16 melhores exemplos de sites do Google 2023
Publicados: 2023-01-20Bem-vindo à nossa coleção dos melhores exemplos de sites do Google que provam que você pode criar um site decente rapidamente!
Antes de continuarmos, recomendamos outros construtores de sites fáceis, como Wix, Squarespace ou Webflow, porque você pode criar um design da web 100% personalizado e personalizado.
Embora o Google Sites seja um serviço gratuito para criar uma presença on-line para você ou sua empresa, ele é muito básico.
Embora tenhamos alguns exemplos impressionantes, todos eles ainda parecem muito semelhantes. (Mas você precisa verificar a página de Joshua Pomeroy porque é a prova de que você pode fazer grandes coisas mesmo com um construtor de sites gratuito.)
Mas para algo rápido e essencial, o Google Sites pode fazer o truque.
Melhores exemplos de sites do Google para sua inspiração
1. Filip Rzepka

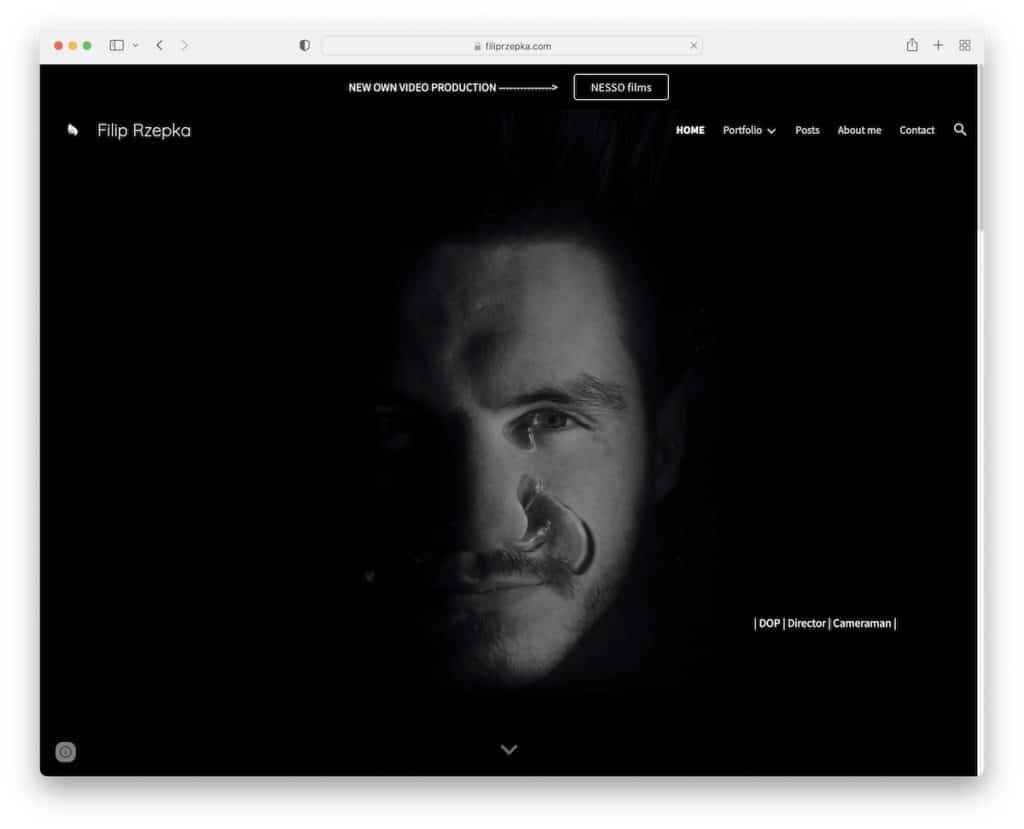
A página de Filip Rzepka é uma das melhores que encontramos ao fazer a curadoria desta coleção. O que gostamos particularmente é o plano de fundo animado em tela cheia acima da dobra.
Além disso, a página também possui uma barra superior fixa e um cabeçalho e um rodapé simples com ícones de mídia social.
Nota: Use uma barra superior se quiser mais olhos em uma notificação especial.
2. Jae Hoon Choi

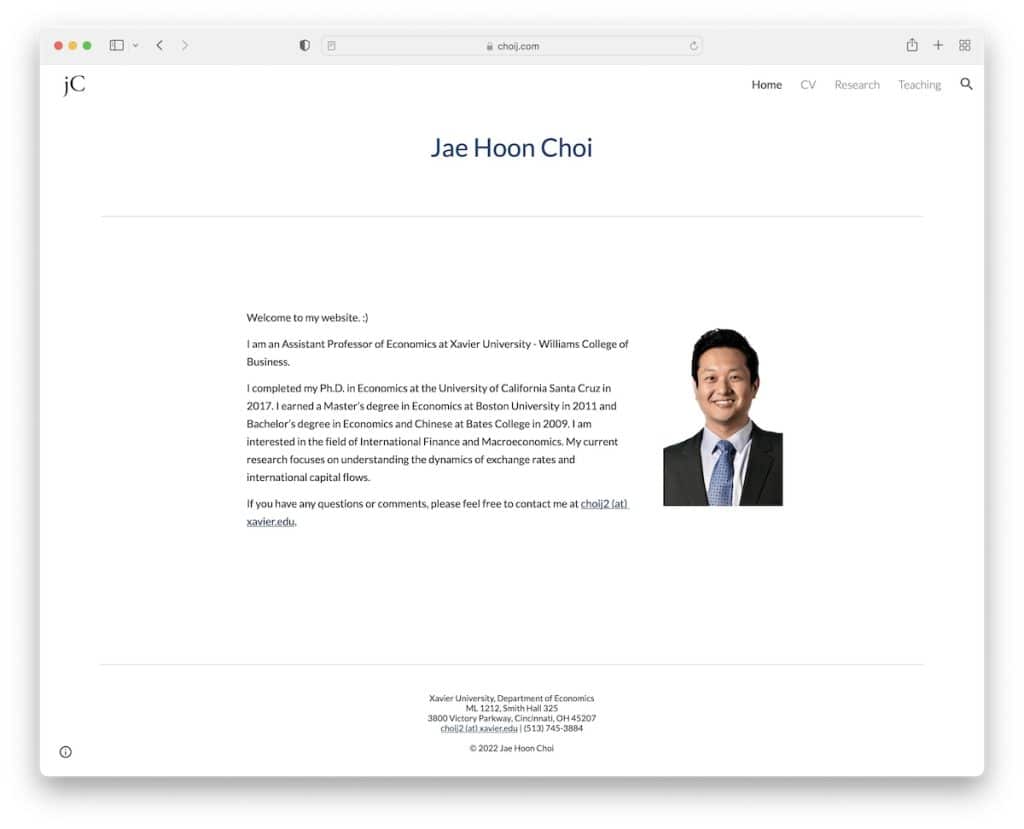
O Google Site de Jae Hoon Choi é minimalista, com cabeçalho e rodapé limpos, separados da base por uma linha (mantendo a cor de fundo intacta).
O cabeçalho inclui links de menu e uma barra de pesquisa, enquanto o rodapé contém negócios adicionais e informações de contato.
Observação: você sempre pode buscar um design de site minimalista se não tiver certeza sobre a aparência de sua página.
3. Avox Arquitetos

