Conteúdo dinâmico em Gutenberg (editor de blocos): como obtê-lo facilmente
Publicados: 2023-10-04Você já se perguntou como funciona o conteúdo dinâmico de Gutenberg e como implementá-lo em seu site WordPress?
Estamos protegendo você.
Neste artigo, você aprenderá o que é conteúdo dinâmico e como adicioná-lo ao seu site de comércio eletrônico, revista online ou blog usando Otter Blocks – um plugin WordPress gratuito e fácil de usar.
Depois de ler este guia, você poderá criar, inserir e exibir valores dinâmicos no editor WordPress Gutenberg imediatamente. Vamos mergulhar nisso!
Índice :
- Links dinâmicos e valores
- Como inserir dados de campos personalizados em Gutenberg dinamicamente
- Como inserir imagens dinâmicas em Gutenberg
O que é conteúdo dinâmico do WordPress?
O conteúdo dinâmico do WordPress é o conteúdo que você pode extrair do banco de dados do seu site e preencher qualquer página 'dinamicamente'.
Pode ser extrair informações do perfil de um usuário (como seu nome), dados principais do WordPress (como a data de publicação de uma postagem), informações de campos personalizados e muito mais.
Aqui estão alguns exemplos específicos de conteúdo dinâmico de Gutenberg:
- Inserindo dinamicamente o nome de um usuário . Por exemplo, quando os usuários se cadastram em sua loja de comércio eletrônico, eles verão uma mensagem de boas-vindas personalizada com seus nomes. Um usuário chamado Paul veria um texto dizendo 'Olá, Paul', enquanto o usuário 'Anne' veria o texto 'Olá, Anne'.
- Inserção dinâmica de informações de campos personalizados . Por exemplo, você pode usar o plug-in Advanced Custom Fields (ACF) para armazenar informações personalizadas e, em seguida, buscar e exibir dinamicamente esses dados em seu site WordPress. Se você alterar o conteúdo do campo personalizado, suas postagens refletirão automaticamente essas alterações sem que você precise alterar nada no editor de postagens.
- Inserindo imagens dinamicamente . Por exemplo, você pode adicionar uma foto do autor de uma postagem a cada artigo que ele escreve. Dessa forma, as imagens dos autores aparecerão automaticamente ao lado dos respectivos artigos.
Agora que você já sabe o que é conteúdo dinâmico do WordPress, é hora de colocá-lo em prática. Na seção a seguir, mostraremos como usar o conteúdo dinâmico de Gutenberg passo a passo.
Como adicionar conteúdo dinâmico em Gutenberg
 Blocos Otter – Blocos Gutenberg, Construtor de páginas para Gutenberg Editor e FSE
Blocos Otter – Blocos Gutenberg, Construtor de páginas para Gutenberg Editor e FSEVersão Atual: 2.4.0
Última atualização: 30 de setembro de 2023
lontra-blocks.zip
Uma das maneiras mais fáceis de adicionar conteúdo dinâmico em Gutenberg é usando um plugin WordPress como Otter Blocks .
Otter Blocks é um plugin gratuito que permite adicionar conteúdo dinâmico ao editor de blocos nativo do WordPress sem qualquer conhecimento de codificação. Sim, você ouviu certo: você não precisa ser um desenvolvedor ou um técnico de ponta para começar a adicionar conteúdo dinâmico ao seu site!
Para tornar este tutorial facilmente digitalizável, dividimos-o em três subseções com foco nos recursos de conteúdo dinâmico do Otter Block:
- Links Dinâmicos e Valores . Aprenda como preencher hiperlinks internos ou externos dinamicamente, bem como conteúdo de texto normal.
- Valores Dinâmicos e ACF . Aprenda como obter informações de campos personalizados que você adicionou com o plug-in Advanced Custom Fields de forma eficiente.
- Imagens dinâmicas . Aprenda como inserir imagens dinamicamente, por exemplo, extraindo a foto do perfil de um usuário.
Para seguir todos esses tutoriais, tudo que você precisa é do plugin gratuito Otter Blocks, que está disponível em WordPress.org.
Antes de começar, certifique-se de instalar e ativar o plugin. Você pode fazer isso da mesma forma que instalaria qualquer outro plugin – vá para Plugins → Adicionar novo e pesquise “Otter”.
Links dinâmicos e valores
Nesta primeira seção, você aprenderá como preencher links ou conteúdo de texto dinamicamente.
Como inserir links dinâmicos em Gutenberg
Vamos começar com um exemplo fácil de uso do Otter Blocks para adicionar um link dinâmico ao editor de blocos de Gutenberg.
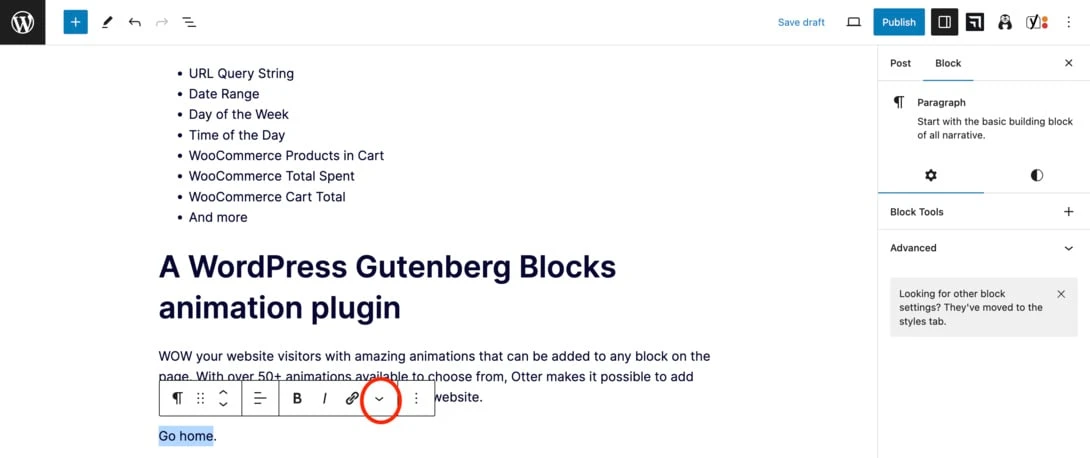
Depois de ativar o plugin Otter Blocks, abra uma postagem e destaque o texto ao qual deseja adicionar um link.
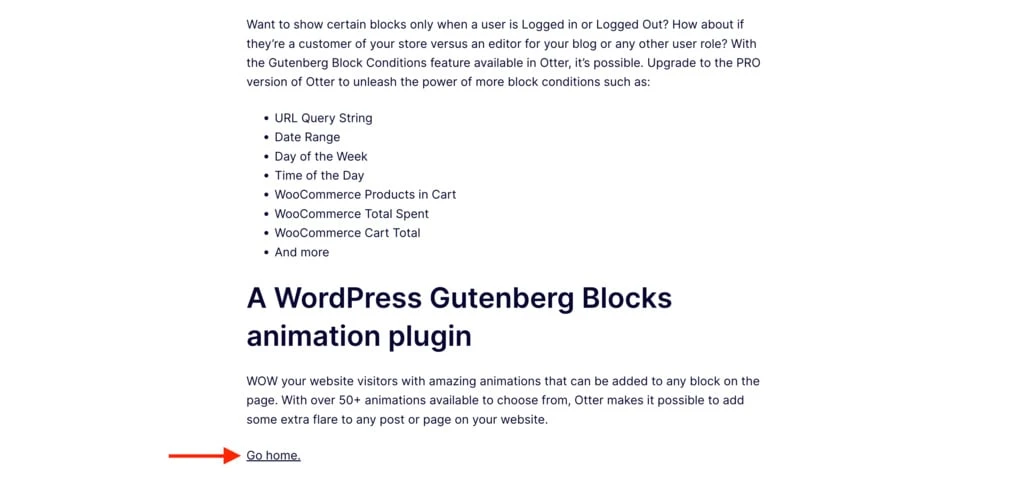
Para nosso exemplo, criaremos um link ‘Ir para casa’ para redirecionar os usuários à página inicial do site usando links dinâmicos. Após destacar o texto, clique na seta para baixo.

