Widget de formulário do Happy Addons' MailChimp: maneira fácil de adicionar um formulário de inscrição ao seu site gratuitamente!
Publicados: 2022-05-25Construir um bom relacionamento com os clientes através do email marketing é muito eficaz para a longevidade de qualquer negócio. Com o poder das ferramentas modernas de marketing por e-mail, como o MailChimp, você pode melhorar sua estratégia de marketing por e-mail e, por fim, aumentar a taxa de conversão.
MailChimp é altamente compatível com Elementor. Você pode até incorporar o formulário de inscrição em seu site com tecnologia Elementor. Mas o problema é que você precisa criar um formulário de inscrição com a ajuda do construtor de formulários Elementor primeiro. Em seguida, você pode integrar o formulário usando a chave de API do MailChimp. Você precisa fazer alguma codificação também.
E esse processo manual será um incômodo para alguns usuários. Para superar esse problema, o Happy Addons' vem com um widget avançado MailChimp Form que oferece formulários de assinatura prontos gratuitamente. Você pode simplesmente adicionar e personalizar o formulário em seu próprio estilo.
Neste blog, vamos mostrar como incorporar um formulário de assinatura de e-mail ao seu site usando o widget de formulário do Happy Addons' MailChimp. Além disso, você obterá respostas para algumas perguntas comuns sobre o MailChimp.
Antes de mergulharmos na parte do tutorial, vamos dar uma olhada rápida no motivo pelo qual você precisa usar o widget de formulário MailChimp do Happy Addons para criar um formulário de inscrição personalizado.
Por que você deve usar o widget de formulário MailChimp do Happy Addons

Projetar e integrar um formulário de assinatura do MailChimp em seu site com tecnologia Elementor é muito difícil. Você precisa escrever código personalizado às vezes procurando um especialista para resolver esse problema. Para ajudá-lo, a equipe de Happy Addons' lançou recentemente um widget avançado chamado ' MailChimp Form '.
Com este widget gratuito, você pode projetar e personalizar com muita eficiência um formulário de inscrição e, finalmente, usá-lo em seu site de maneira organizada. No entanto, esta ferramenta vem com modelos de formulário de boletim informativo gratuitos. Você pode usar qualquer um desses templates e fazer um visual único de acordo com a demanda do seu site.
Características principais. ..
- Fácil de adicionar a chave de API do MailChimp
- Totalmente personalizável
- Ofereça modelos de formulários pré-fabricados
- Separe seu assinante de e-mail usando tags
Como incorporar o formulário do MailChimp usando o widget do Happy Addons
Para incorporar uma assinatura de e-mail em seu site é muito fácil. Você precisa instalar o Happy Addons gratuitamente e obter a API Key oferecida pelo MailChimp. Então siga os passos abaixo.
- Adicionar chave de API do MailChimp
- Adicionar widget de formulário do MailChimp
- Definir API e público
- Gerenciar o conteúdo do formulário
- Ativar mensagem de sucesso e erro
- Opções de estilo do widget de formulário do MailChimp
Estes são os pré-requisitos necessários para usar o widget MailChimp Form:
- Chave de API do MailChimp
- Elementor (Gratuito)
- Complementos felizes (grátis)
Vamos começar:
Etapa 1: criar a chave de API do MailChimp
Leia o artigo Sobre as chaves de API do Mailchimp e siga as etapas abaixo para criar a chave de API do MailChimp:
- Primeiro, faça login na sua conta MailChimp.
- Segundo, clique no nome do seu perfil para expandir o painel da conta e escolha a conta.
- Terceiro, clique no menu suspenso Extras e escolha Chaves de API.
- Quarto, copie uma chave de API existente ou clique no botão Criar uma chave .
- Quinto, nomeie sua chave de forma descritiva, para saber qual aplicativo usa essa chave.
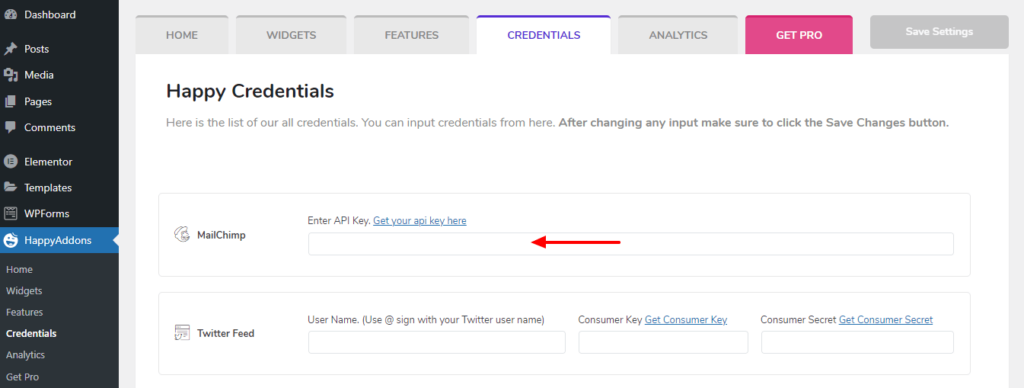
Etapa 2: adicionar a chave de API do MailChimp
Você precisa integrar MailChimp e Happy Addons usando a chave de API. Primeiro, vá para a área Dashboard->HappyAddons->Credentials . Então você tem que colar a API Key na seção MailChimp . Você terminou.