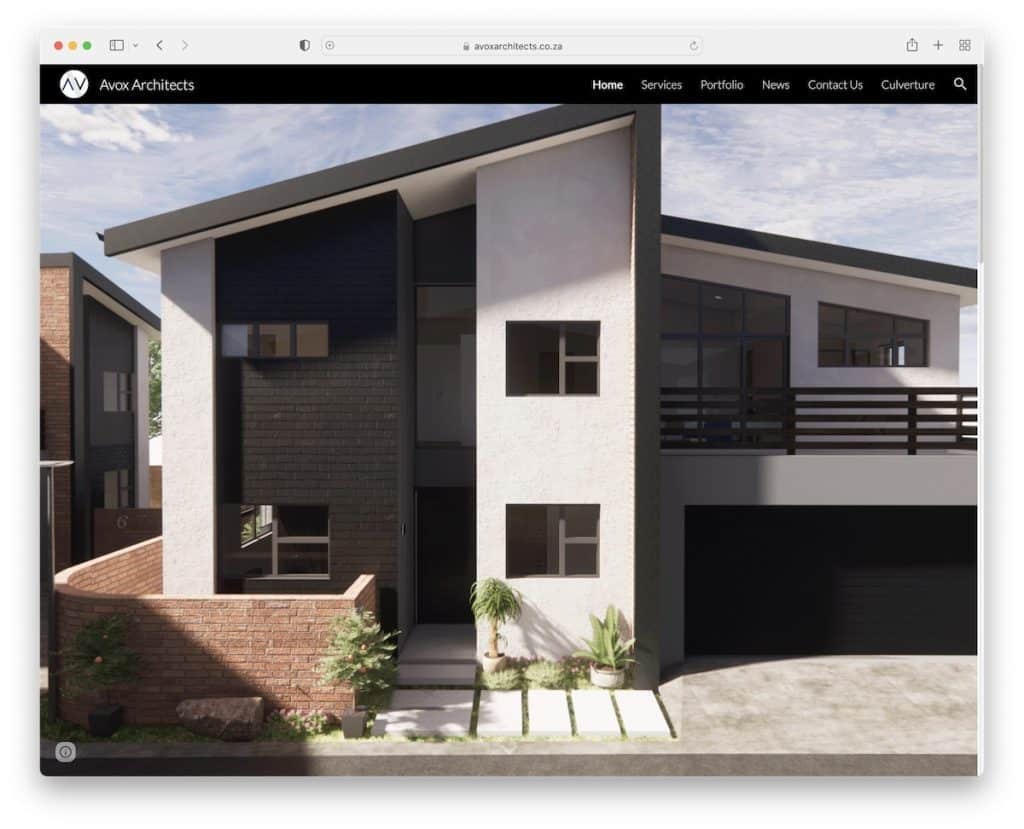
A Avox Architects dá as boas-vindas a todos os seus visitantes com um controle deslizante de imagem em tela cheia com efeito paralaxe. Eles o mantêm limpo e sem distrações (sem botões de texto e call-to-action (CTA)) para aproveitar mais cada slide.
Além disso, o cabeçalho flutuante garante que a navegação e a barra de pesquisa estejam sempre disponíveis, para que você não precise rolar até o topo.
Nota: Use uma apresentação de slides em tela cheia para capturar a atenção de seus visitantes logo de cara.
Mas sinta-se à vontade para dar um passo adiante e examinar um pouco mais do design do site de arquitetura.
4. Grupo de Xu Chus

