Como ocultar o campo de código de cupom WooCommerce
Publicados: 2020-08-01 Procurando uma maneira de ocultar o campo de código do cupom WooCommerce, especialmente nas páginas de carrinho e checkout? Além disso, você pode querer desabilitar completamente o código do cupom em sua loja WooCommerce. Neste post, ilustrarei como desativar ou ocultar o campo de cupom em várias páginas da sua loja WooCommerce.
Procurando uma maneira de ocultar o campo de código do cupom WooCommerce, especialmente nas páginas de carrinho e checkout? Além disso, você pode querer desabilitar completamente o código do cupom em sua loja WooCommerce. Neste post, ilustrarei como desativar ou ocultar o campo de cupom em várias páginas da sua loja WooCommerce.
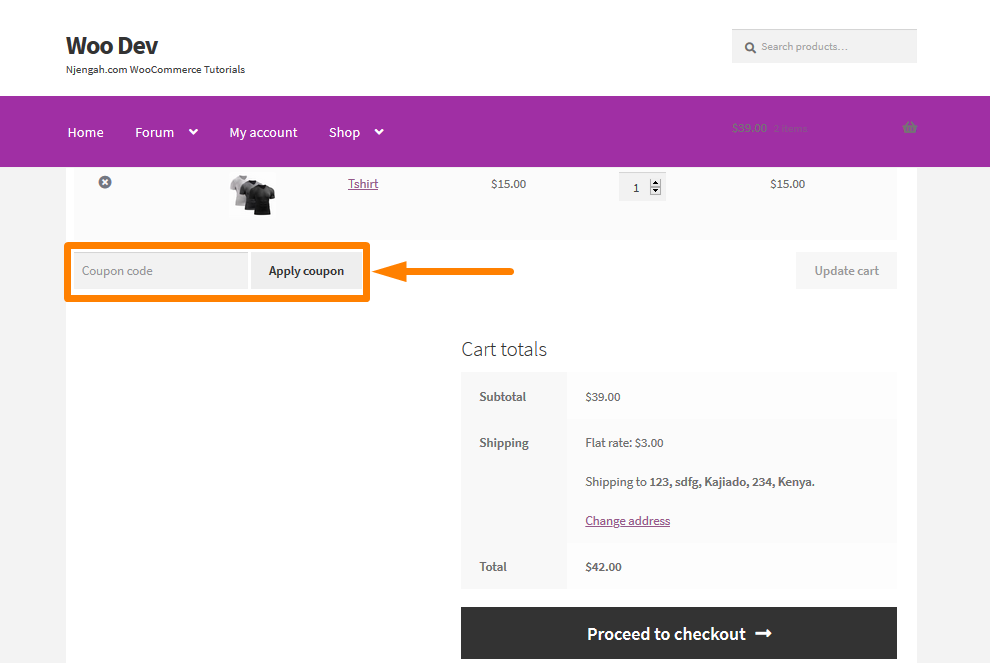
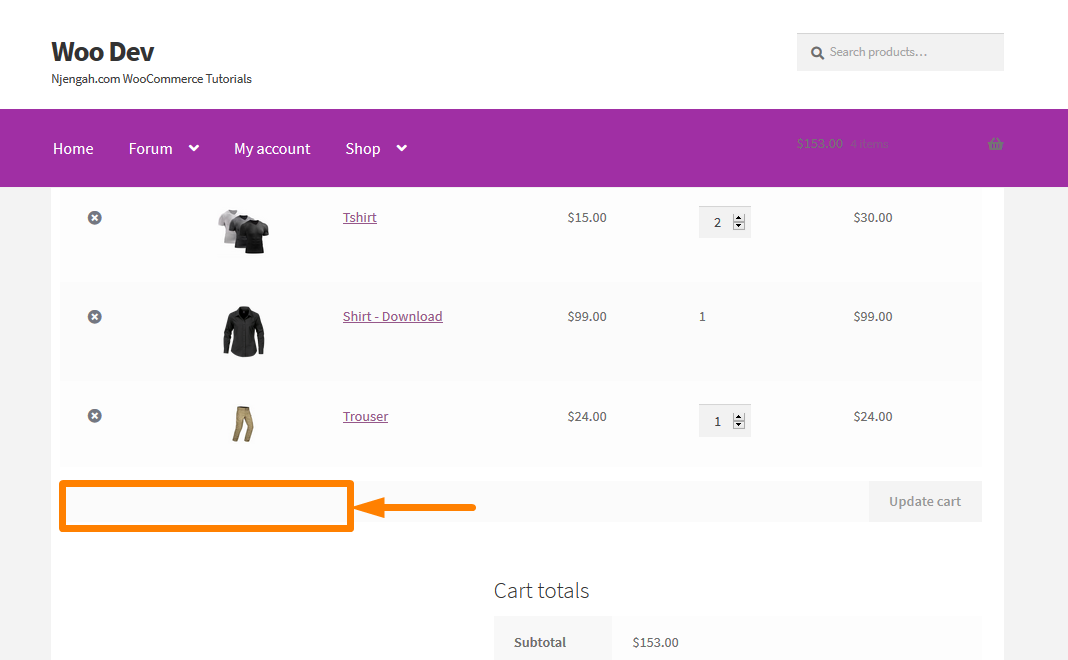
Página do carrinho de campo de cupom WooCommerce
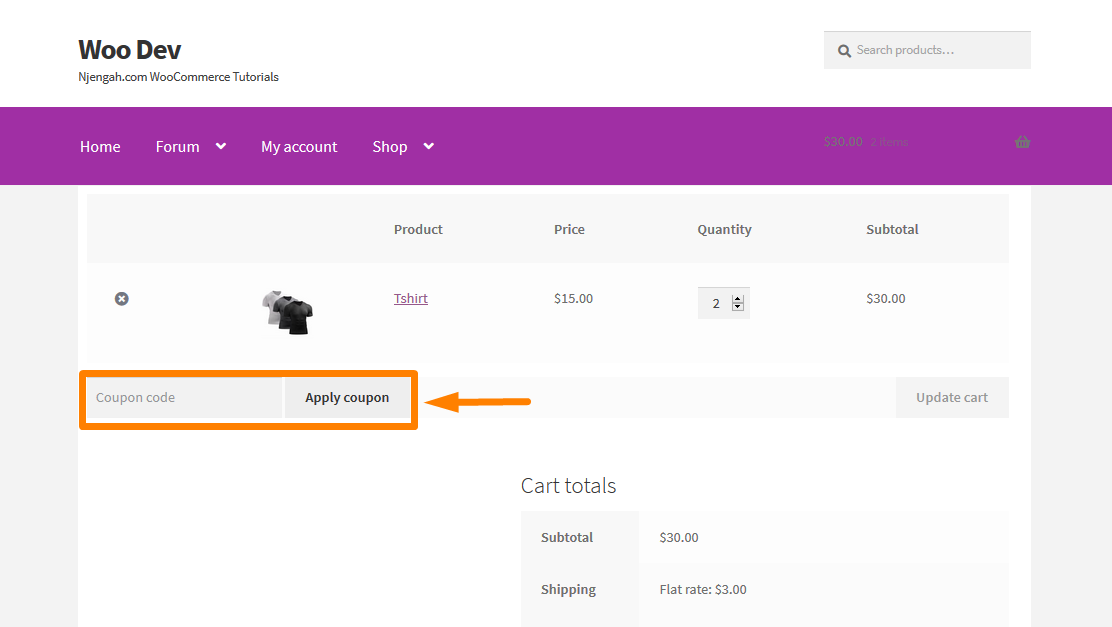
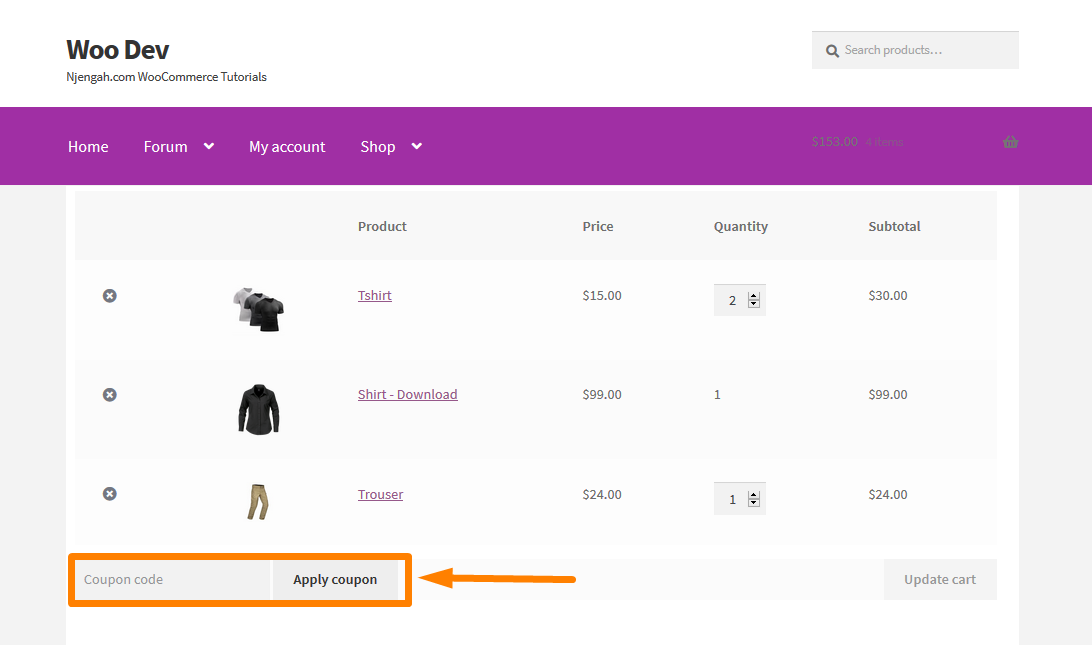
Este é o local padrão do campo de cupom na página do carrinho : 
