Google PageSpeed Insights: o que a pontuação 100/100 realmente significa
Publicados: 2023-07-07
Você está constantemente se esforçando para obter uma pontuação perfeita de 100/100 no Google PageSpeed Insights?
Você pode querer pensar novamente.
Apesar do que muitas pessoas supõem, muitos sites que pontuam 100/100 no Google PageSpeed Insights ainda não oferecem a melhor experiência de usuário possível.
Não se deixe enganar pelo fascínio de uma pontuação perfeita. Neste artigo, descobrimos os equívocos comuns sobre as pontuações do Google PageSpeed Insights e explicamos como atingir as alturas vertiginosas de 100/100.
O que é o Google PageSpeed Insights?
O Google PageSpeed Insights é uma ferramenta (do Google) que quantifica o desempenho de um site medindo diferentes métricas. Em seguida, ele usa essas métricas para calcular uma pontuação que varia de 0 a 100, sendo 100 a mais alta possível, embora qualquer pontuação acima de 90 seja considerada boa.Essas pontuações são calculadas usando outra ferramenta do Google – Lighthouse .
Os testes são realizados separadamente em dispositivos móveis e desktop.Um site pode obter uma pontuação alta em dispositivos de desktop, mas uma pontuação mais baixa em dispositivos móveis.
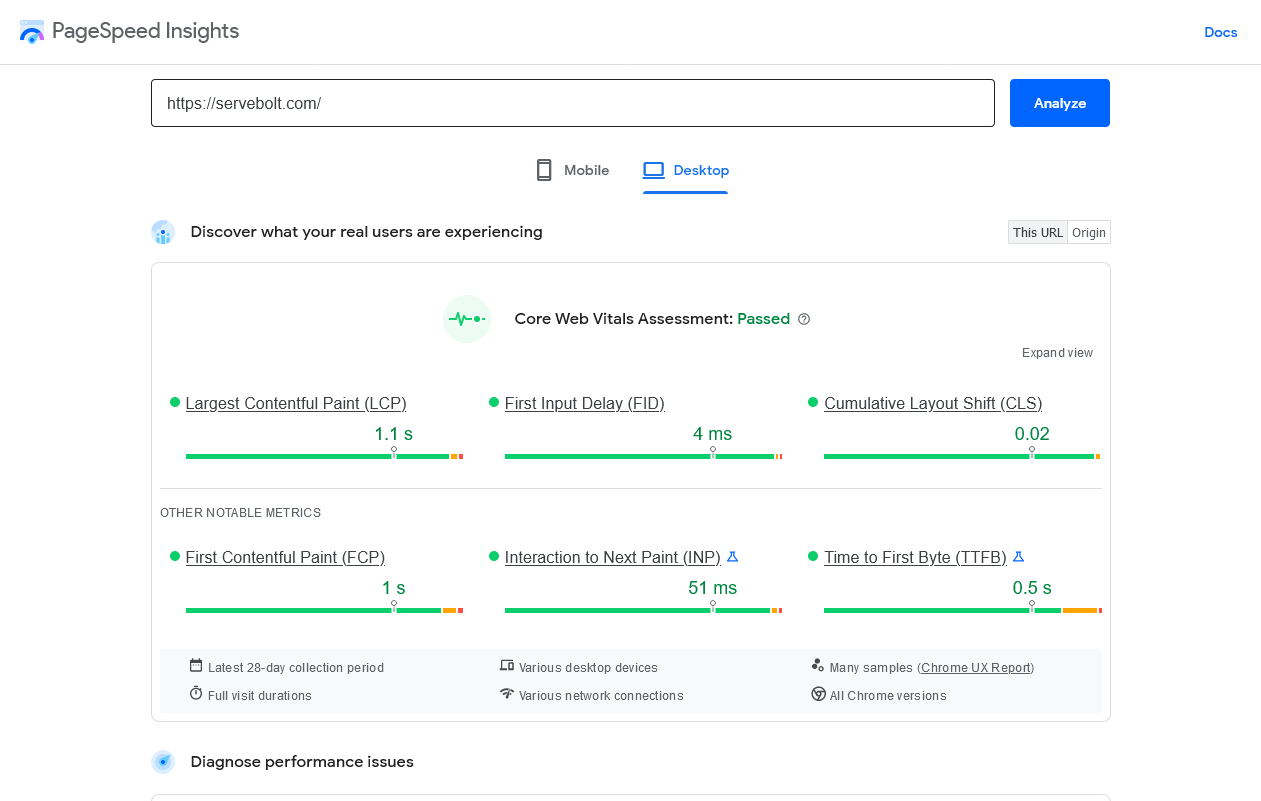
A pontuação final combina tanto o uso no mundo real quanto os testes de laboratório para gerar um relatório holístico. Os diagnósticos de laboratório testam o URL fornecido em busca de problemas de acessibilidade e gargalos de desempenho e realizam verificações de SEO em um ambiente simulado. Testes do mundo real medem métricas como primeira pintura de conteúdo, mudança de layout cumulativa etc. e comparam-nas com o relatório de experiência do usuário do Chrome (CrUX).