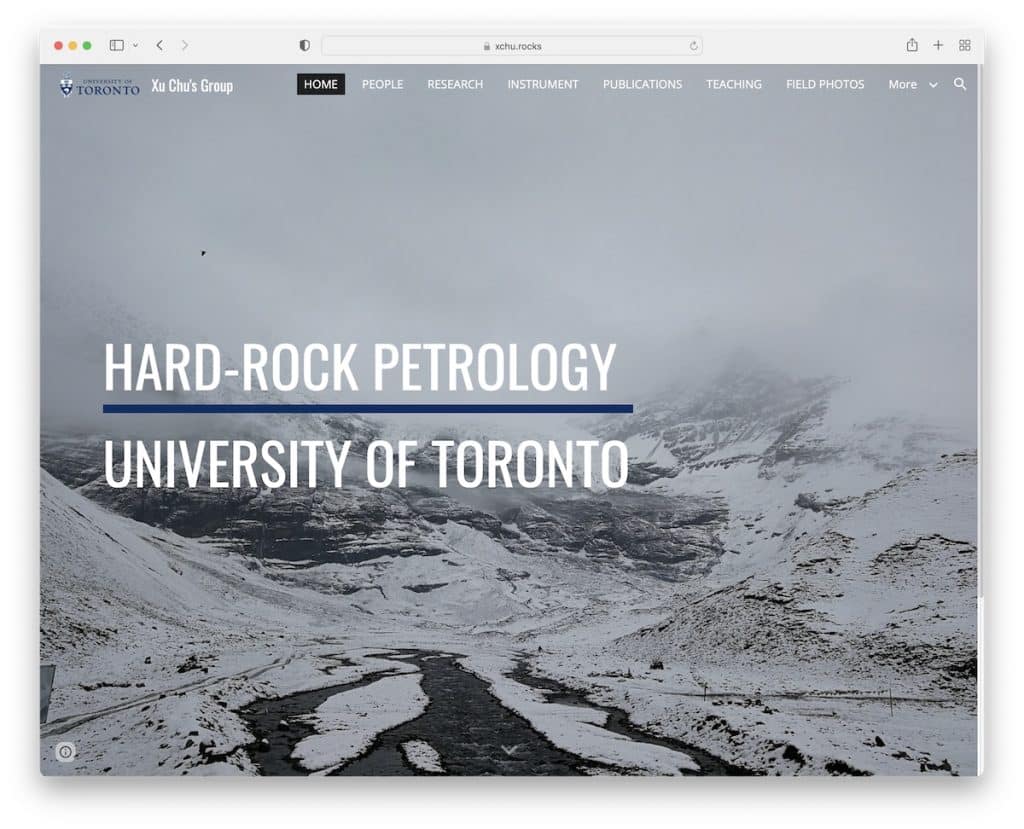
O grupo de Xu Chus tem uma imagem de herói em tela cheia com um cabeçalho transparente que se solidifica e fica no topo da tela assim que você rola.
A imagem também possui o efeito de paralaxe para tornar a experiência do usuário mais envolvente. Mas, no geral, a página inicial é muito básica e curta, então você pode rolar por ela instantaneamente (ou pressionar o botão de rolagem para baixo).
Nota: Apimente as coisas com o efeito de paralaxe.
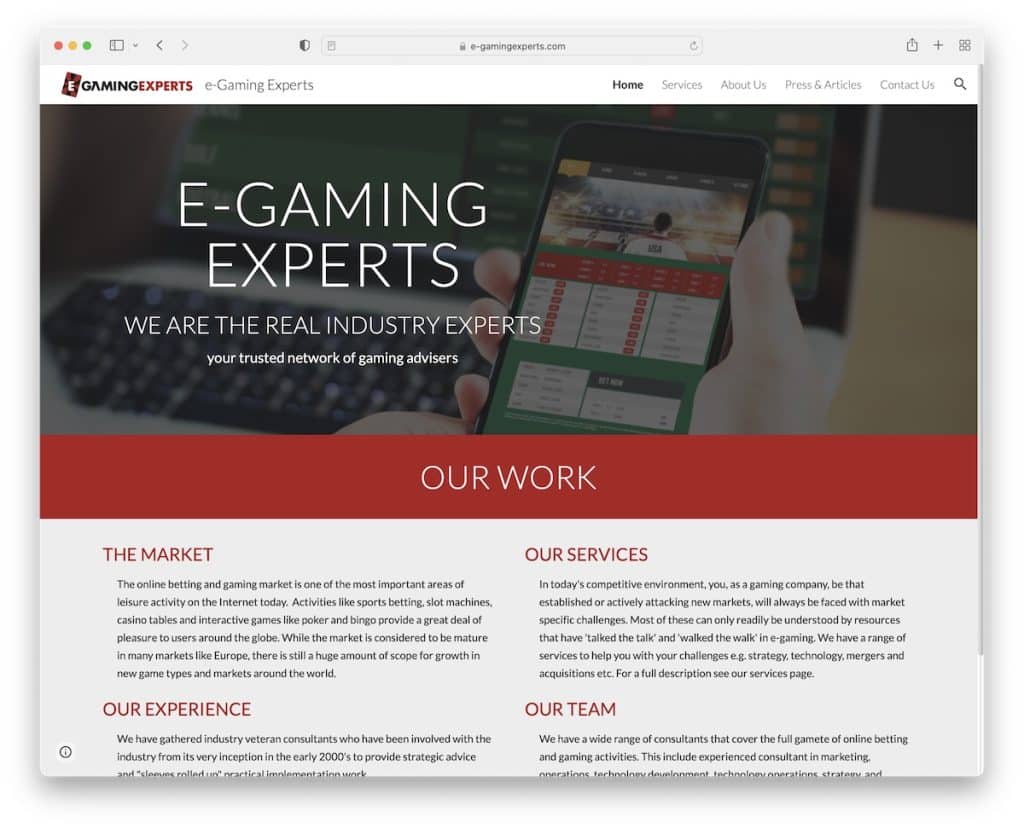
5. Especialistas em jogos eletrônicos

E-Gaming Experts é um Google Site com uma página inicial básica com uma barra de navegação flutuante, um banner com um título e texto e informações adicionais de negócios, serviços e contato.
Além disso, a seção de rodapé contém apenas um e-mail clicável.
Observação: um cabeçalho/menu fixo pode melhorar a experiência geral do usuário em seu site.
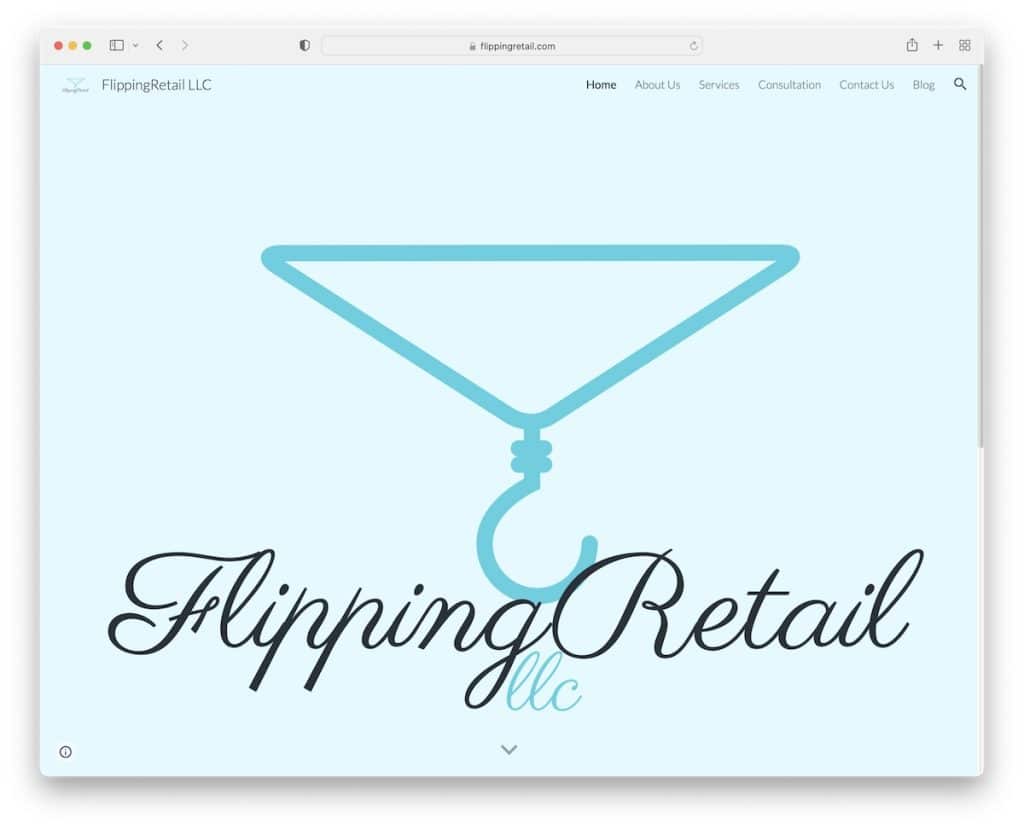
6. Invertendo o Varejo

