Ganhe até 50% de desconto agora
Publicados: 2023-10-31No mundo do SEO (Search Engine Optimization), existe uma infinidade de ferramentas e matrizes disponíveis para ajudá-lo a otimizar o desempenho do seu site e aumentar sua visibilidade nos resultados dos mecanismos de busca. Uma dessas ferramentas que desempenha um papel fundamental no SEO é o GT Matrics. Neste guia completo, vamos nos aprofundar no que é GT Matrics, como funciona e como você pode usá-lo para aumentar o desempenho de SEO do seu site.
Índice
O que é GT Matrics?
GT Matrics, abreviação de "Google PageSpeed Insights" (anteriormente conhecido como Google PageSpeed), é uma ferramenta de análise de desempenho da web fornecida pelo Google. Ele oferece insights sobre a velocidade e o desempenho do seu site em computadores e dispositivos móveis. Velocidade e desempenho são aspectos críticos do SEO, pois impactam diretamente a experiência do usuário e as classificações nos mecanismos de pesquisa.
As matrizes GT geram uma pontuação de desempenho e fornecem insights detalhados sobre áreas que precisam de melhorias. Alguns dos principais aspectos analisados incluem:
- First Contentful Paint (FCP): O FCP mede o tempo que leva para o primeiro conteúdo aparecer na tela do usuário. Um FCP mais rápido contribui para uma melhor experiência do usuário.
- Largest Contentful Paint (LCP): O LCP mede o tempo de carregamento do maior elemento de conteúdo em uma página da web, como imagens ou vídeos. É outro fator crucial para a satisfação do usuário.
- Mudança cumulativa de layout (CLS): o CLS mede a estabilidade visual do seu site, garantindo que os elementos não mudem inesperadamente durante o carregamento da página.
- Time to Interactive (TTI): O TTI mede quanto tempo leva para o seu site se tornar totalmente interativo, permitindo que os usuários se envolvam com o seu conteúdo.
- Tempo Total de Bloqueio (TBT): O TBT avalia quanto tempo um usuário não consegue interagir com sua página. Reduzir o TBT pode melhorar o envolvimento do usuário.
- Atraso na primeira entrada (FID): o FID mede o tempo que leva para a primeira interação de um usuário com seu site receber uma resposta.
- Pontuação Lighthouse: GT Matrics fornece uma pontuação geral baseada na ferramenta de auditoria Lighthouse, que leva em consideração diversas métricas de desempenho e melhores práticas.
Considere ao realizar um teste de velocidade do site
Realizar um teste de velocidade do site é uma etapa crucial para otimizar o desempenho do seu site, a experiência do usuário e as classificações do mecanismo de pesquisa. Para garantir uma avaliação abrangente da velocidade do seu site, há vários fatores importantes a serem considerados:
- Escolha da ferramenta de teste
Selecione uma ferramenta de teste de velocidade de site confiável e confiável. As escolhas comuns incluem GT Matrics, Google PageSpeed Insights, Pingdom, WebPageTest e PageSpeed Insights. Cada ferramenta pode oferecer métricas e recomendações ligeiramente diferentes, por isso é uma boa prática usar várias ferramentas para uma avaliação completa. - Frequência de teste
