Como usar o widget de tabela de dados avançada em sites Elementor (5 etapas simples)
Publicados: 2021-07-03Você está enfrentando problemas para criar tabelas de dados em seu site Elementor e procurando uma solução inteligente para continuar?
Confira o novo widget Advanced Table da Happy Addons que ajuda você a criar tabelas importando dados do Google Sheet, Website Database, TablePress Plugin, CSV Import e muito mais estão a caminho.
A criação de sites está se tornando mais fácil do que nunca com o poder do WordPress e Elementor.
Neste guia completo, mostraremos como usar o widget Advanced Data Table do Happy Addons para criar uma tabela de dados para o seu site Elementor.
Vamos começar:
Por que usar o widget de tabela de dados avançada do Happy Addons

É importante escolher os complementos Elementor certos sempre que você trabalhar com um site Elementor. Happy Addons é um dos complementos de terceiros mais adequados que oferece toneladas de widgets e recursos para criar um site impressionante.
Entre esses widgets poderosos, o Advanced Data Table é um widget exclusivo que ajuda a criar e importar tabelas de dados responsivas em seu site em minutos.
Você também pode adicionar outros Happy Features e funcionalidades avançadas à tabela de dados e torná-la mais amigável para seus usuários.
Estas são razões importantes para considerar o widget Tabela de dados avançada para o seu site:
- Permitir uma melhor personalização
- Mesas de demonstração pré-projetadas exclusivas
- Opção de importação fácil
- Suporte a plug-ins de tabela do WordPress
- Compatível com planilhas do Google
- Mostrar dados da tabela de banco de dados
- & muito mais
Parece interessante, certo? Bem, agora vamos orientá-lo sobre como você pode criar facilmente uma tabela de dados usando este widget em seu site Elementor.
Como criar uma tabela de dados usando o widget de tabela de dados avançada Happy Addons
Antes de iniciar o tutorial, certifique-se de ter instalado e usado com sucesso esses plugins mencionados abaixo em seu site.
Pré-requisitos:
- Elementor (Gratuito)
- Complementos felizes (grátis)
- Happy Addons Pro
Aprenda tudo sobre o Elementor: Como usar o Elementor (guia passo a passo para iniciantes)
Etapa 1: criar uma nova página
Para criar uma nova página, você deve visitar WordPress Dashboard –> Pages–> Add New . Aguarde um pouco, você terá as opções de configuração da página.
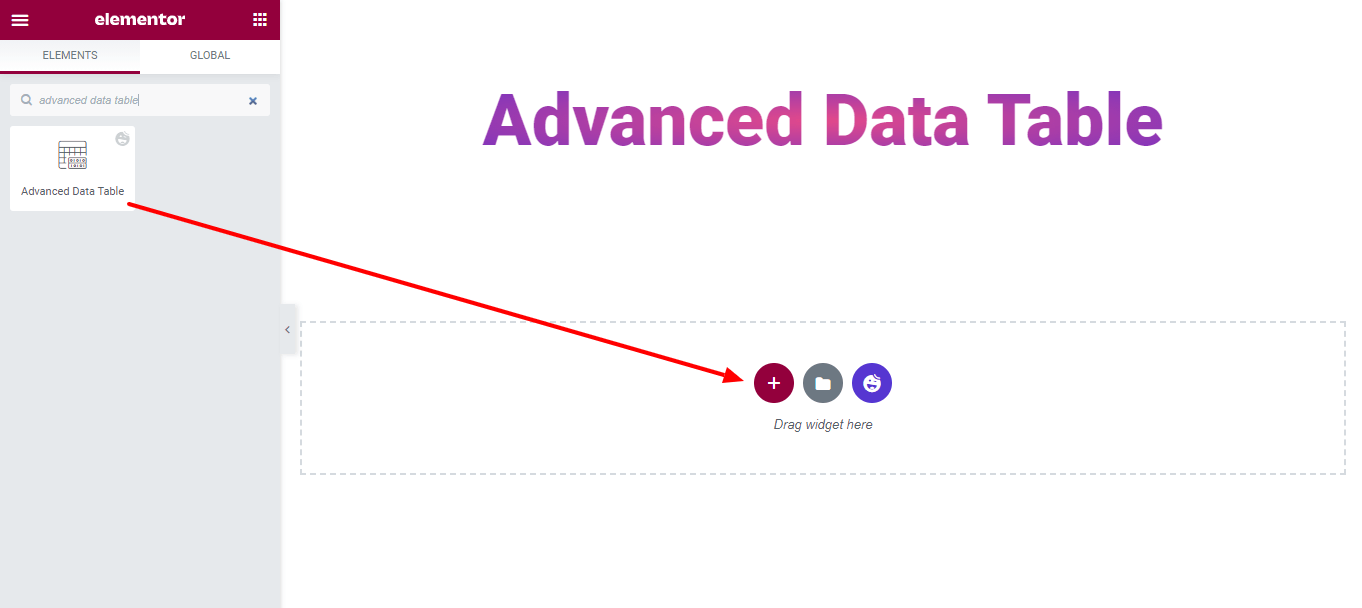
Etapa 2: adicione o widget 'Tabela de dados avançada' Happy Addons à sua página da Web
Encontre o widget ' Tabela de dados avançada ' na barra de pesquisa.
Em seguida, selecione o widget no menu do lado esquerdo. Por fim, arraste e solte-o na área selecionada.

