O que é o WordPress sem cabeça: tudo o que você precisa saber
Publicados: 2022-05-24O que é o WordPress sem cabeça?
Não tem cabeça?
Como é diferente do WordPress normal ou tradicional ?
Devo abandonar meu WordPress tradicional e começar a usar o WordPress CMS headless?
Todas essas perguntas estão surgindo em sua cabeça deixando você impaciente por respostas?
Se sim, então você está no lugar certo. Neste artigo, você aprenderá tudo o que precisa saber sobre o CMS WordPress headless.
Então, sem enrolação, vamos ao que interessa…
O que é o Headless WordPress CMS?

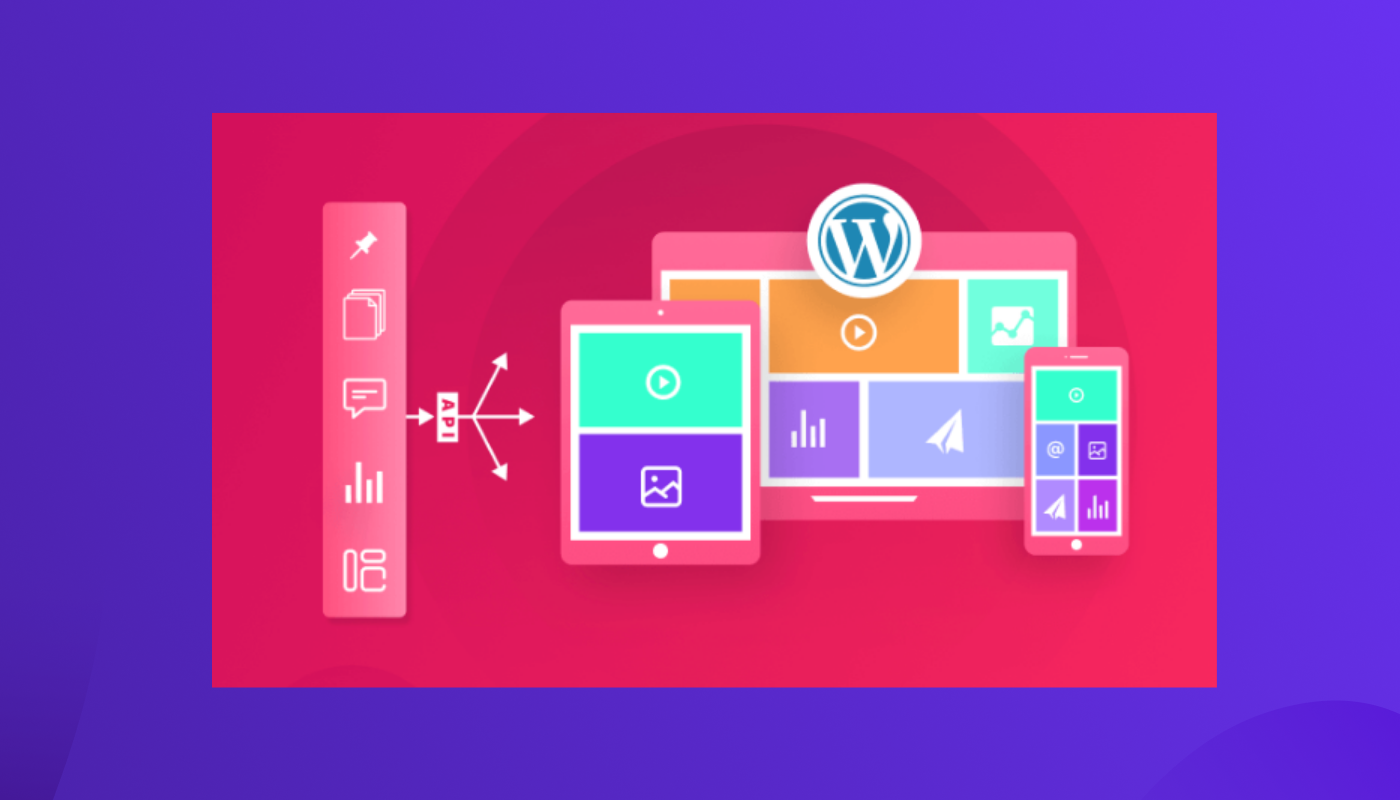
Headless WordPress CMS é um sistema de gerenciamento de conteúdo desacoplado onde o front-end do sistema é construído usando uma estrutura autônoma diferente daquela usada no back-end.
Parece um pouco complicado?
Vamos dividi-lo para que você possa entender facilmente.
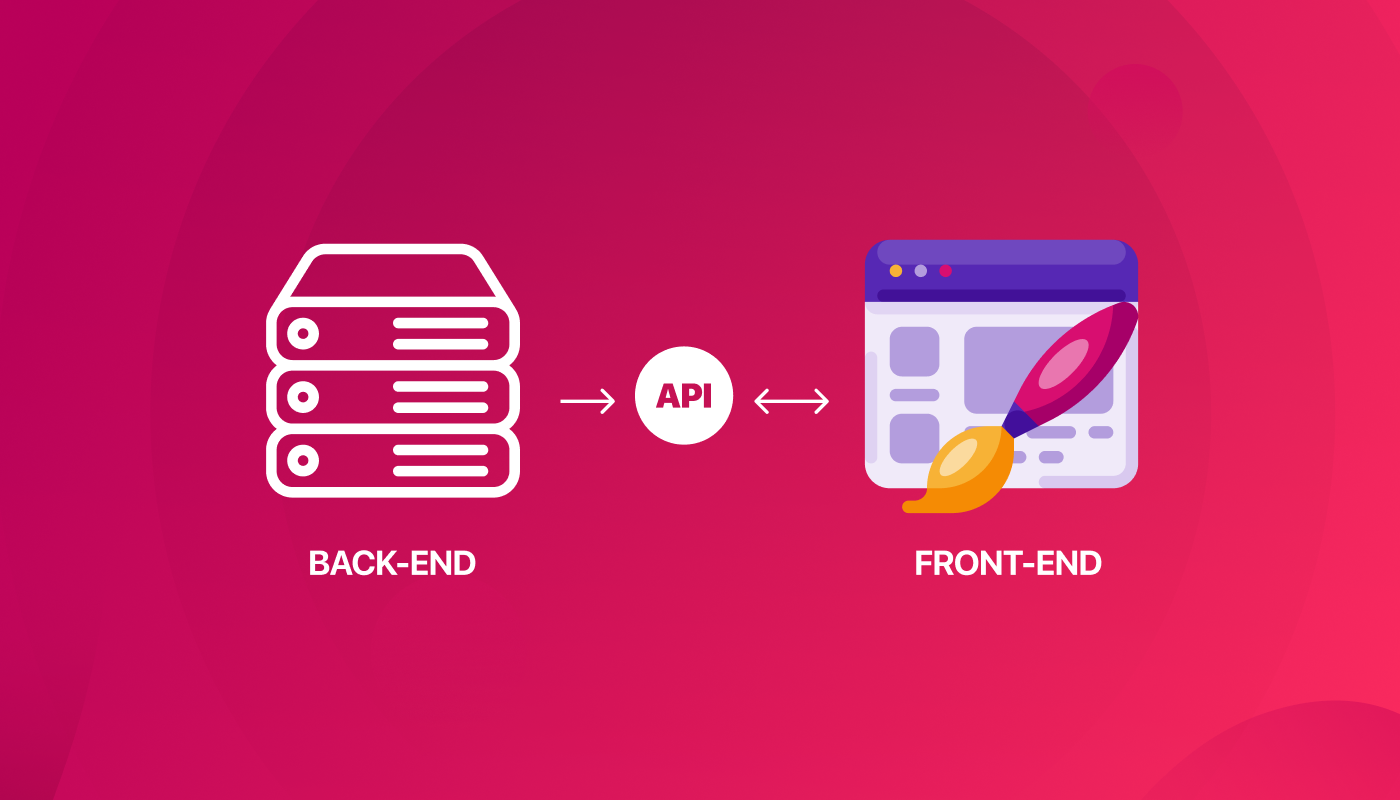
O WordPress, como a maioria dos outros CMS, tem duas partes: front-end (cabeça) e back-end (corpo). O front-end é a interface do site que os visitantes veem e com a qual interagem. Por outro lado, o backend é a parte que representa o servidor onde está armazenado todo o código e banco de dados. O backend é usado para personalizar e gerenciar o conteúdo de um site.
Normalmente, no sistema WordPress monolítico tradicional, tanto o back-end quanto o front-end são construídos usando a mesma linguagem e estrutura e são acoplados no mesmo sistema. É por isso que eles são chamados de sistemas de gerenciamento de conteúdo acoplados. Usando o CMS acoplado, você pode gerenciar seus recursos, bem como os visuais de front-end (usando temas e editores de blocos) a partir do painel.
Pelo contrário, no WordPress headless CMS ou WordPress docoupled, o front-end (o head) é construído usando uma estrutura diferente que é independente. Como a cabeça está sendo separada e usa uma estrutura diferente, ela é chamada de Headless. Então, não é realmente sem cabeça, mas sim uma cabeça diferente!

Como exatamente o WordPress Headless CMS funciona?

