Como ocultar o botão Adicionar ao carrinho no WooCommerce
Publicados: 2020-09-21 Você está procurando uma maneira de ocultar o botão Adicionar ao carrinho no WooCommerce? Se sim, você está no lugar certo, porque neste breve tutorial, fornecerei uma solução para esse problema. Se você está familiarizado com o WooCommerce, sabe que a personalização da página da loja WooCommerce resulta em uma experiência de usuário mais personalizada. Todos nós sabemos que a versão padrão precisa de alguma atualização para melhorar a aparência da sua loja.
Você está procurando uma maneira de ocultar o botão Adicionar ao carrinho no WooCommerce? Se sim, você está no lugar certo, porque neste breve tutorial, fornecerei uma solução para esse problema. Se você está familiarizado com o WooCommerce, sabe que a personalização da página da loja WooCommerce resulta em uma experiência de usuário mais personalizada. Todos nós sabemos que a versão padrão precisa de alguma atualização para melhorar a aparência da sua loja.
No entanto, antes de fazer todas essas alterações, a primeira coisa que você precisa fazer é instalar o plugin WooCommerce. Ele está disponível gratuitamente e você pode baixá-lo diretamente no back-end do seu site.
Neste breve tutorial, mostrarei como ocultar o botão adicionar ao carrinho para um produto específico e por um período específico de tempo na página do produto e da loja.
Antes de chegarmos às etapas detalhadas para fazer isso, você pode se perguntar por que pode ocultar o botão Adicionar ao carrinho de um produto específico. Há muitas razões pelas quais você pode querer fazer isso, por exemplo, se você estiver lidando com eletrônicos, como dispositivos móveis, muitos produtos são lançados alguns dias antes de serem autorizados a comprar.
As especificações são divulgadas antecipadamente, de modo que muitos donos de lojas online fornecem especificações detalhadas dos produtos antes de estarem disponíveis para compra.
Isso significa que o dono da loja não pode ter o botão 'Adicionar ao carrinho' na página, pois não quer que as pessoas comprem o produto ainda até que ele esteja disponível para compra.
Ocultar botão Adicionar ao carrinho WooCommerce
Com tudo isso dito, vamos agora para a solução. Ao lidar com esse problema específico, o primeiro pensamento que se pode ter em mente foi editar o template dos arquivos.
Essa pode ser uma ótima abordagem, mas não é uma solução sábia para uma personalização tão pequena como a que temos à mão. Então percebi que o WooCommerce permite vários ganchos e, com a ajuda desses ganchos, podemos remover preços e botões. Agora vamos ver os passos que você precisa seguir para conseguir isso.
a) Etapas para ocultar o botão Adicionar ao carrinho no WooCommerce para um produto específico
Para esta solução, vamos usar um filtro chamado 'woocommerce_is_purchasable' no qual você pode verificar se um produto é comprável ou não.
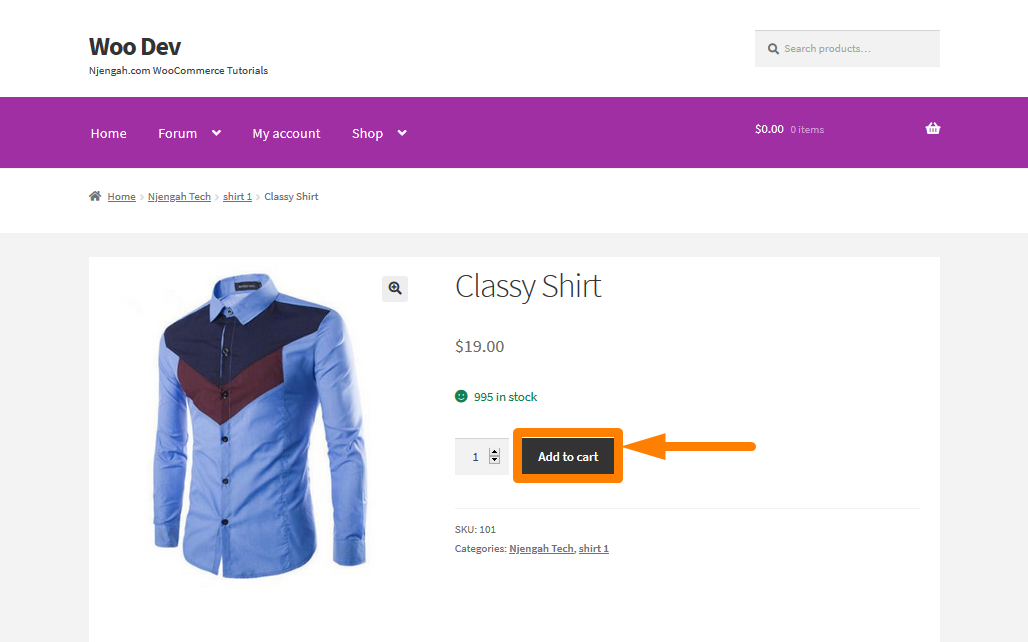
Além disso, usaremos um ID do produto que você precisa para fazer as alterações na loja e na página do produto. Para este exemplo, estarei usando um produto que tenho na minha loja WooCommerce, com um ID de produto de 185 que se parece com isso: 
Aqui estão os passos simples que você precisa seguir:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema onde adicionaremos a função que ocultará o botão adicionar ao carrinho no WooCommerce para um determinado produto.