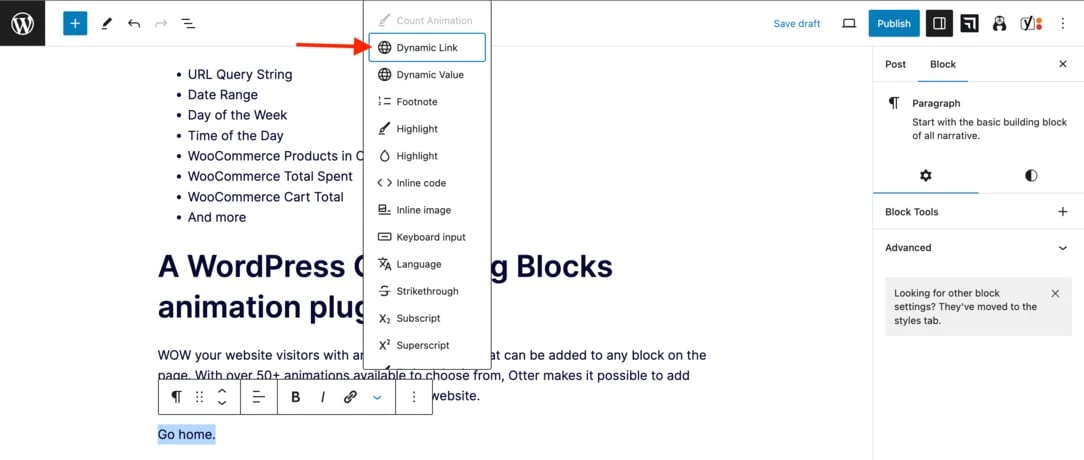
Agora clique em Link Dinâmico .

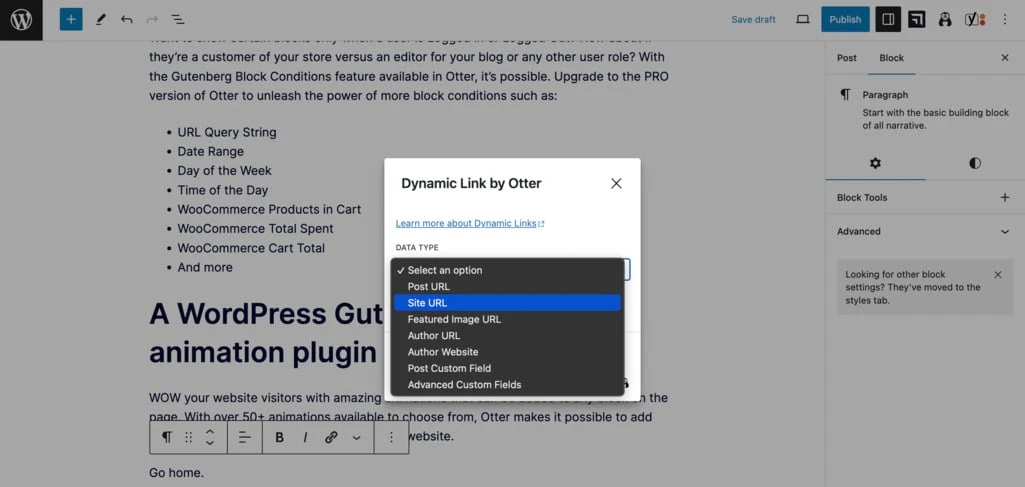
Você verá então uma lista de tipos de dados com opções como Post URL , Site URL e Author Website .
Se quiser usar os recursos Post Custom Field ou Advanced Custom Fields , você precisará adquirir o Otter Pro.
No nosso caso, como queremos criar um link 'Ir para casa', selecionaremos Site URL e clicaremos em Aplicar .

