Como adicionar facilmente um widget de comentários do Google no WordPress
Publicados: 2022-06-16Colocar comentários em seu site é sempre uma boa jogada para o engajamento da sua marca. As avaliações não apenas podem ajudar a estabelecer a confiança do cliente, mas também podem ajudá-lo a manter alguma credibilidade muito necessária em sua linha de trabalho. Além disso, quando os clientes em potencial receberem uma avaliação positiva em seu site, eles estarão muito mais inclinados a comprar o produto ou serviço que você está oferecendo.
Agora, não importa se você planeja usar um serviço como o Yelp ou optar por uma boa e velha avaliação do Google, existem muitas ferramentas diferentes que você pode usar para adicionar uma avaliação de negócios ao seu site WordPress . Ainda assim, se você decidir usar os comentários do Google para essa tarefa, uma das maneiras mais eficazes de fazer isso é usar a ajuda de um widget de comentários do Google dedicado. Então, desta vez, mostraremos como inserir e personalizar facilmente as avaliações do Google no WordPress usando o plug-in Qi Addons for Elementor e seu prático widget Business Reviews do Google . Fique atento enquanto cobrimos:
- Por que o Qi Addons for Elementor é a melhor escolha para adicionar comentários do Google em seu site
- Como adicionar e personalizar um widget do Google de avaliações de negócios
- Estilizando a aparência do seu widget
Com mais de cem complementos gratuitos e premium, o Qi Addons for Elementor é um dos melhores plug-ins baseados em widget que você pode usar para criar praticamente qualquer tipo de elemento em seu site. Isso inclui desde complementos criativos e de negócios até complementos de infográfico e até elementos do WooCommerce.
Nesta lista de widgets, você também poderá encontrar um widget premium chamado Business Reviews Google widget . Como o próprio nome indica, este widget serve para exibir as avaliações do Google em seu site de muitas maneiras diferentes e elegantes. Há uma infinidade de maneiras de personalizar a aparência da sua lista de avaliações – defina o layout e o número de colunas, estilize as cores e a tipografia, ajuste os preenchimentos e muito mais. Além disso, integrar as avaliações do Google é o mais fácil possível – você só precisa inserir sua chave de API do Google e estará tudo pronto. Então, sem mais delongas, vamos ver como você pode fazer tudo isso.
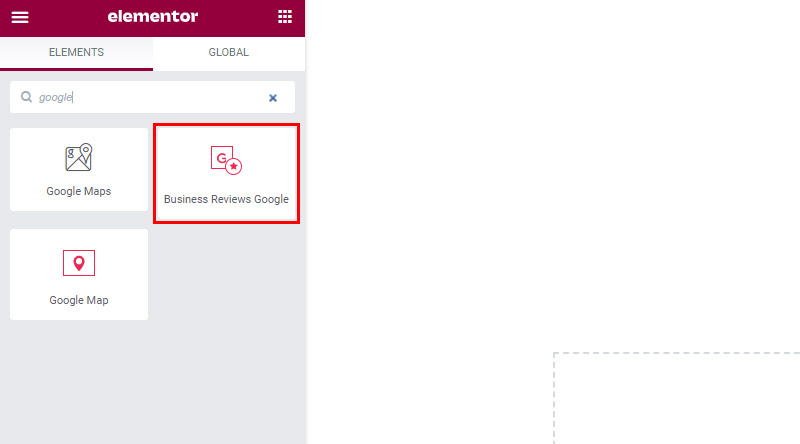
Depois de instalar o plug-in Qi Addons for Elementor em seu site, você pode adicionar o widget Business Reviews Google pesquisando-o na barra lateral do Elementor. Em seguida, arraste o widget para o lado direito da tela .