Flipping Retail tem uma página inicial bonita e minimalista com uma área de herói paralaxe, um cabeçalho flutuante e uma grade simples que também atua como navegação.
O rodapé não tem um design tradicional, mas apenas uma mensagem da empresa. Além disso, o ícone de pesquisa abre uma barra de pesquisa que cobre toda a área do cabeçalho para facilitar a digitação.
Observação: use a seção de rodapé para compartilhar uma citação ou uma mensagem em negrito da empresa.
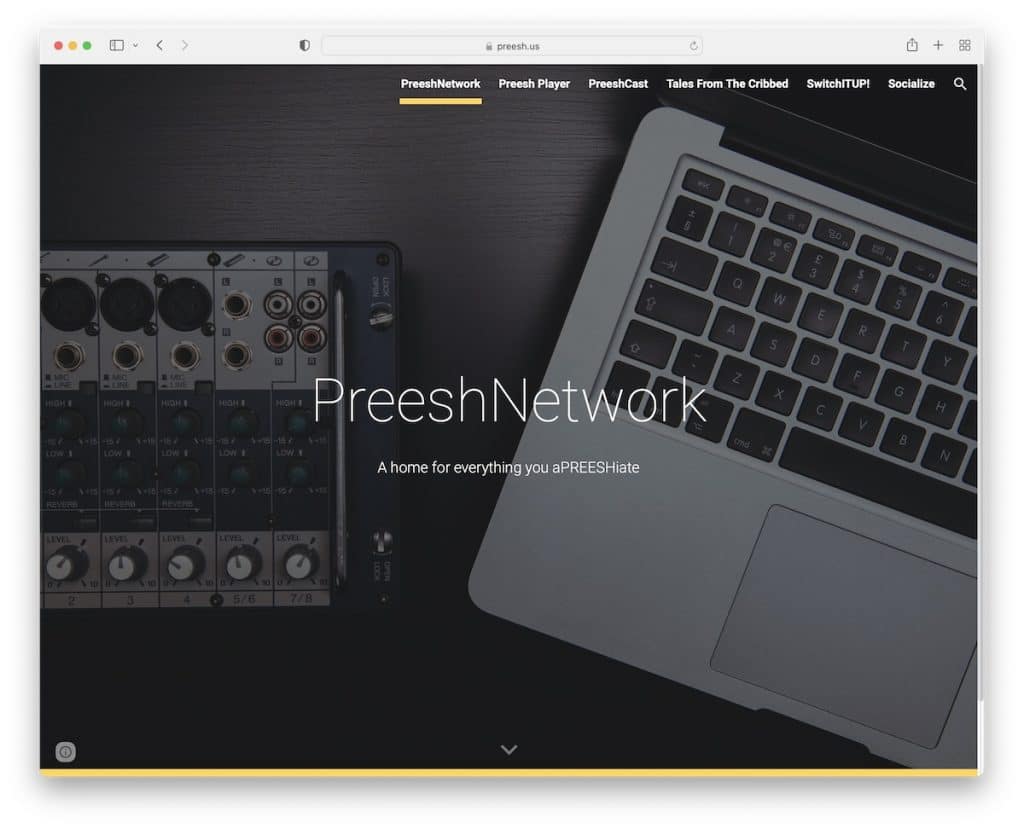
7. Preshe

A página inicial de Preesh é apenas uma imagem de fundo em tela cheia com efeito paralaxe, título e texto.
Abaixo da dobra estão apenas vários ícones para mídias sociais e outras plataformas em um fundo contrastante para se destacar mais. Mas é o cabeçalho flutuante que o guia para outras páginas internas para encontrar mais informações.
Nota: Use cores contrastantes para tornar seu site mais dinâmico.
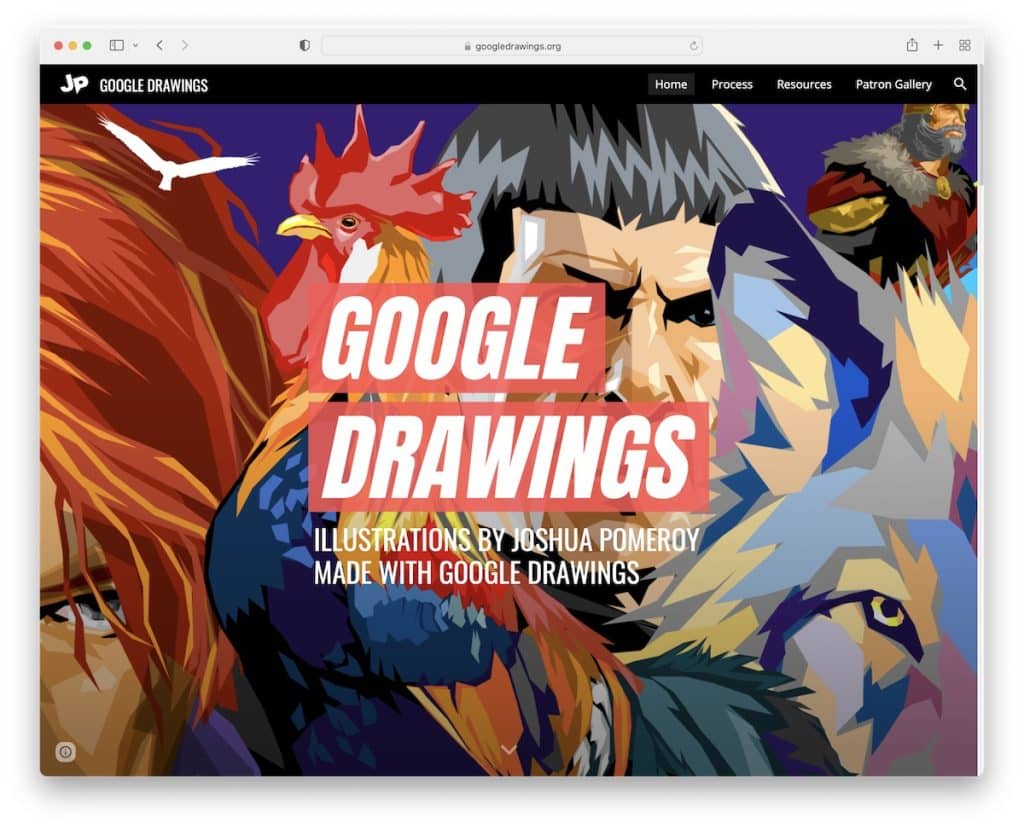
8. Desenhos Google