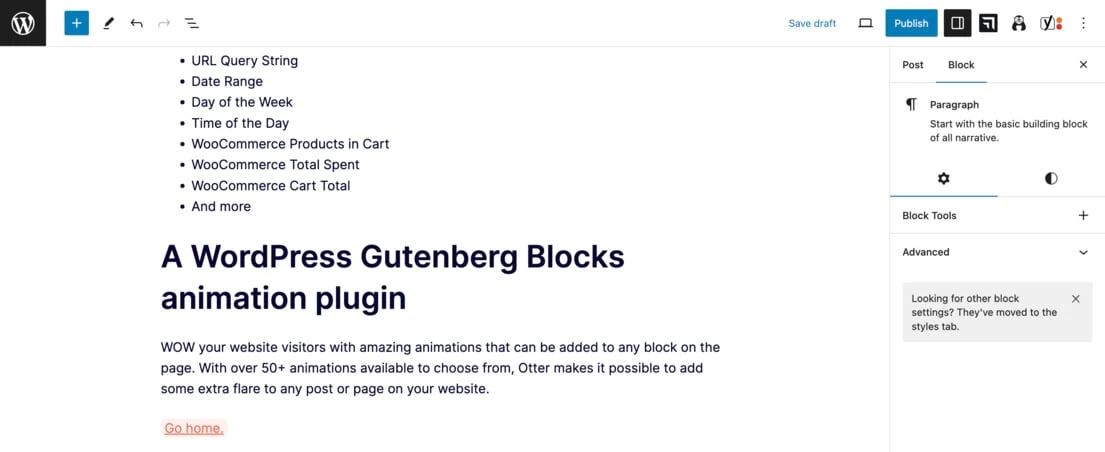
Como você pode ver no editor do WordPress, adicionamos o link com sucesso.

Para testá-lo ao vivo, clique em Atualizar e depois em Visualizar postagem . Role a página para baixo e clique no link.

Voilá . O link ‘Ir para casa’ redireciona os usuários da postagem para a página inicial.

Como inserir valores dinâmicos em Gutenberg
Digamos que você queira adicionar informações a uma postagem usando conteúdo dinâmico.
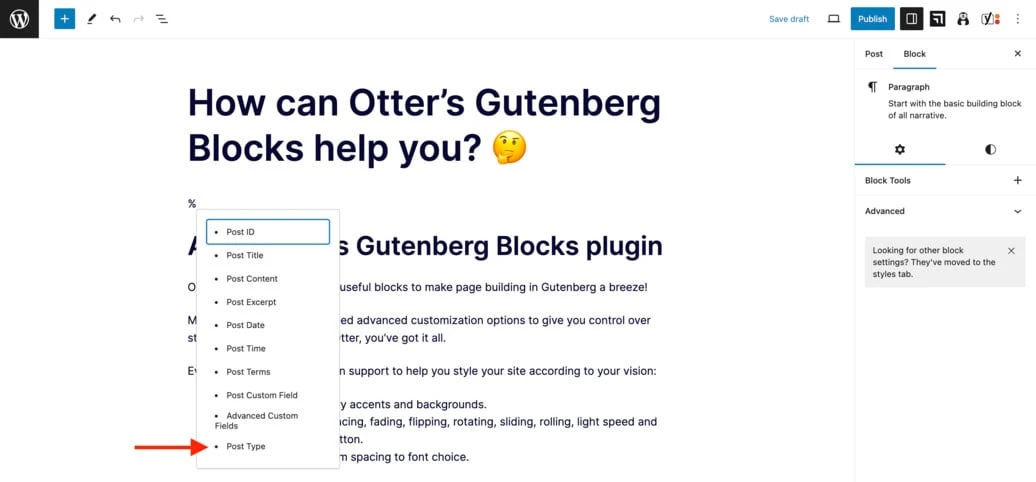
Primeiro, digite o símbolo % no local onde deseja adicioná-lo.
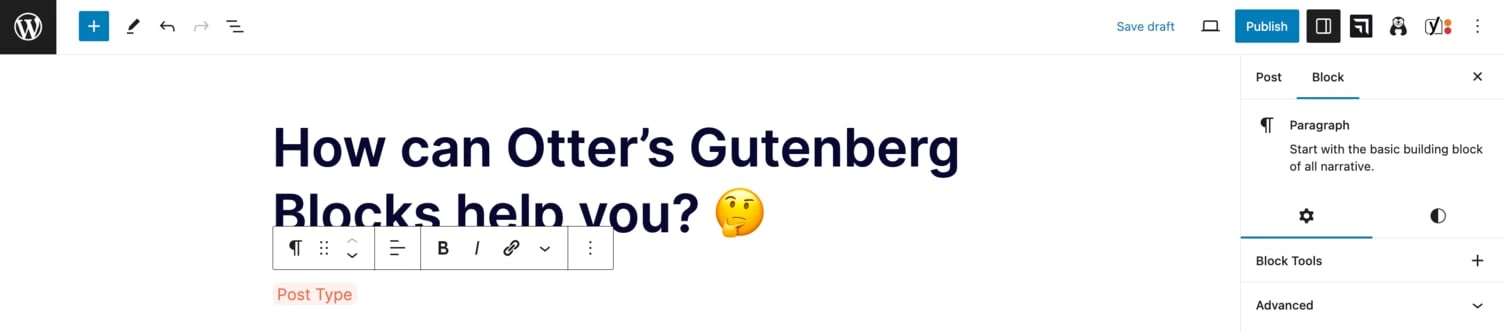
Depois de digitar%, você verá automaticamente um menu com várias opções para escolher. Para este exemplo, selecionaremos Post Type .

Depois de clicar nele, você verá como a seleção aparece no editor do WordPress.