Agora, depois de inserir o widget de comentários do Google em sua página, você verá que ele está inicialmente vazio. Você também verá um aviso sobre a necessidade de inserir a API do Google Places na página Qi Addons for Elementor's Integration.
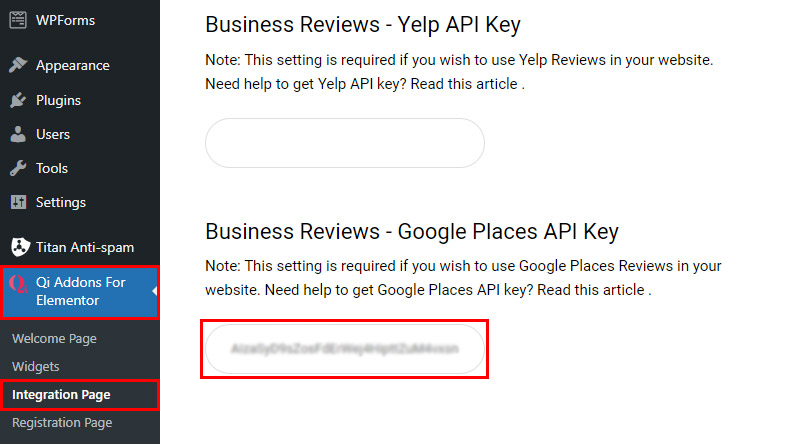
Já inserimos nossa chave de API do Google Places aqui:

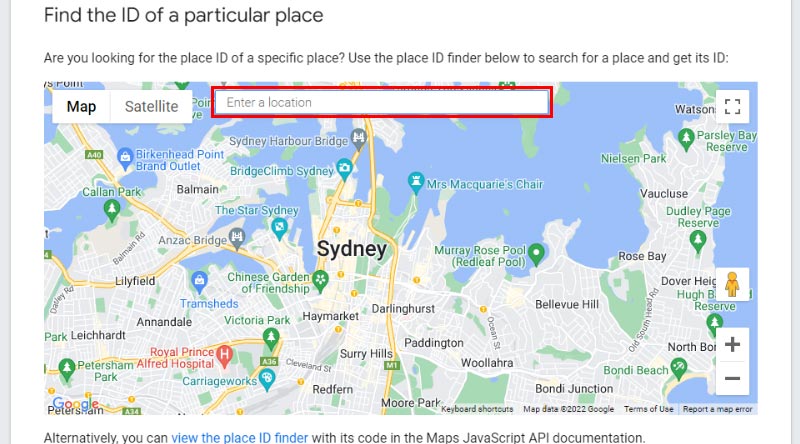
Para ativar essa chave em seu widget, você precisa inserir o ID do local, que pode ser encontrado na página de ID do local do Google Developers .
Uma vez lá, você deve inserir o local da sua empresa na barra de pesquisa do mapa e copiar o ID do local que aparece na tela.

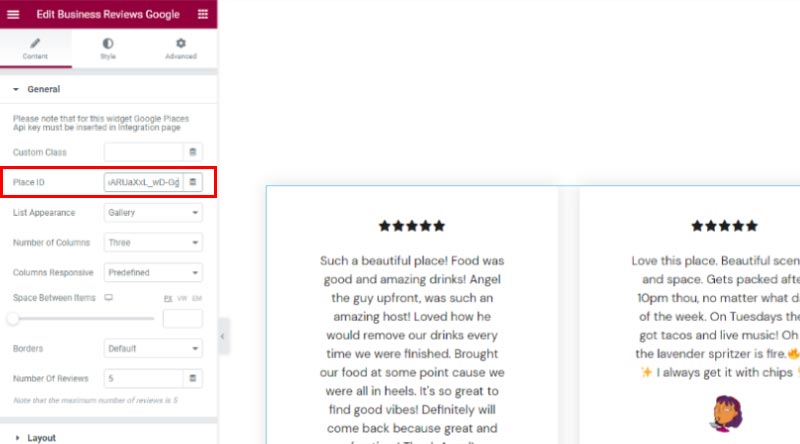
Em seguida, cole a chave que você copiou no campo ID do local .
Veja como nosso widget se parece quando inserimos nosso ID de local:

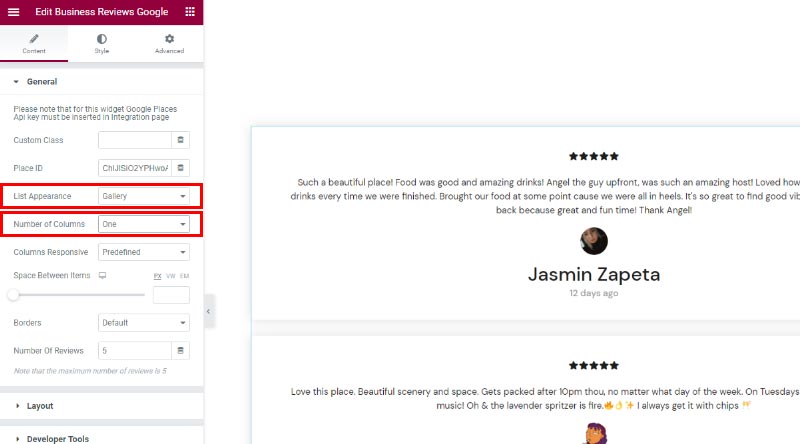
A partir daqui, você também pode escolher se deseja que a aparência da sua lista seja Galeria ou Maçonaria (usaremos a Galeria para nosso exemplo). Também definimos o Número de colunas como um.