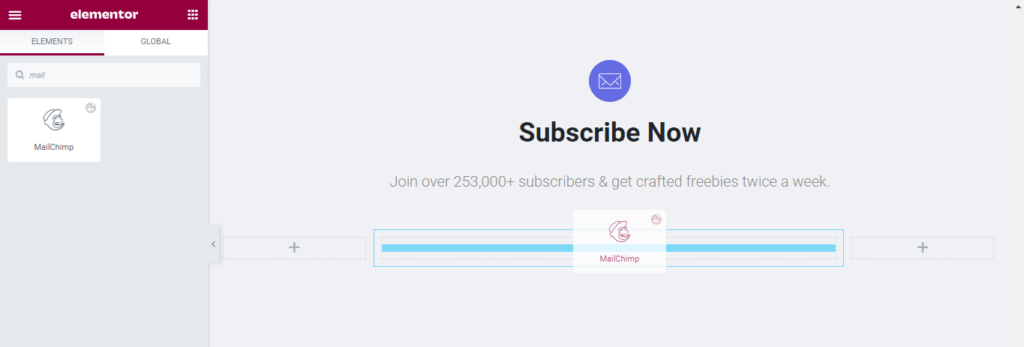
Etapa 3: adicionar widget de formulário do MailChimp
É hora de adicionar o widget de formulário do Happy Addons' MailChimp. Primeiro, encontre o widget no painel de widgets do Elementor e arraste e solte-o no local adequado em nosso site.

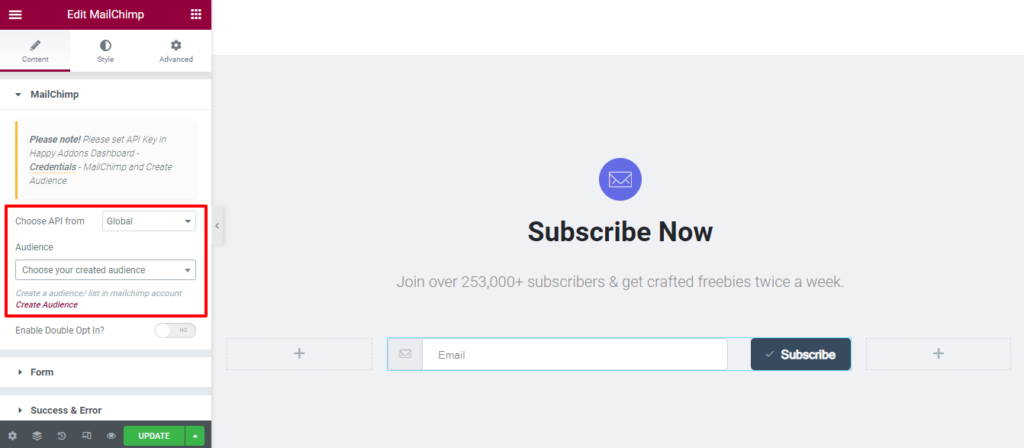
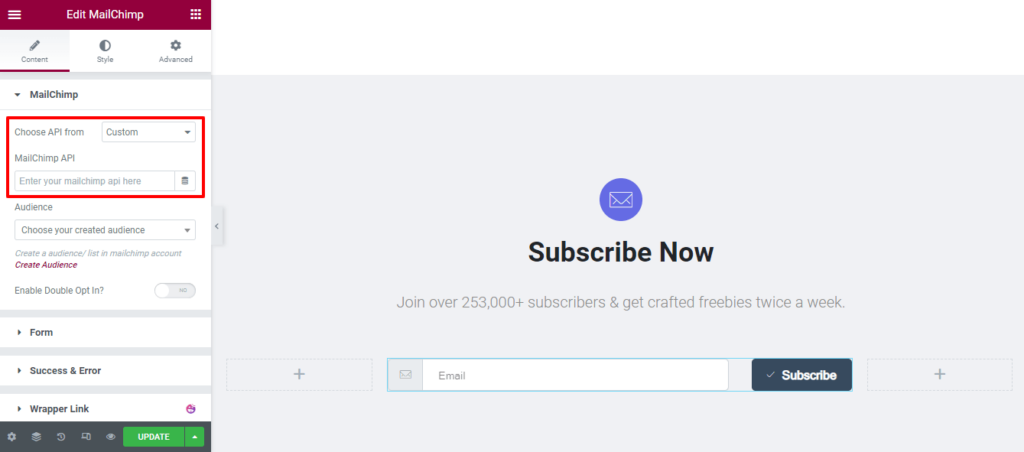
Etapa 4: definir a API e o público-alvo
Depois de adicionar o widget, você precisa definir o local da API. Aqui, selecionamos API global porque já adicionamos a chave de API na área HappyAddons->Credentials . Em seguida, você precisa selecionar o público- alvo na lista suspensa. Você também pode criar um novo público clicando no link Criar público .
Se você deseja habilitar uma assinatura optativa, você pode ativar a opção Habilitar Double Opt-In .

