Guia completo para feed de produtos WooCommerce – Google Shopping e Facebook [2024]
Publicados: 2024-01-27As compras online aumentaram na última década. Mais de 85% das pessoas em todo o mundo preferem fazer compras online a visitar lojas físicas (de acordo com alphr.com).
Muitas lojas WooCommerce estão indo excepcionalmente bem e alcançaram três vezes mais vendas do que há alguns anos atrás.
Você sabia que também poderia facilmente triplicar as vendas da sua loja em pouco tempo?
Mas qual é o segredo?
Bem, a chave é…
Se você gerar seu feed de produtos da maneira certa e promovê-lo por meio de anúncios do Google Shopping e anúncios dinâmicos do Facebook, poderá ver suas vendas aumentarem imediatamente.
Deixe-me explicar.
Google e Facebook detêm o maior público. A promoção em suas plataformas comerciais pode aumentar suas vendas rapidamente , SE FEITA CORRETAMENTE .
Hoje, você receberá um guia passo a passo completo sobre como gerar seu feed de produtos WooCommerce da maneira mais otimizada e aumentar o desempenho de sua loja.
Ao final deste guia, você será capaz de
- Configure o feed de produtos WooCommerce adequado da maneira mais otimizada para Google Shopping e anúncios dinâmicos do Facebook
- Gere feeds de produtos precisos e orientados para o desempenho em minutos
- Faça upload do feed na plataforma desejada e veja suas vendas aumentarem
Índice
1. Feed de produtos WooCommerce para anúncios do Google Shopping
1.1 Como configurar o feed de produtos WooCommerce do Google da maneira mais otimizada
1.2 Amostras de feed de produtos do Google
2. Feed de produtos WooCommerce para anúncios dinâmicos do Facebook
2.1 Como configurar o feed de produtos WooCommerce do Facebook da maneira mais otimizada
2.2 Amostras de feed de produtos do Facebook
3. Como gerar feed de produtos facilmente usando a ferramenta certa
Agora vamos mergulhar nisso.
1. Feed de produtos WooCommerce para anúncios do Google Shopping

A loja comercial mais popular e eficaz para promover seus produtos WooCommerce é o Google.
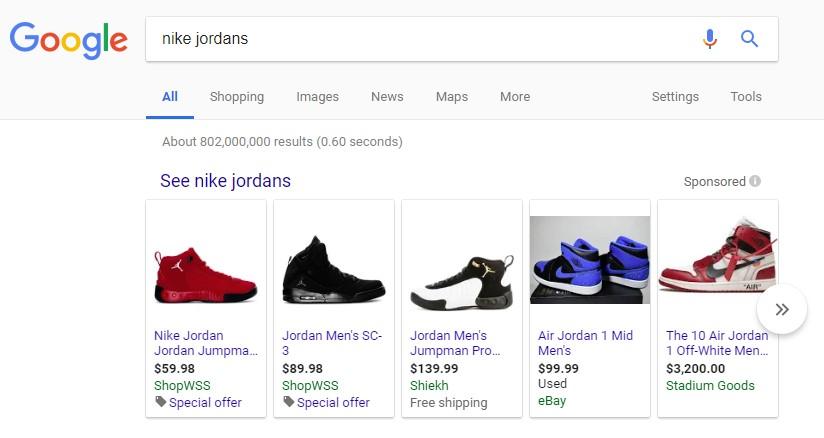
Você deve ter ouvido falar dos anúncios do Google Shopping. Sempre que você pesquisa um produto específico, você obtém algo assim:

Eles são muito envolventes e a maioria dos compradores encontra os produtos desejados por meio desses anúncios.
Seus produtos do feed de produtos WooCommerce também podem aparecer nesses resultados se você acertar.
E este guia irá ajudá-lo a executá-lo com sucesso e facilidade.
Primeiro, configure uma conta no Google Merchant Center.
Depois de ter uma conta, você precisará fazer upload de seu feed de produtos WooCommerce para promover através do Google. No entanto, o Google tem algumas especificações de feed que você precisa seguir. Então, vamos examinar isso com mais detalhes.
Como configurar o feed de produtos WooCommerce do Google da maneira mais otimizada
Ao fazer upload de seus produtos, o Google procurará alguns dados específicos.
Vejamos quais dados você deve incluir em seu feed e darei exemplos de cada dado para que você saiba a maneira mais otimizada de gerar o feed de produtos WooCommerce do Google.
Um feed de produto Google adequado (em formato XML) de um único produto geralmente se parece com o seguinte:
<rss xmlns:g="http://base.google.com/ns/1.0" version="2.0" > <channel> <title> The name of the feed file </title> <link> Your website link </link> <description> Description of the content </description> <item> Product data attributes </item> </channel> </rss>**Aqui a tag do item ( <item> </item> ) encapsula os dados de um produto. Para vários produtos, basta adicionar mais tags de item e os dados do produto, e o resto permanece o mesmo.
Agora, os dados do produto incluem muitas informações que você precisa atribuir às respectivas tags de atributos na tag do item.
Os anúncios do Google Shopping exigem os seguintes dados para cada um dos seus produtos:
- ID do produto
- Título do produto
- Descrição do produto
- Link/URL do produto
- Categoria de Produto
- Categoria de produto do Google
- URL da imagem do produto
- Disponibilidade de estoque
- Preço regular
- Condição do produto
- Fabricante/Marca
- GTIN (número global de item comercial)
- MPN (número de peça do fabricante)
- Identificador
- Conteúdo adulto
- Embalagens múltiplas
- Pacote
- Material
- Grupo de idade
- Cor
- Gênero
- Tamanho
- Padrão
- ID do grupo de itens
Alguns desses atributos dependem do tipo de produto e de suas variantes. Abaixo está uma explicação mais detalhada com exemplos de como cada um desses dados deve estar em sua loja para obter o máximo rendimento.
Cada atributo está incluído no seguinte formato no feed:
<g: Attribute name > Attribute Data </g: Attribute name >
Você receberá um link de arquivo de feed de produto de amostra posteriormente neste artigo, depois que eu examinar instruções detalhadas sobre os atributos e algumas dicas.
== Clique aqui para pular os detalhes e dicas e ver o exemplo de feed de produtos. ==
Vejamos os detalhes para entender como você deve incluir esses dados, o formato do arquivo de feed e quais incluir/excluir com base nos produtos da sua loja WooCommerce.

ID do produto
| Atributo | eu ia |
| Valor de exemplo | 671 |
| Estrutura de feed | <g:id>671</g:id> |
É um identificador exclusivo para o seu produto na sua loja.
No WooCommerce, você deverá ver o ID ao navegar na lista de produtos.

No entanto, você também pode usar o SKU do produto como ID do produto.
Título do produto
| Atributo | título |
| Valor de exemplo | Camiseta Rex com logotipo vermelho |
| Estrutura de feed | <g:título> <![CDATA[ Camiseta Rex com logotipo vermelho ]]> </g:título> |
É o nome do produto a ser exibido.
No WooCommerce, você deverá ver o título do produto ao navegar na lista de produtos.

Ao definir o título do produto, especifique qualquer característica especial, como a cor e o nome da marca, junto com o produto. Isso criará mais atração para os compradores.
No entanto, você não tem permissão para usar qualquer outro toque promocional no bloco (por exemplo, adicionar “frete grátis” ou “preço com desconto” ou usar letras maiúsculas).
No caso de produtos variáveis, inclua o nome da marca no título. E em vez de incluir apenas “qualquer” recurso no título principal, mencione o recurso que o torna uma variante do produto.
Por exemplo, se um produto é uma camiseta Logo Rex e tem variações de vermelho e azul, então em seu feed de produtos do Google, uma variação deve ser chamada de “Camiseta Logo Rex – Vermelha” e a outra “T-shirt Logo Rex- camisa – Azul”.
Portanto, a visualização dos dados do feed ficará assim individualmente:
<g:title> <![CDATA[ Logo Rex T-shirt - Red ]]> </g:title> <g:title> <![CDATA[ Logo Rex T-shirt - Blue ]]> </g:title>Descrição do produto
| Atributo | descrição |
| Valor de exemplo | Esta é uma camiseta vermelha. Ele foi criado apenas para fins de teste. |
| Estrutura de feed | <g:descrição> <![CDATA[ Esta é uma camiseta vermelha. Ele foi criado apenas para fins de teste. ]]> </g:descrição> |
Adicione uma descrição adequada do produto que você está vendendo. Certifique-se de destacar todos os principais recursos que ele pode ter, que atrairão compradores.
Ao editar um produto, você pode definir seu bloco, link e descrição conforme mostrado na imagem abaixo:

Embora você deva mencionar os recursos e benefícios exclusivos da descrição, não é permitido usar nenhum toque promocional extenso na descrição (por exemplo, adicionar “frete grátis” ou “preço com desconto” ou usar letras maiúsculas para destacar um determinado ponto ).
Além disso, você não deve incluir links para uma página da web diferente ou comparar os produtos com os de quaisquer concorrentes.
Link/URL do produto
| Atributo | link |
| Valor de exemplo | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
| Estrutura de feed | <g:link> <![CDATA[ https://www.yourwebsite.com/red-logo-rex-t-shirt/ ]]> </g:link> |
Este é o link para a página do seu produto.
Ao editar um produto, você verá o link permanente logo abaixo da caixa Título. Esse é o URL do seu produto.

Quando as pessoas encontrarem seu produto no Google, clicar nesse anúncio levará o comprador potencial ao link que você fornece aqui.
É melhor incluir o título do produto no link, porém muitos preferem usar o ID do produto e alguns usam ambos.
Além disso, você deve certificar-se de que o domínio do seu site seja verificado e comece com “ http ” ou “ https ”.
Categoria de Produto
| Atributo | Tipo de Produto |
| Valor de exemplo | Roupas |
| Estrutura de feed | <g:tipo_produto> <![CDATA[ Roupas ]]> </g:product_type> |
Este é o tipo ou categoria de produto que você define em sua loja.
Ao editar um produto no WooCommerce, no lado direito, você terá a opção de definir uma Categoria.
![Guia completo para feed de produtos WooCommerce - Google Shopping e Facebook [2024] 1](/uploads/article/53101/ZlANFYBxVuuRbb6I.png)
Este atributo é opcional, mas recomendamos que você o utilize para criar uma melhor visualização para os visualizadores.
Categoria de produto do Google
| Atributo | google_product_category |
| Valor de exemplo | Vestuário e acessórios > Roupas |
| Estrutura de feed | <g:google_product_category> <![CDATA[ Vestuário e Acessórios > Vestuário ]]> </g:google_product_category> |
O Google possui uma lista de categorias própria, que você precisa usar para categorizar seus produtos no Google Shopping. Você deve definir esse atributo de acordo com a taxonomia exigida para que seu feed de produtos do Google seja aprovado.
Clique aqui para ver a lista de categorias e taxonomia do Google
Portanto, você pode definir as categorias da sua loja WooCommerce de acordo ou ter suas próprias categorias mapeadas para as do Google usando um plug-in ao gerar feed de produtos.
Estou usando o Product Feed Manager For WooCommerce para aplicar o mapeamento de categoria.


Como você pode ver, à esquerda está uma lista de todas as categorias disponíveis na minha loja. À direita, você tem a opção de mapeá-los com as categorias do Google.
URL da imagem do produto
| Atributo | link_imagem |
| Valor de exemplo | https://www.seusite.com/redtee394.png |
| Estrutura de feed | <g:image_link> <![CDATA[ https://www.seusite.com/redtee394.png ]]> </g:image_link> |
Este será o link para a imagem principal do seu produto.
Ao editar um produto, no lado direito, role para baixo e você deverá encontrar a opção de adicionar uma imagem do Produto.
![Guia completo para feed de produtos WooCommerce - Google Shopping e Facebook [2024] 2](/uploads/article/53101/IwSLFGPQCUVJCHlN.png)
Qualquer que seja a imagem usada aqui, você precisa fornecer o URL dessa imagem para o atributo “image_link”.
Você deve fornecer uma imagem atraente do produto, sem qualquer texto promocional ou marca d'água. Além disso, evite usar qualquer imagem de espaço reservado.
Lembre-se, esta imagem é o fator mais importante para conseguir mais clientes. A maioria das pessoas notará seu produto apenas se gostarem do que veem. Portanto, certifique-se de fornecer uma imagem nítida e de alta qualidade.
Status/disponibilidade do estoque
| Atributo | disponibilidade |
| Valor de exemplo | em estoque |
| Estrutura de feed | <g:availability>em_estoque</g:availability> |
Isso significará se o produto ainda está em estoque ou se está esgotado.
Na página de edição do produto, role para baixo até a seção de dados do produto. Escolha Inventário e você deverá ter a opção de definir o status do estoque.