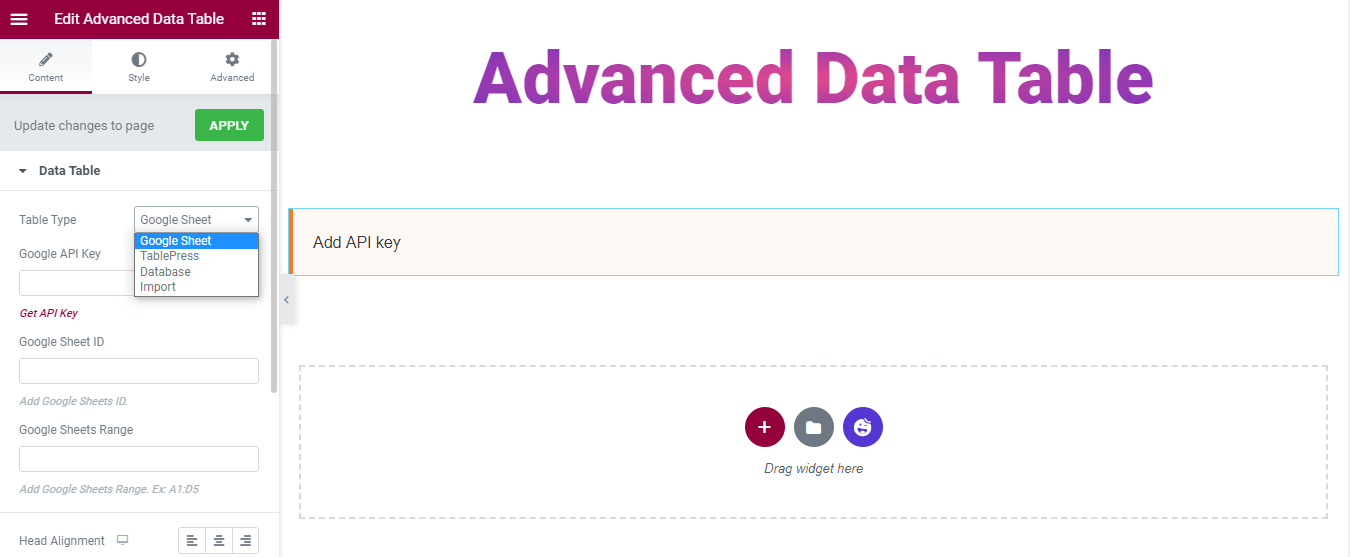
Etapa 3: selecione a tabela de dados adequada
É hora de selecionar uma tabela de dados adequada de acordo com sua necessidade. Existem 4 tipos de tabela diferentes que você pode usar para criar a tabela.
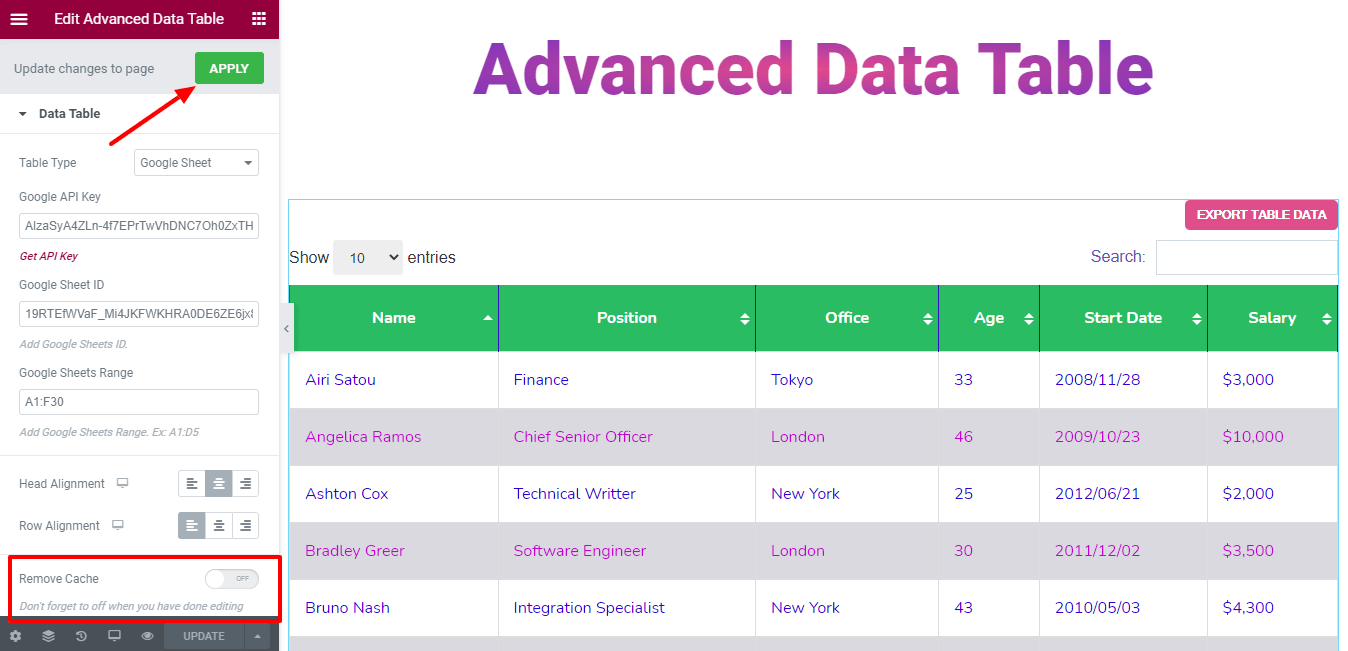
1. Planilhas Google: Você pode usar uma Planilha Google para inserir uma tabela. Para fazer isso, você precisa adicionar a chave de API do Google e definir o ID do Google Sheet e definir o intervalo do Google Sheets . É isso.
2. TablePress: Com o widget Happy Addons Pro Advanced Data Table, você também pode criar sua tabela de dados usando o plugin TablePress.
Confira o blog para comparar os melhores plugins de tabela do WordPress lado a lado.
3. Banco de dados: Às vezes você precisa mostrar os dados do seu banco de dados usando uma tabela. Para fazer isso, você pode escolher o Banco de Dados como seu tipo de tabela.
4. Importar: Você pode importar facilmente qualquer tabela no site da Elementor. Você precisa colar os dados da tabela no formato CSV .

