Análise do configurador de produto da Gravity Shop: a melhor maneira de incorporar formulários ao Woo
Publicados: 2024-03-04A configuração do produto é importante para uma loja Woo, portanto, há muitas opções de plugins disponíveis. No entanto, muitas das ofertas atuais carecem de flexibilidade ou oferecem muitos recursos. Além do mais, ninguém pode ajudá-lo a criar as configurações do seu produto usando um criador de formulários rico em recursos. É aqui que entra o Gravity Shop Product Configurator.
O plug-in combina o criador de formulários premium líder (Gravity Forms) com Woo, oferecendo a melhor maneira de definir e gerenciar configurações de produtos. Você também obtém sincronização perfeita com entradas de produtos Woo, funcionalidade de remessa e muito mais. Isso pode levar as configurações do seu produto além dos plug-ins concorrentes.
Para esta postagem, ofereceremos uma análise completa do Gravity Shop Product Configurator. Ao final, você saberá se este plugin é adequado para sua loja. Temos muito que resolver, então vamos começar com os recursos e funcionalidades do plugin, antes de vermos como usá-lo.
O que o configurador de produtos Gravity Shop oferece
Basicamente, o Gravity Shop Product Configurator permite que o cliente personalize, configure e personalize seus produtos antes de adicioná-los ao carrinho. Ao contrário de outros plug-ins, este usa a interface Gravity Forms e conecta entradas de formulário a produtos Woo.
Você pode utilizar todas as funcionalidades e complementos do Gravity Forms, junto com os do Woo.

Aqui está o que faz o plugin se destacar da concorrência:
- Você usa uma página de configurações dedicada no Gravity Forms para conectar os campos do formulário às entradas do produto Woo. A partir daí, você pode definir as configurações do seu produto e exibi-los em sua loja.
- O plugin funciona perfeitamente com a maioria das funcionalidades do Gravity Forms e Woo. Por exemplo, a lógica condicional do Gravity Forms permite aproveitar e fazer referência a eventos e produtos Woo. Isso significa que você pode mostrar ou ocultar campos com base nas seleções do cliente para tornar seus formulários mais relevantes.
- Você pode mapear campos de formulário para produtos Woo para ajudá-lo a calcular frete, exibir preços dinâmicos e personalizados e muito mais.
- Há controle total sobre a descrição do produto exibida no carrinho. Isso também se aplica às telas de checkout e detalhes do pedido. Você também pode especificar quais dados serão capturados e exibidos na tela.
Embora a funcionalidade principal do Gravity Forms e Woo esteja disponível para o Gravity Shop Product Configurator, suas extensões e complementos também estão. O mesmo se aplica a todas as linhas de produtos Gravity Wiz. Na verdade, algumas das integrações do Gravity Perks funcionam bem junto com a configuração do produto, como GP Populate Anything, GP Notification Scheduler e GP Conditional Pricing.
Resumindo, isso torna o Gravity Shop Product Configurator uma solução tentadora.
Planos de preços
Gravity Wiz simplifica as coisas quando se trata de preços. Você pagará com base em quantas licenças precisar:
- Básico. Um plano de licença única – igual a um site – custa US$ 99 por ano.
- Avançado. Por três licenças, você pagará US$ 199 por ano.
- Pró. Por US$ 399 por ano, você tem acesso a 30 licenças.
Cada plano vem com um período completo de reembolso de 30 dias, caso não seja para você. No entanto, não acreditamos que alguém pedirá seu dinheiro de volta – como explicaremos.
Por que sua loja não pode ignorar o configurador de produtos da Gravity Shop
Os plug-ins do configurador de produtos Woo são comuns, mas nem todos podem ostentar os recursos e funcionalidades do Gravity Shop Product Configurator. Na verdade, a maior parte da atual safra de ferramentas tem várias desvantagens:
- Alguns plug-ins não possuem todos os recursos e funcionalidades necessários para criar configurações de produto de acordo com sua visão.
- Outros plug-ins podem incluir tantas coisas que são difíceis de usar.
- Nem todos os plugins são iguais e alguns têm classificações, análises e suporte mistos.
- Você terá que aprender outra interface de usuário (IU), juntamente com suas peculiaridades e limitações.
No entanto, o Gravity Shop Product Configurator pode mitigar ou até erradicar estas desvantagens:
- O plugin baseia-se no poder do Gravity Forms. Além disso, você pode integrar toda a linha de produtos Gravity Perks e instalar extensões específicas (chamadas de ‘Perks’). Isso reduz o tempo de design e permite que você entre em operação mais rapidamente.
- Os planos do Premium Gravity Shop Product Configurator incluem suporte completo até que seu plano expire.
- A IU deve ser familiar para você, pois está tudo dentro da interface do Gravity Forms!
Se você já usa Gravity Forms e Woo em seu site, faz sentido usar uma solução que se relacione ainda mais com eles. Na próxima seção, mostraremos como usar essa forte integração para criar configurações de produtos para sua loja.
Como usar o configurador de produto Gravity Shop
Este resumo de como funciona o Gravity Shop Product Configurator tentará fornecer a você a maior visão geral possível. Se precisar de mais conhecimento, a documentação oficial tem uma visão muito maior.
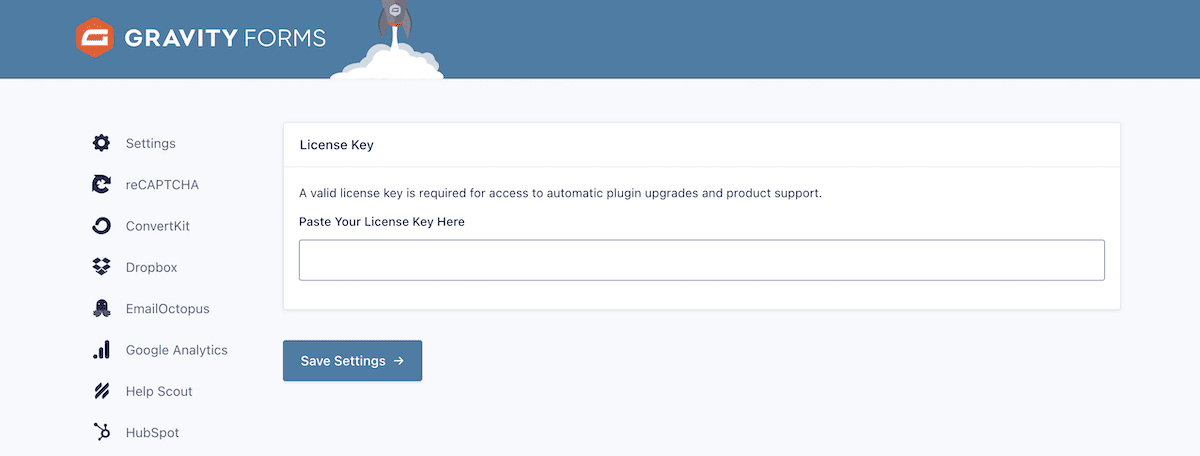
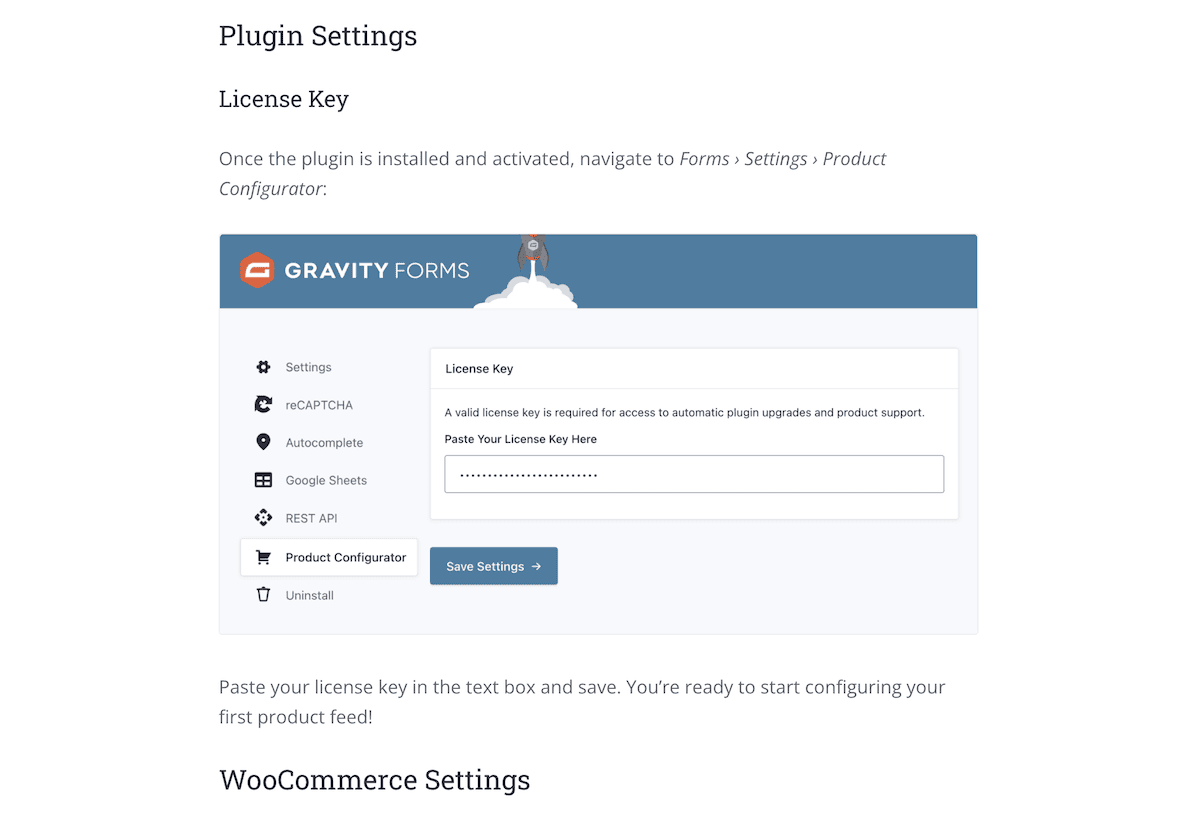
Depois de adquirir o plug-in, você deseja registrá-lo inserindo sua chave de licença no campo Configurador de produto no painel do Gravity Forms:

A partir daqui, você precisará criar um formulário para configurar seus produtos ou alterar um existente. Este deve ser um formulário completo que inclua todos os campos que você deseja exibir na página do produto. A documentação do Gravity Forms pode guiá-lo pelas etapas básicas.
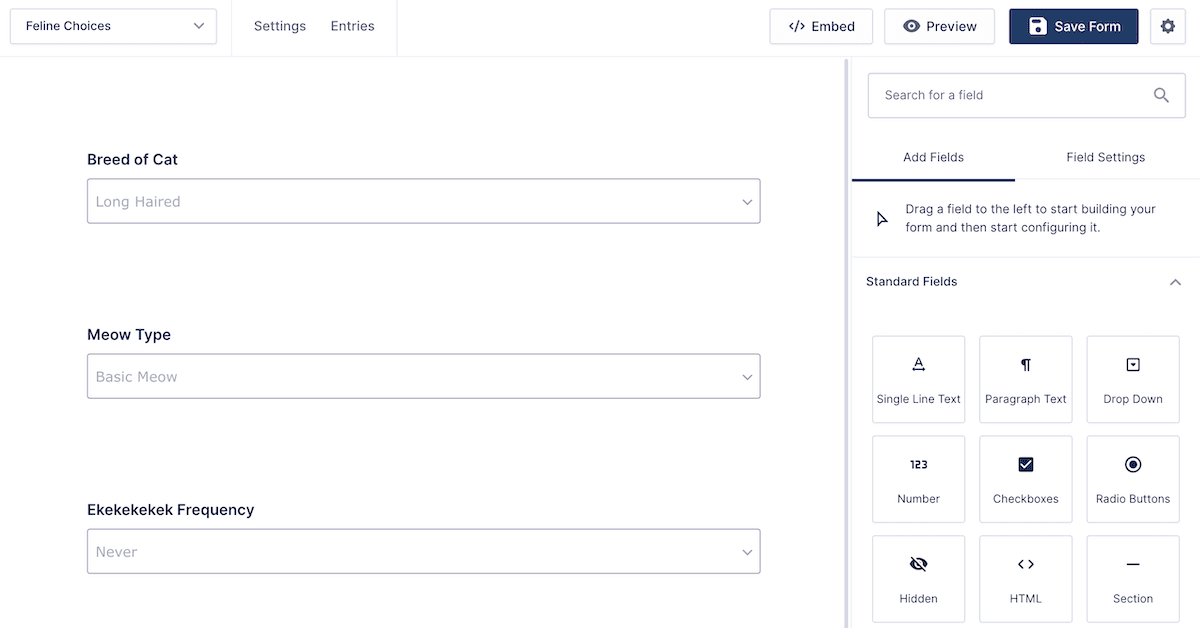
Um aspecto importante é adicionar seus produtos configuráveis ao seu formulário. Pode ter qualquer estilo, como menus suspensos, caixas de seleção ou qualquer outra coisa que se adapte ao seu design:

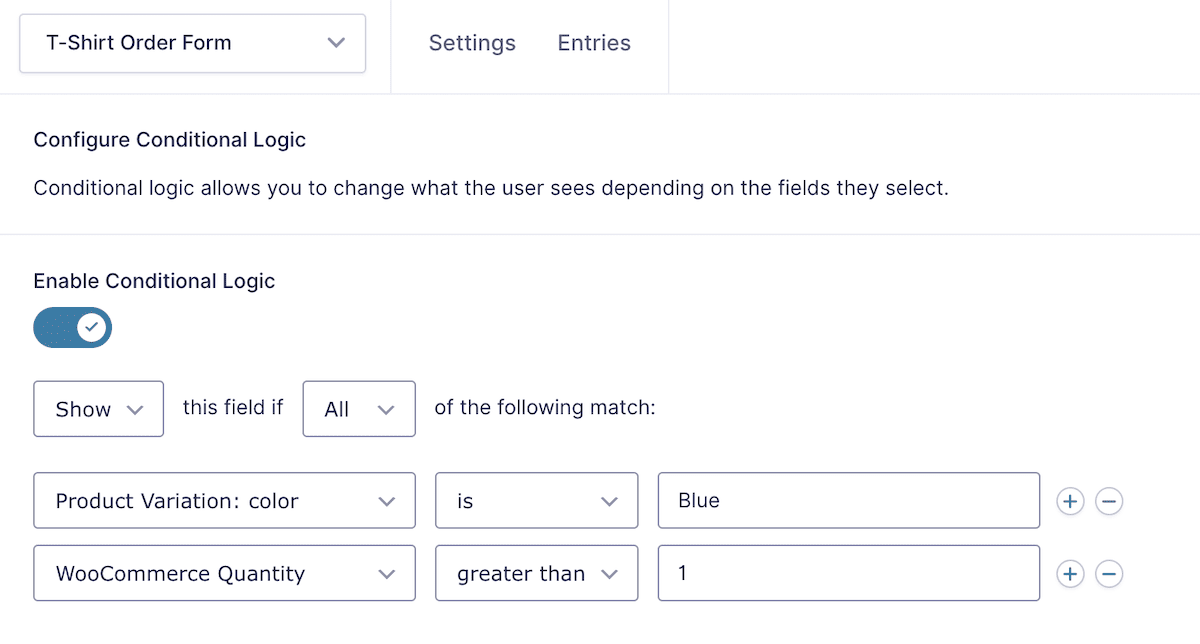
Você também pode usar as principais funcionalidades e integrações do Gravity Forms aqui. Por exemplo, sua oferta de lógica condicional é importante se você deseja criar formulários conversacionais e inteligentes. As configurações do seu produto também podem se beneficiar e mostrar ou ocultar campos com base em seleções de produtos específicos:

A próxima etapa é incorporar o formulário ao seu produto Woo.
Incorporando seu formulário e localizando suas configurações
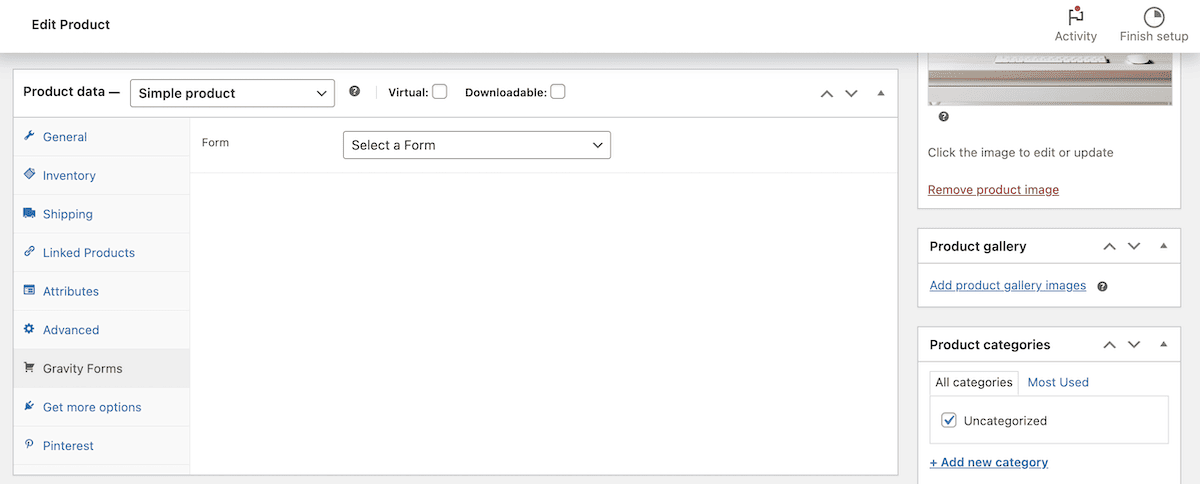
Para fazer isso, acesse a tela Editar do produto no WordPress e observe a metacaixa na parte inferior da tela. Você encontrará as configurações do configurador na seção Dados do produto > Formas gravitacionais .

