Como usar o Google PageSpeed Insights
Publicados: 2021-10-06
A rapidez com que um site é carregado é um parâmetro importante da experiência do usuário. Como proprietário de um site, você observará constantemente o desempenho do seu site e tentará encontrar possíveis problemas que o afetem. O Google PageSpeed Insights é uma ótima ferramenta para ajudar você a identificar quaisquer problemas que possam estar prejudicando o desempenho do seu site. Neste artigo, discutiremos como você pode usar o Google PageSpeed Insights para garantir um desempenho consistentemente superior em seu site.
Google PageSpeed Insights – Uma visão geral
O Google PageSpeed Insights é uma ferramenta que oferece relatórios detalhados sobre o desempenho do seu site em dispositivos móveis e desktop. Ele oferece dados de ambientes controlados, bem como de cenários do mundo real. Isso lhe dará uma melhor perspectiva sobre os indicadores de desempenho reais do seu site. Para ter uma ideia facilmente após um teste de velocidade, você pode confiar na pontuação de desempenho que ficará visível na página de relatórios. Uma pontuação de desempenho acima de 90 é ideal, enquanto 50-90 é uma pontuação que precisa ser aprimorada e abaixo de 50 é considerada uma pontuação ruim.

Como usar o Google PageSpeed Insights?
É muito simples obter os insights. Vá para o site, digite o URL que você deseja analisar e clique no botão Analisar.

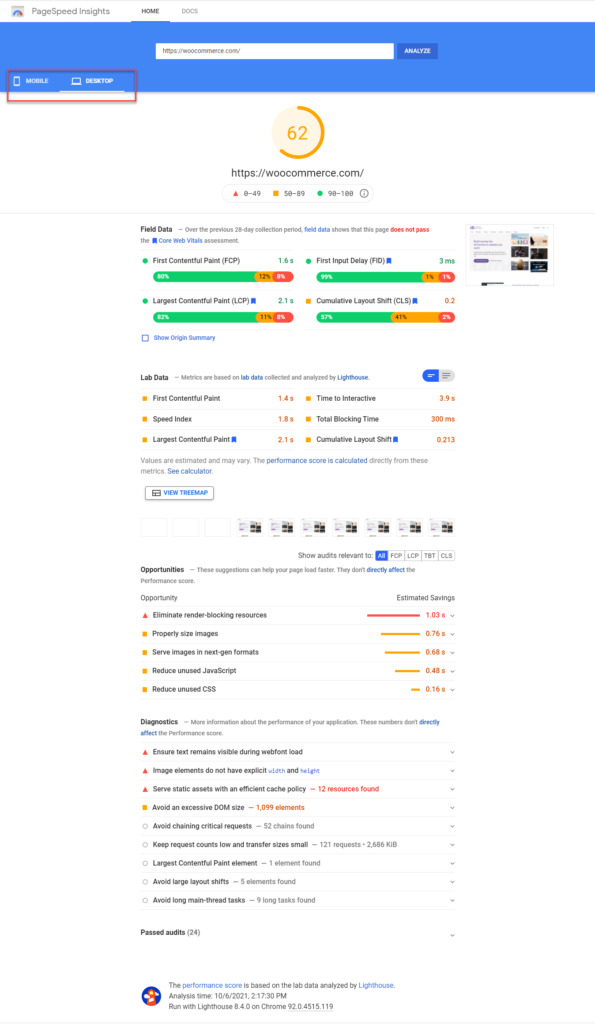
Ele lhe dará os resultados em poucos segundos. Você pode alternar entre relatórios móveis e desktop. A pontuação de desempenho será exibida na parte superior da página de resultados, seguida por diferentes seções de dados. Isso inclui dados de campo, dados de laboratório e auditorias.

Como interpretar os dados de campo do Google PageSpeed Insights
O Google PageSpeed Insights analisa o Relatório de experiência do usuário do Chrome para fornecer um relatório detalhado sobre dados de campo. O relatório terá as seguintes métricas:
- First Contentful Paint (FCP) – denota o tempo necessário para a primeira renderização de texto ou imagem pelo navegador
- First Input Delay (FID) – quantifica a experiência do usuário ao lidar com uma página que não responde
- Maior pintura de conteúdo (LCP) – denota o tempo necessário para carregar o conteúdo principal na página.
- Mudança de layout cumulativa (CLS) – indica a experiência de mudanças de layout inesperadas pelo usuário.
O Google considera as seguintes pontuações boas, precisam ser melhoradas e ruins para cada um desses conjuntos de dados:
Bom
| Dados | Pontuação |
|---|---|
| PCP | [0, 1800ms] |
| FID | [0, 100ms] |
| LCP | [0, 2500ms] |
| CLS | [0, 0,1] |
Precisa de melhorias
| Dados | Pontuação |
|---|---|
| PCP | [1800ms, 3000ms] |
| FID | [100ms, 300ms] |
| LCP | [2500ms, 4000ms] |
| CLS | [0,1, 0,25] |
Pobre
| Dados | Pontuação |
|---|---|
| PCP | mais de 3000ms |
| FID | mais de 300ms |
| LCP | mais de 4000ms |
| CLS | mais de 0,25 |
Como interpretar os dados do laboratório do Google PageSpeed Insights?
Com a ajuda do Lighthouse, uma ferramenta automatizada que ajuda a melhorar a qualidade das páginas da web, o PageSpeed Insights oferece determinadas métricas categorizadas como Dados de laboratório na página de resultados. Estes são:

- Primeira pintura de conteúdo – o tempo que leva para renderizar o primeiro texto ou imagem
- Maior pintura de conteúdo – o tempo que leva para renderizar o maior texto ou imagem
- Índice de velocidade – denota a rapidez com que o conteúdo de uma página da web é preenchido.
- Mudança de layout cumulativa – indica a experiência de mudanças inesperadas de layout pelo usuário
- Time to Interactive – o tempo que leva para uma página da web se tornar totalmente interativa.
- Tempo Total de Bloqueio - o período de tempo total entre o FCP e o Tempo para Interação
A pontuação de desempenho de uma página da web é calculada com base nesses dados.
Auditorias
Os dados das Auditorias estão disponíveis em três seções diferentes – Oportunidades, Diagnósticos e Auditorias Aprovadas.
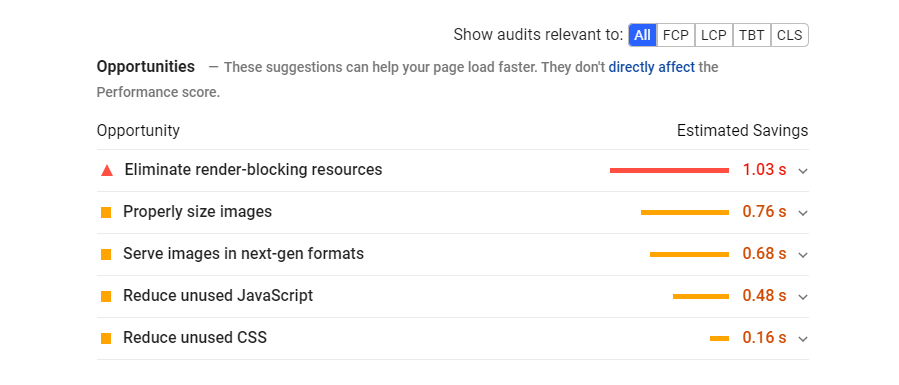
Oportunidades – São sugestões para melhorar a velocidade de carregamento da página do seu site. Isso fornece uma estimativa de quão rápido a página será carregada se você implementar a sugestão de melhoria.

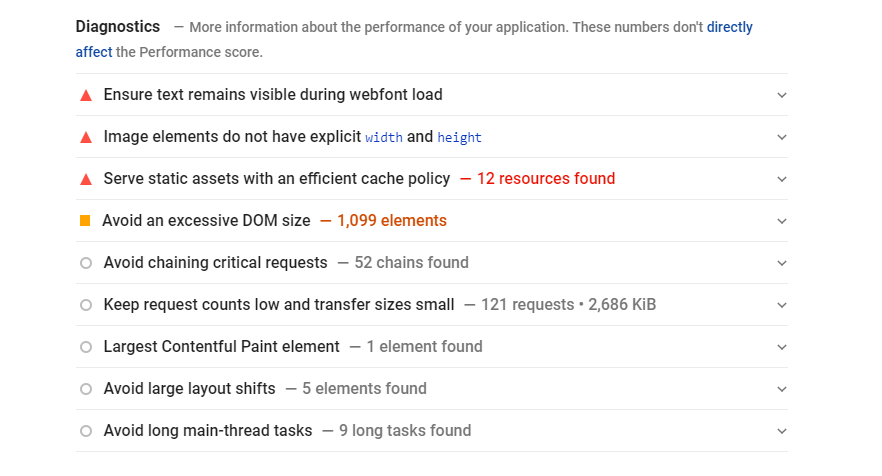
Diagnósticos – Esta é uma lista de insights adicionais que indicam o quanto uma página da web está alinhada com as melhores práticas de desenvolvimento da web.