Agora surge a questão, se a cabeça e o corpo estão usando estruturas ou sistemas diferentes, como esses dois se comunicam? Como funciona a arquitetura sem cabeça?
Bem, a resposta é através da API REST. Tanto o front quanto o backend compartilham dados via API REST do WordPress . Mesmo com headless, você pode criar, editar e excluir conteúdo do painel do WordPress. No entanto, você não pode usar temas ou editores de front-end para visualizar as alterações ou finalizar as alterações no front-end.
Basicamente, depois de fazer alterações no back-end do WordPres, os dados são enviados para o front-end via API REST do WordPress e, em seguida, a estrutura do front-end pega os dados e os implementa no front-end.
Você está se perguntando por que alguém faria isso? Porque parece um caminho bastante longo para fazer a mesma coisa.
Bem, ninguém toma o caminho longo e difícil a menos que tenha algo de bom para oferecer!
Embora pareça um trabalho extra, na verdade tem muitos benefícios e é ideal para muitas empresas. Vá para a próxima seção para descobrir em detalhes…
Vantagens do CMS sem cabeça do WordPress
Vamos dar uma olhada em por que as pessoas optam por tirar a cabeça de seu site WordPress e usar um front-end autônomo:
Velocidade de carregamento rápido

Uma das vantagens de mudar para headless é a melhor velocidade de carregamento do site . Como o WordPress usa PHP, toda vez que um usuário envia uma solicitação, ele acessa o servidor para coletar todos os dados e construir a página desde o início. Como resultado, a velocidade do site pode diminuir.
Por outro lado, o Headless WordPress usa estruturas Javascript como Vue.js, React.Js, etc. Assim, as páginas da web não são construídas toda vez que um usuário envia uma solicitação. Nesses frameworks, as páginas são construídas como HTML estático e apenas a parte que precisa ser atualizada é atualizada, o que resulta em uma velocidade de carregamento rápida. Como resultado, seu cliente terá uma melhor experiência de usuário.
Mais controle no front-end
Enquanto o WordPress oferece uma boa quantidade de opções de personalização quando se trata do front-end, com o headless essa quantidade se multiplica. Embora a maioria das pessoas adore as opções de personalização fáceis de usar do WordPress, algumas se sentem limitadas por elas e querem construir o front-end a partir do zero.
Para pessoas como essas, o WordPress Headless CMS é o caminho a percorrer. Além disso, não há opções fixas que você deve usar para ficar sem cabeça com seu site WordPress. Você pode usar qualquer framework javascript que desejar e construir seu front-end usando seu framework favorito.
Escalabilidade com publicação multicanal
Você pode usar um site WordPress tradicional para desktop e dispositivos móveis. Mas se você deseja dimensionar seus negócios e deseja que funcione em várias plataformas, como plataformas de mídia social, dispositivos IoT etc., não poderá fazê-lo.
O Headless WordPress permite que você crie um único site central e o publique em vários canais, como sites de mídia social, dispositivos inteligentes, dispositivos IoT, aplicativos móveis e assistentes virtuais como Alexa, etc.
E a melhor parte é que, assim que você fizer alterações no seu CMS, ele será publicado automaticamente em todas as plataformas.
Segurança aprimorada

Sim! Embora possa parecer que você está mexendo com o CMS ao separá-lo, na verdade ele oferece melhor segurança . Como o front-end é autônomo, é mais difícil para os hackers acessarem seus dados valiosos.
O Headless CMS ajuda você a proteger seu site contra ameaças cibernéticas, como ataques DDoS. É um dos principais benefícios do Headless WordPress.

Quer saber como recuperar seu site se infelizmente ele for invadido? Saiba como recuperar um site WordPress hackeado.
Desvantagens do Headless WordPress CMS
Não! O WordPress sem cabeça não é perfeito. Aqui estão algumas das desvantagens de usar esse tipo de CMS:
Carga de trabalho extra

Como com o headless você obtém um front-end extra que precisa gerenciar separadamente, haverá uma carga de trabalho extra. Dependendo de sua mão de obra e experiência, pode ser difícil manter duas plataformas separadas para um site.
Caro

