20 melhores designs de sites de saúde (em 2023)
Publicados: 2023-03-01Você quer ver os melhores designs de sites de saúde antes de mergulhar e criar o seu próprio?
Compilamos uma lista dos vinte melhores que variam bastante em design para cobrir o maior número possível de gostos.
No entanto, o que a maioria tem em comum é um design mais simples e limpo e um esquema de cores do site mais calmo.
Também recomendamos a integração de um sistema de agendamento online para simplificar seu fluxo de trabalho e manter sua empresa mais organizada.
Lembre-se, você pode usar um tema WordPress de saúde e médico ou um construtor de sites médicos para obter os melhores resultados – sem habilidades de codificação e design, é claro.
Aproveitar.
Melhores designs e exemplos de sites de saúde
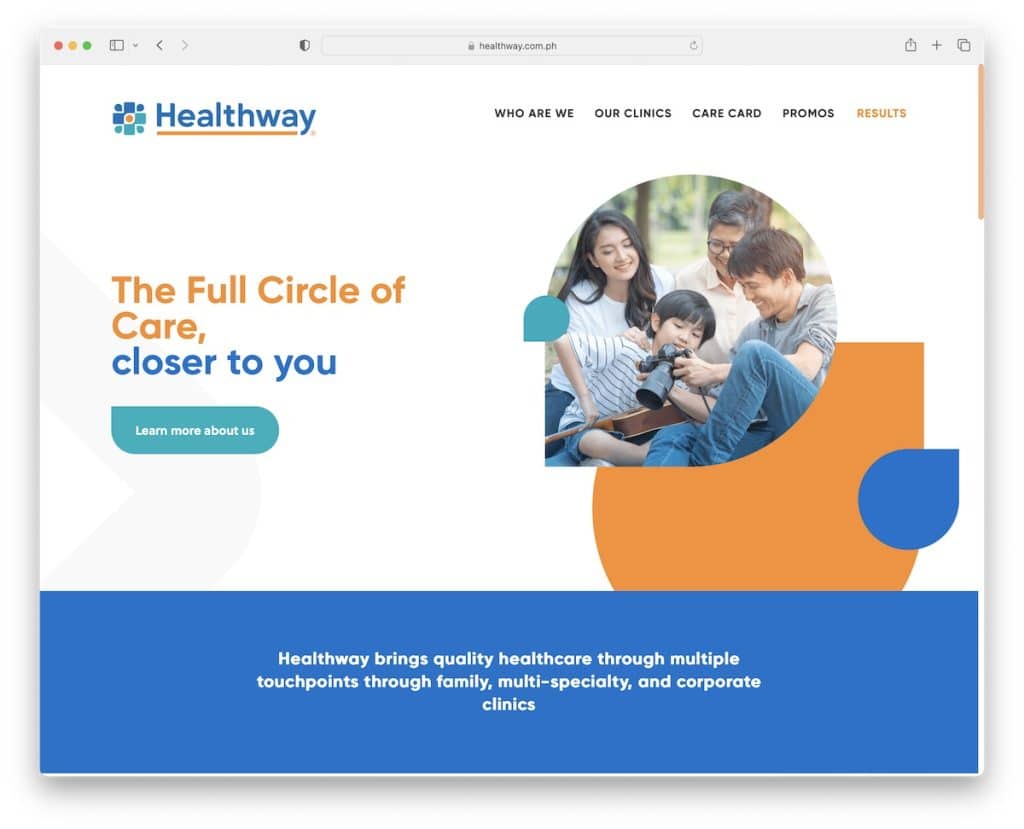
1. Saúde
Construído com: Squarespace

Healthway tem um design moderno e criativo com bastante espaço em branco para uma excelente legibilidade.
Ele tem um cabeçalho simples com um menu suspenso e um rodapé de três colunas com detalhes comerciais adicionais e links rápidos.
Além disso, o efeito de paralaxe de fundo adiciona mais profundidade a esta página, o que é uma ótima adição para aprimorar a experiência.
Observação: um site limpo com alguns elementos criativos aqui e ali cria uma atmosfera agradável.
Mas você também pode conferir mais exemplos incríveis de sites da Squarespace que são criativos e limpos.
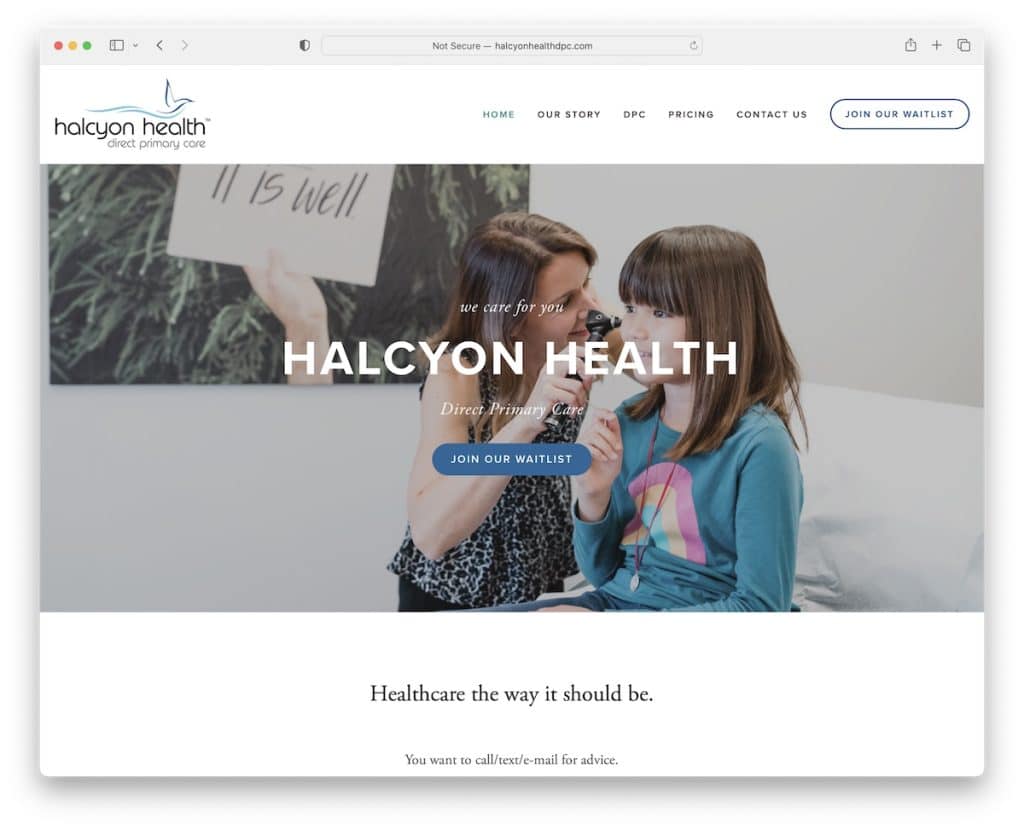
2. Saúde Halcyon
Construído com: Squarespace

