Crie cabeçalhos e rodapés personalizados com este plug-in Elementor gratuito
Publicados: 2018-04-19Você já notou que, ao usar um tema ou construtor de páginas do WordPress, você não tem tanto controle sobre o cabeçalho ou rodapé quanto gostaria? Claro, você pode selecionar entre diferentes opções de alinhamento e talvez incorporar um ícone de carrinho de compras ou ativar a funcionalidade de pesquisa, mas isso é suficiente?
Quando você está no negócio de construir sites para clientes, a última coisa que você quer fazer é dar a eles um site com aparência de cortador de biscoitos. Você deve fazer tudo ao seu alcance para desenvolver designs totalmente personalizados e de aparência impressionante para eles. De cima para baixo.
Mas fazer isso significa alterar o código nos arquivos header.php e footer.php… e isso é algo que você realmente quer mexer? Não seria muito mais fácil se você pudesse usar as ferramentas já à sua disposição para dar ao seu site WordPress cabeçalhos e rodapés exclusivos?
Graças ao Elementor e outro plugin útil - Elementor Header & Footer Builder, você pode!
Como usar o plug-in Elementor Header & Footer Builder para maior personalização
Não há como negar o quão incrível é ter temas WordPress disponíveis para acelerar os processos de desenvolvimento e design do site. No entanto, todo tema WordPress vem com uma limitação quando se trata de cabeçalho e rodapé. É exatamente como o WordPress é construído.
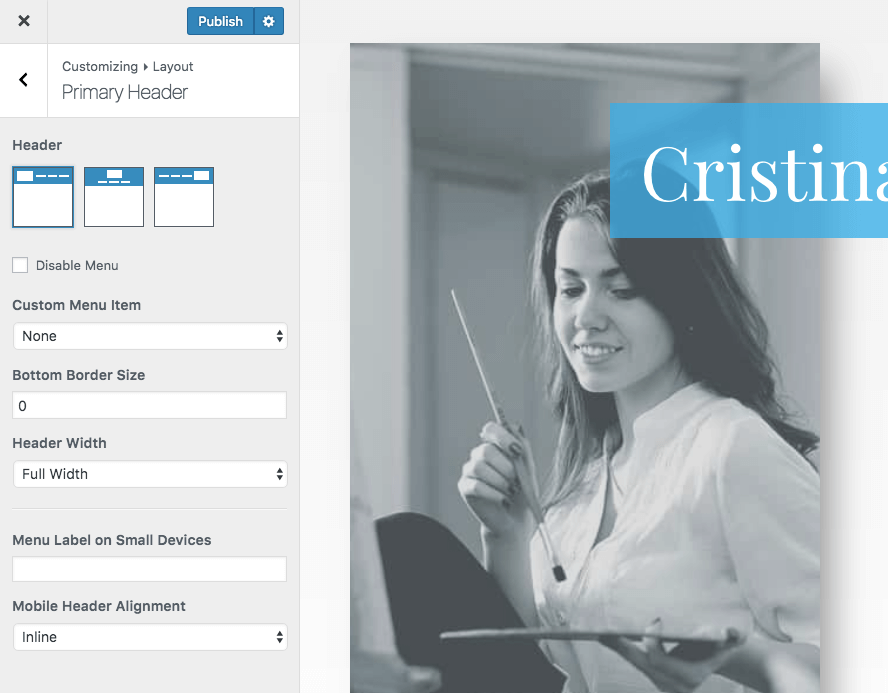
A maioria dos temas oferece aos usuários a opção de escolher o layout do cabeçalho:

Eles também oferecem a opção de adicionar widgets diferentes ao rodapé junto com barras informativas adicionais:
Se você quiser criar algo personalizado aqui, especialmente se quiser que as primeiras impressões dos visitantes do site sejam surpreendentes, você tem duas opções:
1. Crie um tema filho. Em seguida, edite o código nos arquivos header.php ou footer.php para criar seus designs e layouts personalizados.