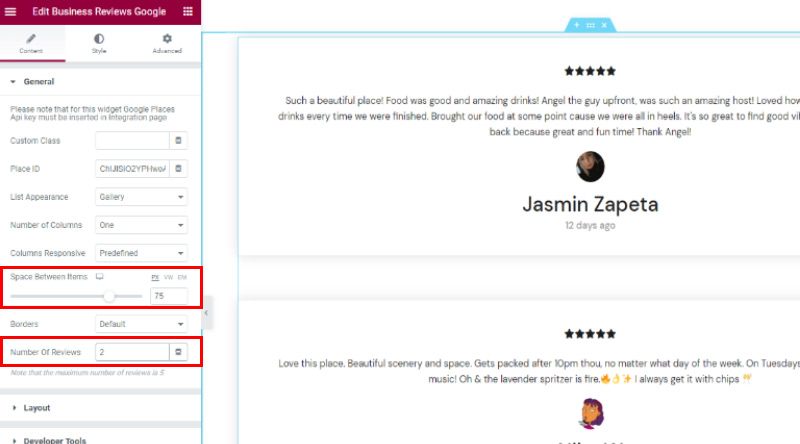
Há também a opção Columns Responsive que permite definir um número separado de colunas para diferentes telas e uma opção Space Between Items , cujo nome é bastante autoexplicativo. Definimos essa opção para 75px para criar algum espaço adicional entre nossas avaliações.
Além disso, você pode escolher se deseja ter bordas entre seus itens e ajustar o número de avaliações exibidas em sua página (escolhemos 2).

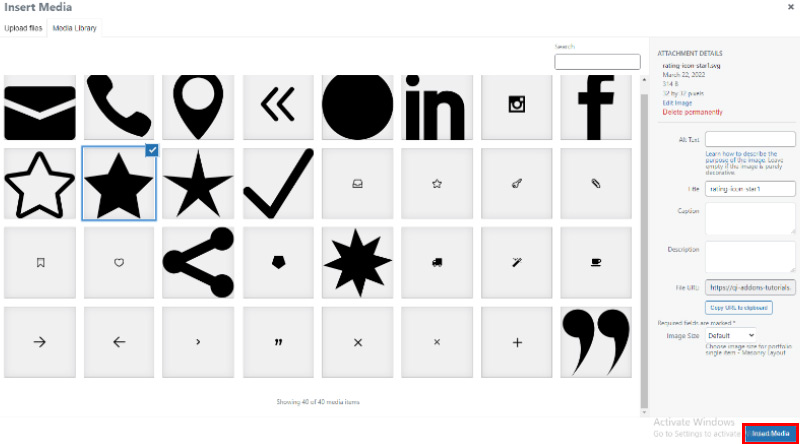
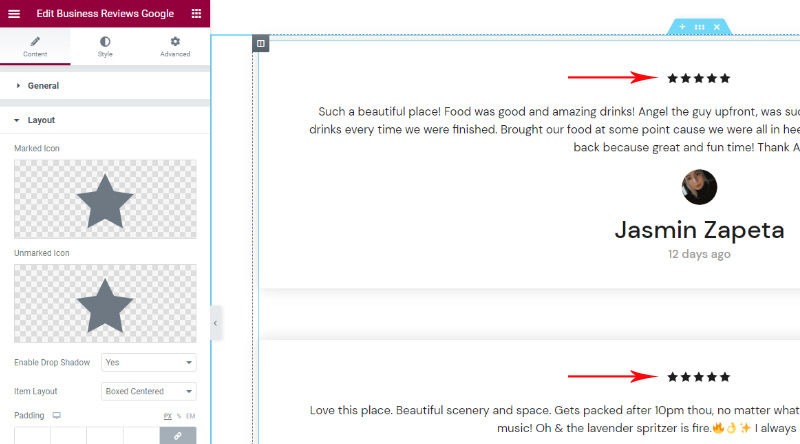
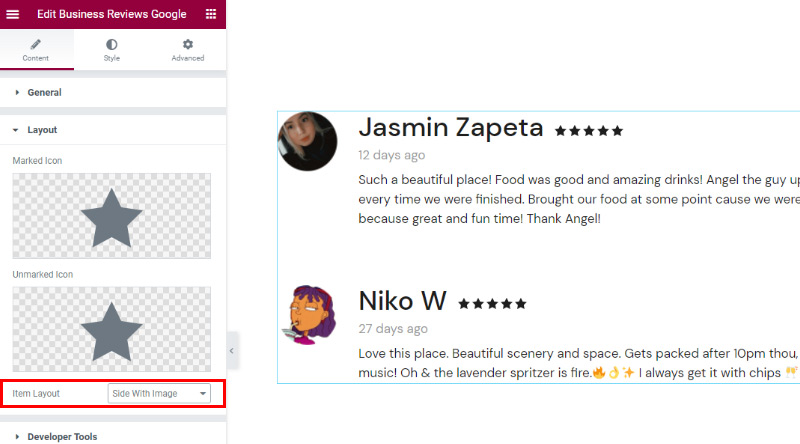
Em seguida, a seção Layout permite que você escolha a aparência dos ícones que representam uma classificação – isso inclui ícones Marcados e Não Marcados.
Escolhemos o mesmo ícone SVG para ícones marcados e não marcados. Certifique-se de apertar o botão Insert Media quando terminar de escolher o seu próprio.


