Otimize o desempenho e a conformidade do site com o Verificador de fontes do Google: um guia abrangente
Publicados: 2023-08-02No cenário digital atual, o desempenho do site e a experiência do usuário desempenham um papel crucial na determinação do sucesso online. A tipografia é um aspecto essencial do web design, influenciando o engajamento do usuário e o apelo estético geral. Neste artigo, você explorará como o Google Fonts pode afetar o desempenho do seu site e a conformidade com os regulamentos de proteção de dados. Você também será apresentado ao Google Fonts Checker, uma ferramenta valiosa que ajuda a otimizar o uso de fontes do seu site, resultando em uma experiência de usuário perfeita e visualmente atraente.
Índice
O que são fontes do Google?
Desde 2010, o Google oferece fontes gratuitas, tornando-as acessíveis a qualquer pessoa interessada, incluindo operadores de sites. Essa iniciativa permite que os proprietários de sites integrem essas fontes em seus sites sem nenhum custo, permitindo que eles aprimorem o design e o layout de seus sites.
Esse fornecimento de fontes gratuitas pelo Google resolveu um problema comum que os sites enfrentavam no passado. Anteriormente, se um site usasse uma fonte que não estava disponível em todos os computadores, os visitantes tinham que baixar a fonte separadamente ou o site tinha que comprar a fonte por um preço alto.
Além disso, o Google forneceu essas fontes para download direto e integração por meio de uma rede de distribuição de conteúdo (CDN), permitindo que muitos operadores de sites abrissem mão da hospedagem das fontes em seus próprios servidores. Esse método, na época, até contribuía para melhores tempos de carregamento. No entanto, devido aos avanços dos navegadores modernos, essa vantagem tornou-se irrelevante e, em alguns casos, até contraproducente.

O que é o verificador de fontes do Google?
Um Google Fonts Checker é um software que usa o Chrome headless para acessar seu site ou loja online e determinar se você está carregando fontes de um servidor do Google. Esse processo ajuda a identificar se há risco de receber um aviso devido ao uso de fontes do Google em seu site.
O Google Fonts simplifica o processo de adicionar personalidade e melhorar o desempenho de seus sites e produtos. Com uma coleção diversificada de fontes e ícones de código aberto, a integração de tipos e ícones expressivos torna-se perfeita, independentemente de sua localização no mundo.
Verificador de fontes do Google: analise e otimize fontes para melhorar o desempenho da Web
O Google Fonts, que oferece uma extensa coleção de fontes de código aberto, ganhou grande popularidade entre web designers e desenvolvedores em todo o mundo. No entanto, usar várias fontes em um site pode afetar o desempenho, levando a tempos de carregamento mais lentos e afetando negativamente o envolvimento do usuário.
Felizmente, o Google Fonts Checker apresenta uma solução inestimável para otimizar o desempenho do site enquanto ainda desfruta da versatilidade de diferentes fontes. Essa ferramenta permite que proprietários e desenvolvedores de sites avaliem como as fontes do Google são integradas em seus sites e detectem possíveis problemas de desempenho. Ao aproveitar o Google Fonts Checker, você pode garantir que seu site mantenha seu apelo visual sem comprometer a velocidade e a satisfação do usuário.
Aderindo a este guia abrangente e aproveitando o Google Fonts Checker, você pode obter uma combinação harmoniosa de apelo visual e desempenho do site, resultando em uma experiência on-line imersiva e cativante para seus visitantes.