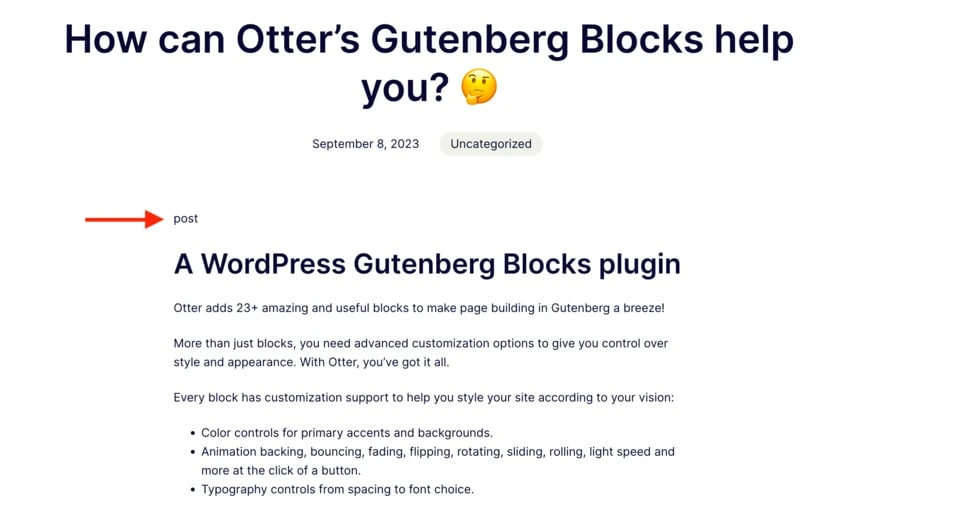
Salve as alterações e veja a aparência da postagem na visualização ou na página publicada. O tipo de postagem é exibido corretamente.

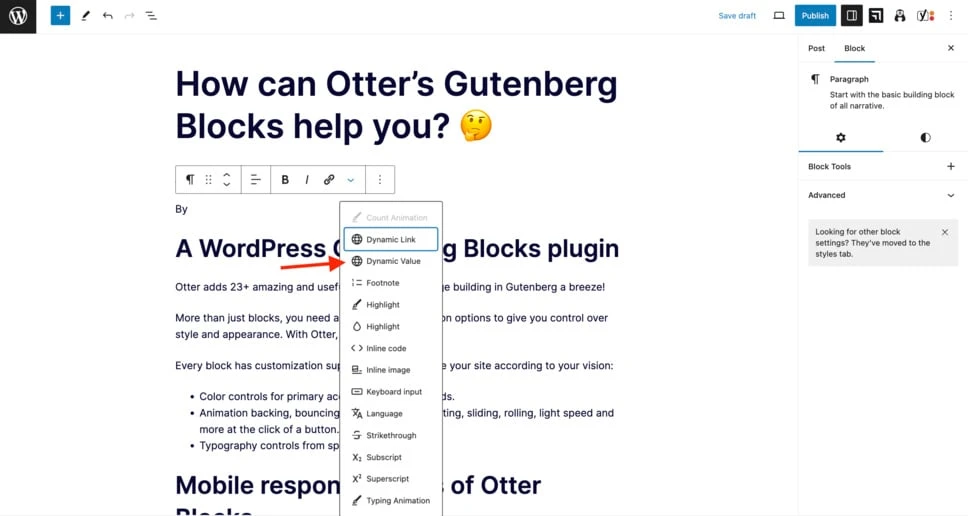
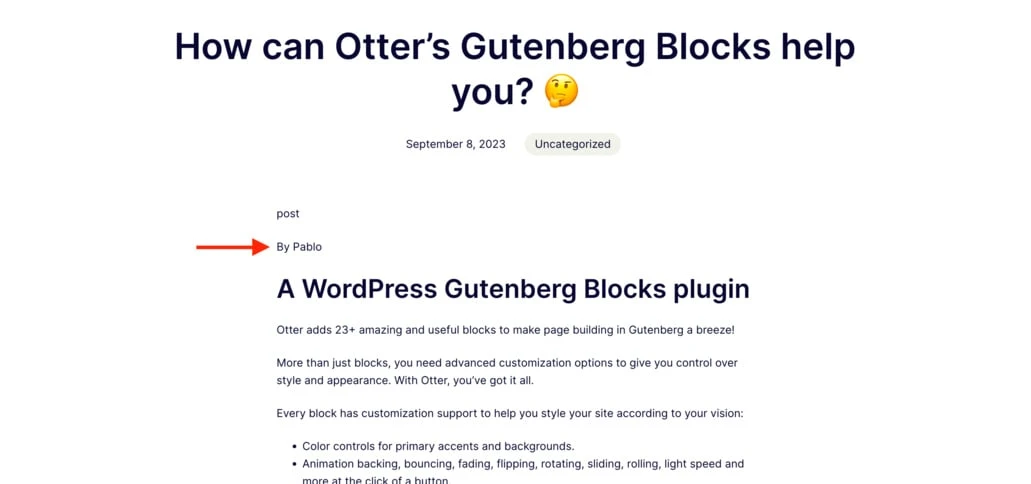
Agora, vamos tentar adicionar o nome do autor à postagem. Para isso, basta clicar na seção onde deseja adicionar o conteúdo (no nosso caso, vamos adicioná-lo ao lado da palavra ‘Por’), clicar na seta para baixo e depois em Valor Dinâmico .

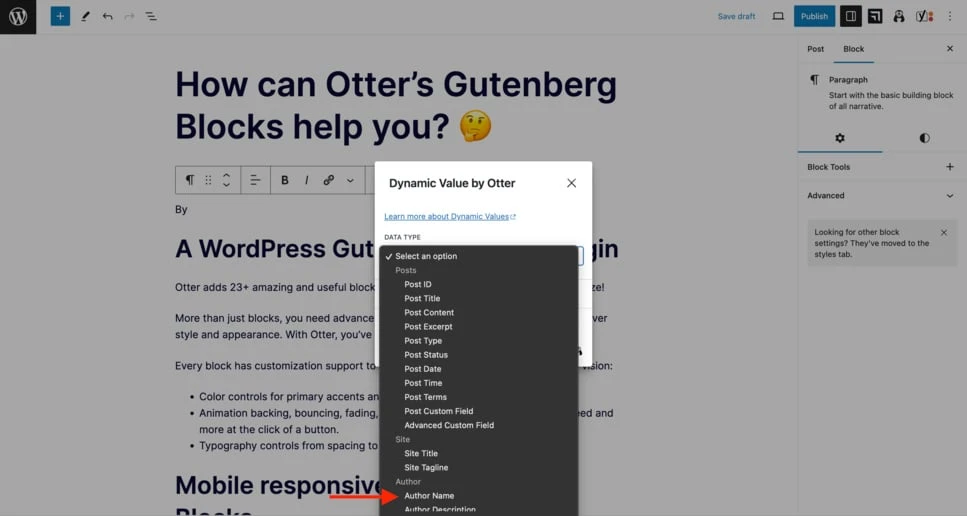
Agora, selecione Nome do autor no menu Tipo de dados .