Em seguida, você tem as opções para habilitar a sombra projetada entre os itens (é definido como Sim por padrão) e escolher o Layout do item . Há a possibilidade de diferentes opções aparecerem na tela dependendo do layout que você escolher para seus itens de revisão.

Por exemplo, se você escolher os layouts Boxed Centered ou Boxed, você também terá as opções para definir o preenchimento, o raio da borda e a cor de fundo de seus itens.
Dito isso, decidimos usar o layout de item chamado Side With Image para nosso exemplo.

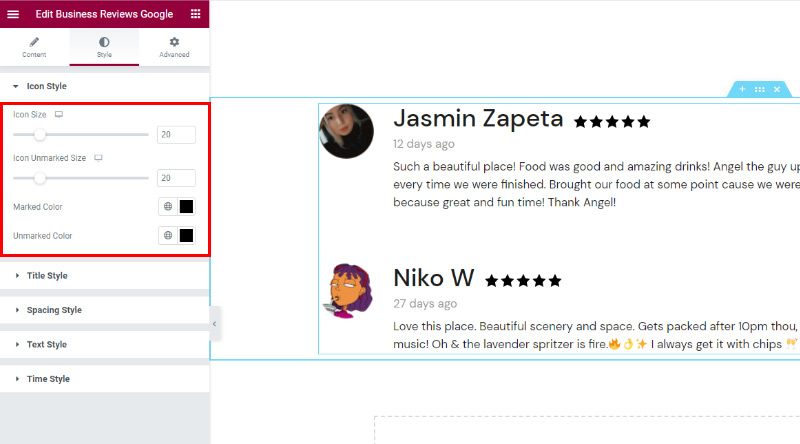
Passando para a guia Estilo – há a seção Estilo do ícone onde você pode definir o tamanho dos ícones marcados e não marcados, bem como alterar as cores marcadas e não marcadas . Sinta-se à vontade para alterar esta seção para atender às suas próprias preferências.

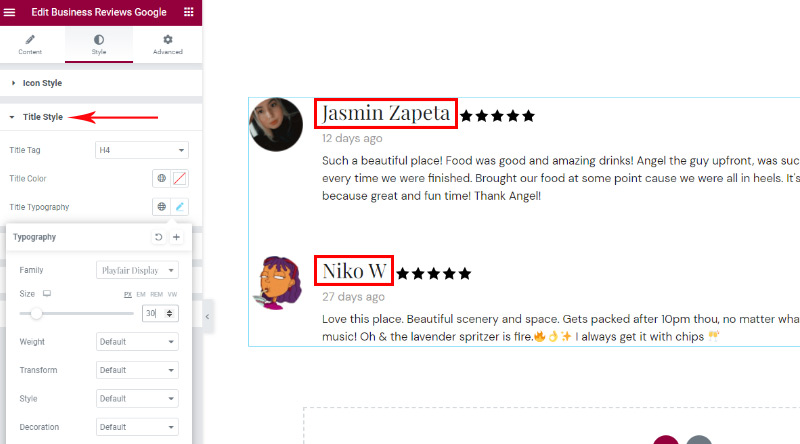
Em seguida, está a seção Estilo do título , que permite personalizar completamente a aparência do seu título – esses seriam os nomes dos revisores em nosso exemplo.
Aqui você pode alterar a etiqueta do título, a cor do título e a tipografia do título . Para o nosso exemplo, definimos a tag de título como H4 e alteramos a fonte para Playfair Display.
Também definimos o tamanho da fonte para 30px. Você pode ver como isso mudou bastante a aparência do nosso título.