- Acesse a ferramenta Google Fonts Checker:
Acesse a ferramenta Google Fonts Checker por meio de um navegador da web. Embora não seja uma ferramenta oficial do Google, existem serviços de terceiros respeitáveis disponíveis com funcionalidade semelhante. Faça uma rápida pesquisa online para encontrar um verificador de fontes do Google fácil de usar. - Analisando seu site:
Depois de encontrar um verificador de fontes do Google adequado, insira o URL do seu site ou a página específica que deseja analisar. Clique no botão "Check Now" ou similar para iniciar a análise. - Revise os resultados:
Após a conclusão da análise, o Google Fonts Checker gerará um relatório abrangente mostrando as fontes usadas em seu site e seu impacto no desempenho. O relatório pode incluir detalhes sobre o número de fontes carregadas, seus tamanhos de arquivo e tempos de carregamento. - Avalie os tempos de carregamento:
Preste muita atenção aos tempos de carregamento associados às fontes usadas em seu site. Tempos de carregamento mais longos podem afetar adversamente a experiência do usuário, levando a taxas de rejeição mais altas e classificações mais baixas nos mecanismos de pesquisa.
- Uso de fonte aberta:
Com base no relatório do Google Fonts Checker, tome decisões informadas para otimizar o uso de fontes em seu site. Considere limitar o número de fontes ou usar subconjuntos apenas com os caracteres necessários para reduzir o tamanho dos arquivos e o tempo de carregamento. - Fontes de Cache:
Utilize o cache do navegador para armazenar arquivos de fonte localmente, permitindo que os visitantes que retornam experimentem tempos de carregamento mais rápidos. - Melhorando a compatibilidade :
Escolha os formatos de fonte da Web apropriados (por exemplo, WOFF, WOFF2) que são suportados em diferentes navegadores, aprimorando a compatibilidade e a eficiência de carregamento. - Teste e monitoramento :
Depois de implementar otimizações, teste o desempenho do seu site usando ferramentas como Google PageSpeed Insights ou Lighthouse para garantir que os tempos de carregamento tenham melhorado. - Melhoria continua:
A otimização do site é um processo contínuo. Revise regularmente o uso de fontes e as métricas de desempenho do seu site usando o Google Fonts Checker e outras ferramentas de análise de desempenho para manter um site de alto desempenho.
Por que o verificador de fontes do Google é necessário?
O Verificador de fontes do Google é uma ferramenta valiosa que permite que proprietários e desenvolvedores de sites avaliem como as fontes do Google são implementadas em seus sites e identifiquem possíveis problemas de desempenho. Veja por que você precisa do Google Fonts Checker como parte de seu kit de ferramentas de desenvolvimento web:
Otimização de performance
Você pode identificar e avaliar o efeito do Google Fonts nos tempos de carregamento do seu site com a ajuda do Google Fonts Checker. Você pode tomar medidas específicas para otimizar o uso de fontes e melhorar o desempenho do site, sabendo quais fontes estão causando tempos de carregamento mais lentos.
Aprimoramento da experiência do usuário
Visitantes impacientes podem deixar seu site antes de terem a chance de ler seu conteúdo como resultado de sites de carregamento lento. O uso do Google Fonts Checker pode ajudá-lo a garantir que suas decisões tipográficas não prejudiquem a experiência do usuário, mantendo os visitantes interessados e aumentando a possibilidade de conversões.
Versatilidade de seleção de fonte
Versatilidade na seleção de fontes é ter acesso a um grande número de fontes que atendem a uma variedade de preferências de design, identidades de marca e requisitos de legibilidade. A capacidade de adaptar e personalizar a tipografia para vários contextos e públicos é possibilitada por uma ampla variedade de fontes para designers e criadores de conteúdo. Embora as fontes do Google tenham uma grande variedade de estilos, nem todas são apropriadas para todos os sites. O verificador de fontes do Google auxilia na seleção criteriosa de fontes consistentes com o tema e a mensagem do seu site, garantindo uma aparência visual unificada.
Decisões orientadas para o desempenho
Você pode tomar decisões baseadas em dados para otimizar o consumo de fontes se tiver os insights do Google Fonts Checker à sua disposição. Você pode combinar design esteticamente agradável com desempenho eficaz, restringindo o número de fontes, empregando subconjuntos de fontes ou implementando estratégias de pré-carregamento de fontes.
