Você deve usar temas padrão do WordPress? Um guia para 2025
Publicados: 2025-02-01Você está trabalhando sob um prazo apertado para lançar um site? Explorar um tema padrão do WordPress parece uma solução rápida para colocar um site de aparência profissional em funcionamento. Quando você abre um site WordPress pela primeira vez, o tema padrão faz você entender como essa plataforma funciona. Esse tema, atualizado anualmente, foi projetado para ser versátil, amigável e compatível com os mais recentes recursos do WordPress.
Mas você deve ficar com um tema padrão ou mudar para outra coisa? Neste guia, mergulharemos profundamente na história dos temas padrão do WordPress, a versão atual, como tirar o melhor proveito e como escolher e mudar para aquele que atende perfeitamente às suas necessidades.
- 1 Qual é o tema padrão do WordPress?
- 2 A evolução do tema padrão do WordPress: um breve histórico
- 3 benefícios de um tema padrão do WordPress
- 4 Como acessar/instalar um tema padrão
- 4.1 1. Acessando o tema padrão
- 4.2 2. Altere o tema padrão do WordPress
- 5 Começando com a personalização de um tema padrão do WordPress
- 5.1 1. Acessando o editor do site
- 5.2 2. Modelos de personalização
- 5.3 3. Usando estilos globais
- 5.4 4. Adicionando e organizando blocos
- 6 exemplos comuns de solução de problemas
- 7 problemas comuns
- 8 revertendo manualmente para o tema padrão
- 9 Temas padrão do WordPress vs. Temas Premium WordPress
- 9.1 Temas padrão do WordPress
- 9.2 temas premium wordpress
- 10 melhores alternativas para um tema padrão do WordPress
- 10.1 1. Divi
- 10.2 2. Astra
- 10.3 3. Oceanwp
- 10.4 4. Neve
- 10.5 5. Hestia
- 11 Pensamentos finais sobre o tema padrão do WordPress
Qual é o tema padrão do WordPress?
Os temas padrão do WordPress vêm automaticamente com todas as instalações do WordPress. Criados e mantidos pela equipe oficial de desenvolvimento do WordPress, esses temas são projetados especificamente para destacar os últimos recursos e recursos do WordPress. Eles são leves, receptivos e codificados para atender aos padrões da Web modernos, garantindo compatibilidade entre dispositivos e navegadores.

Cada tema padrão recebeu o nome do ano em que foi lançado, começando com "Twenty Ten" em 2010 e continuando anualmente, com "vinte e cinco" sendo a mais recente iteração. Esse tema geralmente apresenta um design minimalista, permitindo que os usuários personalizem e adaptem -o facilmente a vários propósitos, como blogs pessoais, portfólios ou sites de pequenas empresas.
A evolução do tema padrão do WordPress: um breve histórico
O WordPress introduziu seu primeiro tema padrão, Kubrick, em 2005, com o WordPress 1.5. Desde então, todos os temas padrão de entrada se tornaram uma tradição, oferecendo aos usuários uma vitrine em constante evolução dos recursos do WordPress. O tema padrão do WordPress demonstra as melhores práticas e evolui para refletir tendências modernas de design e avanços tecnológicos. Aqui está uma tabela resumindo o histórico de temas padrão do WordPress. Ele destaca sua evolução no atendimento às necessidades do usuário e na melhoria da experiência do WordPress.
| Nome do tema | Versão do WordPress | Descrição | |
|---|---|---|---|
| 1 | Clássico | 0,71 - 1.2.x | O tema padrão antes da versão 1.2, projetado para blogs com um layout simples focado em conteúdo de formato longo. Faltava design responsivo e recursos modernos, refletindo o estágio inicial de desenvolvimento da plataforma. |
| 2 | Padrão | 1.5 - 2.9.2 | Introduzido com o WordPress 1.5 em 2005. Foi o primeiro tema padrão amplamente reconhecido. Apresentava um design limpo e minimalista, com foco na usabilidade e flexibilidade, definindo o padrão para temas futuros. Kubrick mostrou o potencial de crescimento do WordPress como uma plataforma para criar sites modernos. |
| 3 | Vinte e dez | 3.0 | O primeiro tema nomeado do ano enfatizou a simplicidade e a flexibilidade, apresentando um cabeçalho e fundo personalizáveis. |
| 4 | Vinte onze | 3.2 | Um tema elegante e versátil, com foco em blogs e fotografia, introduziu um modelo de vitrine para conteúdo em destaque. |
| 5 | Vinte doze | 3.5 | Esse tema marcou uma mudança para o design responsivo, garantindo que os sites pareciam ótimos em qualquer dispositivo. |
| 6 | Twenty Treze | 3.6 | Projetado com uma estética ousada e colorida, enfatizou os blogs ricos em mídia com formatos de postagem para vídeos, citações e imagens. |
| 7 | Vinte e quatorze anos | 3.8 | Apelidado de um tema de "estilo de revista", introduziu layouts de grade e controle deslizantes para conteúdo em destaque. |
| 8 | Vinte e quinze | 4.1 | Esse tema minimalista focou a legibilidade, com um layout limpo e um design centrado na tipografia. |
| 9 | Vinte e dezesseis | 4.6 | Misturando um design clássico de blog com flexibilidade moderna, ofereceu um layout centrado e fortes opções de personalização. |
| 10 | Vinte dezessete | 4.7 | Um tema focado nos negócios com uma opção de cabeçalho de vídeo e uma página inicial personalizável, atendeu a blogs pessoais e sites profissionais. |
| 11 | Vinte dezenove | 5.0 | Construído para o novo editor de blocos, ele ofereceu uma tela minimalista para mostrar o poder da personalização baseada em blocos completos. |
| 12 | Vinte e vinte | 5.2 | Projetado para flexibilidade e suporte ao editor de blocos completos, apresentava tipografia em negrito e layouts personalizáveis. |
| 13 | Vinte e vinte e um | 5.6 | Esse tema adotou a sustentabilidade com um design minimalista e cores pastel suaves. |
| 14 | Vinte e vinte e dois | 5.9 | Como o primeiro tema de edição em sites completos (FSE), ele introduziu controle sem precedentes sobre a personalização em todo o local usando o editor de blocos. |
| 15 | Vinte e vinte e três | 6.1 | Com uma estética despojada, enfatizou variações de estilo e incentivou a criatividade do usuário através do design baseado em blocos. |
| 16 | Vinte e vinte e quatro | 6.4 | Esse tema continuou a refinar a edição de sites completos, adicionando recursos para empresas e sites pessoais. |
| 17 | Vinte e vinte e cinco | 6.7 | Simples e adaptável, com padrões e layouts flexíveis para blogs, portfólios e sites de negócios. |
Benefícios de um tema padrão do WordPress
Usar um tema padrão do WordPress é uma opção atraente para muitos proprietários de sites. Aqui estão alguns benefícios importantes:
- Confiabilidade e confiabilidade: a equipe principal do WordPress desenvolveu uma compilação de temas padrão para garantir que atendam aos padrões de codificação de alta qualidade. Esses temas são rigorosamente testados quanto à segurança, desempenho e compatibilidade com os recursos mais recentes do WordPress, para que você possa confiar neles para funcionar perfeitamente.
- Atualizações regulares: Como os temas padrão são gerenciados pelo próprio WordPress, eles são atualizados regularmente para abordar bugs, vulnerabilidades de segurança e compatibilidade com novas versões do WordPress. Isso garante que seu site permaneça atualizado e seguro.
- Livre de custo: Ao contrário de muitos temas premium, um tema padrão do WordPress é totalmente gratuito. Ele fornece uma base sólida para o seu site sem a necessidade de investimento financeiro adicional.
- Adequadores para iniciantes: com seu design limpo e intuitivo, o tema padrão é fácil de usar, mesmo para aqueles que são novos no WordPress. Ele foi projetado para funcionar fora da caixa, exigindo uma configuração mínima.
Os temas padrão são uma excelente opção para usuários que desejam um site simples, funcional e de aparência profissional. No entanto, você deve saber como personalizá -lo para tirar o melhor proveito deles.
Como acessar/instalar um tema padrão
Introdução com um tema padrão do WordPress é direto. Esteja você começando do zero ou muda de um tema existente, o processo é rápido e fácil de usar. Veja como você pode acessar e instalar um tema padrão:
1. Acessando o tema padrão
Quando você instala o WordPress, o tema padrão mais recente já está incluído. Por exemplo, se você instalar o WordPress em 2025, o tema padrão será de vinte e cinco, dependendo do cronograma de lançamento.