A velocidade do site pode variar devido a vários fatores, como alterações no conteúdo ou carga do servidor. Realize testes de velocidade regularmente para monitorar o desempenho do seu site ao longo do tempo. - Locais geográficos
Teste a velocidade do seu site em várias localizações geográficas. Isso ajuda você a entender o desempenho do seu site para usuários em todo o mundo. Diferentes regiões podem ter diferentes velocidades e latências de Internet, portanto, é importante otimizar para um público global. - Tipos de dispositivos
Teste a velocidade do seu site em computadores e dispositivos móveis. Com a indexação mobile-first do Google, é essencial priorizar o desempenho mobile. Garanta que seu site seja responsivo e carregue rapidamente em smartphones e tablets. - Velocidades de conexão
Teste seu site em diferentes velocidades de conexão, como 3G, 4G e Wi-Fi. Isso simula a experiência de usuários com conectividade variada à Internet, ajudando a identificar gargalos de desempenho. - Cache de conteúdo
Desative ou limpe o cache do seu navegador ao testar seu site. Isso garante que você esteja avaliando o tempo de carregamento real para novos visitantes que ainda não visitaram seu site. - Repetir testes
Realize vários testes para levar em conta as variações. Os resultados de desempenho podem variar devido à carga do servidor, às condições da rede e a outros fatores externos. A média dos resultados de vários testes fornece uma representação mais precisa da velocidade do seu site. - Recursos de terceiros
Avalie o impacto de scripts e recursos de terceiros, como ferramentas analíticas, anúncios e widgets de mídia social. Isso pode afetar significativamente a velocidade do seu site. Considere removê-los ou otimizá-los se eles tornarem seu site lento. - CDN e locais de servidor
Se você estiver usando uma Content Delivery Network (CDN), certifique-se de testar a velocidade do seu site em vários locais de servidor CDN. A proximidade do servidor com o usuário pode afetar o tempo de carregamento. - Otimização de imagem e mídia
Preste muita atenção às imagens e arquivos de mídia, pois eles geralmente contribuem para tempos de carregamento lentos. Use formatos de imagem adequados, compacte imagens e implemente carregamento lento para melhorar o desempenho. - Estratégia de entrega de conteúdo
Considere uma Content Delivery Network (CDN) para distribuir conteúdo de forma eficiente. As CDNs podem armazenar em cache e entregar conteúdo de servidores localizados mais próximos dos usuários, reduzindo a latência. - Segurança
Certifique-se de que as medidas de segurança, como certificados SSL e configurações de segurança do lado do servidor, não tornem o seu site lento. Encontre um equilíbrio entre segurança e desempenho.
Como realizar um teste de velocidade usando GT Matrics?
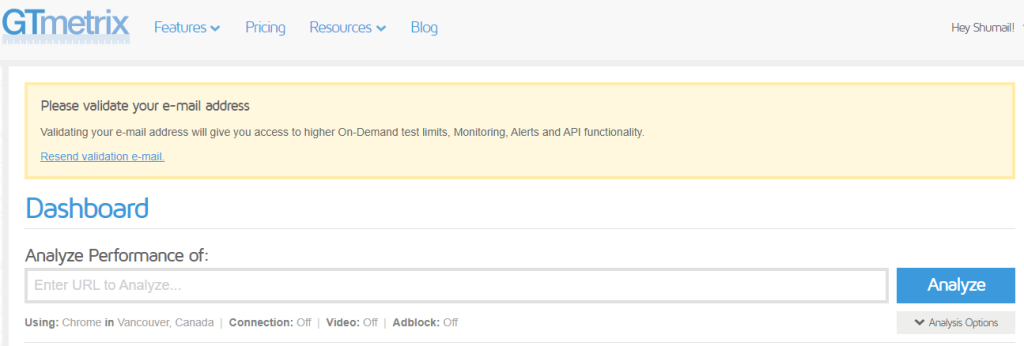
Usar GT Matrics é um processo simples. Basta inserir o URL que deseja acessar e está tudo pronto. No entanto, se você quiser personalizar a configuração do teste, observe o botão Opções de análise localizado logo abaixo do botão Analisar. Este botão Opções de análise fica acessível quando você está conectado à sua conta GT Matrics. Sem fazer login, você não poderá fazer ajustes na região ou outras opções de teste.


