Por que GravityView é um plugin WordPress ideal para gerenciamento de documentos
Publicados: 2024-08-29O gerenciamento eficiente de documentos é uma necessidade crítica para muitas empresas e organizações. Quer você lide com recursos internos, arquivos de clientes, documentos públicos ou mais, um plugin WordPress para gerenciamento de documentos pode ser a espinha dorsal do seu sistema. Além disso, você pode economizar tempo, criar uma estrutura organizacional melhor e apresentar documentos com facilidade de pesquisa suprema.
Neste guia, mostraremos como construir um sistema robusto de gerenciamento de documentos usando Gravity Forms e GravityView – dois plug-ins versáteis que simplificam o gerenciamento de documentos no WordPress. Vamos começar com um guia rápido sobre o que ambos os plugins podem fazer.
Como o Gravity Forms e o GravityView funcionam juntos para ajudá-lo a construir um sistema de gerenciamento de documentos
Gravity Forms e GravityView permitem incorporar funcionalidades poderosas de gerenciamento de documentos ao WordPress. Ambos fornecem as ferramentas para criar um sistema simples quando se trata de compartilhamento de documentos, bem como para criar e atualizar esses documentos.
Ouvintes de longa data do prefeito saberão que achamos que Gravity Forms é um dos melhores plug-ins de formulário para WordPress que existem! Ele permite criar formulários que coletam informações e desbloqueiam o upload de arquivos, podendo ser tão simples ou complexos quanto você desejar:

GravityView é um complemento para Gravity Forms que permite exibir informações do formulário – incluindo links para download de arquivos – em uma tabela ou grade pesquisável. Como plugin WordPress para gerenciamento de documentos, é uma solução simples e direta.
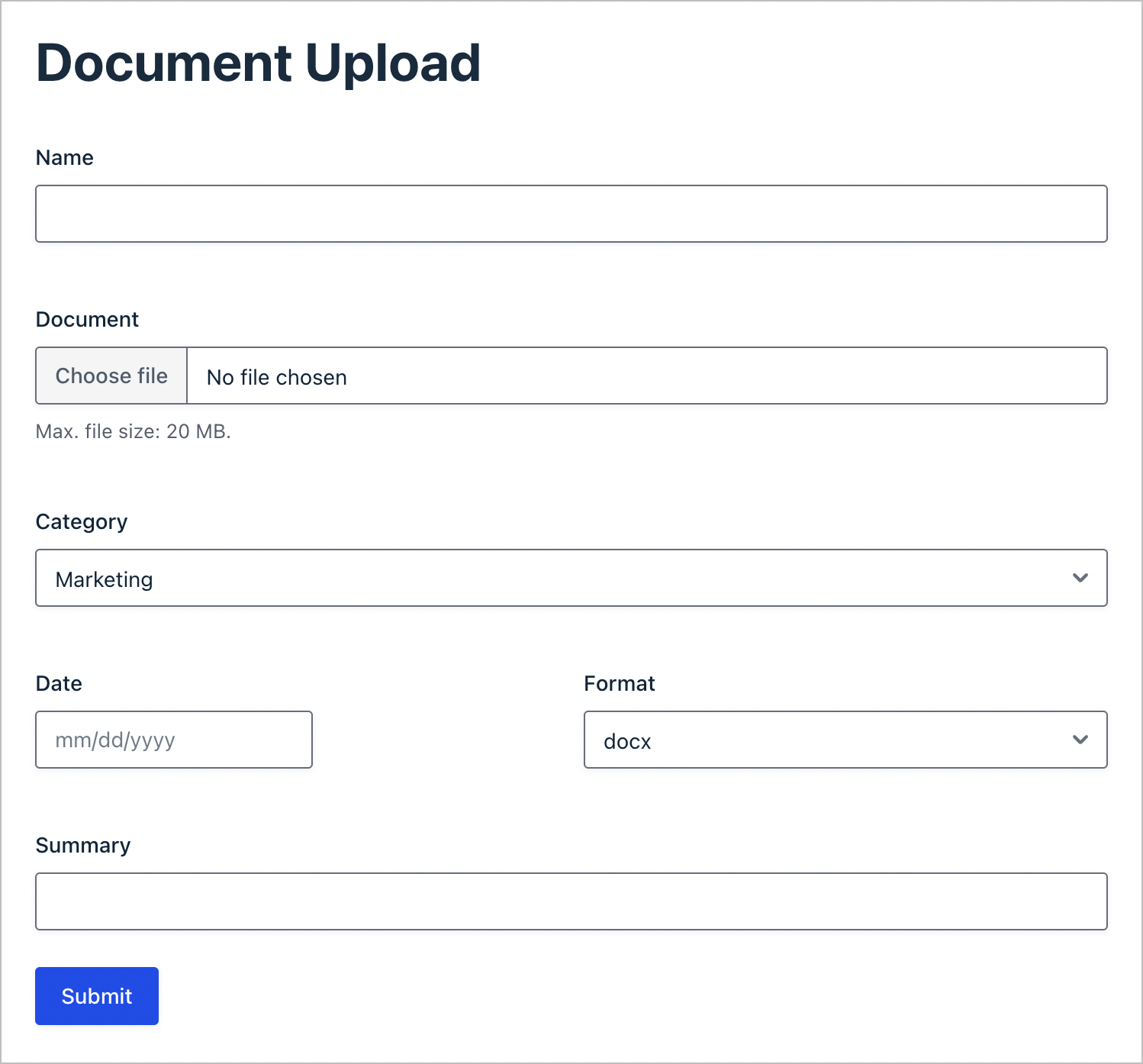
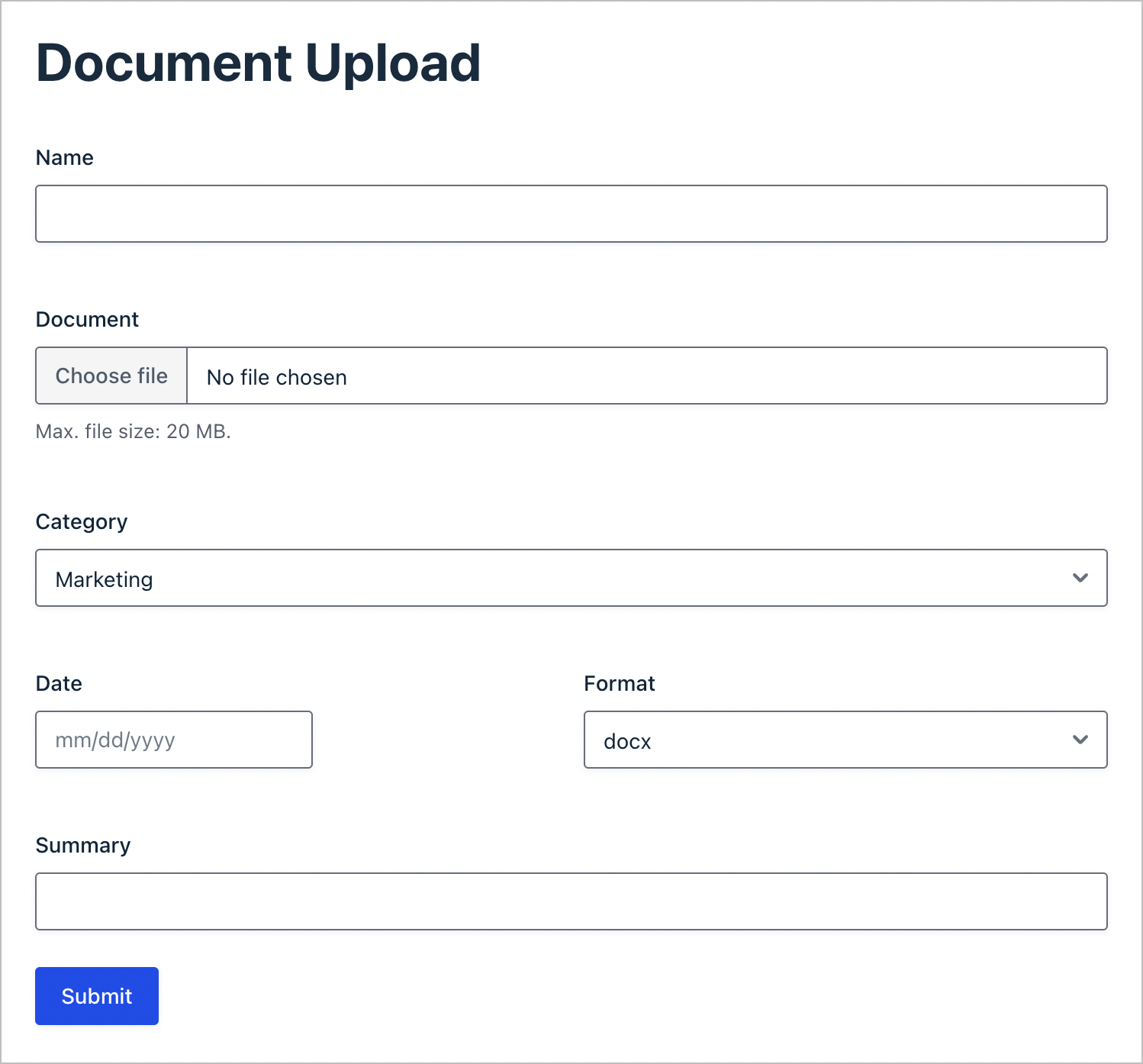
Aqui está um exemplo rápido de como funciona. Usando um formulário simples, os usuários podem fazer upload de documentos, categorizá-los e adicionar algumas informações explicativas, se necessário. Como seria de esperar, os formulários oferecem personalização total e suportam uma variedade de tipos de campos e formatos de documentos.

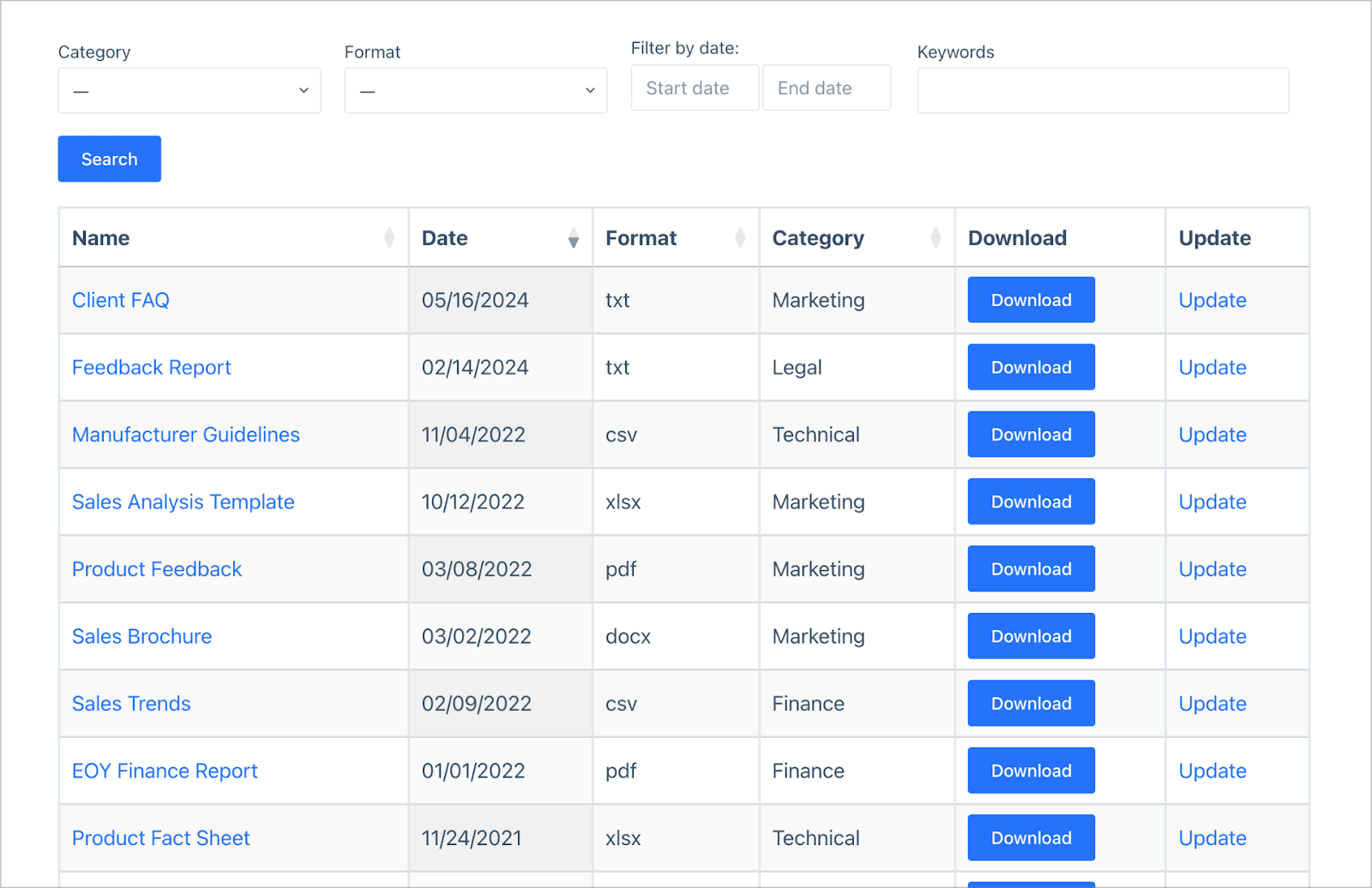
Quando os usuários começam a fazer upload de documentos, você pode ver uma lista deles em tempo real no front-end em uma tabela pesquisável (e personalizável), classificada por data. Você também pode pesquisar nesta lista, que permite aos usuários navegar pelos documentos por categoria, formato ou data. Cada download é possível através de um único clique.