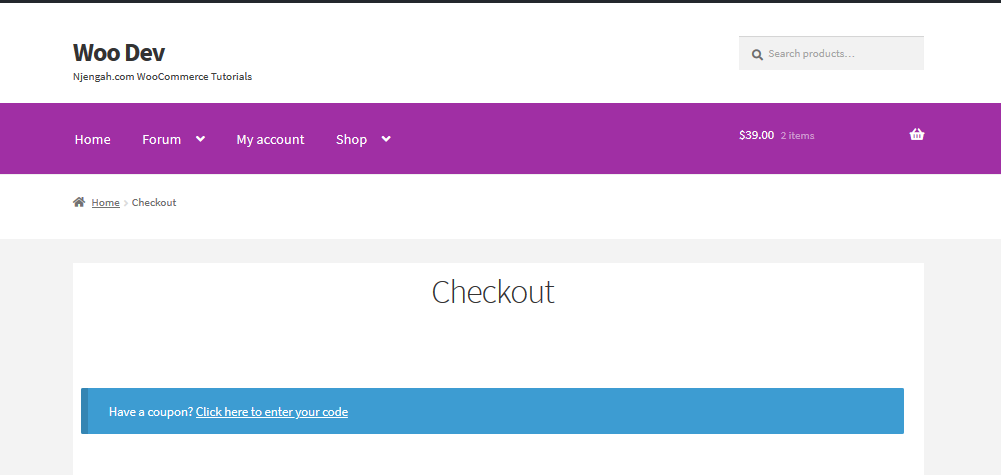
Página de checkout do campo de cupom WooCommerce
Este é o local padrão do campo de cupom na página de checkout : 
Campos de cupom WooCommerce
Oferecer cupons para clientes fiéis é uma ótima maneira de os proprietários de lojas WooCommerce retribuir à comunidade. Por meio desses cupons, eles podem oferecer recompensas ou descontos como incentivo de compra. Esta é apenas uma maneira de os proprietários de lojas WooCommerce agradecerem por comprarem seus produtos.