Classificação do mecanismo de pesquisa
A velocidade com que um site carrega é um elemento-chave nos algoritmos de classificação do mecanismo de pesquisa. Você pode diminuir o número de fontes usadas em seu site, acelerar os tempos de carregamento e aumentar a exposição do mecanismo de pesquisa usando o Google Fonts Checker.
Monitoramento Contínuo
A otimização de sites é uma atividade contínua porque a internet está mudando continuamente. Seu site continuará funcionando da melhor maneira ao longo do tempo se você analisar rotineiramente o uso de fontes e os indicadores de desempenho com o Verificador de fontes do Google.
De onde usar o verificador de fontes do Google?
Fontes Plugin
O Fonts Plugin permite que proprietários e designers de sites tenham mais controle sobre a tipografia de seus sites, garantindo uma experiência visualmente atraente e amigável para os visitantes. Aqui está um link para o plug-in: https://fontsplugin.com/google-fonts-checker/

Google Fonts Checker de 54 Grad Software
Com o " Verificador de fontes do Google ", você pode simplesmente inserir a URL do seu site ou de uma página específica e iniciar o processo de verificação. A ferramenta analisa as fontes que estão sendo carregadas no site e gera um relatório abrangente que inclui métricas importantes, como o número de fontes carregadas, tamanhos de arquivo e tempos de carregamento. Aqui está o link para a ferramenta: https://google-fonts-checker.54gradsoftware.de/en-US

Como funciona o verificador de fontes do Google?
Os usuários podem examinar e verificar como as fontes do Google são usadas em um site usando a ferramenta ou serviço Google Fonts Checker. Ele opera observando o código-fonte do site e descobrindo quais fontes do Google são usadas e como são usadas.
O Google Fonts Checker normalmente funciona da seguinte maneira:

Escaneando o código-fonte:
O Google Fonts Checker começa examinando os arquivos HTML, CSS e JavaScript do site. Ele procura no código referências a fontes externas, particularmente URLs do Google Fonts.
Localizando fontes do Google:
O programa localiza os URLs do Google Fonts usados no site e extrai os nomes e estilos de fonte dos URLs. A ferramenta pode reconhecer melhor quais fontes do Google estão sendo utilizadas com essas informações.
Verificando o método de carregamento:
O Verificador de fontes do Google também examina o processo de carregamento de fontes do Google do site. Ele determina se as fontes estão sendo carregadas usando métodos convencionais como CSS ou métodos baseados em JavaScript.
Avaliação de desempenho:
A ferramenta também pode avaliar os efeitos da utilização do Google Fonts no desempenho do site. Ele pode avaliar como as fontes afetam os tempos de carregamento da página e o desempenho do site em geral.
Fornecimento de recomendações:
O verificador pode fornecer recomendações ou ideias para melhorar o desempenho ou otimizar o processo de carregamento de fontes depois de analisar o uso do Google Fonts pelo site. Para evitar o bloqueio de renderização, ele pode aconselhar, por exemplo, empregar configurações de exibição de fonte ou otimizar a abordagem de carregamento de fonte.
Auxiliar na solução de problemas :
O verificador de fontes do Google pode ajudar a detectar possíveis dificuldades para proprietários de sites ou desenvolvedores que lidam com problemas relacionados a fontes. Pode chamar a atenção para problemas com implementação incorreta do Google Fonts ou conflitos entre várias técnicas de carregamento de fontes.
Compatibilidade e suporte ao navegador: para garantir uma experiência de renderização de fonte consistente para usuários em todas as plataformas, o verificador também pode verificar se as fontes do Google escolhidas são compatíveis com vários navegadores da web e sistemas operacionais.
Como integrar as fontes do Google?
Integração padrão
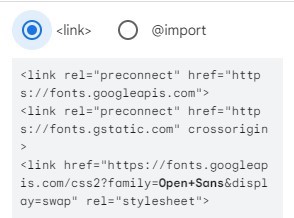
O Google Fonts oferece um link ou tag de script que os usuários podem inserir na seção <head> do código HTML de seu site. Este link faz referência aos arquivos de fonte hospedados nos servidores do Google e instrui o navegador do usuário a baixar e aplicar as fontes especificadas ao renderizar a página da web.
