Google PageSpeed Insights: como melhorar a velocidade do seu site?
Publicados: 2024-08-09Desde que o Google PageSpeed Insights se tornou um dos fatores de classificação do Google, muitos webmasters, proprietários de sites e desenvolvedores têm se concentrado na otimização de seus sites e se esforçado para alcançar uma pontuação perfeita de 100/100.
Portanto, ajudaremos você a entender o que é o Google PageSpeed Insights sem qualquer problema, fornecendo um guia completo direto ao ponto. Fique com este artigo até o final e conheça essa ferramenta mágica.
O que é o Google PageSpeed Insights?
O Google PageSpeed Insights é uma ferramenta gratuita e poderosa de análise de desempenho de sites fornecida pelo Google. Ele ajuda a obter insights profundos sobre a saúde geral de um site e fornece relatórios analíticos detalhados para visualizações em desktops e dispositivos móveis.
É simples de usar – tudo que você precisa fazer é inserir o URL do seu site e clicar no botão “Analisar”. Voilá! Após alguns minutos, um relatório completo analisado será gerado.
Para facilitar o entendimento, o Google utiliza diversas métricas e um método de pontuação para esse fim.
O desempenho geral do site é analisado sob uma pontuação de 100 pontos com base em várias práticas recomendadas de otimização de desempenho. Quanto maior a pontuação, melhor o desempenho, velocidade e eficiência do site.
A melhor parte da ferramenta Google PageSpeed Insight é que ela não apenas fornece relatórios analíticos, mas também o Google recomenda áreas de melhoria que aumentam o desempenho do seu site.
Você deve estar se perguntando como o Google avalia o desempenho do site. Bem, o Google tem outra ferramenta proprietária chamada Lighthouse para isso.
É uma ferramenta automatizada de código aberto que analisa o desempenho da web e sua qualidade. Com base nisso, fornece um relatório detalhado e sugere melhorias, se necessário, normalmente com base nesses dois dados.
1. Dados de Laboratório : Esses dados são coletados pelo Lighthouse em ambientes ideais e controlados. Os testes são realizados em condições ideais e, caso seja encontrado algum problema ou bug, ele irá notificá-lo com sugestões de melhorias. No entanto, ele não fornece insights sobre problemas reais de experiência do usuário.
2. Dados de campo : esses dados capturam experiências reais do usuário coletadas pelo Google Chrome. Ele se concentra principalmente no comportamento e na interação dos usuários com o site. Ajuda a entender como os usuários reais se sentem em relação ao seu site, mas com métricas limitadas.
Qual deve ser a melhor pontuação do Google PageSpeed Insight?
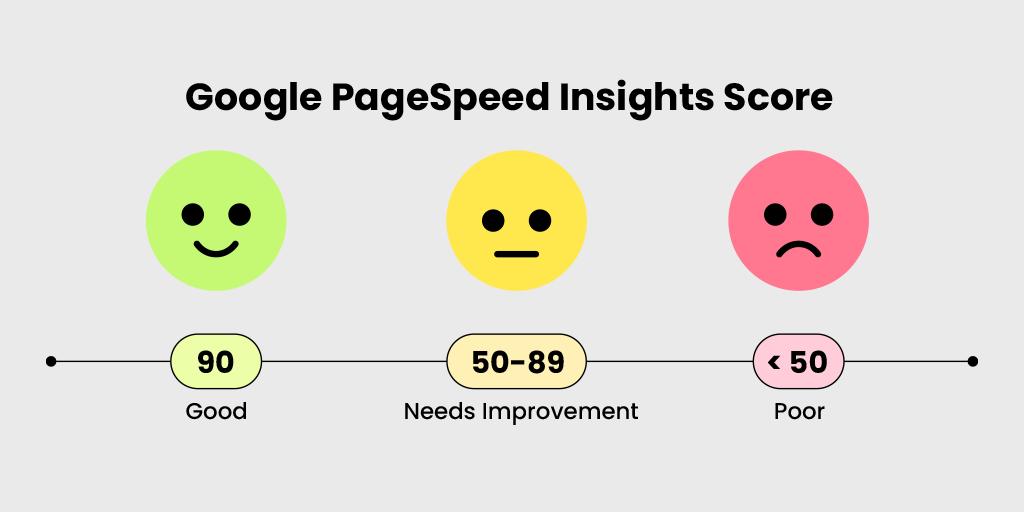
De acordo com a recomendação do Google, uma pontuação acima de 90 é considerada boa, uma pontuação entre 50-89 é considerada como necessitando de melhorias e abaixo de 50 é ruim.