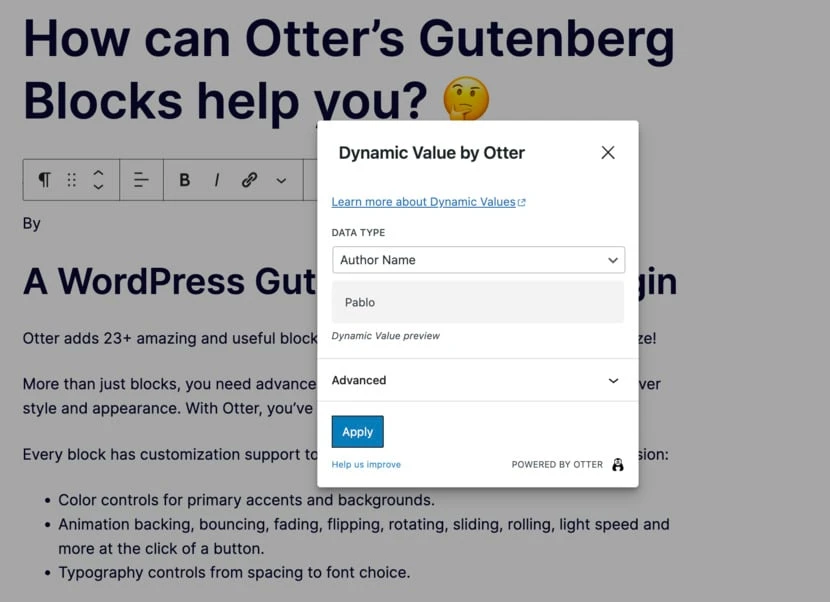
Você verá que a visualização do Valor Dinâmico mostra seu nome por padrão. Clique em Aplicar e salve suas alterações.

Abra a página para ver o nome do autor na área especificada.

Como inserir dados de campos personalizados em Gutenberg dinamicamente
Então você já sabe como adicionar links dinâmicos com o Otter. A próxima etapa é aprender como adicionar outros valores dinâmicos usando campos personalizados avançados ou ACF.
Observe que você precisará atualizar para o Otter Pro para acessar a capacidade de inserir informações de campos personalizados.
Crie seu grupo de campos personalizados
 Campos personalizados avançados (ACF)
Campos personalizados avançados (ACF)Versão Atual: 6.2.1
Última atualização: 7 de setembro de 2023
campos personalizados avançados.6.2.1.zip
Antes de começar, primeiro você precisará configurar seus campos personalizados, caso ainda não tenha feito isso.

Para começar, certifique-se de instalar o plugin gratuito Advanced Custom Fields. Você pode encontrá-lo na biblioteca de plugins do WordPress.
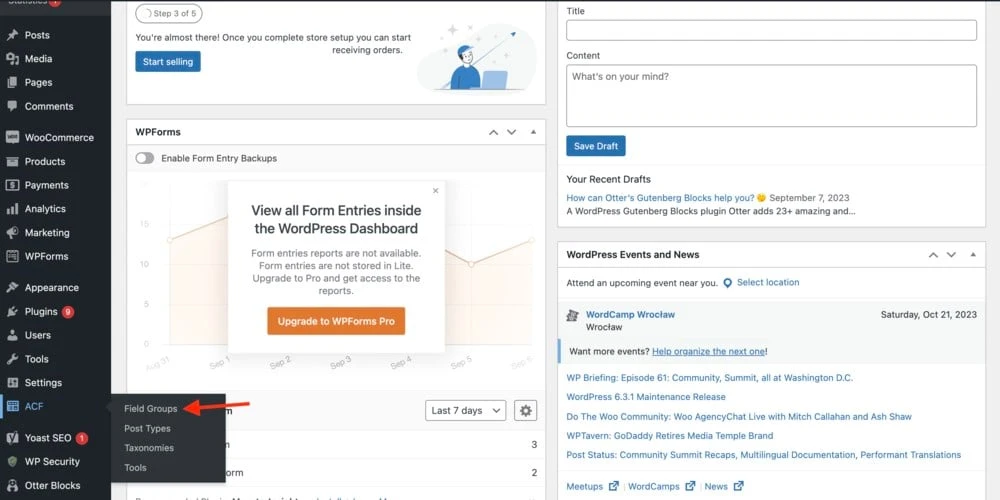
Depois de ativar o plugin, vá para o painel do WordPress, encontre o campo ACF no lado esquerdo da tela e clique em Grupos de campos .

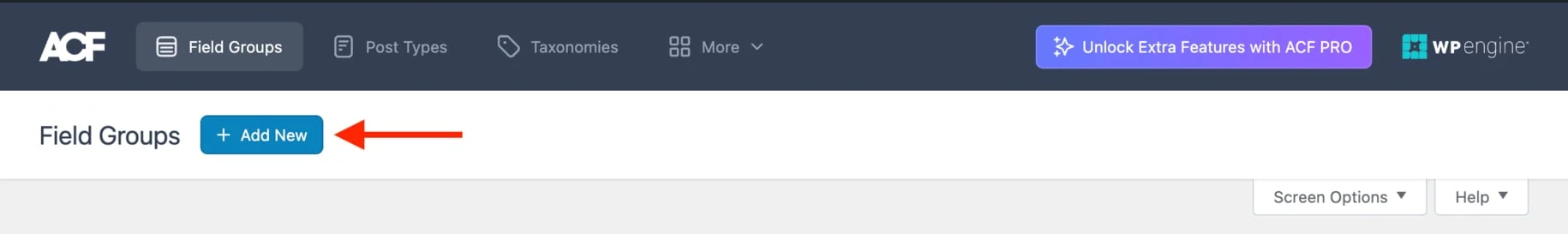
Clique em Adicionar novo na parte superior da tela.