Halcyon Health é um exemplo de site de saúde com aparência minimalista, começando com um grande banner com um botão de chamada para ação.
O cabeçalho possui um menu suspenso e um botão CTA, enquanto o rodapé contém apenas o básico. O Halcyon Health também usa efeitos de foco para botões e links para chamar a atenção.
Observação: o design do seu site médico não precisa ser complicado. Na verdade, é recomendável mantê-lo minimalista.
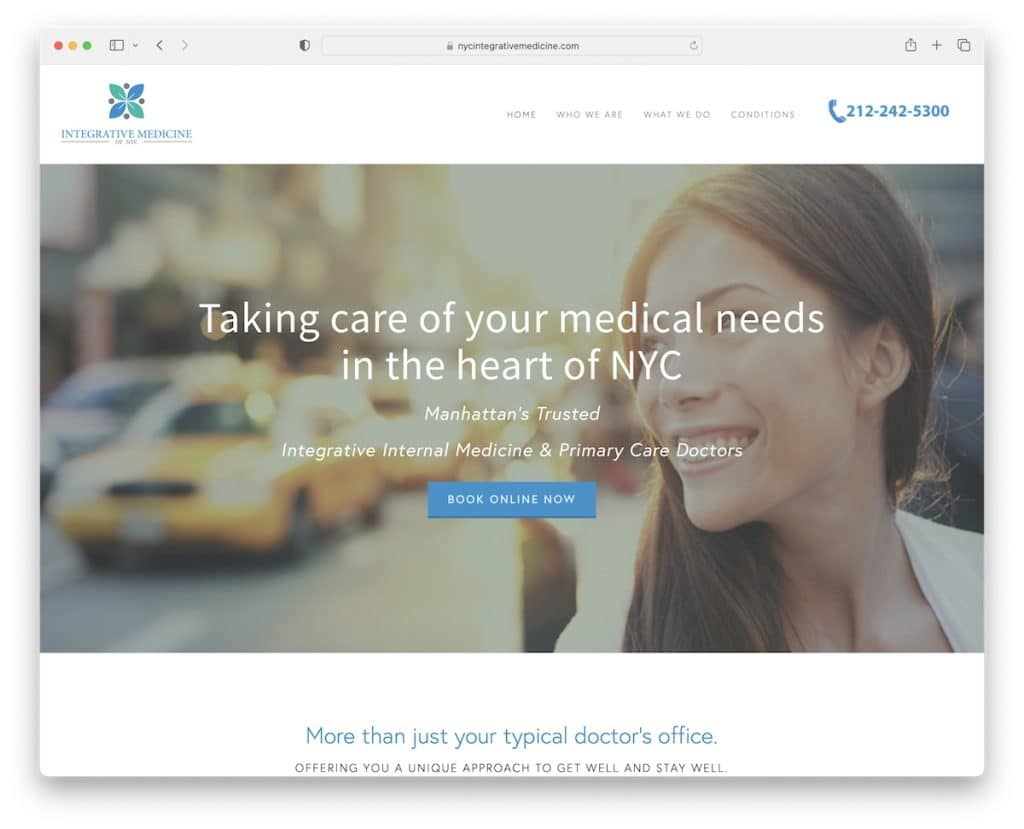
3. Medicina Integrativa de NYC
Construído com: Squarespace

A imagem do herói com um título grande, texto e um botão CTA de reserva chama a atenção imediatamente. Além disso, a Integrative Medicine Of NYC usa um cabeçalho flutuante, portanto, os links do menu e o número de telefone clicável estão sempre disponíveis.
Há também um controle deslizante simples de depoimentos para criar provas sociais, um formulário de contato e o Google Maps – tudo na página inicial.
Observação: integre depoimentos/feedback de pacientes (na sua página inicial) para criar confiança/prova social.
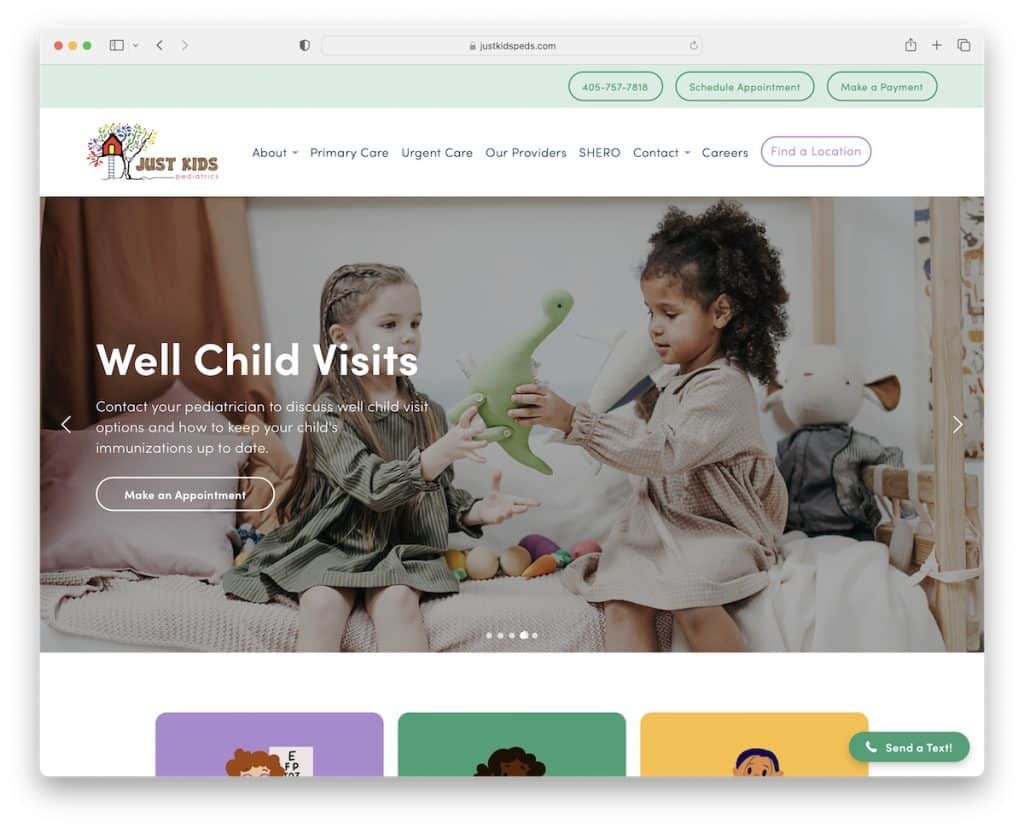
4. Pediatria Just Kids
Construído com: Squarespace

O Just Kids Pediatrics mostra rapidamente várias opções e informações com um controle deslizante (onde cada slide apresenta um título, um trecho e um botão CTA).
Este site de saúde tem uma barra superior e um cabeçalho com todos os links úteis, contatos e CTAs.
O que também é benéfico são os comentários do Google integrados com um botão “escrever um comentário”. Por fim, o Just Kids Pediatrics também usa um widget flutuante de “enviar um texto”, para que você possa clicar nele e entrar em contato imediatamente.
Observação: adicione um controle deslizante para mostrar seus conteúdos e serviços imperdíveis e imperdíveis.
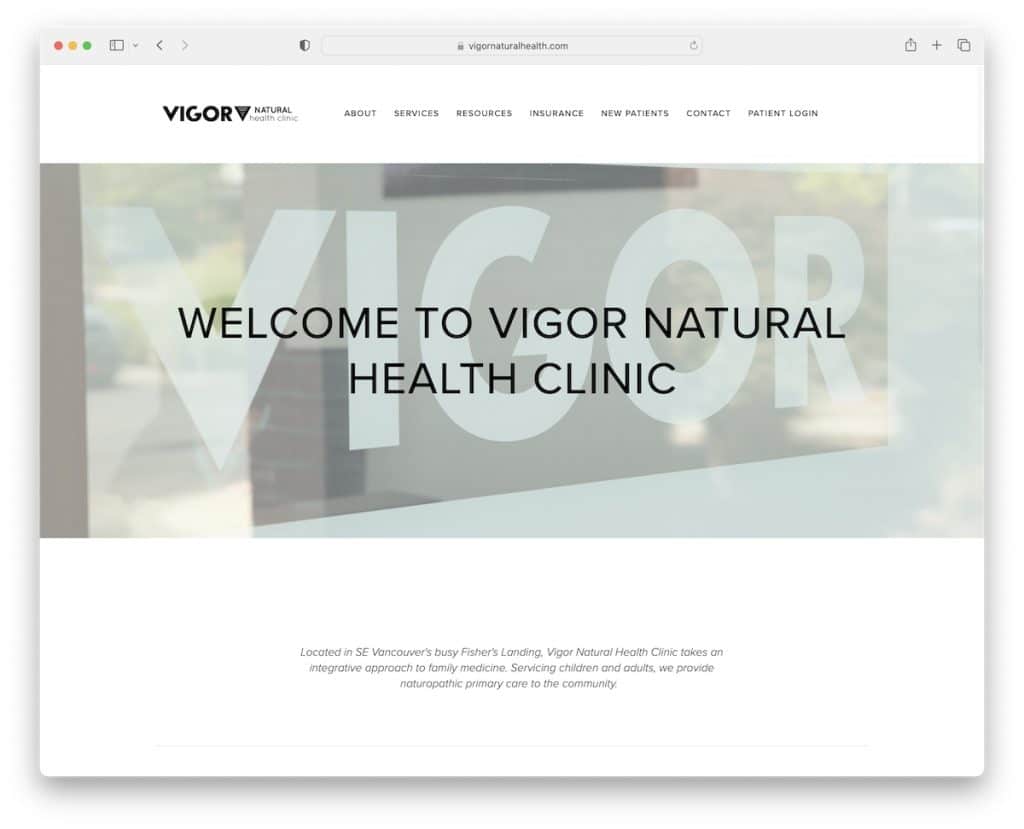
5. Clínica de Saúde Vigor Natural
Construído com: Squarespace

