Revisão do HappyForms - Construtor de formulários de contato de arrastar e soltar grátis | JustLearnWP.com
Publicados: 2018-06-25Todo site precisa de algumas ferramentas, plugins e serviços obrigatórios. Backups, otimização de velocidade, temas compatíveis com dispositivos móveis e formulários de contato, para citar alguns. O formulário de contato é um dos plugins obrigatórios para o seu site e, neste artigo, revisaremos o HappyForms.
Para usuários do WordPress, há muitas opções. Você pode escolher entre plugins de formulário de contato simples e complexos. Existem tantos plugins gratuitos e premium que permitem que você crie qualquer tipo de formulários simples e complexos de várias etapas.
Hoje, vou mostrar como você pode criar formulários de contato com muita facilidade com o HappyForms. Um novo plugin de formulário de contato do WordPress.
Instalação
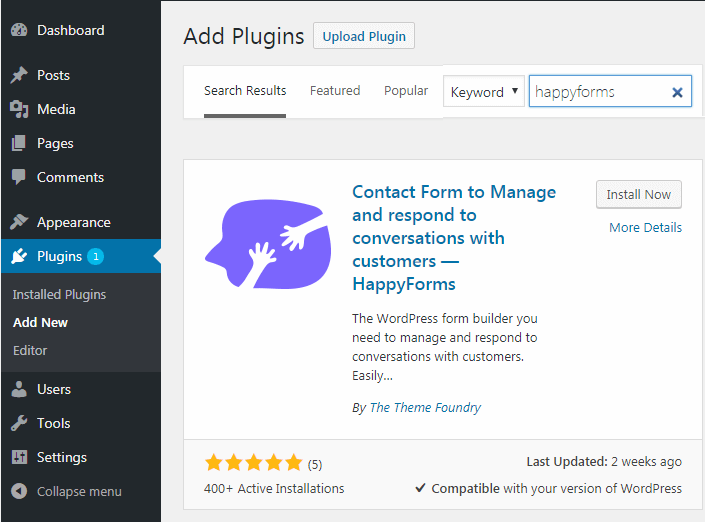
Começar com o HappyForms é muito fácil. Basta acessar seu painel do WordPress e ir para Plug-ins > Adicionar Novo seção e digite “happyforms” na caixa de pesquisa.

Instale o primeiro plugin da lista By The Theme Foundry. Quando a instalação estiver concluída, clique no botão ativar, pela primeira vez, você será redirecionado para a tela de boas-vindas. Após ativar o plugin, uma nova aba também aparecerá no menu da barra lateral.

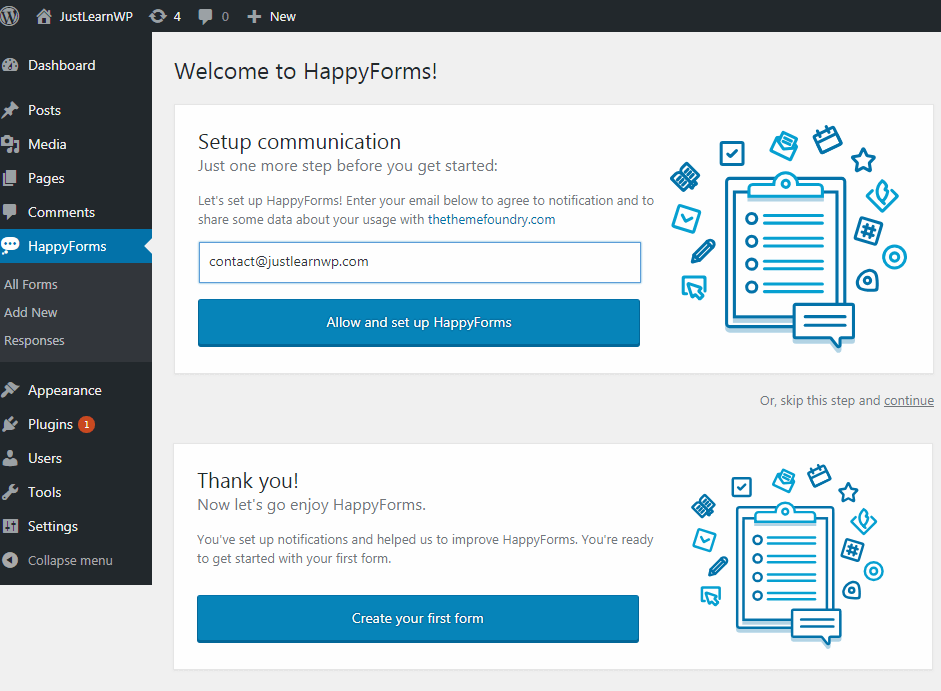
Você será solicitado a inserir seu endereço de e-mail para que a equipe do HappyForms possa enviar notificações sobre as atualizações mais recentes e coletar alguns dados sobre seu uso. Isso é completamente opcional e você pode pular esta opção.