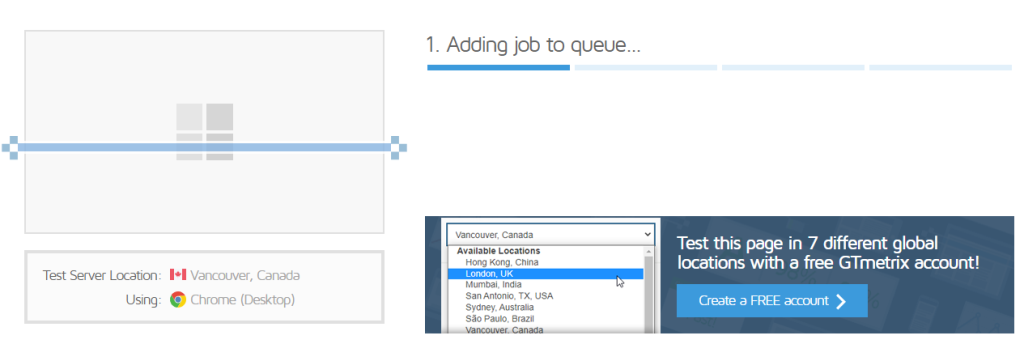
Aqui testamos nosso servidor para Vancouver, Canadá. Este local também pode ser alterado.

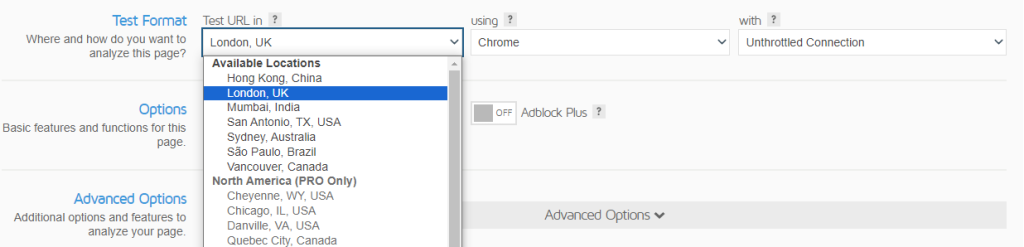
Basta selecionar o botão 'Opções de análise' localizado logo abaixo do botão 'Analisar' e modificar o local de acordo com sua preferência.

Otimização de velocidade
A otimização da velocidade de um site é um aspecto crítico do desenvolvimento web e da experiência do usuário online. Um site de carregamento rápido não apenas aumenta a satisfação do usuário, mas também influencia positivamente as classificações dos mecanismos de pesquisa. Aqui está um guia completo sobre como otimizar a velocidade do seu site:
- Otimizando Imagens e Mídia
- Minimizando solicitações HTTP
- Aproveitando o cache do navegador
- Rede de distribuição de conteúdo (CDN)
- Otimizando o tempo de resposta do servidor
- Habilitando compactação GZIP
- Minimizando CSS, JavaScript e HTML
- Eliminando recursos de bloqueio de renderização
- Cache do navegador
- HTTPS e SSL
- Estratégia de entrega de conteúdo
- Análise do Caminho Crítico
- Páginas móveis aceleradas (AMP)
- Sistema de gerenciamento de conteúdo (CMS) e plug-ins
- Cache do lado do servidor
A otimização da velocidade do site é um processo contínuo. Monitore regularmente o desempenho do seu site, implemente as práticas recomendadas e mantenha-se atualizado sobre as técnicas de otimização mais recentes para garantir que o seu site forneça uma experiência rápida, responsiva e fácil de usar. Sites rápidos não apenas beneficiam seus usuários, mas também contribuem para melhorar as classificações nos mecanismos de pesquisa e aumentar as conversões. Você pode verificar este artigo sobre como otimizar o desempenho do site aqui.