Vigor Natural Health Clinic é outro exemplo maravilhoso de um site minimalista com um design leve.
O que gostamos em um design limpo é usar a mesma cor de fundo para o cabeçalho, a base e o rodapé – isso torna a aparência geral realmente elegante.
A Vigor Natural Health Clinic usa o Google Maps na página de contato para mostrar a localização exata da clínica para achados mais leves (junto com o endereço).
Observação: Facilite a localização dos pacientes inserindo o Google Maps em sua página.
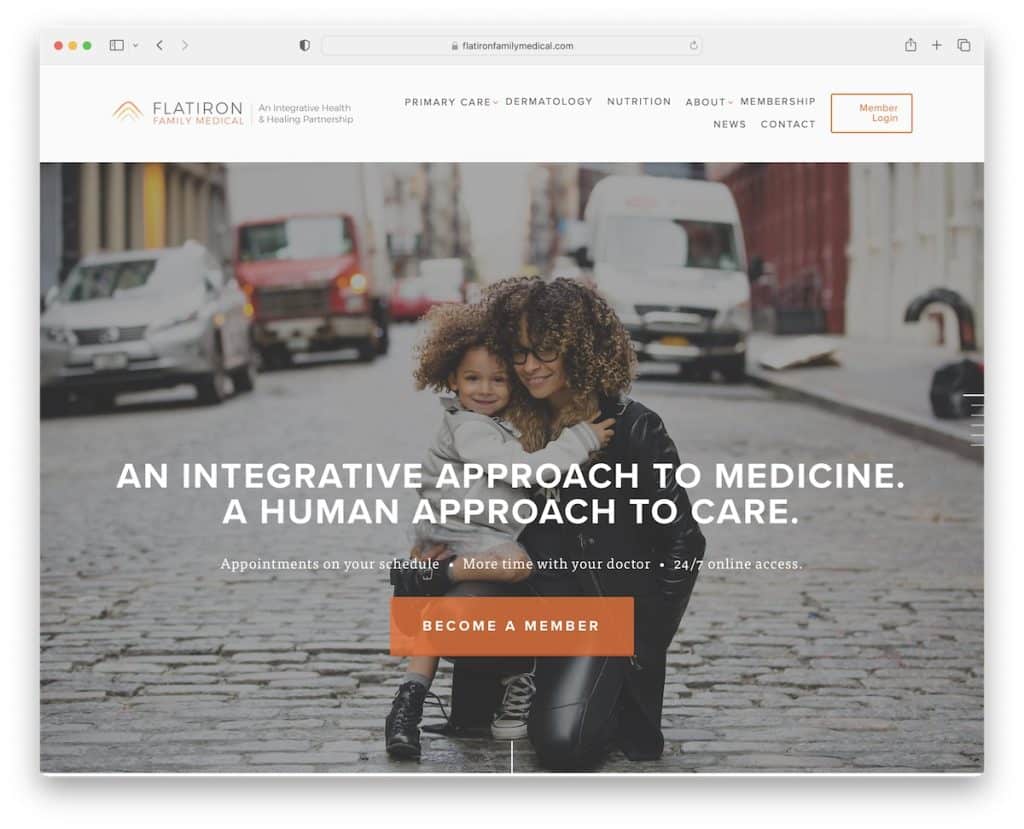
6. Flatiron Family Medical
Construído com: Squarespace

O Flatiron Family Medical é um site moderno com várias seções de paralaxe e navegação lateral interessante na página inicial. Você pulará de seção em seção ao clicar na “paginação de linha”. Mas a rolagem é igualmente confortável.
Entre as seções, há um formulário de assinatura de boletim informativo que os ajuda a coletar novos leads para campanhas de marketing por e-mail. O cabeçalho e o rodapé são mais simples, com links obrigatórios, CTAs e ícones sociais.
Nota: Uma das maneiras de adicionar “vida” ao seu site é introduzindo o efeito paralaxe.
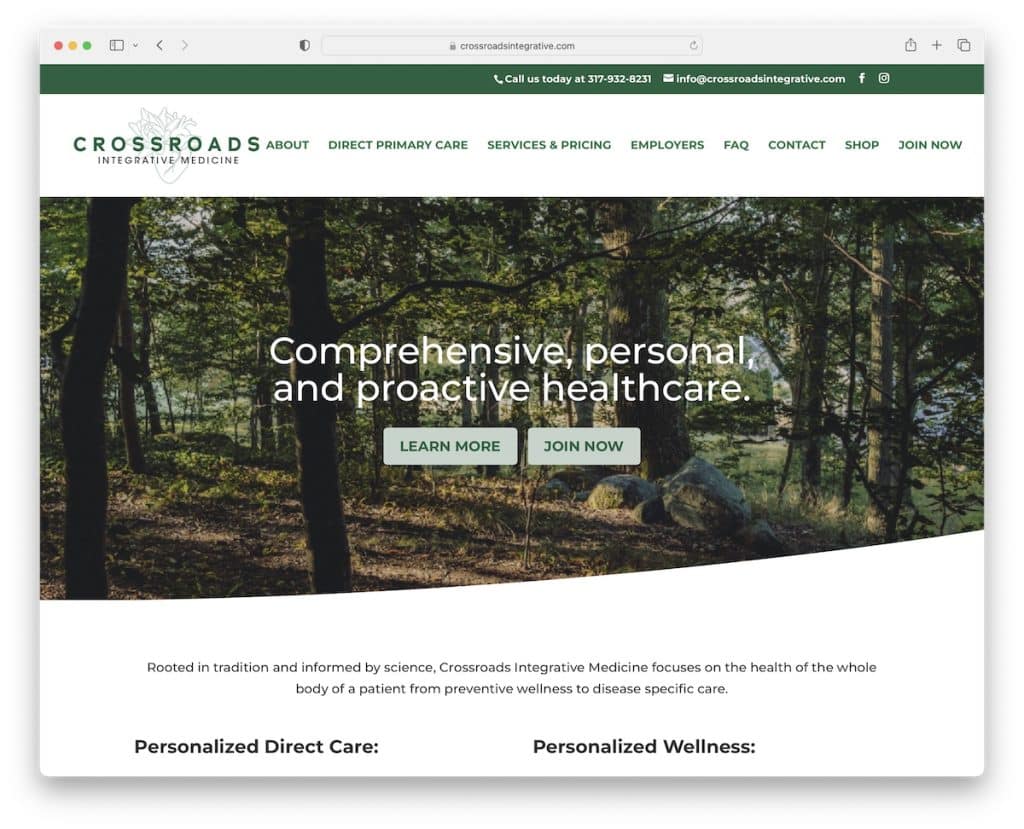
7. Medicina Integrativa Crossroads
Construído com: Divi

Crossroads Integrative Medicine é um elegante exemplo de site de saúde com um esquema de cores calmante (obrigado, verde!).
A página carrega o conteúdo enquanto você rola para mantê-lo em foco. Ele melhora a experiência do usuário com um cabeçalho flutuante (barra superior também) e um botão voltar ao topo, eliminando a necessidade de rolagem.
Observação: você deseja aprimorar o UX da sua página? Em seguida, crie um cabeçalho fixo ou adicione um botão Voltar ao topo ou ambos.
Também temos uma lista de muitos outros sites fantásticos usando o tema Divi.
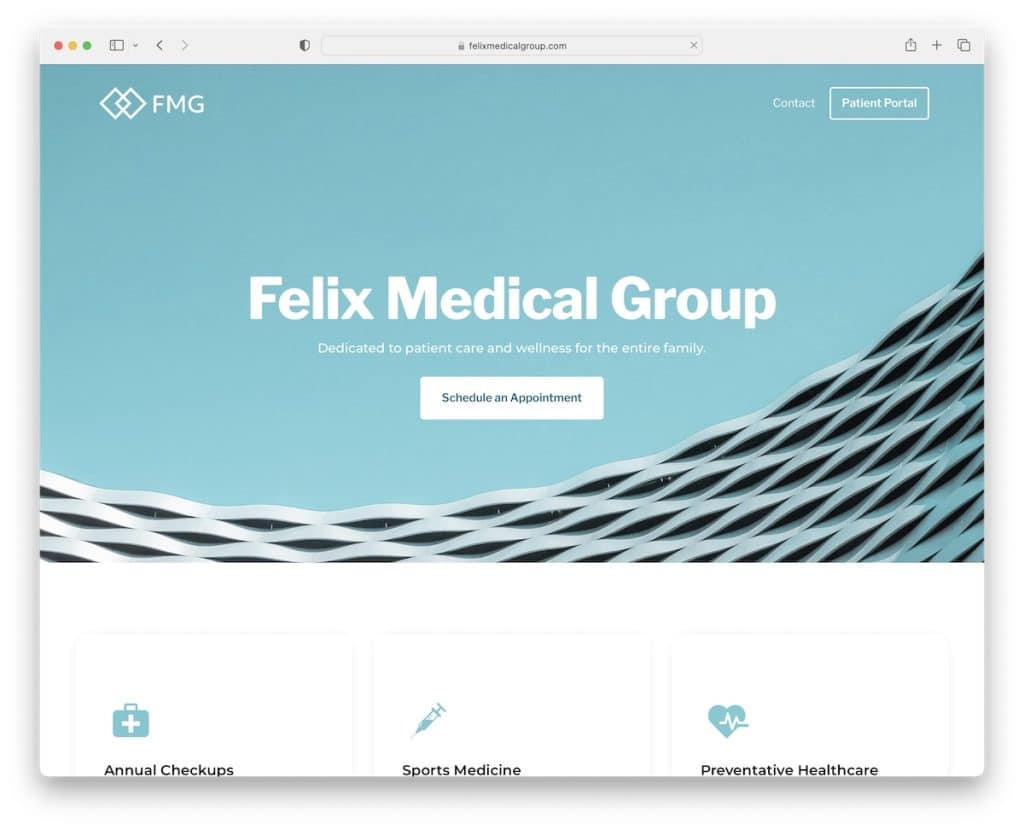
8. Grupo Médico Félix
Construído com: Webflow