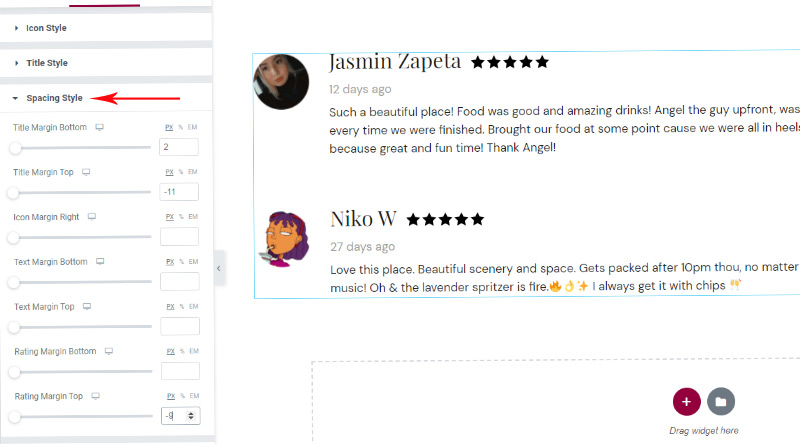
A seção Estilo de Espaçamento permitirá que você se aprofunde bastante quando se trata de ajustar o espaçamento de seus itens. Isso inclui o espaçamento superior e inferior da margem do título, margem de texto e margem de classificação, entre outras coisas.
Para o nosso exemplo, definimos Title Margin Bottom em 2px, escolhemos -11px para Title Margin Top e -9px para Rating Margin Top .

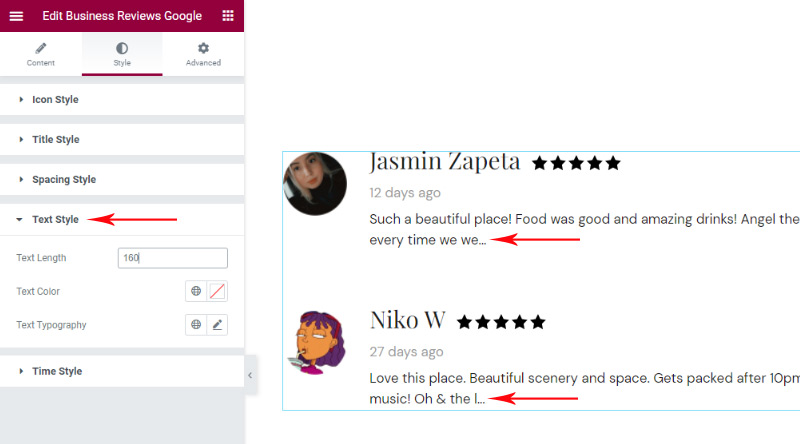
A seção Estilo de texto contém a opção Comprimento do texto , permitindo que você insira o número de caracteres para o seu texto e tenha o mesmo comprimento para cada item.
Há também as opções para definir a cor do texto e a tipografia do texto. Escolhemos o comprimento do texto de 160 caracteres para nosso widget.