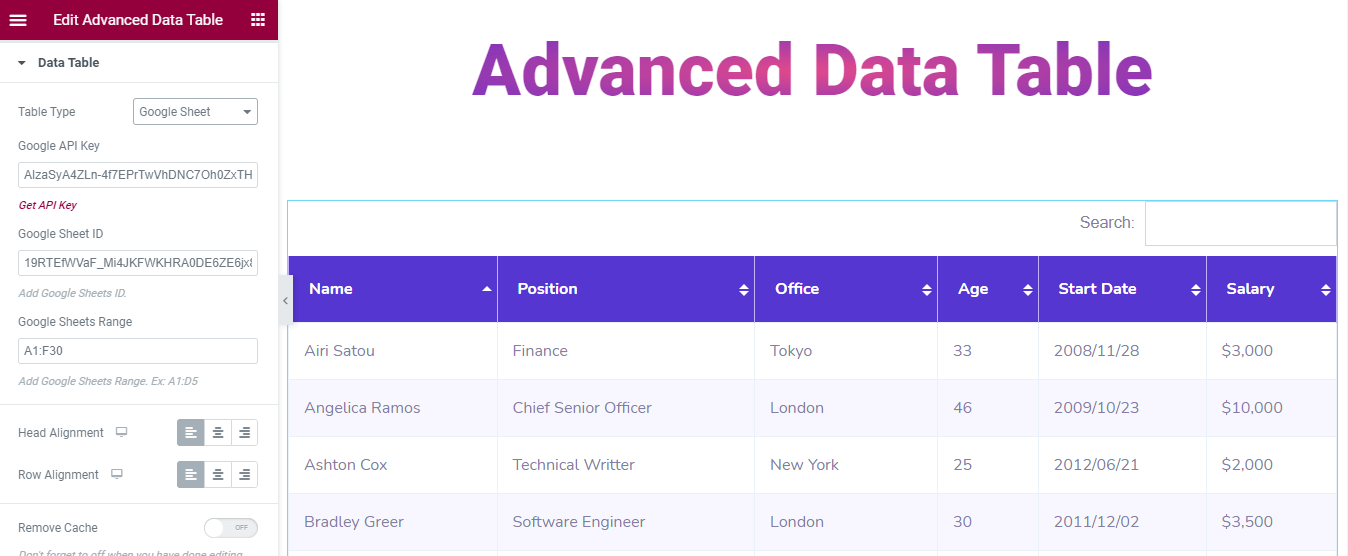
Aqui, neste guia, usamos o Google Sheet como o tipo de tabela. Confira a imagem abaixo.

Você também pode definir o alinhamento Head & Row da tabela.
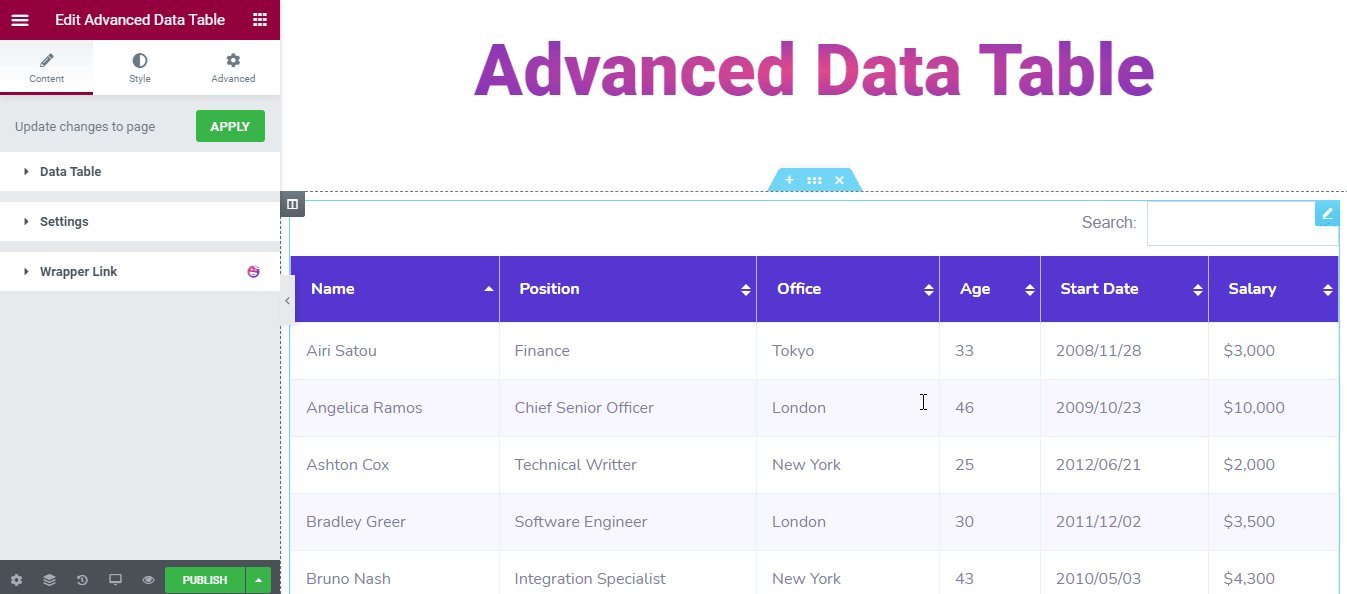
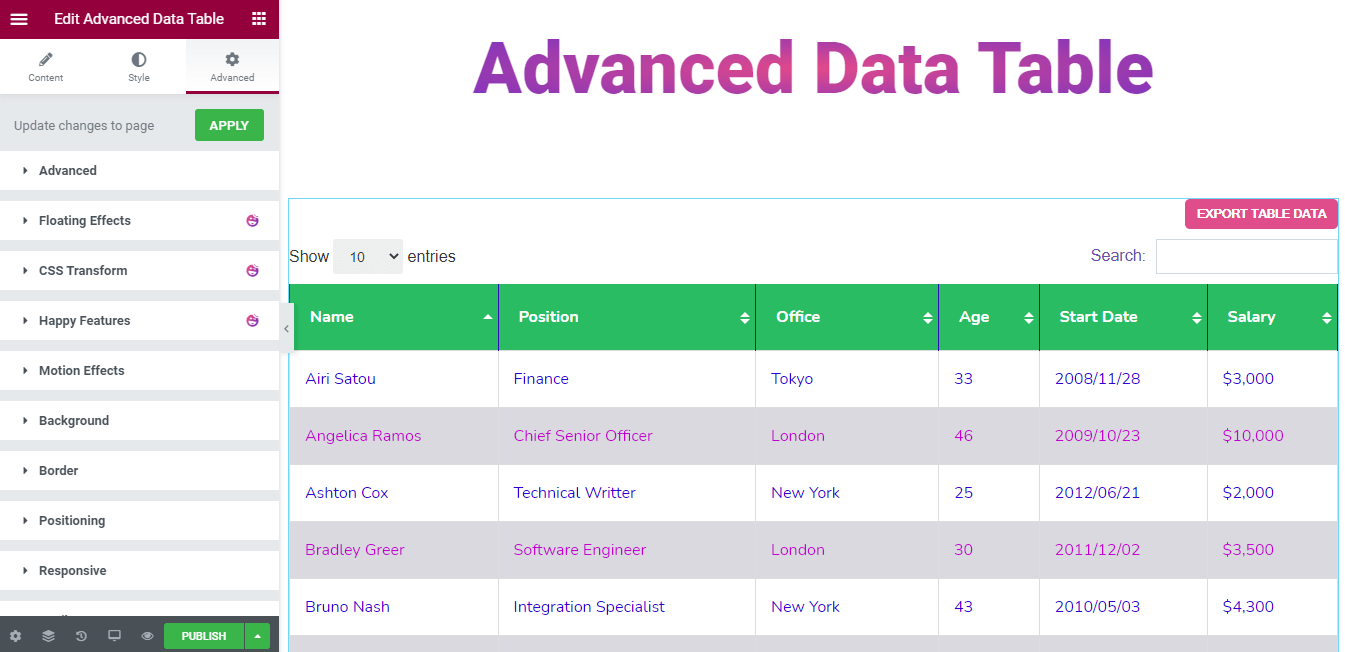
Etapa 4: personalizar o widget de tabela de dados avançada
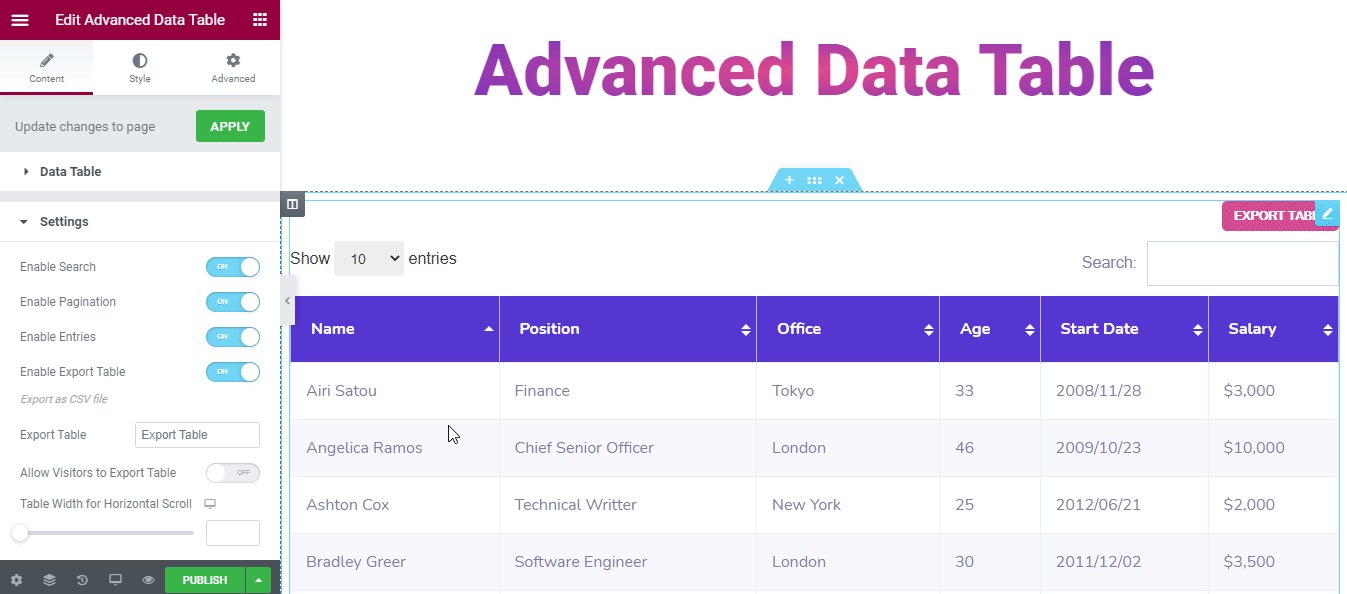
