Como adicionar o Google Analytics ao Elementor - A maneira simples
Publicados: 2020-11-30O Google Analytics permite rastrear e analisar as atividades do usuário do seu site. Essa é uma definição simples dessas ferramentas de análise da web gratuitas do Google. As principais razões para sua popularidade são estas – ele vem de graça e você pode iniciar a análise de tráfego do seu site. Ele ajuda você a obter insights hábeis sobre o comportamento do seu visitante e muito mais.
A ferramenta é soberbamente compatível com qualquer tipo de site. O processo de integração também é simples. Se você tem um site projetado com o Elementor Pro, o trabalho é muito mais fácil. E, neste tutorial, mostraremos como adicionar o Google Analytics no Elementor. Existem duas maneiras e estarão cobrindo ambos os processos.
Como o Google Analytics funciona com o Elementor

O Google Analytics funciona pela inclusão de um bloco de código JavaScript nas páginas do seu site. Quando os usuários do seu site visualizam uma página, esse código JavaScript faz referência a um arquivo JavaScript que executa a operação de rastreamento do Google Analytics.
Desenvolvedores do Google
Talvez você já esteja bem ciente disso. O Google Analytics funciona através de um site com um código de acompanhamento javascript. Você precisa colar ou adicionar este código no arquivo header.php ou footer.php do seu tema Elementor. Então, sempre que um visitante chega ao seu site, o tema Elementor ativado pelo código de rastreamento envia os dados de comportamento do usuário para o seu painel do Google Analytics.
Toda vez que um usuário visita uma página, a página demora para carregar e o código de rastreamento marca essas atividades no cabeçalho ou rodapé do tema do seu site. Sim, tão simples que é. Bem, vamos para a parte “como fazer” abaixo.
Adicionando o Google Analytics no Elementor sem um plug-in

A maneira mais fácil de adicionar o Google Analytics no Elementor é fazer o trabalho com um plug-in. Existem muitos plugins que você pode encontrar no Repositório do WordPress. A maioria deles é gratuita, e a versão avançada custa dinheiro. No entanto, vamos mostrar o melhor processo que não precisa de nenhum plugin.
Você vai precisar de uma coisa em primeiro lugar. O código de acompanhamento do Google Analytics para seu site. Portanto, se você já possui uma conta do Google Analytics, está pronto para ir mais longe.
Obtendo seu ID de rastreamento do Google Analytics
Presumimos que você não adicionou seu site Elementor à conta do GA. Em caso afirmativo, aqui está o que precisa fazer -
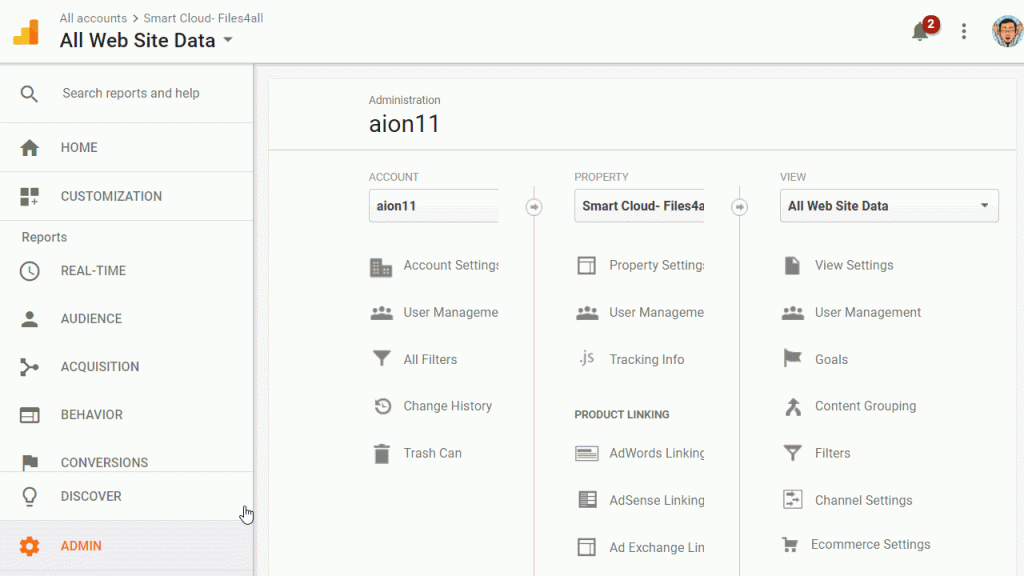
- Faça login na sua página do Google Analytics
- Clique na guia administrador. Encontre a opção de configurações, vá até lá
- Clique no nome da conta. Agora crie uma nova conta
- Insira todas as informações necessárias
- Clique em “Obter ID de rastreamento”
Depois de concordar com os termos e condições, você receberá um script que contém seu código de acompanhamento do GA. Agora copie o código de rastreamento em um bloco de notas, se desejar. Você estará colando este código no arquivo header.php ou footer.php do seu tema Elementor.

Adicione o ID de acompanhamento do GA ao cabeçalho ou rodapé do seu tema Elementor
Bem, que fique claro em primeiro lugar. Você pode adicionar o Google Analytics ao seu site WordPress se o seu tema atual for compatível. Como a maior parte do tema do WordPress é altamente personalizável e de código aberto, não é grande coisa.