- Adicione o seguinte código ao arquivo php :
/**
* @snippet Ocultar o botão Adicionar ao carrinho no WooCommerce
*/
add_filter( 'woocommerce_is_comprável', 'woocommerce_hide_add_to_cart_button', 10, 2 );
function woocommerce_hide_add_to_cart_button( $is_purchasable = true, $product) {
return ( $product->get_id() == 185 ? false : $is_purchasable );
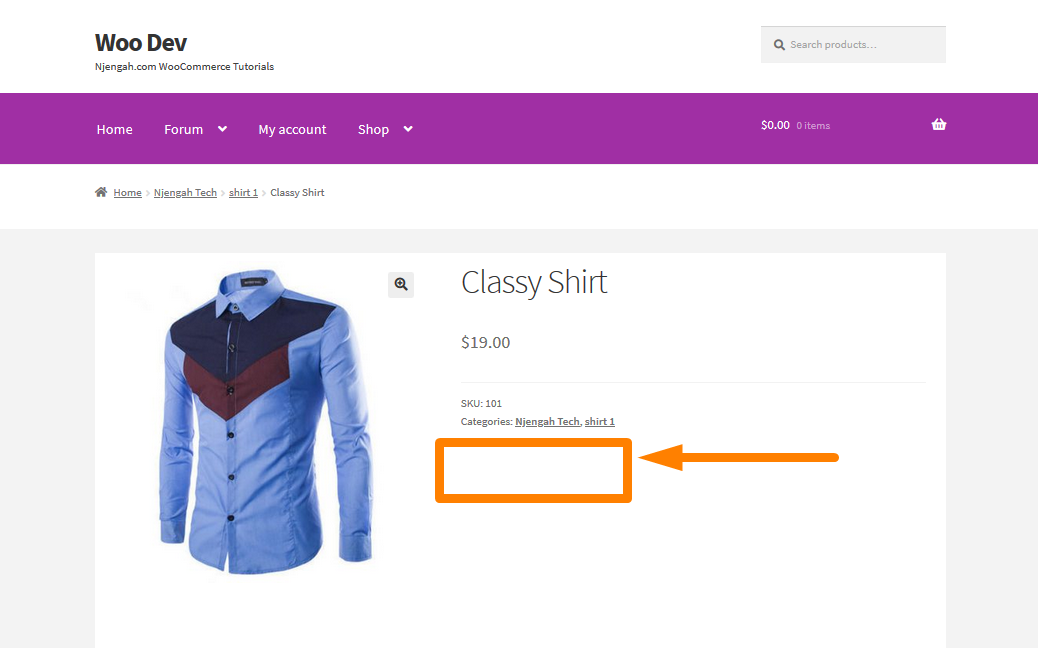
}- Para ver o resultado, basta atualizar a página e você deverá ver isto:

Como o código funciona
No código acima, verificamos se o ID do produto atual é 185. Se for esse produto, ele retorna um falso significando que este produto não pode ser adquirido. No entanto, se o ID do produto não for 185, ele retornará true.
Isso implica que o produto é comprável. O botão 'Adicionar ao carrinho' não será exibido na página do produto se não for comprável.

b) Etapas para mostrar o botão Adicionar ao carrinho, após uma data específica
Agora que sabemos como ocultar o botão Adicionar ao carrinho da loja e da página do produto, para um determinado produto, vamos ver como você pode ocultá-lo por um determinado período.
É muito simples e tudo que você precisa fazer é seguir estes passos. Talvez seja necessário fazer isso se o produto específico tiver uma data de lançamento e você não quiser fazer a personalização duas vezes.
Esse método economizará muito tempo, pois será feito automaticamente em segundo plano sem que você precise fazer nada. Isso significa que você precisa de uma data de lançamento ou lançamento, pois no meu caso mostrarei o botão após 10 de agosto de 2020.
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema onde adicionaremos a função que mostrará o botão adicionar ao carrinho após uma data específica.