Digite seu endereço de e-mail e clique no botão Permitir e configurar o HappyFoms. Depois de configurar as notificações, você pode começar a criar formulários para o seu site.
Agora, vá para HappyForms > Todos os formulários. Um formulário de amostra já está disponível, você pode simplesmente copiar o código de acesso e colá-lo onde deseja mostrar o formulário de contato.
Eu prefiro copiar e colar o shortcode para o formulário de amostra para ver como o formulário aparece e funciona. Após testar o formulário de amostra, você pode editar o formulário existente ou criar novos formulários.
Criando um novo formulário
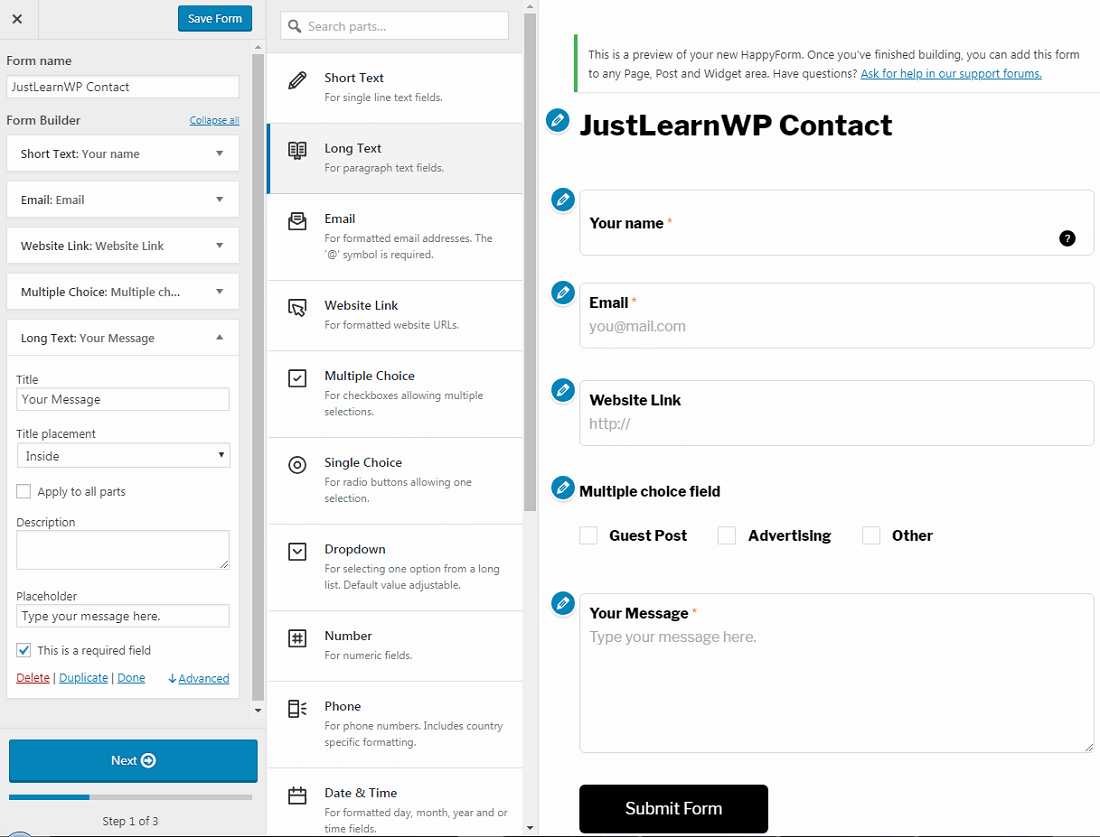
Para criar um novo formulário do zero, vá para HappyForms e clique em Adicionar novo link. Você será redirecionado para a nova página, onde poderá não apenas criar o formulário, mas também estará disponível uma visualização ao vivo.