Observação: se você não estiver adicionando a chave de API lá, selecione Escolher API de->Personalizado e cole o código da API na área de API do MailChimp .

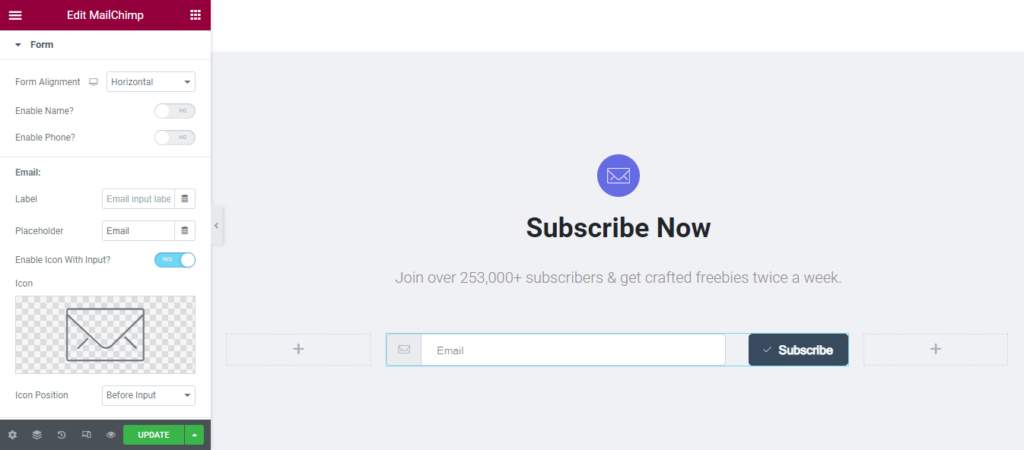
Etapa 5: gerenciar o conteúdo do formulário
Vá para a área Conteúdo- >Formulário para gerenciar o conteúdo do formulário. Aqui, você pode definir o alinhamento do formulário (horizontal e vertical) e habilitar o nome e telefone . Você também pode definir o rótulo do e- mail , o espaço reservado, ativar o ícone com entrada e definir a posição do ícone .
No entanto, você pode alterar o Texto do botão. E habilite o ícone com o botão , bem como defina a posição do ícone .

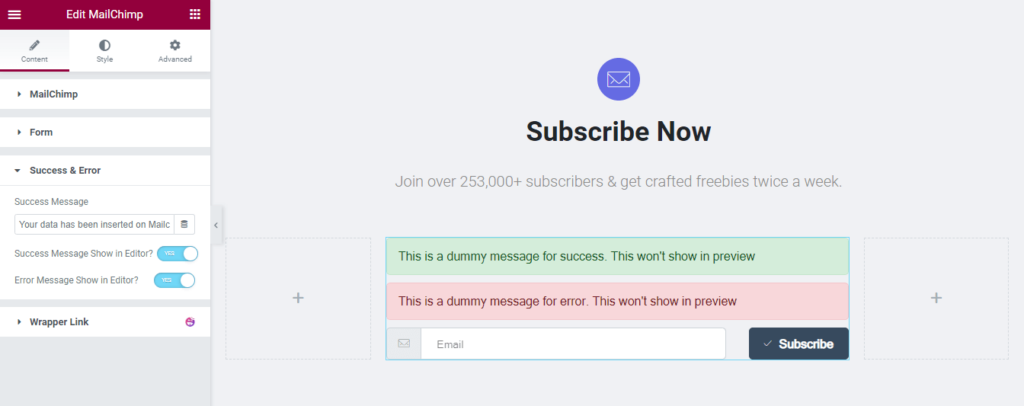
Etapa 6: habilitar mensagem de sucesso e erro
Na seção Conteúdo->Sucesso e Erro , você pode habilitar a exibição de mensagens de sucesso no Editor? e Mensagem de Erro Mostrar no Editor? opção. Ao fazer isso, você pode personalizar facilmente o estilo da mensagem.