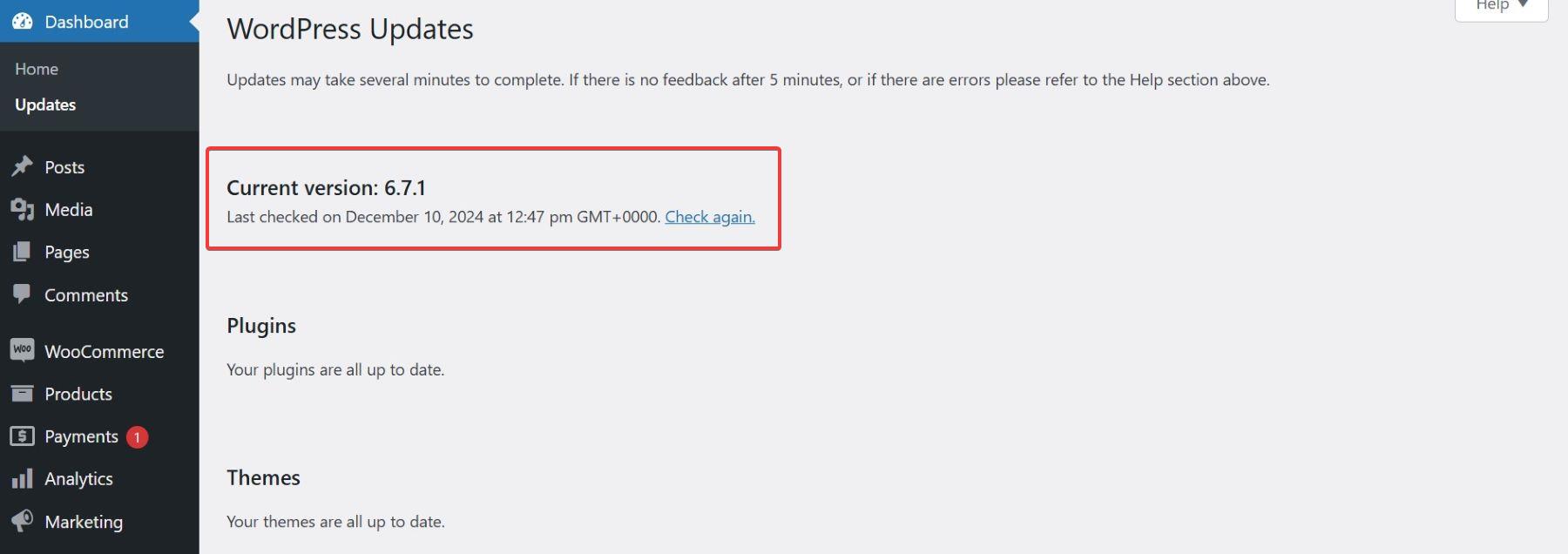
Para garantir que você esteja usando a versão mais recente, verifique periodicamente se há atualizações no painel> atualizações . Manter seu tema atualizado garante a compatibilidade com o WordPress e aprimora a segurança.

2. Altere o tema padrão do WordPress
Se você precisar acessar uma versão mais antiga ou mudar para um novo tema, poderá fazê -lo através do repositório temático do WordPress:
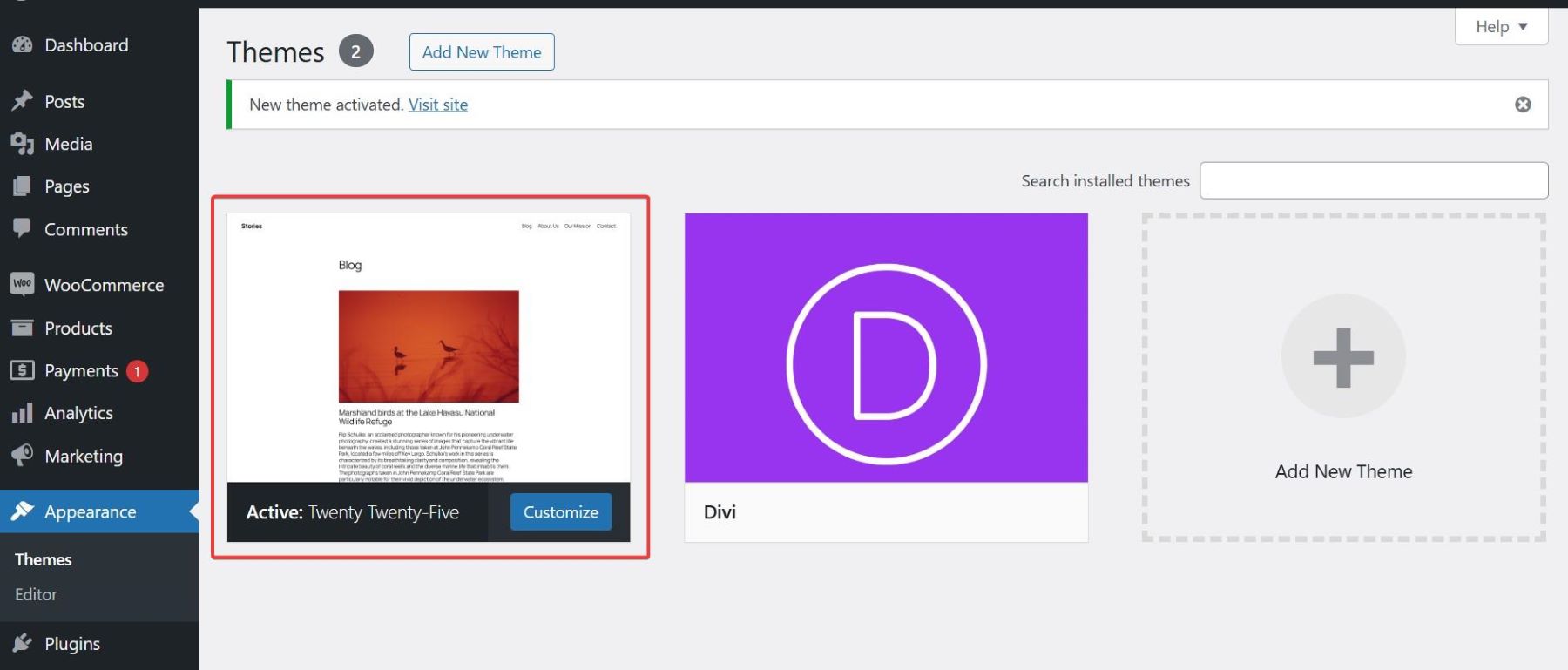
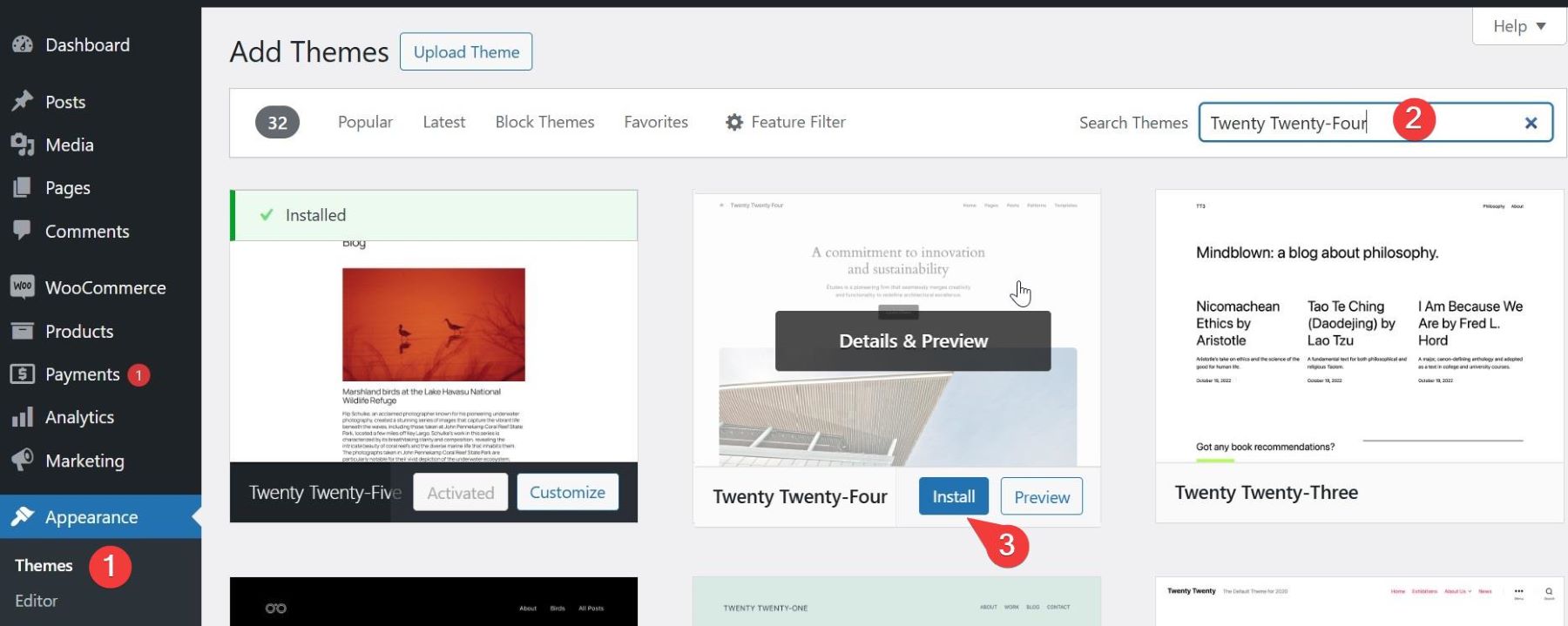
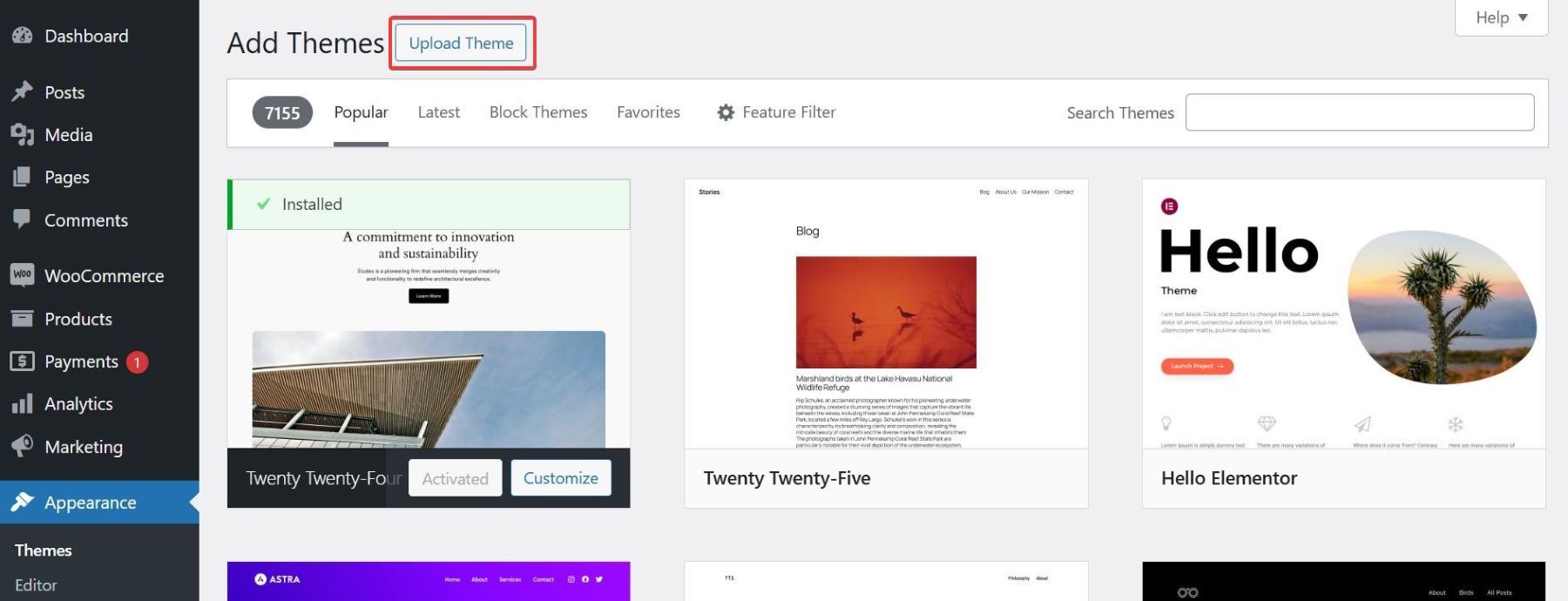
- Navegue até a aparência> temas .
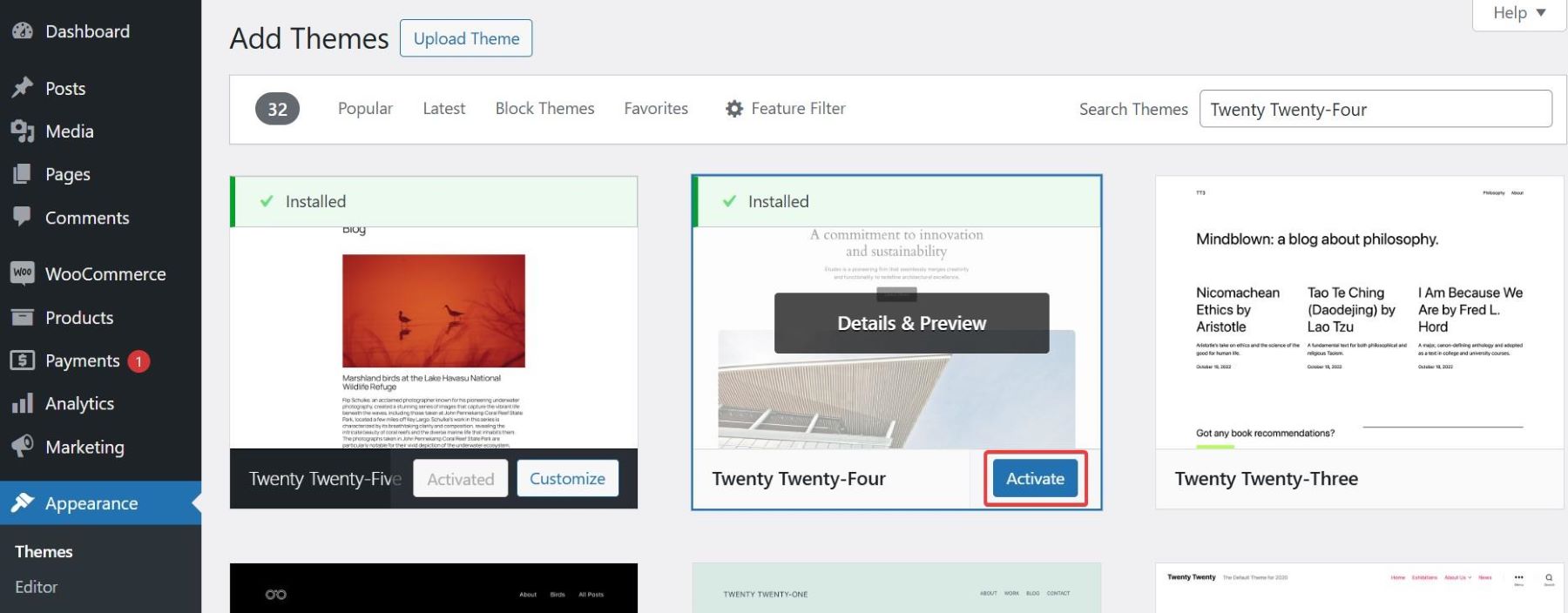
- Clique em Adicionar novo e use a barra de pesquisa para encontrar o tema padrão pelo nome (por exemplo, "vinte e vinte e quatro").
- Depois de encontrar o tema, clique no botão Instalar ao lado da visualização do tema.