Essas pontuações indicam simplesmente que, se a pontuação do PageSpeed Insights do seu site estiver abaixo de 90, os visitantes poderão não ter uma boa experiência com suas páginas da web. Isso também pode levar a um impacto negativo em seus esforços de SEO.
No entanto, isso não significa que você deva se concentrar em obter uma pontuação perfeita de 100/100. Na realidade, nem faz sentido. As únicas coisas que importam para os visitantes são a qualidade do conteúdo que você entrega e as soluções rápidas que você oferece.
Desmascarando o mito da pontuação 100/100 do Google PageSpeed Insight
Como mencionamos no início, o Google considera o PageSpeed Insight como um de seus sinais de classificação. Desde então, o objetivo principal dos desenvolvedores, webmasters e proprietários de sites tem sido atingir uma pontuação perfeita de 100/100.
Infelizmente, ao atingirem a pontuação perfeita, eles se esquecem de notar outro aspecto mais importante do relatório analítico: as sugestões.
Sem dúvida, você deve sempre tentar melhorar a velocidade e o desempenho do site para o nível ideal, mas para sua surpresa, alcançar uma pontuação perfeita de 100/100 não é tão importante.
Sim, você ouviu certo: uma pontuação de 100/100 não garante melhores classificações nos resultados de pesquisa. Seria uma grande tolice confiar totalmente nas pontuações baseadas no Google Page Speed Insights.
Isso ocorre porque a velocidade do site varia de local para local. Para verificar esta afirmação, você pode usar outra ferramenta gratuita chamada Pingdom.
Ao contrário do PageSpeed Insights, o Pingdom permite executar testes em diferentes locais. Além disso, você pode tentar usar GTmetrix, outra ferramenta de teste popular que incorpora o poder do Google PageSpeed Insight, YSlow e Webpagetest.
Agora vem a parte interessante: quando você executa testes em todas essas plataformas, há grandes chances de que as pontuações sejam ligeiramente incompatíveis, o que mostra o quão aleatórias essas pontuações podem ser, tornando-as pouco confiáveis para confiabilidade absoluta.
Resumindo, o verdadeiro fator são os visitantes, que não têm nada a ver com a pontuação do PageSpeed. A única coisa que importa para eles é a rapidez com que podem ver o conteúdo ou as informações que procuram em seu site.
Isso pode ser alcançado concentrando-se na velocidade do seu site e trabalhando nas recomendações fornecidas pelos resultados do PageSpeed Insight, em vez de se esforçar para alcançar uma pontuação geral perfeita de 100/100.
Qual é o impacto do Google PageSpeed Insight na classificação do Google?
Os mecanismos de pesquisa sempre se esforçam para fornecer as informações mais relevantes aos seus usuários e não comprometem o conteúdo ou a experiência do usuário. Esses são fatores-chave que eles consideram em seus algoritmos de classificação, que você também não deve ignorar.
Dado que o PageSpeed Insights é administrado por um dos maiores mecanismos de busca, o Google, seria imprudente alguém ignorá-lo, pois pode afetar seus SERPs. O Google é particularmente rigoroso quanto a isso, especialmente em relação aos resultados de pesquisa.
Afinal, tempos de carregamento lentos irritam os usuários e fazem com que eles saiam do site imediatamente, enquanto os visitantes têm maior probabilidade de permanecer no site se ele carregar rapidamente e fornecer as informações que procuram prontamente.
No geral, isso melhora a experiência do usuário, que os mecanismos de pesquisa nunca comprometem. Quanto mais rápido for o tempo de carregamento da página, melhor será a experiência do usuário e maiores serão as chances de melhores classificações SERP.
Concluindo, melhorar sua pontuação no PageSpeed Insights pode impactar positivamente seus esforços de SEO e melhorar suas classificações nos mecanismos de pesquisa.
Observação: apenas melhorar sua pontuação no PageSpeed Insights não garante melhores classificações nos mecanismos de pesquisa; vários outros fatores também devem ser considerados.
Como você pode usar a ferramenta Google PageSpeed Insight?
O Google PageSpeed Insights é bastante simples de usar. Basta inserir a URL do site e clicar no botão “Analisar”.
A ferramenta demorará um pouco para analisar o site ou página web, dependendo da complexidade do site e da conexão com a internet, e produzir um relatório completo para as versões mobile e desktop.
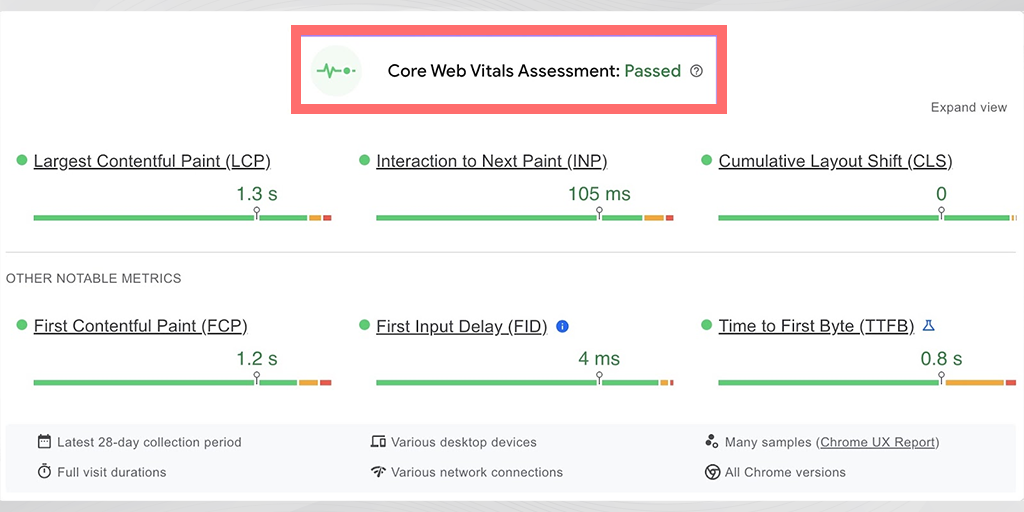
Quando o relatório for gerado, você encontrará a avaliação Core Web Vitals do seu site, indicando se ele foi aprovado ou reprovado, mais ou menos assim:

Você também deve estar se perguntando o que são Core Web Vitals. Você pode conferir nosso blog detalhado e dedicado sobre “Core Web Vitals: Everything You Need to Know About”.
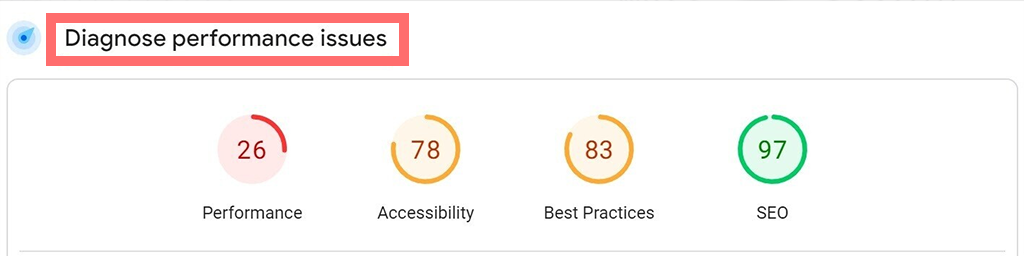
Além da seção Core Web Vitals, o PageSpeed Insight também mostra pontuações de desempenho na seção “ Diagnosticar problemas de desempenho ”.