As métricas são relatadas para 75% dos usuários no banco de dados CrUX, portanto,representa de forma realista a experiência do usuário da maioria dos usuários e destaca os pontos problemáticos dos mais frustrados.É importante observar que os testes do mundo real indicam o desempenho nos últimos 28 dias e uma nova atualização pode não refletir imediatamente nas pontuações.
É umaferramenta gratuita que ajuda os proprietários de sites a avaliar o desempenho de seus sites e identificar áreas que precisam ser melhoradas.Ao usar a ferramenta, os desenvolvedores podem fazer alterações que melhorarão a velocidade do site,levando a uma melhor experiência do usuário e melhor desempenho geral.
Usando o Google PageSpeed Insights, você recebe recomendações para melhorar o desempenho do site .Essas recomendações podem incluir otimização de imagens, redução de código e redução do número de solicitações feitas pela página. Ao seguir essas sugestões, os proprietários de sites podem melhorar a velocidade e o desempenho de seus sites, levando a uma melhor experiência do usuário.

Como funciona o Google PageSpeed Insights
Quando o URL de um site é inserido na ferramenta, o Google PageSpeed Insights carrega o site e coleta dados sobre seu desempenho. Mede as seguintes métricas:
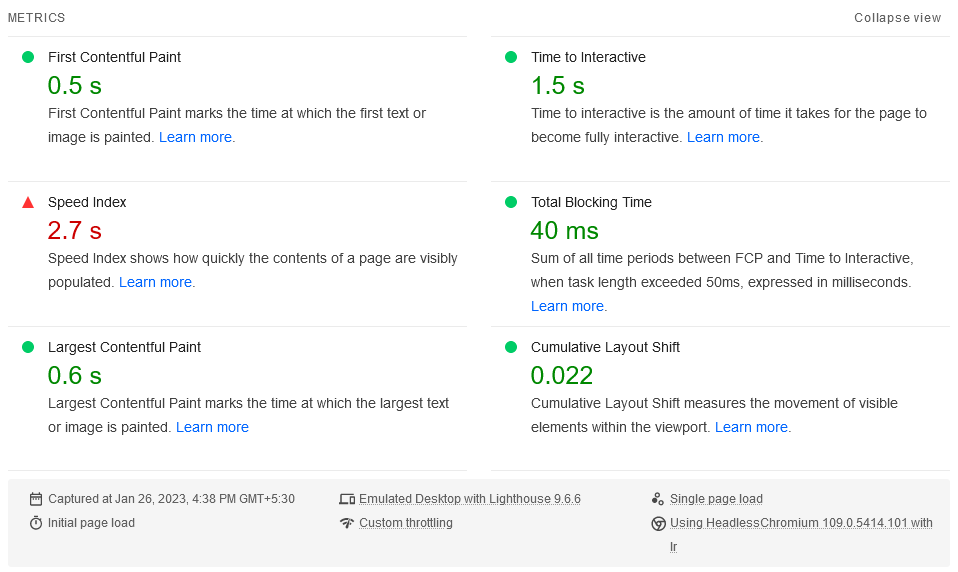
- Primeira exibição de conteúdo: essa métrica mede o tempo desde o início do carregamento da página até o momento em que qualquer conteúdo visível é renderizado na tela.Isso avalia o tempo de carregamento percebido da página.
- Primeira pintura significativa: você pode usar isso para medir o tempo desde que a página começa a carregar até quando o conteúdo principal da página é visível.Isso estima a percepção do usuário sobre a velocidade de carregamento da página.
- Índice de velocidade: mede a rapidez com que o conteúdo de uma página é preenchido visualmente.Uma pontuação mais baixa indica um carregamento de página mais rápido. A otimização dessa métrica pode melhorar o tempo de carregamento da página percebido pelo usuário.