No entanto, você não precisa mostrar ou treinar seus clientes sobre como olhar
para descontos ou cupons, pois eles podem abandonar seu carrinho para caçar cupons disponíveis em sua loja. Em alguns casos, outros clientes podem esperar para comprar algo, até que um cupom esteja disponível. Se os clientes da sua loja WooCommerce fizerem isso, eles poderão procurar o plugin do concorrente ou encontrar qualquer código de cupom oferecido pelos afiliados, o que afetaria as vendas da sua loja.
Além disso, isso pode resultar em risco de comprar em outro lugar ou abandonar totalmente sua loja, quando encontrar uma opção mais barata.
Além disso, quando os usuários procuram cupons, eles podem não concluir uma compra porque podem não estar satisfeitos, pois sentem que perderam um desconto.
No entanto, essa não é a experiência do cliente que você deseja para sua loja WooCommerce.
Para evitar isso, você pode aplicar cupons automaticamente para clientes de um determinado produto ou apenas ocultar cupons completamente das páginas da loja.
Com tudo isso dito, vamos passar por algumas das etapas que você precisa realizar para desativar ou ocultar cupons de diferentes partes de sua loja WooCommerce para maximizar suas conversões e, em geral, deixar todos os seus clientes satisfeitos.
a) Desativando completamente o código do cupom em sua loja WooCommerce
Você pode desativar completamente o campo de código do cupom de desconto no carrinho e na página de checkout em sua loja WooCommerce. Isso pode ser feito seguindo estes passos simples:
Etapas para desativar completamente o código do cupom
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
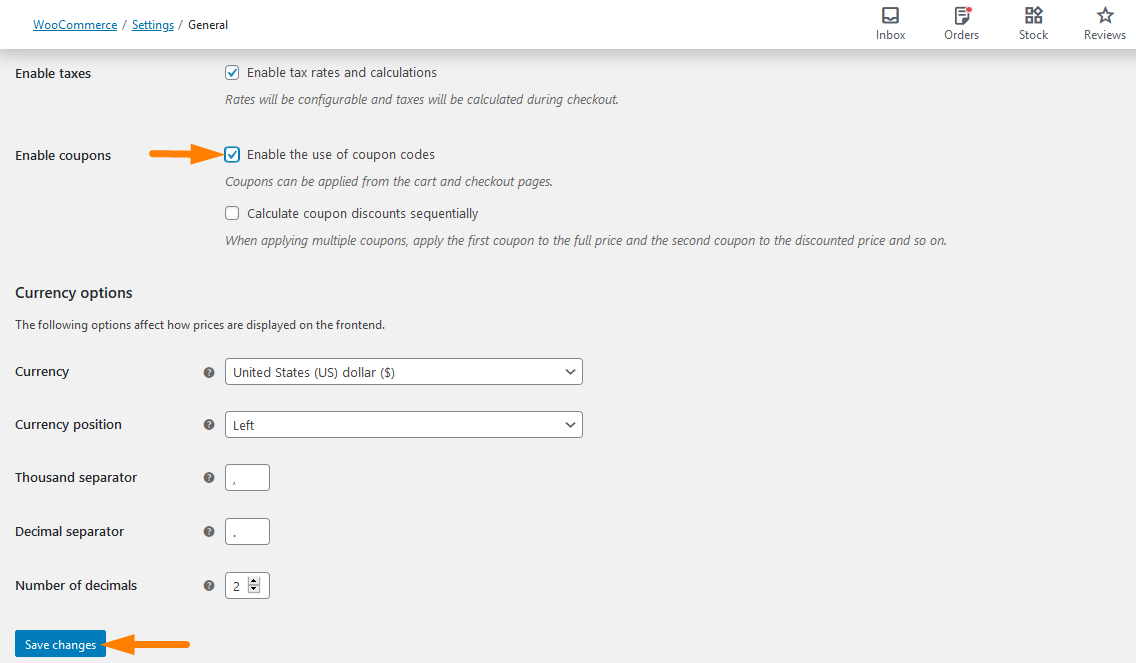
- No menu Dashboard, clique na aba WooCommerce > Configurações > Geral . Isso trará muitas opções de configurações gerais, mas você precisa procurar a caixa de seleção ' Ativar o uso de códigos de cupom '. Lembre-se de salvar a alteração conforme mostrado abaixo:

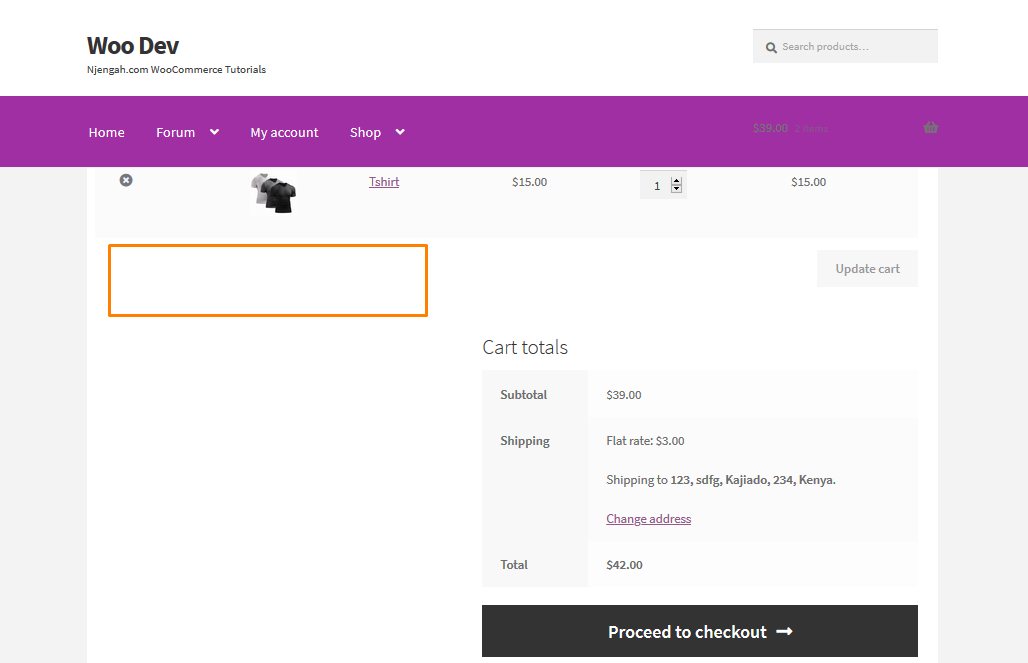
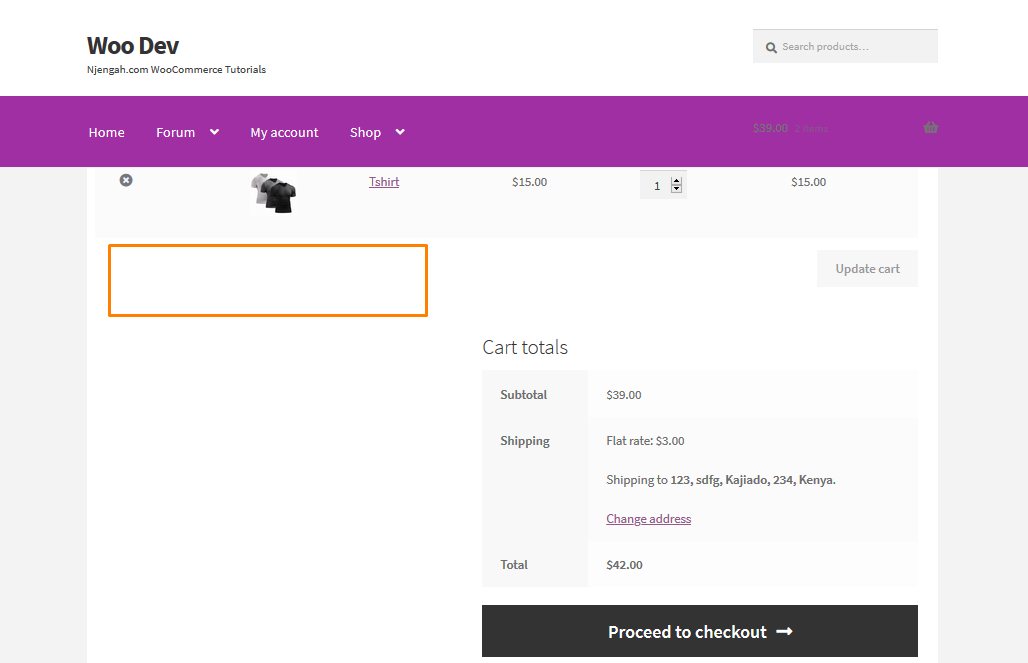
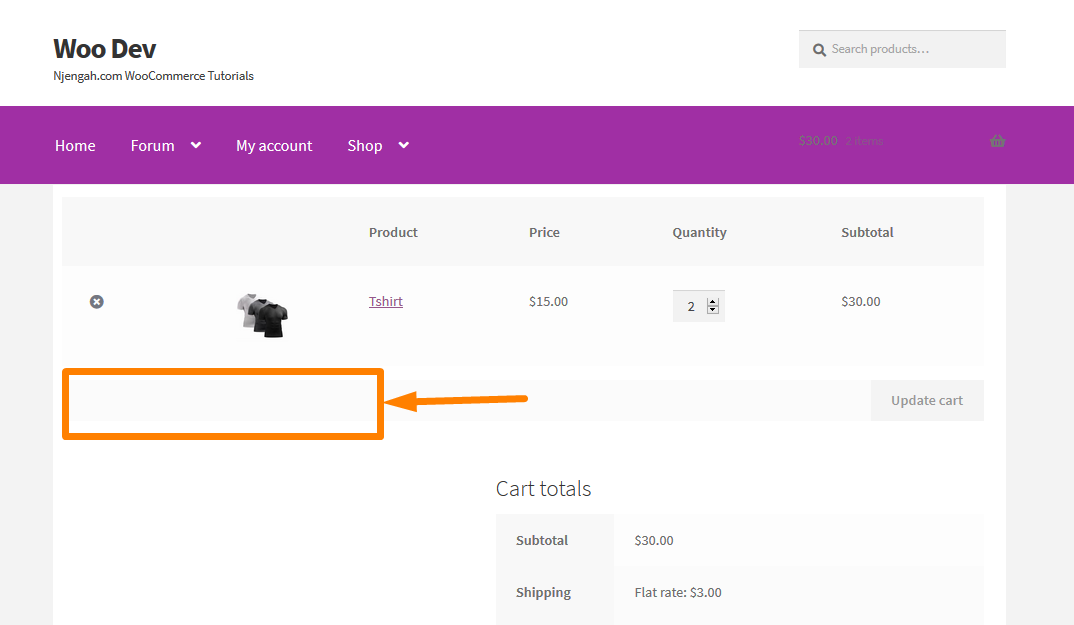
- Em seguida, você precisa clicar na caixa de seleção para desativar completamente o campo de cupom no carrinho ou no checkout. O resultado na página do carrinho é mostrado abaixo:

b) Oculte o campo do código do cupom na página do carrinho WooCommerce
O proprietário da loja WooCommerce pode querer ocultar o campo do código do cupom apenas na página do carrinho e exibi-lo na página de checkout . Para fazer isso, levará apenas alguns minutos e você só precisa seguir estes passos simples:
Etapas para ocultar o campo de código do cupom na página do carrinho WooCommerce
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema onde adicionaremos a função que ocultará o campo do código do cupom na página WooCommerce Cart
- Adicione o seguinte código no final do arquivo php :
// oculta o campo do cupom na página do carrinho
function disable_coupon_field_on_cart( $enabled ) {
if ( is_cart() ) {
$habilitado = falso;
}
return $habilitado;
}
add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' );- Para ver o resultado deste código você precisa acessar a página do carrinho e você verá isso:

Como o código funciona
Este código desativa completamente o campo de código de cupom na página do carrinho usando a function disable_coupon_field_on_cart( $enabled ) . Esta função verifica se existe um campo de cupom nesta página. Se estiver lá, o código desabilita o campo código do cupom com o auxílio deste filtro add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_cart' ); .