Possui 4 categorias Desempenho, Acessibilidade, melhores práticas e SEO e cada uma delas teve pontuação individual inferior a 100.
- Desempenho : essa pontuação combina vários fatores para mostrar o quão rápida e otimizada sua página é. Os fatores incluem a rapidez com que o conteúdo carrega, quanto tempo a página leva para ser totalmente exibida e quão estável é o conteúdo durante o carregamento.
- Acessibilidade : esta pontuação verifica o quão fácil é para todos os usuários, inclusive aqueles com deficiência, usar sua página. Ele analisa coisas como navegação, Alt Text e contraste de cores.
- Melhores práticas : esta pontuação mede o quão bem sua página segue as práticas recomendadas de desenvolvimento web. Isso inclui o uso de tecnologias modernas, conexões seguras e código otimizado.
- SEO (Search Engine Optimization) : esta pontuação mostra o quão bem sua página da web está otimizada para mecanismos de pesquisa que incluem metadados, dados estruturados e compatibilidade com dispositivos móveis.
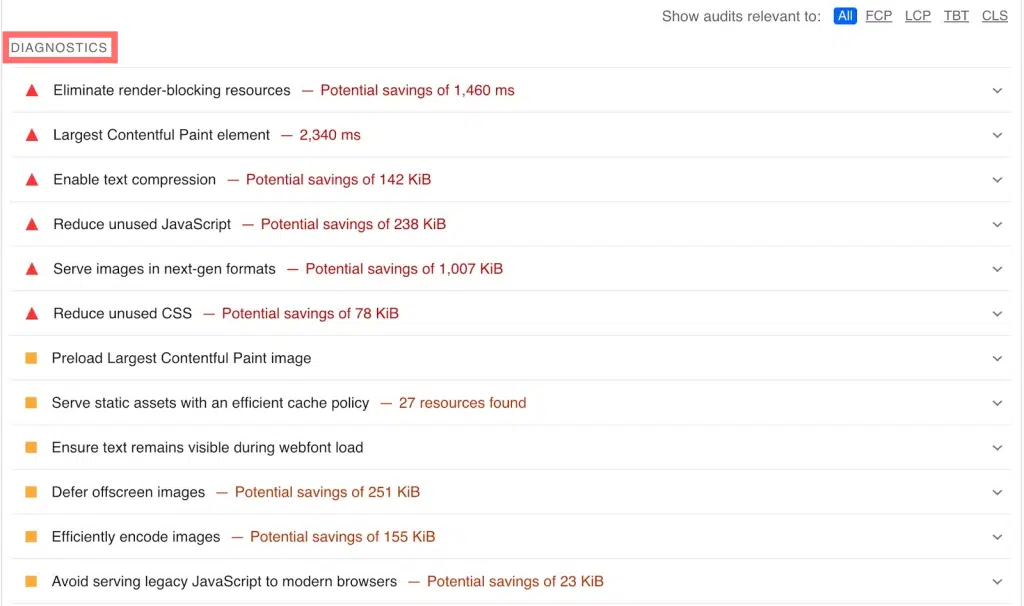
Depois disso, ao rolar um pouco para baixo, você encontrará uma seção “ Diagnóstico ”, que contém uma lista completa de sugestões fornecidas pelo Google que considerou adequadas para a melhoria do seu site.

As listagens podem incluir sugestões para melhorar o tempo de resposta do servidor, otimizar código e imagens e resolver problemas de desempenho que seu site pode não ter conseguido passar.
Não termina aí. Você pode clicar em cada item da listagem para obter um relatório detalhado sobre o problema e possíveis soluções.
Após implementar as correções e melhorias, você pode executar o teste de análise novamente para verificar se a pontuação melhorou.

Como você pode otimizar a pontuação do Google PageSpeed Insights? (15 melhores recomendações)
Embora o Google PageSpeed Insights forneça recomendações suficientes com base no relatório Speed Insights, ainda existem algumas áreas que você precisa explorar e corrigir por conta própria.
Algumas sugestões fornecidas pelo PageSpeed Insights podem ser fáceis de implementar, mas outras podem exigir conhecimento técnico.
Vamos conferir algumas recomendações detalhadamente e como você deve abordá-las:
- Remover recursos de bloqueio de renderização
- Otimizar imagens
- Reduza o tempo de resposta do servidor (TTFB)
- Evite encadear solicitações críticas
- Minimize CSS e JavaScript
- Pré-carregar solicitações de chave
- Adiar imagens fora da tela
- Evite redirecionamentos de múltiplas páginas
- Limitar o tamanho do modelo de objeto de documento
- Limite o uso excessivo de código de terceiros
- Tente manter a contagem de solicitações baixa e o tamanho da transferência pequeno
- Remover CSS não utilizado
- Reduza o tempo de execução do JavaScript
- Use formatos de vídeo para conteúdo animado
- Certifique-se de que o texto permaneça visível durante o carregamento da Webfont
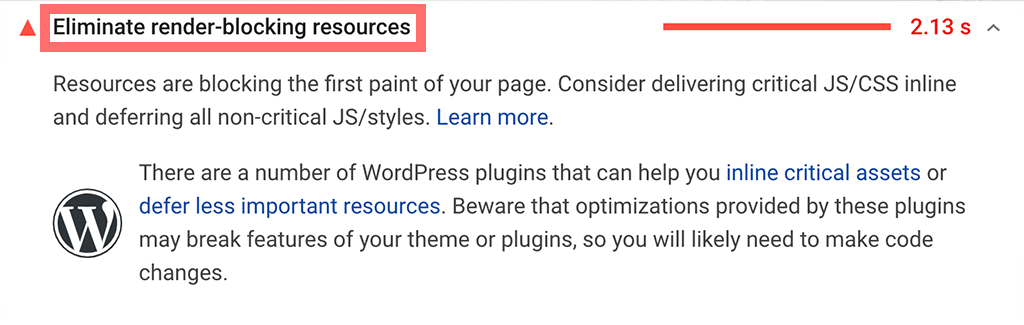
1. Remova recursos de bloqueio de renderização
Os recursos de bloqueio de renderização são um dos principais motivos para o carregamento lento de páginas da web. Porque os navegadores dos visitantes foram pressionados a baixar recursos como CSS, JavaScript e fontes antes de carregar a página da web.