Você pode personalizar as configurações da sua mesa. Vá para Conteúdo -> Configurações e defina sua mesa do seu jeito.

Você terá todas essas várias opções de configurações:
- Ativar pesquisa
- Ativar paginação
- Ativar entradas
- Ativar tabela de exportação
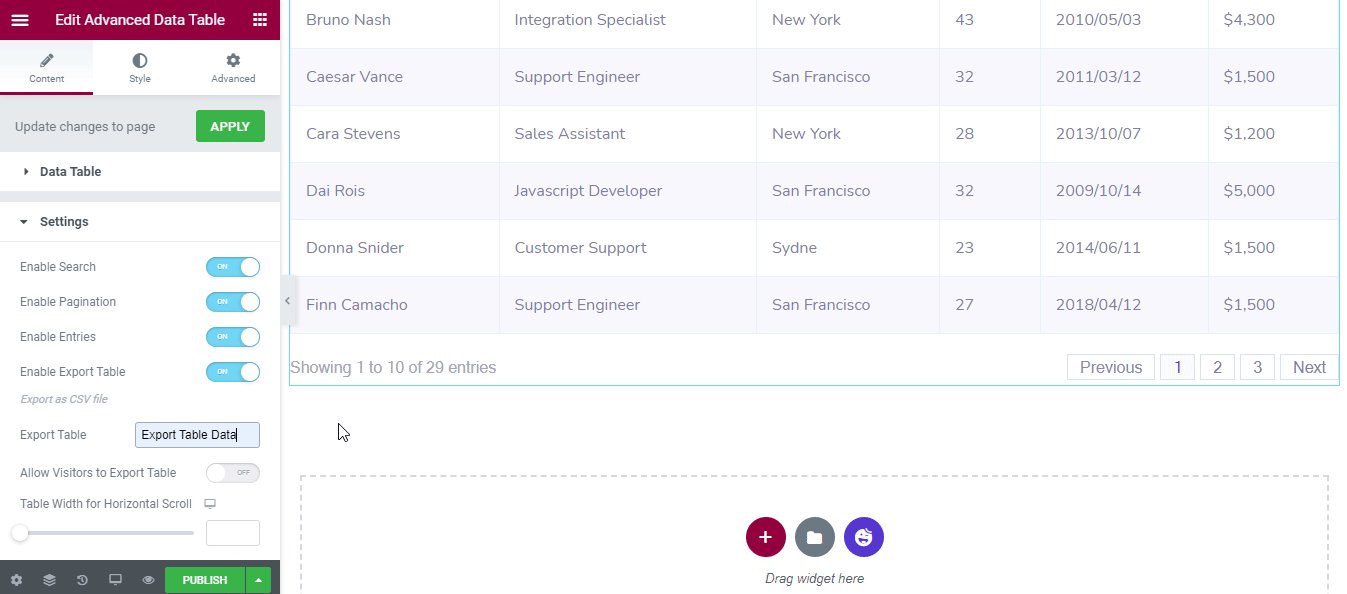
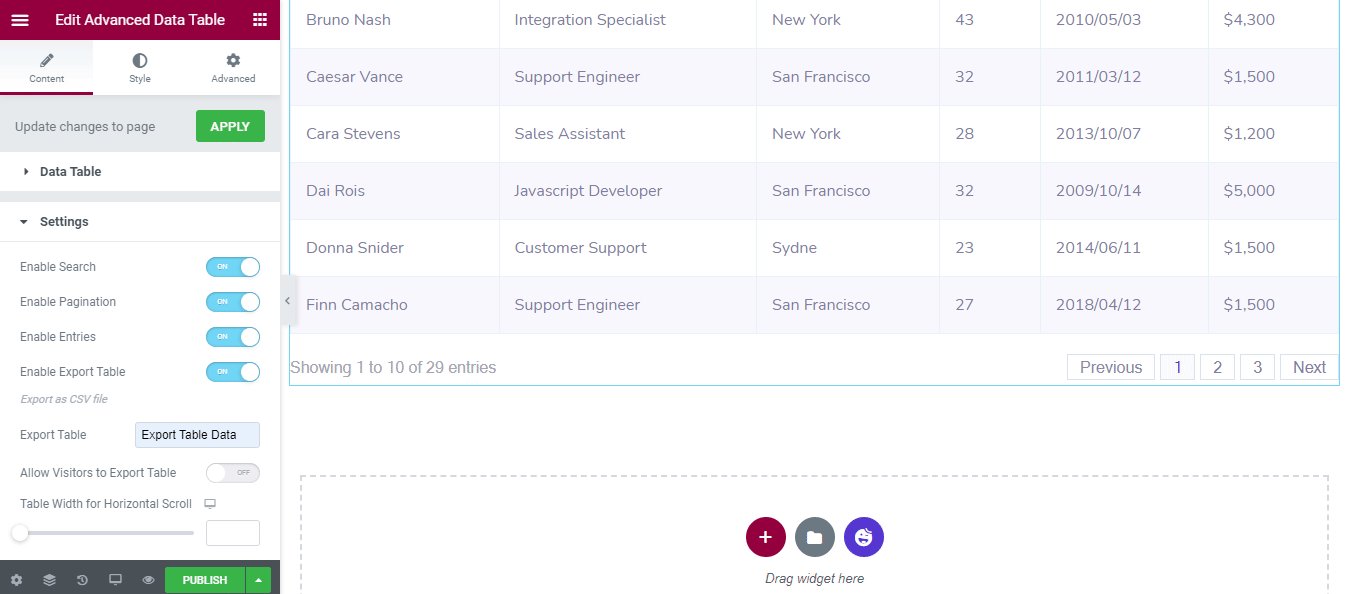
- Exportar como arquivo CSV
- Exportar Tabela