c) Oculte o campo do código do cupom na página WooCommerce Checkout
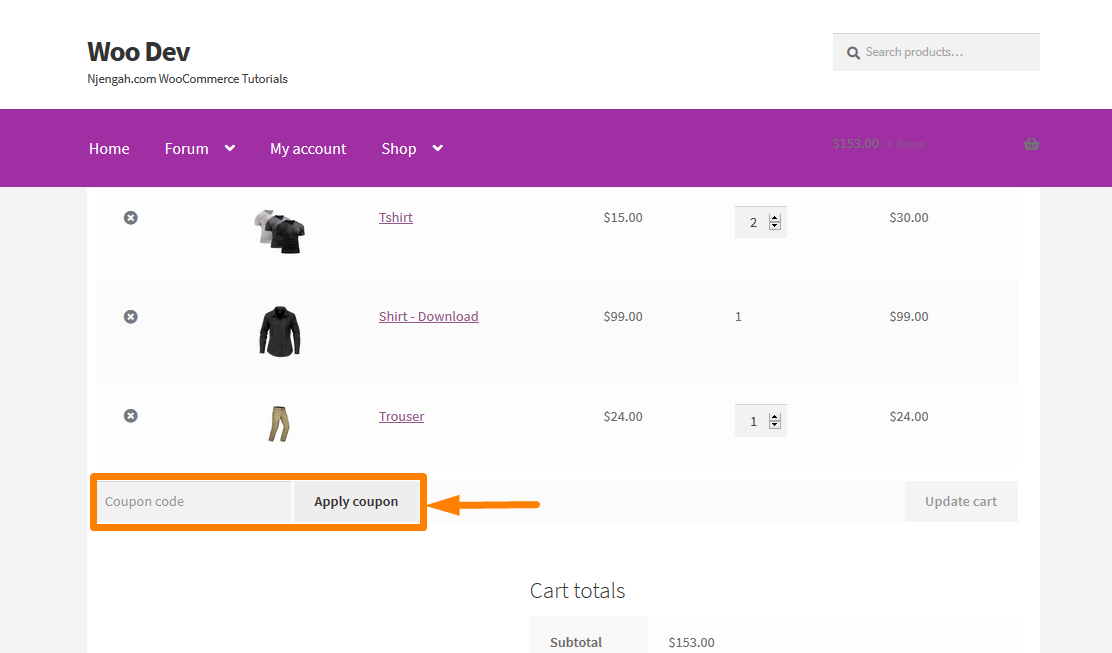
O dono da loja pode optar por ocultar o campo do código do cupom apenas na página de checkout e exibi-lo na página do carrinho . A página de checkout padrão com o campo de checkout é assim:

Para fazer isso, levará apenas alguns minutos e você só precisa seguir estes passos simples:
Etapas para ocultar o campo de código do cupom na página do carrinho WooCommerce
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema onde adicionaremos a função que ocultará o campo do código do cupom na página WooCommerce Checkout
- Adicione o seguinte código no final do arquivo php :
// oculta o campo do cupom na página de checkout
function disable_coupon_field_on_checkout( $enabled ) {
if ( is_checkout() ) {
$habilitado = falso;
}
return $habilitado;
}
add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_checkout' );- Para ver o resultado deste código você precisa acessar a página de checkout e você verá isso:

Como o código funciona
Este código desativa completamente o campo de código de cupom na página de checkout usando a function disable_coupon_field_on_checkout( $enabled ) . Esta função verifica se existe um campo de cupom nesta página. Se estiver lá, o código desabilita o campo código do cupom com o auxílio deste filtro add_filter( 'woocommerce_coupons_enabled', 'disable_coupon_field_on_checkout' );

d) Ocultar o campo de cupom para qualquer produto
Como proprietário de uma loja WooCommerce, você precisa tomar decisões que aumentarão as vendas. Você pode ter muitos campos de cupom e pode querer restringir esse recurso em determinados produtos para evitar o abandono do carrinho quando os clientes quiserem pesquisar outros produtos.
