Gutenberg e Smart Slider 3: Como adicionar sliders ao WordPress
Publicados: 2018-09-05Em breve, o editor Gutenberg se tornará oficialmente parte do núcleo do WordPress. O que isso significa para controles deslizantes no WordPress? Bem, isso significa algumas coisas: os controles deslizantes do Gutenberg serão mais fáceis do que nunca de adicionar a páginas e postagens, e você poderá visualizar todos os seus controles deslizantes no editor Gutenberg.
Neste post, mostrarei o básico do Gutenberg para que você possa ver como ele funciona e, em seguida, mostrarei como adicionar um controle deslizante a um post usando o editor Gutenberg. Por fim, vamos dar uma olhada em alguns dos diferentes tipos de controles deslizantes que você pode adicionar usando o Gutenberg que fazem grandes adições às postagens.
O que é Gutemberg?
Gutenberg será em breve o novo editor visual do WordPress. O editor visual existente não mudou muito desde que o WordPress foi lançado em 2003. Desde então, outras plataformas surgiram com experiências de escrita simplificadas que fazem o WordPress parecer antiquado. Basicamente, Gutenberg é a tentativa do WordPress de alcançar as crianças legais.
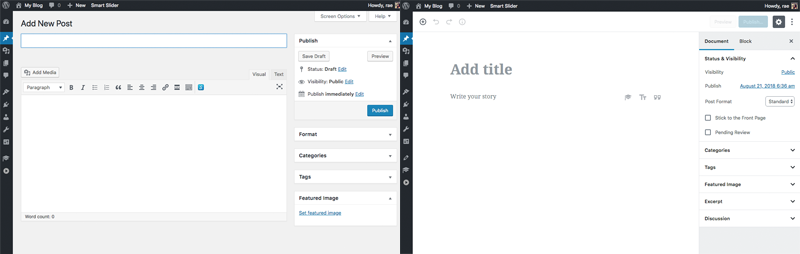
Aqui está a aparência do editor clássico e do editor Gutenberg lado a lado:

Quando você monta uma página ou post com o Gutenberg, você usa “blocos de conteúdo”, que são basicamente blocos de texto, títulos, imagens e outras mídias. Com blocos, você pode conseguir o que poderia exigir códigos de acesso ou HTML personalizado.
O trabalho em Gutenberg começou no início de 2017 e ainda está em andamento. Você pode baixá-lo como um plugin do WordPress.org e experimentá-lo. Está programado para lançamento com o WordPress 5.0, mas não há data definida. Alguns dizem que pode ser lançado ainda este ano ou até mesmo no início do próximo ano.
Até agora, as críticas foram mistas – as pessoas adoram ou odeiam. Na verdade, as avaliações são divididas ao meio com uma média de 2,5 estrelas.
Estou firmemente no campo do "amor". Eu tenho o Gutenberg instalado no meu site há alguns meses e tem sido legal ver como a interface mudou a cada atualização.
Como um escritor que trabalha com o WordPress há muitos anos, acho que Gutenberg é uma lufada de ar fresco e bem atrasado.
Quero dizer, por que o WordPress não deveria ser tão fácil de usar quanto o Medium?
Trabalhando com Gutenberg e Blocos de Conteúdo
Depois de instalar e ativar o Gutenberg, ele se tornará o editor visual padrão do seu site WordPress. Você notará um novo item de menu Gutenberg na parte inferior da barra lateral, que inclui uma demonstração (que exploraremos abaixo).

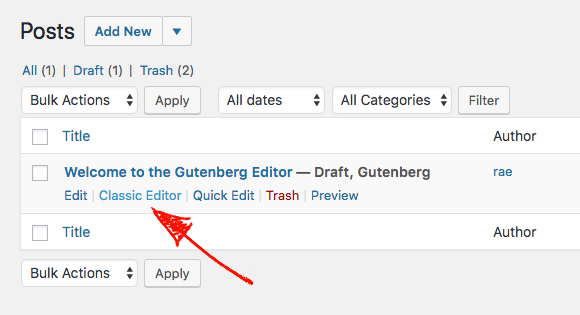
Você também verá links abaixo de suas postagens que permitem alternar entre usar o Gutenberg e o editor clássico.