O Felix Medical Group é um site de saúde de duas páginas com um link externo para o portal do paciente.
O layout é organizado e seccionado, usando muito espaço em branco e tipografia simples para facilitar a leitura.
O Felix Medical Group possui uma grade de avaliações e Google Maps integrado para mostrar sua localização. Além do mais, você pode ligar para eles sem precisar discar o número de telefone ao clicar no botão “agendar um horário”.
Observação: um número de telefone clicável pode contribuir para uma melhor experiência do usuário.
Também temos uma coleção exclusiva dos sites Webflow mais fantásticos prontos para sua conveniência.
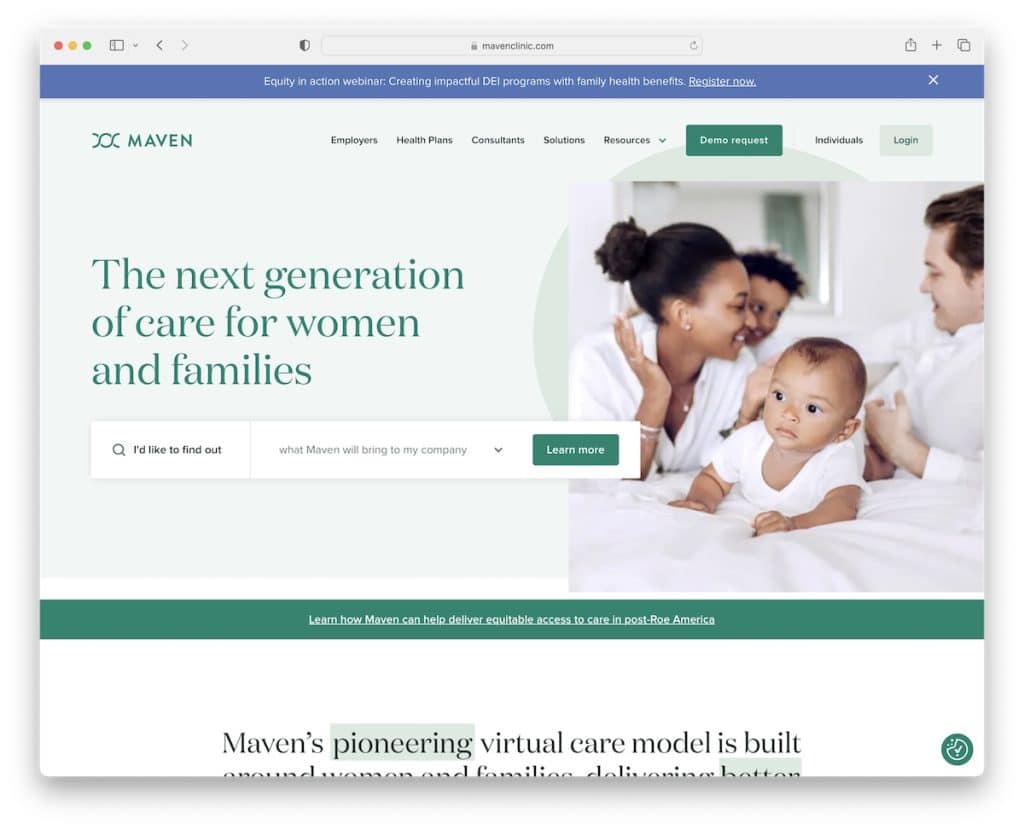
9. Clínica Maven
Construído com: Webflow

O excelente esquema de cores do site da Maven Clinic cria uma vibração confortável ao verificar seus serviços.
A página tem uma notificação flutuante na barra superior que você pode fechar pressionando o "x". Além disso, o cabeçalho (com um mega menu) desaparece quando você começa a rolar para baixo, mas reaparece depois de retornar ao topo.
Outra característica a destacar é a função de “pesquisa” na área de heróis, que torna muito mais rápida a descoberta de diferentes tópicos.
Nota: O cabeçalho/menu que desaparece/reaparece torna a rolagem mais satisfatória devido a menos distrações, mas, ao mesmo tempo, é prático.
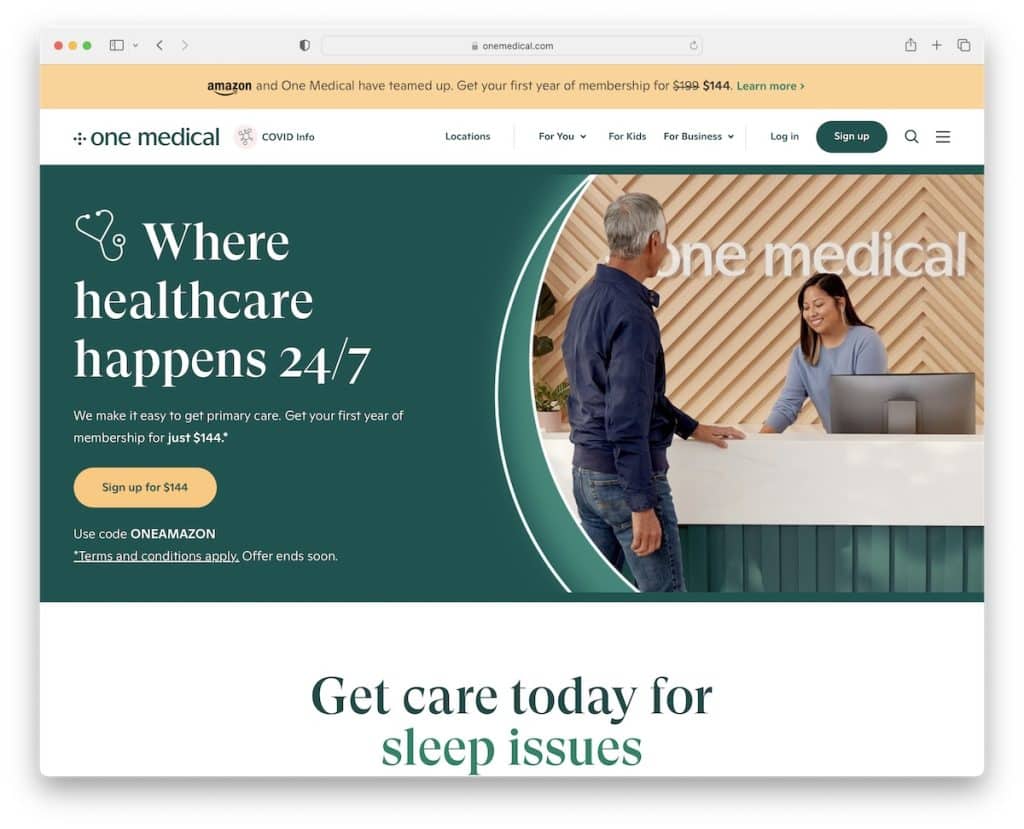
10. Um Médico
Construído com: Alvéola

One Medical tem botões CTA contrastantes com um efeito de foco para torná-los mais clicáveis. Este site de assistência médica também tem um efeito de texto cativante para serviços para capturar a atenção do paciente em potencial.
Além do texto e das imagens, o vídeo incorporado é outra forma de mostrar o que o One Medical faz de melhor.
Também achamos o localizador de localização no rodapé muito útil, mas você também pode clicar no link “locais” na barra de navegação flutuante para abrir a página.
Observação: incorpore seu vídeo promocional em seu site para todos que preferem vídeo a imagens e texto.