Após a conclusão da instalação, clique em Ativar para defini -lo como o tema ativo do seu site.

Você também tem a opção de fazer upload do novo tema diretamente do seu computador. Verifique se o tema está em forma de zip antes de adicioná -lo ao seu site WordPress.

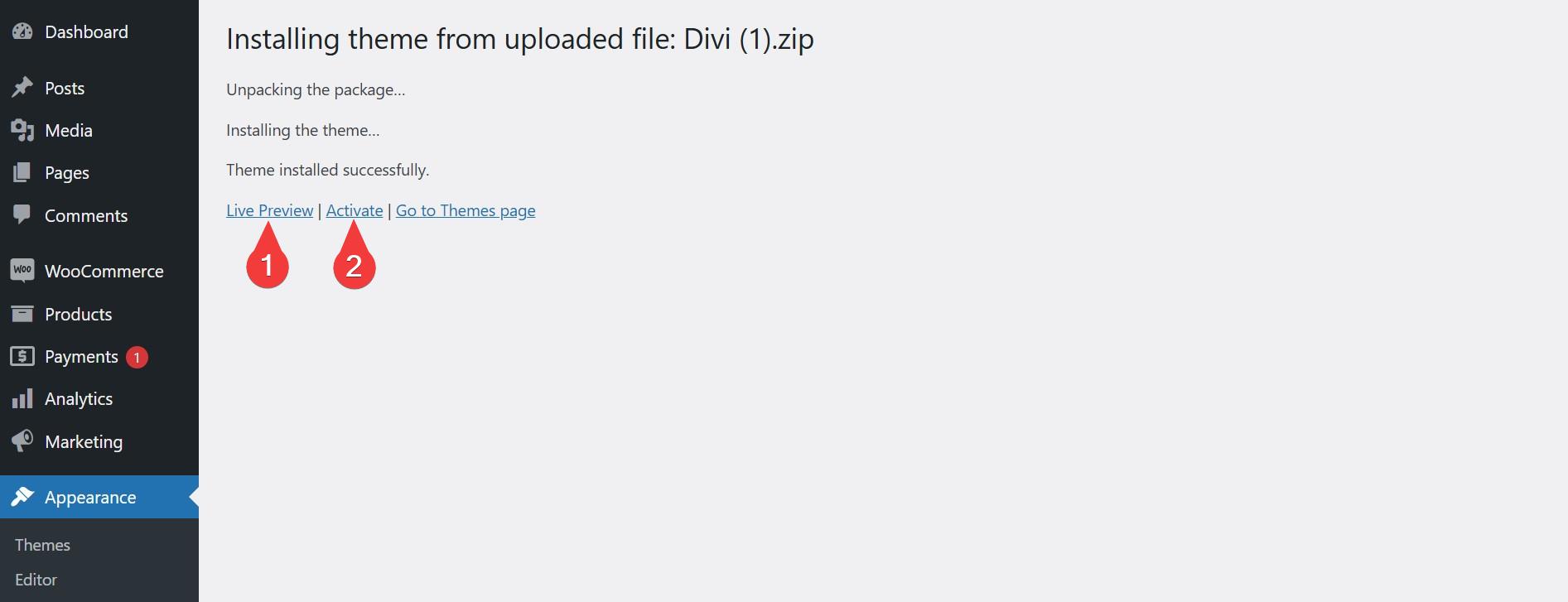
Depois de instalado, o WordPress permite visualizar um tema antes de ativá -lo. Clique em Visualização ao vivo para ver como o seu site ficará com o novo tema. O tema não afetará seu site ao vivo até você ativá -lo. Quando estiver satisfeito, ative o novo tema.