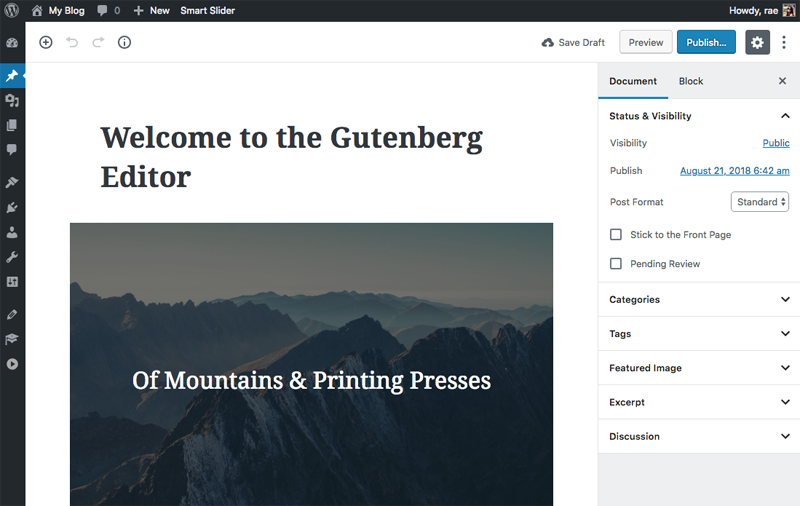
Se você ainda não usou, vamos dar uma olhada em como funciona usando a postagem de demonstração:
À direita, você verá que a barra lateral foi copiada do editor clássico. Ele não mudou muito e ainda inclui todas as opções usuais, como atualização de visibilidade e hora e data de postagem. Abaixo, você verá meta caixas para categorias, tags e imagem em destaque, além de trechos e discussões.
O botão “Publicar” foi movido para o canto superior direito e você ainda pode visualizar as postagens. Quando você clica na engrenagem de clique, ela oculta a barra lateral para que haja ainda mais espaço para escrever.

Se você está se perguntando como mudar para o editor de código, basta clicar nos três pontos no canto superior direito e você verá a opção lá. Com todo esse tipo de coisa familiar fora do caminho, vamos mergulhar no trabalho com blocos de conteúdo.
Usando blocos de conteúdo
À esquerda você tem um grande e velho espaço para escrever. É especialmente conveniente para usuários de laptop ( como eu! ) que lutam para usar a interface volumosa do editor clássico.

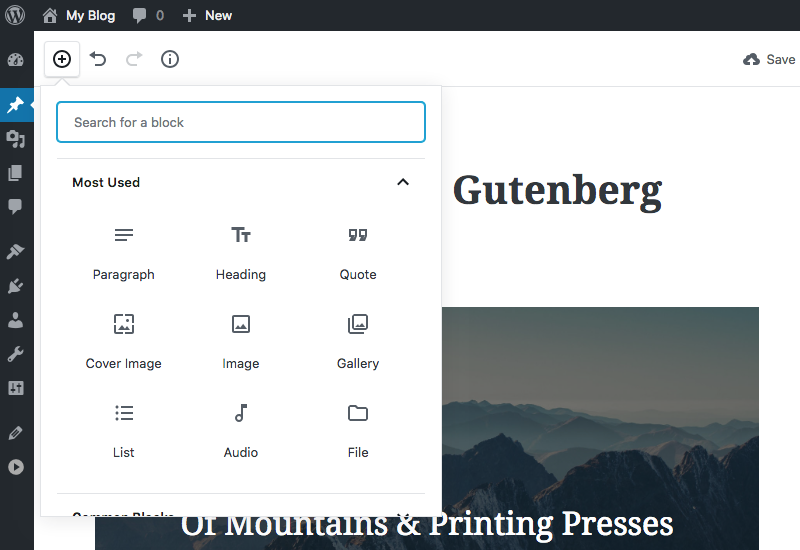
Para acessar o bloco de conteúdo, clique no ícone “+” no canto superior esquerdo. Você verá os blocos “mais usados” exibidos primeiro, mas quando você rolar para baixo, poderá acessar outros blocos para formatação, layout, widgets e uma tonelada de incorporações diferentes para tudo, desde YouTube e Twitter até Spotify e SoundCloud.