- Primeira CPU ociosa: essa métrica é o tempo entre o início do carregamento da página e o momento em que o thread principal do navegador está ocioso o suficiente para lidar com a entrada.Isso avalia a capacidade de resposta da página.
- Tempo até a interação: essa medida é a diferença de tempo desde o início do carregamento da página até o momento em que ela é totalmente interativa.Isso verifica a capacidade do usuário de interagir com a página.
- Primeiro atraso de entrada: essa métrica mede o tempo desde que um usuário interage pela primeira vez com uma página (como clicar em um link) até o momento em que o navegador é capaz de responder a essa interação.A otimização dessa métrica pode melhorar a percepção do usuário sobre a capacidade de resposta da página.
- Tempo Total de Bloqueio: Este é o tempo total que o thread principal do navegador está bloqueado.Isso julga a capacidade de resposta da página e o tempo para que o conteúdo principal fique visível.
- Maior exibição de conteúdo: essa métrica mede o tempo desde o início do carregamento da página até o momento em que o maior elemento de conteúdo é renderizado na tela.Isso avalia a rapidez com que a página é carregada.
O Google PageSpeed Insights fornecepontuações separadas para dispositivos móveis e desktop .Isso porque o desempenho de um site pode variar dependendo do dispositivo a partir do qual ele é acessado. A pontuação móvel leva em consideração os desafios específicos dos dispositivos móveis, como velocidades de rede mais lentas e telas menores.

Além dos resultados (pontuações) para cada métrica, você também encontrará algumas recomendações úteis em cada área nas quais deve se concentrar para melhorar sua pontuação do PageSpeed Insights.
Como Marcar 100/100
Pontuar 100/100 no Google PageSpeed Insights pode ser desafiador, mas seguindo as melhores práticas e usando as recomendações da ferramenta, é possível atingir uma pontuação perfeita. Aqui estão algumas estratégias para ajudá-lo a atingir essa pontuação de 100/100:
- Otimizar imagens: Reduzir o tamanho do arquivo de imagens em seu site pode melhorar significativamente o tempo de carregamento da página sem sacrificar a qualidade da imagem.Técnicas como compressão e redimensionamento podem ser usadas para otimizar as imagens. A melhor abordagem é usar nosso complemento Image Resize com Accelerated Domains. Essa ferramenta redimensiona e otimiza as imagens na borda do Accelerated Domains, permitindo que você forneça todas as suas imagens no tamanho correto em tempo real. Como o redimensionamento e a otimização são realizados inteiramente dentro da rede Accelerated Domains, os recursos do servidor e a largura de banda não serão afetados.
- Minimize o uso de anúncios e elementos desnecessários na página: Ao reduzir o número de elementos desnecessários em uma página, você pode reduzir o número de solicitações HTTP feitas pelo navegador e melhorar o tempo de carregamento da página.Isso pode ser obtido removendo anúncios, scripts e widgets desnecessários que não são essenciais para a experiência do usuário. Os anúncios geralmente também têm um impacto negativo na mudança cumulativa de layout (CLS) – uma vez que eles não são hospedados por seu provedor de hospedagem e, em vez disso, pela rede de anúncios. O que significa que, mesmo que seu site esteja hospedado em um provedor de hospedagem WordPress de alto desempenho (assim como nós aqui da Servebolt), os anúncios podem resultar em mudanças de conteúdo porque o restante do site carrega mais rápido do que os anúncios (portanto, quando o fazem, o restante o conteúdo muda na página para acomodar os anúncios).
- Use o cache do navegador: o cache do navegador permite que recursos acessados com frequência, como imagens e folhas de estilo, sejam armazenados no dispositivo do usuário.Isso permite que a página carregue mais rapidamente nas visitas subsequentes. Definindo cabeçalhos de cache apropriados, os desenvolvedores da Web podem controlar como os recursos são armazenados em cache e por quanto tempo. Existem várias maneiras de fazer isso; se você usar um CMS como o WordPress, poderá obter extensões que gerenciarão isso para você. Você também pode alterar o arquivo de configuração em seu servidor (Nginx, Apache, etc.) para adicionar os cabeçalhos necessários.