Introdução ao personalizar um tema padrão do WordPress
A personalização do tema padrão do WordPress é uma ótima maneira de tornar seu site exclusivamente seu sem se sentir sobrecarregado. Aqui estão algumas etapas para iniciantes para começar:
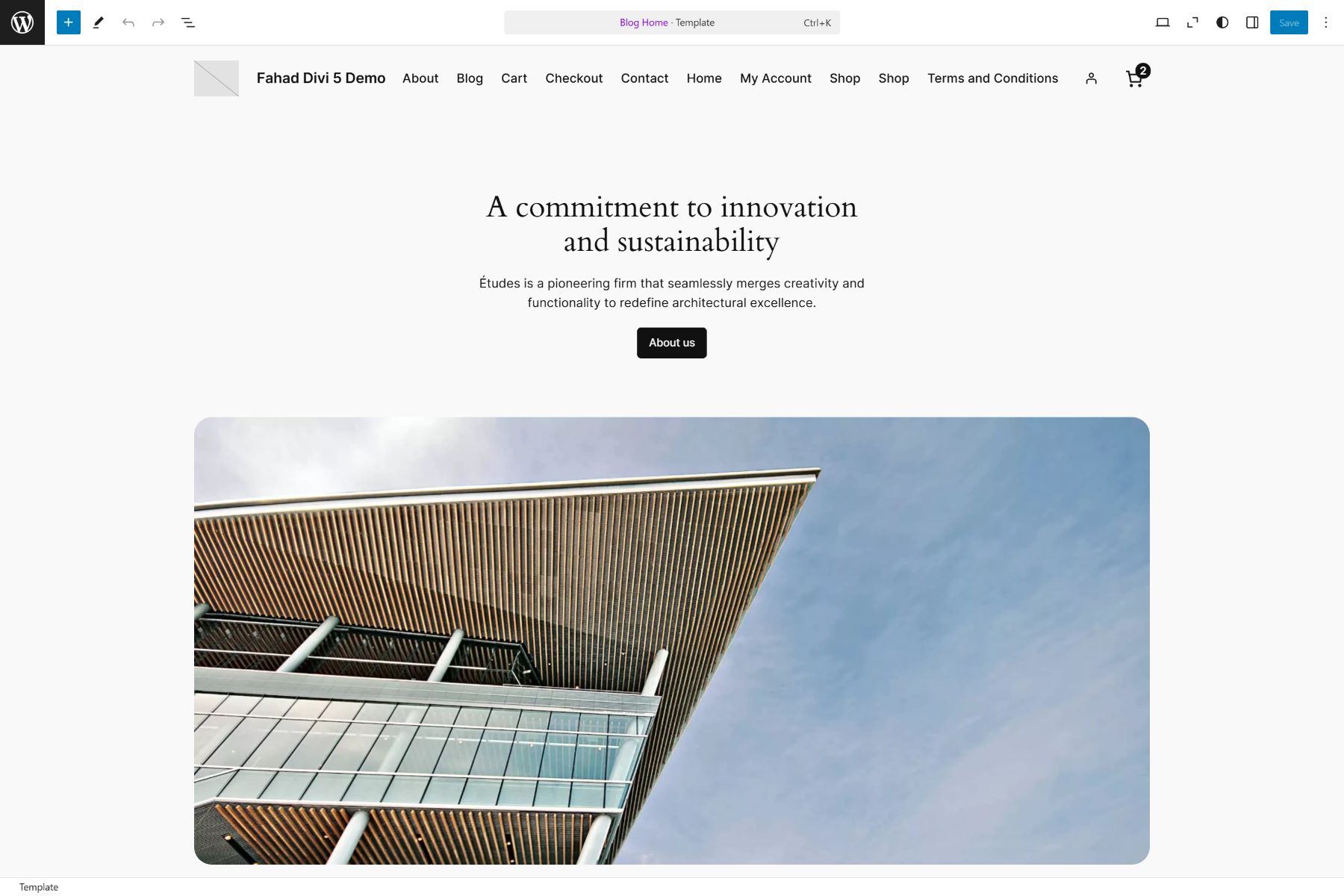
Nota: Para demonstrar todas as etapas, usaremos vinte e quatro (2024) como o tema padrão do WordPress .

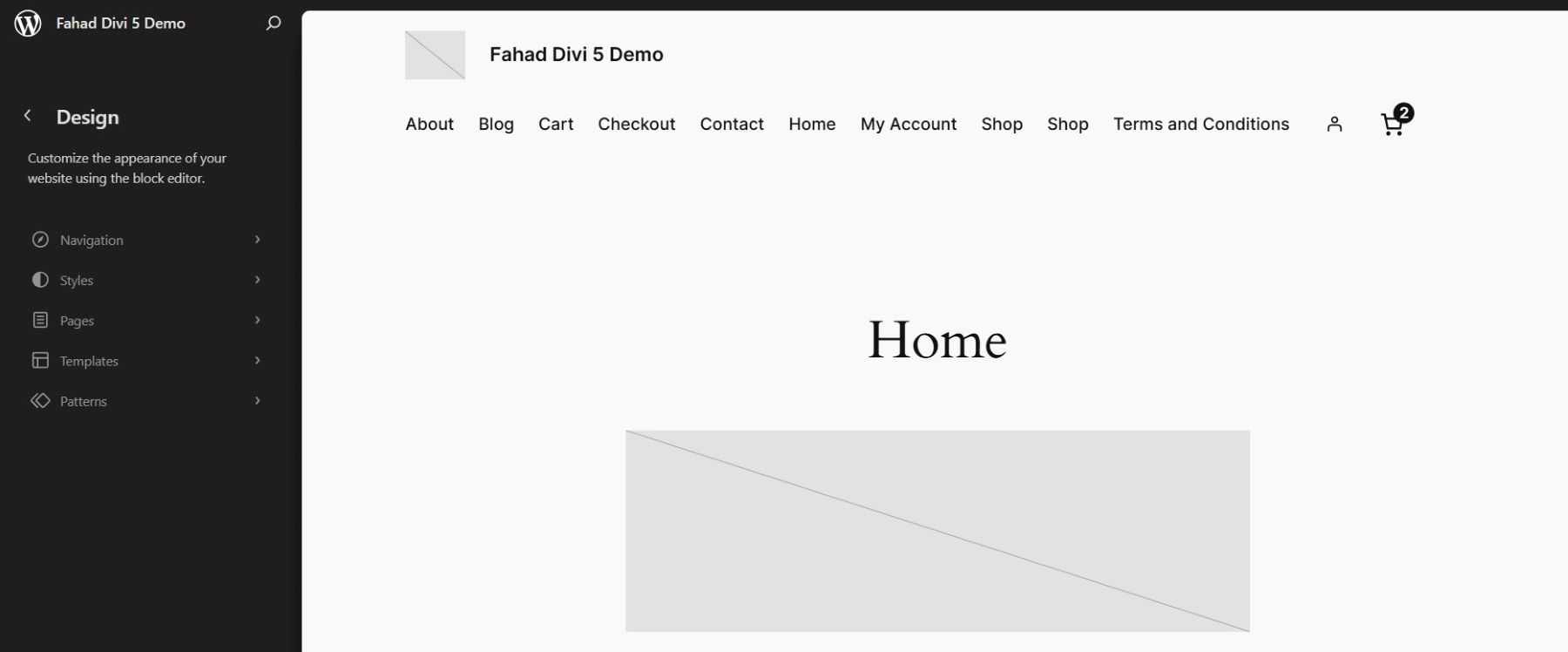
1. Acessando o editor do site
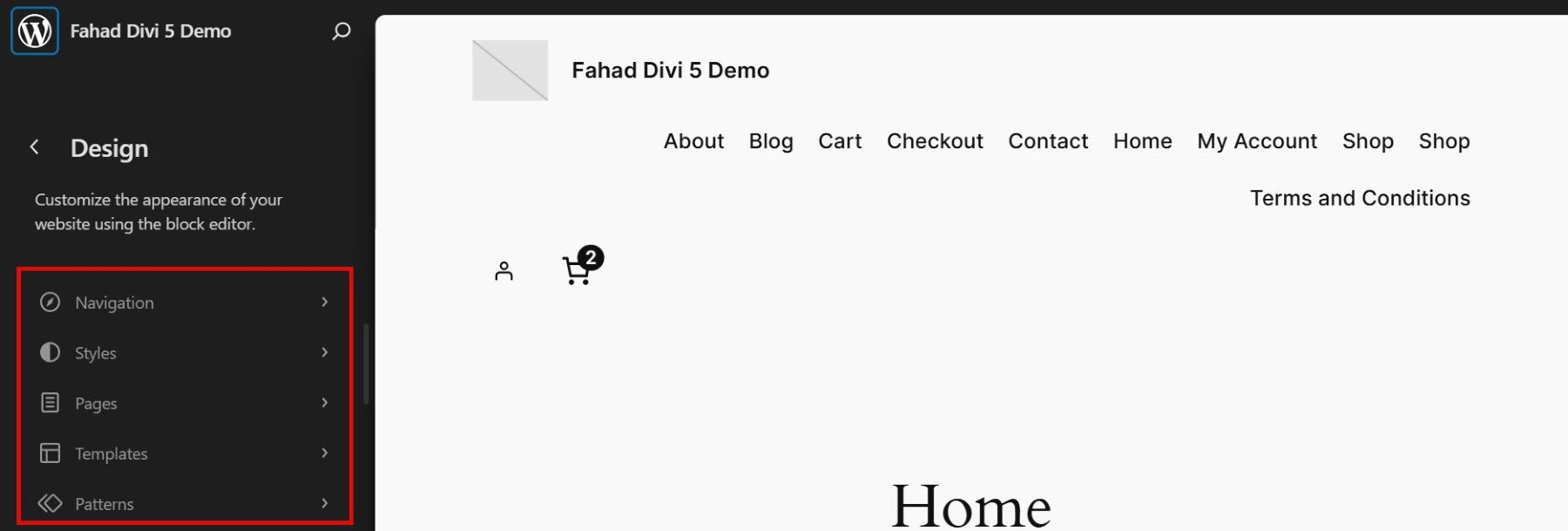
Para começar a personalizar seu site, navegue até o painel do WordPress, clique na aparência e selecione Editor . Isso abre o editor do site, que fornece uma interface ao vivo e arrastar e soltar para fazer alterações no design geral do seu site. Isso inclui modelos e peças de modelo, como cabeçalhos e rodapés.