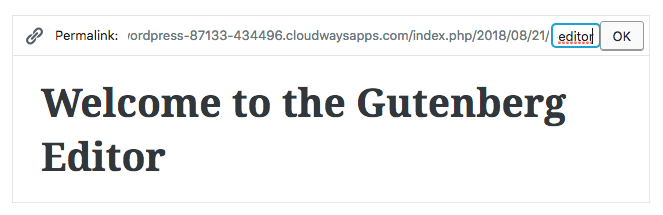
Vamos dar uma olhada em como esses blocos funcionam. A demo já tem um título e ao passar o mouse sobre ela, você pode clicar em qualquer lugar dentro do bloco para editar o texto. Clicar no bloco também traz a opção de editar o link permanente da postagem.

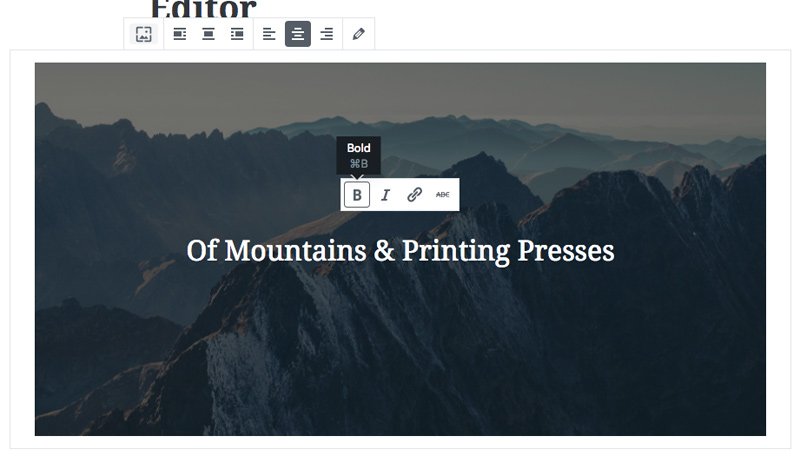
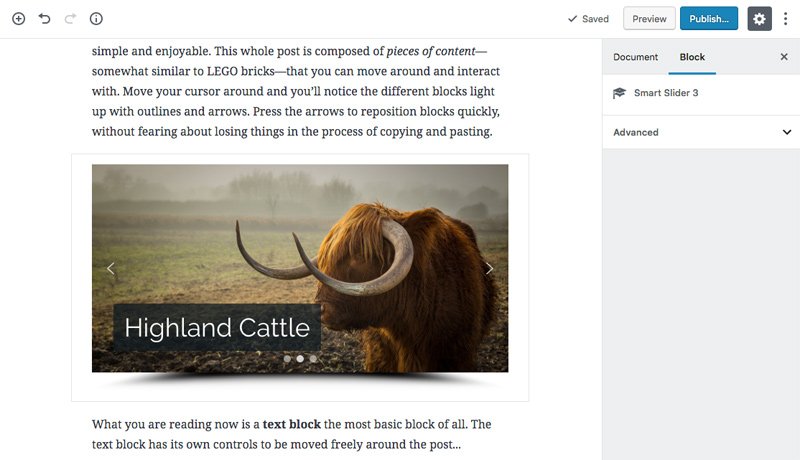
Abaixo do título está um bloco de imagem de capa, que é um novo conceito para o WordPress. Esse tipo de bloco permite exibir texto sobre uma imagem ou apenas uma imagem sem texto. Ao clicar neste bloco, ele exibe opções na parte superior para editar a imagem, incluindo substituição e alinhamento.
As opções também aparecem para editar o texto para torná-lo negrito, itálico ou para adicionar um link. Curiosamente, há uma quarta opção para adicionar um tachado.