Para acelerar sua página:
- Procure “Eliminar recursos de bloqueio de renderização” na seção “Diagnóstico” do seu relatório PageSpeed Insights.
- Clique na seta ao lado da sugestão para ver quais recursos estão causando o problema e quanto tempo você pode economizar.
- Descubra quais desses recursos não são essenciais e remova-os, incorpore-os ou adie-os.
- Talvez você precise da ajuda de um desenvolvedor para esta etapa se não estiver familiarizado com codificação.
O Google frequentemente sugere livrar-se de JavaScript e CSS que bloqueiam a renderização porque eles retardam o carregamento da página.
- Muitos desses arquivos no topo da página podem prejudicar a velocidade do seu site.
Como corrigi-lo:
- Para sites pequenos, você pode combinar (ou “inline”) pequenos arquivos JavaScript ou CSS diretamente em seu HTML usando um plugin como o Autoptimize.
- Para sites maiores, use o atributo “defer” para carregar arquivos JavaScript após o carregamento do HTML. Isso garante que os scripts sejam executados na ordem correta.
Seu relatório PageSpeed listará os recursos que causam mais problemas logo abaixo da recomendação.
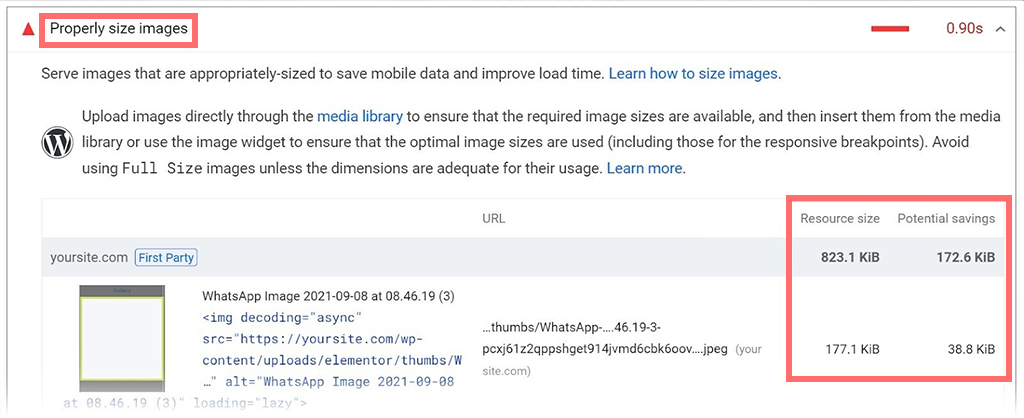
2. Otimize imagens
Arquivos de mídia grandes, especialmente imagens, podem afetar gravemente o tempo de carregamento da sua página da web. Otimizá-los adequadamente é a chave para alcançar o melhor desempenho do site.

- O Google PageSpeed Insights mostra quais imagens são muito grandes e quanto espaço você pode economizar.
- Para otimizar imagens:
- Compacte imagens com ferramentas como TinyPNG ou ShortPixel.
- Use o formato correto (JPEG, PNG, GIF ou WebP) para cada imagem.
- Use o atributo “srcset” para fornecer o tamanho de imagem correto para diferentes dispositivos.
- Imagens de carregamento lento com plug-ins como LazyLoad ou Smush.
- Para usuários do WordPress:
- Instale o plugin TinyPNG : Faça login, adicione o plugin, instale-o e ative-o.
- Use a otimização em massa na biblioteca de mídia para compactar imagens.
- Por que isso ajuda:
- Imagens de tamanho adequado carregam mais rápido e melhoram o desempenho.
- O redimensionamento de CSS leva mais tempo, então é melhor enviar imagens no tamanho certo.
- Imagens responsivas :
- Crie diferentes tamanhos de imagem para vários dispositivos usando o atributo “srcset”.
- Os navegadores escolherão o melhor tamanho para a tela.
Exemplo para imagens responsivas:
<img
src="header-image-800w.jpg">
- Isso ajuda o navegador a escolher o melhor tamanho de imagem com base no tamanho da tela.
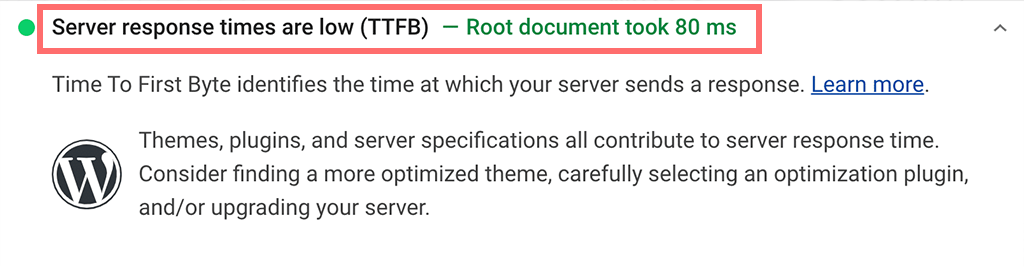
3. Reduza o tempo de resposta do servidor (TTFB)
Tempo do servidor A resposta é medida em Tempo até o primeiro byte (TTFB) e indica quanto tempo leva para o servidor do seu site enviar o primeiro byte de dados ao navegador.

Quanto menor o valor do TTFB, melhor o desempenho do site, sendo inclusive recomendado pelo Google PageSpeed Insights.
Como melhorar/reduzir o TTFB:
- Escolha um provedor de hospedagem web mais rápido e de alta qualidade que priorize velocidade e baixa latência.
- Use temas e plugins leves .
- Otimize o código do servidor para tornar a geração de páginas mais rápida.
- Reduza o número de plugins instalados em seu site.
- Use uma rede de distribuição de conteúdo (CDN) .
- Implemente o cache do navegador .
- Selecione um provedor confiável de Sistema de Nomes de Domínio (DNS) .
- Indexe as tabelas do banco de dados corretamente e considere atualizar para um banco de dados mais rápido, se necessário.
- Melhore o desempenho do servidor com mais RAM e processadores mais rápidos .
Por que isso importa:
- Um TTFB lento atrasa a entrega do conteúdo da página e afeta negativamente a velocidade de carregamento da página.
- O Google recomenda que o TTFB seja inferior a 600 milissegundos.
Observação: você pode precisar da ajuda de um desenvolvedor ou de seu host para implementar essas alterações.