- Adicione o seguinte código ao arquivo php :
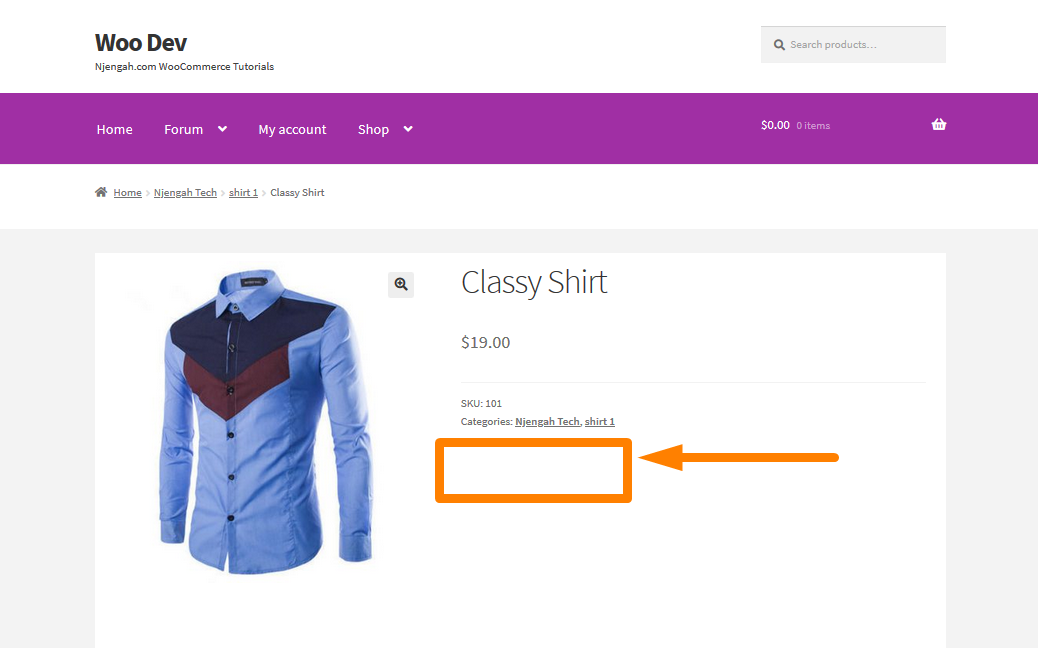
/** * @snippet Mostrar o botão Adicionar ao carrinho, após uma data específica */ add_filter( 'woocommerce_is_comprável', 'woocommerce_hide_add_to_cart_button', 10, 2 ); function woocommerce_hide_add_to_cart_button( $is_purchasable = true, $product) { $current_date = date('Ymd'); $release_date = date( 'Ymd', strtotime('2020-08-10') ); if( strtotime($current_date) < strtotime($release_date) && $product->get_id() == 185 ) { $is_comprável = false; } return $is_compráveis; }Para ver o resultado , você precisa atualizar a página do produto e deverá ver isto:

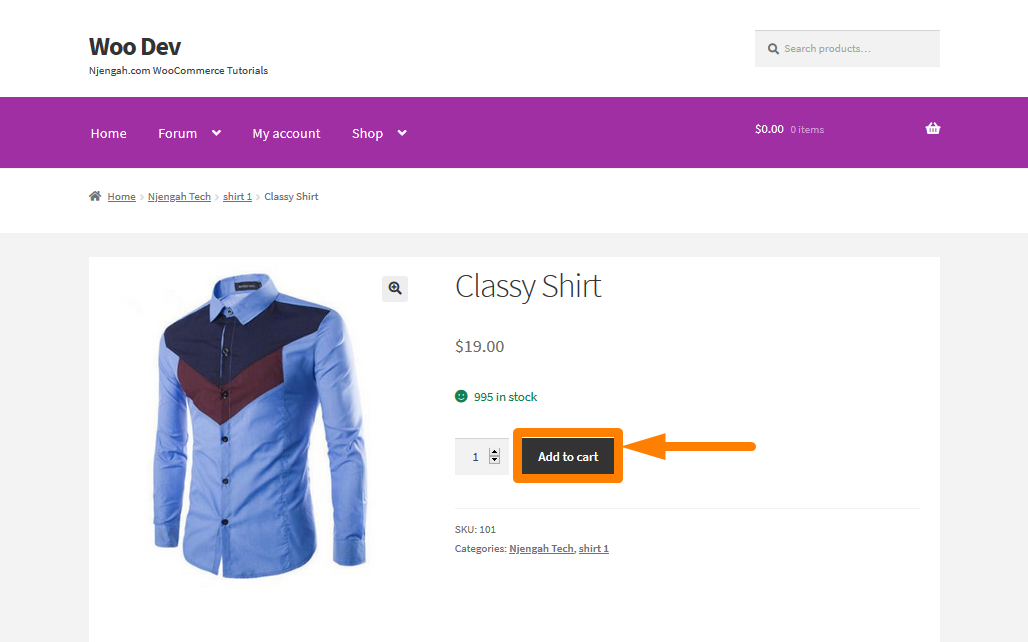
Após o tempo decorrido, você deverá ver o botão Adicionar ao carrinho: 
Como o código funciona
No código acima, primeiro verificamos se a data atual é menor que a data de lançamento. Em outras palavras, estamos apenas verificando se a data atual não é a data de lançamento. Se for o caso, então o código retorna um falso, significando que o botão 'Adicionar ao carrinho' não será exibido.