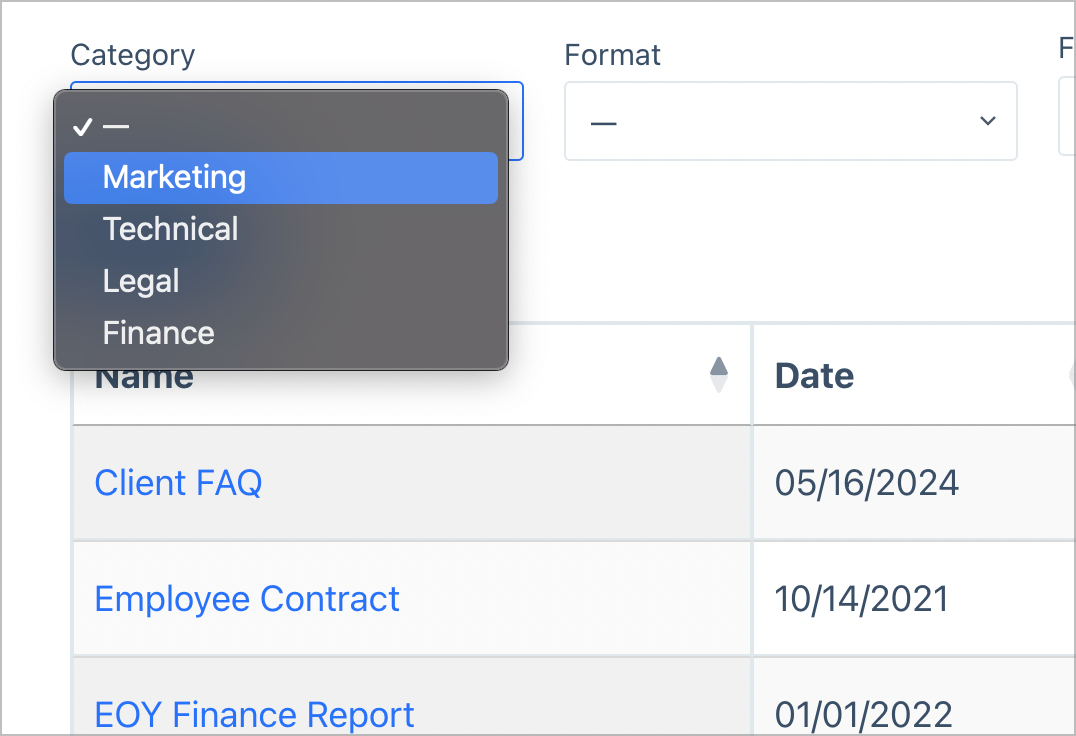
Este banco de dados simples de documentos possui uma barra de pesquisa configurável, facilitando aos usuários filtrar os documentos e encontrar exatamente o que procuram.