O Desenhos Google tem um design da Web responsivo em tela cheia com seções de imagem de largura total exibindo obras de arte.
A imagem do herói tem um efeito de paralaxe com uma sobreposição de texto que fornece informações rápidas sobre o artista. Além disso, o cabeçalho é um clássico cabeçalho fixo do Google Site com links de menu e ícones de mídia social.
Observação: use um design de largura total/tela inteira para mostrar suas lindas imagens.
Você também vai adorar verificar e examinar esses incríveis sites de portfólio de artistas.

9. Joshua Pomeroy

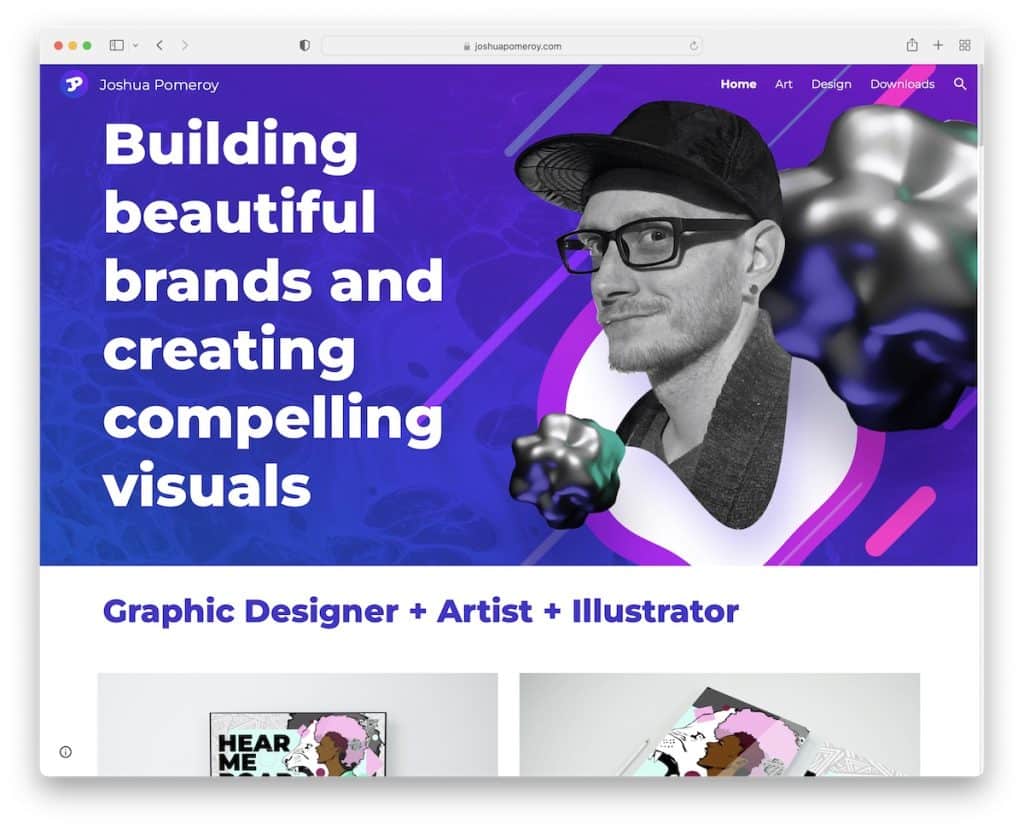
Embora você possa adivinhar rapidamente que é um site do Google, Joshua Pomeroy levou as coisas para o próximo nível, graças às suas grandes habilidades.
A página inicial funciona como um portfólio, mas você também pode verificar as páginas de arte e design para mais exemplos de projetos.
O cabeçalho e o rodapé possuem links de menu para levá-lo rapidamente à página desejada. Além disso, Joshua fez um cabeçalho transparente para uma aparência mais limpa, mas ele se torna sólido e adere ao topo da tela quando você rola.
Observação: transforme sua página inicial em um portfólio online, para que todos possam conhecer seu trabalho sem precisar procurá-lo.
Você também pode estar interessado nesta coleção dos melhores sites de portfólio.
10. Foto JSV