Para isso, acesse este link https://fonts.google.com/, selecione um estilo de fonte e selecione qualquer uma das opções de estilo.

Agora você pode selecionar o link ou a opção de importação para obter o link desejado e colá-lo no código HTML do seu site.

Depois que o código da fonte é adicionado ao HTML, os usuários podem aplicar as fontes selecionadas a elementos específicos em seu site usando CSS. Isso envolve o uso da propriedade font-family em estilos CSS para referenciar as fontes do Google escolhidas.
Integração auto-hospedada
Como alternativa, os usuários podem baixar os arquivos de fonte diretamente do Google Fonts e hospedá-los em seus próprios servidores. Esse método permite maior controle sobre o carregamento e o cache de fontes, mas requer etapas adicionais para o gerenciamento de arquivos de fontes.
Integração WordPress
Vamos adicionar fontes do Google ao WordPress usando um plug-in. Para alguns, a integração manual do WordPress e do Google Fonts pode parecer complicada ou demorada. Nesses casos, usar um plugin é uma alternativa mais simples e eficiente. O plug-in cuidará do processo de integração para você, facilitando o uso de fontes personalizadas em seu site.
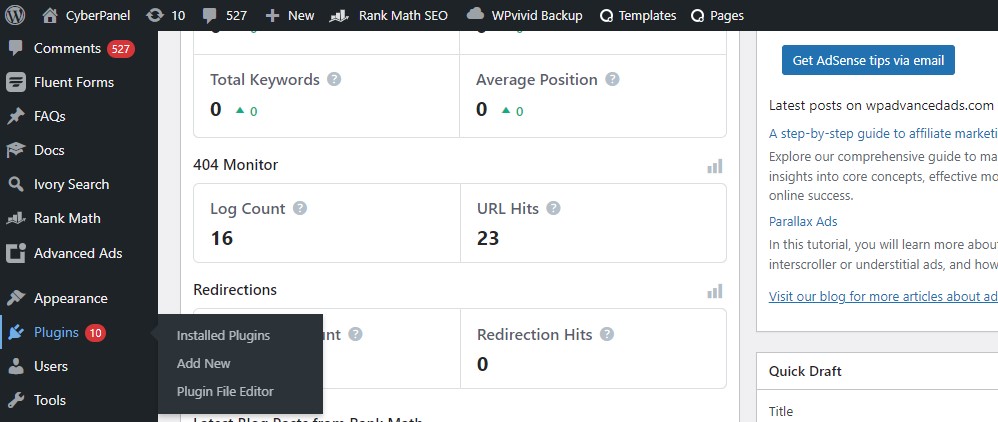
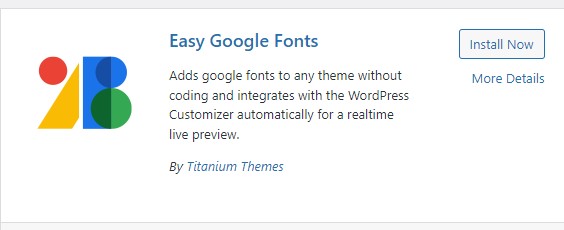
Para instalar e ativar o plug-in, primeiro faça login no painel de administração do WordPress. Em seguida, navegue até "Plugins" > "Adicionar novo" e procure por "Easy Google Fonts". Instale o plug-in em seu site. Depois que o plug-in estiver instalado, clique no botão ativar para começar a usá-lo.



Comece a usar o Google Fonts imediatamente após ativar o plug-in em seu site. Uma vez ativado, ele enfileirará automaticamente as folhas de estilo para as fontes do Google que você selecionou para usar.