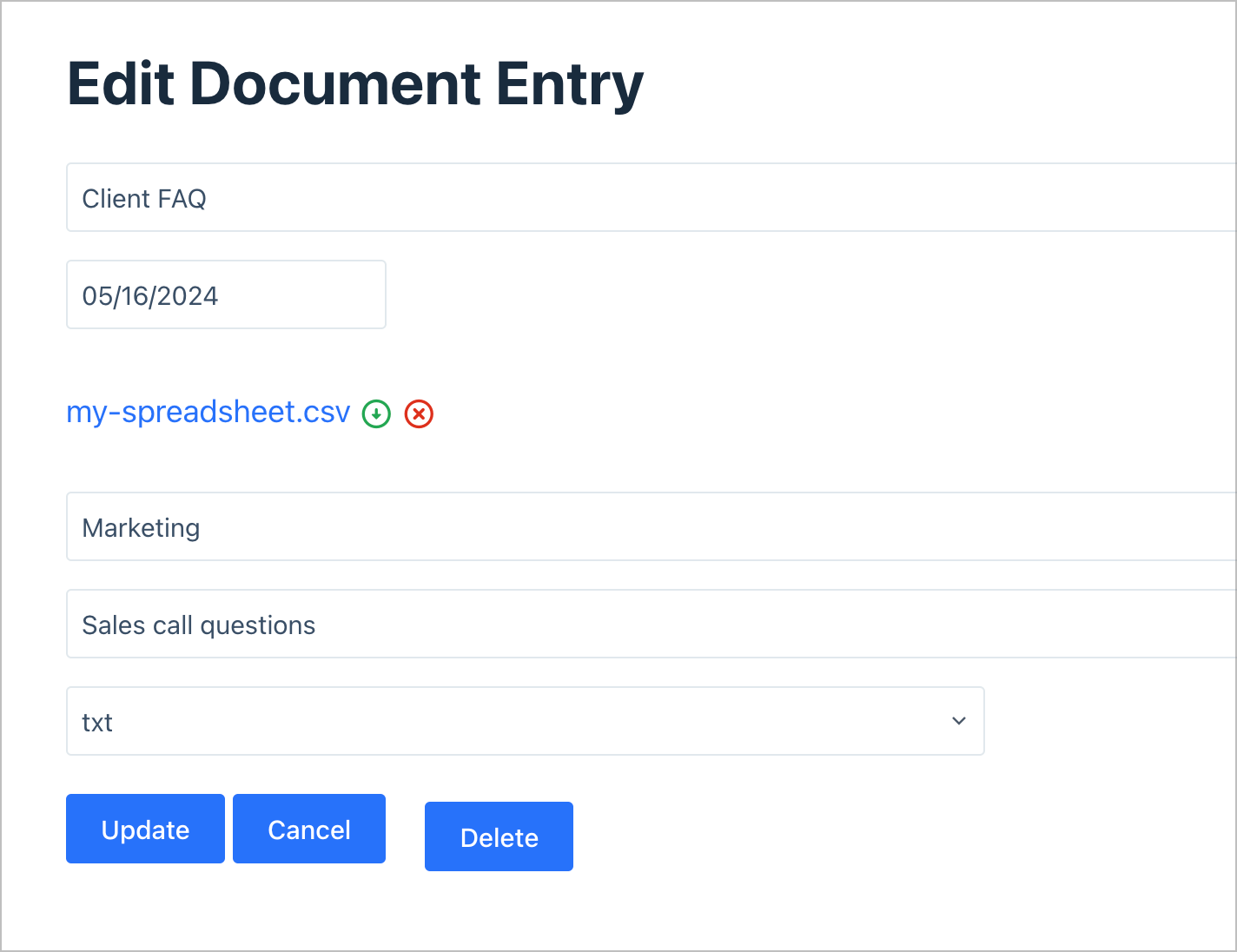
Finalmente, os usuários também podem atualizar entradas de documentos (ou excluí-las completamente), diretamente do front-end.

Usar Gravity Forms e GravityView para fazer upload e gerenciar documentos é sem dúvida mais fácil do que usar tipos de postagem personalizados ou a Biblioteca de mídia do WordPress. Este último deve lidar apenas com imagens, vídeos e GIFs, pois não possui a funcionalidade adequada para funcionar como sistema de gerenciamento de documentos.
Os benefícios do uso de Gravity Forms e GravityView para gerenciamento de documentos
Antes de começarmos a usar o GravityView para construir seu sistema de gerenciamento de documentos, vamos resumir alguns dos principais benefícios do uso do plugin. Também abordará onde Gravity Forms se encaixa na equação:
- Adicionar novos documentos através do GravityView é rápido e simples. Usando Gravity Forms, você pode criar um formulário de upload de documento personalizável e lindo.
- O campo Upload de arquivo do Gravity Forms permite fazer upload de quase qualquer tipo de documento. Além disso, esses arquivos possuem armazenamento seguro em seu servidor.
- Com o GravityView, você pode exibir informações do documento usando diferentes layouts, como uma tabela simples ou uma grade. Você tem controle total sobre como apresenta os documentos no front-end.
- Os formulários que você cria com o Gravity Forms – e o gerenciamento de documentos que você implementa com o GravityView – têm total flexibilidade e personalização. Isso permite que você construa um sistema de gerenciamento de documentos que atenda às necessidades exclusivas do seu site e dos usuários.
É claro que há muitos outros benefícios para ambos que não cobrem esse caso de uso restrito. No entanto, isso é algo que podemos abordar em outro artigo! Sinta-se à vontade para nos dizer o que você gostaria de ver em ambos os plug-ins na seção de comentários no final do artigo.
Como construir um sistema de gerenciamento de documentos, passo a passo
No restante do artigo, veremos como construir esse sistema de gerenciamento de documentos usando Gravity Forms e GravityView. O foco recairá principalmente no GravityView, mas no final você poderá usar os dois plug-ins para criar sua configuração.

Observe também que não executaremos o processo de instalação de nenhum dos plug-ins. De qualquer forma, você precisará comprar, instalar e ativar o Gravity Forms e o GravityView antes de começar.