2. Use o construtor de páginas Elementor junto com o plug-in Elementor Header & Footer Builder para simplificar tudo.
Ilustração passo a passo para obter cabeçalho e rodapé profissionais usando todos os recursos gratuitos:
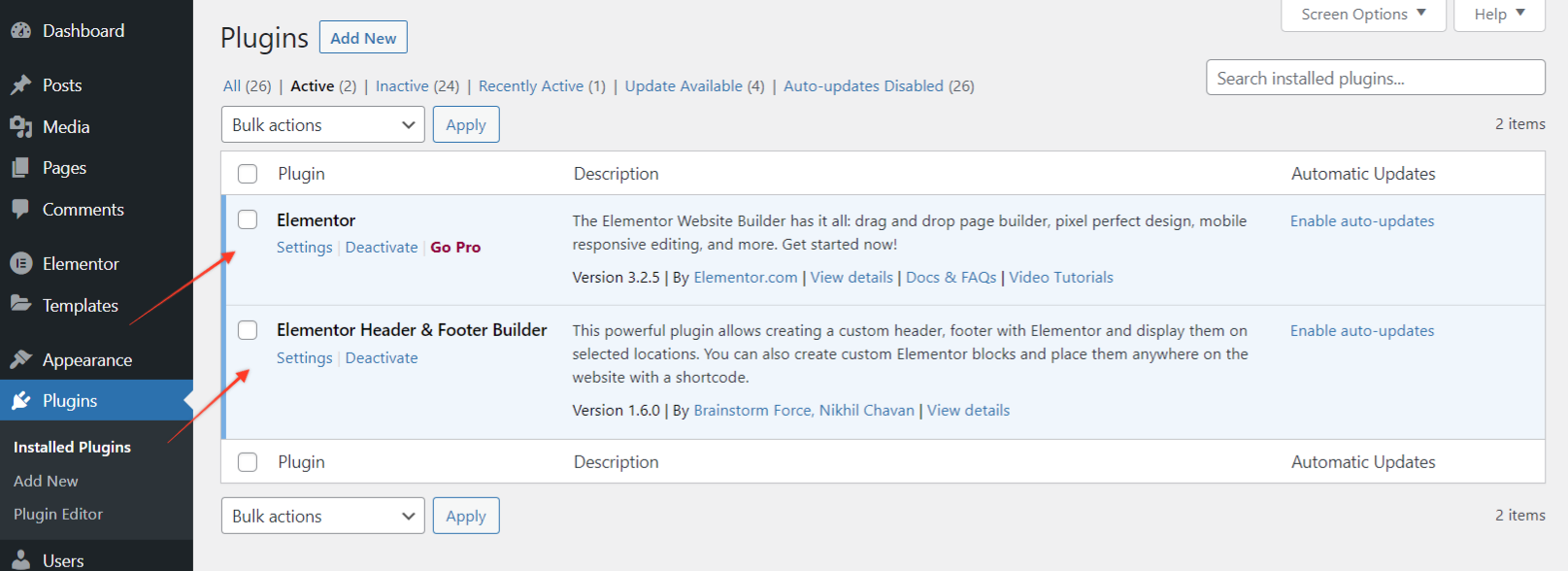
1. Ative os plug-ins

Para começar, verifique se os plugins estão ativados:
Para esclarecer, você precisará dos dois plugins da captura de tela acima.
O plugin Elementor Header & Footer Builder funciona com todos os temas. Poucos dos temas têm suporte embutido para este plugin, enquanto para alguns você precisaria escolher um método de compatibilidade.
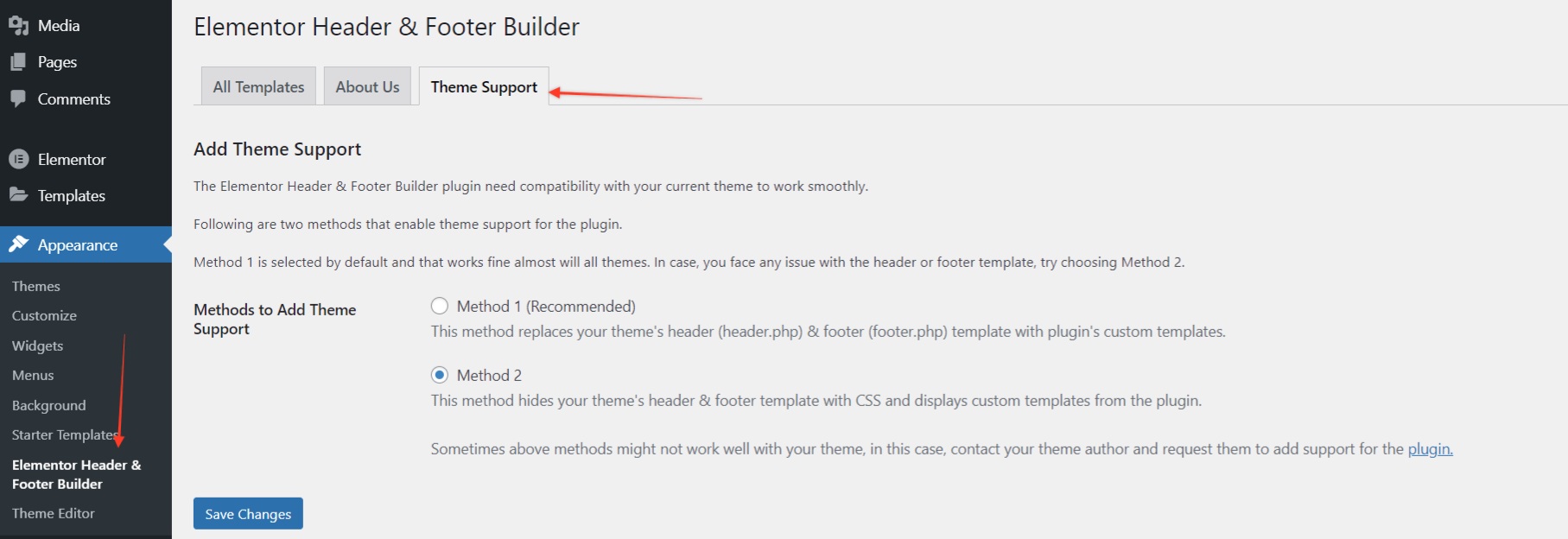
Caso depois de ativar o plugin, você veja um aviso –
Seu tema atual não é suportado pelo plugin Elementor Header & Footer Builder, clique aqui para verificar os métodos de compatibilidade disponíveis.