Você será redirecionado para Field Group, a ferramenta que usará para adicionar novos grupos de campos. Adicione um nome à caixa de texto ao lado de Adicionar novo grupo de campos . Para nosso exemplo, usaremos o nome 'Exemplo'.

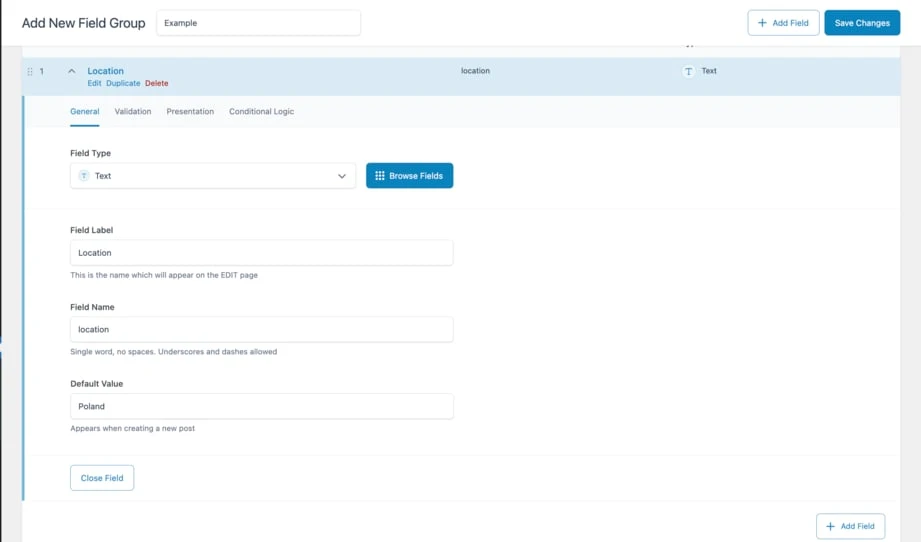
Em seguida, escolha 'Texto' como tipo de campo e escreva um rótulo de campo (por exemplo, 'Localização'). O Nome do campo é preenchido automaticamente, extraindo os dados do rótulo anterior. Por último, adicione um valor padrão como 'Polônia' e clique em Fechar campo .
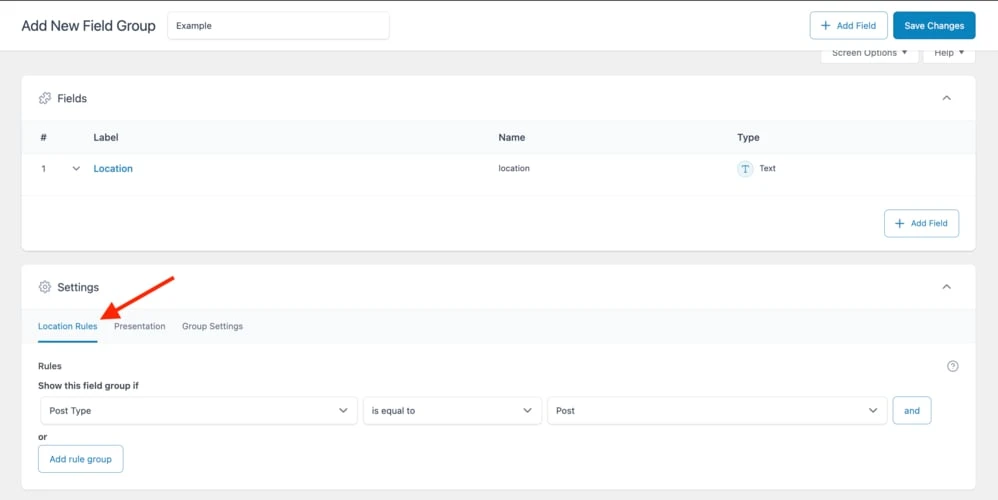
Se desejar, você tem a oportunidade de adicionar regras ao seu campo personalizado recém-criado. Você pode configurá-los na guia de configurações. Depois de fazer isso, clique em Salvar alterações .

Para obter mais detalhes, confira nosso tutorial completo sobre campos personalizados avançados.
Inserir dinamicamente informações de campos personalizados
Agora, vá até a postagem à qual deseja adicionar o conteúdo dinâmico e role até o final da página. Você encontrará o novo campo personalizado com o valor padrão definido anteriormente. Neste caso, 'Polônia'.

Role para cima e escreva o texto ao qual deseja conectar os dados do campo personalizado.

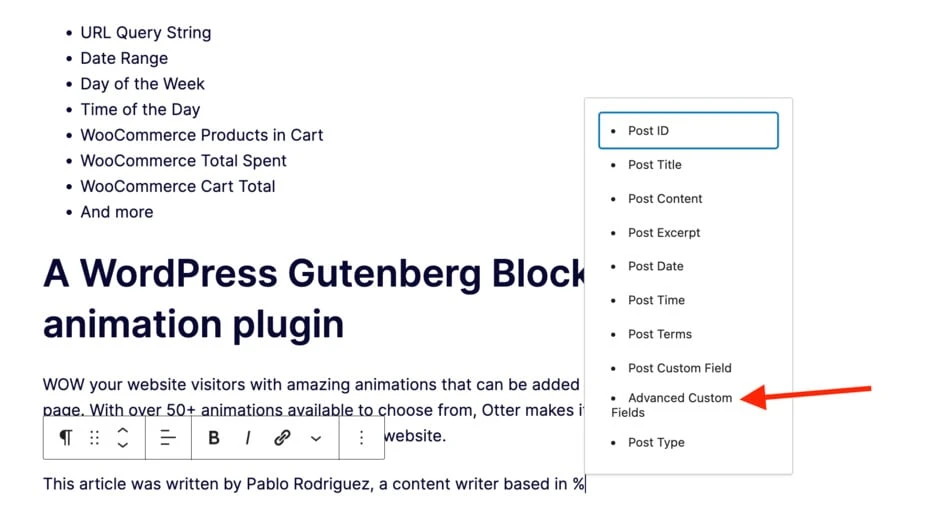
Em seguida, digite % e clique em Campos personalizados avançados .