2. Modelos de personalização
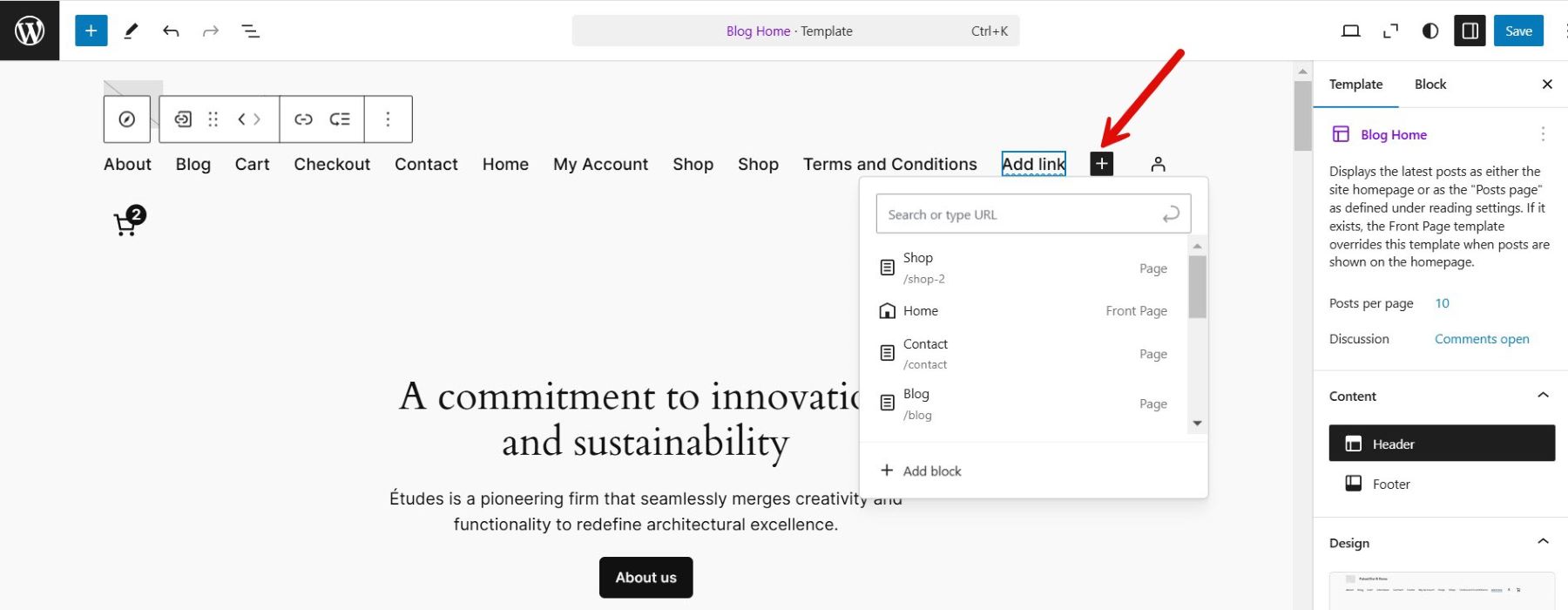
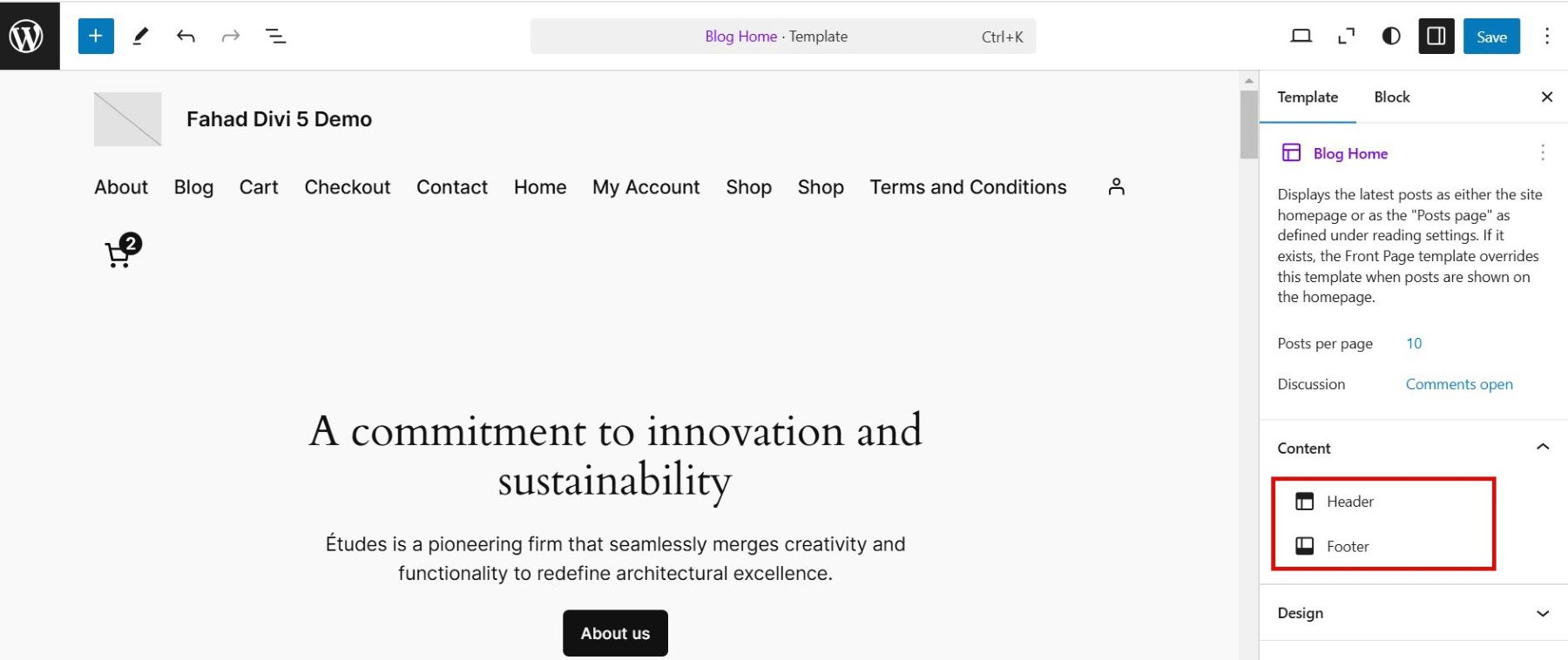
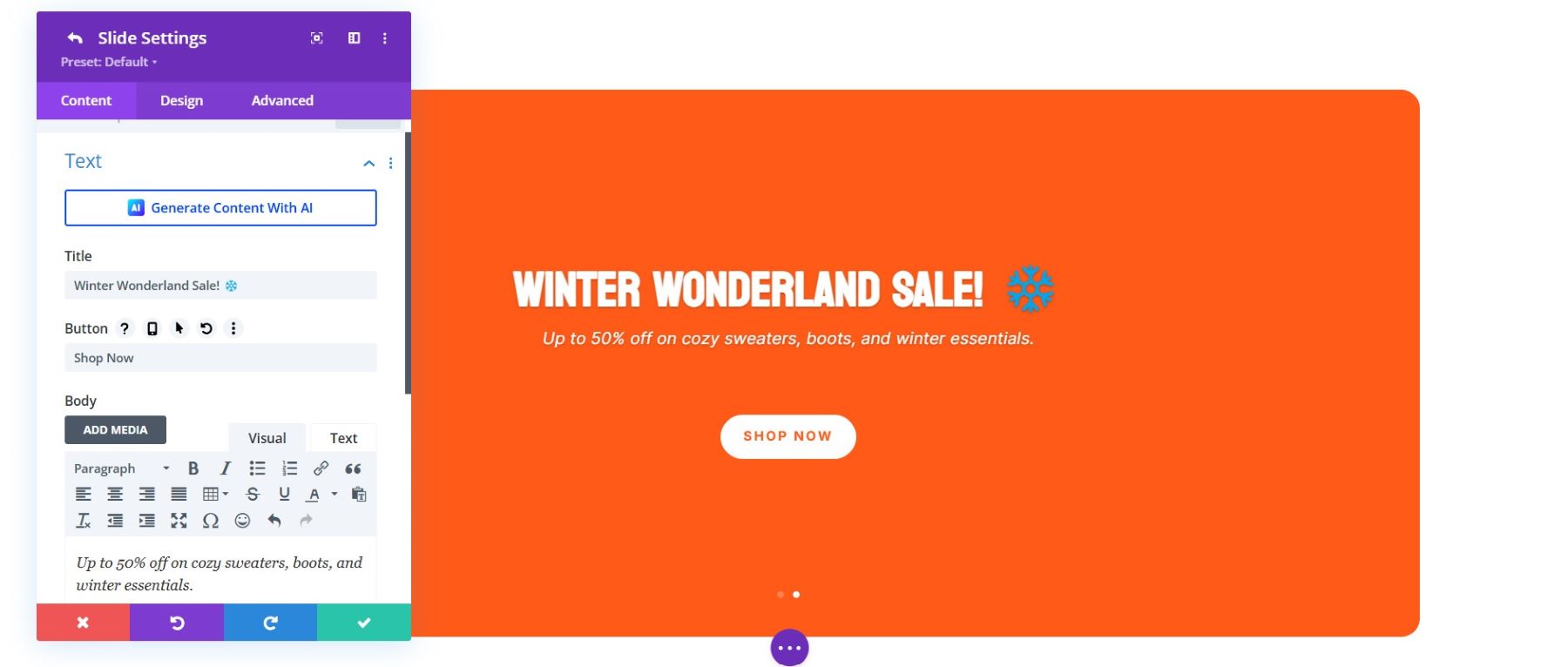
O editor do site permite modificar os modelos do seu site, como a página inicial, o layout de pós único e as páginas de arquivo. Você pode editar esses modelos para ajustar como os tipos de conteúdo específicos aparecem. Por exemplo, você pode alterar o cabeçalho adicionando mais elementos em sua navegação. Clique no ícone + na extremidade direita do modelo para adicionar elementos.