Você pode adicionar 16 tipos diferentes de campos aos seus formulários. Aqui está a lista completa de campos de formulário disponíveis.
- Pequeno texto
Para campos de texto de linha única. - Texto longo
Para campos de texto de parágrafo. - E-mail
Para endereços de e-mail formatados. O símbolo '@' é obrigatório. - Link do site
Para URLs de sites formatados. - Múltipla escolha
Para caixas de seleção que permitem seleções múltiplas. - Escolha Única
Para botões de rádio que permitem uma seleção. - Suspenso
Para selecionar uma opção de uma longa lista. Valor padrão ajustável. - Número
Para campos numéricos. - Telefone
Para números de telefone. Inclui formatação específica do país. - Data hora
Para os campos de dia, mês, ano e/ou hora formatados. - Endereço
Para localizações geográficas. Inclui integração com o Google Maps. - Escala
Para coletar opiniões usando um controle deslizante horizontal. - Título
Para exibir honoríficos pessoais. - Jurídico
Por exigir letras miúdas antes de aceitar a submissão. - Avaliação
Para coletar opiniões usando uma escala de zero a cinco estrelas. - Espaço reservado
Para adicionar texto auxiliar, réguas horizontais e espaço extra.
A interface do usuário é ótima e simples também. Criar formulários é realmente simples e fácil, mesmo usuários iniciantes podem criar formulários simples e complexos facilmente sem nenhum problema.

Na captura de tela acima, você pode ver que criei um formulário com vários campos. No lado direito, uma visualização ao vivo do meu formulário também está disponível.
Para adicionar um campo ao seu formulário, basta passar o mouse e clicar no campo de sua escolha entre todos os campos de formulário disponíveis. Você tem controle total sobre todos os campos do formulário.

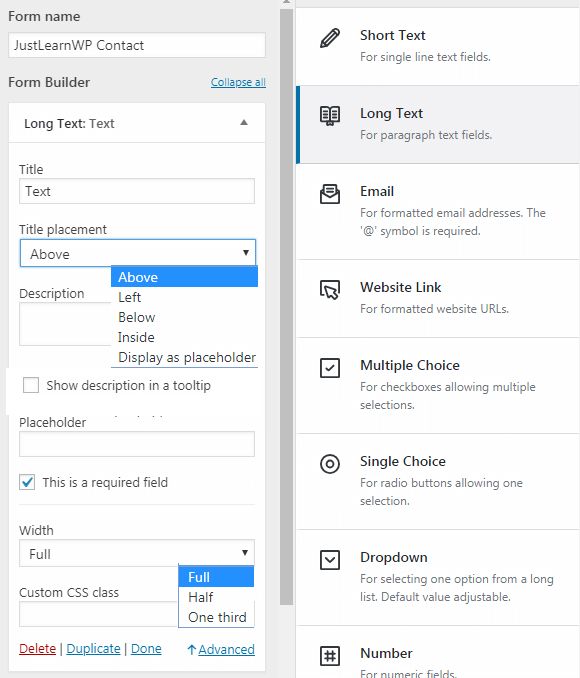
Em primeiro lugar, você precisa adicionar o título do campo, como seu nome, sobrenome etc. Para a colocação do título, você tem cinco posições/opções diferentes.

- acima de
- deixei
- abaixo de
- entrada interna
- exibir como espaço reservado
No meu formulário de exemplo, escolhi a posição “Inside Input” para o posicionamento do título. Você também pode fornecer a descrição aos campos do formulário para explicá-los mais detalhadamente.
Para exibir a descrição do campo como uma dica de ferramenta, marque a caixa de seleção "Mostrar descrição na dica de ferramenta".