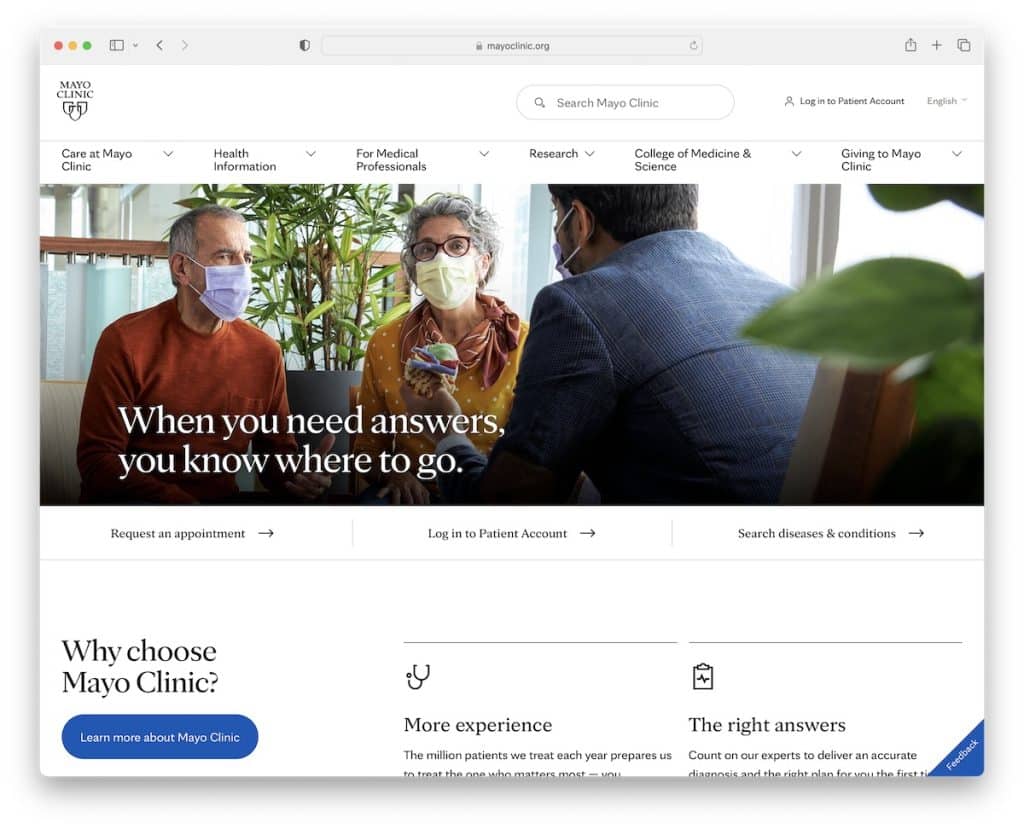
11. Clínica Mayo
Construído com: SiteCore

Como um dos maiores sites de saúde do mundo, você pode aprender muito com a Mayo Clinic. A primeira coisa que você notará é o design limpo e quase minimalista. Trata-se de criar o UX definitivo por meio do conteúdo, usando espaço em branco, cores atraentes e tipografia.
O que é interessante é o botão flutuante “feedback” no canto inferior direito que abre um pop-up onde qualquer pessoa pode enviar sua opinião. Isso permite que eles obtenham mais informações sobre as áreas em que podem melhorar e aprimorar seu site e sua UX.
Observação: não tenha medo de perguntar diretamente aos seus visitantes se eles estão gostando do seu site ou não.
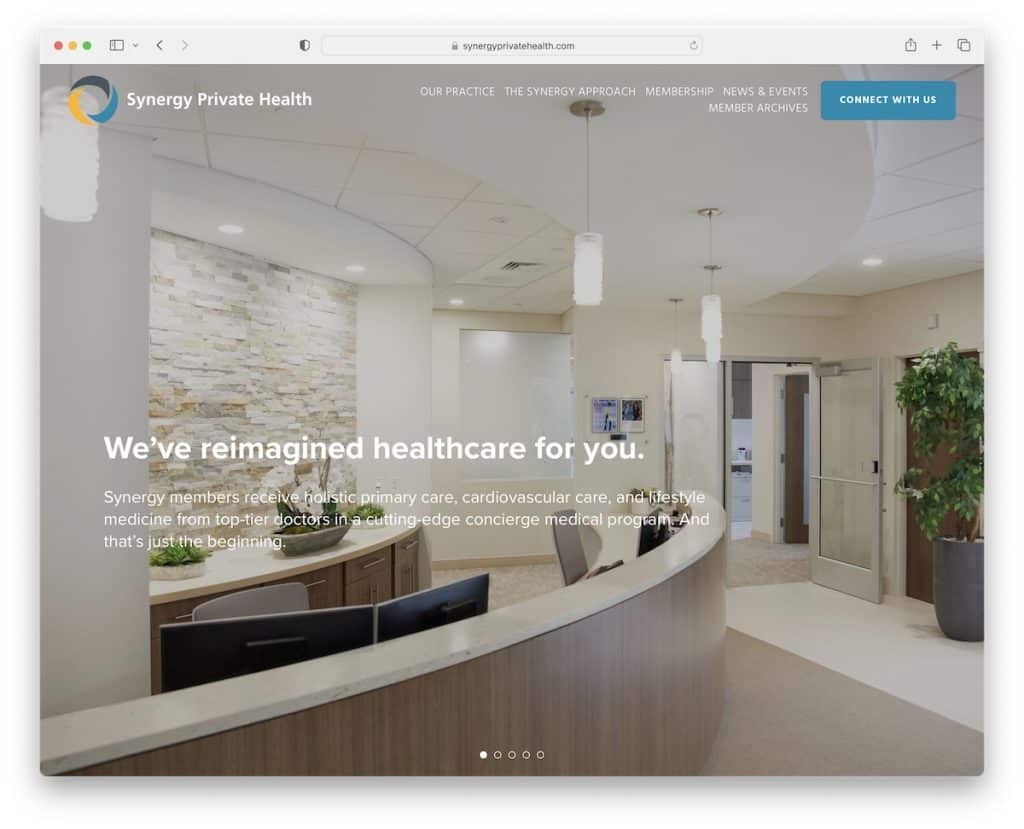
12. Sinergia Saúde Privada
Construído com: Squarespace

Synergy Private Health usa uma apresentação de slides de imagem em tela cheia com um cabeçalho transparente que desaparece/reaparece dependendo do movimento de rolagem. E o controle deslizante que eles usam não apresenta nenhum botão ou link CTA; apenas destaca como eles podem beneficiá-lo.
O Synergy Private Health também alcança uma experiência mais imersiva ao carregar o conteúdo durante a rolagem.
Observação: dê a seus pacientes em potencial um motivo para permanecer em seu site por mais tempo, começando com uma grande apresentação de slides (que não pareça comercial).
13. Prática Simples
Construído com: Gatsby