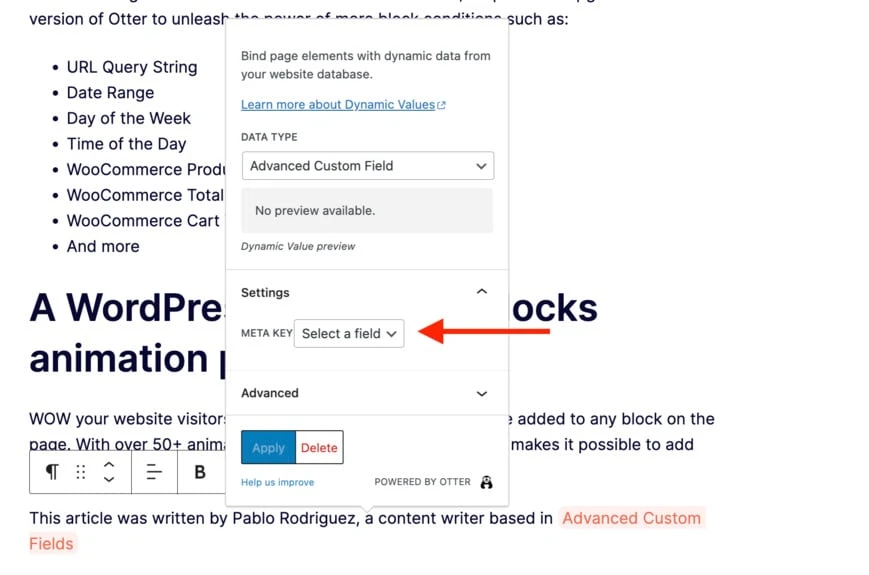
Vá para a guia de configurações na janela pop-up e clique em Selecionar um campo .

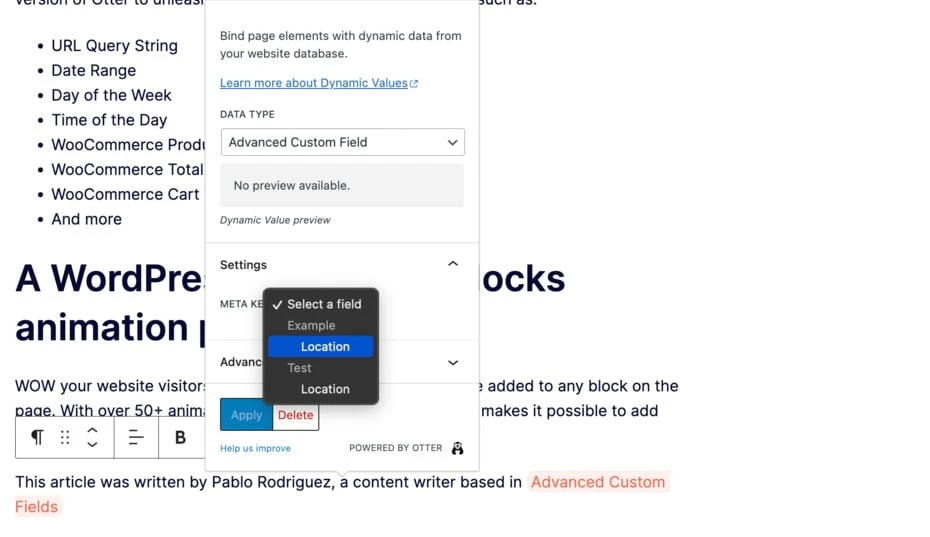
Clique em Localização . Como você pode ver, temos dois campos personalizados com esse nome, então escolhemos aquele em Exemplo , o nome do novo Grupo de Campos que criamos. Em seguida, clique em Aplicar e salve as alterações.

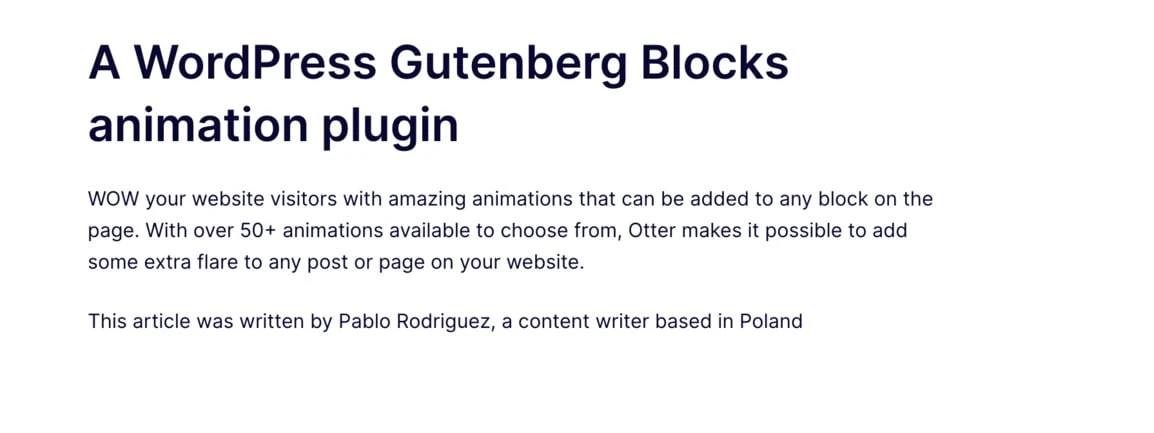
Agora acesse seu site e verifique se o valor dinâmico foi adicionado corretamente.