- Permitir que os visitantes exportem a tabela
- Largura da tabela para rolagem horizontal

Na seção Estilo, você terá 3 opções de estilo para projetar a mesa.
- Comum
- Cabeçalho da Mesa
- Linha da tabela
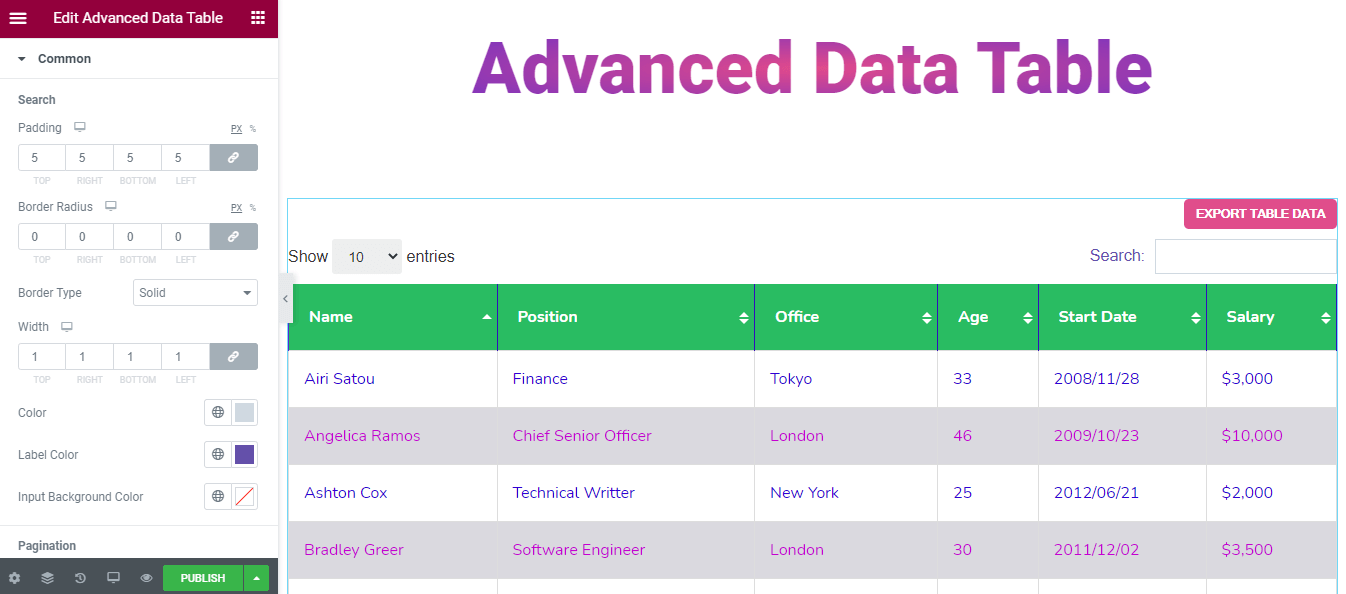
Estilo Comum
Em Estilo–> comum , você pode redesenhar os estilos de Pesquisa e Paginação . Você também pode alterar o estilo da barra de pesquisa usando ..