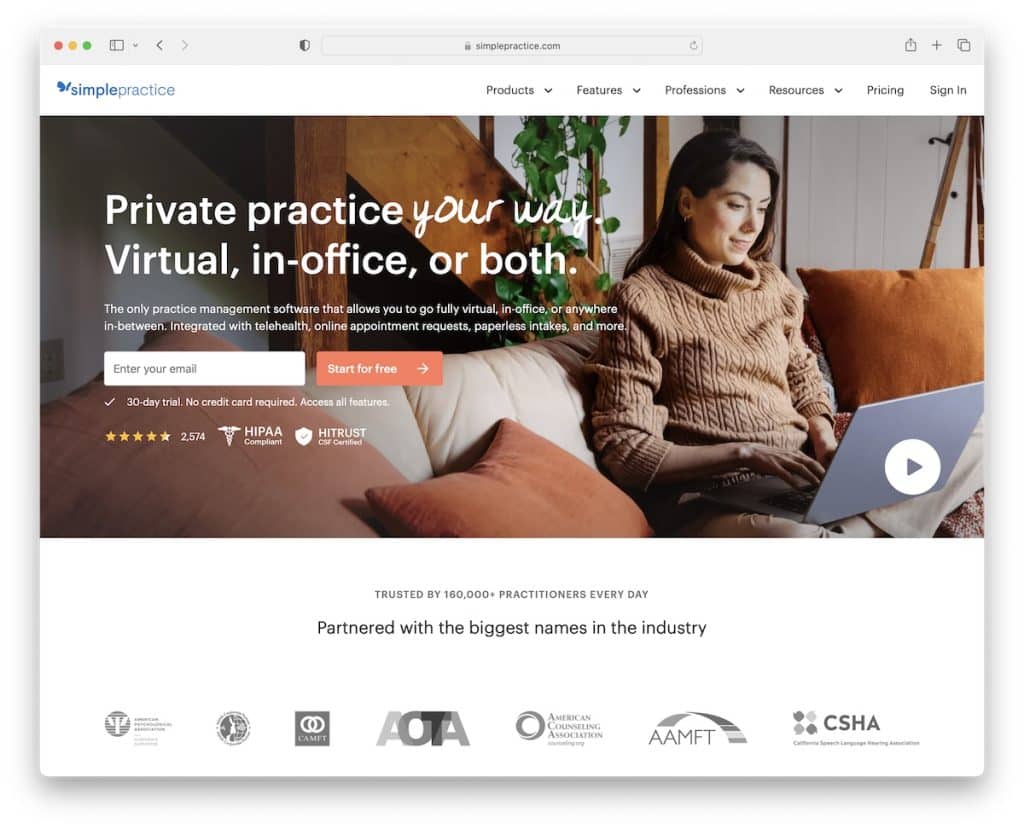
SimplePractice sabe como chamar sua atenção com sua seção acionável acima da dobra. Primeiro, há uma barra de navegação simples com funcionalidade de mega menu. Em segundo lugar, vem um banner com um formulário de inscrição para iniciar uma avaliação gratuita.
A seção de heróis também inclui crachás de certificação, classificações de estrelas e um botão de reprodução que abre um vídeo promocional em uma caixa de luz.
Observação: leve a navegação do seu site para o próximo nível com um mega menu.
14. Medicina do Noroeste
Construído com: SiteCore

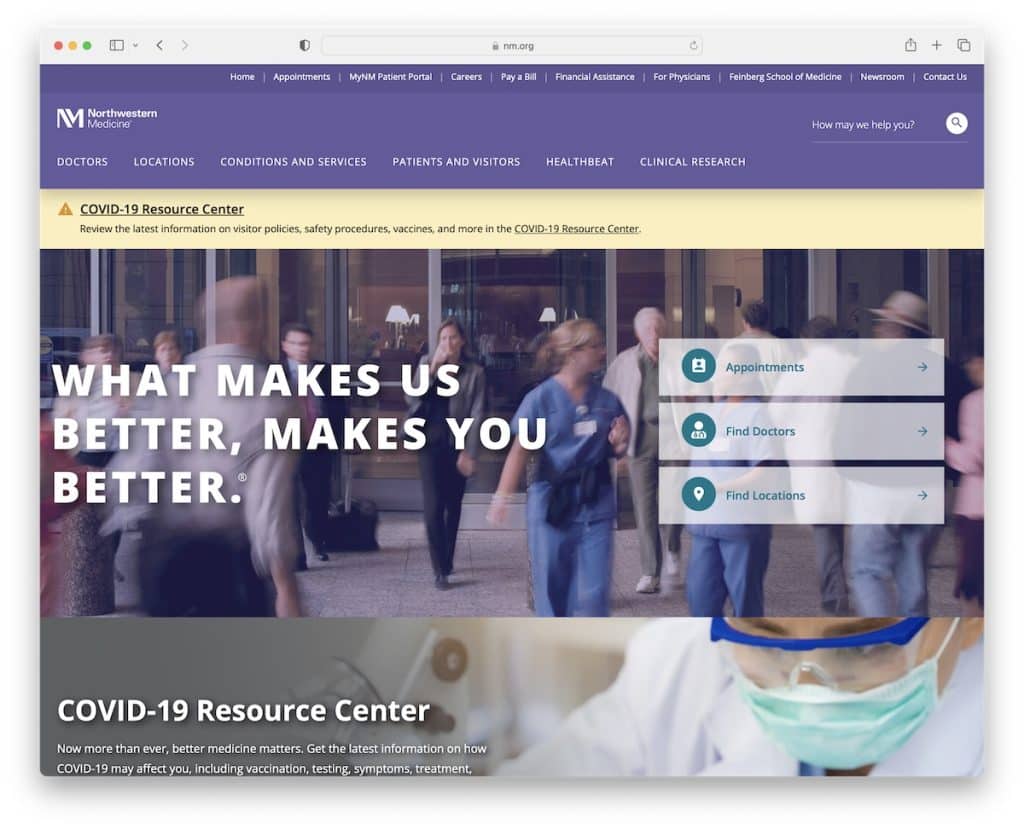
Mesmo que haja muita coisa acontecendo acima da dobra, a Northwestern Medicine sabe como tornar tudo fácil de acessar sem causar distrações. Todos os links e botões CTA são claramente visíveis para que os visitantes possam encontrar o que procuram mais rapidamente.
A barra superior e o cabeçalho flutuam, portanto, rolar de volta ao topo para navegar neste site de saúde é desnecessário.
Por último, mas não menos importante, as estatísticas animadas adicionam à Northwestern Medicine uma camada de envolvimento para evitar a monotonia.
Observação: animações e efeitos simples podem animar seu site (para que não pareça tão “sério”).
15. Sistema de Saúde Virtua
Construído com: SiteCore

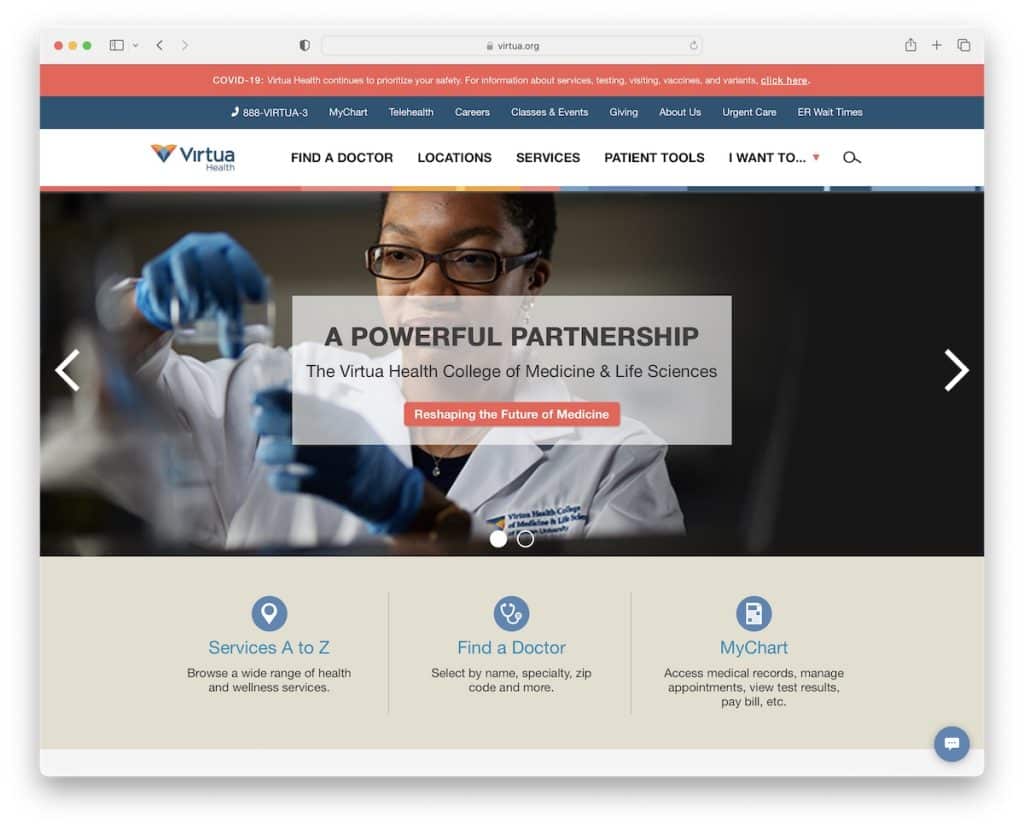
O Virtua Health System tem um cabeçalho de três partes; barra de notificação, barra superior e navegação principal. E todos grudam.
Depois, há um controle deslizante com botões CTA e uma caixa de mensagens flutuante para obter as respostas necessárias muito mais rapidamente. A caixa de bate-papo combina um bot e navegadores reais (equipe de suporte).
Além disso, você encontrará muitos links rápidos adicionais no rodapé, um número de telefone clicável, ícones sociais e muito mais.
Nota: Crie uma melhor experiência de atendimento ao cliente com um widget de chat ao vivo.
16. Dra. Rachel Paul
Construído com: Squarespace