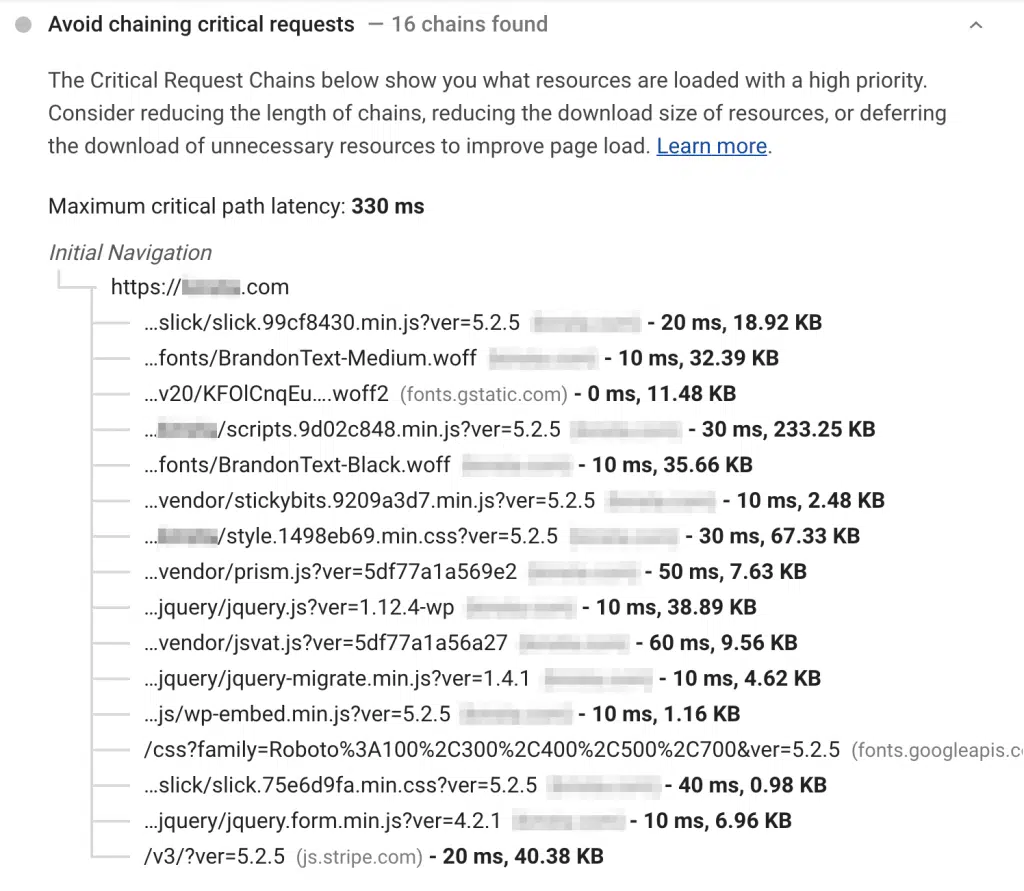
4. Evite encadear solicitações críticas
O encadeamento de solicitações críticas envolve o download de vários arquivos que incluem Java e CSS antes que uma página possa ser carregada, o que pode retardar a renderização da página.

O Google PageSpeed Insights mostra essas cadeias de solicitações para ajudá-lo a melhorar o tempo de carregamento.
- Para minimizar solicitações de encadeamento:
- Elimine recursos de bloqueio de renderização, como JavaScript e CSS.
- Adie as imagens fora da tela para que sejam carregadas depois que a página estiver visível.
- Minimize JavaScript e CSS para reduzir seus tamanhos.
- Otimize a ordem de carregamento dos ativos:
- Mova o conteúdo importante para o topo do seu arquivo HTML.
- Priorize recursos críticos para carregar primeiro.
- Use atributos “async” e “defer”:
- “Async” permite que o navegador carregue arquivos em segundo plano enquanto exibe a página.
- “Adiar” atrasa o carregamento dos arquivos até que a página esteja visível.
- O teste é importante porque esses atributos podem causar problemas com alguns scripts.
- Exemplo para uma loja de alimentos para animais de estimação :
- O texto não será exibido até que as imagens sejam carregadas, e as imagens precisam do CSS para carregar primeiro, criando uma cadeia.
- Defina prioridades para que o conteúdo crítico seja carregado primeiro e o conteúdo menos importante seja carregado depois.
- Se precisar de ajuda , peça a um desenvolvedor para adicionar tags de script “assíncronas” e “adiadas” ao seu site.
Isso ajuda a garantir que sua página carregue mais rápido, reduzindo atrasos causados por solicitações encadeadas.

5. Minimize CSS e JavaScript
Sem dúvida, o CSS é responsável pela aparência do seu site, mas muitas vezes esses arquivos são maiores do que o necessário. Da mesma forma, o JavaScript é responsável pela funcionalidade do site, mas também precisa ser otimizado. Se o código de ambos os arquivos não estiver bem otimizado, isso poderá afetar significativamente o desempenho do site.
Minimizar o código removendo caracteres desnecessários, como espaços e comentários, pode ajudar a aumentar a velocidade do site.
Ferramentas para minificar código:
- Minificador CSS Toptal
- Minificador JavaScript Toptal
- Minimizar
Frameworks/bibliotecas JavaScript como jQuery e React também podem ajudar por serem leves e rápidos.
Os usuários do WordPress podem usar plug-ins minify como:
- beija Flor
- Cache LiteSpeed
- Cache Total W3
- Otimização automática
- Foguete WP
Benefícios da redução do código:
- Reduz tamanhos de arquivo
- Acelera o carregamento do site
6. Solicitações de chave de pré-carregamento
As solicitações de chave de pré-carregamento ajudam a acelerar o seu site, priorizando arquivos importantes para carregar primeiro. Essa técnica reduz o número de solicitações que o navegador precisa fazer ao servidor.