Navegue até Aparência > Construtor de Cabeçalho e Rodapé Elementor > Suporte de Tema. Selecione um método para adicionar suporte a temas. Caso esses métodos não funcionem, entre em contato com o autor do tema e solicite que adicionem suporte ao plugin.

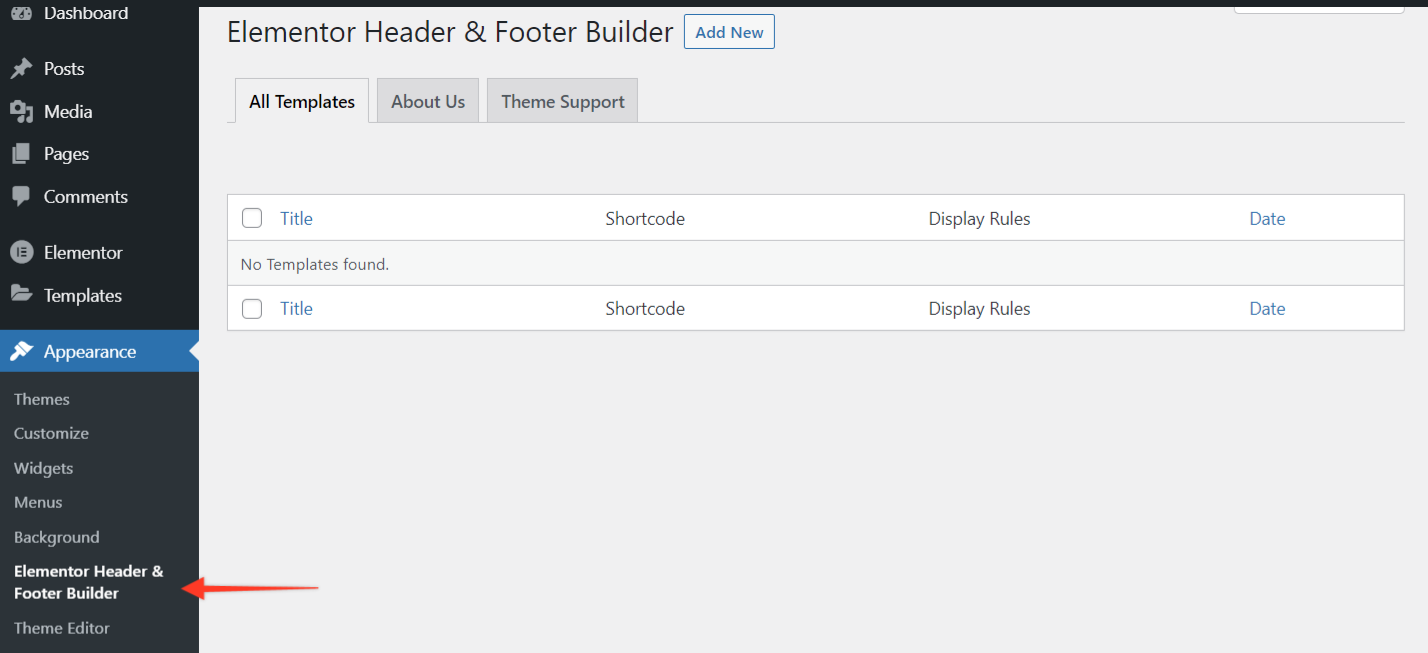
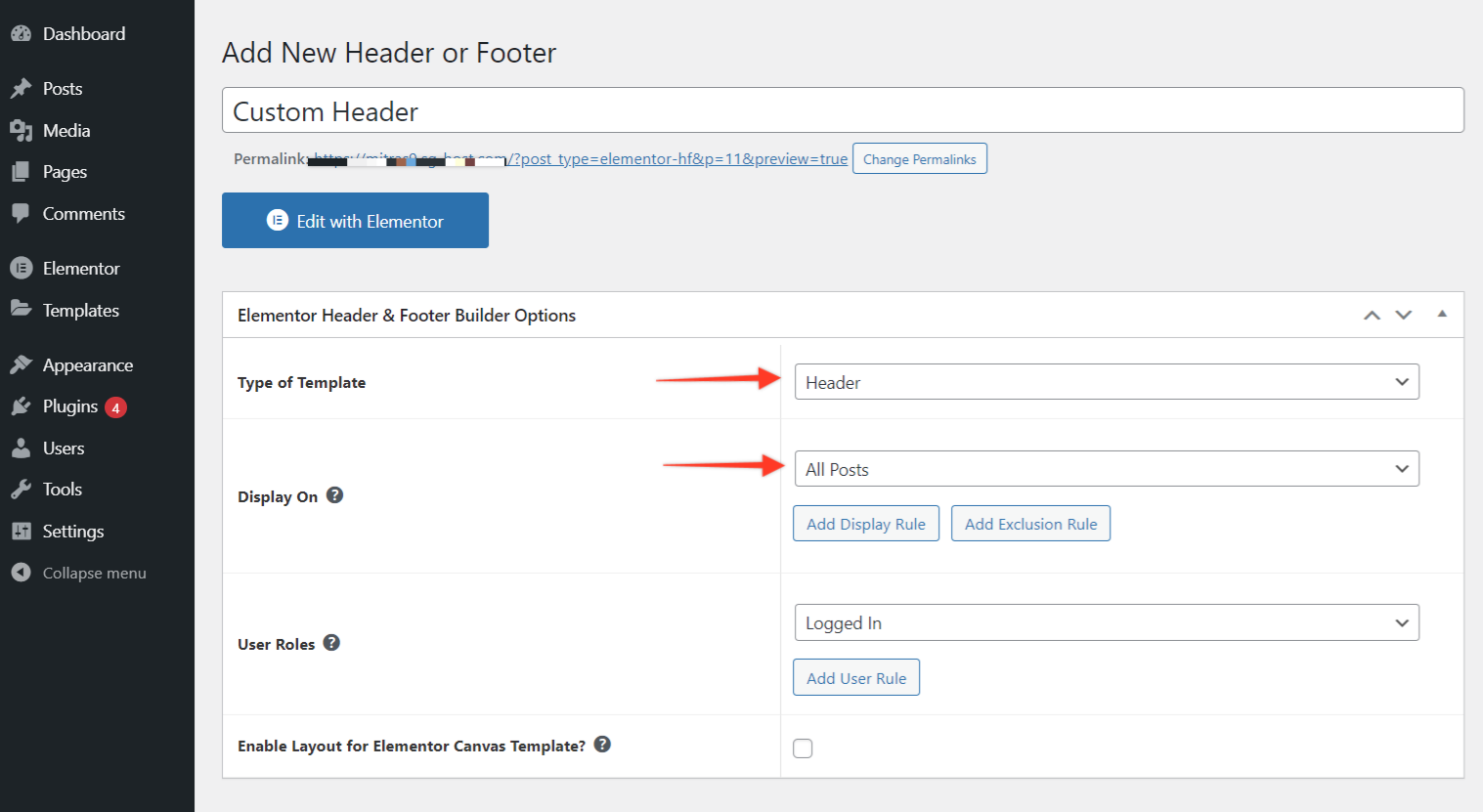
2. Configure o modelo de cabeçalho ou rodapé.
No menu Aparência no WordPress, clique no Elementor Header & Footer Builder.

- Selecione Adicionar novo.
- Dê um nome ao modelo.
- Escolha se deseja criar um modelo de cabeçalho ou rodapé.
- Selecione os locais de destino com a 'Regra de exibição' onde o modelo deve aparecer.
- Defina as funções de usuário para as quais o modelo será exibido.

Aperte o botão Publicar quando terminar.
3. Crie o modelo de cabeçalho ou rodapé no Elementor
Em seguida, vá para Editar com Elementor. A partir daqui, você pode criar seu modelo de cabeçalho ou rodapé do zero.
Primeiro, arraste e solte o elemento de colunas na interface à direita. Em seguida, defina o número de colunas com as quais deseja trabalhar.
Depois de ter a estrutura estabelecida, preencha os elementos restantes. Novamente, basta encontrá-los à esquerda e arrastá-los e soltá-los no lugar.