1. Crie o formulário de upload de documentos
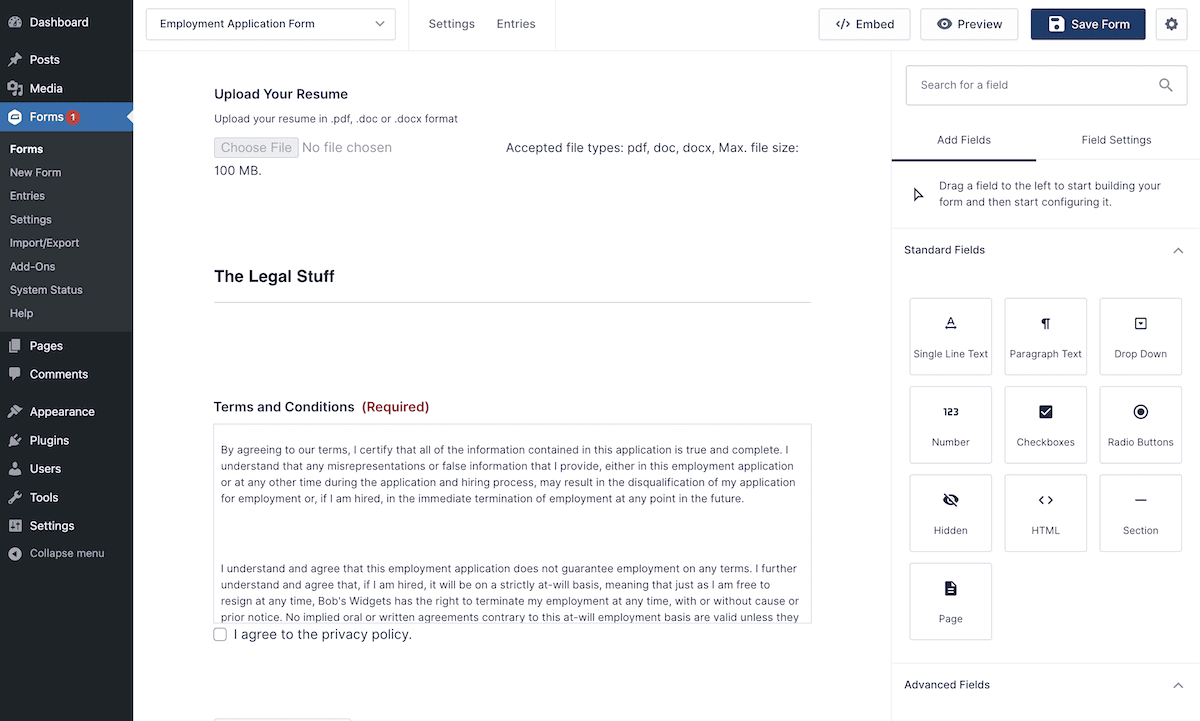
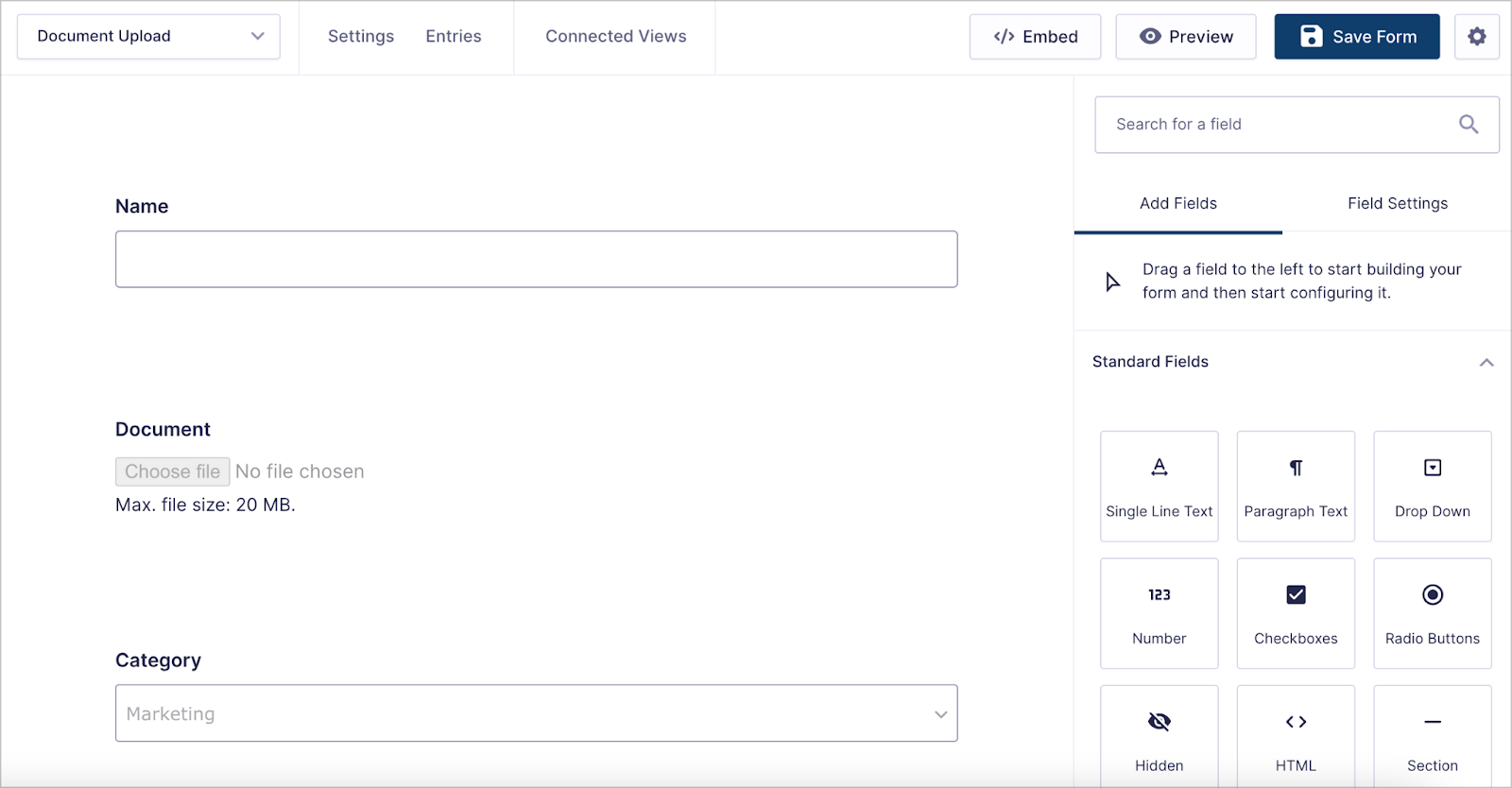
O primeiro passo é criar um formulário simples para recebimento de novos documentos. Para fazer isso, abra Gravity Forms no WordPress e vá para Forms > New Form . A partir daqui, use o editor visual Gravity Forms para construir seu formulário:

A adição mais importante aqui será o campo Upload de Arquivo para adicionar novos documentos ao sistema. Existem várias maneiras de configurar isso ainda mais.