As solicitações de chave comuns incluem:
- Fontes
- Arquivos JavaScript
- Arquivos CSS
- Imagens
Como implementar :
- Adicione tags
<link rel="preload" href="example.com">ao seu arquivoheader.php. - Use plug-ins como Perfmatters, WP Rocket ou Pre* Party Resource Hints.
- Para WordPress, você também pode usar plug-ins como Pré-carregar imagens.
Se precisar de ajuda , peça a um desenvolvedor para identificar solicitações críticas e adicionar a tag preload ao código.
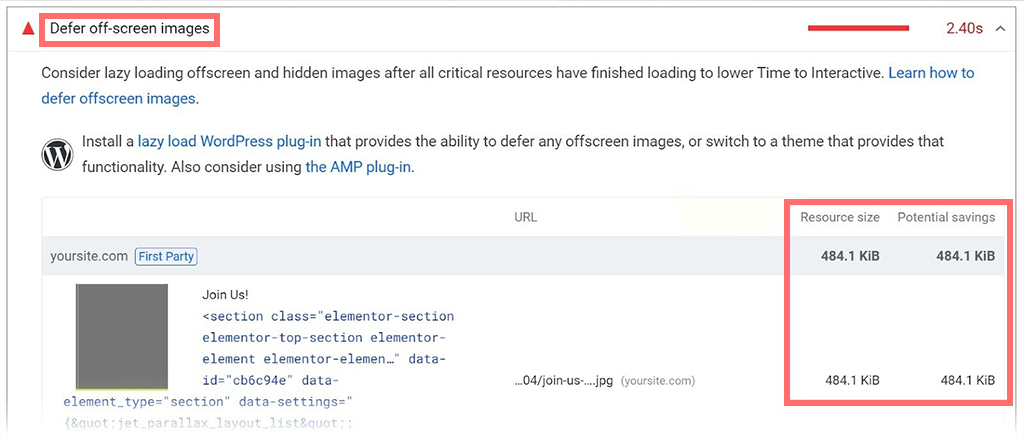
7. Adiar imagens fora da tela
Adiar imagens fora da tela significa carregar apenas imagens que são imediatamente visíveis na tela. Este processo é comumente conhecido como carregamento lento.

Essa técnica permite que o navegador baixe apenas as imagens visíveis aos visitantes na tela, em vez de baixar todas de uma vez.
- Benefícios do carregamento lento :
- Melhora o desempenho da página.
- Reduz o tempo de carregamento, principalmente em dispositivos móveis com internet mais lenta.
- Como implementar : Você pode utilizar qualquer um destes plug-ins do WordPress:
- a3 Carga lenta
- Carga lenta por WP Rocket
- Otimização automática (inclui recursos de carregamento lento)
- Carregador preguiçoso
- Por que usar o carregamento lento :
- Prioriza imagens visíveis.
- Faz com que a página carregue mais rápido, adiando imagens fora da tela até que sejam necessárias.
- Até o Google recomenda carregamento lento para melhor desempenho e tempos de carregamento mais rápidos.
8. Evite redirecionamentos de múltiplas páginas
Redireciona automaticamente o tráfego de um URL para outro. É uma prática muito comum quando há necessidade de excluir ou mover uma página do site.

Leia: Como funciona o URL de redirecionamento do WordPress? 5 melhores métodos
Como os redirecionamentos afetam o PageSpeed :
- Quando você tenta acessar uma página redirecionada, o servidor informa ao seu navegador que a página foi movida.
- Seu navegador então tenta recuperar o novo URL, o que adiciona etapas extras e, portanto, tempo para carregar a nova página.
Compreendendo as cadeias de redirecionamento :
- As cadeias de redirecionamento ocorrem quando há vários redirecionamentos do URL original para o URL final.
- Exemplo: URL A redireciona para URL B e URL B redireciona para URL C.
- Essas cadeias tornam seu site ainda mais lento porque houve um aumento nas etapas que cada etapa leva para ser processada.
Impacto das cadeias de redirecionamento :
- O Google Search Console pode acompanhar até 10 redirecionamentos sem relatar nenhum problema.
- No entanto, as cadeias de redirecionamento ainda podem diminuir desnecessariamente a velocidade de carregamento do seu site.
Melhores práticas para melhorar a velocidade da página :
- Redirecionamentos diretos : sempre redirecione diretamente do URL original para o URL mais recente para minimizar atrasos.
- Verifique se há cadeias de redirecionamento :
- Use ferramentas de SEO como SEMrush para identificar e corrigir cadeias de redirecionamento.
Corrigindo cadeias de redirecionamento :
- Faça login em seu sistema de gerenciamento de conteúdo (CMS).
- Exclua redirecionamentos desnecessários.
- Configure um novo redirecionamento que envie o tráfego diretamente da página original para a atual.
Usando plug-ins de redirecionamento do WordPress :
- Vários plug-ins podem ajudar a gerenciar redirecionamentos, como Easy Redirect Manager, Redirection e Simple Page Redirect. Você pode aprender mais sobre eles em nosso post “Como configurar plug-ins de redirecionamento do WordPress”.
Evitando múltiplos redirecionamentos :
- Use redirecionamentos apenas quando necessário.
- Redirecionamentos excessivos podem tornar seu site lento, por isso é importante mantê-los no mínimo.
9. Limitar o tamanho do modelo de objeto de documento
O Document Object Model (DOM) é uma estrutura em forma de árvore que representa o HTML de uma página da web. Cada elemento do HTML se torna um nó nesta árvore. Devido a isso, os navegadores conseguiram converter HTML em objetos.