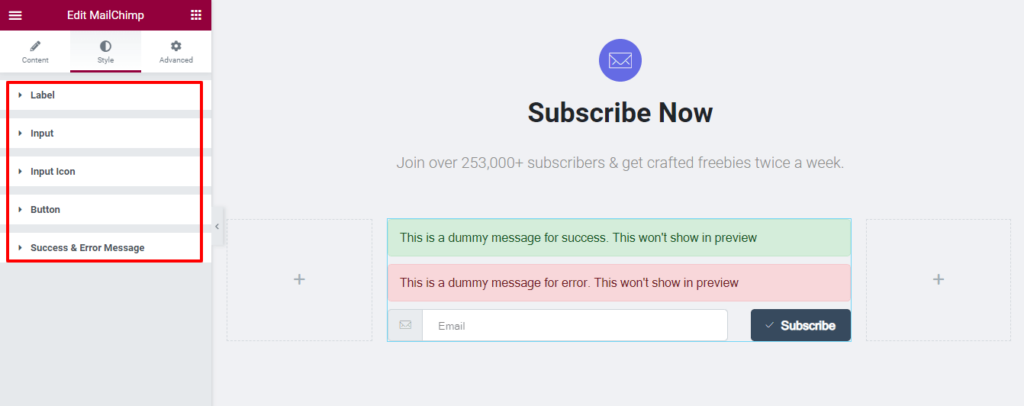
Etapa 7: opções de estilo do widget de formulário do MailChimp
Para personalizar o widget de formulário do Happy Addons Elementor MailChimp, você pode usar as opções de estilo abaixo.
- Etiqueta
- Entrada
- Ícone de entrada
- Botão
- Mensagem de sucesso e erro

Você pode verificar a documentação oficial para obter um conhecimento aprofundado sobre como usar o widget de formulário de assinatura do Happy Addons' MailChimp.
Perspectiva Final do Formulário de Assinatura do MailChimp
Esta é a aparência do nosso formulário de inscrição atual. Se você seguir as etapas acima, no final do tutorial, você obterá um design de formulário como a imagem abaixo.

Perguntas frequentes sobre o formulário do MailChimp
Há muitas perguntas que as pessoas costumam fazer on-line sobre o formulário do MailChimp. Aqui, respondemos a algumas das perguntas eficazes que ajudarão você a entender mais sobre o formulário do MailChimp.
1. Como crio um formulário de inscrição de e-mail no MailChimp?
Primeiro, faça login na sua conta MailChimp.
Segundo, navegue até a ferramenta Form Builder .
Por fim, você pode criar e personalizar o formulário de inscrição por e-mail.
2. Os formulários do Mailchimp são gratuitos?
No MailChimp Free Plan , você pode criar formulários de inscrição gratuitos.
3. O Mailchimp oferece um formulário de contato?
MailChimp vem com um formulário de contato que você pode personalizar do seu jeito para uso posterior. Mas o problema é que o formulário de contato integrado é gerado em um URL de terceiros.
Isso significa que você só pode usar este formulário por e-mail, adicioná-lo a um botão ou link em seu site e compartilhá-lo nas mídias sociais.
4. Como faço vários formulários no Mailchimp?
Usando a ferramenta MailChimp Form Builder, você pode criar vários formulários. Você pode projetar, construir, traduzir e compartilhar os formulários de inscrição com sua ferramenta de criação de formulários.
5. Como adiciono um formulário de inscrição do Mailchimp ao meu site?
Etapa 1: clique em Público e selecione o público atual na lista suspensa e escolha o certo com o qual deseja trabalhar.
Etapa 2: clique em Formulários de inscrição .
Etapa 3: selecione Formulários incorporados .
Etapa 4: clique em Selecionar ao lado de formulários incorporados
Passo 5: Clique no botão Continuar .
Passo 6: Clique no botão Copiar Código .
Pronto para criar seu formulário de inscrição
Um formulário de assinatura de e-mail bem projetado ajuda você a gerar clientes em potencial. Também aumenta a taxa de conversão. É por isso que você deve sempre se concentrar no design do seu formulário de inscrição.
Neste blog, mostramos com que eficiência você pode criar um formulário de inscrição para o seu site WordPress usando o widget de formulário MailChimp do Elementor e Happy Addons.
Cobrimos por que você precisa usar um widget de construtor de formulários Elementor MailChimp avançado. Além disso, respondemos algumas perguntas úteis que podem melhorar seu conhecimento sobre a ferramenta de automação de e-mail MailChimp.
Se você achou este blog útil, compartilhe-o em suas redes sociais. Além disso, solicitamos que você participe do nosso boletim informativo para obter guias mais úteis sobre WordPress e Elementor.
Assine a nossa newsletter
Receba as últimas notícias e atualizações no Elementor