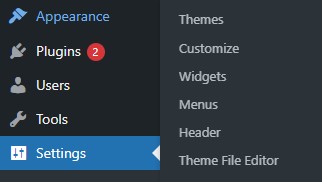
Depois de ativar o plug-in em seu site, ele enfileira automaticamente as folhas de estilo para as fontes do Google que você selecionou para usar. Para começar a personalizar as configurações de tipografia, navegue até "Aparência" e clique em "Personalizar" no painel de administração do WordPress.

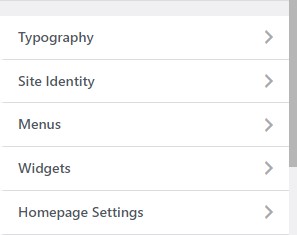
Você notará que um novo item de menu chamado "Tipografia" foi adicionado ao personalizador do WordPress. Ele permite que você controle as configurações de tipografia de seus parágrafos e vários cabeçalhos

Por exemplo, se você deseja editar a fonte dos parágrafos do seu site, o plug-in Easy Google Fonts permite personalizar seus estilos, aparência e posição.
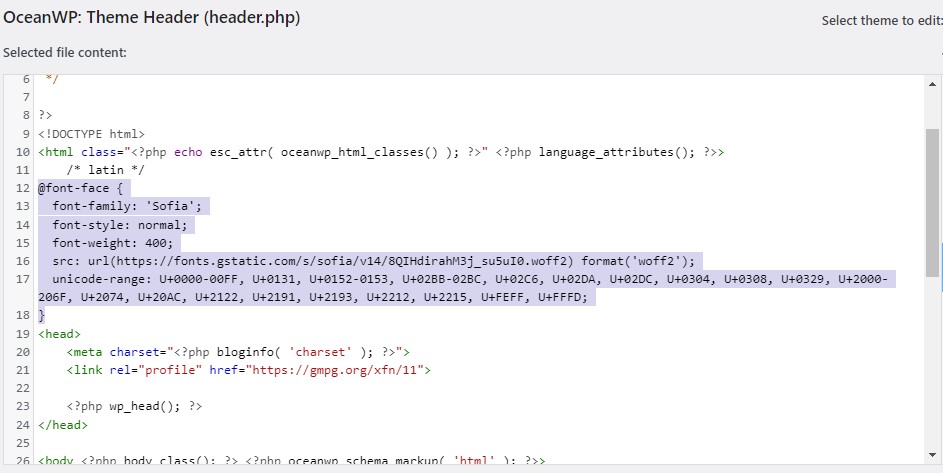
Navegue até a seção "Editor" em "Aparência" no painel do WordPress. Acesse o arquivo "functions.php" do seu tema ativo usando um cliente FTP e insira o código fornecido no arquivo.
Aqui está o link para adicionar o cabeçalho do tema: https://fonts.googleapis.com/css?family=Sofia

Integração local via CMS
A conexão local do Google Fonts Checker via CMS permite que proprietários ou administradores de sites integrem facilmente a ferramenta Google Fonts Checker diretamente em seu Sistema de gerenciamento de conteúdo, simplificando o gerenciamento e a verificação de Google Fonts no ambiente CMS.
As vantagens da integração local do Google Fonts Checker por meio de um CMS estão listadas abaixo:
Fontes facilmente gerenciáveis :
Os gerentes do site podem gerenciar e inspecionar com eficiência as fontes do Google usadas em todo o site sem sair do CMS, graças à integração local do Google Fonts Checker.
Insights de fontes em tempo real:
Os proprietários de sites podem obter insights em tempo real sobre o status e a renderização do Google Fonts, permitindo que eles identifiquem prontamente quaisquer possíveis problemas relacionados à fonte.
Melhor desempenho do site:
Uma melhor experiência do usuário pode ser obtida utilizando o Verificador de fontes do Google para garantir que as fontes usadas no site sejam otimizadas para desempenho e renderização.
Fluxo de trabalho contínuo e economia de tempo :
A integração local agiliza as tarefas de gerenciamento de fontes, economizando tempo e energia dos proprietários de sites e promovendo um fluxo de trabalho mais eficiente dentro do CMS.