- Impacto do tamanho grande do DOM :
- Um DOM grande pode retardar o tempo de carregamento da página e prejudicar a experiência do usuário.
- Causas comuns de DOMs grandes :
- Temas pesados do WordPress podem adicionar muitos elementos ao DOM.
- Estilos CSS complexos também podem contribuir para um DOM grande.
- Recomendações para reduzir o tamanho do DOM :
- Simplifique o HTML : remova elementos e atributos desnecessários.
- Código limpo : evite arquivos JavaScript e CSS não utilizados.
- Renderização do lado do servidor (SSR) : renderiza páginas no servidor antes de enviá-las ao cliente.
- Evite construtores de páginas visuais : eles geralmente criam HTML grande e complexo.
- Evite copiar e colar texto em construtores WYSIWYG : isso pode adicionar elementos desnecessários.
- Escolha temas e plug-ins limpos : procure aqueles com código limpo e eficiente.
- Ferramentas para analisar e melhorar o tamanho do DOM :
- Use ferramentas como o Google Chrome DevTools para analisar o tamanho do seu DOM.
- Talvez você precise da ajuda de um desenvolvedor para fazer as alterações necessárias.
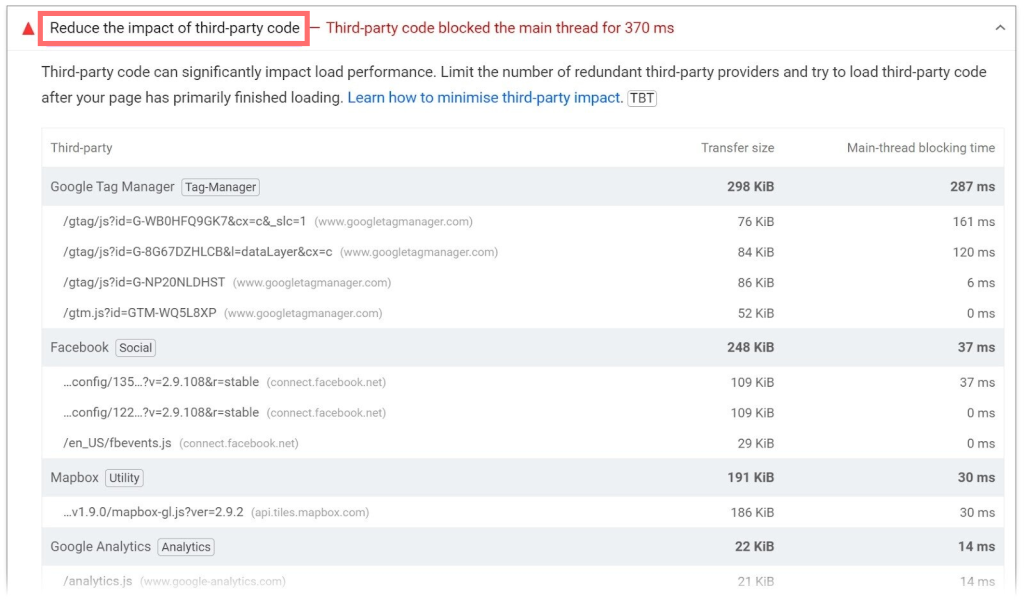
10. Limite o uso excessivo de código de terceiros
Quando você usa scripts, pixels e plug-ins de outras empresas, como ferramentas analíticas e anúncios, isso pode tornar seu site mais lento e prejudicar sua pontuação no PageSpeed Insights.

Porém, isso não significa que você deva simplesmente evitá-los ou não utilizá-los, use apenas aqueles que são essenciais e tente evitar a dependência de tais códigos.
- Importância do Código de Terceiros :
- Alguns são úteis, como o Google Analytics para rastreamento de desempenho ou o Facebook Pixel para campanhas publicitárias.
- Outros podem ser desnecessários, especialmente se você não os usar mais.
- Recomendações :
- Audite regularmente o código de terceiros em seu site.
- Remova o código desnecessário para melhorar o desempenho.
- Preste atenção ao código de terceiros sinalizado pelo PageSpeed Insights.
- Anote e remova quaisquer scripts da empresa desconhecidos ou desnecessários.
- Como remover código desnecessário :
- Exclua o código do seu CMS.
- Desinstale plug-ins não utilizados se estiver usando o WordPress.
- Remova tags da sua ferramenta de gerenciamento de tags.
- Exemplos de scripts de terceiros necessários :
- Botões e feeds de compartilhamento de mídia social.
- Incorporações de vídeo do YouTube.
- iFrames para anúncios.
- Bibliotecas para JavaScript, fontes e outros elementos.
- Minimizando o impacto do código de terceiros necessário :
- Adie o carregamento do JavaScript.
- Use tags de link com atributos de pré-conexão.
- Scripts de terceiros auto-hospedados.
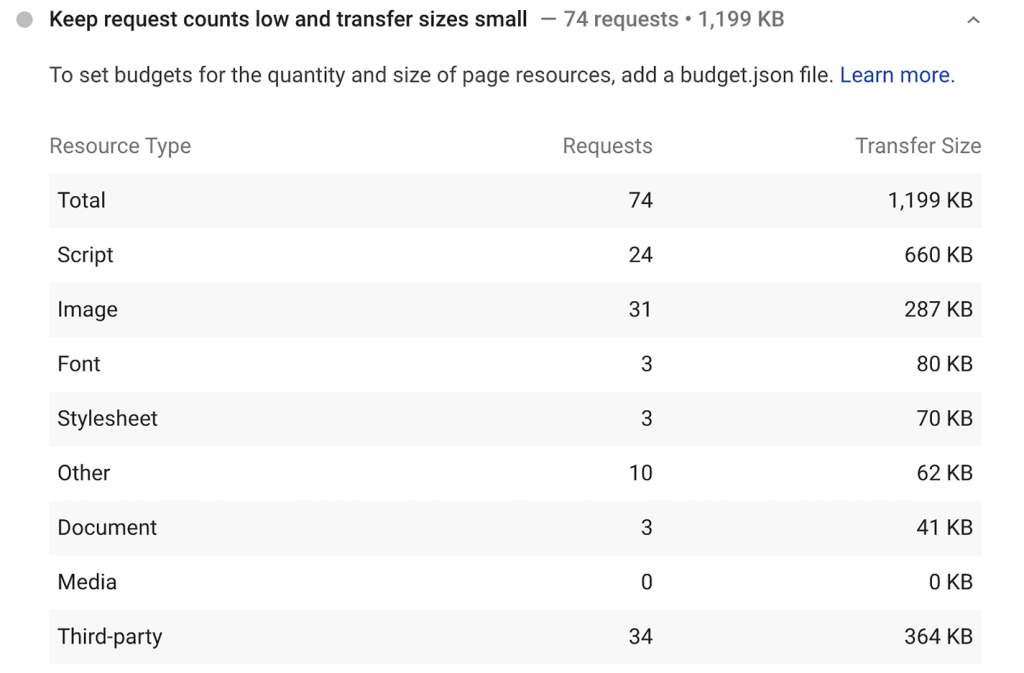
11. Tente manter a contagem de solicitações baixa e o tamanho da transferência pequeno
Se seus navegadores precisarem fazer mais solicitações ao servidor para carregar a página, o servidor terá que realizar mais trabalho para atender às solicitações e enviar os recursos, o que acabará desacelerando o processo e impactando o desempenho do site.