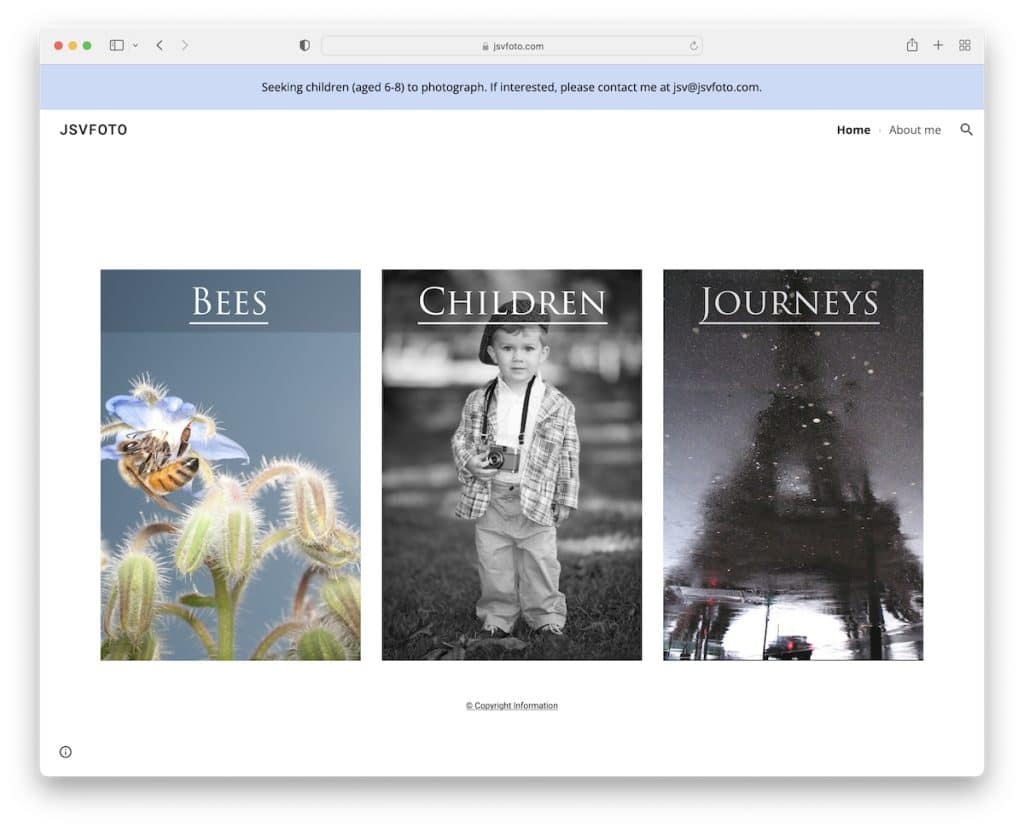
O exemplo do Google Site da JSV Foto é muito básico, com três “cartões” com imagens de fundo e títulos vinculados aos portfólios correspondentes.
Há também uma notificação na barra superior e um cabeçalho com a mesma cor de fundo da base da página para uma aparência impecável.
Nota: Uma maneira de obter uma aparência mais limpa é usar os planos de fundo do cabeçalho e do rodapé da mesma cor da base. Mas você também pode verificar esses melhores sites limpos para obter mais exemplos.
11. Flávio Ciabattoni

Flavio Ciabattoni tem uma seção acima da dobra mais acionável com um título, texto e um botão CTA.
A imagem de fundo e o cabeçalho transparente garantem uma primeira impressão forte, enquanto o restante da página leva o espectador a uma agradável experiência de navegação.
Observação: você deseja mais vendas, downloads ou opt-ins? Use um botão CTA acima da dobra.
12. Jivrus

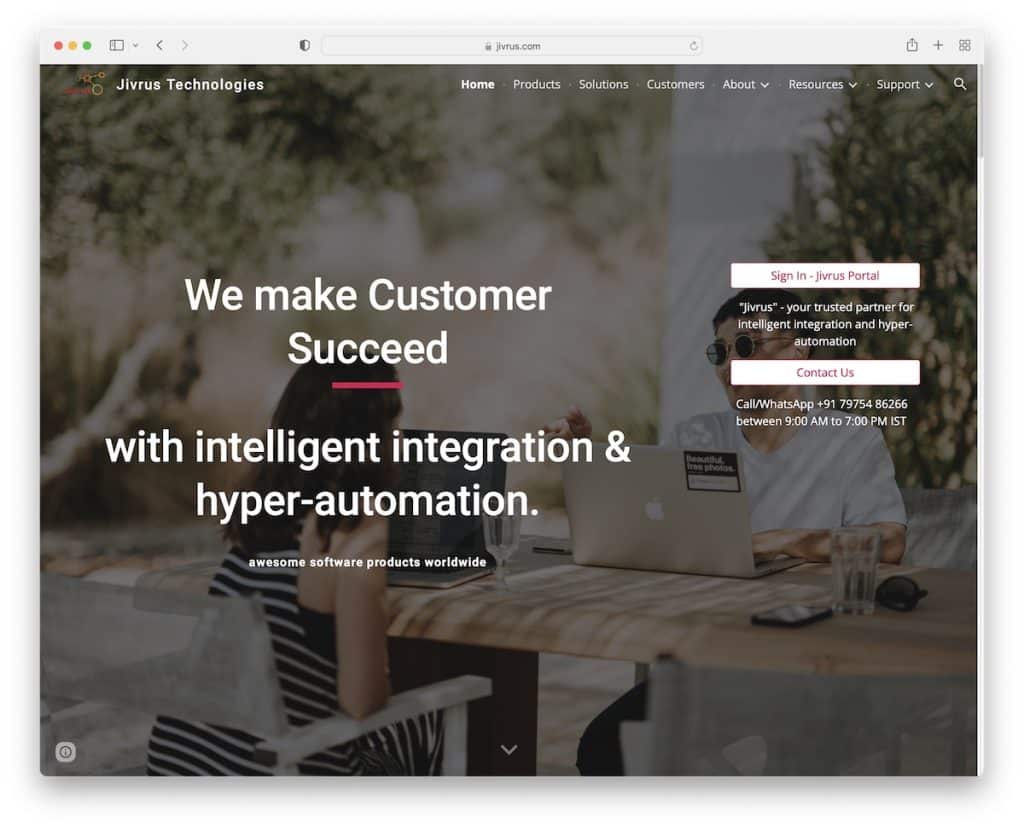
A Jivrus tem uma página inicial bastante recheada com todas as informações sobre os produtos, o negócio e muito mais. Eles também usam seções separadas para depoimentos e outra para exibir logotipos de clientes, o que aumenta instantaneamente a prova social.
O cabeçalho flutua e possui um menu suspenso de vários níveis para levá-lo às informações desejadas com muito mais facilidade. Por outro lado, o rodapé possui vários ícones que apontam para redes sociais, Google Maps, etc.
Observação: crie confiança incluindo depoimentos de clientes/consumidores em seu Google Site.
13. Morton Park Hall