- Preenchimento
- Raio da borda
- Tipo de borda
- Largura
- Cor
- Cor do rótulo
- Insira a cor de fundo
E também redesenhar a paginação da tabela usando..
- Espaçamento superior
- Espaço entre
- Preenchimento
- Valores desvinculados Raio da borda
- Tipo de borda
- Largura
- Cor
- Mostrar cor das entradas
- Cor do contador de dados
- Cor de fundo
- Cor

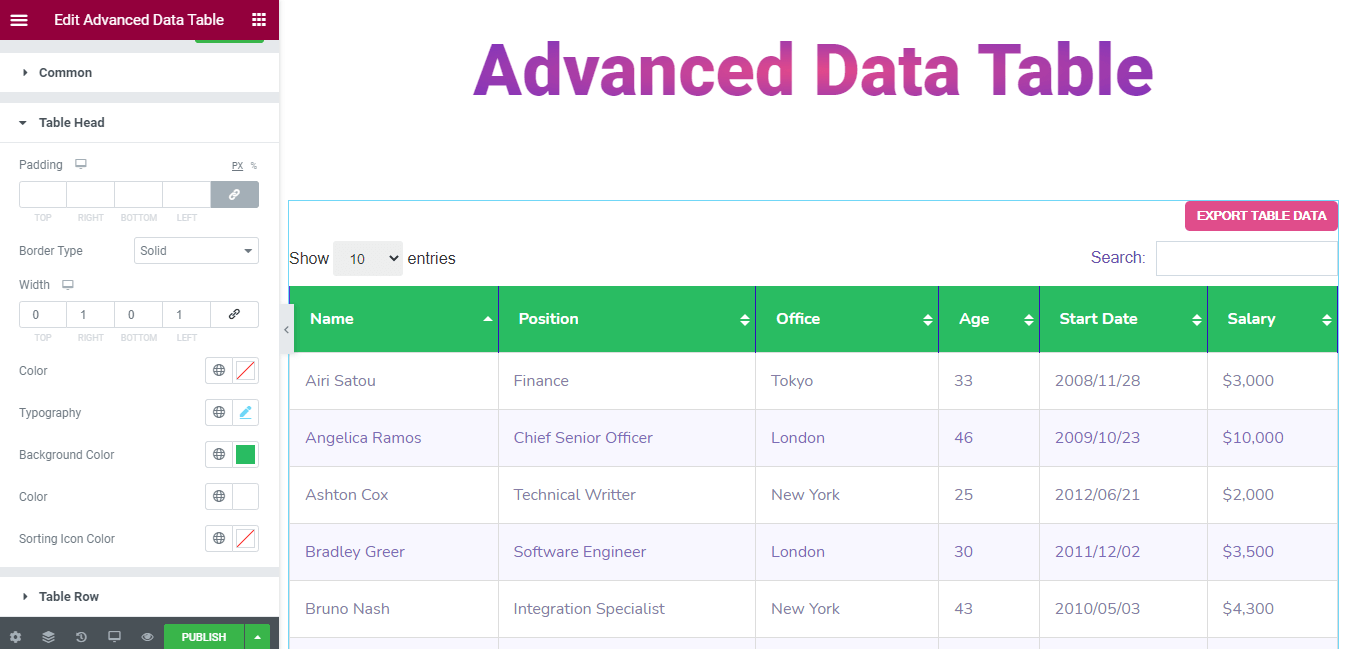
Cabeça de mesa de estilo
Você pode até dar um visual deslumbrante para a Cabeça da Mesa. Estas são as opções de estilo que o ajudarão a fazer isso.
- Preenchimento
- Tipo de borda
- Largura
- Cor
- Tipografia
- Cor de fundo
- Cor
- Cor do ícone de classificação

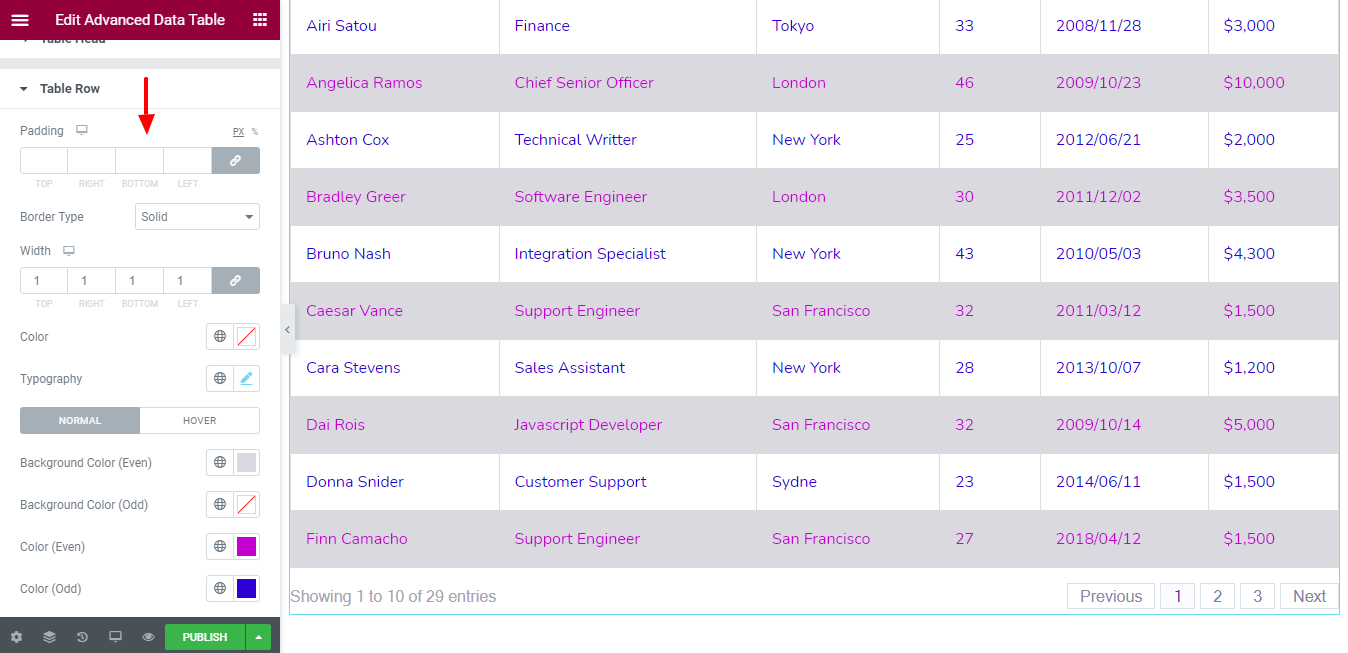
Linha da tabela de estilo
Se você deseja alterar o estilo da linha da tabela em seu próprio estilo. Você pode usar essas opções abaixo.