Aqui, selecione o formulário no menu suspenso e clique no botão Abrir configurações do configurador de produto .
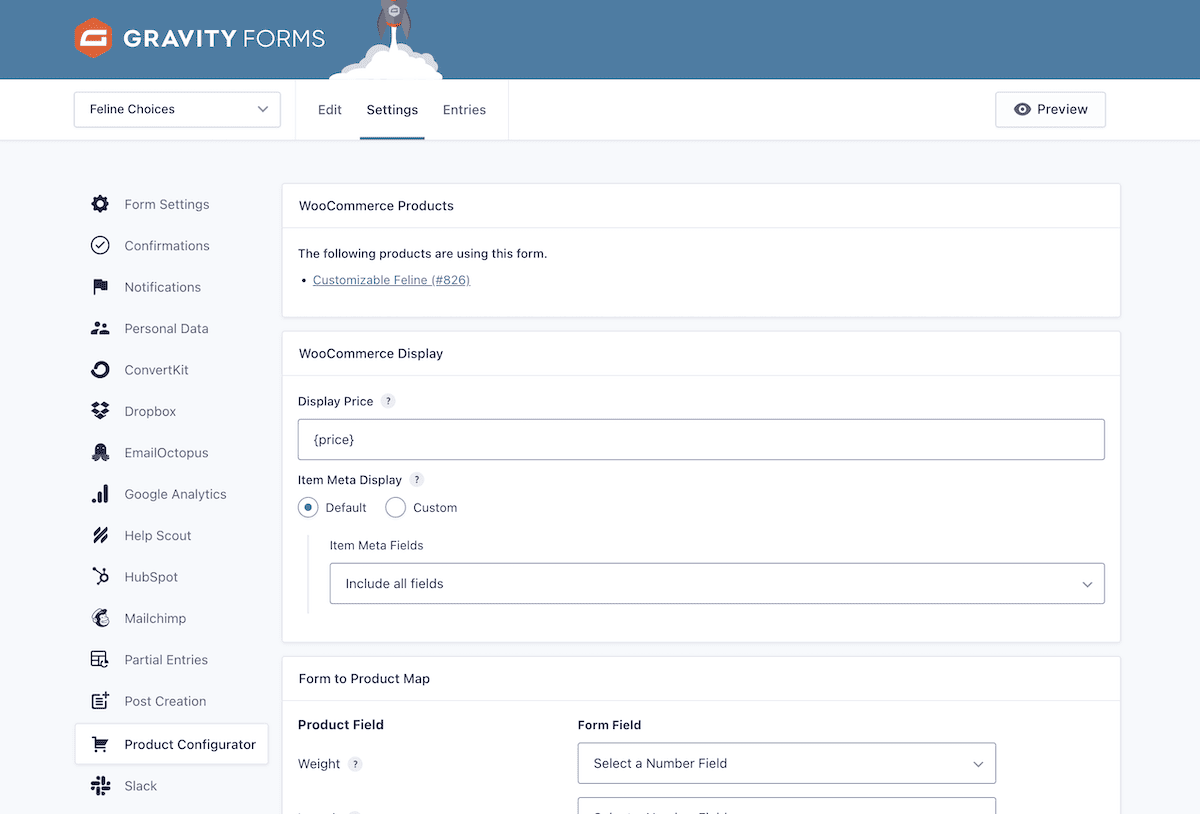
Isso o levará a uma página de configurações de feed no Gravity Forms:

Há muitas opções nesta página, então vamos dar uma breve olhada no que elas fazem.

A tela de configurações de feed
Se precisar voltar a esta tela, você pode fazê-lo selecionando seu formulário e indo para Configurações > Configurador de Produto em Gravity Forms. Independentemente disso, há uma série de seções aqui para ajudar a personalizar a forma como suas configurações são exibidas.
Primeiro, verifique quais produtos utilizam o formulário na seção Produtos WooCommerce . Isso ajudará você a descobrir quais personalizações fazer. A seguir, dê uma olhada na seção WooCommerce Display .
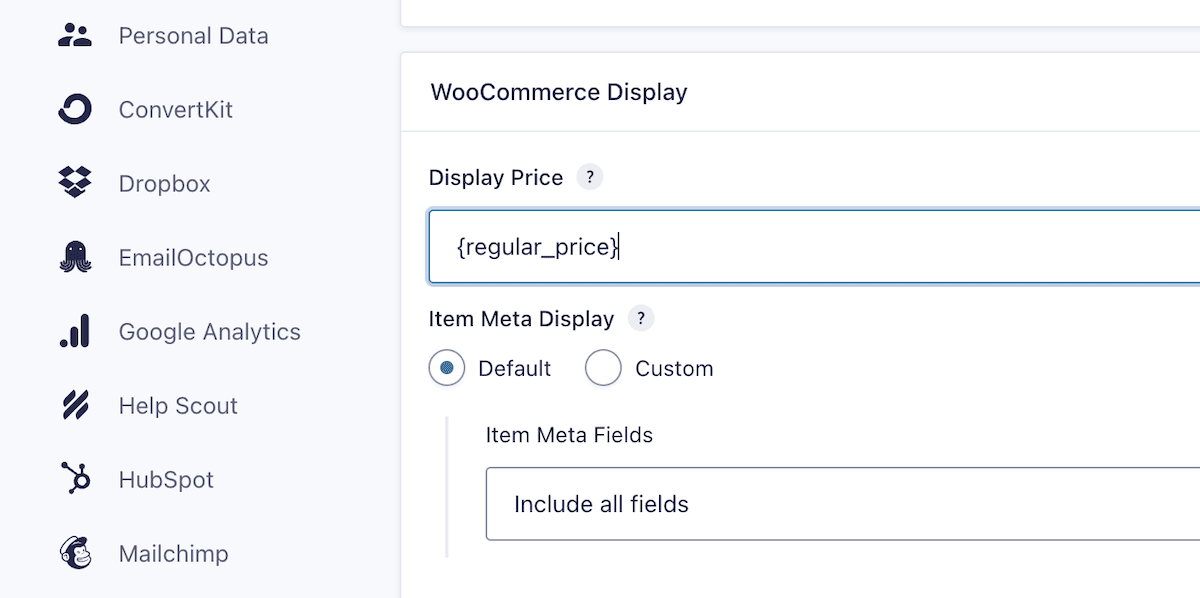
Isso ajuda você a controlar o preço de exibição do seu produto. Por exemplo, você pode usar uma tag dinâmica para exibir o preço normal ou de venda.