- Aproveite a infraestrutura do Google: o descarregamento de bibliotecas populares de código aberto para a rede de entrega de conteúdo (CDN) do Google também pode melhorar a velocidade do site.Isso é obtido com o Google hospedando cópias das bibliotecas JavaScript de código aberto mais populares que seu site usa (como jQuery, D3.js e Dojo) em uma rede de servidores em todo o mundo. Quando seu site é carregado no navegador de um cliente, as bibliotecas necessárias são recuperadas de qualquer servidor que esteja mais próximo do usuário. Essa redução na distância tem um impacto mensurável na velocidade geral de carregamento da página.
Observação: embora essa seja uma das recomendações oficiais que você observará ao realizar testes com informações do PageSpeed – na Servebolt, recomendamos algumas alternativas que incluem Cloudflare, CDN da Servebolt e Accelerated Domains – todas ótimas opções.Embora uma das equipes incríveis do Google tenha desenvolvido o PageSpeed Insights e o Core Web Vitals, isso não significa que tudo em sua pilha de desempenho deva (ou deva) também girar em torno de ferramentas criadas por eles. - Siga as práticas recomendadas de desempenho: siga as práticas recomendadas de desempenho, como eliminar recursos de bloqueio de renderização, adiar imagens fora da tela, reduzir CSS e JavaScript, remover CSS não utilizado, codificar imagens com eficiência, pré-conectar às origens necessárias, minimizar o número de solicitações HTTP e usar uma rede de entrega de conteúdo pode ajudar a melhorar a velocidade do site e a experiência do usuário.
Equívocos sobre a pontuação 100/100 (ou quando não prestar atenção à pontuação)
Para alguns desenvolvedores, uma pontuação de 100/100 é o objetivo final, mas deve ser considerada apenas como um indicador que nos guia na direção certa.

Quando uma medida se torna uma meta, ela deixa de ser uma boa medida.–Lei de Goodhart
É importante considerar a pontuação do PageSpeed como um guia, e não como o objetivo final. Embora possa fornecer informações valiosas sobre o desempenho de um site para a maior parte da base de usuários, não pode personalizar o relatório para refletir com precisão a demografia de sua base de usuários específica.
Embora uma pontuação alta seja desejável, é importante lembrar que a velocidade do site é apenas um aspecto do desempenho geral de um site. Um site pode ter uma pontuação perfeita e ainda assim não proporcionar a melhor experiência ao usuário.
É sempre importante priorizar a experiência do usuário ao fazer alterações significativas em seu site. Embora a velocidade do site seja importante, ela não deve ser a única coisa que orienta suas decisões.Um site que carrega rapidamente, mas é difícil de navegar ou tem funcionalidade ruim, não proporcionará uma boa experiência ao usuário.
É essencial ter em mente queos visitantes do seu site não vão se importar com o seu teste de PageSpeed.Você pode lançar para eles todos os números impressionantes pelos quais trabalhou tanto - eles simplesmente não se interessarão.O que importa para eles é a sua experiência.Se a página parecer rápida para carregar e responsiva, eles ficarão felizes. Mesmo que suas métricas afirmem que mal chega a 90.
E se você estiver fazendo alterações em seu site,lembre-se de que qualquer teste de velocidade que você fizer pode inicialmente dar a impressão de que seu site realmente ficou mais lento.Isso pode muito bem ser porque os testes de desempenho realizados antes das alterações estavam realmente usando ocache armazenado de suas páginas e recursos da web.
Um site atualizado solicitará que o cache seja liberado e atualizado, o que não apenas demorará um pouco mais do que antes, mas também mostrará a verdadeira velocidade e desempenho do seu site.
Para saber mais sobre isso, leia nosso artigo “ Como você deve testar a velocidade e o desempenho do seu site e por que provavelmente está fazendo isso errado”.
Informações do PageSpeed para lojas de comércio eletrônico
A pontuação do PageSpeed Insights é uma boa medida da velocidade experimentada para uma loja de comércio eletrônico, mas não é a única que importa. O PageSpeed Insights (PSI) analisa o conteúdo de uma página da web e gera sugestões para tornar essa página mais rápida com base nos princípios gerais de desempenho da web. No entanto, o PSI não mede alguns aspectos de uma loja de comércio eletrônico que podem afetar a experiência do usuário, como velocidade do carrinho, velocidade do checkout, recomendações de produtos etc.
Por exemplo: suas páginas de produtos carregam instantaneamente, mas adicionar um produto ao carrinho leva de 6 a 10 segundos para seus visitantes, e carregar sua página de checkout leva outros 6 a 10 segundos.Normalmente, essa experiência é onde a maior perda de receita se deve ao desempenho do site. No entanto, esta categoria de otimizações de desempenho bruto (que se aplicam ao processamento de back-end, não apenas otimizando o que é carregado no front-end) é uma que poucos falam e sabem como otimizar.Portanto, embora o PSI seja uma ferramenta útil para monitorar o desempenho de uma loja de comércio eletrônico, ele não deve ser o único.