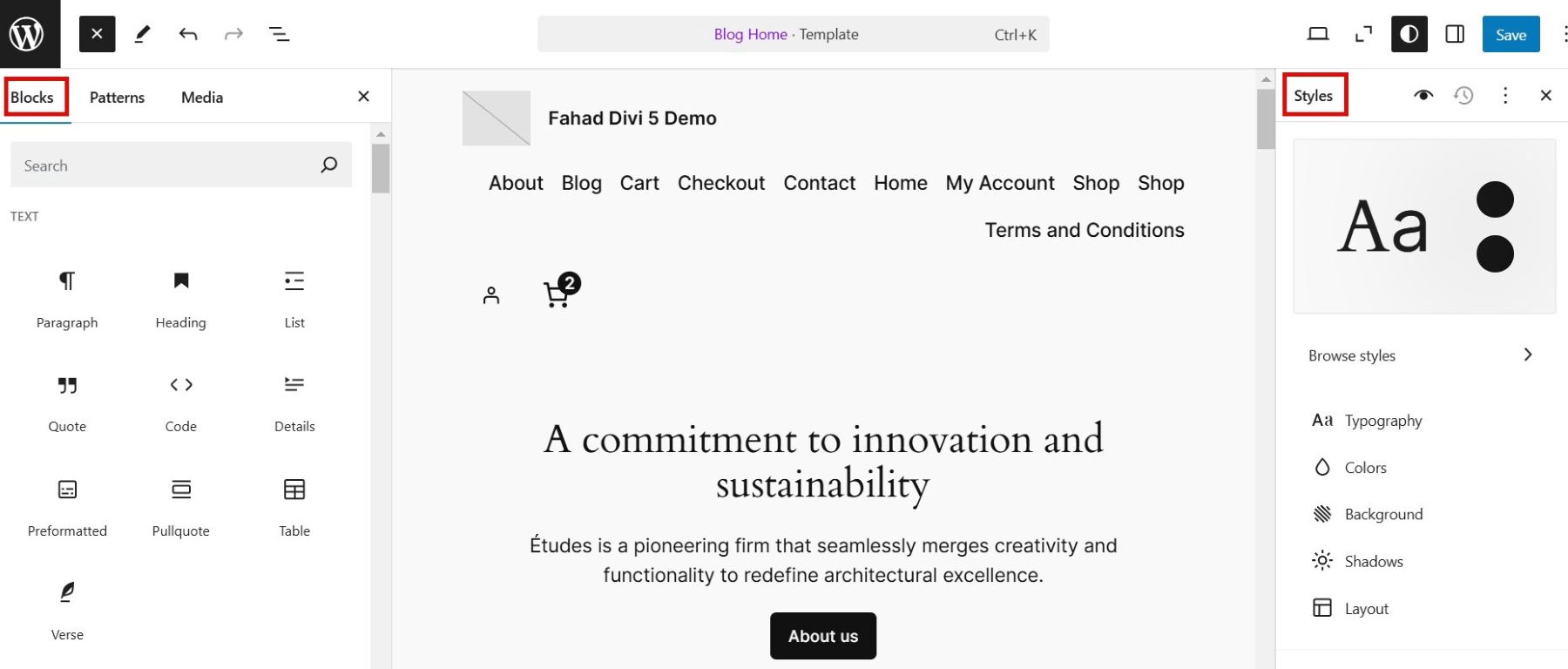
3. Usando estilos globais
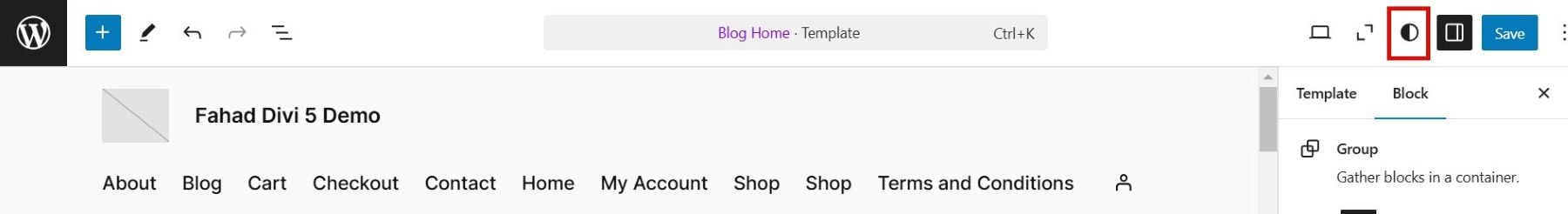
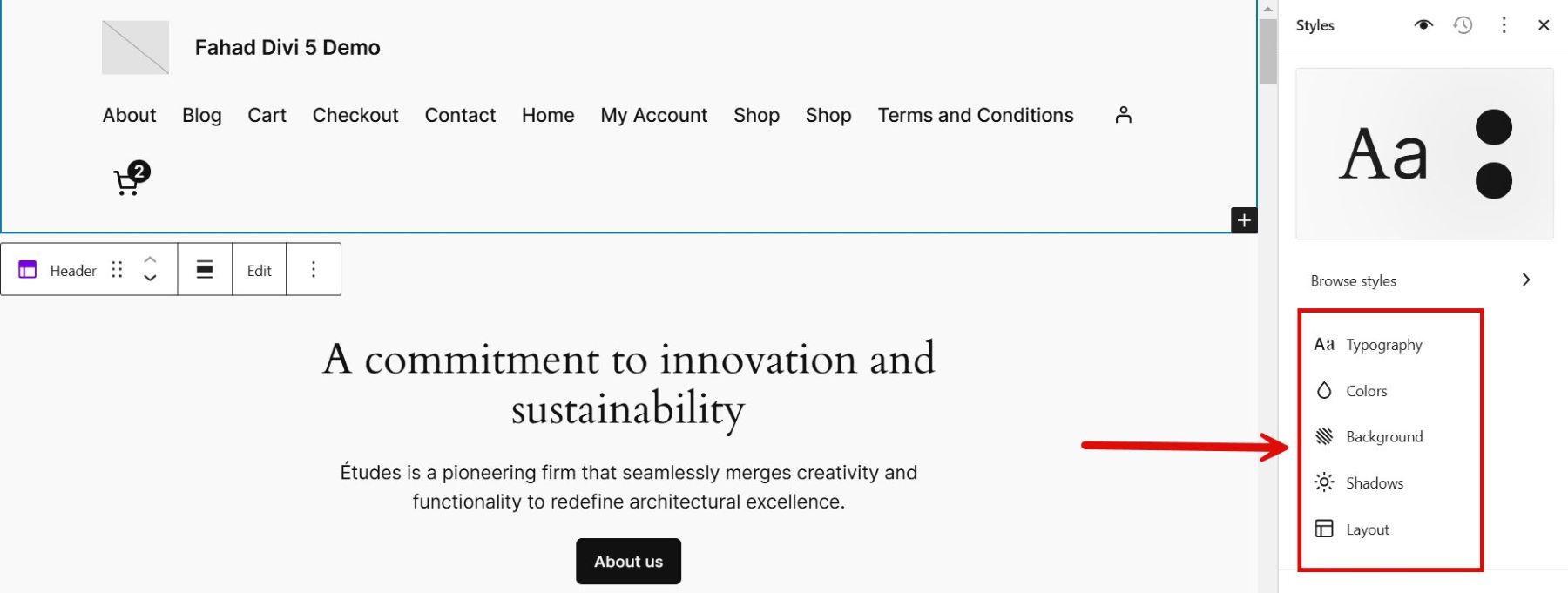
Os estilos globais permitem definir configurações de design em todo o site, como tipografia, esquemas de cores e estilos de bloqueio. Acesse o menu Global Styles no editor do site (representado por um ícone de círculo preto e branco no canto superior direito) para fazer ajustes consistentes em todo o seu site.