Este valor será adicionado ao atributo “disponibilidade” ao gerar o feed de produtos do Google. O Google aceita os valores “em estoque”, “esgotado” ou “pré-encomenda”.
WooCommerce lhe dará as opções “em estoque” e “esgotado” por padrão. Para a opção “pré-encomenda”, você precisará usar codificação extra ou outro plugin.
Dica:
Você pode pensar por que deveria adicionar produtos que estão “esgotados”. Bem, às vezes você pode usar a opção “esgotado” como uma tática psicológica.
Aqui está um exemplo:
Digamos que você tenha uma camiseta com 2 variações, Vermelha e Preta e digamos que as pretas estejam esgotadas.
Agora, quando os clientes em potencial visualizarem os produtos, verão que existem dois produtos semelhantes e uma variação está esgotada.
Isso pode significar que esta camiseta é bastante popular. Conseqüentemente, certos clientes em potencial serão tentados a pensar em comprar o Vermelho.
Preço regular
| Atributo | preço |
| Valor de exemplo | 26,53 dólares |
| Estrutura de feed | <g:price>26,53 USD</g:price> |
Este é o preço do produto (geralmente antes dos impostos).
Na página de edição do produto, role para baixo até a seção de dados do produto. Na aba Geral, você terá a opção de definir o Preço Normal.

Este valor será adicionado ao atributo “preço” ao gerar o feed de produtos WooCommerce Google.
Certifique-se de inserir o preço exato, com o código de moeda ISO como sufixo.
Observe que o preço não pode ser “0”. (O preço “0” só é aceitável para dispositivos móveis vendidos numa base contratual.)
Além disso, se seus produtos forem para os EUA ou Canadá, não adicione nenhum imposto ao preço. Para qualquer outro país, adicione IVA ou GST ou qualquer imposto regional aplicável.
Condição do produto
| Atributo | doença |
| Valor de exemplo | Novo |
| Estrutura de feed | <g:condição> <![CDATA[Novo]]> </g:condição> |
Use este atributo para indicar se o seu produto é novo ou recondicionado. Você pode usar os valores “novo”, “recondicionado” ou “usado” para definir a condição.
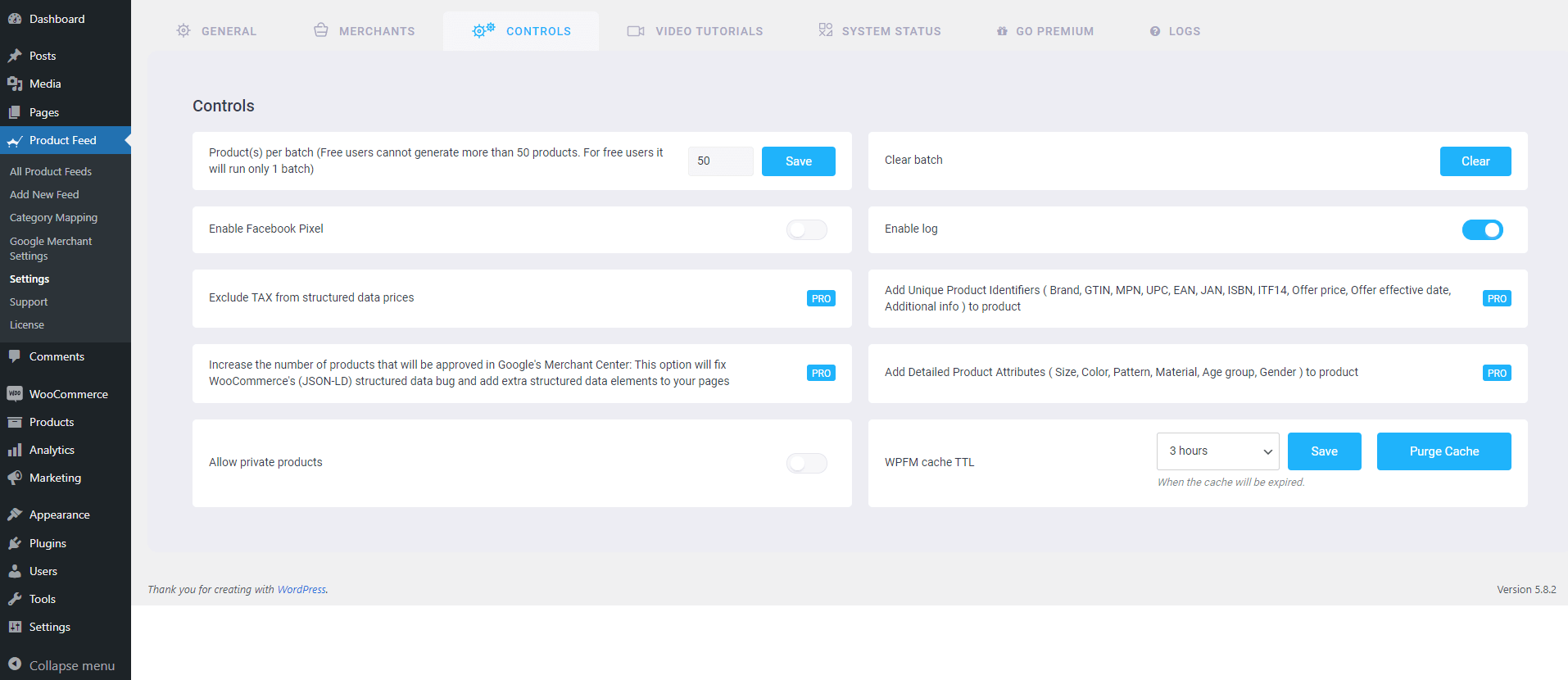
WooCommerce não possui nenhum campo para definir a condição do produto, portanto você mesmo deve adicioná-lo ao feed de produtos.
No entanto, o Product Feed Manager For WooCommerce terá a opção de adicionar o campo de condição do produto para todos os produtos.
Fabricante/Marca
| Atributo | marca |
| Valor de exemplo | RexTest |
| Estrutura de feed | <g:marca> <![CDATA[RexTest]]> </g:marca> |
É obrigatório fornecer o nome do fabricante/marca para adicionar um produto no Google Shopping. O ideal é que você também mencione o nome da marca no bloco do produto.
Mas o WooCommerce não inclui um campo “marca” para seus produtos. Portanto, você pode criar um campo personalizado para cada produto ou usar um plugin para adicionar o campo de marca a cada produto em sua loja WooCommerce.
No entanto, filmes, livros ou discos musicais não exigem a inclusão de um nome de marca. Nesse caso, você pode manter a seção da marca vazia.
GTIN (número global de item comercial)
| Atributo | gtin |
| Valor de exemplo | 123465465464 |
| Estrutura de alimentação | <g:gtin> <![CDATA[123465465464]]> </g:gtin> |
Para promover produtos por meio dos anúncios do Google Shopping, os fabricantes dos EUA ou do Canadá com certificação GTIN devem fornecer o número GTIN de cada produto em seu feed de produtos do Google.
Para outros fabricantes
- na América do Norte, forneça UPC
- na Europa, forneça EAN
- no Japão, forneça JAN
No entanto, para um livro, você precisa fornecer o ISBN e, para pacotes múltiplos, você precisa fornecer o ITF-14.
MPN (número de peça do fabricante)
| Atributo | MPN |
| Valor de exemplo | Teste Rex0011 |
| Estrutura de alimentação | <g:MPN> <![CDATA[Rex0011Test ]]> </g:MPN> |
Caso um produto não tenha um GTIN (ou UPC, EAN, JAN), será necessário fornecer o MPN.
Você também pode usar o SKU do produto como o valor de seu MPN quando não tiver GTIN ou MPN (desde que não tenha usado o SKU como ID do produto).
Agora, o WooCommerce não fornece campos para Marca, GTIN ou MPN por padrão. Portanto, você precisa inserir campos personalizados para cada produto manualmente.
No entanto, eu uso o plugin Product Feed Manager For WooCommerce que inclui esses campos em cada produto, conforme mostrado abaixo:

Terei apenas que inserir os dados corretos e usá-los como valores dos atributos necessários ao gerar meu feed de produto WooCommerce.
O identificador existe
| Atributo | identificador_existe |
| Valor de exemplo | não |
| Estrutura de feed | <g:identifier_exists>não</g:identifier_exists> |
Você já aprendeu anteriormente que fornecer GTIN ou MPN é obrigatório. No entanto, alguns produtos não possuem GTIN ou MPN.
Por exemplo, alguns produtos são produzidos apenas localmente e não incorporam um GTIN ou MPN.
Neste caso, deve-se utilizar o atributo “identifier_exists” e atribuir o valor “não”.
Conteúdo adulto
| Atributo | adulto |
| Valor de exemplo | sim |
| Estrutura de feed | <g:adulto>sim</g:adulto> |
Você pode ter alguns produtos eróticos ou adultos. Não há problema em promovê-los no Google Shopping, desde que você os rotule como conteúdo adulto. Ao enviar um produto da indústria adulta, você precisa usar o atributo “adulto” e atribuir o valor “sim”.
Caso você administre um negócio totalmente voltado para a indústria adulta, por exemplo, uma loja erótica licenciada, então você não precisa de nenhum atributo. Em vez disso, você deve acessar as configurações do Google Merchant Center e selecionar a opção que indica que sua empresa fornece produtos para adultos.
Embalagens múltiplas
| Atributo | Embalagens múltiplas |
| Valor de exemplo | 8 |
| Estrutura de feed | <g:multipack>8</g:multipack> |
Um multipack é quando você vende um grupo de vários produtos idênticos como uma única unidade; por exemplo, 8 canetas juntas.
Este atributo é obrigatório para promoção em determinados locais, como Austrália, Brasil, República Tcheca, França, Alemanha, Itália, Japão, Holanda, Espanha, Suíça, Reino Unido e EUA.
Você deve incluir este atributo e atribuir seu valor com a quantidade de produtos que você montou em um multipack.
Se o multipack for montado pelo fabricante real, e não por você, não será necessário incluir esse atributo.
Dica:
Tente incluir multipacks em sua loja com um pequeno desconto.
Por exemplo, se 1 caneta custa 10 dólares, e você define um multipack para 8 canetas, então ao invés de cobrar 80 dólares, tente dar um desconto e cobrar 70 ou 75 dólares talvez. Este pequeno desconto criará mais atração.
Pacote
| Atributo | is_bundle |
| Exemplo | sim |
| Dados de feed | <g:is_bundle>sim</g:is_bundle> |
Um pacote é quando você pega vários produtos e os vende como um único pacote. Normalmente, todos os produtos de um pacote estão de alguma forma relacionados e podem ser vendidos individualmente sem o pacote.
Aqui, um produto atua como produto principal e os demais são subprodutos oferecidos em pacote.
Por exemplo, você pode criar um pacote de produtos que inclua uma câmera, um cartão de memória e uma bolsa de transporte. Aqui, a câmera é o produto principal, enquanto o cartão de memória e a bolsa de transporte são subprodutos relacionados em um pacote.
Para promover pacotes na Austrália, Brasil, República Tcheca, França, Alemanha, Itália, Japão, Holanda, Espanha, Suíça, Reino Unido e EUA, você deve usar este atributo e atribuir seu valor como “sim” ou “verdadeiro”.
Material
| Atributo | material |
| Exemplo | Couro |
| Dados de feed | <g:material>Couro</g:material> |
Caso deseje fazer upload de um produto cujo material seja uma característica notável, você pode usar este atributo. Você precisa usar nomes de materiais válidos.
Caso o produto seja fabricado com múltiplos materiais, mencione todos os materiais separando-os com “/” entre eles. Por exemplo, algodão/couro/poliéster.
**Para promover vestuário e acessórios no Brasil, na França, na Alemanha, no Japão, no Reino Unido e nos EUA, você precisa fornecer mais atributos, incluindo idade_grupo , cor , gênero e tamanho . Para produtos variáveis, você deve incluir um atributo extra chamado item_group_id . Então, vamos aprender mais sobre eles.
Grupo de idade
| Atributo | grupo de idade |
| Valor de exemplo | crianças |
| Estrutura de feed | <g:age_group>crianças</g:age_group> |
(Este campo é obrigatório apenas se o seu produto se enquadrar na categoria Vestuário e Acessórios ou em sua subcategoria)
Você deve atribuir a qual faixa etária este produto se destina.
O Google aceitará os seguintes valores:
- recém-nascido
- infantil
- criança pequena
- crianças
- adulto
No caso de produtos variáveis, atribua uma faixa etária separada para cada variante.
Cor
| Atributo | cor |
| Valor de exemplo | Tango Vermelho |
| Estrutura de feed | <g:color>Vermelho Tango</g:color> |
(Este campo é obrigatório apenas se o seu produto se enquadrar na categoria Vestuário e Acessórios ou em sua subcategoria).
Você precisa descrever a cor do produto (mas não códigos de cores ou letras únicas).
Se houver várias cores, mencione todas as cores separando-as com “/”. Por exemplo, Vermelho/Azul/Verde.
Para produtos variáveis, atribua uma cor separada para cada variante e adicione-a ao título do produto.
Dica:
Não é necessário dar uma cor genérica. Você pode usar nomes de cores atraentes, como “Tango Red” em vez de apenas “Red”, que é mais atraente para os compradores.
Gênero
| Atributo | gênero |
| Valor de exemplo | macho |
| Estrutura de feed | <g:gênero>masculino</g:gênero> |
(Este campo é obrigatório apenas se o seu produto se enquadrar na categoria Vestuário e Acessórios ou em sua subcategoria).
Ao vender roupas, você deve identificar a qual gênero específico o produto se destina.
O Google aceitará os seguintes gêneros:
- macho
- fêmea
- unissex
Tamanho
| Atributo | tamanho |
| Valor de exemplo | XL |
| Estrutura de feed | <g:tamanho>XL</g:tamanho> |
(Este campo é obrigatório apenas se o seu produto se enquadrar na categoria Vestuário e Acessórios ou em sua subcategoria).
Você deve atribuir um valor de tamanho apropriado para o produto.
Por exemplo, “XL” para definir extragrande ou “15/32 slim” para definir o tamanho do pescoço de 15 polegadas, mangas de 32 polegadas e um ajuste fino.
Para um produto de tamanho livre, você deve atribuir o valor “tamanho único”, “OS”, “tamanho único”, “OSFA”, “tamanho único” ou “OSFM”.
No caso de produtos variáveis, atribua um tamanho separado para cada variante e também poderá adicioná-lo ao título do produto.
Dica:
Mantenha uma tabela de medidas em seu site para definir os tamanhos que você mencionou aqui.
Por exemplo, se você atribuiu o tamanho XL, explique na tabela a altura, largura, tamanho do peito, etc. em polegadas ou cms, para dar aos seus clientes uma maneira de verificar se esse tamanho é adequado.
Diferentes países têm medidas diferentes para os mesmos códigos de tamanho, portanto, isso será útil.
Padrão
| Atributo | padrão |
| Valor de exemplo | listrado |
| Estrutura de feed | <g:pattern>Listrado</g:pattern> |
Este campo só é aplicável para produtos variáveis. Se você tiver designs de padrões diferentes para o mesmo produto, será necessário mencionar padrões separados para cada variante usando este atributo.
ID do grupo de itens
| Atributo | item_group_id |
| Valor de exemplo | AB12345 |
| Estrutura de feed | <g:item_group_id>AB12345</g:item_group_id> |
Para produtos variáveis, se as variações ocorrerem devido a qualquer um dos seguintes:
Para produtos variáveis, se as variações ocorrerem devido a qualquer um dos seguintes:
- cor
- tamanho
- padrão
- material
- grupo de idade
- gênero
então você deve usar o atributo “item_group_id”.
Todas as variantes do mesmo produto variável terão o mesmo ID de grupo de itens. Isso indicará que são variantes de um único produto. Portanto, você precisa escolher um ID de grupo exclusivo para cada produto variável.
Amostras de feed de produtos do Google
Agora que você sabe quais detalhes são necessários para gerar seu feed de produto WooCommerce para Google, vamos dar uma olhada em alguns exemplos para entender a estrutura.
O Google aceita vários formatos de arquivo de feed de produtos para upload. No entanto, o formato recomendado é XML.
Aqui está um exemplo de feed de produto simples:
Exemplo de feed de produto do Google de um produto simples
Aqui está um exemplo de feed de produto variável:
Exemplo de feed de produto do Google de um produto variável
Esses feeds podem ser facilmente gerados usando o plugin Product Feed Manager For WooCommerce. Assim que tiver o arquivo do feed de produtos, você poderá carregá-lo manualmente em seu Google Shopping Center.
No entanto, o plug-in também permite a sincronização automática diretamente com o Google Shopping. Ou seja, o feed pode ser gerado automaticamente e enviado ao Google, de acordo com o horário agendado.
Darei a você um tutorial adequado do plugin no final deste artigo.
Ou você pode clicar aqui para ler sobre isso agora.
2. Feed de produtos WooCommerce para anúncios dinâmicos do Facebook

O Facebook é a maior mídia social e, atualmente, uma importante plataforma para fazer upload e promover produtos para o seu negócio.

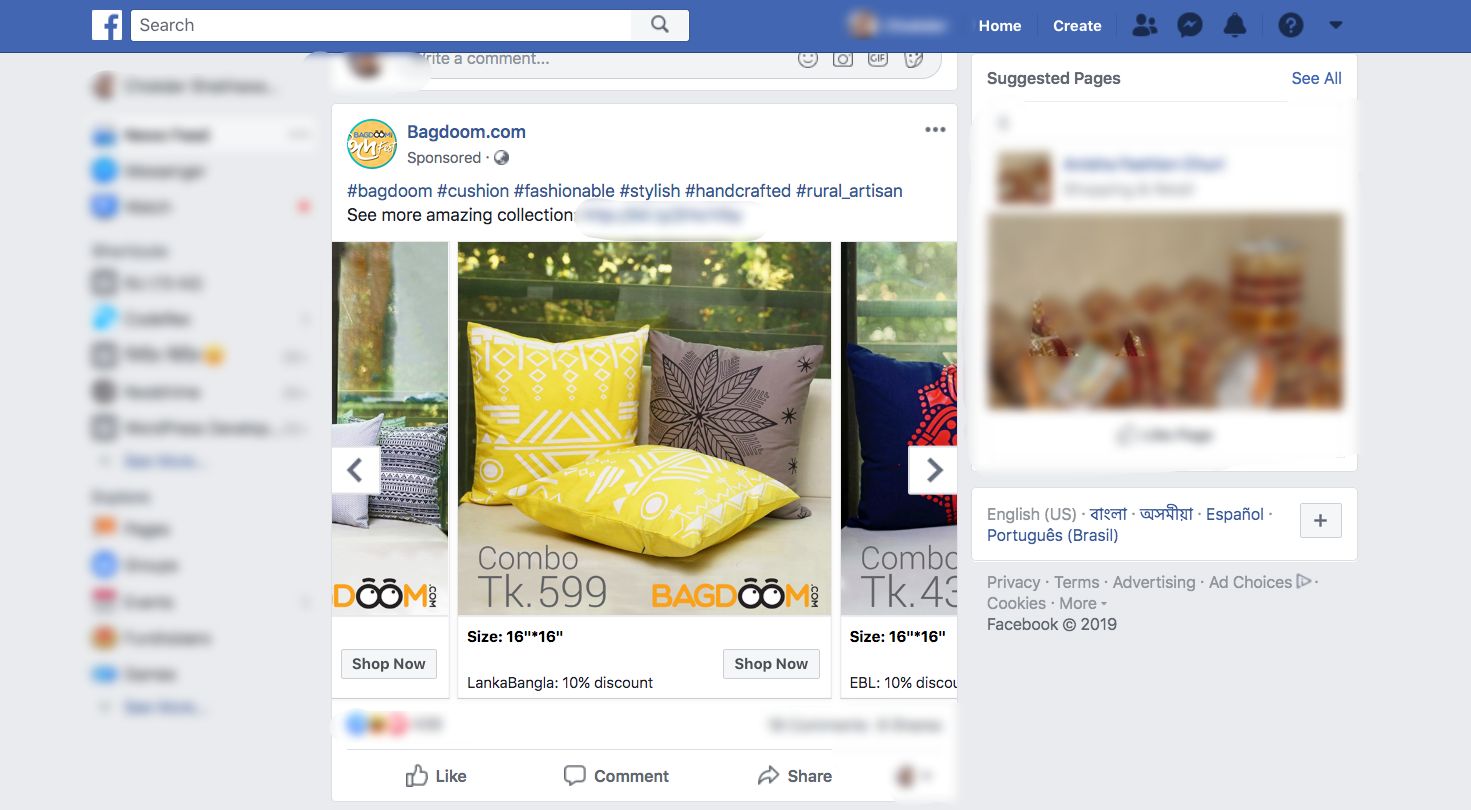
Ao navegar no Facebook, você costuma encontrar postagens patrocinadas, conforme mostrado abaixo:

Você pode ver que existe o botão “Comprar agora” e setas para deslizar em uma galeria de produtos da mesma empresa.
Esta é uma forma inteligente de promover seus produtos.
Por ser dono de uma loja Woocommerce, o ideal é vender seus produtos pelo Facebook, pois você consegue um público maior.
Se seguir certas diretrizes, você também poderá se beneficiar do uso dos anúncios dinâmicos do Facebook e aumentar o ROI da sua loja.
Como configurar o feed de produtos WooCommerce do Facebook da maneira mais otimizada
O Facebook tem algumas diretrizes para as especificações do feed de produtos que você deve seguir para que seus produtos sejam aprovados para anúncios dinâmicos do Facebook.
Vamos dar uma olhada nos dados necessários que você deve enviar para que seu produto seja promovido no Facebook. Vou dar exemplos de cada dado para que você saiba a forma mais otimizada de gerar o feed.
Um feed de produto (em formato CSV) de um único produto para o Facebook geralmente se parece com isto:
![Guia completo para feed de produtos WooCommerce - Google Shopping e Facebook [2024] 3](/uploads/article/53101/KHVOjIneFutTMIN1.png)
**Aqui, a 1ª linha será a lista de atributos por coluna. E a partir da 2ª linha, cada linha é um produto, com valores atribuídos para atributos (ou dados do produto).
Agora, os anúncios dinâmicos do Facebook exigem os seguintes valores de atributos para cada um dos seus produtos:
● ID do produto
● Título do produto
● Disponibilidade de estoque
● Condição do Produto
● Descrição do produto
● URL da imagem do produto
● URL do produto
● Preço Normal
● Fabricante/Marca
● Categoria de produto do Google
● GTIN (número global de item comercial)
● MPN (número de peça do fabricante)
● Tamanho
● Cor
● Gênero
● Padrão
● Oferta especial limitada
● Duração da oferta especial limitada
Alguns desses atributos dependem do tipo de produto e de suas variantes. Abaixo está uma explicação mais detalhada com exemplos de como cada um desses atributos deve ser atribuído em seu feed de produtos do Facebook para obter o máximo resultado.
Você obterá amostras de feed de produtos do Facebook posteriormente neste artigo, depois que eu examinar instruções detalhadas sobre os atributos e algumas dicas.
Clique aqui para pular os detalhes e dicas e ver um exemplo de feed de produtos.
Vejamos os detalhes para entender quais valores você deve atribuir a cada atributo e quais incluir/excluir com base nos produtos da sua loja WooCommerce.

ID do produto
| Atributo | eu ia |
| Valor de exemplo | 671 |
É um identificador exclusivo para o seu produto na sua loja.
No WooCommerce, você deverá ver o ID ao navegar na lista de produtos.

Aconselha-se utilizar o SKU existente do produto como ID, pois é sempre único.
Se vários produtos tiverem os mesmos IDs, apenas o primeiro da lista será considerado. O resto será ignorado. Portanto, certifique-se de que cada produto tenha um ID exclusivo.
Título do produto
| Atributo | título |
| Valor de exemplo | Camiseta Rex com logotipo vermelho |
É o nome do produto a ser exibido.
No WooCommerce, você deverá ver o título do produto ao navegar na lista de produtos.