Adicionar e editar texto é super intuitivo. Gutenberg trata cada parágrafo de texto como um bloco separado, então quando você digita algo e pressiona 'enter', um novo bloco de parágrafo será criado automaticamente para que você possa continuar escrevendo.
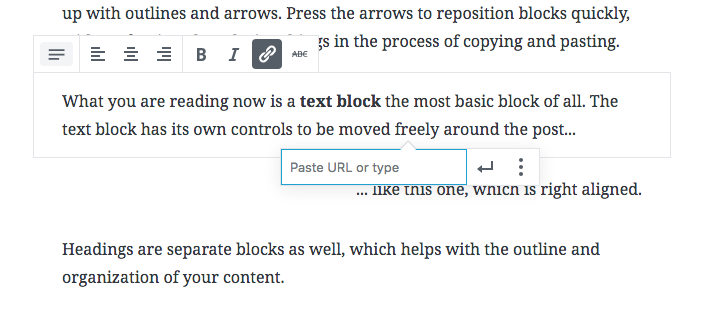
Ao clicar em um parágrafo de texto, você obtém opções para alinhar e formatar o texto e também adicionar links e tachados.

No geral, o Gutenberg é realmente fácil de usar e não leva tempo para descobrir como usá-lo. Eu sugeriria instalá-lo em um site de teste antes de adicioná-lo ao seu site ao vivo, apenas para que você possa ter uma ideia de como ele funciona antes de começar a jogar com a postagem em seu site ao vivo.
Adicionando controles deslizantes do Gutenberg ao WordPress
A equipe do Smart Slider 3 tem trabalhado duro desde que Gutenberg foi anunciado para garantir que os sliders sejam compatíveis.
E estou feliz em dizer que o Smart Slider 3 é compatível com Gutenberg! Ao atualizar o SS3, você verá um novo bloco de conteúdo do controle deslizante na próxima vez que usar o Gutenberg.
Veja como adicionar controles deslizantes do Gutenberg ao WordPress usando o novo bloco de conteúdo Smart Slider 3:
1. Primeiro, instale (ou atualize) o Smart Slider 3 para executar a versão mais recente.
2. Clique em Smart Slider na barra lateral, crie um Novo projeto e escolha a opção Iniciar com um modelo .