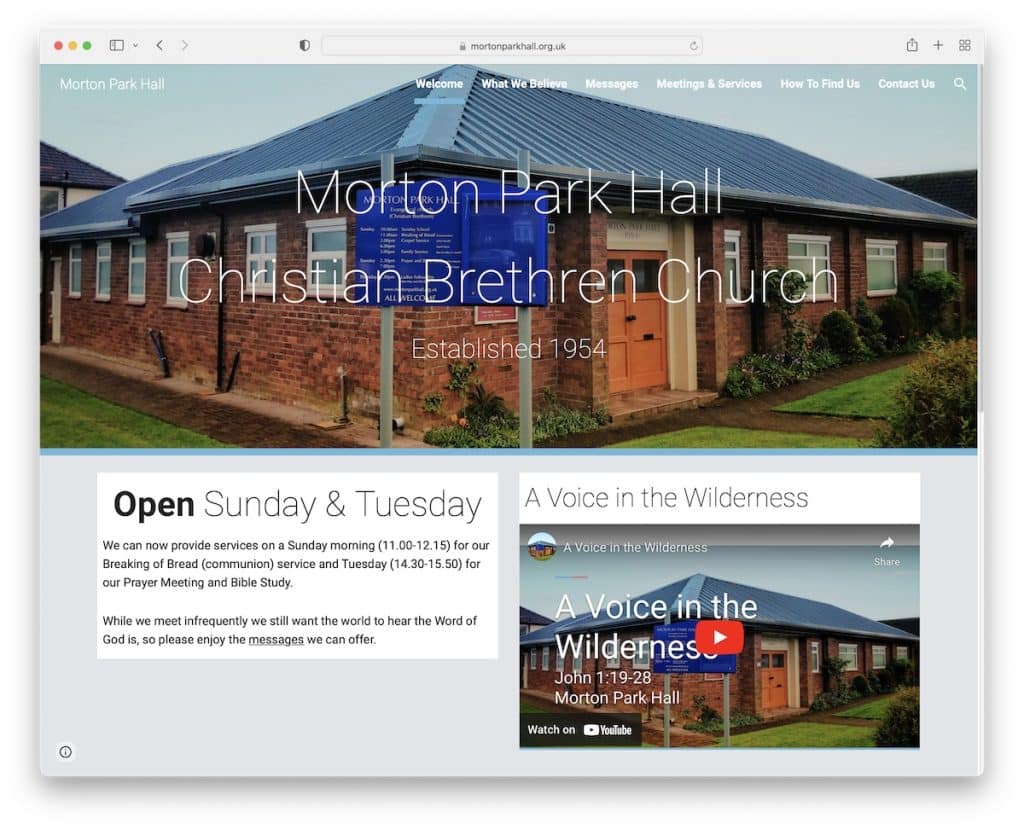
O Morton Park Hall é um Google Site básico com uma barra de navegação aderente, uma imagem de herói paralaxe, vídeo incorporado e Google Maps. Além disso, o rodapé fornece informações de contato adicionais, incluindo o número da instituição de caridade.
Nota: Você tem um vídeo promocional? Incorpore-o ao site da sua empresa.
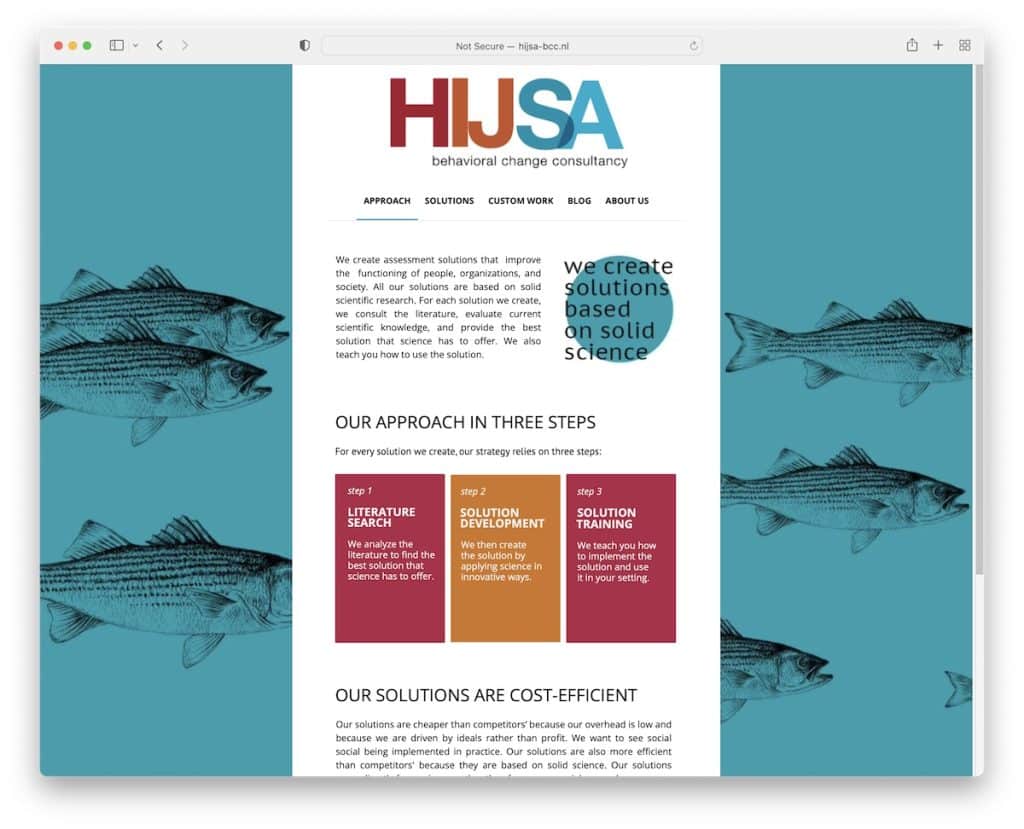
14. HIJSA