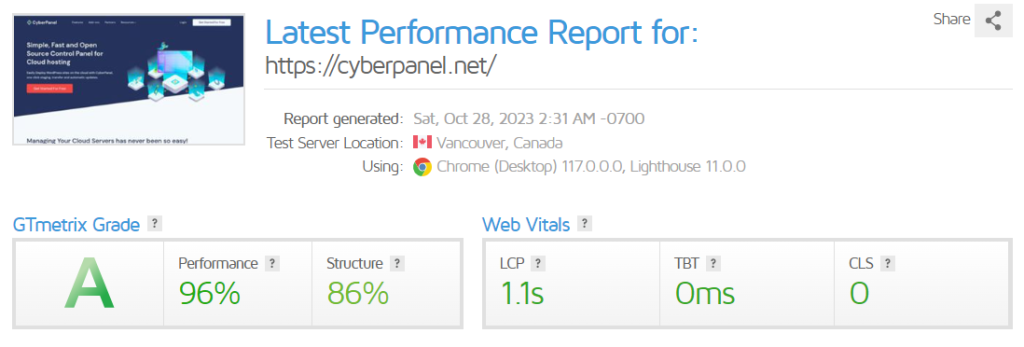
É assim que você pode testar a velocidade do seu site usando matrizes GT. Aqui você pode ver o desempenho, estrutura, LCP, TBT e CLS do site.
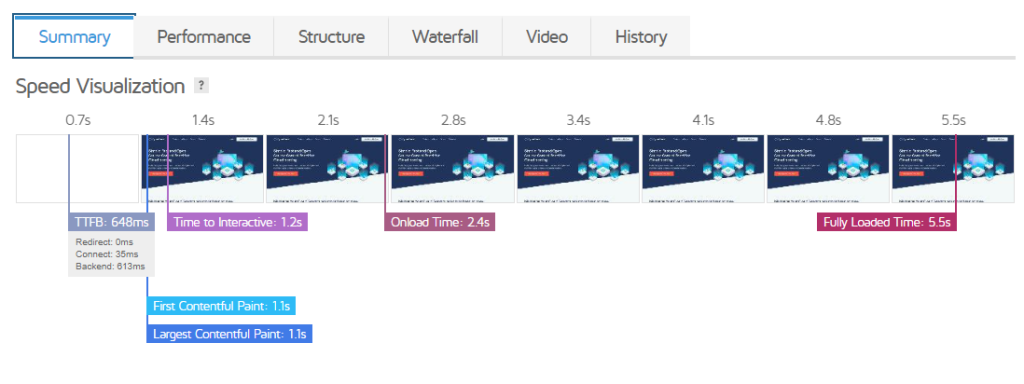
Resumo do teste de velocidade

A seção de resumo fornece uma visão geral concisa das métricas de desempenho de um site. Inclui informações importantes, como pontuação de PageSpeed, pontuação YSlow, tempo de carregamento total e tamanho total da página. Esta seção oferece aos usuários um resumo rápido da velocidade e dos níveis de otimização de seu site, tornando mais fácil avaliar rapidamente o desempenho geral. Os usuários podem se aprofundar em informações mais detalhadas em outras seções do relatório de matrizes GT para obter recomendações específicas e insights sobre áreas que podem exigir melhorias. Abaixo está o detalhe de todas as guias.
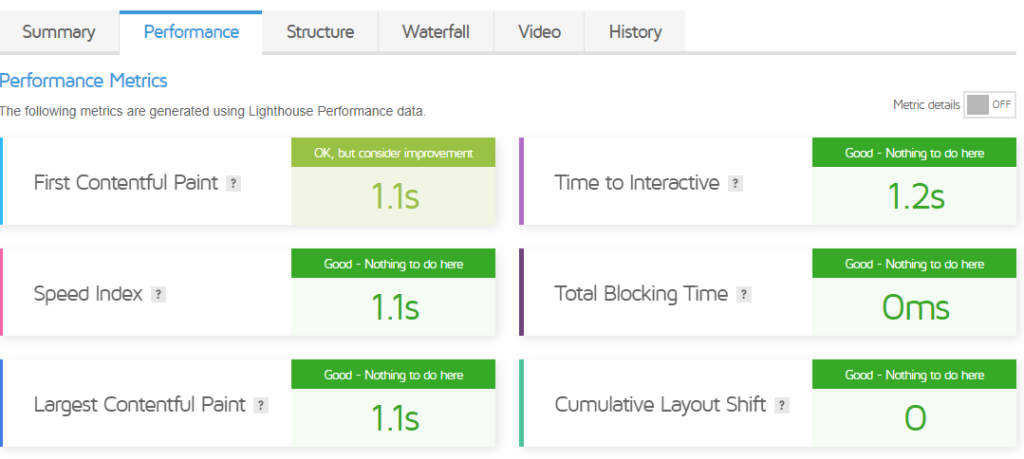