Como inserir imagens dinâmicas em Gutenberg
Adicionar imagens dinâmicas ao seu site WordPress usando Otter Blocks é simples.
Você pode usar este recurso de conteúdo dinâmico do Gutenberg para adicionar imagens a uma seção de depoimentos, uma análise de produto ou imagens de autor em postagens de blog.
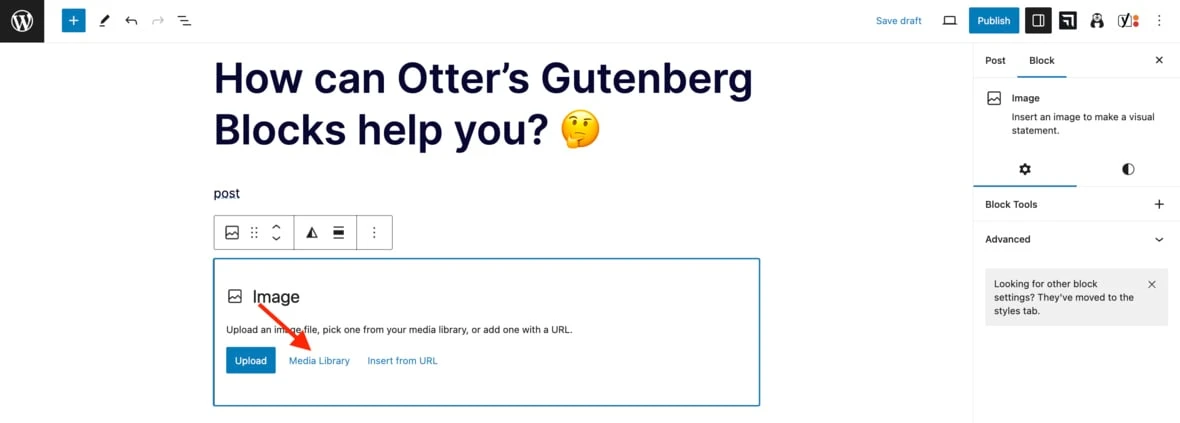
Comece abrindo um bloco de imagem e clicando em Biblioteca de mídia .

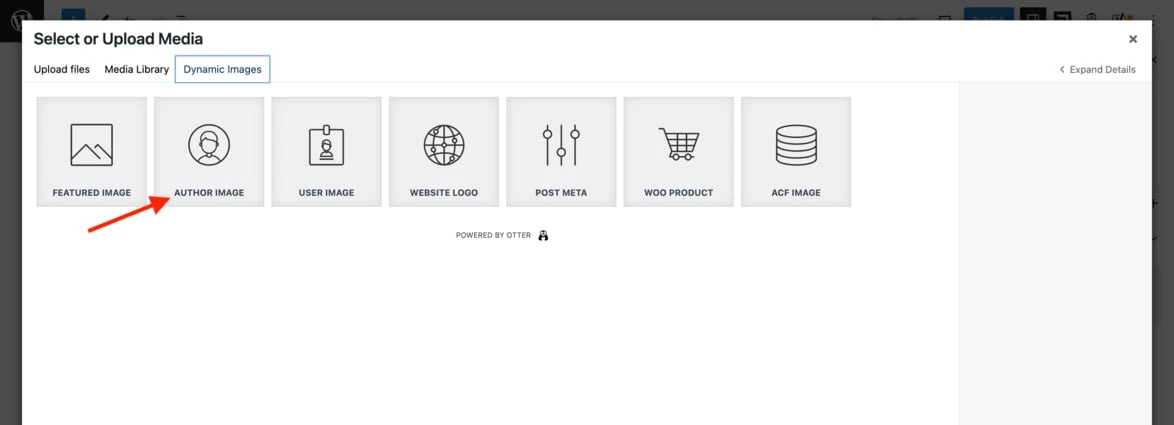
Vá para a guia Imagens dinâmicas , clique em Autor de imagem e selecione .

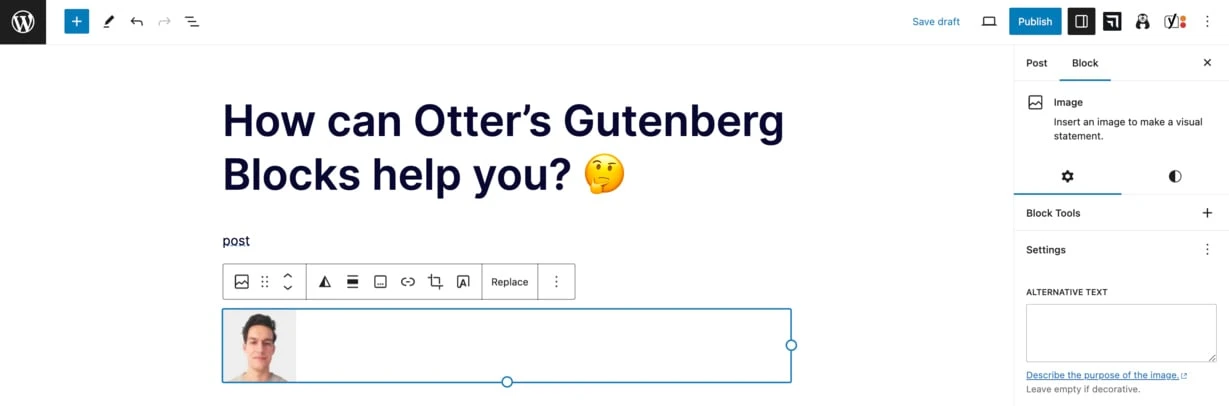
A imagem aparecerá no bloco de imagens.

Salve as alterações e verifique se a imagem aparece no seu site.

Comece hoje mesmo com o conteúdo dinâmico de Gutenberg
Se você leu até aqui, pode se considerar um especialista em conteúdo dinâmico de Gutenberg. Parabéns para você!
Aqui está uma rápida recapitulação do que cobrimos:
- O que é conteúdo dinâmico de Gutenberg . Você aprendeu o que é o conteúdo dinâmico de Gutenberg, junto com alguns exemplos reais de como você pode usá-lo.
- Como adicionar conteúdo dinâmico no WordPress . Você aprendeu como usar o plugin Otter Blocks para adicionar links dinâmicos, valores e imagens ao seu site WordPress. Com a interface amigável do Otter, você não precisa ser um especialista em codificação para implementar conteúdo dinâmico no Gutenberg.
Se você quiser saber mais sobre o editor de blocos nativo do WordPress, confira nosso guia sobre blocos de Gutenberg e como usá-los.
Você ainda tem dúvidas sobre como adicionar conteúdo dinâmico no Gutenberg? Deixe-nos saber na seção de comentários abaixo!