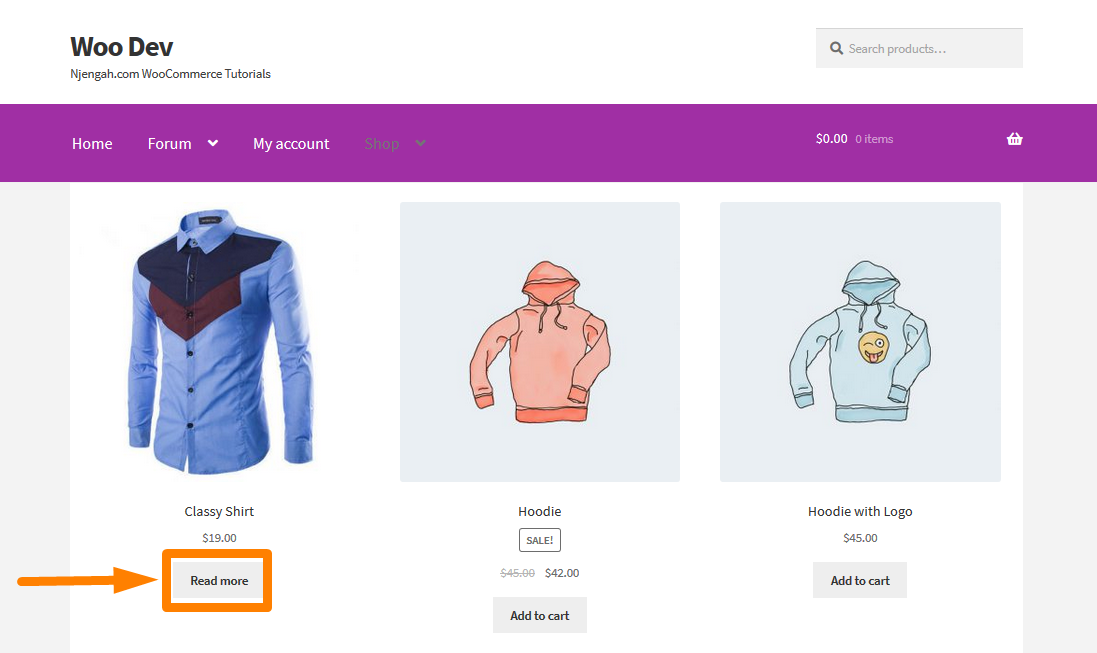
No entanto, é importante observar que todas as soluções neste artigo exibirão 'Leia mais' para o produto na página da loja com o link para a página do produto. É assim que o produto será exibido na página da Loja: 
Conclusão
Neste tutorial, dei a você um guia sistemático detalhado de como você pode ocultar o botão Adicionar ao carrinho no WooCommerce na página do produto. No primeiro exemplo, mostrei como você pode ocultar esse botão na página do produto para um produto específico. No segundo, demonstrei como você pode ocultar o botão Adicionar ao carrinho no WooCommerce por um tempo específico. Isso pode ser útil, especialmente se um produto tiver uma data de lançamento ou lançamento.
Artigos semelhantes
- Como remover produtos relacionados no WooCommerce em 3 opções fáceis
- Como definir produtos em destaque no WooCommerce
- Como redimensionar imagens de produtos WooCommerce
- Como adicionar o ícone de remoção à página de checkout do WooCommerce
- Como remover foi adicionado ao seu carrinho Mensagem WooCommerce
- Como ocultar todos os produtos da página da loja no WooCommerce
- Como alterar o guia do WooCommerce para adicionar ao carrinho de texto com exemplos
- Como renomear mensagens de status de pedidos no WooCommerce
- Como vender produtos digitais com WooCommerce
- Como ocultar o campo de código de cupom WooCommerce
- Como ocultar ou remover o campo de quantidade da página do produto WooCommerce
- Como exibir produtos WooCommerce por categoria
- Como alterar o texto do estoque no WooCommerce
- Como classificar as categorias do WooCommerce para uma melhor experiência do usuário
- Como adicionar descrição após o preço no WooCommerce
- Como adicionar categorias aos produtos WooCommerce
- Como desativar o método de pagamento para uma categoria específica
- Como desativar a opção de envio para outro endereço
- Como pular o carrinho e redirecionar para a página de checkout WooCommerce
- Como criar um aviso de administração do WooCommerce para o plug-in – Desenvolvimento WooCommerce