Ao definir o título do produto, especifique qualquer característica especial, como a cor e o nome da marca, junto com o produto. Isso chamará a atenção dos compradores.
No entanto, você não tem permissão para usar qualquer outro toque promocional no bloco (por exemplo, adicionar “frete grátis” ou “preço com desconto” ou usar letras maiúsculas).
No caso de produtos variáveis, inclua o nome da marca no título. E em vez de incluir qualquer recurso no título principal, mencione o recurso que o torna uma variante do produto.
Por exemplo, se um produto for uma camiseta Logo Rex e tiver variações Vermelho e Azul, então uma variação deverá se chamar “Camiseta Logo Rex – Vermelha” e a outra “Camiseta Logo Rex – Azul”.
Portanto, no arquivo CSV, eles terão valores diferentes para o título:
| eu ia | título |
| 872 | Camiseta Logo Rex – Vermelha |
| 873 | Camiseta Logo Rex – Azul |
Disponibilidade de estoque
| Atributo | disponibilidade |
| Valor de exemplo | em estoque |
Isso significará se o produto ainda está em estoque ou se está esgotado.
Na página de edição do produto, role para baixo até a seção de dados do produto. Escolha Inventário e você deverá ter a opção de definir o status do estoque.

Este valor será adicionado ao atributo “disponibilidade” ao gerar feed de produtos WooCommerce do Facebook para anúncios dinâmicos do Facebook. O Facebook aceita os seguintes valores:
- em estoque – quando o produto está pronto para envio imediato
- fora de estoque – quando o produto não está disponível em estoque
- pré-encomenda – pode fazer o pedido com antecedência para reabastecimento futuro
- disponível para pedido – se o produto estiver disponível, mas levará algumas semanas para envio
- descontinuado – se o produto for descontinuado
WooCommerce lhe dará as opções “em estoque” e “esgotado” por padrão. Para o restante dos valores, você precisará usar codificação extra ou outro plugin.
Dica:
Você sabia que adicionar produtos “esgotados” pode ser uma ótima tática psicológica?
Aqui está um exemplo:
Digamos que você tenha uma camiseta com 2 variações, Vermelha e Preta e digamos que as pretas estejam esgotadas.
Agora, quando os clientes em potencial visualizarem os produtos, verão que existem dois produtos semelhantes e uma variação está esgotada.
Isso pode significar que esta camiseta é bastante popular. Conseqüentemente, certos clientes em potencial serão tentados a pensar em comprar o Vermelho.
Condição do produto
| Atributo | doença |
| Valor de exemplo | novo |
Use este atributo para indicar se o seu produto é novo ou recondicionado. Você pode usar os valores “novo”, “recondicionado” ou “usado” para definir a condição.
WooCommerce não possui nenhum campo para definir a condição do produto, portanto você mesmo deve adicioná-lo ao feed de produtos.
No entanto, o Product Feed Manager For WooCommerce terá a opção de adicionar o campo de condição do produto para todos os produtos.
Descrição do produto
| Atributo | descrição |
| Valor de exemplo | Esta é uma camiseta vermelha. Ele foi criado apenas para fins de teste. |
Adicione uma descrição adequada do produto que você está vendendo. Certifique-se de destacar todos os principais recursos que ele pode ter, que atrairão compradores.
Ao editar um produto, você pode definir seu bloco, link e descrição conforme mostrado na imagem abaixo:

Você deve mencionar os recursos e benefícios exclusivos da descrição. No entanto, não é permitido usar nenhum toque promocional extenso na descrição (por exemplo, adicionar “frete grátis” ou “preço com desconto” ou usar letras maiúsculas para destacar um determinado ponto).
Além disso, você não deve incluir links para uma página da web diferente ou comparar os produtos com os de quaisquer concorrentes.
URL da imagem do produto
| Atributo | link_imagem |
| Valor de exemplo | https://www.seusite.com/redtee394.png/ |
Este será o link para a imagem principal do seu produto.
Ao editar um produto, no lado direito, role para baixo e você deverá encontrar a opção de adicionar uma imagem do Produto.

Qualquer que seja a imagem usada aqui, você precisa fornecer o URL dessa imagem para o atributo “image_link”.
Lembre-se, esta imagem é o fator mais importante para conseguir mais clientes. A maioria das pessoas notará seu produto apenas se gostarem do que veem. Portanto, certifique-se de fornecer uma imagem nítida e de alta qualidade.
É melhor que a imagem seja nítida do produto, sem qualquer texto promocional ou marca d'água, ou qualquer imagem de espaço reservado (embora eu esteja usando uma apenas para fins de teste).
No entanto, você precisa manter a resolução de imagem adequada.
Se você usar uma imagem quadrada para anúncios carrossel, a dimensão deverá ser 600×600 px.
Para anúncios dinâmicos com uma única imagem, você precisa de uma resolução mínima de 1200 × 630 px com uma proporção mínima de 4: 5 e uma proporção máxima de 1: 91: 1.
Qualquer coisa fora das proporções máximas mencionadas será cortada.
URL do produto
| Atributo | link |
| Valor de exemplo | https://www.yourwebsite.com/red-logo-rex-t-shirt/ |
Este é o link para a página do seu produto.
Ao editar um produto, você verá o link permanente logo abaixo da caixa Título. Esse é o URL do seu produto.

É melhor incluir o título do produto no link, porém muitos preferem usar o ID do produto e alguns usam ambos.
Além disso, você deve certificar-se de que o domínio do seu site seja verificado e comece com http ou https.
Preço regular
| Atributo | preço |
| Valor de exemplo | 26,53 dólares |
Este é o preço do produto a ser exibido.
Na página de edição do produto, role para baixo até a seção de dados do produto. Na aba Geral, você terá a opção de definir o Preço Normal.

Este valor será adicionado no atributo “preço” ao gerar o feed de produtos para o Facebook.
Observe que o preço não pode ser “0” e qualquer produto com “0” ou nenhum valor de preço resultará na rejeição dos Anúncios Dinâmicos do Facebook.
Certifique-se de inserir o preço exato com o código de moeda ISO como sufixo.
Fabricante/Marca
| Atributo | marca |
| Valor de exemplo | RexTest |
Caso um produto não possua GTIN, é obrigatório fornecer o nome do fabricante/marca para adicionar esse produto no Facebook.
Se o produto se enquadrar no Inventário de ofertas diárias, você também deverá incluir o MPN junto com a marca.
Mas o WooCommerce não inclui um campo “marca” para seus produtos. Portanto, você pode criar um campo personalizado para cada produto ou usar um plugin para adicionar o campo de marca a cada produto em sua loja WooCommerce.
Categoria de produto do Google
| Atributo | google_product_category |
| Valor de exemplo | Vestuário e acessórios > Roupas |
O Facebook usa a mesma taxonomia e especificações de categoria que o Google usa. Portanto, para categorizar seus produtos, você deve definir este atributo de acordo com a taxonomia do Google, para que seu feed de produtos WooCommerce do Facebook seja aprovado.
Clique aqui para ver a lista de categorias e taxonomia do Google
Você pode definir as categorias da sua loja WooCommerce de acordo ou ter suas próprias categorias mapeadas para as do Google usando um plug-in ao gerar o feed.
Estou usando o Product Feed Manager For WooCommerce para aplicar o mapeamento de categorias:


Como você pode ver, à esquerda está uma lista de todas as categorias disponíveis na minha loja. E à direita, tenho a opção de mapeá-los com as categorias do Google.
GTIN (número global de item comercial)
| Atributo | gtin |
| Valor de exemplo | 3234567890126 |
Para um fabricante nos EUA ou Canadá com certificação GTIN, é necessário fornecer o número GTIN de cada produto em seu feed de produtos do Facebook.
Como alternativa, você também pode usar UPC, EAN, JAN ou ISBN no lugar do GTIN se for de um local diferente.
MPN (número de peça do fabricante)
| Atributo | mpn |
| Valor de exemplo | Teste Rex0011 |
Caso um produto não possua GTIN (ou UPC, EAN, JAN, ISBN), será necessário fornecer o MPN. É um ID de fabricante exclusivo para um produto que não possui GTIN.
Para produtos que estão no Inventário de Ofertas Diárias, se você fornecer um nome de Marca, também é obrigatório incluir MPN.
Agora, o WooCommerce não fornece campos para Marca, GTIN ou MPN por padrão. Portanto, você precisa inserir campos personalizados para cada produto manualmente.
No entanto, eu uso o plug-in Product Feed Manager For WooCommerce que inclui esses campos em cada produto, conforme mostrado abaixo:

Terei apenas que inserir os dados corretos e usá-los como valores dos atributos necessários ao gerar o feed de produtos do Facebook.
Tamanho
| Atributo | tamanho |
| Valor de exemplo | Grande |
Este campo é obrigatório apenas para produtos variáveis com variantes de tamanho.
Você pode usar palavras como Pequeno, Médio ou Grande, ou pode usar números como 20, 25, etc, o que for apropriado para definir o tamanho de um produto.
Pontas:
Você deve manter uma tabela de medidas em seu site para definir os tamanhos mencionados para seus produtos.
Por exemplo, se você atribuiu o tamanho como Grande, explique na tabela a altura, largura, tamanho do peito, etc. em polegadas ou cms, para dar aos seus clientes uma maneira de verificar se esse tamanho é adequado.
Diferentes países têm medidas diferentes para os mesmos códigos de tamanho, portanto, isso será útil.
Cor
| Atributo | cor |
| Valor de exemplo | Tango Vermelho |
Este campo é obrigatório apenas para produtos variáveis com variantes de cores.
Você precisa descrever a cor do produto (mas não códigos de cores ou letras únicas).
Se houver várias cores, mencione todas as cores separando-as com “/”. Por exemplo, Vermelho/Azul/Verde.
No caso de produtos variáveis, atribua uma cor separada para cada variante e adicione-a ao título do produto.
Dica:
Você pode usar uma forma criativa de descrever a cor, em vez de simplesmente usar cores genéricas. Por exemplo, você pode usar nomes de cores atraentes, como “Vermelho Tango” em vez de apenas “Vermelho”, o que é mais atraente para os compradores.
Gênero
| Atributo | gênero |
| Valor de exemplo | unissex |
Você precisa mencionar a qual gênero o produto se destina.
O Facebook aceitará os seguintes gêneros:
- macho
- fêmea
- unissex
Padrão
| Atributo | padrão |
| Valor de exemplo | Flanela |
Este campo é obrigatório apenas para produtos variáveis com variantes de padrão. Use nomes de padrões adequados, como “Listrado”, “Flanela”, etc.
Oferta especial limitada
| Atributo | Preço de oferta |
| Valor de exemplo | 9,99 dólares |
Esta é uma opção única que você obtém apenas nos anúncios dinâmicos do Facebook.
Você pode definir um produto para ter um preço com desconto especial em determinados horários todos os dias (durante o período da oferta), ou em outras palavras, o produto estará no Inventário de Ofertas Diárias.
Dica:
Às vezes, um desconto de um único dia em determinados produtos populares em sua loja pode aumentar suas vendas.
Por exemplo, se você tem um relógio em sua loja, que as pessoas estão comprando mais do que outros produtos, você pode oferecer uma oferta surpresa de desconto especial para um único dia. Isso pode dobrar suas vendas naquele dia e atrair mais atenção de clientes em potencial.
Basta incluir o atributo “offer_price” em seu feed de produtos WooCommerce do Facebook e definir um preço com desconto como valor para definir o preço especial oferecido (incluindo um código de moeda ISO adequado como sufixo). O preço da oferta deve ser pelo menos 15% menor que o preço normal, caso contrário o Facebook irá rejeitá-lo.
Duração da oferta especial limitada
| Atributo | oferta_preço_efetivo_data |
| Valor de exemplo | 2018-06-01T12:00-0300/2018-12-01T00:00-0300 |
Se você deseja oferecer uma oferta especial para um produto no Inventário de ofertas diárias no Facebook, junto com “offer_price”, você também deve adicionar este atributo para especificar a data de início e término, com hora, para a oferta especial.
Mencione a data de início e o horário da oferta, depois use uma barra e mencione a data de término e o horário da oferta.
Dica:
Antes de qualquer grande festival, ocasião internacional ou feriado, às vezes, oferecer ofertas especiais em determinados produtos relativos pode aumentar suas vendas.
Por exemplo, uma semana antes do Natal, você pode implementar uma oferta especial com desconto em chapéus de Natal. Isso certamente aumentará suas vendas.
Amostras de feed de produtos do Facebook
Agora que você sabe quais detalhes são necessários para gerar seu feed de produto WooCommerce para Facebook Dynamics, vamos dar uma olhada em alguns exemplos para entender a estrutura.
O Facebook aceita vários formatos de arquivo de feed de produtos para upload. No entanto, o formato recomendado é CSV.
Aqui está um exemplo de feed de produto simples:
Exemplo de feed de produto do Facebook de um produto simples
Aqui está um exemplo de feed de produto variável:
Exemplo de feed de produto do Facebook de um produto variável
Esses feeds podem ser facilmente gerados usando o plugin Product Feed Manager For WooCommerce. Depois de ter o arquivo de feed de produto, você pode carregá-lo manualmente em sua conta comercial do Facebook.
Agora, você aprendeu tudo sobre WooCommerce Google Product Feed e WooCommerce Facebook Product Feed.
Então, deixe-me dar um guia adequado sobre a ferramenta que utilizo para gerar feed de produtos WooCommerce facilmente, em alguns segundos.
Como gerar feed de produtos WooCommerce facilmente usando a ferramenta certa
Product Feed Manager For WooCommerce é um plugin com o qual você pode gerar facilmente feed de produtos sem qualquer habilidade de codificação ou qualquer conhecimento tecnológico avançado.
Por que usar este plugin?
Existem vários motivos pelos quais o Product Feed Manager For WooCommerce é a escolha ideal para ajudá-lo a gerar feed:
- O upload manual de produtos leva horas. Este plugin irá gerar feed em segundos.
- O plugin possui uma interface limpa e fácil com documentação adequada. Assim, fácil de usar e aprender.
- Gere feeds perfeitos, não importa quantos produtos você tenha.
- As opções de filtro permitem gerar feed apenas para os produtos necessários.
- Ele fornece a opção de mapeamento de categorias do Google que nos evita alterar as categorias em nossa loja WooCommerce.
- Ele permite que você sincronize automaticamente com o Google Shopping Center, ou seja, seu feed de produtos WooCommerce será enviado automaticamente ao Google, sem que você precise carregá-lo manualmente.
- Ele vem com uma lista pré-construída de todos os atributos necessários do Google e do Facebook, portanto, você não precisa adicionar atributos manualmente.
- Adiciona certos campos personalizados como GTIN, MPN, Marca e UPC aos seus produtos, que não estão disponíveis por padrão no WooCommerce.
- Uma equipe de suporte muito ativa e útil ajuda você com qualquer confusão que você possa ter.
Agora vamos ver como você pode gerar feed de produtos facilmente usando o Product Feed Manager For WooCommerce.
Como obter o Gerenciador de feed de produtos para WooCommerce?
O Product Feed Manager For WooCommerce possui uma versão gratuita que você pode usar para testar seus recursos básicos e entender sua interface.
Mas é recomendável adquirir a versão pro, pois ela vem com recursos mais refinados.
Obtenha o Gerenciador de feed de produtos para WooCommerce.
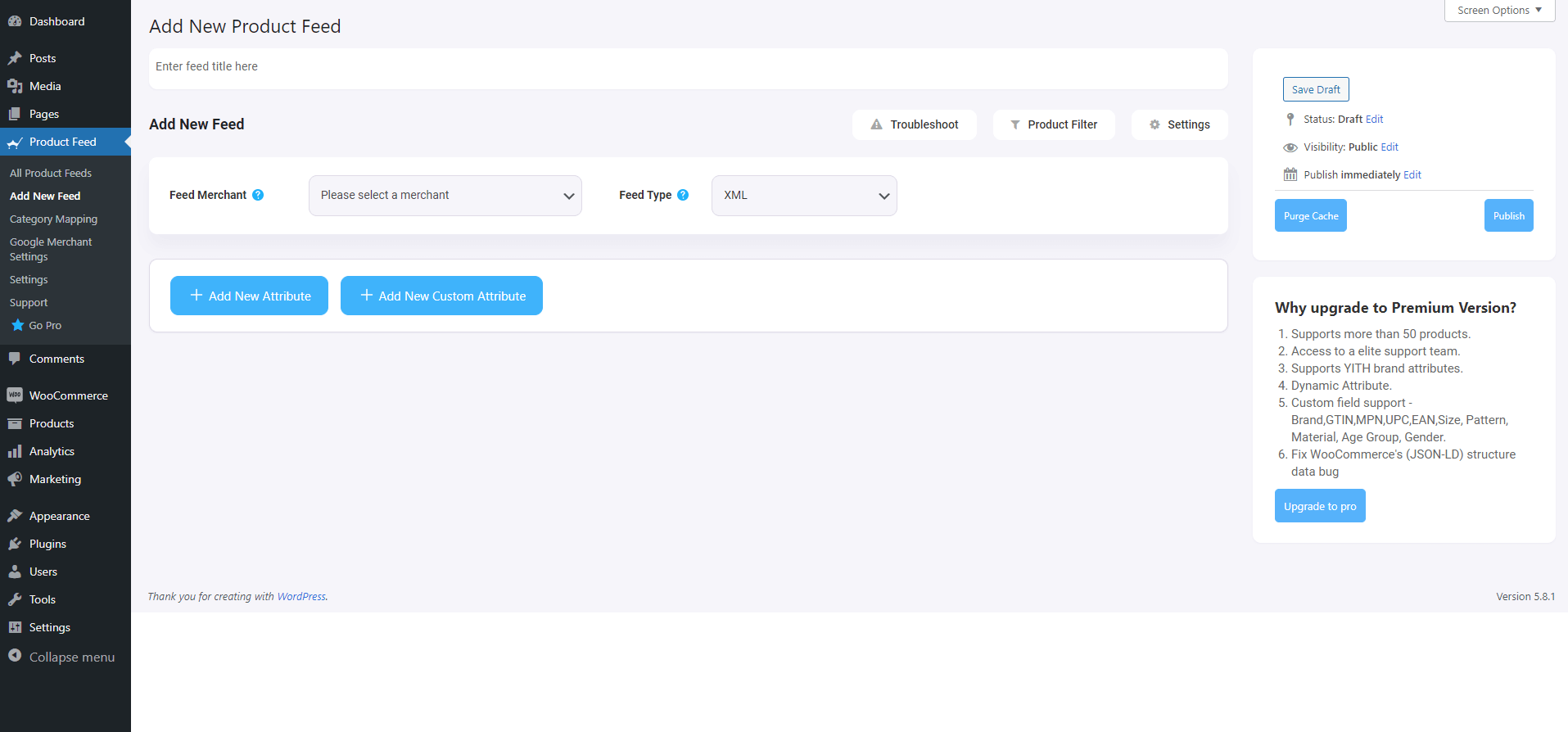
Instale e ative o plugin no painel do WordPress e você verá algo assim:

Agora você está pronto para gerar feed de produtos.
Como gerar feed de produtos WooCommerce usando o Product Feed Manager?
O Product Feed Manager para WooCommerce é muito fácil de usar.
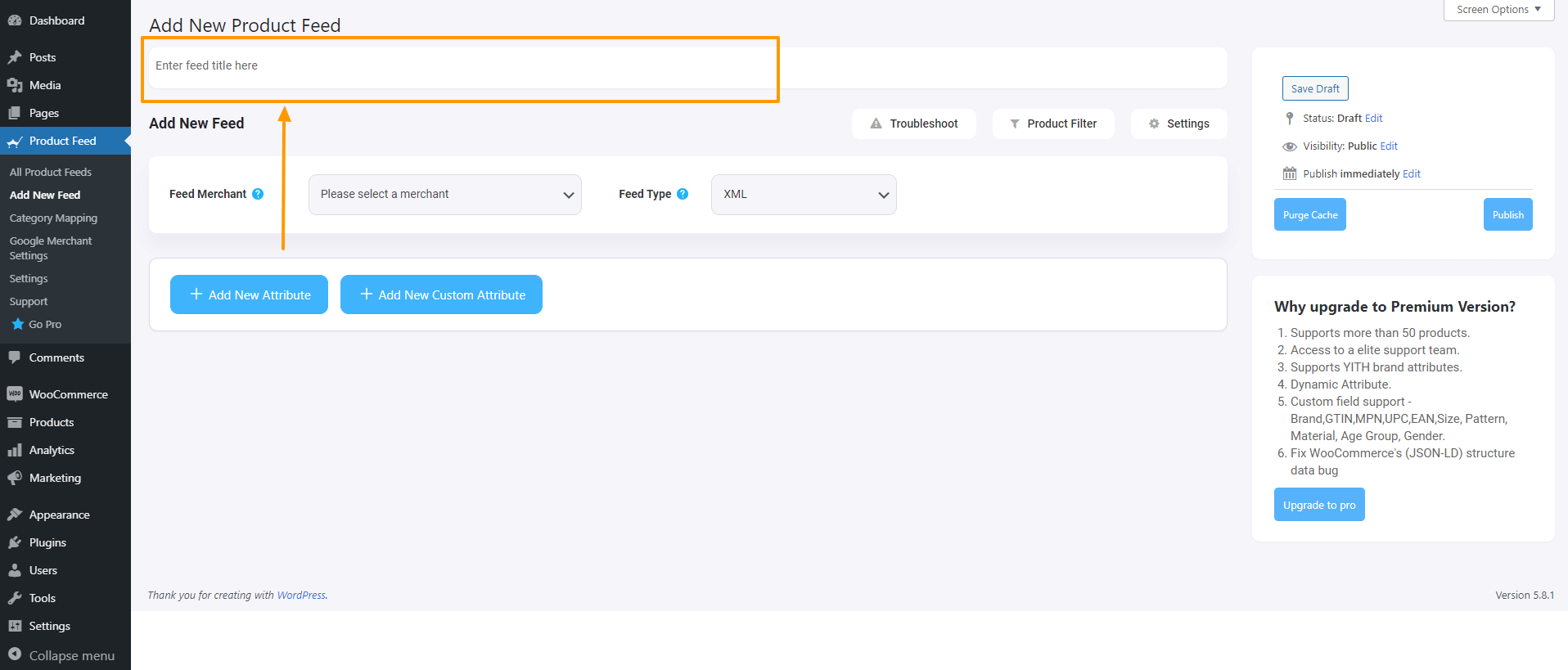
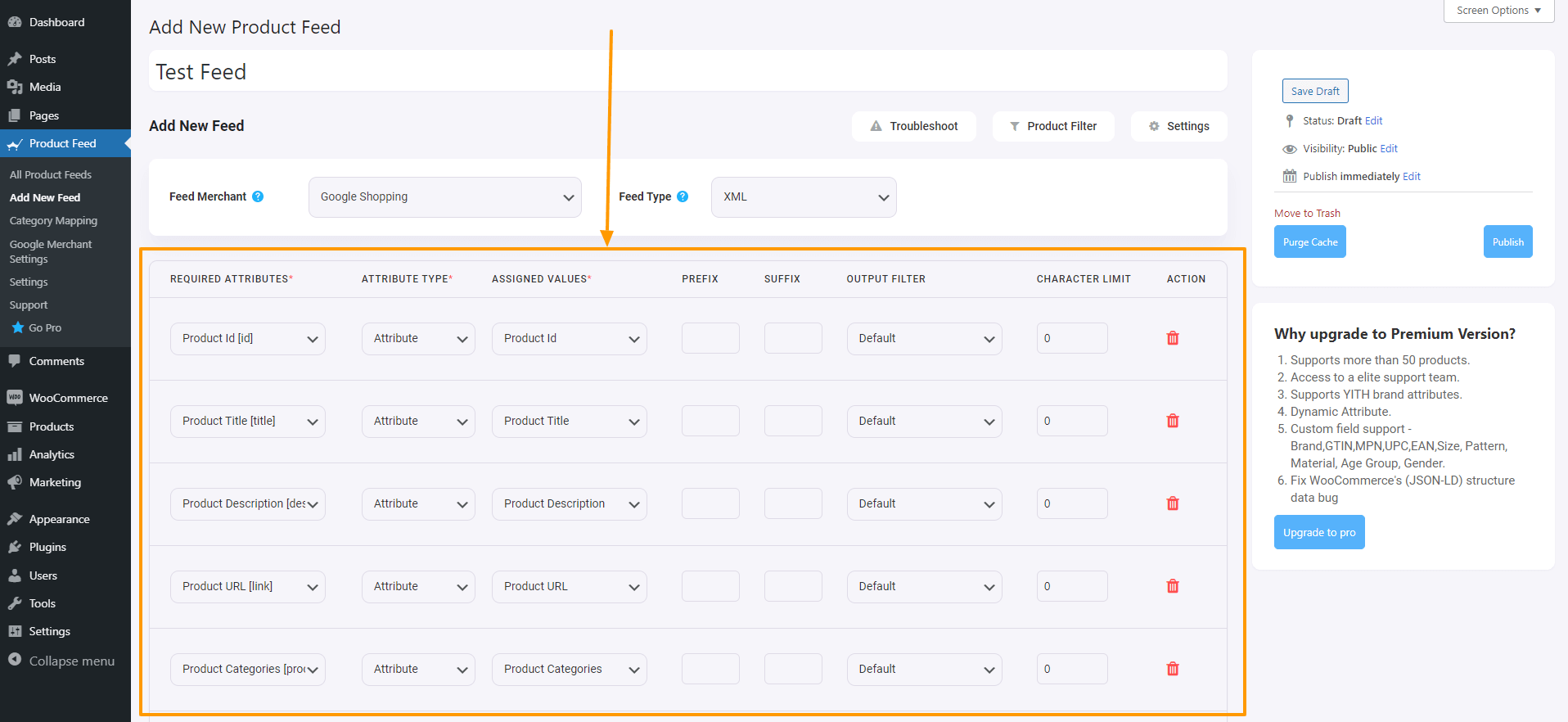
1. Basta clicar em “ Adicionar novo feed ” e você verá a página Adicionar novo feed de produto:

2. Na parte superior, você terá a opção de adicionar um título ao feed.

Primeiro, dê um título ao arquivo de feed. Depois, você pode definir quais produtos incluir em seu feed.
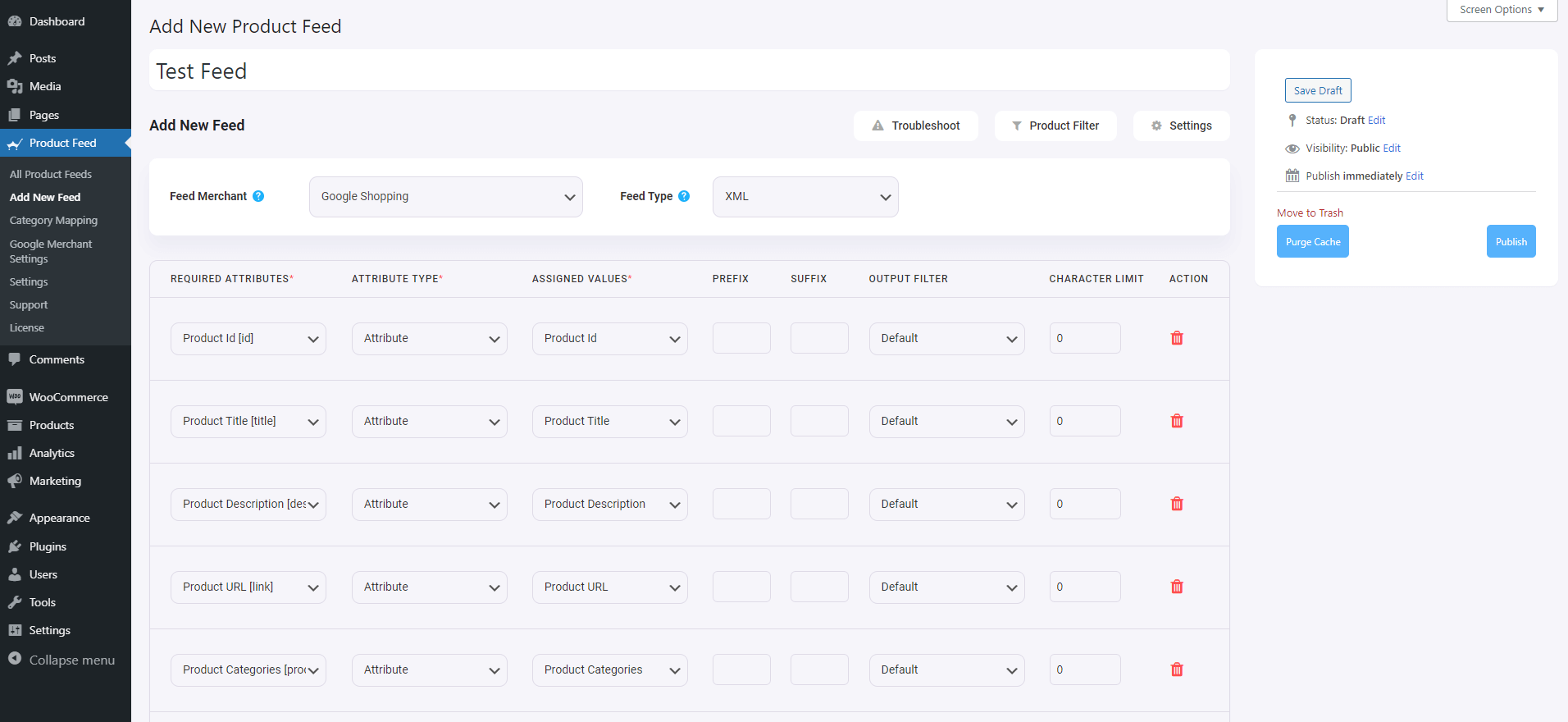
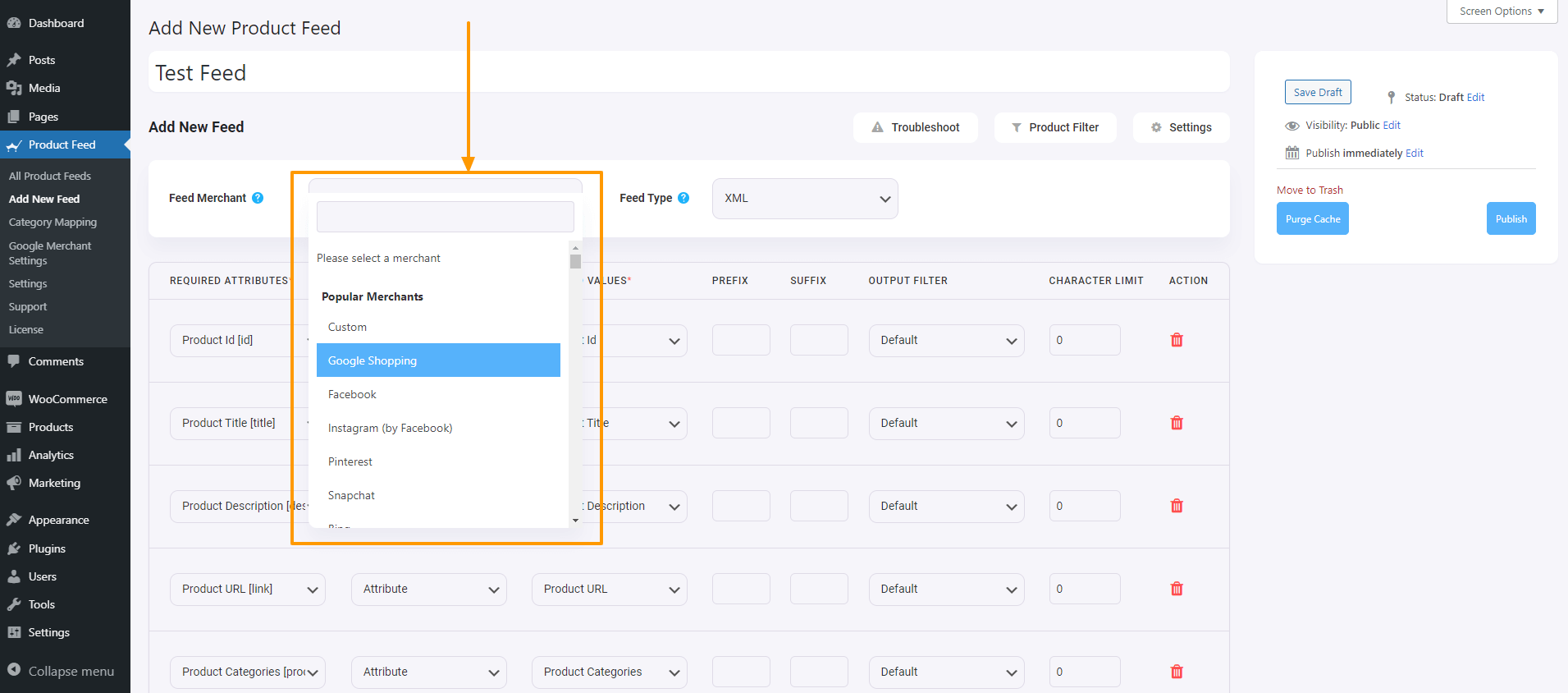
3. Logo abaixo do título, você verá uma opção para selecionar o comerciante de sua preferência. Basta clicar no botão suspenso Feed Merchant e selecionar seu comerciante preferido no menu suspenso ou você pode pesquisar na caixa suspensa.
Selecione seu comerciante preferido e todos os atributos necessários serão carregados abaixo.

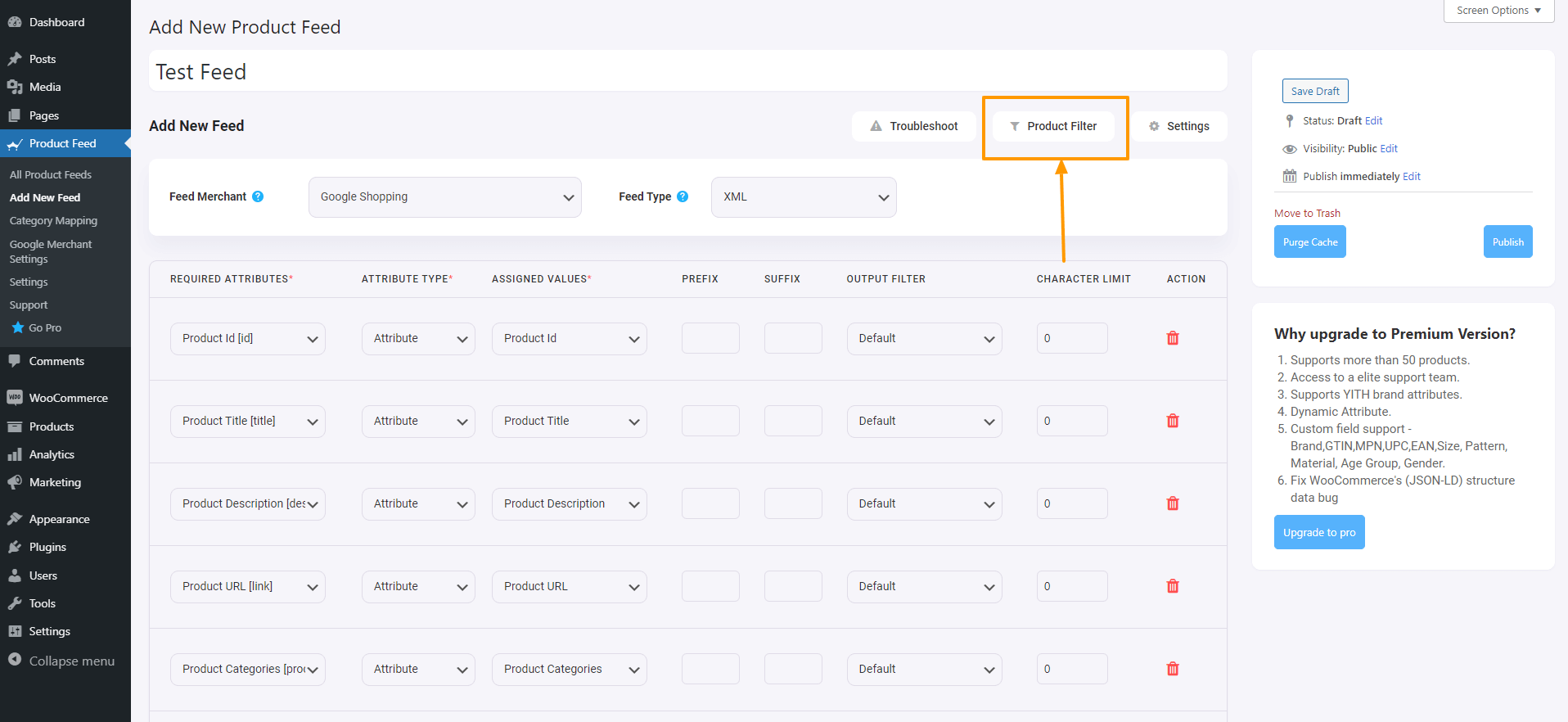
Filtro de produto
Com o plugin Product Feed Manager para WooCommerce, você terá a opção de escolher quais produtos incluir em seu feed.
Para ver as opções, basta clicar no botão Filtro de Produto .