Você também pode tornar qualquer campo obrigatório marcando a caixa de seleção "Este é um campo obrigatório".
Para o campo de múltipla escolha, você tem duas opções de exibição.
- Horizontal
- Vertical
Etapa 2 para criar um formulário
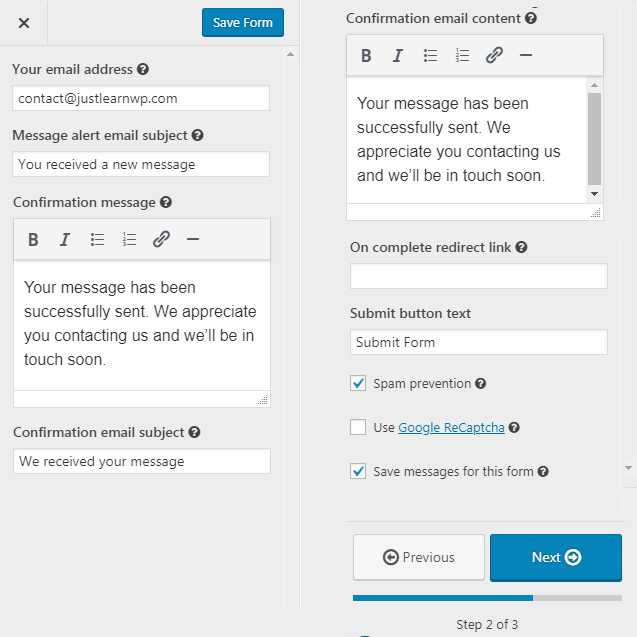
Depois de adicionar todos os campos necessários ao seu formulário, clique no botão Avançar. Na etapa 2, você pode adicionar um endereço de e-mail diferente para receber mensagens de e-mail, caso contrário, o HappyForms usará seu endereço de e-mail de administrador.

Na captura de tela acima, você pode ver todas as configurações necessárias. Não se esqueça de adicionar o assunto do e-mail de alerta da mensagem, quando um leitor do seu blog enviar uma mensagem, você receberá uma mensagem com o assunto fornecido.
A opção de redirecionamento permite definir qualquer página específica de sua escolha, você pode redirecionar o usuário para a página inicial do seu blog, para uma página/post específico, downloads, loja ou qualquer outra página.
O texto padrão para o botão de envio é "Enviar formulário", você pode alterá-lo "Enviar mensagem"
ou alguma outra coisa.
Proteção contra spam : na próxima etapa, não se esqueça de marcar a caixa de seleção Proteção contra spam para proteger seus formulários contra bots de spam usando a segurança HoneyPot. Você pode até usar o Google Recaptcha para a proteção contra spam mais avançada.
Salvar mensagens : a última e a terceira caixa de seleção permitem que você escolha salvar mensagens e respostas de destinatários para todos os seus formulários. Se você tiver vários formulários e não quiser salvar mensagens para nenhum formulário específico, basta desmarcar essa caixa.
Configurações finais do formulário

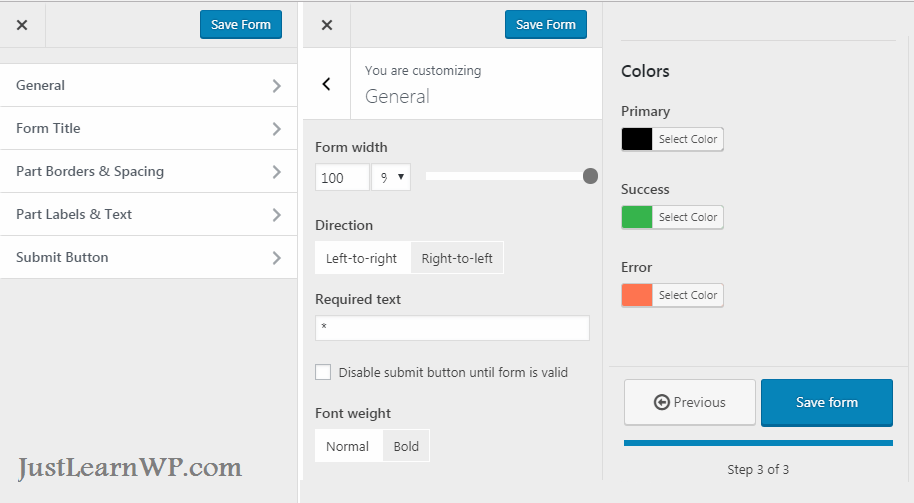
Nesta 3ª e última etapa da criação do formulário, você tem algumas configurações adicionais para personalizar completamente o formulário. Você pode alterar a largura, direção, cores, peso da fonte e outras configurações.