Portanto, até o Google recomenda minimizar as solicitações e reduzir o tamanho dos recursos para ajudar a obter tempos de carregamento mais rápidos do site.
Compreendendo a recomendação :
- Semelhante a “Evitar encadear solicitações críticas”, esta não é uma auditoria de aprovação/reprovação.
- Você verá uma lista do número de solicitações e seus tamanhos.
Definindo seus padrões :
- Não existem regras definidas para definir o número de solicitações ou tamanhos de recursos.
- O Google sugere que você crie um orçamento de desempenho de acordo com suas metas específicas.
O que incluir em um orçamento de desempenho :
- Número total de fontes da web usadas.
- Nº de imagens e seus tamanhos máximos
- O número de recursos externos chamados.
- O tamanho dos scripts e estruturas.
Benefícios de um orçamento de desempenho :
- Ajuda você a definir e cumprir metas de desempenho.
- Ele irá guiá-lo na tomada de decisões sobre como eliminar ou otimizar recursos quando o orçamento estiver acima do orçamento.
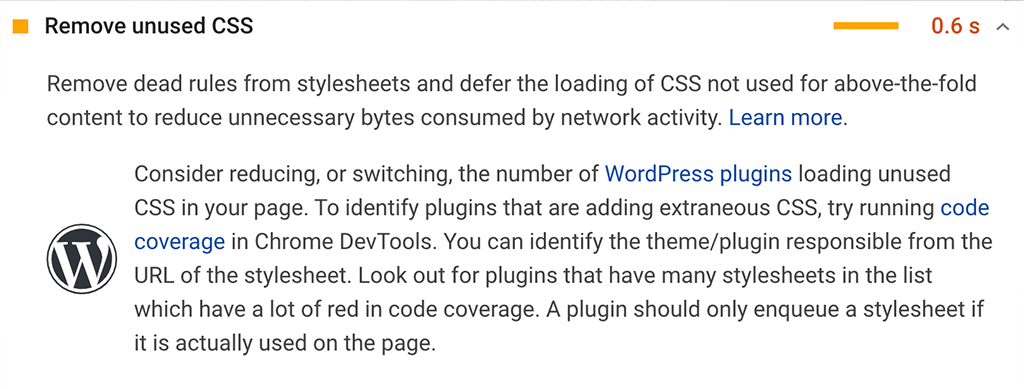
12. Remova CSS não utilizado
Qualquer código em sua folha de estilo precisa ser carregado para que sua página da web seja exibida, seja ele usado ou não. Às vezes, as folhas de estilo contêm CSS desnecessário ou que nunca foi usado, o que apenas torna o seu site mais lento.

O Google também sugere que a remoção de CSS não utilizado pode ajudar a tornar seu site mais rápido. Para fazer isso, você pode incluir os estilos necessários diretamente no HTML ou atrasar o carregamento deles até que seja necessário. Ferramentas como o Chrome DevTools podem ajudá-lo a encontrar e remover CSS não utilizado.
13. Reduza o tempo de execução do JavaScript
JavaScript pode usar muitos recursos do thread principal, o que pode tornar seu site lento. O PageSpeed Insights informará se o JavaScript é um fator importante nessa desaceleração.

Como melhorar isso:
- Reduzir a execução de JavaScript : siga as dicas para reduzir o trabalho do thread principal, o que deve ajudá-lo a corrigir os problemas de desempenho destacados pelo PageSpeed Insights.
14. Use formatos de vídeo para conteúdo animado
Você deve estar se perguntando por que prefere formatos de vídeo em vez de GIFs. Sem dúvida, os GIFs podem tornar suas postagens mais envolventes, mas podem tornar seu site mais lento. Inclusive, o PageSpeed Insights sugere o uso de vídeos.

- Então, para seguir a sugestão do PageSpeed Insights, escolha um formato de vídeo
Decida entre:- MP4 : Funciona com a maioria dos navegadores, mas possui arquivos um pouco maiores.
- WebM : Mais otimizado, mas pode não funcionar com todos os navegadores.
- Converter GIF em vídeo
Para converter GIFs em vídeo, instale uma ferramenta gratuita chamada FFmpeg que ajuda a converter arquivos formais. Depois disso, abra sua linha de comando e digite o seguinte comando:
ffmpeg -i input.gif output.mp4
Aqui, substitua input.gif pelo nome do seu GIF e output.mp4 pelo nome do seu vídeo preferido.
15. Certifique-se de que o texto permaneça visível durante o carregamento da Webfont
Assim como as imagens ou gráficos do seu site, as fontes da web também podem ser grandes e demorar para carregar. Na pior das hipóteses, os navegadores podem não mostrar o texto real até que a fonte seja completamente carregada.

Isso pode impactar significativamente a experiência do usuário, por isso até o Google recomenda que:
Corrija o problema
Para manter o texto visível durante o carregamento da fonte, use a API Font Display. Você precisa adicionar uma linha à sua folha de estilo (style.css).
Adicione o código
Abra sua folha de estilo e encontre a regra @font-face . Adicione esta linha:
font-display: swap;
Isso garante que seu texto será exibido com uma fonte substituta até que a fonte da web esteja totalmente carregada.
Da mesma forma, pode haver muito mais recomendações do Google PageSpeed Insights. Fornecemos alguns dos mais comuns e importantes com os quais você deve se preocupar.
Além das recomendações do Google PageSpeed Insight, você também pode conferir nossas “22 melhores maneiras de acelerar o desempenho do WordPress“.

Resumo
O Google PageSpeed Insights deve ser uma das suas principais prioridades na lista de SEO. No entanto, isso não significa que você deva se esforçar para obter uma pontuação perfeita de 100 (o que é praticamente inviável).
Concentrar-se demais em alcançar uma pontuação perfeita pode consumir seu tempo e esforço, distraindo você de outras tarefas importantes que podem ser mais significativas para a classificação do seu site.
Neste post, tentamos explicar todos os aspectos do Google PageSpeed Insights, incluindo sua importância do ponto de vista de SEO e seu peso na pontuação.
Além disso, compartilhamos alguns dos melhores métodos para melhorar a velocidade e o desempenho do seu site, o que também ajudará a melhorar sua pontuação PSI.
Se você ainda tiver alguma dúvida ou dúvida, ou se quiser fazer alguma sugestão, informe-nos na seção de comentários abaixo.

Rahul Kumar é um entusiasta da web e estrategista de conteúdo especializado em WordPress e hospedagem na web. Com anos de experiência e o compromisso de se manter atualizado com as tendências do setor, ele cria estratégias online eficazes que direcionam o tráfego, aumentam o engajamento e aumentam as conversões. A atenção de Rahul aos detalhes e a capacidade de criar conteúdo atraente fazem dele um recurso valioso para qualquer marca que busca melhorar sua presença online.