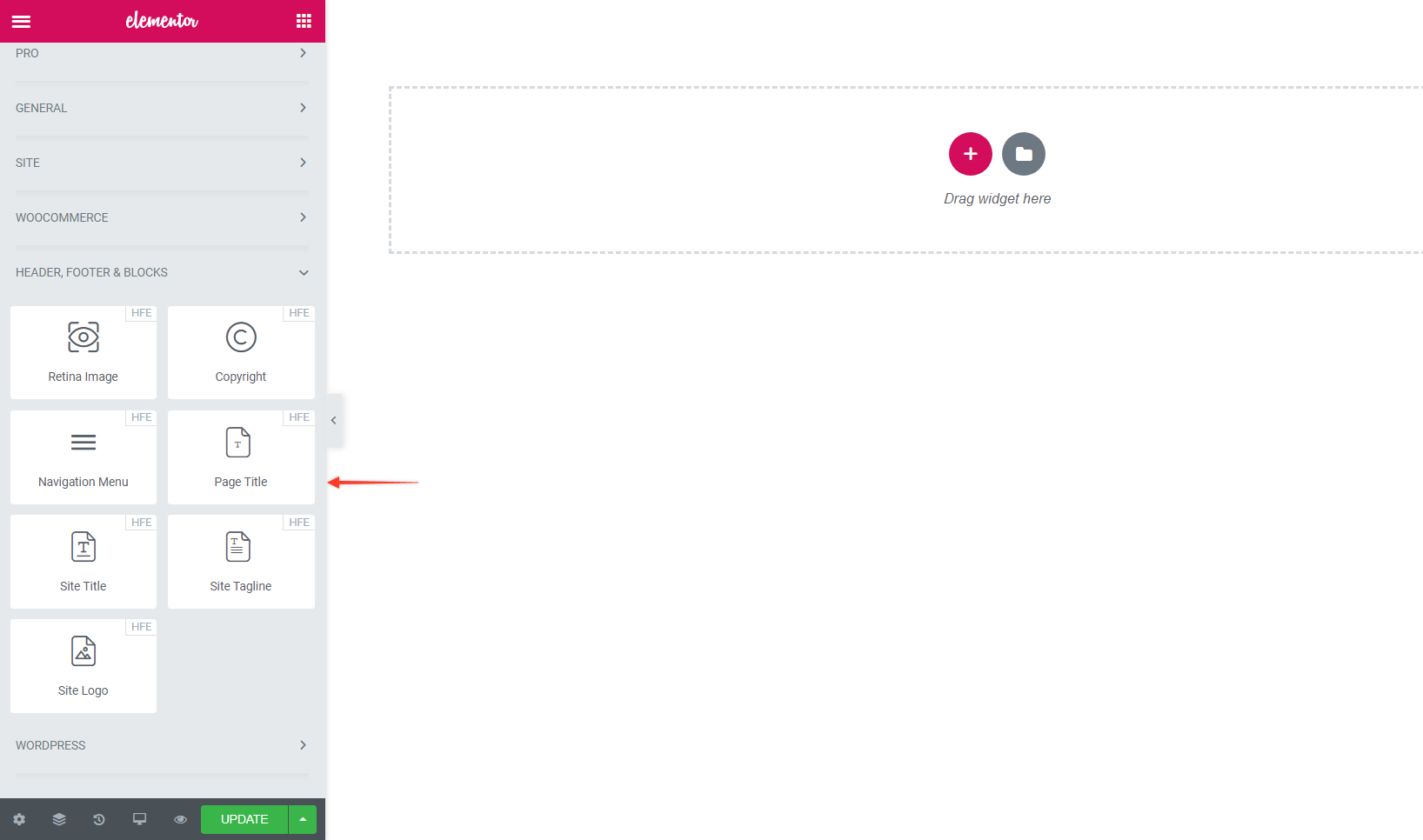
4. Adicione o elemento de navegação ao seu modelo
Algo a notar aqui é que o plugin Elementor gratuito não vem com um widget de menu. Mas o plugin Elementor – Header, Footer & Blocks faz
O plug-in adiciona os seguintes widgets no editor Elementor.
- Logotipo do site
- titulo do site
- Slogan do site
- menu de navegação
- Título da página
- Imagem Retina
- direito autoral

Tal como acontece com outros elementos no Elementor, tudo o que você precisa fazer é arrastar e soltar o widget do Menu de Navegação. Contanto que você tenha um menu criado na guia Aparência > Menus no WordPress, seu novo menu agora será preenchido no modelo.