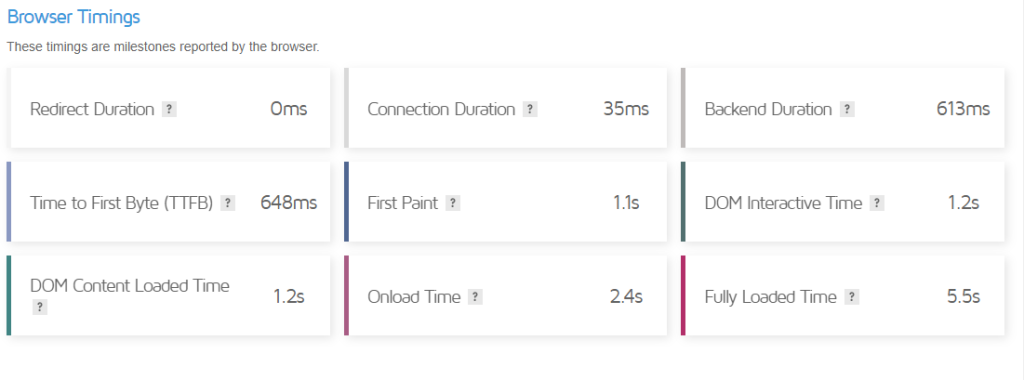
1. Desempenho
Na guia de desempenho, as métricas geradas usando dados de desempenho do Lighthouse são primeira pintura com conteúdo (FCP), tempo para interação (TTI), índice de velocidade, tempo total de bloqueio, pintura com maior conteúdo (LCP) e mudança cumulativa de layout (CLS) .

Abaixo dos marcadores de tempo estão os eventos rastreados e registrados pelo navegador da web.

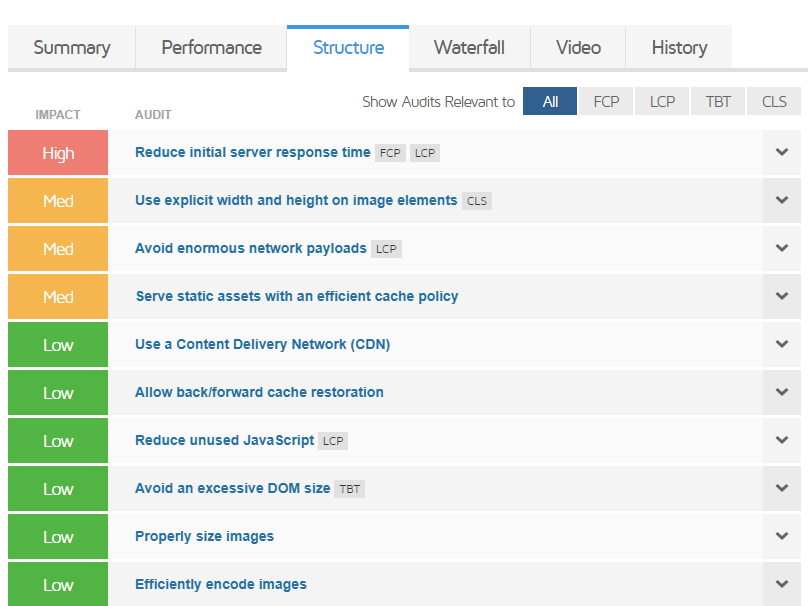
2. Estrutura
A aba “Estrutura” fornece informações valiosas sobre as melhorias necessárias para a otimização do seu site. Ele oferece uma análise detalhada de áreas específicas que requerem melhorias para melhorar o desempenho do seu site e a experiência do usuário. Esta seção serve como um roteiro, descrevendo os principais aspectos que precisam de atenção para aumentar a velocidade e a eficiência do seu site.