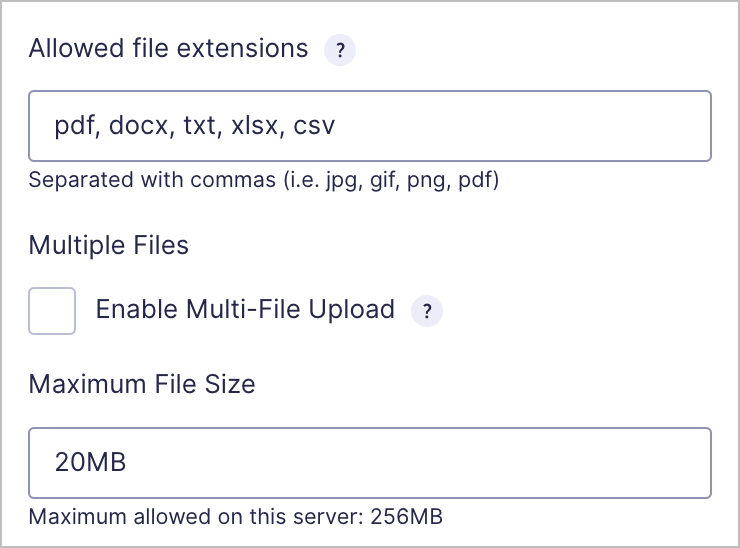
Por exemplo, podemos especificar o tipo de arquivo que você aceitará, ativar uploads de vários arquivos e definir um tamanho máximo de arquivo:

Depois de criar o formulário, você pode incorporá-lo em uma página ou postagem. Isso pode ser usando o menu suspenso Incorporar, um bloco dedicado ou um código de acesso.

Isso permitirá que os usuários carreguem novos documentos no sistema, mas o trabalho ainda não está concluído. Em seguida, você precisa gerenciar os documentos que aceita.
2. Crie uma visualização para gerenciar documentos carregados
Assim que você tiver uma maneira de fazer upload de novos documentos, é hora de construir uma tabela ou grade pesquisável usando o GravityView. Isso tornará mais fácil para os usuários encontrarem os documentos de que precisam e baixá-los ou editá-los.
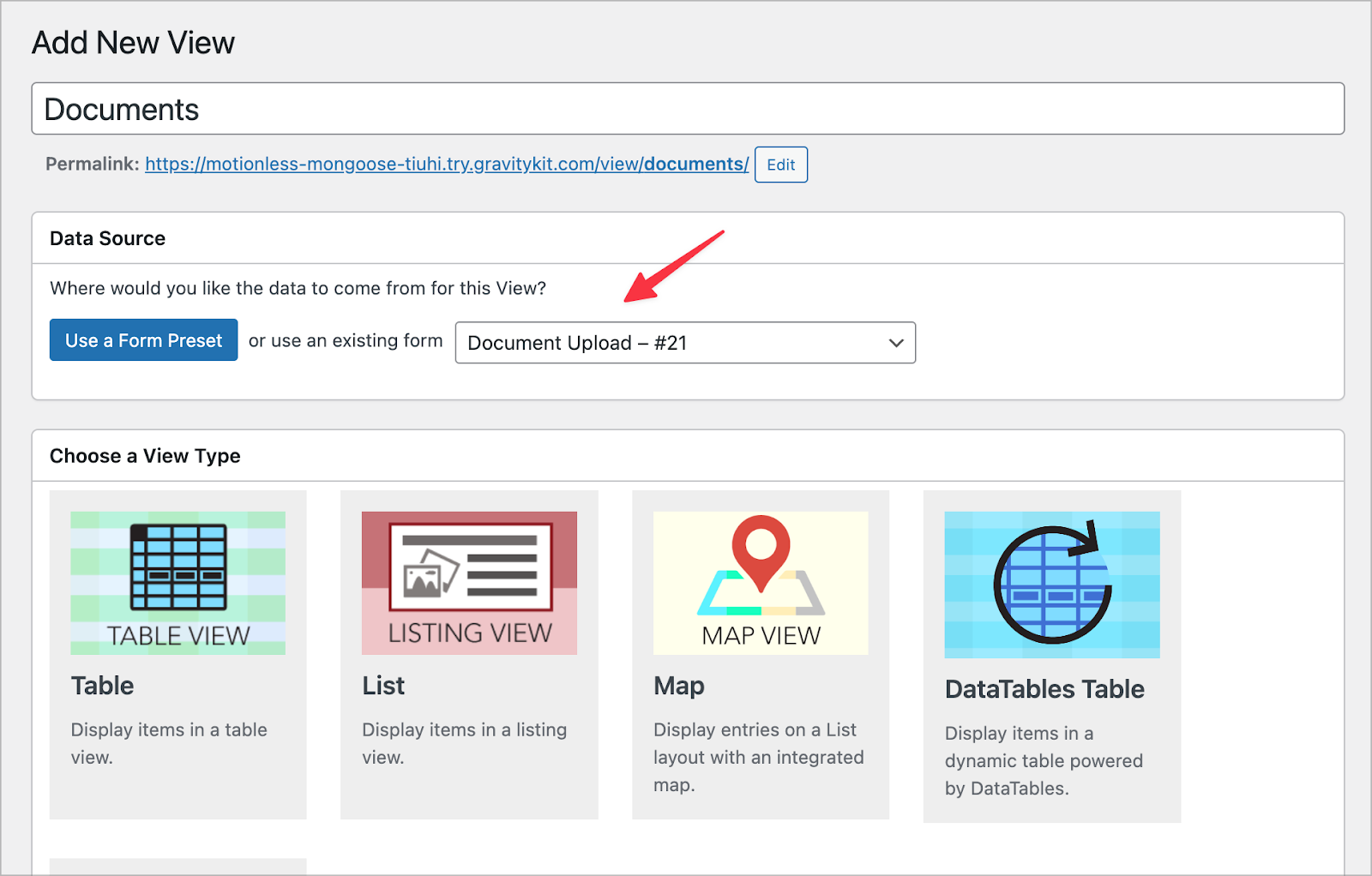
Para criar uma nova ‘Visualização’, vá para GravityKit > Nova Visualização no WordPress. Primeiro, dê um nome à visualização e, em seguida, vincule-a ao formulário de upload de documentos. Depois, selecione um tipo de View (recomendamos os tipos Table ou DataTables para um sistema de gerenciamento de documentos).