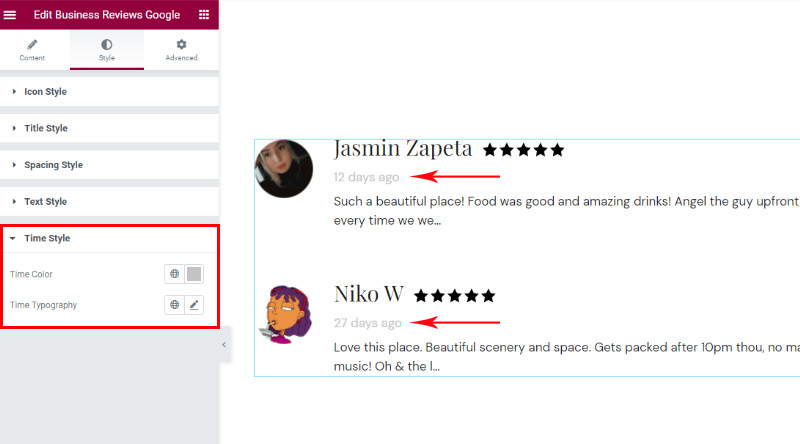
Por último, mas não menos importante, a seção Estilo de tempo permite ajustar a aparência do texto que indica há quanto tempo o comentário foi publicado . Aqui, você também poderá alterar a cor do tempo e a tipografia do tempo .
Para nosso exemplo, adicionamos o código hexadecimal #c4c4c4 para nossa cor de tempo e decidimos não alterar mais nada.

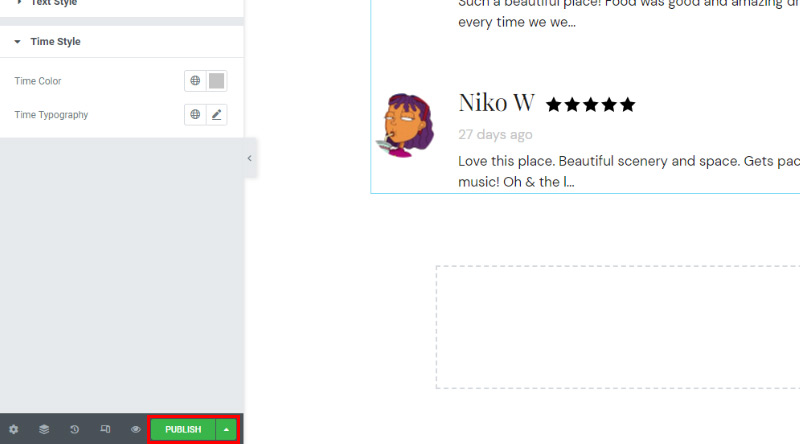
Por fim, certifique-se de clicar no botão Publicar/Atualizar quando terminar de ajustar a aparência do seu widget para que as alterações entrem em vigor.

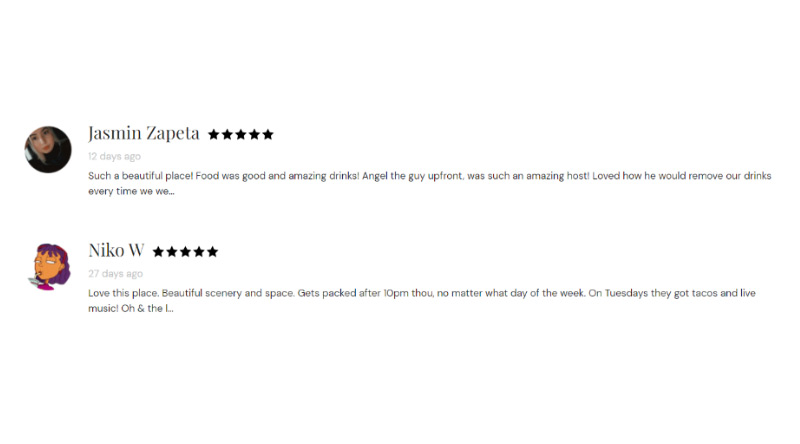
E aqui está a aparência final do nosso widget Business Reviews do Google:

Encerrando as coisas
Isso completa nosso guia sobre como adicionar, personalizar e estilizar facilmente as avaliações do Google em seu site WordPress usando o plug-in Qi Addons for Elementor e seu widget Google Business Reviews. Como você pode ver nas opções que mostramos acima, há algumas coisas que você pode fazer quando se trata de ajustar a aparência do seu widget. Você poderá alterar seus ícones marcados e não marcados, escolher entre diferentes layouts de itens disponíveis, estilizar seus ícones e títulos, definir o espaçamento de elementos individuais e a lista continua. Sinta-se à vontade para brincar com as opções do widget até encontrar o design que funciona melhor para você.
Esperamos que este artigo tenha sido útil. Se você gostou, fique à vontade para conferir alguns desses artigos também!
- Como criar um controle deslizante de postagem no WordPress
- Como adicionar o elemento de comparação de produtos WooCommerce ao seu site facilmente
- Como adicionar facilmente um ponto de acesso de imagem no WordPress