HIJSA é um exemplo de site do Google com um layout em caixa e uma imagem de fundo para apimentar as coisas. O cabeçalho tem um logotipo grande e links de menu, enquanto o rodapé fornece ao visitante e-mail e número de telefone, além de ícones de mídia social.
Observação: tente algo diferente com um layout em caixa.
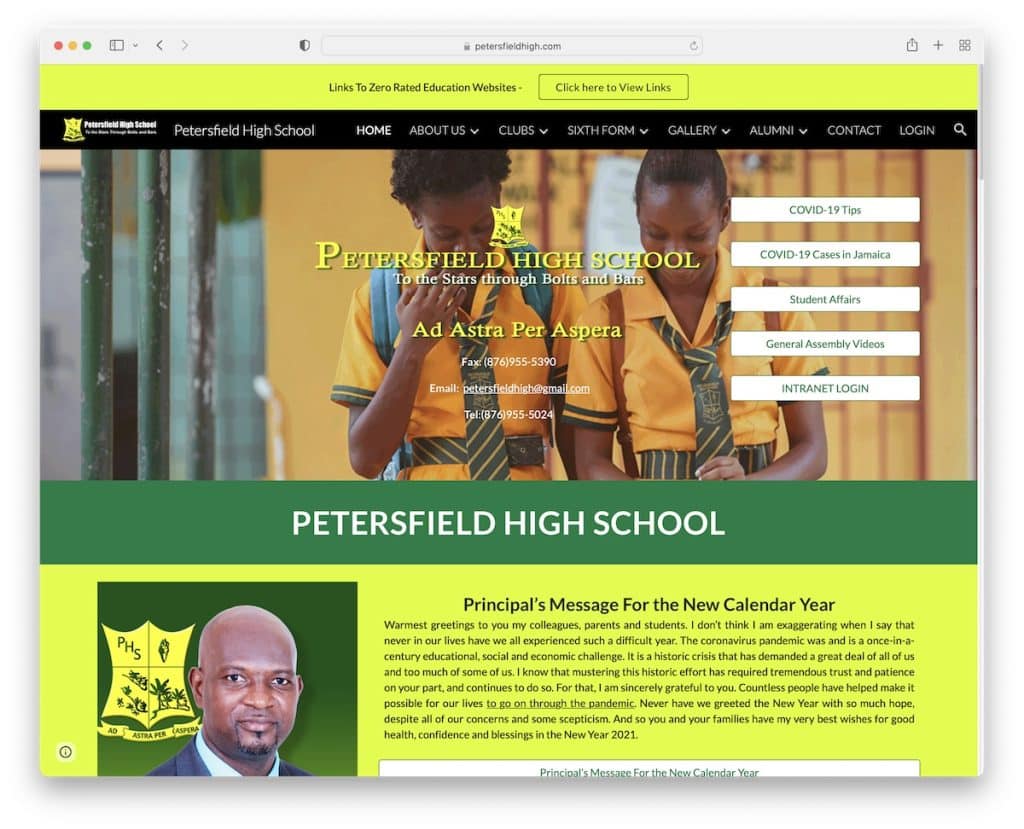
15. Petersfield High School

A vibrante escolha de cores da Petersfield High School garante que ela atraia instantaneamente a atenção dos visitantes. É parte de sua marca que destaca a página.
Este site do Google tem uma notificação na barra superior com um CTA e um cabeçalho com um menu suspenso que flutua enquanto você rola.
Além dos vídeos incorporados, a página da Petersfield High School também possui um flipbook que torna a verificação do conteúdo uma experiência interessante.
Nota: Use sua marca estrategicamente em seu web design.
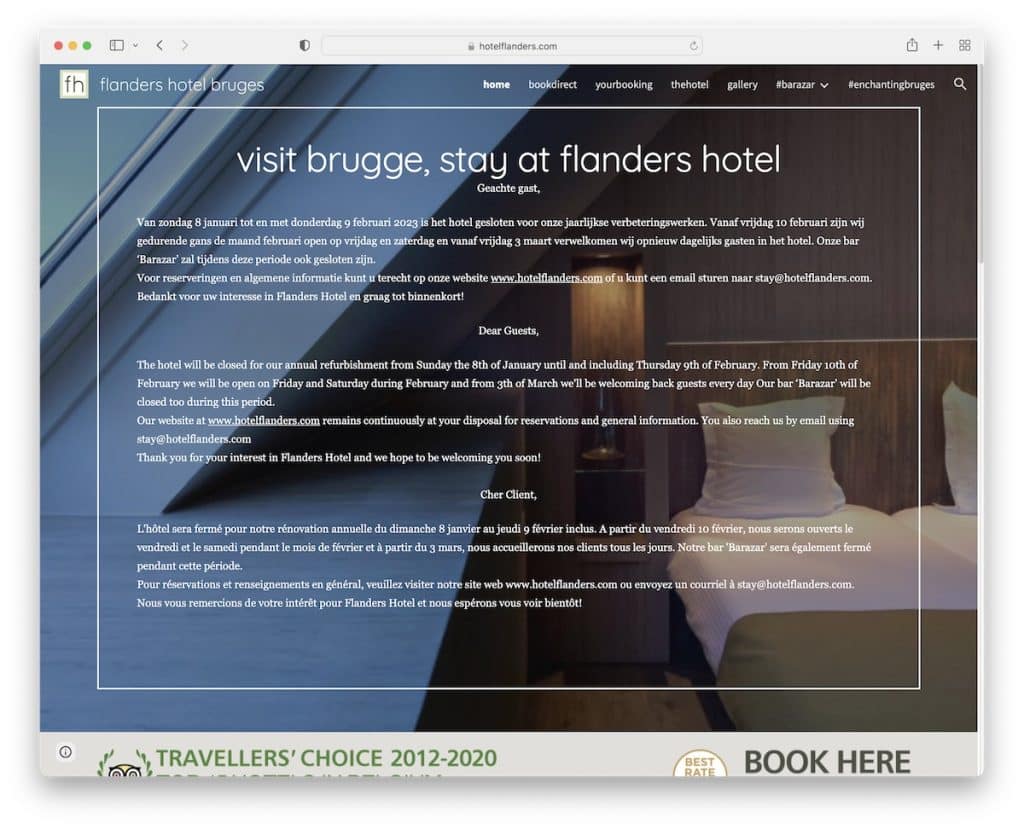
16. Flandres Hotel Bruges

Flanders Hotel Bruges é um site de hotel mais clássico com uma imagem de fundo acima da dobra e sobreposição de texto que compartilha um anúncio especial.
Este Google Site tem uma seção de texto animado legal que mostra as avaliações dos clientes que, combinadas com vários emblemas, criam outra camada de confiança. Vídeos incorporados e Google Maps são adições úteis para se familiarizar com o local.
Observação: integre o Google Maps para mostrar sua localização.