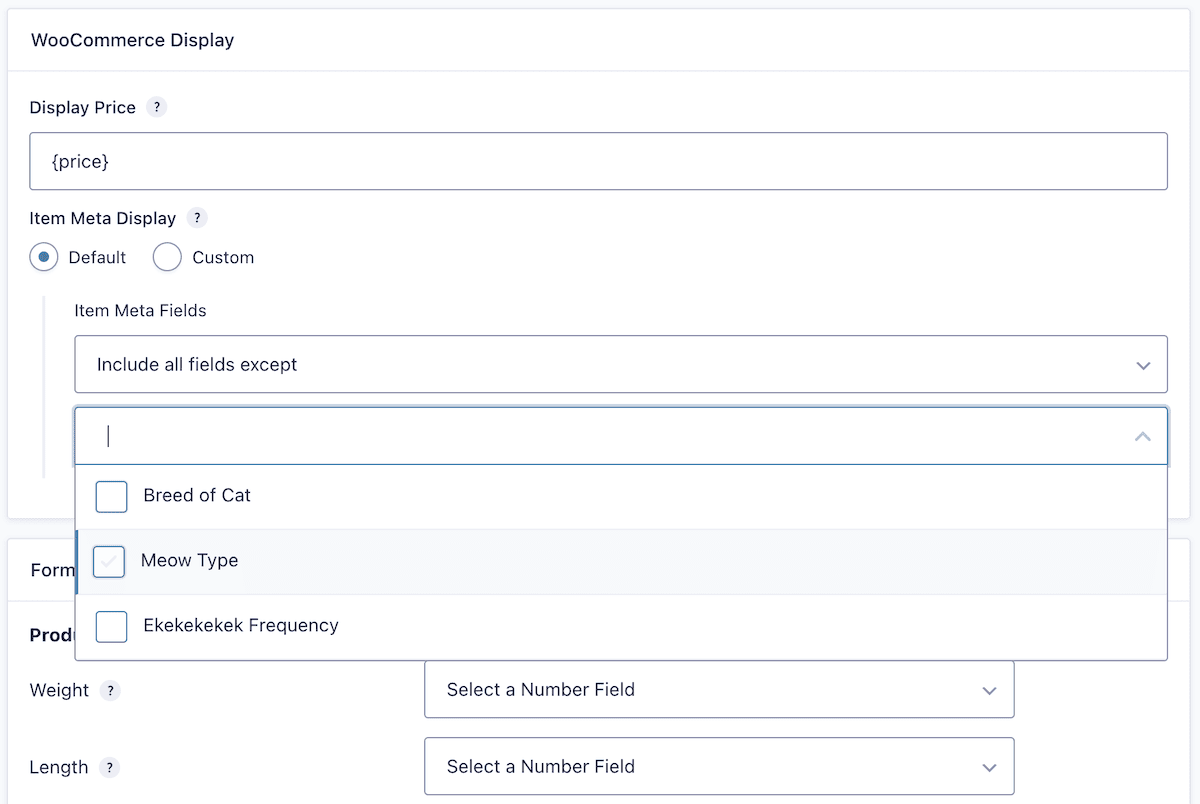
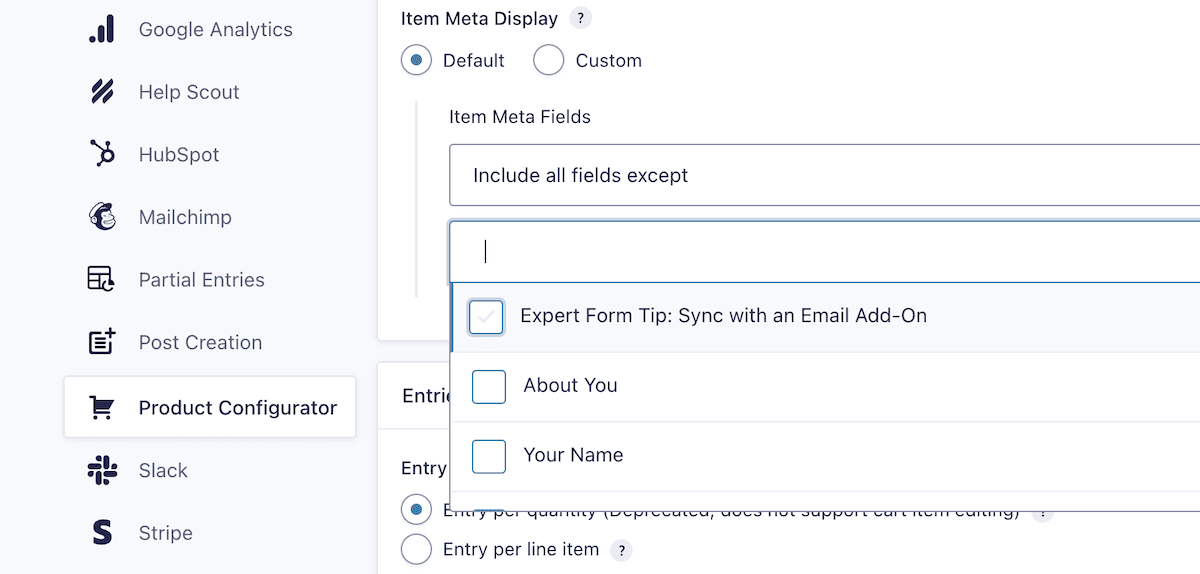
A opção Item Meta Display oferece uma maneira de mostrar detalhes do produto no carrinho e em outras áreas com base em suas especificações exatas. Aqui, você pode optar por ocultar ou exibir campos na tela ou criar um modelo de metadados personalizado:

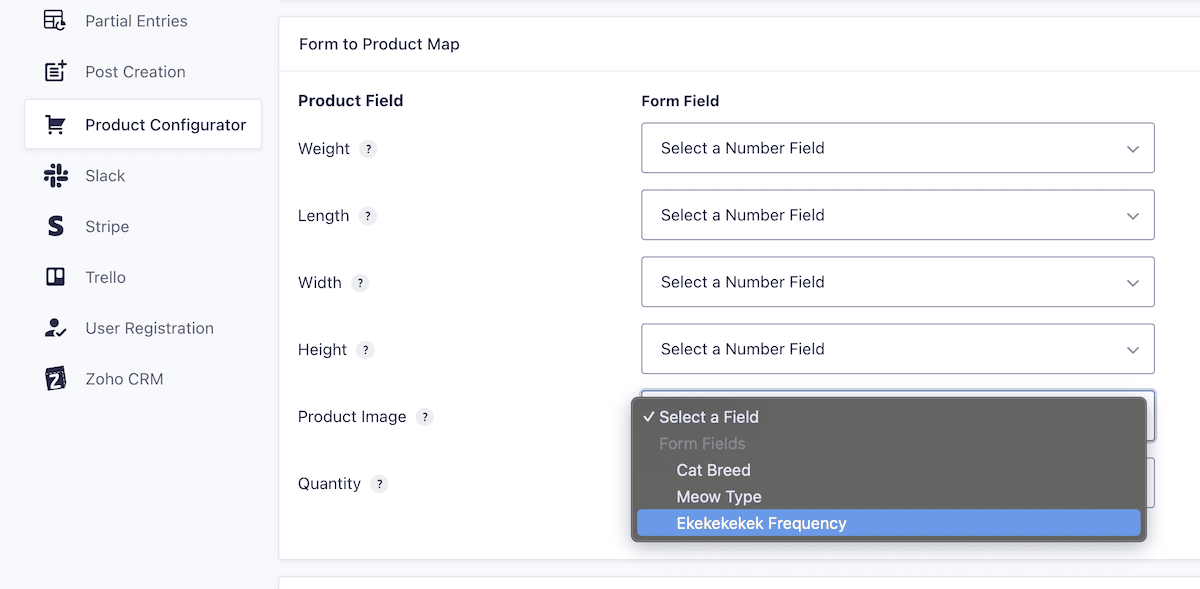
A seção Formulário para Mapa do Produto mostra como você pode vincular os dados do formulário às propriedades do produto Woo. Isso será útil se você precisar calcular o frete. Você também pode integrar um benefício como GP Populate Anything para adicionar imagens dinâmicas de produtos à entrada.

Depois de terminar aqui, você pode salvar suas alterações. É hora de ver como fica seu formulário para seus produtos.
Visualizando o configurador do seu produto no front-end da sua loja
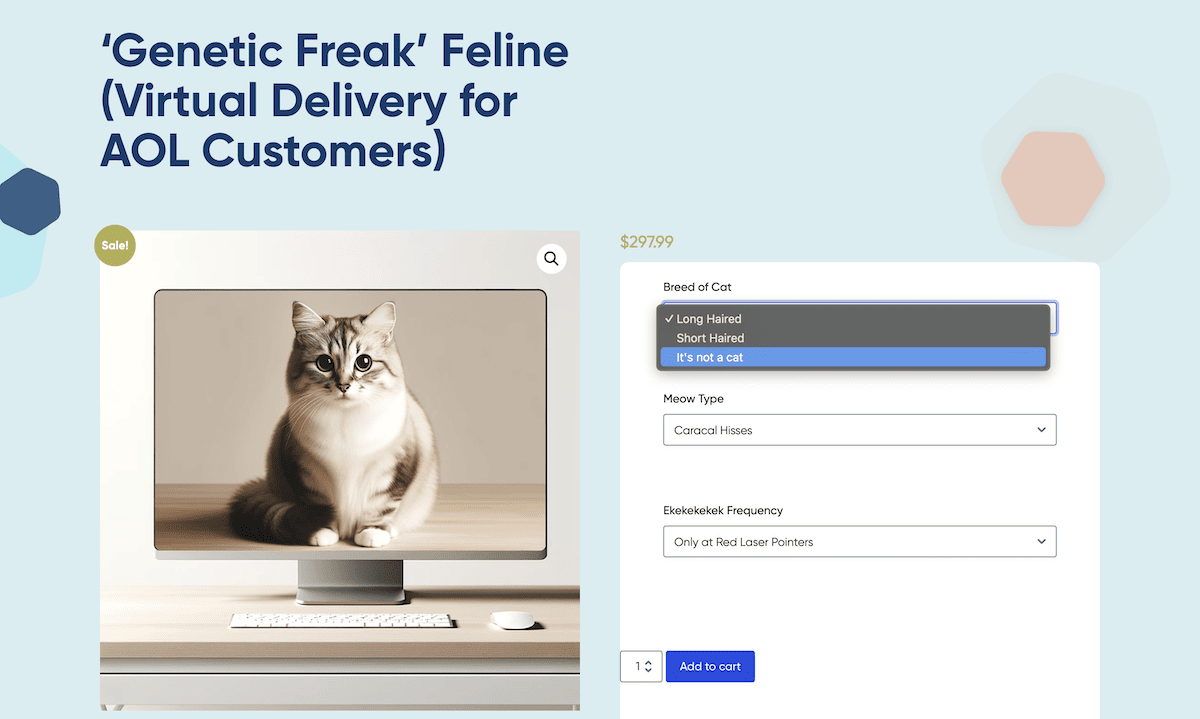
Se você olhar as páginas de produtos da sua loja, verá as opções de configuração de produtos disponíveis para você:

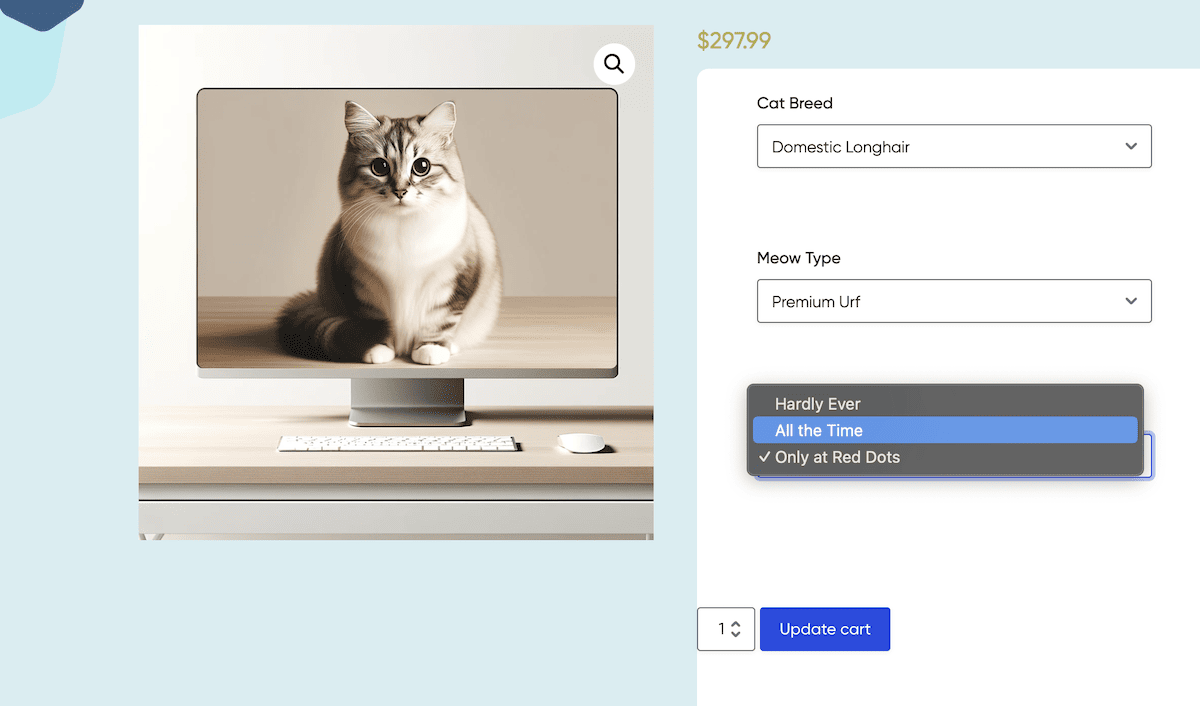
O cliente também pode editar seu carrinho no front-end. Depois de clicar no título do produto no carrinho, você será levado de volta à página do produto para ajustar a configuração. Depois de clicar no botão Atualizar carrinho , você retornará à tela anterior:

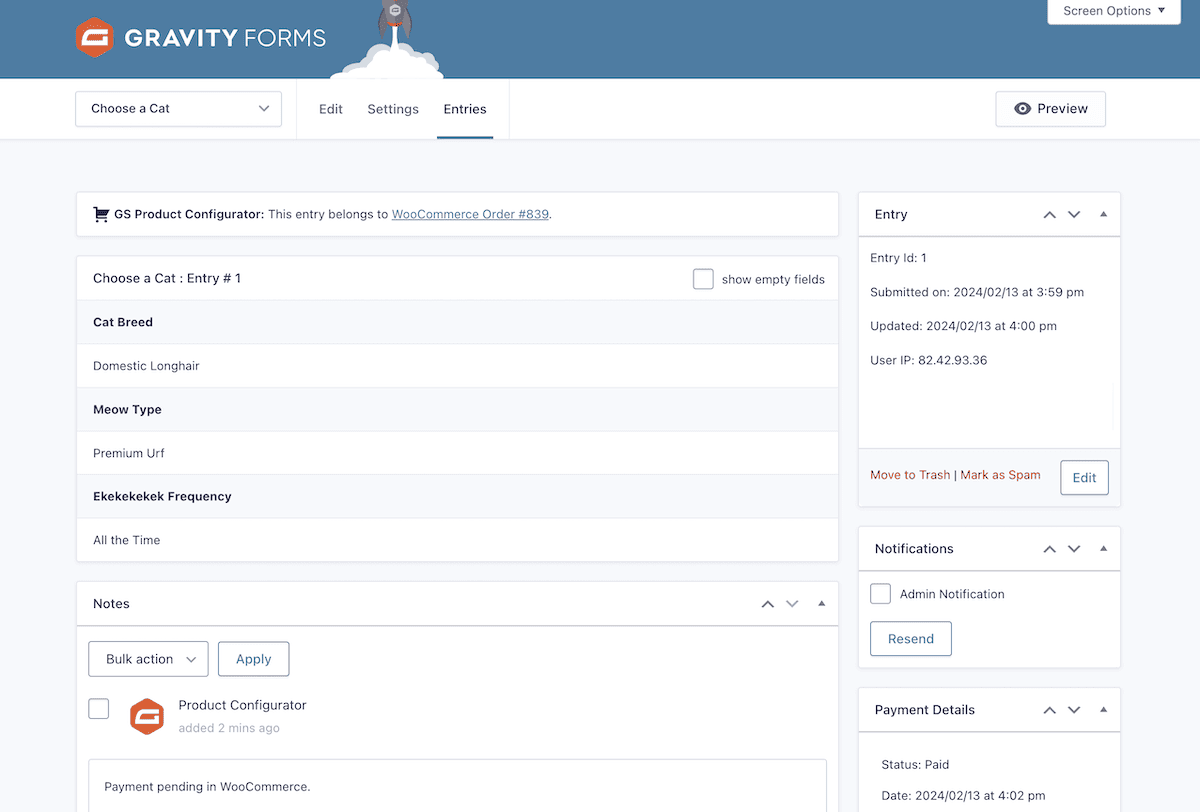
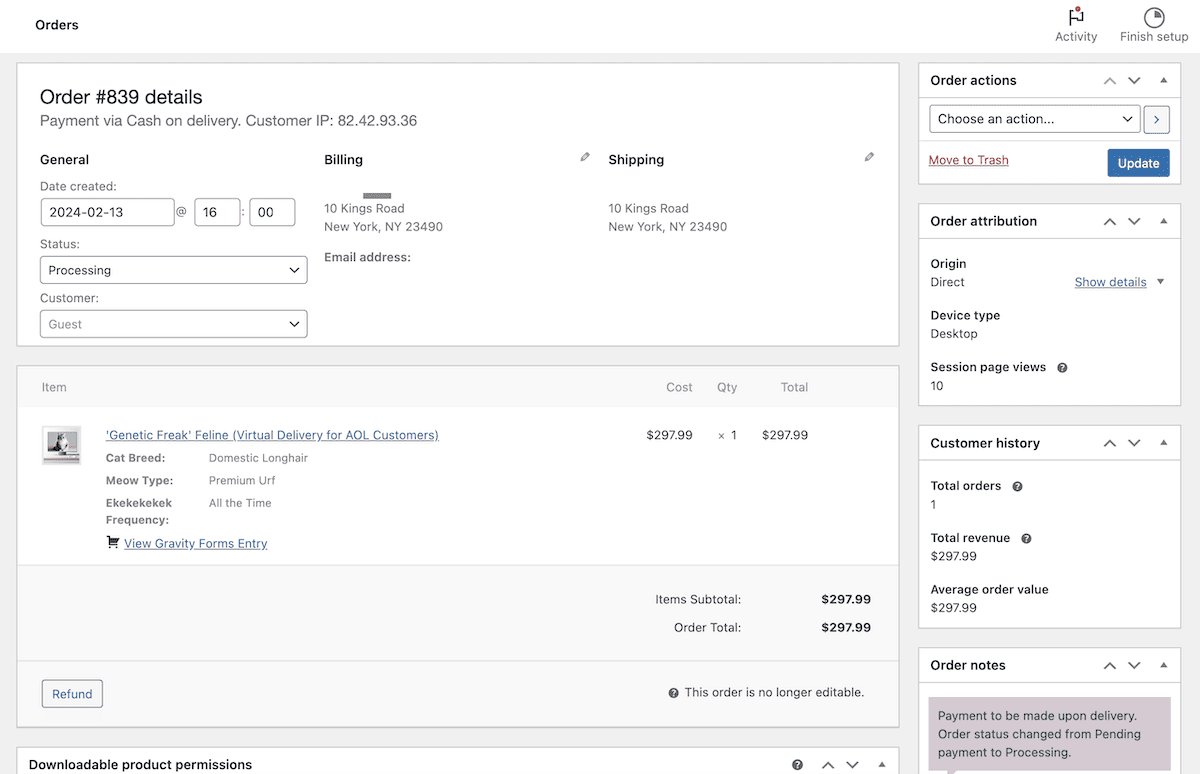
Dada uma compra completa, o Gravity Shop Product Configurator gera uma entrada e a anexa ao pedido:

O plugin também sincroniza detalhes de pagamento com Woo:

Recomendamos que você dê uma olhada na documentação, pois ela fornece informações detalhadas sobre como usar a tela Configurações de feed e integrar outros produtos Gravity Wiz em sua loja.
O configurador de produtos Gravity Shop de suporte e documentação fornece
Cada compra premium do Gravity Shop Product Configurator oferece um ano de suporte e atualizações. A prestação de suporte em si é um ponto positivo comum entre os usuários existentes:
“…Gravity Perks tem o melhor suporte que já experimentei…”
Henrik em codehouse.no
Parte desse selo de aprovação se deve ao escopo do suporte que o Gravity Wiz oferece. Você também tem muita autoajuda disponível na forma de documentação. É curto, conciso e rico em detalhes:

O canal Gravity Wiz no YouTube também é uma mina de ouro de informações. Além de cursos intensivos e curtas introdutórios, também há workshops mais longos sobre o uso de sua linha de produtos. Isso inclui o configurador de produto Gravity Shop.
Perguntas frequentes (FAQ)
Para finalizar, vamos responder algumas perguntas sobre o Gravity Shop Product Configurator. Você também pode considerar isso como um rápido resumo dos principais aspectos do plugin.
É claro que esta seção não pode cobrir todas as dúvidas disponíveis que você possa ter. Como sempre, você pode fazer suas próprias perguntas na seção de comentários no final desta revisão.
O que o configurador de produtos da Gravity Shop me ajuda a alcançar?
Se você usar Gravity Forms e Woo em seu site, poderá combinar ambos para definir as configurações do produto. Isso permite que seus clientes configurem os produtos antes de comprá-los. Dessa forma, você pode contornar a flexibilidade limitada dos configuradores existentes e aproveitar os benefícios de ambos!
Onde posso aprender a usar o configurador de produtos da Gravity Shop?
A documentação do Gravity Shop Product Configurator é sua primeira parada aqui. Você também pode achar valioso o workshop completo do Gravity Wiz, onde você pode acompanhar enquanto usa o plugin.
Existe um plano Premium que me dá quantas licenças eu preciso para meus sites?
Não, não existe um plano atual que ofereça um número ilimitado de licenças. Com o plano Pro, você pode usar o Gravity Shop Product Configurator em 30 licenças.
Posso usar o configurador de produtos da Gravity Shop para criar reservas na minha loja?
Sim, e é uma ótima maneira de usar o plugin. Você também gostaria de investir no Gravity Forms Inventory e nas Gravity Forms Limit Dates Gravity Perks para completar a funcionalidade.
Posso adicionar valores de campo a um produto final, como um nome em uma camiseta?
No momento, você não pode criar visualizações ou provas de produtos usando o Gravity Shop Product Configurator. No entanto, os desenvolvedores afirmam que esta funcionalidade está a caminho.
Nossas considerações finais
Para usuários do Gravity Forms e Woo, conectar e aproveitar a funcionalidade oferecida seria uma adição bem-vinda à sua loja. Para ajudar os clientes a configurar e personalizar melhor os produtos antes da compra, o Gravity Shop Product Configurator é ideal.
Gostamos muito deste plugin. Possui um custo competitivo e integração perfeita e estreita com o Gravity Forms. Isso se estende à forma como você trabalhará com o Gravity Shop Product Configurator a partir da interface do Gravity Forms. O fato de todo o ecossistema do Woo e do Gravity Forms estar disponível para você – incluindo suas extensões e complementos – abre um mundo rico em recursos para o seu site.
Gostaríamos de ver uma explicação melhor sobre a ligação entre as linhas Gravity Shop e Gravity Perks, já que isso não ficou aparente de imediato, mas assim que descobrimos, o resto correu bem.
O Gravity Shop Product Configurator encontrará um lugar em sua loja Woo? Compartilhe sua opinião sobre este plugin e nossa análise na seção de comentários abaixo!