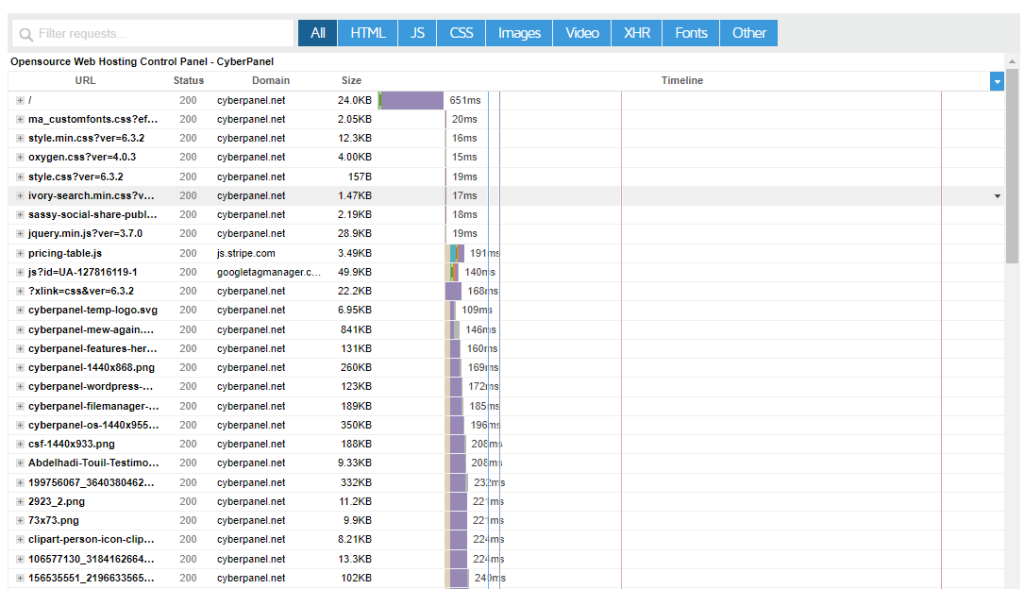
3. Cachoeira
O gráfico em cascata nas matrizes GT é uma representação visual da sequência de carregamento e do desempenho de recursos individuais da página da web à medida que são buscados e exibidos por um navegador da web. Esta ferramenta fornece uma análise detalhada de cada recurso, como imagens, scripts, folhas de estilo e outros elementos, mostrando quando eles começam a carregar, quanto tempo leva para carregá-los e possíveis gargalos ou problemas no processo de carregamento.

O gráfico em cascata é uma ferramenta de diagnóstico poderosa que oferece vários elementos principais:
- Cronograma de Recursos
Cada recurso é representado como uma barra horizontal e o gráfico exibe uma linha do tempo da esquerda para a direita. O lado esquerdo representa o início do processo de carregamento, enquanto o lado direito indica quando o recurso foi totalmente carregado. - Nome do recurso
O gráfico rotula cada recurso, facilitando a identificação do que está sendo carregado. Você pode ver nomes de arquivos, URLs e informações associadas. - Cores
As barras são codificadas por cores para indicar o tipo de recurso. Por exemplo, HTML, CSS, JavaScript e imagens podem ter cores diferentes, ajudando você a identificar rapidamente categorias de recursos. - Barras e Dependências
Os recursos podem ter dependências e essas dependências são exibidas como linhas que conectam os recursos. Isto mostra a ordem em que os recursos são obtidos e se há algum atraso devido a dependências. - Informações de tempo
O gráfico fornece informações sobre quando um recurso é iniciado, seu tempo de download e quaisquer períodos de espera ou atrasos no processo de carregamento. Estas informações ajudam a identificar quais recursos estão causando problemas de desempenho. - Métricas de tempo em cascata
As matrizes GT oferecem diversas métricas de desempenho para cada recurso, incluindo detalhes como “Iniciar renderização”, “DOMContentLoaded” e “OnLoad”. Essas métricas fornecem informações sobre marcos críticos no processo de carregamento.