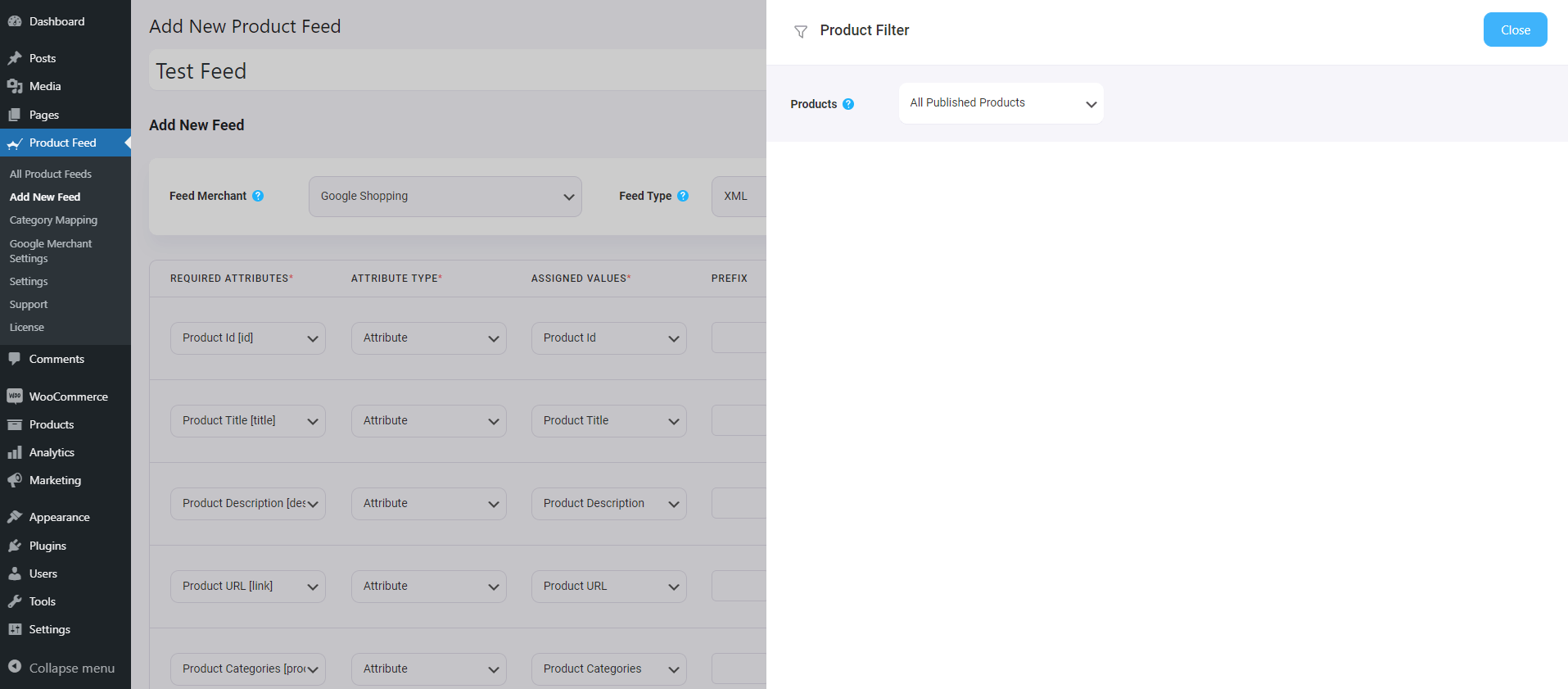
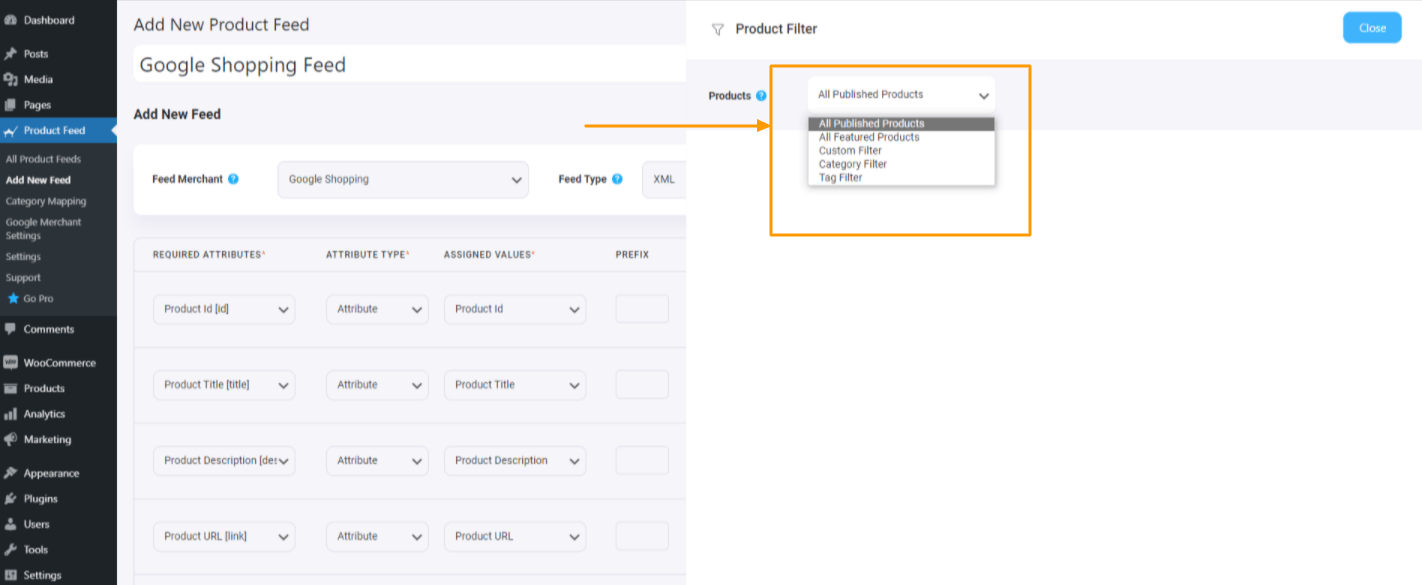
Depois de clicar no botão Filtro de Produto, a gaveta Filtro de Produto deslizará para dentro do lado direito da janela.

Aqui, você verá que a opção “ Todos os produtos publicados ” está selecionada por padrão – esta opção incluirá todos e cada um dos produtos da sua loja WooCommerce.
Se desejar, você pode usar outras opções de filtro. Clique no menu suspenso e você verá algumas opções de filtro na lista suspensa:

Você pode escolher
- Todos os produtos em destaque – publique apenas os produtos em destaque
- Filtro personalizado – use este filtro personalizado para definir um filtro condicional
- Filtro de tags – escolha o produto usando tags
- Filtro de categoria – escolha produtos usando categorias
Assista a este vídeo para ver como são incríveis as opções de filtro. Você pode escolher facilmente os produtos que deseja incluir ou excluir do seu feed de produtos.
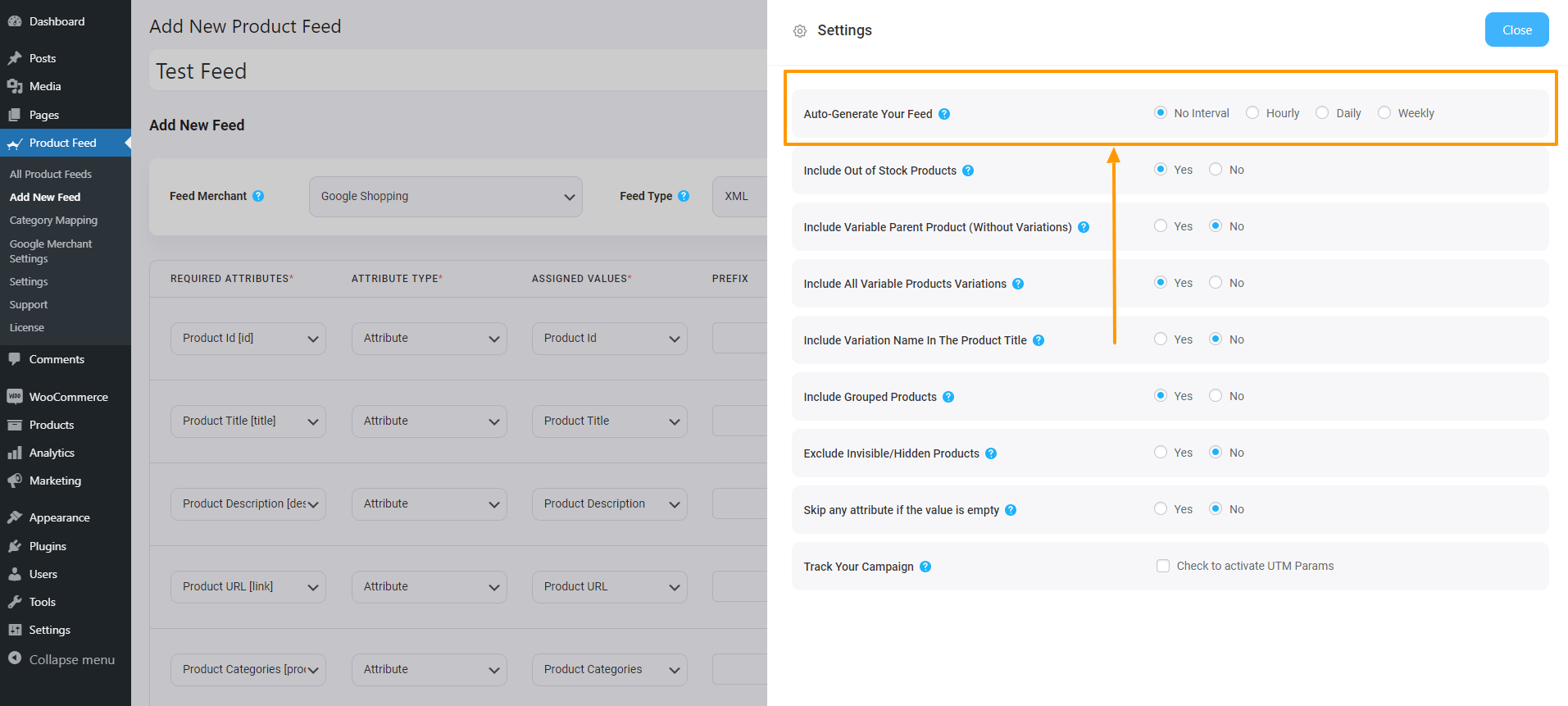
Agendar atualização automática
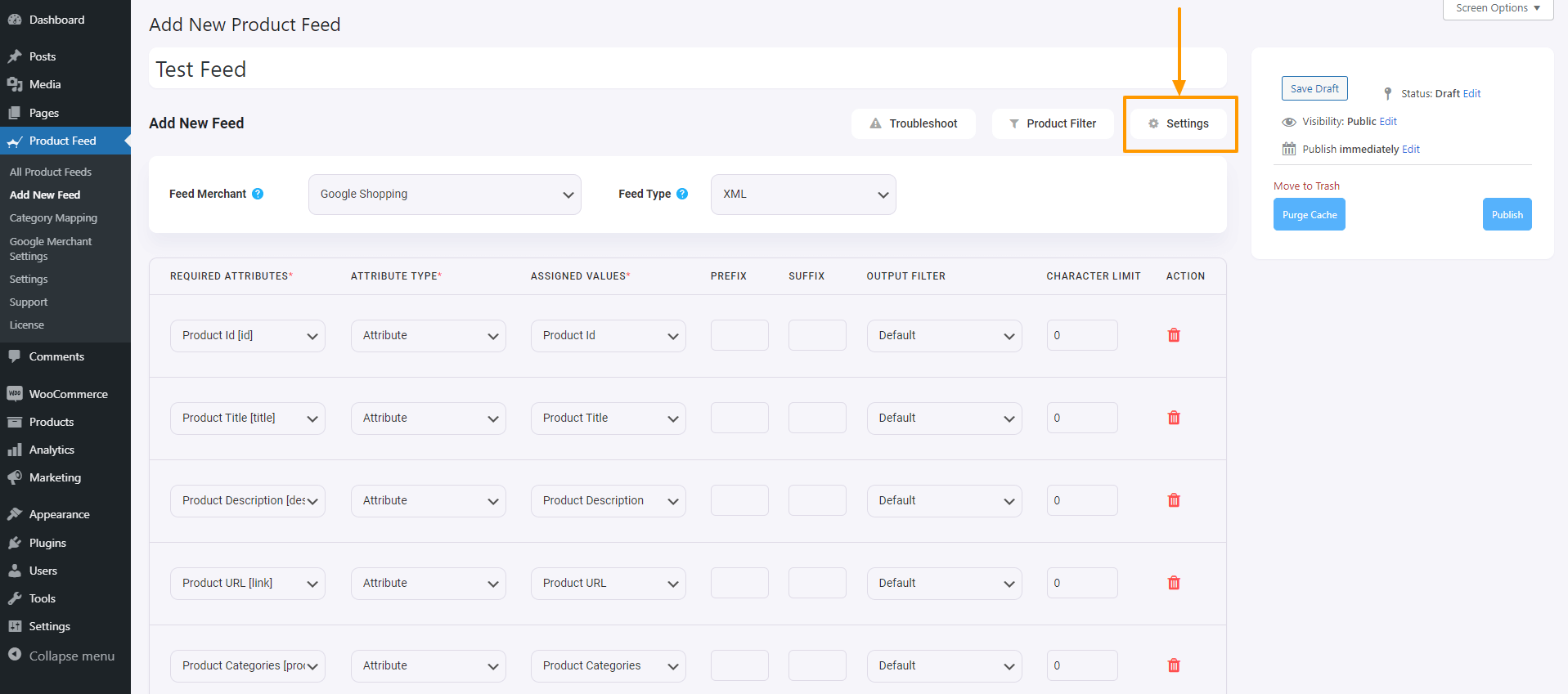
Para definir um horário de busca agendado, clique primeiro no botão Configurações do produto .