Você pode até mesmo desativar o botão de envio até que o formulário seja válido . A maioria dos plugins de forma gratuita não oferece esse recurso.
Nas configurações do título do formulário, você pode ocultar/mostrar o título, alterar o alinhamento (esquerda, direita, centro) e o tamanho da fonte.
Nas configurações do botão Enviar, você pode personalizar completamente esse botão alterando a largura, a altura, o tamanho e o raio da borda da cor.
Adicionando formulários à sua postagem ou página
Depois de criar os formulários, você pode adicioná-lo a qualquer post, página ou área de widget. Você pode ir para a tela Happy Forms > All Forms para visualizar todos os seus formulários. Nessa tela, basta copiar o código de acesso do seu formulário e colá-lo em qualquer lugar que você queira mostrar seu formulário.

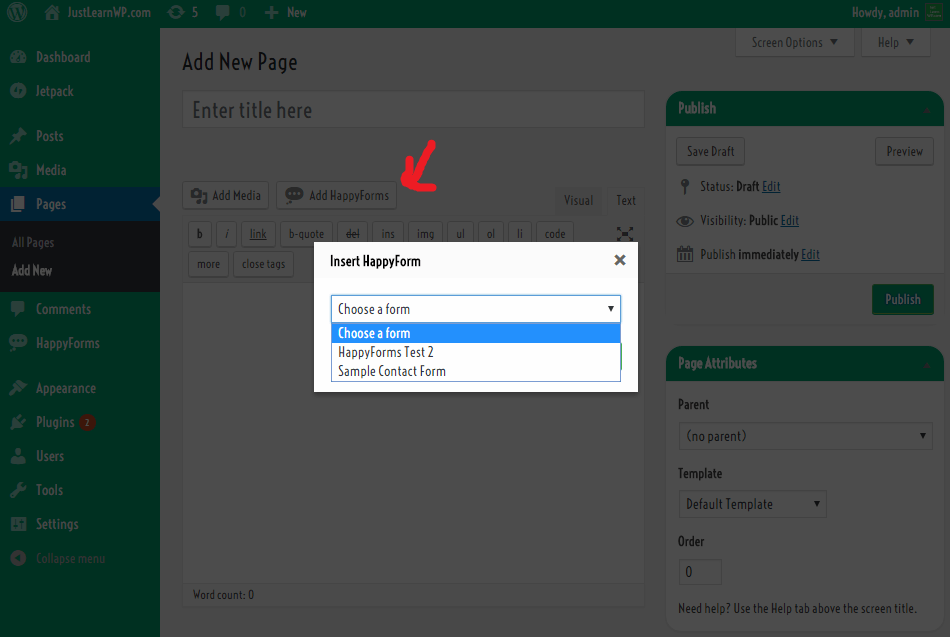
Se você estiver criando um post ou página, você pode clicar no botão Add Happy Forms, uma caixa de diálogo aparecerá, selecione seu formulário e clique no botão Inserir, um código de classificação será adicionado ao seu post ou página.
O HappyForms também está disponível como um widget nas seções Widget, para que você possa simplesmente arrastar e soltar em qualquer área do widget, selecionar seu formulário e salvar as alterações. Isso é tudo.
Palavras finais
Eu usei muitos plugins de formulário de contato, e este é o melhor plugin de formulário de contato. Ele oferece opções suficientes para criar e personalizar formulários com muita facilidade. As opções padrão são suficientes e você não precisa instalar complementos adicionais.
Se você está procurando um ótimo plug-in de formulário de contato gratuito, experimente, aposto, você vai adorar este ótimo plug-in de formulário de contato gratuito.
Visite o site HappyForms | Baixe grátis o HappyForms