Isso substitui muitas das opções de design anteriormente disponíveis no personalizador.

4. Adicionando e organizando blocos
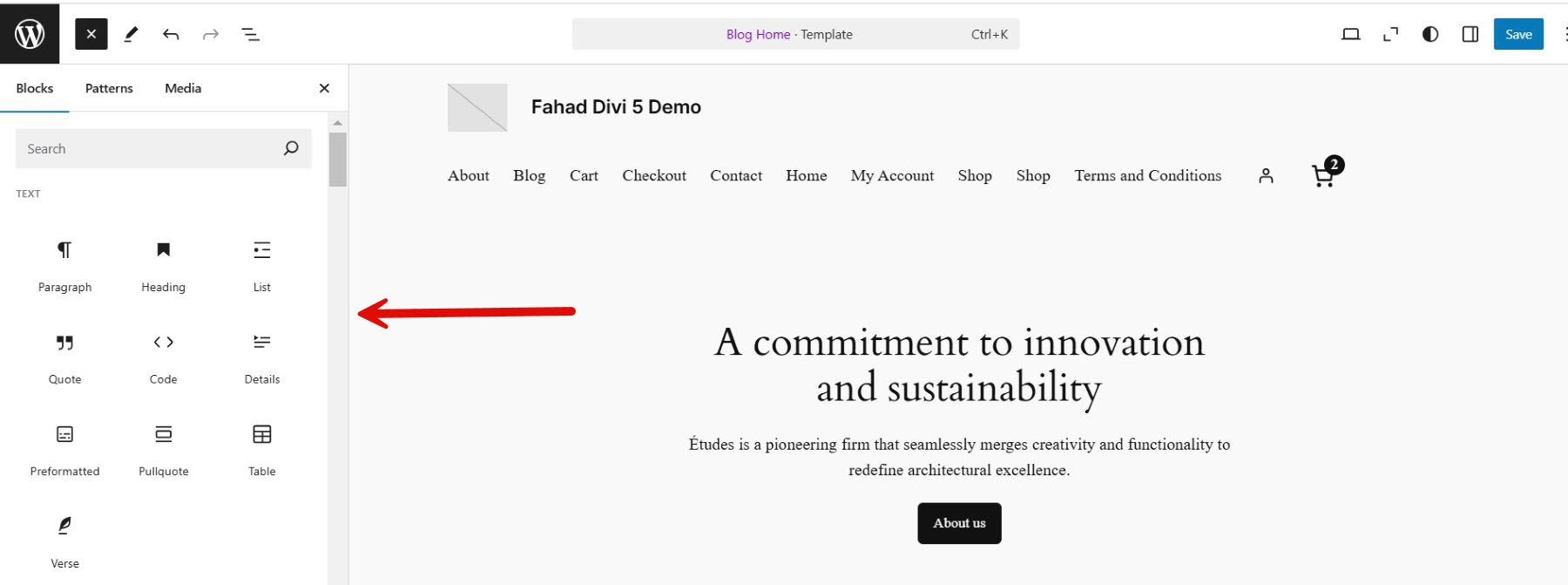
A abordagem baseada em bloco oferece flexibilidade incomparável na criação de layouts. Adicione blocos para texto, imagens, vídeos, galerias, menus de navegação ou widgets diretamente no editor do site. Você pode mover, redimensionar e blocos de estilo para alcançar o layout desejado.

Exemplos de solução de problemas comuns
A troca de temas ou a personalização dos temas padrão do WordPress às vezes pode levar a problemas inesperados. Felizmente, a maioria dos problemas é comum e fácil de resolver com algumas etapas de solução de problemas. Veja como enfrentar alguns dos desafios típicos:
- Layout ou design do site Breaks Após a mudança do tema: a troca de temas pode interromper layouts, menus ou widgets personalizados. Ratrocar os menus de aparência> menus e arrastar os widgets de volta ao lugar na aparência> widgets . Verifique as configurações da sua página inicial e reaplique as personalizações perdidas.
- Conteúdo ausente ou desalinhado: o novo tema pode não suportar certos recursos ou layouts do tema anterior. Use o editor de blocos para ajustar o layout manualmente. Se os recursos críticos estiverem ausentes, considere o uso de plug -ins para replicá -los.
- Desempenho lento do site: grandes arquivos de mídia, plugins incompatíveis ou configurações de tema não otimizadas podem desacelerar seu site. Otimize suas imagens usando um plug -in como Smush e desative os plugins não utilizados para identificar possíveis conflitos. Teste a velocidade do seu site usando ferramentas como o Google PageSpeed Insights e implemente as correções recomendadas.
- Erros ou recursos quebrados após atualizações: Atualizações para WordPress, temas ou plug -ins podem introduzir problemas de compatibilidade. Para isolar o problema, mude temporariamente para o tema padrão. Se a questão persistir, desative todos os plugins e os reative individualmente para encontrar o culpado.
- Tela branca da morte (WSOD): conflitos entre o tema, plugins ou atualizações do WordPress podem causar o WSOD. Acesse seu site via FTP ou seu painel de controle de hospedagem. Para desativar o WSOD, renomeie a pasta de temas ativa em WP-Content/temas . O WordPress reverterá automaticamente para um tema padrão. Faça login no seu painel e resolva quaisquer problemas de compatibilidade.
- Incompatibilidade com plugins: Alguns plugins podem não funcionar bem com o tema padrão. Verifique a documentação do plug -in para obter problemas conhecidos. Procure plugins alternativos ou consulte os fóruns de suporte do WordPress para obter orientação.
Questões comuns
Embora os temas padrão do WordPress sejam confiáveis e diretos, os usuários ainda podem encontrar alguns problemas comuns. Aqui está uma olhada em alguns desses problemas e soluções:
- Tema que não está atualizando automaticamente: seu tema padrão do WordPress não atualiza, deixando -o vulnerável a riscos de segurança ou problemas de compatibilidade. Verifique se as atualizações automáticas estão ativadas no painel> atualizações . Como alternativa, atualize manualmente o tema através do repositório WordPress ou envie a versão mais recente como um arquivo .zip.
- Imagens não exibidas corretamente: as imagens parecem esticadas, cortadas ou não carregam completamente. Use as configurações do WordPress Media para ajustar as dimensões da imagem. Regenerar miniaturas com um plug -in como miniaturas regenerado para garantir a compatibilidade com o layout do tema.
- Problemas de tipografia e fonte: as fontes parecem diferentes depois de mudar para um novo tema. Personalize a tipografia na seção Customizer> Fontes . Use plugins como o Google Fontes Tipografia para obter mais opções de fonte.
- Falta ou cabeçalho: o rodapé ou o cabeçalho não parece o esperado. Verifique a documentação do tema para ver se as configurações especiais são necessárias. Personalize o rodapé/cabeçalho usando o editor de blocos ou as áreas de widget.
Você pode manter prontamente um site WordPress suave e funcional abordando esses problemas comuns.
Revertendo manualmente para o tema padrão
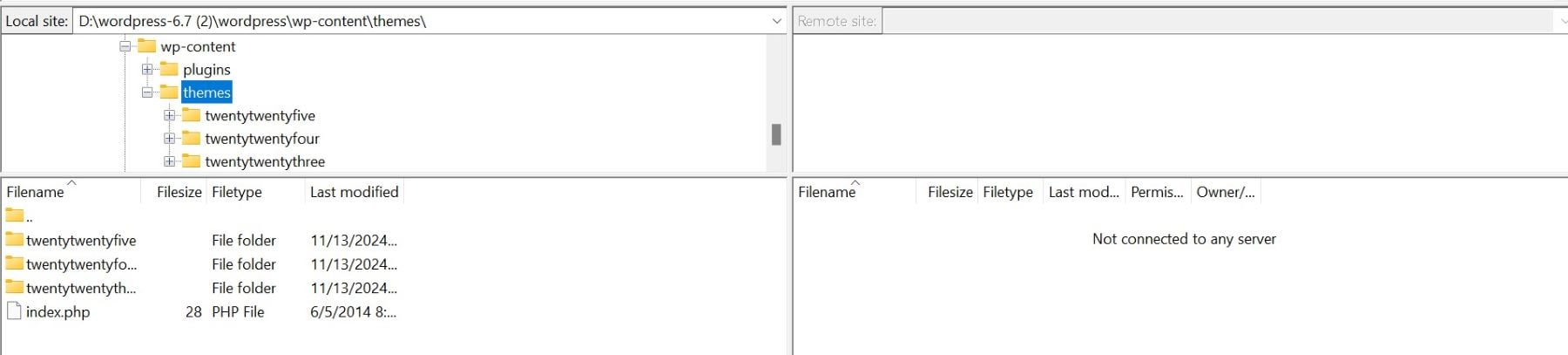
Às vezes, um site pode encontrar problemas significativos - como um layout ou erros quebrados - depois de instalar ou personalizar um novo tema. Nesses casos, revertendo manualmente para um tema padrão do WordPress pode ajudar a restaurar a estabilidade. Se você não puder acessar o painel do WordPress, poderá alternar manualmente para o tema padrão usando o FTP ou o gerenciador de arquivos do painel de controle de hospedagem. No nosso caso, usamos o Filezilla.
Acesse os arquivos do seu site usando um cliente FTP ou o painel de controle de hospedagem (por exemplo, cpanel). Navegue até o diretório WP-Content/Themes . Verifique se o tema padrão (por exemplo, vinte e vinte e quatro) está presente.