Você pode usar o Pagespeed Insights para medir o desempenho do back-end?
O PageSpeed Insights analisa apenas o desempenho de front-end de uma página da Web, não mede o desempenho de back-end. Isso inclui processamento do lado do servidor, consultas de banco de dados, chamadas de API etc., que acontecem nos bastidores. Embora as métricas de desempenho de front-end e back-end geralmente sejam altamente correlacionadas, você ainda precisará usar uma ferramenta de monitoramento de desempenho de aplicativos (APM) para medir e otimizar o desempenho de back-end do seu site.
As ferramentas APM podem ajudá-lo a monitorar e solucionar problemas de desempenho de seus aplicativos da Web em toda a pilha, do navegador ao servidor e ao banco de dados. As ferramentas APM podem fornecer métricas como tempo de resposta, taxa de transferência, taxa de erro, utilização de recursos etc., além de ajudá-lo a identificar e resolver problemas e gargalos de desempenho. Alguns exemplos de ferramentas APM incluem New Relic, Dynatrace, AppDynamics e Datadog.
Pontuações mais altas resultam em melhores classificações nos mecanismos de pesquisa?
Não, as pontuações mais altas do PageSpeed Insight não garantem sua classificação no Google. O PSI fornece apenas sugestões para melhorar seu site – ele não reflete o algoritmo de classificação real que o Google usa para classificar as páginas da web. Ter uma pontuação de 100 não garante que você terá uma classificação melhor do que a mesma página com uma pontuação de 90.
O Google usa muitos outros fatores para determinar a classificação de uma página da web, como relevância, qualidade, autoridade, sinais do usuário etc. A velocidade do site é um dos fatores de classificação, mas não é o único, nem mesmo o mais importante . Portanto, o PSI é uma ferramenta útil para melhorar a velocidade do seu site e a experiência do usuário, mas não é um indicador confiável de sua classificação no Google.
Relatório pós-ação – Compreendendo a verdade sobre o PageSpeed
Muitas pessoas tendem a ficar excessivamente fixadas na pontuação do PageSpeed do Google, vendo isso como o Santo Graal da otimização de sites. Na Servebolt, certamente entendemos a importância de fazer todo o possível para tornar a velocidade e o desempenho do site uma prioridade.
Mas tendo dito isso, os números não são a única prioridade para ficar de olho.
As técnicas que mostramos neste artigo certamente vão te ajudar a melhorar a performance do seu site e aumentar sua pontuação no PageSpeed. No entanto, pensar na experiência de seus usuários também é de suma importância.
Naturalmente, o desempenho do site e a experiência do usuário andam de mãos dadas.Quanto melhor o desempenho do seu site, menos frustração o usuário terá que lidar. Mas sempre procure melhorar seu site para desempenho e experiência do usuário. Muitas vezes, o tempo gasto trabalhando na melhoria de um terá um impacto positivo no outro.
Se você pretende melhorar a velocidade do seu site e fornecer aos seus visitantes uma experiência suave e responsiva, um dos principais fatores será encontrara solução de hospedagem mais rápida possível .Experimente um Bolt grátis por 14 diase veja a diferença do Servebolt por si mesmo.
Interessado em hospedagem gerenciada que é empiricamente mais rápida? Experimente nossa abordagem para hospedagem WordPress:
- Escalabilidade: Nos testes de carga de trabalho do usuário real, o Servebolt apresentou tempos de resposta médios de 65 ms, tempos de resposta 4,9 vezes mais rápidos do que o segundo melhor.
- Os tempos de carregamento globais mais rápidos: os tempos médios de carregamento de página de 1,26 segundos nos colocam no topo da lista de resultados globais do WebPageTest.
- A velocidade de computação mais rápida: os servidores Servebolt fornecem velocidades de banco de dados inéditas, processando 2,44 vezes mais consultas por segundo do que a média e executando PHP 2,6 vezes mais rápido do que o segundo melhor!
- Segurança e tempo de atividade perfeitos: com 100% de tempo de atividade em todos os monitores e uma classificação A+ em nossa implementação de SSL, você pode ter certeza de que seu site está online e seguro.
