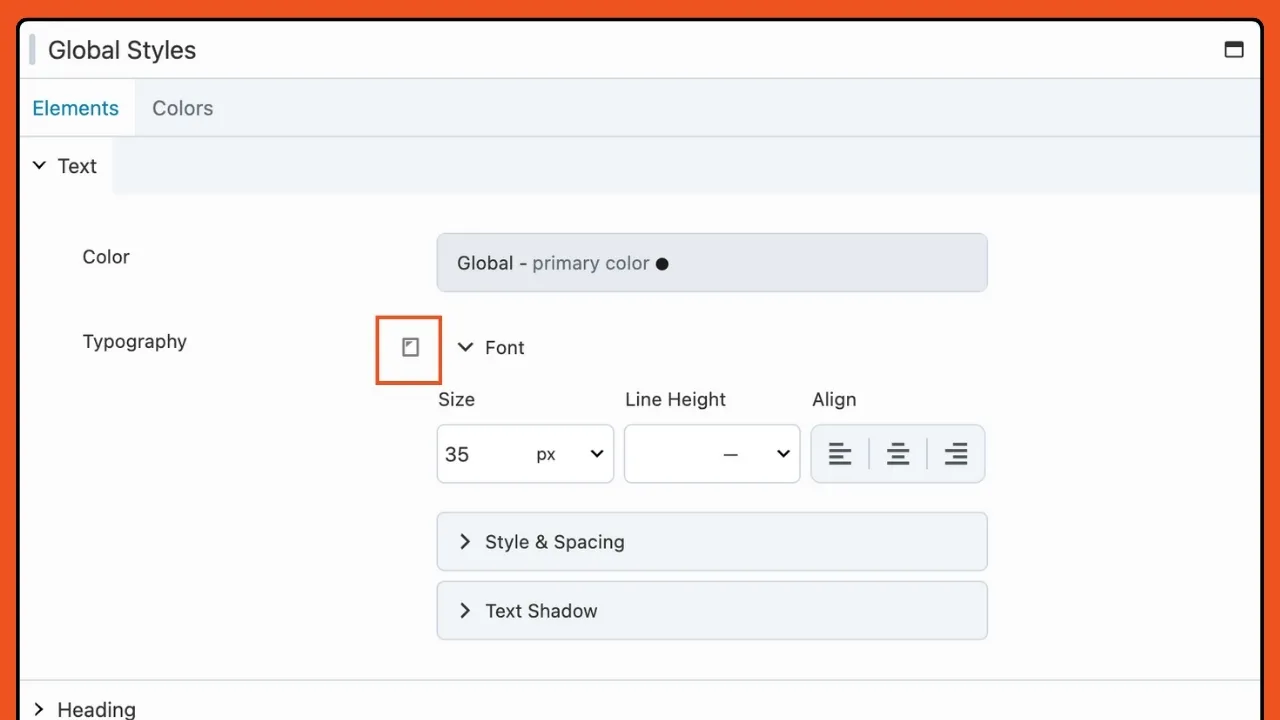
Por exemplo, próximo ao título Tipografia há um ícone para configurações responsivas. Clique neste ícone para adicionar configurações diferentes para dispositivos extragrandes, grandes, médios e pequenos:

Alternativamente, você pode escolher o Modo Responsivo no menu Ferramentas ou usando o atalho do teclado.
Se você optar por não adicionar configurações para cada tamanho de dispositivo, as configurações da área de trabalho serão aplicadas a todos.
Começar com Estilos Globais é fácil. Basta atualizar seu plugin Beaver Builder para a versão 2.8 e você encontrará o recurso Global Styles nas configurações do plugin. A partir daí, você pode definir seu estilo preferido para texto, títulos, links, botões e cores, tudo em um local centralizado.
Ao centralizar as preferências de estilo com Estilos Globais, você experimentará uma melhoria significativa em seu fluxo de trabalho. Diga adeus às tarefas repetitivas de estilo e olá a um processo de design de site mais eficiente e simplificado. Agora, com Estilos Globais no Beaver Builder, você pode se concentrar mais na criatividade e menos em tarefas repetitivas.
Com a introdução dos Estilos Globais no Beaver Builder 2.8, criar sites bonitos e profissionais nunca foi tão fácil. Quer você seja um web designer experiente ou iniciante, Global Styles é exatamente o que você precisa para acelerar seu fluxo de trabalho.
Atualize para o Beaver Builder 2.8 hoje e experimente você mesmo o poder dos Estilos Globais!