Como identificar as fontes do Google?
Você pode realizar as seguintes ações para determinar se um site está utilizando o Google Fonts:
Elemento para inspecionar:
Se você acredita que algum texto na página está usando uma fonte personalizada, abra o site em seu navegador e clique com o botão direito do mouse em qualquer fonte personalizada suspeita. Vá para o menu de contexto e escolha "Inspecionar" ou "Inspecionar elemento". Isso iniciará o console do desenvolvedor do navegador ou as ferramentas do desenvolvedor.
Examine estilos CSS:
Vá para a guia "Elementos" ou "Elementos" nas ferramentas do desenvolvedor para visualizar a estrutura HTML da página. Encontre o elemento onde está o texto no elemento clicado com o botão direito. Você pode ver os estilos CSS que foram aplicados a esse elemento no lado direito.
Encontre "font-family" nos estilos CSS :
Procure a propriedade "font-family". Se uma fonte do Google estiver sendo usada na página, o nome da fonte geralmente será seguido por "sans-serif" ou "serif". Por exemplo, pode parecer o seguinte: "Família de fontes sem serifa da Roboto;"
Verifique com o Google Fonts Directory :
Você pode comparar um nome de fonte encontrado no atributo "font-family" com aqueles encontrados no diretório Google Fonts (fonts.google.com). Uma fonte do Google está sendo usada pelo site se o nome da fonte corresponder a uma listada no Google Fonts.
Use ferramentas on-line:
Você pode usar complementos do navegador e ferramentas online para descobrir quais tipos de letra estão sendo usados em um site. Uma lista dos tipos de letra usados, incluindo quaisquer tipos de letra do Google, pode ser fornecida por essas ferramentas.
As fontes do Google podem ser bloqueadas por um banner de consentimento?
Um banner de consentimento pode realmente proibir o uso do Google Fonts. Um anúncio exibido em um site para alertar os visitantes sobre o uso de cookies ou outras tecnologias de rastreamento é conhecido como banner de consentimento, banner de consentimento de cookie ou pop-up de consentimento de cookie. Antes que esses cookies ou scripts sejam ativados e salvos no dispositivo do usuário, ele solicita sua permissão.
Como as fontes do Google são frequentemente carregadas de servidores externos que o Google hospeda, dependendo da implementação, elas podem ser consideradas cookies ou scripts de terceiros. O Regulamento Geral de Proteção de Dados (GDPR) na União Europeia e outras regras de privacidade de natureza semelhante se aplicam a eles como resultado, e estão sujeitos à legislação de cookies lá.
Quando um usuário acessa um site que contém um banner de permissão, o carregamento do Google Fonts pode ser prejudicado ou impedido, a menos que o usuário consinta explicitamente por meio do banner. Isso pode ajudar a preservar a privacidade do usuário e cumprir as regras de proteção de dados aplicáveis, pois o site não carregará o Google Fonts até que o usuário conceda permissão.
Os usuários normalmente têm a opção de aceitar ou recusar o uso de cookies ou tecnologia de rastreamento quando veem o banner de permissão. O site pode utilizar fontes padrão do sistema ou fontes alternativas no lugar do Google Fonts se o usuário recusar ou não fornecer autorização, garantindo que a experiência do usuário não seja prejudicada. Para garantir o manuseio correto dos cookies e o consentimento do usuário, os proprietários do site devem pesquisar cuidadosamente e cumprir as leis e regulamentos locais em sua área.
perguntas frequentes
Como sei se meu site está usando o Google Fonts?
1. Verifique os estilos CSS:
Nas ferramentas do desenvolvedor, navegue até a guia "Elementos" ou "Inspetor".
Procure o elemento HTML que representa o texto no qual você clicou com o botão direito.
No painel direito, na guia "Estilos" ou "Computado", localize a propriedade "família de fontes".