Se você projetou seu site com o plug-in gratuito Elementor, encontrará o editor HTML no flanco esquerdo do painel de widgets. Mas a versão gratuita não permite que você edite todas as coisas como cabeçalho e rodapé de um tema, você só pode personalizar parte do seu tema atual com ele.
Portanto, quando falamos em adicionar o Google Analytics no Elementor, é o Elementor Pro. Porque apenas o Elementor Pro permite que você use suas enormes coleções de modelos gratuitos e premium. Além disso, você pode usar o formidável recurso “Theme Builder”.
Portanto, se você já cria seu site com o construtor de temas, faça o seguinte –
Etapa 1: insira o ID de acompanhamento do GA
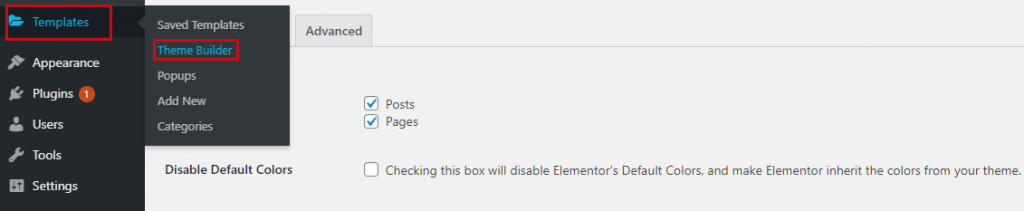
No painel do WordPress, passe o mouse sobre os modelos e clique na opção Theme Builder.

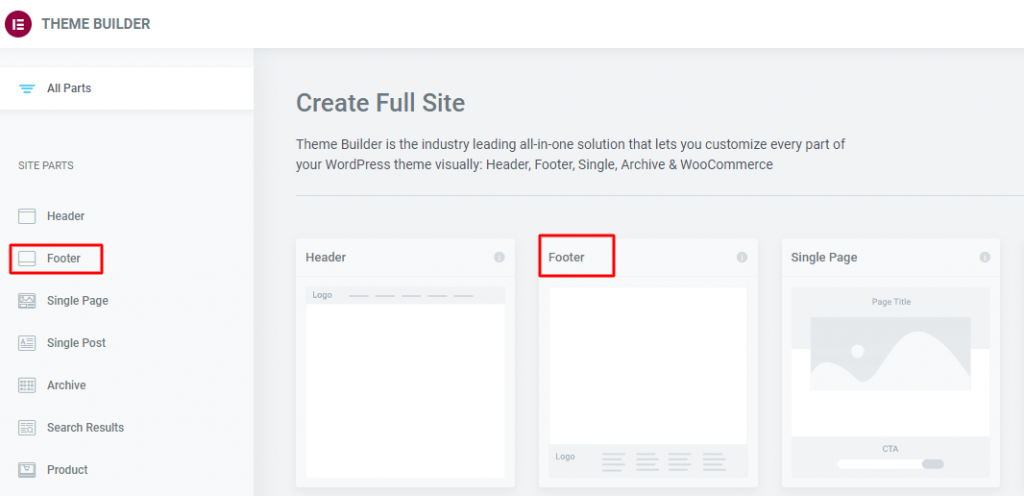
Na próxima página, você encontrará as diferentes partes do seu tema personalizado. Aqui, adicionaremos o ID de rastreamento do GA ao seu arquivo footer.php. Portanto, escolha o rodapé do seu tema Elementor personalizado.

Etapa 2: projetar a página dentro do Elementor
Agora, o rodapé da sua página será aberto na tela do Elementor. Encontre o widget Elementor HTML na barra lateral. Arraste-o e coloque-o em qualquer lugar no rodapé. Faça o mesmo que a imagem está mostrando abaixo.

Depois de colocar o widget no rodapé, você verá o campo de código HTML na barra lateral. Isso é literalmente uma parte do seu arquivo footer.php.
Cole o código de acompanhamento do Google Analytics nesta caixa e pressione o botão de atualização.

Ta-daa! Você terminou de adicionar o Google Analytics no Elementor.
Usando um plug-in do WordPress para adicionar o Google Analytics no Elementor
Aí vem o processo que não precisa de nenhuma codificação do seu site. Você encontrará muitos plugins no mercado WordPress. Basta instalar um deles em seu site, adicionar seu código de rastreamento GA na área específica e o plug-in fará o resto. Por exemplo, ele coletará todos os dados, gerará relatórios e fornecerá sugestões e orientações de melhoria.
De acordo com a Elementor, alguns dos principais plugins do Google Analytics são –
- Painel do MonsterInsight GA
- Gerenciador de tags do Google Analytics
- Google Analytics
Bem, para aprender o processo detalhado de instalação de um plugin do WordPress, confira nosso tutorial sobre como instalar o Happy Elementor Widgets no WordPress.
Fechando
Uma última coisa que queremos mencionar. Se você ativou o Google Analytics em seu site WordPress anteriormente, isso seria adequado até você mudar para o Elementor Theme Builder.
Ao personalizar seu tema com o construtor de temas, a ativação anterior do GA não funcionará. Você precisa adicionar o ID de rastreamento novamente com o cabeçalho ou rodapé do tema recém-personalizado do seu site.
Então, isso é tudo por agora. Você encontrou o que procura neste tutorial? Deixe-nos saber na seção de comentários.