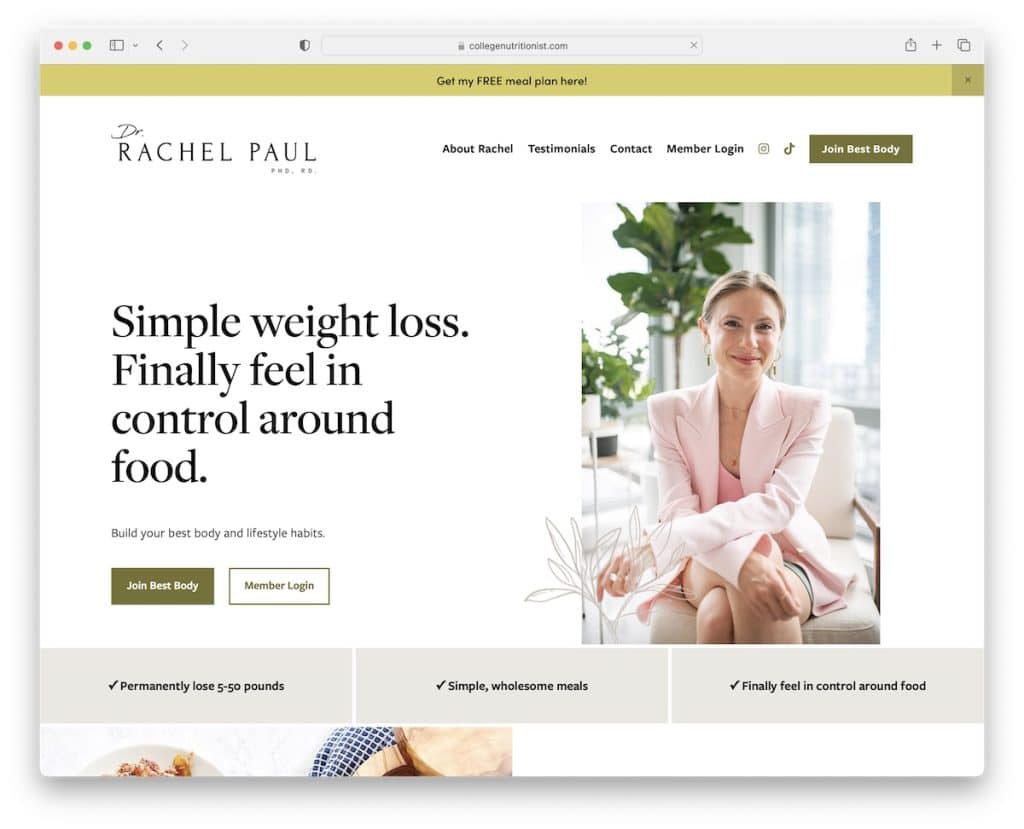
Além dos sites de clínicas e hospitais, também queríamos adicionar um exemplo de site de um médico fantástico.
A Dra. Rachel Paul sabe como contar histórias por meio da página inicial para garantir que sua atenção esteja presente e focada.
A página tem muitos botões de CTA, imagens de antes e depois (que funcionam!), depoimentos em vídeo e uma seção de perguntas frequentes com depoimentos.
Observação: você obterá resultados ainda melhores com depoimentos em vídeo e imagens antes/depois se ajudar as pessoas a transformar seus corpos.
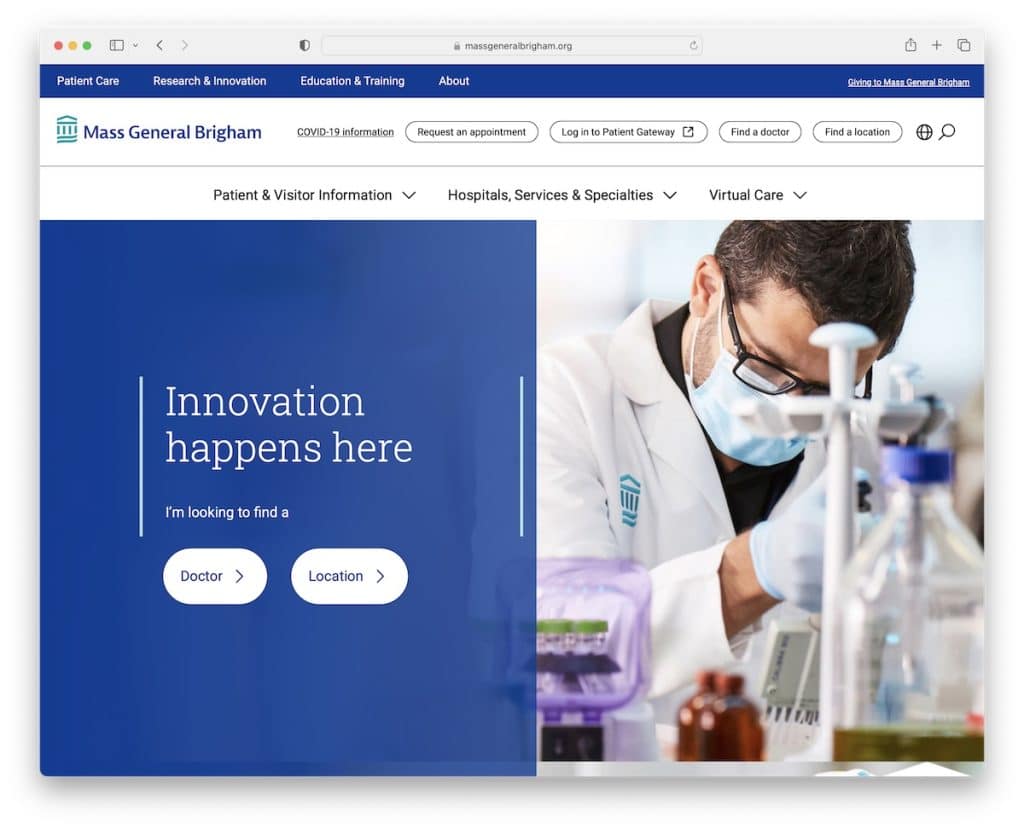
17. Mass General Brigham
Construído com: Adobe Experience Manager

Mass General Brigham causa uma forte primeira impressão com a escolha do esquema de cores azul, branco e azul-petróleo.
Possui seções grandes com botões CTA e texto facilmente legível para tornar o conteúdo mais digerível. Todos os botões de chamada para ação têm um efeito de foco para aumentar a interatividade.
Além disso, o cabeçalho flutuante aparentemente básico possui funcionalidade de mega menu, exibindo links em várias colunas.
Nota: A escolha da paleta de cores pode tornar seu site muito mais agradável. Então escolha sabiamente.
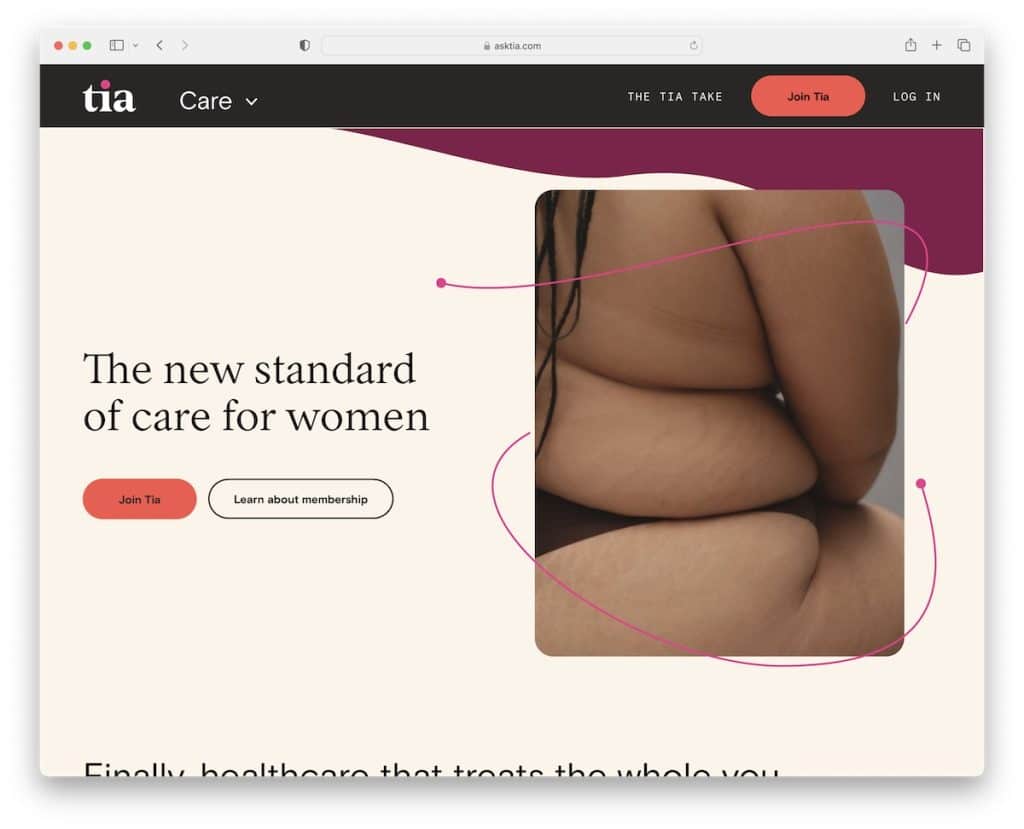
18. Tia
Construído com: Gatsby