Todos sabemos que o WordPress é um CMS gratuito que qualquer pessoa sem conhecimento de codificação também pode personalizar. No entanto, se você quiser ficar sem cabeça, precisará contratar desenvolvedores para construí-lo para você. Contratar vários desenvolvedores para construir e manter uma frente separada custará muito mais . Portanto, uma das desvantagens notáveis de usar o CMS headless do WordPress é a despesa extra.
Dependência de desenvolvedores
Uma das principais razões para a popularidade do WordPress é o fato de que não é necessário conhecer nenhuma codificação para construir um site usando este CMS. Em suma, sem dependência de programadores. No entanto, isso muda totalmente com o CMS headless.
Com o headless, você dependerá dos desenvolvedores para construir o front-end para você. Além disso, você não pode usar plugins para projetar o front-end, portanto, mesmo para fazer as menores alterações no front-end, você ficará dependente dos desenvolvedores.
Sem acesso ao recurso WordPress
Quando você perde a “cabeça”, perde também o acesso a todos os recursos maravilhosos que o WordPress oferece. Por exemplo, não há visualização ao vivo que você obtém com os editores WYSIWYG do WordPress. Além disso, como mencionei antes, você não pode usar plugins do WordPress para personalizar o front-end.

Quem não deve optar pelo CMS WordPress sem cabeça?
Aqui estão alguns dos casos em que você deve evitar o uso do site WordPress sem cabeça:
- Se você atualmente tem um site que usa muitos plugins que afetam fortemente o seu frontend. Da mesma forma, seu front-end depende muito dos plugins.
- Além disso, se você não souber codificar ou não puder contratar um desenvolvedor para fazer a codificação necessária para construir o front-end do seu site.
- Se você é alguém que gosta de editores de arrastar e soltar como o Elementor para criar seu site WordPress, evite o CMS headless.
Procurando um tutorial fácil sobre como criar um site responsivo para dispositivos de uma página? Confira o blog sobre como criar um site de página única com navegação de uma página no WordPress
Quem deve optar pelo CMS WordPress sem cabeça?
Se você está procurando as coisas listadas abaixo, então você vai adorar o site WordPress sem cabeça:
- Se você deseja atualizar a segurança do seu site WordPress.
- Você precisa de mais flexibilidade quando se trata de personalização de front-end que os temas e plugins do WordPress não fazem.
- Por último, se o seu site não precisar de atualizações e upgrades regulares.
Interessado em saber sobre a diferença entre WooCommerce e OpenCart? Confira nosso blog em
WooCommerce VS OpenCart: Comparação detalhada
E o WooCommerce sem cabeça?
Um site WooCommerce sem cabeça, como mencionado anteriormente, teria uma interface de usuário de front-end autônoma construída em um idioma diferente. Mais uma vez, tem todos os prós e contras que já foram mencionados acima neste blog.
No entanto, um site WooCommerce precisa de atualizações mais frequentes do que um site WordPress normal. Então, eu diria que, se você é proprietário de um site WooCommerce, deve se ater ao WordPress em vez de optar pelo Headless.
Além disso, se você usa um ótimo construtor WooCommerce, obtém o máximo controle quando se trata da interface do usuário do seu site. Por exemplo, você pode usar ShopEngine – O construtor WooCommerce mais completo para Elemento r.
Este premiado plugin permite que você personalize todas as suas páginas do WooCommerce, incluindo a página do produto, a página da categoria, a página do carrinho, etc. Você terá acesso a mais de 70 widgets para criar essas páginas personalizadas sem qualquer codificação.
Junto com os modelos de página, você também receberá um módulo de nível avançado 13+ para adicionar funcionalidades como pré-encomenda, pedido em espera, visualização rápida, checkout rápido, pagamento parcial, etc. à sua loja WooCommerce.
E como você está obtendo tantos recursos em um plug-in, também não precisará se preocupar com vários plug-ins que tornam seu site mais lento. Portanto, obtenha sua cópia do ShopEngine agora se você for proprietário de um site WooCommerce com personalização flexível como primeira prioridade.
Palavras finais no WordPress como CMS sem cabeça
Agora você sabe que um WordPress sem cabeça não é realmente sem cabeça! É apenas uma cabeça diferente (front-end) com uma linguagem e estrutura diferentes.
O WordPress sem cabeça não foi construído para substituir necessariamente o WordPress tradicional. No entanto, dependendo dos requisitos e capacidades da pessoa, pode ser uma opção viável para muitos.
E se você é alguém que não está pronto ou não pode se dar ao luxo de codificar/contratar desenvolvedores para ficar sem cabeça, você sempre pode confiar no confiável CMS WordPress acoplado, que fornece mais do que uma plataforma boa o suficiente para criar sites incríveis.
Se você precisar acentuar seu WordPress, poderá usar o ElementsKit para criar um site com a aparência desejada. Este é um plugin WordPress de arrastar e soltar com muitas seções e páginas integradas que você pode importar em poucos cliques e personalizar de acordo com sua escolha em pouco tempo.
Então, junte-se a uma família de meio milhão de pessoas que amam o ElementsKit para construir um site hoje. Você pode ElementsKit Pro agora com 20% de desconto usando o código de cupom: community20