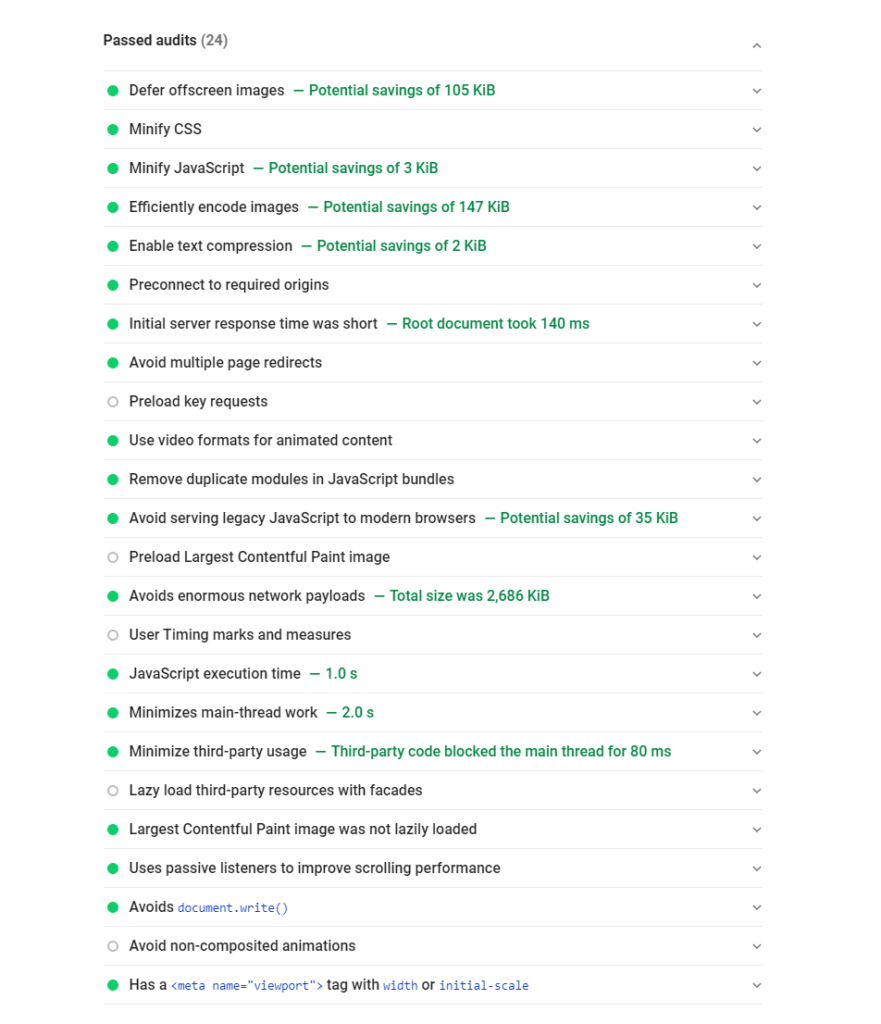
Auditorias aprovadas – Esta seção exibe todas as diferentes auditorias que a página da web passou.

Como melhorar a pontuação do Google PageSpeed Insights
Agora, discutiremos algumas estratégias que você pode adotar para melhorar a pontuação do Google PageSpeed Insights. Estes são:
Otimização de imagem
Um dos aspectos importantes que contribuem para uma melhor pontuação com o Google PageSpeed Insights é a otimização de imagens. Você precisa garantir que as imagens enviadas para seus sites tenham o tamanho adequado. Usando 'imagens responsivas' que são otimizadas de acordo com o dispositivo. 'Lazy Loading', ou apenas carregar imagens que estão atualmente visíveis na tela, contribui muito para um melhor desempenho do site.
A compactação de imagem é outro fator importante que ajudará em seus esforços para melhorar a pontuação do Google PageSpeed Insights. Se você está procurando ferramentas para compactar imagens, nosso artigo sobre os melhores plugins de compactação de imagens do WordPress para acelerar seu site pode ajudar. Além disso, o uso de formatos de arquivo como WebP para imagens pode ajudar a melhorar o desempenho do site.
Reduza os tempos de resposta do servidor
Outra recomendação de especialistas para melhorar a pontuação do Google PageSpeed Insights é reduzir os tempos de resposta do servidor. Existem várias estratégias que você pode implementar para reduzir os tempos de resposta do servidor. Esses incluem:
- Aproveitando uma rede de entrega de conteúdo (confira Como configurar o CDN)
- Implementando o cache do navegador (entenda mais sobre o cache do navegador)
- Investir em um serviço de hospedagem confiável (melhores provedores de serviços de hospedagem).
- Mantendo apenas plugins essenciais.
- Usando um tema leve.
Minificação
Você pode reduzir o tamanho dos arquivos CSS, JavaScript e HTML removendo caracteres não essenciais, duplicações, etc. Além disso, se houver arquivos CSS não utilizados no site, você pode removê-los completamente.
AMP
Para otimizar a experiência móvel do seu site, você pode usar AMP ou Accelerated Mobile Pages. Isso removerá qualquer conteúdo ou recursos que não sejam relevantes para um usuário que acessa seu site por meio de um dispositivo móvel.
Reduzir redirecionamentos
Os redirecionamentos são um aspecto essencial de um site, pois evitam experiências ruins do usuário devido a links quebrados. No entanto, muitos redirecionamentos em sua página podem afetar negativamente sua pontuação no PageSpeed Insights. Isso ocorre porque muitos redirecionamentos podem resultar em tempos de carregamento mais longos em seu site.
Esperamos que este artigo tenha lhe dado uma boa ideia sobre como usar o Google PageSpeed Insights para identificar e corrigir problemas de desempenho do site. Sinta-se à vontade para nos deixar um comentário se tiver alguma dúvida ou preocupação.
Leitura adicional
- Como usar o GTMetrix?
- Melhores ferramentas para executar o teste de velocidade do site