4. Vídeo
Esta seção apresenta uma representação visual da sequência completa de carregamento, permitindo observar os elementos que consomem mais tempo durante o processo de carregamento. Além disso, você tem a opção de baixar o vídeo se desejar documentar o desempenho do site em cada teste.

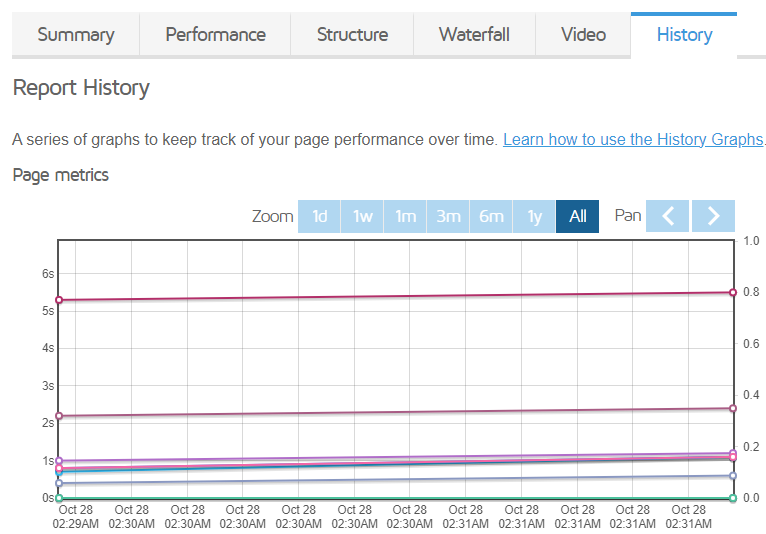
5. História
A guia histórico exibe o histórico de resultados do teste, permitindo rastrear variações nos tempos de carregamento da página, tamanho da página e pontuações de PageSpeed e YSlow ao longo do tempo.

Perguntas frequentes - GT Matrizes
Como faço para usar matrizes GT?
Usar matrizes GT é simples. Visite o site da GT Matrics, insira o URL do seu site e clique em “Testar seu site”. Você receberá um relatório de desempenho com os principais insights.
O que representa a pontuação do PageSpeed?
O PageSpeed Score é uma métrica de desempenho fornecida pelas matrizes GT com base no PageSpeed Insights do Google. Ele mede o quão bem o seu site está otimizado em termos de velocidade e experiência do usuário.
O que é o YSlow Score e como ele difere do PageSpeed Score?
O YSlow Score é outra métrica de desempenho, mas é baseada nas regras de desempenho do Yahoo. Ele oferece uma perspectiva diferente sobre o desempenho do seu site, focando em diversos critérios de otimização.
Posso alterar o local do teste nas matrizes GT?
Sim, você pode alterar o local do teste clicando no botão “Opções de análise” abaixo do botão “Analisar”. Isso permite que você teste o desempenho do seu site em diferentes localizações geográficas.
Com que frequência devo testar meu site com GTmatrics?
É recomendável testar seu site regularmente, especialmente depois de fazer alterações significativas. Testes regulares ajudam a monitorar o desempenho ao longo do tempo e a identificar quaisquer problemas que possam surgir.
Conclusão
Concluindo, GT Metrix é uma ferramenta valiosa para proprietários e desenvolvedores de sites que buscam otimizar o desempenho da web e a experiência do usuário. Ao fornecer insights detalhados sobre a velocidade da página, pontuações de otimização e recomendações acionáveis, o GT Metrix capacita os usuários a melhorar o tempo de carregamento e a qualidade geral de seus sites.
Conteúdo relacionado: cache do navegador usando Cloudflare
Melhores práticas para proteger suas contas de mídia social
Como aproveitar o cache do navegador no WordPress?