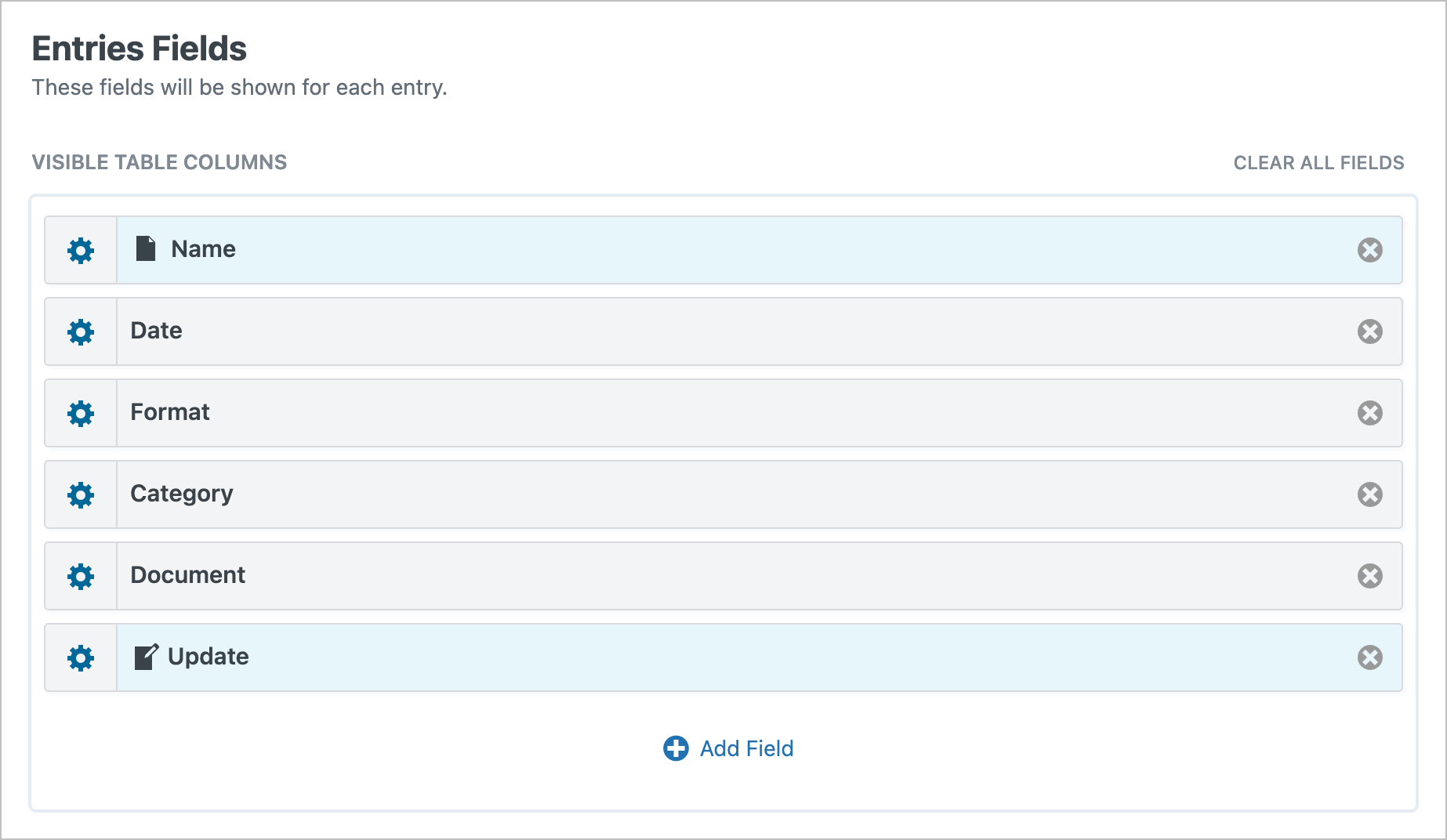
Dentro do editor GravityView, você pode adicionar campos para exibi-los no front end. Aqui, adicione os campos Nome , Data , Formato , Categoria e Documento . Você também pode adicionar um campo Link para editar entrada . Isso permite que os usuários atualizem documentos no front-end:

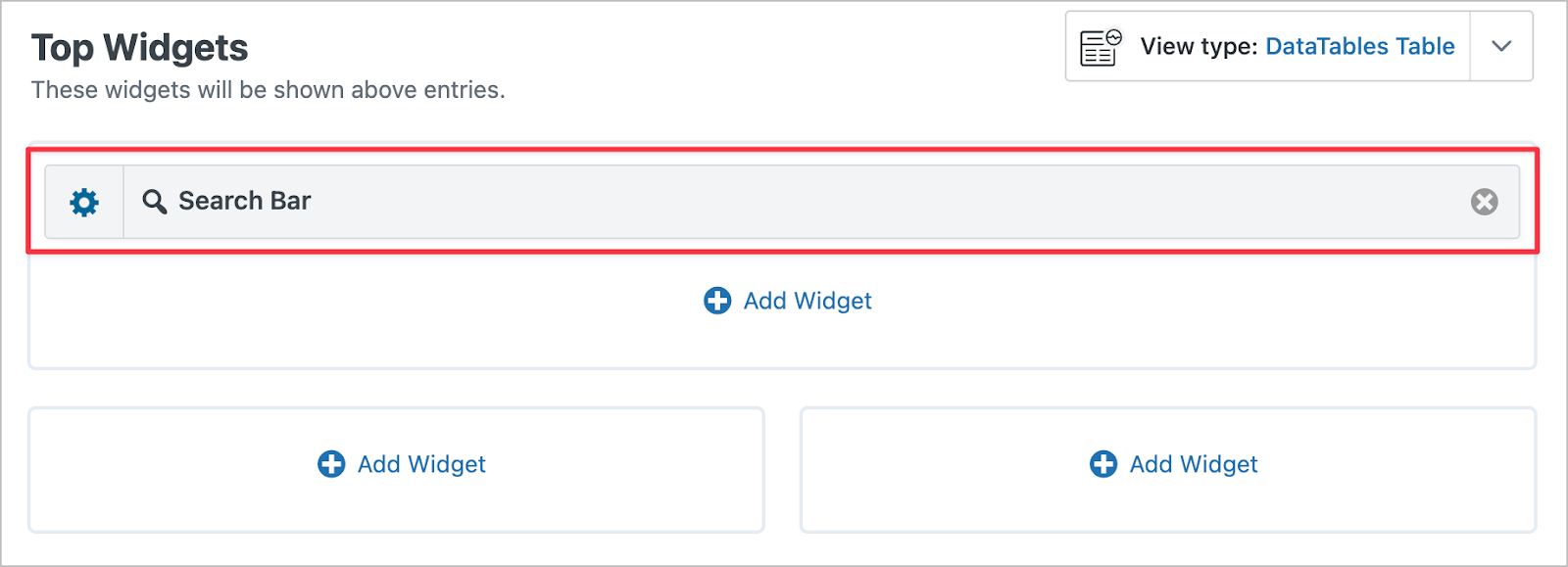
Depois de escolher os campos visíveis, você pode adicionar um widget de barra de pesquisa. Isso permite que os usuários pesquisem documentos por categoria, formato, data e muito mais:

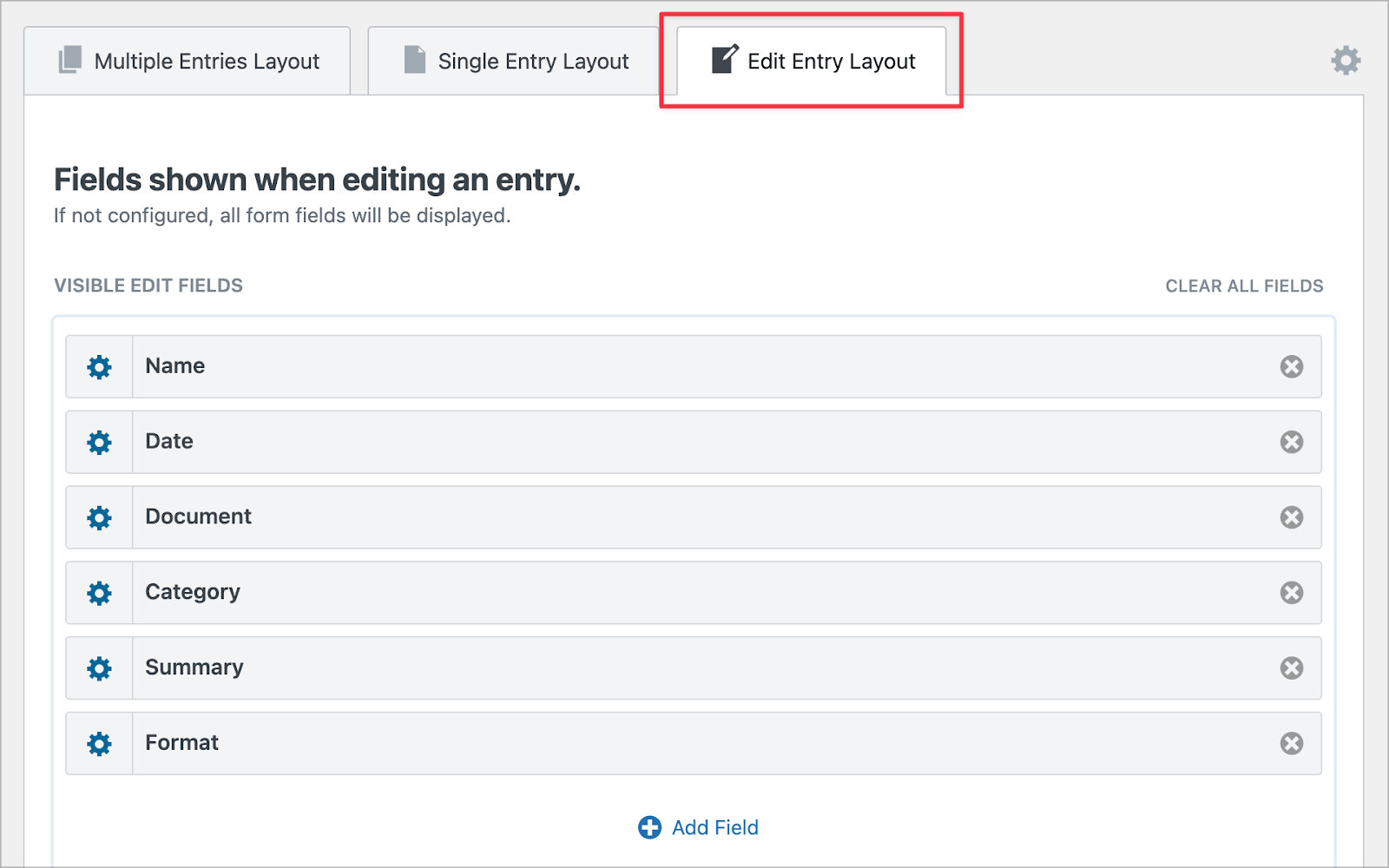
A etapa final aqui é especificar quais campos do formulário você permitirá que os usuários editem. Você pode fazer isso através da tela Editar layout de entrada :

Depois de concluir isso e salvar suas alterações, verifique seu sistema de gerenciamento de documentos no front-end. Nosso exemplo adiciona tudo o que discutimos neste post, usando Gravity Forms e GravityView:
GravityView: um plugin WordPress ideal para gerenciamento de documentos
Gravity Forms é um dos nossos plugins favoritos, e GravityView está rapidamente se tornando o mesmo. Este último se destaca como um excelente plugin WordPress para gerenciamento de documentos. Ele oferece a flexibilidade e a funcionalidade que você precisa para aceitar, gerenciar e exibir uma ampla variedade de arquivos para download.
Além do mais, construir um sistema de gerenciamento de documentos em WordPress não precisa ser complexo. Com as ferramentas certas, você pode criar uma plataforma que facilita muito a criação, atualização e pesquisa de documentos.
Você tem alguma dúvida sobre como usar o GravityView como plugin do WordPress para gerenciamento de documentos? Pergunte na seção de comentários abaixo!