- Preenchimento
- Tipo de borda
- Largura
- Cor
- Tipografia
- Cor de fundo (par)
- Cor de fundo (ímpar)
- Cor (mesmo)
- Cor (Ímpar)

Observação: não se esqueça de desativar Remover cache quando terminar de editar o Google Sheet. E certifique-se de clicar no botão Aplicar para atualizar as alterações em sua página da web.

Etapa 5: use a seção avançada para adicionar mais estilos e efeitos
Na opção padrão Elementor ' Avançado ', você terá mais opções para adicionar efeitos de movimento, Happy Effects, plano de fundo e uma opção para tornar sua página responsiva também.

Leia este documento para saber mais sobre os recursos avançados e seus usos.
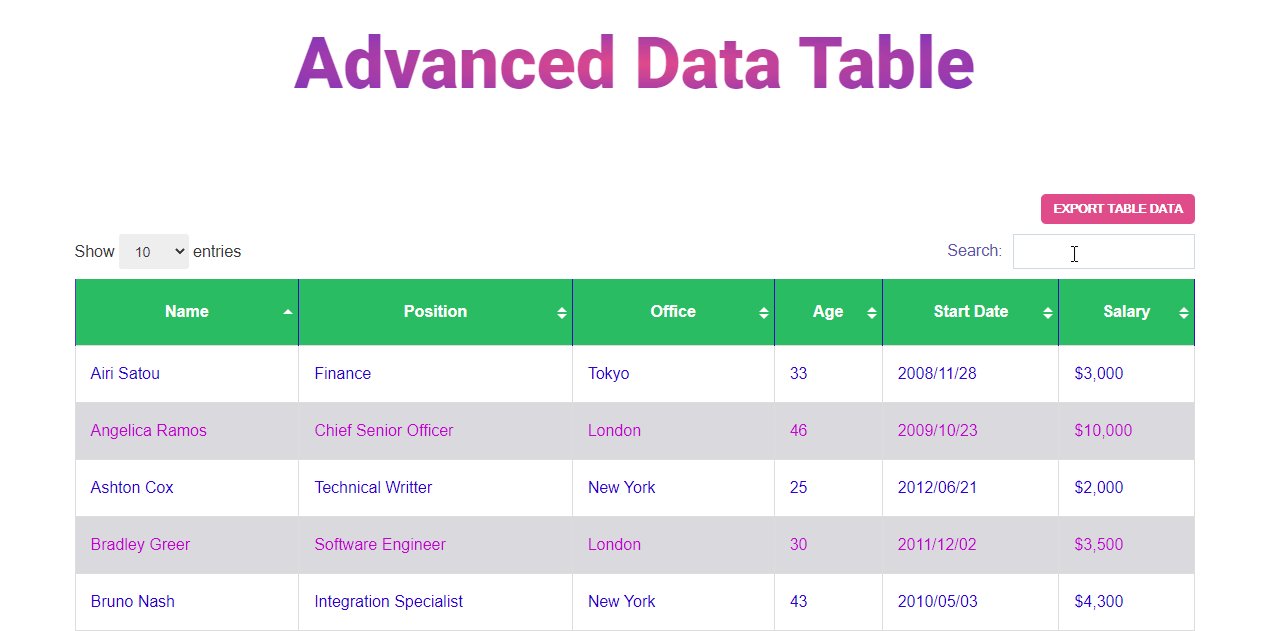
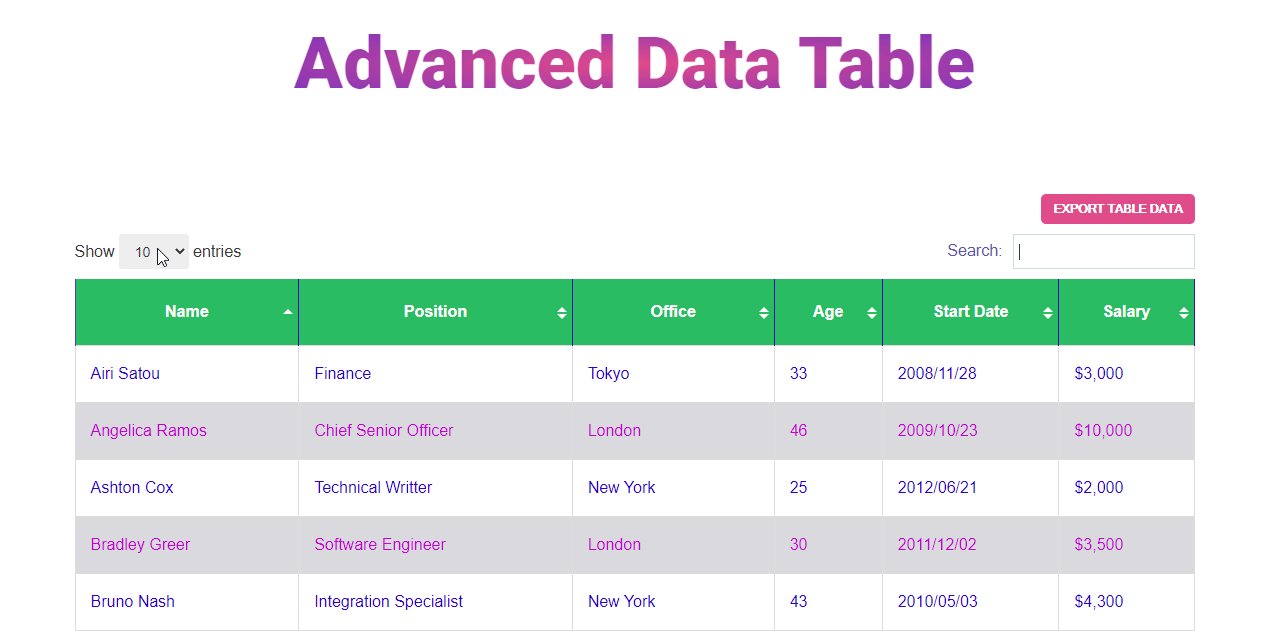
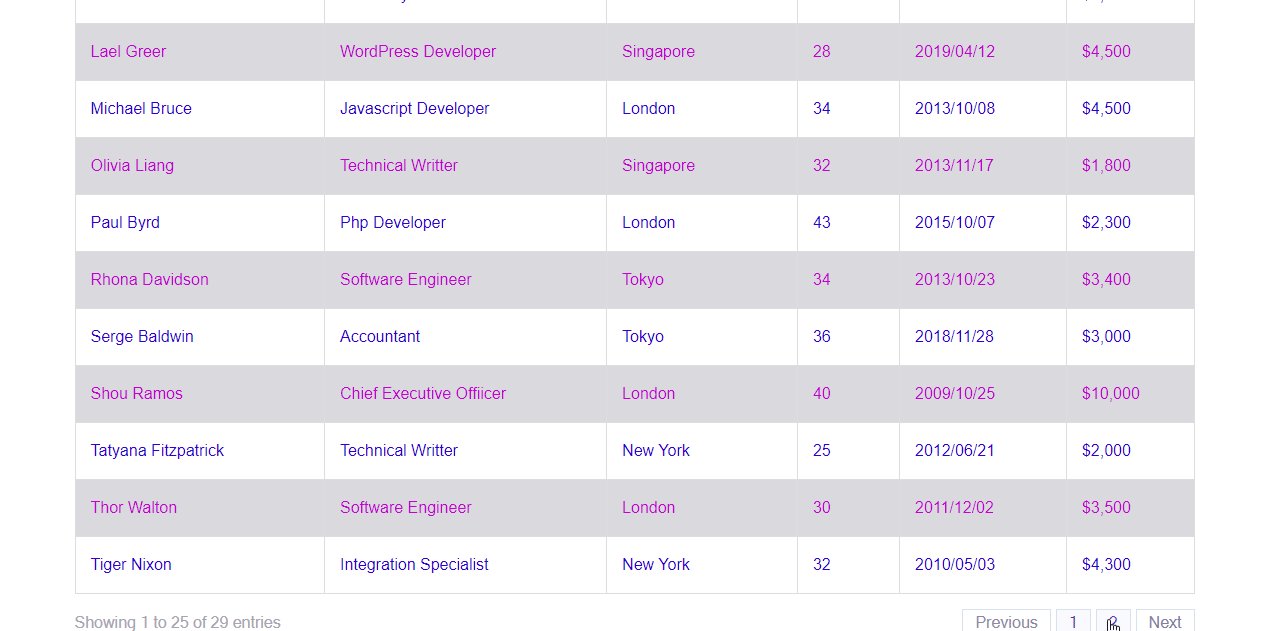