Verifique o valor da propriedade "font-family". Se ele mencionar qualquer fonte do Google Fonts (por exemplo, "Roboto", "Open Sans", "Lato" etc.), seu site está usando o Google Fonts.
2. Veja a fonte da página:
Abra seu site em um navegador da web.
Clique com o botão direito do mouse em qualquer lugar da página e selecione "Exibir fonte da página" ou "Exibir fonte".
Isso abrirá o código-fonte HTML do seu site em uma nova guia.
Pesquise o termo "fonts.googleapis.com" no código-fonte. Se você encontrar esse URL, significa que seu site está buscando fontes do Google Fonts.
3. Use o verificador de fontes do Google:
Alternativamente, você pode usar ferramentas online como "Google Fonts Checker" para analisar seu site e detectar se ele está usando Google Fonts. Muitas dessas ferramentas estão disponíveis online e você pode encontrá-las por meio de uma pesquisa rápida.
Qual é o significado da versatilidade de seleção de fontes com o Google Fonts?
O Google Fonts oferece uma ampla variedade de fontes com diferentes estilos, pesos e conjuntos de caracteres. Essa versatilidade permite que os proprietários de sites escolham as fontes que melhor correspondem ao tema e ao design de seus sites, oferecendo flexibilidade para criar uma experiência de usuário visualmente atraente e exclusiva.
Com os diversos estilos do Google Fonts, os proprietários de sites podem facilmente encontrar fontes que combinem harmoniosamente com o tema e a linguagem de design de seus sites. Seja procurando um visual moderno e elegante, um toque clássico e elegante ou uma vibração divertida e lúdica, o Google Fonts oferece uma fonte para cada visão criativa.
A disponibilidade de vários pesos de fonte enriquece ainda mais as opções de tipografia, permitindo o equilíbrio perfeito entre legibilidade e expressão artística. De fontes finas e delicadas a ousadas e impactantes, cada peso confere uma personalidade distinta ao conteúdo de texto do site.
Além disso, o Google Fonts abrange uma ampla variedade de conjuntos de caracteres, incluindo suporte a vários idiomas e caracteres especiais. Essa inclusão garante que os sites possam atender a diversos públicos em todo o mundo, abraçando a diversidade linguística e facilitando a comunicação clara em diferentes idiomas.
Como o Google Fonts pode afetar a conformidade com o GDPR?
Se o seu site carregar fontes diretamente dos servidores do Google sem obter o consentimento explícito dos visitantes, isso poderá violar os regulamentos do GDPR. A transferência de dados pessoais, como endereços IP, para o Google sem consentimento é uma possível violação dos direitos de privacidade. O verificador de fontes do Google ajuda você a identificar esses problemas e a tomar as medidas apropriadas para garantir a conformidade com o GDPR.
Como o uso do Google Fonts pode afetar a conformidade com o GDPR?
O uso de fontes diretamente dos servidores do Google em seu site sem obter o consentimento explícito dos visitantes pode levar a possíveis violações dos regulamentos GDPR. Isso ocorre porque a transferência de dados pessoais, como endereços IP, para o Google sem o devido consentimento pode violar os direitos de privacidade. Ao utilizar o Verificador de fontes do Google, você pode detectar essas preocupações e implementar as medidas necessárias para garantir a conformidade com os regulamentos do GDPR.
A utilização do Google Fonts vem com despesas significativas de violação de privacidade?
Embora o Google Fonts esteja disponível gratuitamente para uso, as violações de privacidade podem levar a vários custos, incluindo honorários advocatícios e lidar com cartas de advertência. Embora a validade legal dessas demandas seja um assunto de debate, resolver o problema pode ser demorado e oneroso financeiramente. Empregar o verificador de fontes do Google pode ajudá-lo a evitar possíveis problemas de privacidade e despesas relacionadas.
Conteúdo Relacionado
8 maneiras simples de otimizar seu site para geração de leads
Qual relatório indica como o tráfego chegou a um site?