Depois de clicar no botão Configurações do produto , a gaveta Configurações do produto deslizará do lado direito da janela
Aqui, no topo das opções de configurações, você encontrará a opção Gerar automaticamente seu feed.

Você pode definir a atualização agendada para ser diária, de hora em hora ou semanal.
Depois disso, você terá as opções de incluir ou excluir produtos de variação e de incluir produtos pais no caso de produtos agrupados.
Suporte WPML
Se você usa WPML para definir versões de seus produtos em diferentes idiomas, encontrará uma seção WPML aqui.
Você pode dar uma olhada neste documento para entender melhor como gerar um feed com WPML:
- Como gerar feed de produtos com dados de produtos traduzidos em WPML.
Configuração de feed
Para gerar um feed, primeiro você precisa selecionar o comerciante de sua preferência.
Para feed de produtos do Google, selecione o tipo de comerciante “ Google Shopping ”.
Para feed de produtos do Facebook, selecione o tipo de comerciante “ Facebook ”.

Depois de selecionar, você verá a atualização da página e os atributos necessários aparecerão automaticamente.

Agora, aqui, os Atributos estão à esquerda e os valores dos atributos são definidos na coluna Valores Atribuídos.
Escolha o Tipo como atributo e, em seguida, selecione o valor que este atributo terá em sua loja WooCommerce.
Se você acha que algum Atributo está faltando, você pode adicioná-lo pressionando o botão “ADICIONAR NOVO ATRIBUTO”.
Nesta página, você encontrará algumas opções relacionadas ao idioma se estiver usando WPML.
Você pode dar uma olhada neste documento para entender melhor como gerar um feed com tradução WPML.
Gerar feed de produtos WooCommerce
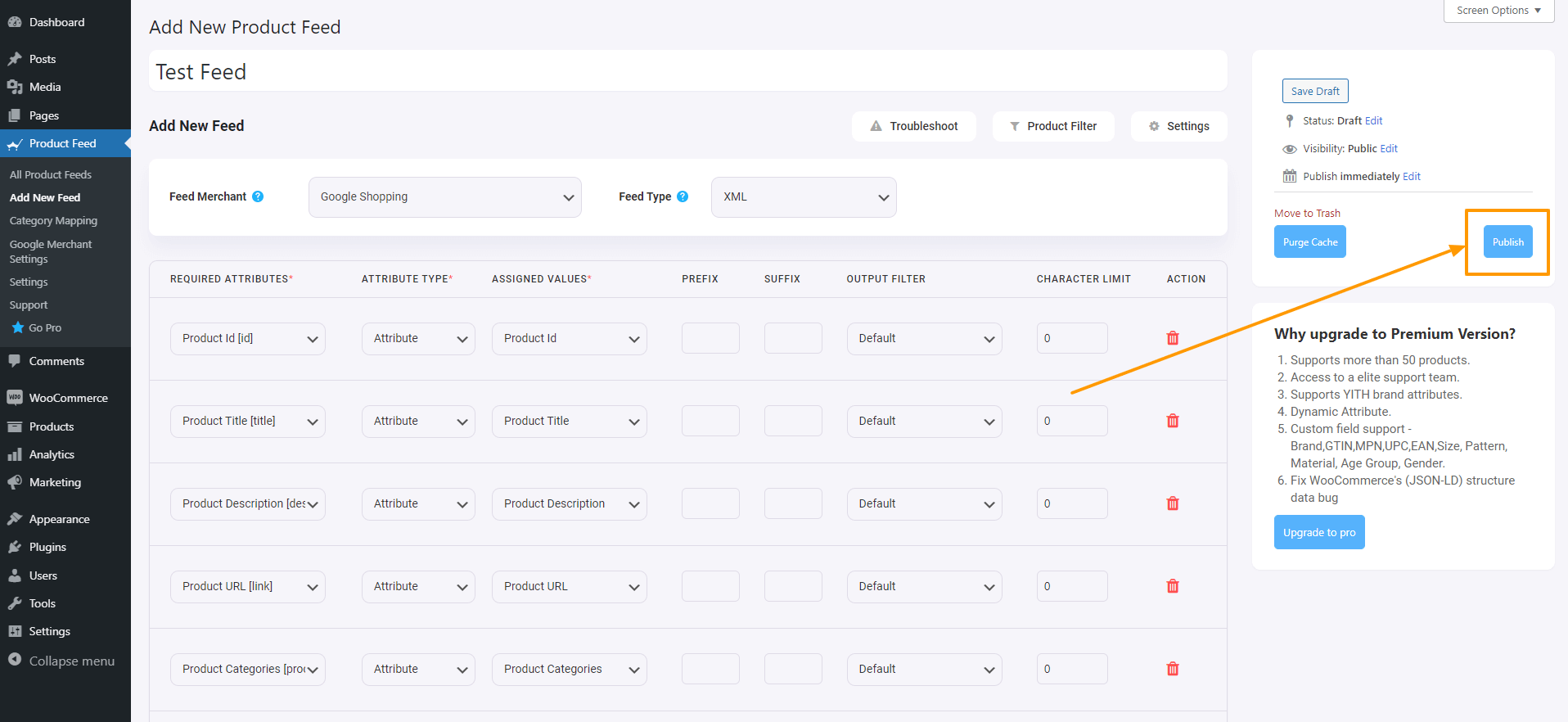
Depois que o feed estiver configurado, você pode clicar em “Publicar” no lado direito e verá uma barra de carregamento.

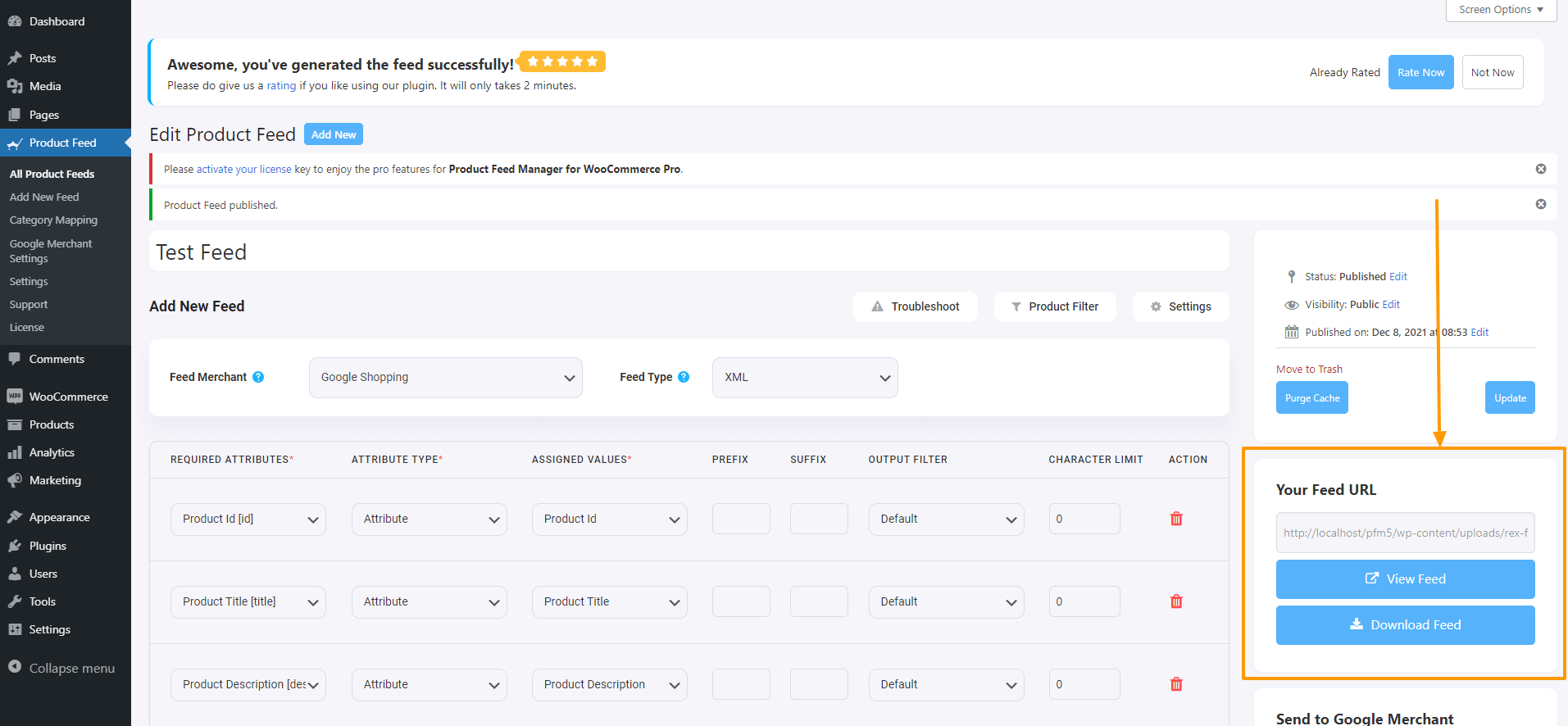
Quando isso for concluído, o botão “ Publicar ” mudará para um botão “ Atualizar ” e você obterá o link do feed ou o botão de download do feed logo abaixo do “botão Atualizar”.

Agora você pode baixar esse feed e carregá-lo na loja desejada e ver as vendas da sua loja aumentarem.
Mapeamento de categoria
Agora, como mencionei anteriormente, este plugin oferece opções de mapeamento de categorias. Confira este vídeo para ver como usar seu recurso de mapeamento de categoria facilmente:
Sincronização automática com o Google Shopping Center
Um dos melhores recursos que o Product Feed Manager For WooCommerce oferece é que você pode sincronizar automaticamente seu feed de produtos WooCommerce diretamente com o Google Shopping Center.
Você pode definir a programação da sincronização automática para ocorrer de hora em hora, semanalmente ou mensalmente. Isso significa que todas as alterações feitas em seus produtos estarão no feed de produtos. Eles serão atualizados automaticamente no seu Google Shopping Center. Você não precisa baixar e enviar feed todas as vezes.
Clique aqui para saber como sincronizar automaticamente produtos WooCommerce com o Google Shopping Center usando o Product Feed Manager For WooCommerce.
Nota do autor
É sempre importante aprender e implementar as melhores formas disponíveis para aumentar seu ROI.
Product Feed Manager For WooCommerce é uma ferramenta poderosa que você pode usar para atingir a meta de triplicar o desempenho da sua loja, junto com outras campanhas de marketing. Obtê-lo agora.
Portanto, vá em frente e comece sua jornada rumo ao sucesso!!
Sinta-se à vontade para deixar comentários se tiver alguma confusão ou sugestão.