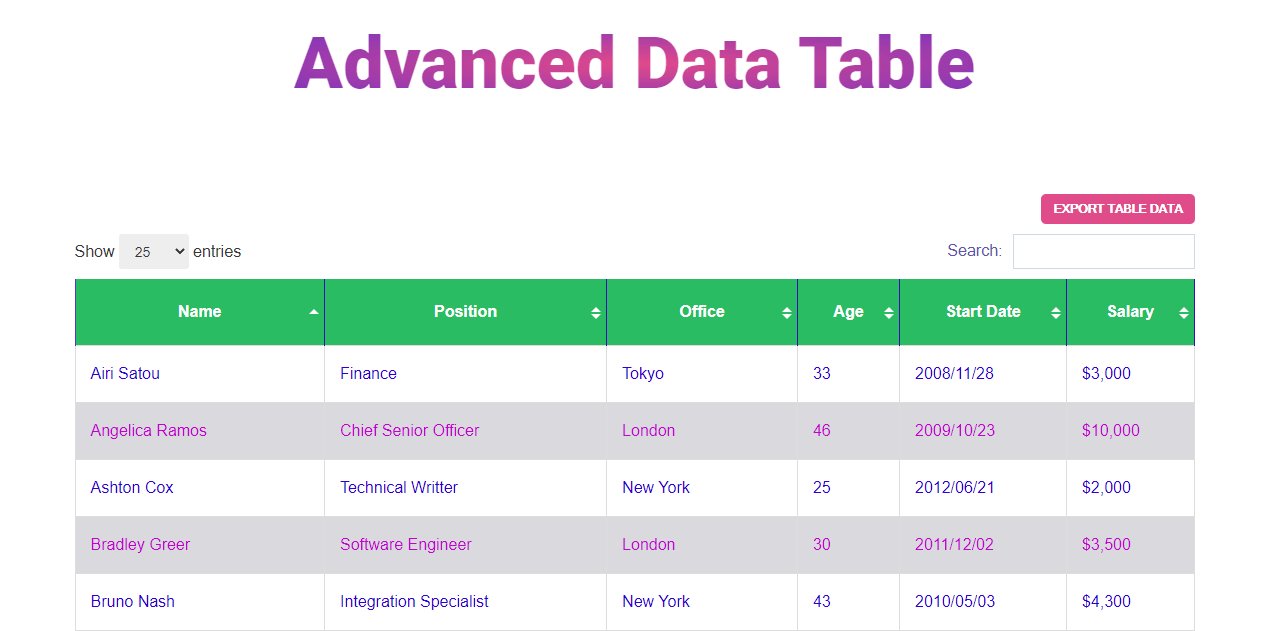
Visualização final da página da Web
Depois de trabalhar com este widget útil, aqui está nosso resultado final.

Você está pronto para usar o widget de tabela de dados avançada
Neste blog, mostramos como você pode criar com eficiência uma tabela de dados em seu site Elementor. Também explicamos por que você deve usar o widget Happy Addons Advanced Data Table para criar e personalizar a tabela de dados.
Agora, é hora de criar a tabela de dados para seu site. Você está pronto para ir? Antes do mergulho, certifique-se de ler a documentação completa.
Você pode compartilhar este blog em seus canais sociais se você gostar.
E não se esqueça de subscrever a sua newsletter. É grátis!
Confira Como utilizar a tabela de produtos WooCommerce em seu mercado online!