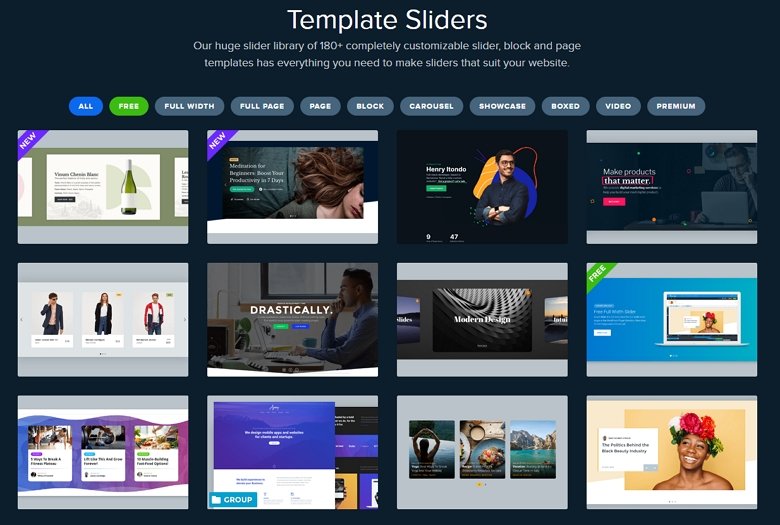
3. Escolha o modelo que gostaria de usar. Eu estou indo para um slider de imagem simples. 
4. Você será redirecionado para a tela de edição do controle deslizante importado. Vá em frente e faça as alterações no seu controle deslizante.
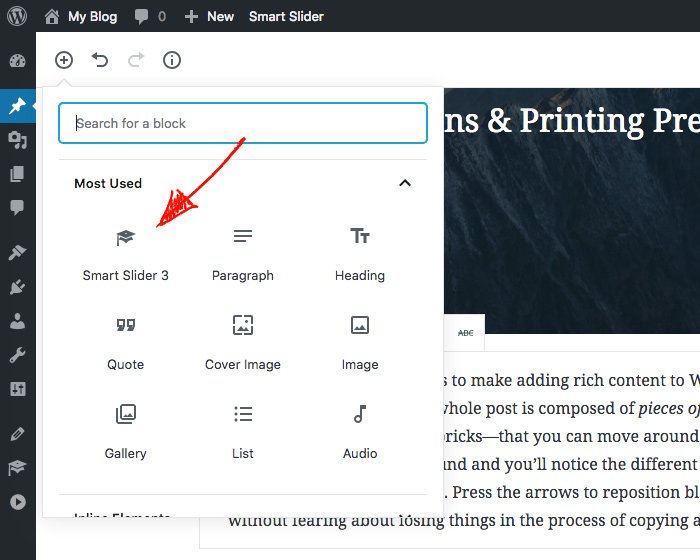
5. Quando estiver pronto para adicionar seu controle deslizante à sua postagem, abra-o no Gutenberg e clique no ícone de blocos de conteúdo. Você verá que o Smart Slider 3 foi adicionado à sua lista de blocos “Most Used”.

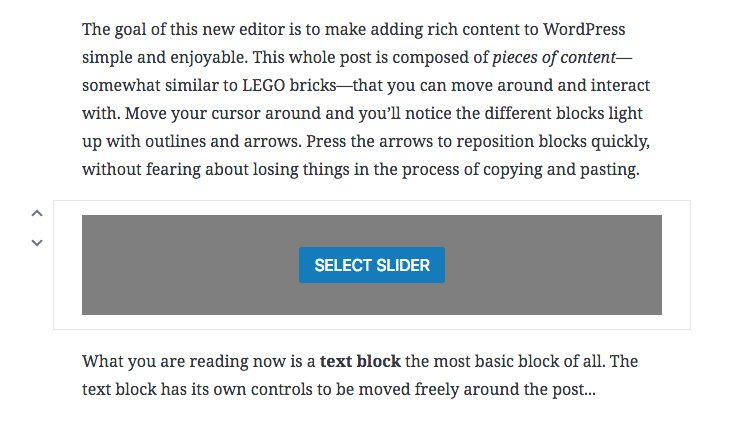
6. Ao clicar nele, um novo bloco deslizante será adicionado à sua postagem. Se você não tiver um bloco em sua postagem selecionada no momento, por padrão, seu controle deslizante será inserido na parte inferior da postagem. Se você tiver um bloco selecionado, ele será inserido abaixo do bloco destacado.

7. Clique em Selecionar controle deslizante e seus controles deslizantes para Smart Slider 3 serão exibidos. Escolha seu controle deslizante e ele aparecerá em sua postagem.

8. Há mais uma maneira fácil de adicionar controles deslizantes à sua postagem: ao adicionar um novo bloco de conteúdo de parágrafo, você verá três pequenos ícones no canto inferior esquerdo do bloco, incluindo o ícone Smart Slider 3. Ao clicar nele, você pode inserir um controle deslizante.
E isso é tudo que você precisa fazer para adicionar um controle deslizante a uma postagem usando o Gutenberg . Ainda mais fácil do que copiar e colar um shortcode, se você me perguntar!