Caso contrário, faça o download do repositório oficial do WordPress e faça o upload de sua pasta no diretório de temas. Abra o arquivo wp-config.php no diretório raiz da sua instalação do WordPress. Você pode adicionar esta linha para definir o tema padrão como o tema ativo:
define('WP_DEFAULT_THEME', 'twentytwentyfour');
Essa abordagem forçará o WordPress a reverter para o tema padrão, permitindo recuperar o acesso ao painel e solucionar problemas de problemas.
Temas padrão do WordPress vs. temas premium wordpress
A escolha entre o tema padrão do WordPress e um tema premium pode depender de suas necessidades, orçamento e nível de experiência. Aqui está uma comparação para ajudá -lo a decidir:
Temas padrão do WordPress
Os temas padrão do WordPress são simples, leves e confiáveis. É pré-instalado dentro do WordPress e projetado para funcionar perfeitamente com os recursos básicos da plataforma.

Os temas padrão modernos agora suportam ferramentas poderosas, como o editor de blocos e a edição de sites completos, permitindo que os usuários personalizem layouts, modelos e estilos sem precisar de habilidades de codificação. O editor de blocos padrão percorreu um longo caminho, permitindo que os usuários personalizem sites inteiros por meio de edição em sites completos. Ele permite editar cabeçalhos, rodapés e modelos usando blocos e estilos globais.

Você pode adicionar e organizar facilmente blocos como texto, imagens, galerias e botões. No entanto, seus recursos de design ainda são básicos, confiando em ajustes manuais e predefinições limitadas.

Quando escolher um tema padrão do WordPress:
- Você quer um tema rápido, confiável e gratuito.
- Seu site requer recursos e design básicos.
- Você prefere ferramentas internas como o editor de blocos para personalização.
- Você está construindo um blog pessoal, portfólio ou site de pequenas empresas.
- Você deseja compatibilidade de longo prazo com as atualizações do WordPress.
Temas premium wordpress
Os temas do WordPress premium oferecem personalização mais avançada e uma ampla gama de recursos. Alguns incluem um construtor de páginas dedicado que estende os recursos dos temas padrão e oferece mais controle de design. Por exemplo, o Divi possui o Divi Builder, que permite que os usuários criem todo o site visualmente no front -end usando configurações e módulos de design poderosos para adicionar coisas como controles deslizantes, tabelas de precificação e animações personalizadas.

Ao contrário do tema padrão do WordPress, um tema premium wordpress como o Divi geralmente possui ferramentas de design mais extensas que vão acima do personalizador de temas e editor de blocos. Por exemplo, o DIVI permite que você gere sites inteiros em segundos usando designs pré -fabricados ou com IA.
Obtenha divi
Quando escolher um tema premium wordpress:
- Você precisa de recursos ou ferramentas avançadas para indústrias especializadas.
- Seu site requer um design exclusivo e polido.
- Você valoriza o suporte ao cliente e a personalização detalhada.
- Você está criando um site profissional para uma empresa ou agência.
- Você está disposto a investir em uma solução paga para benefícios de longo prazo.
Melhores alternativas para um tema padrão do WordPress
Embora um tema padrão do WordPress ofereça simplicidade e confiabilidade, muitos usuários buscam alternativas para atender às necessidades específicas de design ou funcionalidade. Aqui estão algumas das melhores alternativas a serem consideradas, atendendo a uma variedade de casos de uso:
1. Divi

O Divi é um tema altamente flexível e personalizável que apresenta um poderoso construtor de design sem código de arrastar e soltar, perfeito para quem procura projetar sem codificação. Com mais de 200 módulos de design e mais de 2200 layouts, o Divi facilita a criação de um site bonito e funcional do que nunca.
- Edição visual em tempo real
- Mais de 2200 mais de layouts pré-fabricados
- Integração de WooCommerce
- Configurações globais de design
- Mais de 200 módulos de design
Obtenha divi
2. Astra

O tema Astra é um dos temas mais leves, otimizados para velocidade e eficiência. A Astra se integra perfeitamente ao Spectra para edição avançada de blocos, tornando-o ideal para quem deseja um tema focado no desempenho.
- Leve e otimizado
- Configurações globais de cores
- Suporta o Google Web Stories
- Vários layouts de página
- WooCommerce pronto
Obtenha Astra
3. Oceanwp

O Oceanwp é um tema versátil compatível com Elementor e Gutenberg, tornando -o uma das principais opções para sites de comércio eletrônico. Com mais de 220 layouts pré -fabricados e controle abrangente sobre cabeçalhos, rodapés e estilos de blog, o Oceanwp oferece excelentes opções de personalização para criar um site exclusivo.
- 220+ layouts pré-fabricados
- Vários estilos de cabeçalho e blog
- Suporta Elementor e Gutenberg
- Layouts de wooCommerce personalizáveis
- Importações de demonstração fáceis
Obtenha Oceanwp
4. Neve

Neve é um tema rápido e amigável para dispositivos móveis que se integra perfeitamente a construtores de páginas populares, perfeitos para blogueiros e pequenos empresários que procuram um design moderno e responsivo.
- Compatível com amplificador
- Otimizado para dispositivos móveis
- Suporta construtores de páginas populares
- Layouts de cabeçalho e rodapé personalizáveis
- Importação de demonstração com um clique
Obtenha neve
5. Hestia

A Hestia oferece um design elegante e de uma página, ideal para portfólios, pequenas empresas e blogueiros. É totalmente compatível com os construtores de páginas como o Elementor, tornando a personalização direta e flexível.
- Suporta elementar e compositor visual
- Layouts prontos para o woocommerce
- WordPress Customizer para edições fáceis
- Compatibilidade do plugin Orbitfox
- Modelos de uma página pré-fabricados
Pegue Hestia
Pensamentos finais sobre o tema padrão do WordPress
Em 2025, o tema padrão do WordPress oferece uma base sólida para iniciantes e sites simples. No entanto, se você está procurando uma solução mais poderosa, flexível e rica em recursos, um tema premium como o Divi é a melhor escolha.
Com o Divi, você não está apenas recebendo um tema - você está recebendo uma estrutura de design de site inteira. Se você deseja criar um site comercial, uma loja on-line, um portfólio ou um blog, o construtor de arrastar e soltar da Divi, ferramentas movidas a IA e biblioteca maciça de layouts pré-fabricados tornam a criação de sites fácil, rápida e visualmente esplêndido.
Se você está falando sério sobre como fazer um site que parece ótimo e tenha um bom desempenho, a atualização para o Divi é um acéfalo. Assuma o controle do seu design, simplifique seu fluxo de trabalho e crie um site que se destaca.
Obtenha divi hoje