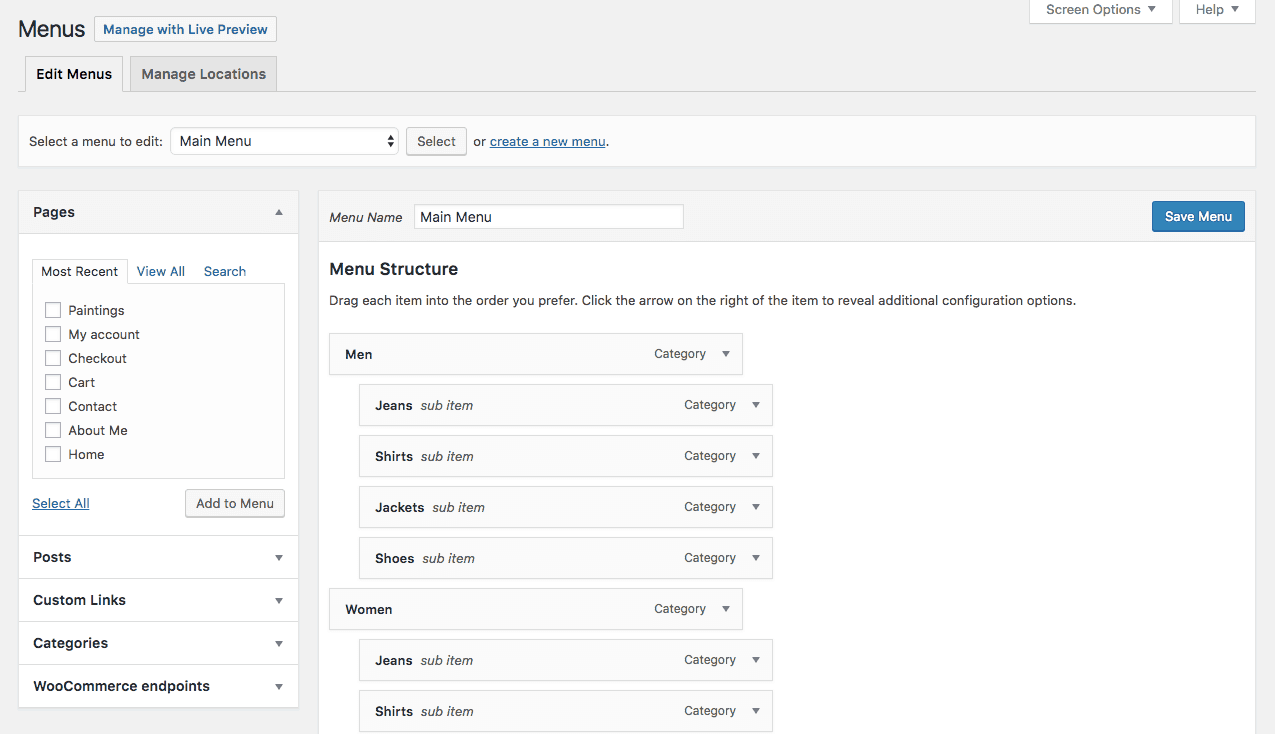
Caso contrário, retorne ao WordPress e crie um novo para que você tenha uma barra de navegação para incluir no template:

Com sua navegação definida, seu modelo finalizado e todos os elementos personalizados ao seu gosto, clique no botão Atualizar.
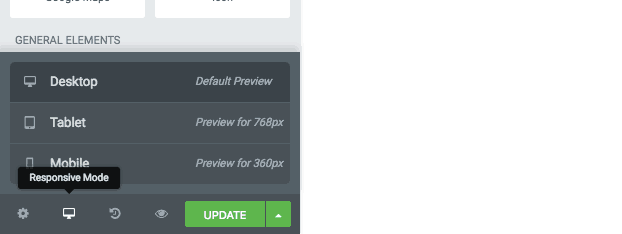
5. Preste atenção à capacidade de resposta
Mais uma coisa que você vai querer fazer aqui antes de retornar ao painel do WordPress é verificar a capacidade de resposta do seu novo elemento de cabeçalho. Como você sabe, os menus móveis não podem realmente acomodar os elementos horizontais de largura total que usamos em um desktop. Portanto, certifique-se de personalizar isso antes de seguir em frente.