Tia tem um web design suave com detalhes cativantes e carregamento de conteúdo na rolagem para tornar a página mais cativante.
É um exemplo de site de saúde moderno com um cabeçalho flutuante, controle deslizante de depoimento legal, menções de relações públicas e um blog.
Enquanto os botões CTA estão espalhados pelo site, um também está no cabeçalho flutuante, então está sempre presente.
Observação: retribua à comunidade e expresse seu profissionalismo com um blog ativo.
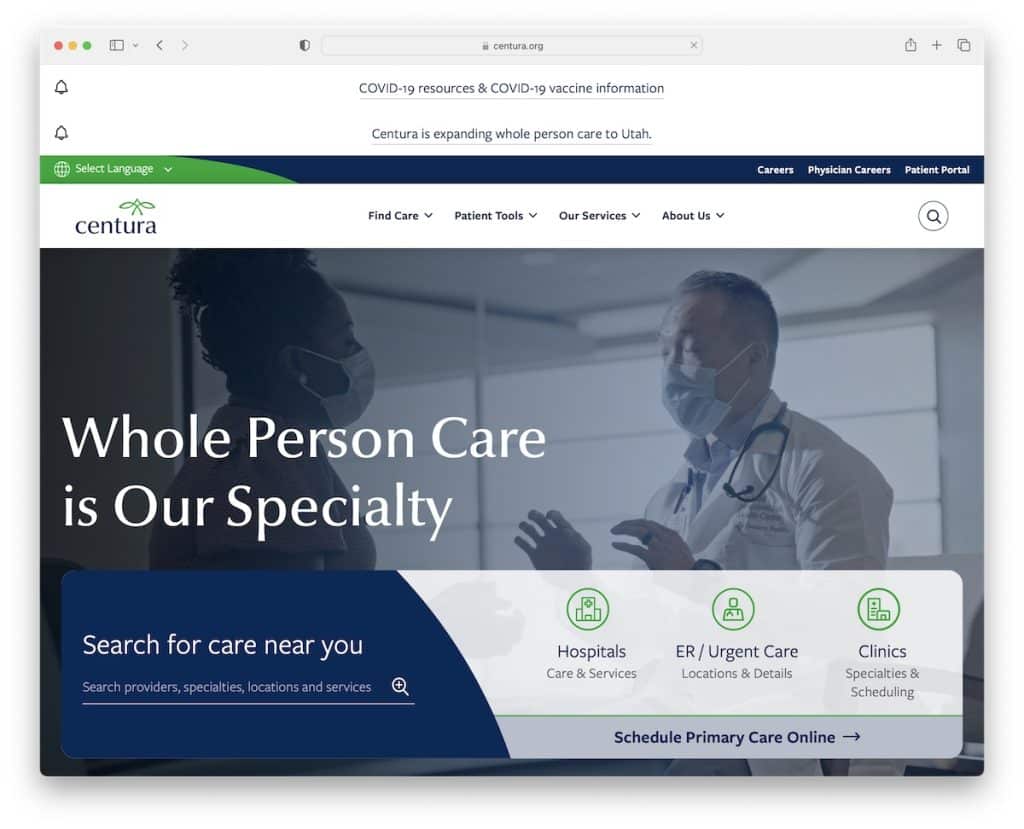
19. Centura Saúde
Construído com: Drupal

O vídeo reproduzido automaticamente na seção de heróis torna o Centura Health instantaneamente mais atraente. Eles também usam um banner sobreposto com uma barra de pesquisa e vários outros CTAs para que todos possam agir imediatamente.
Além do cabeçalho que desaparece/reaparece, o Centura Health também usa uma função de pesquisa fixa no canto inferior direito.
E para melhorar a experiência do usuário, um seletor de idioma na barra superior traduz todo o site com um clique.
Observação: ofereça aos pacientes em potencial a tradução de seu site se você oferecer serviços globalmente.
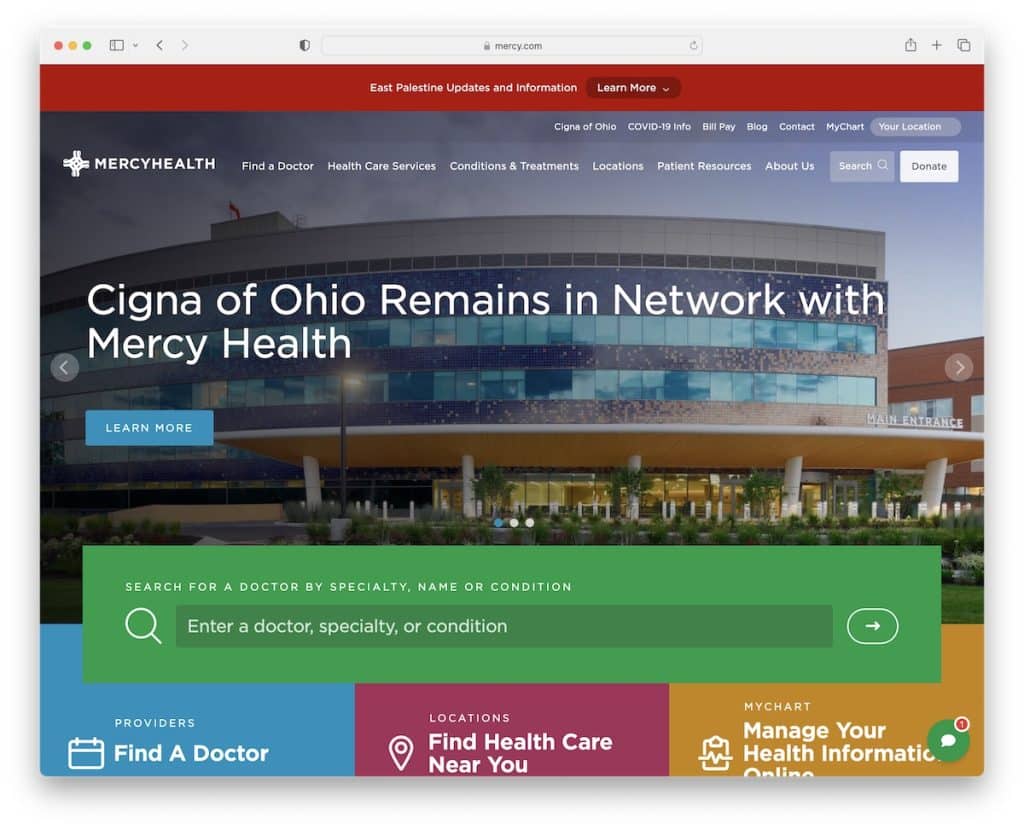
20. Misericórdia Saúde
Construído com: SiteCore

Mercy Health mantém você informado sobre o que há de mais recente e importante com uma grande apresentação de slides. E se você precisar procurar um médico, condição ou outra coisa, pode fazê-lo digitando sua consulta de pesquisa usando a grande barra de pesquisa verde.
A Mercy Health também usa sua página inicial para anunciar notícias e eventos recentes e convida você a conversar com o assistente virtual por meio do widget flutuante na parte inferior da tela.
Finalmente, todo o cabeçalho, incluindo a barra superior e a barra de notificação, reaparece assim que você volta para o topo, então até mesmo o botão de doação CTA está sempre à mão.
Observação: dê aos seus botões de CTA uma exposição extra exibindo-os no cabeçalho.