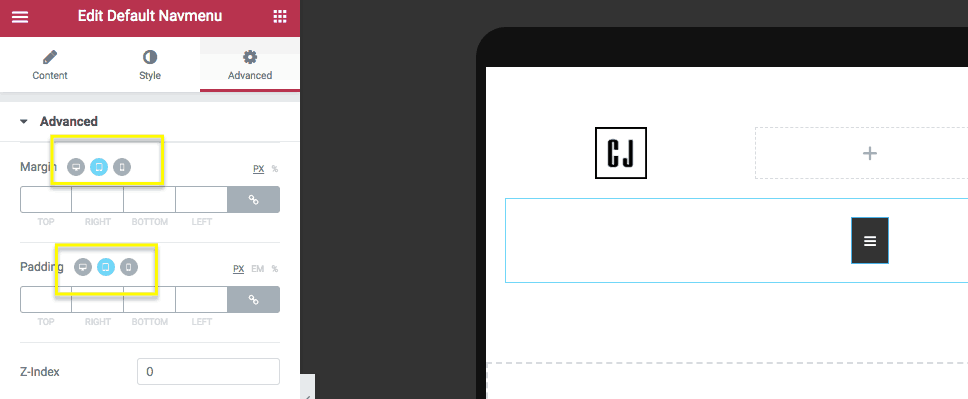
Você pode projetar as versões móveis de seus modelos de cabeçalho e rodapé usando as opções responsivas na parte inferior do menu de widgets:
Isso lhe dará uma visão de como seu novo elemento de cabeçalho ou rodapé aparecerá em tablets e smartphones. Se você quiser editar qualquer um dos elementos para tamanhos de tela de dispositivos específicos, procure os ícones ao lado dos elementos:

Alterne para o dispositivo para o qual deseja personalizar a configuração, aplique a alteração e repita para todos os outros tamanhos de tela. Clique no botão Atualizar para salvar todas as suas alterações.
6. Verifique o Projeto
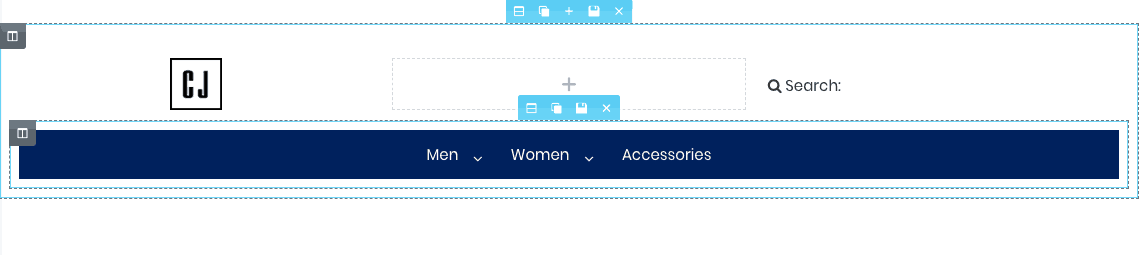
No Elementor, seu modelo agora ficará assim:

( Nota : este é um mockup de cabeçalho rudimentar. Estamos apenas incluindo este exemplo para que você possa ver que é possível apagar as configurações padrão do tema e criar as suas próprias.)
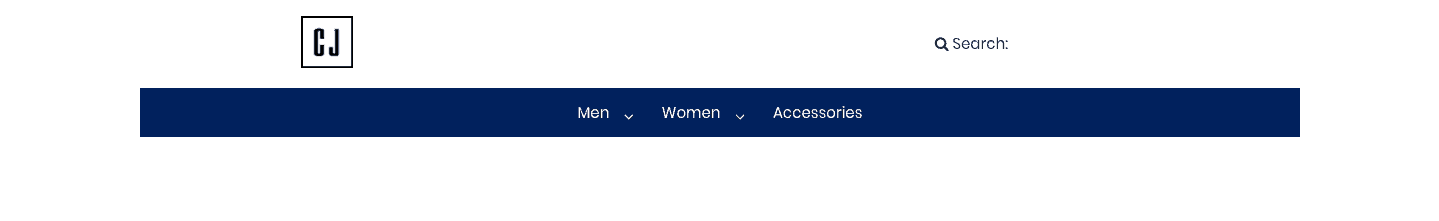
Retorne ao WordPress, publique as alterações em seu site e, em seguida, pressione o botão Visualizar para garantir que tudo fique bem no front-end do site:

Para aplicar esse novo cabeçalho e/ou rodapé que você criou ao restante do site, conclua a etapa final.
7. Aplique o modelo em todo o site (opcional)
Se você usar um dos temas suportados do WordPress, haverá menos trabalho para você fazer aqui, pois seus novos elementos personalizados de cabeçalho e rodapé são preenchidos automaticamente em todo o site após a publicação. Na verdade, não há um quarto passo para você nesse caso (o que é um argumento ainda maior para usar esses temas).
No entanto, se o site do seu cliente estiver preso a um tema diferente e você ainda quiser adicionar um cabeçalho ou rodapé personalizado a ele, aqui está o que você precisa saber:
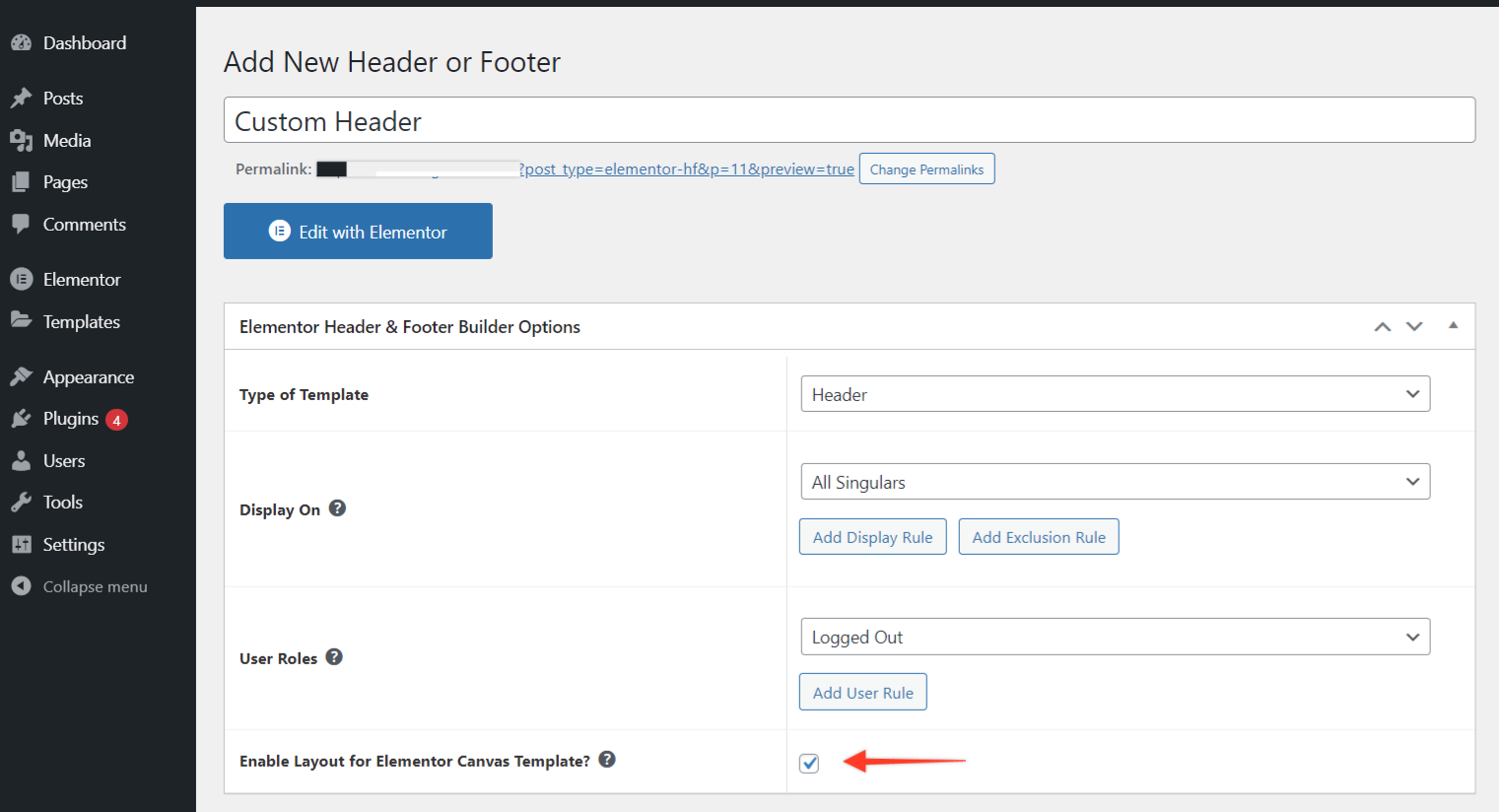
Ao criar uma nova página no WordPress, selecione o modelo Elementor Canvas se estiver usando um tema não compatível.

Quando essa caixa está marcada, você pode adicionar rapidamente seu modelo ao atributo da página Elementor Canvas. Simplesmente selecionando esse atributo de página, sua página da web agora será preenchida automaticamente com o modelo de cabeçalho ou rodapé que você gerou:

Empacotando
Olha, o WordPress é uma ferramenta fantástica. Mas às vezes tem suas limitações. Quando se trata de projetar elementos de cabeçalho e rodapé, isso é bastante claro. No entanto, com este plugin WordPress da Elementor, agora você pode demonstrar maior controle sobre essas partes do seu site e dar aos sites de seus clientes uma aparência totalmente própria.