Por exemplo, você pode querer ocultar o campo de código se um produto chamado 'Tshirt' com um ID de produto 133 estiver presente no carrinho. Isso ocorre quando você não deseja que as pessoas apliquem um cupom se estiverem comprando este produto. O WooCommerce não possui funcionalidade integrada para fazer isso, mas se preocupe menos, pois temos uma solução para esse problema.
Para fazer isso, siga estes passos simples:
Etapas para ocultar o campo de cupom para qualquer produto
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema onde adicionaremos a função que ocultará o campo do código do cupom no ID do produto 133 É assim que fica com a área do campo do cupom:

- Adicione o seguinte código no final do arquivo php :
add_filter( 'woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart' );
function ts_hide_coupon_field_on_cart( $habilitado) {
$product_id = 133;
$cart = WC()->cart->get_cart();
foreach ( $cart as $id => $cart_item) {
if( $cart_item[ 'data' ]->get_id() == $product_id ) {
retorna falso;
}
}
return $habilitado;
}Lembre -se de adicionar o ID do produto correto com base nos produtos que você possui em sua loja WooCommerce.
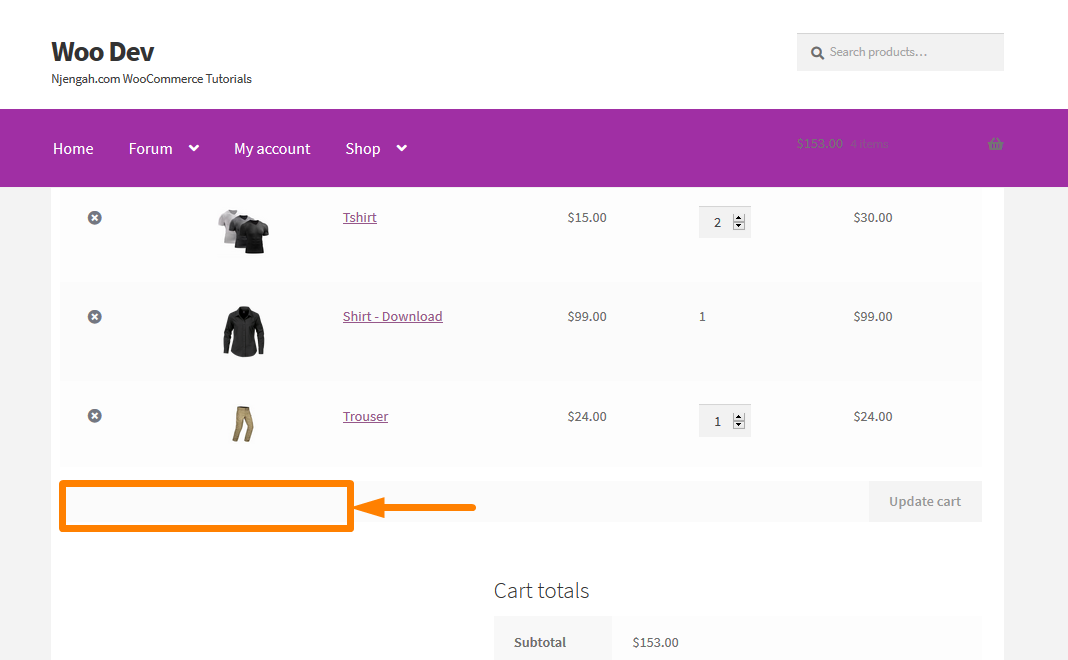
- Depois de adicionar o código, atualize a página e o resultado será:

Como o código funciona
Este código desativa completamente o campo de código do cupom na página do carrinho do ID do produto 133 usando a function ts_hide_coupon_field_on_cart( $enabled ) . Esta função verifica se existe um campo de cupom nesta página. Se estiver lá, o código desabilita o campo código do cupom com o auxílio deste filtro add_filter( 'woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart' );
e) Ocultar o campo de cupom para vários produtos
No exemplo acima, removemos apenas o campo de código de cupom de um produto. Você pode se perguntar 'Como posso ocultar o campo de cupom para vários IDs de produtos na página do carrinho?' Também temos uma solução para este problema.
Para fazer isso, use estas etapas simples e você poderá ocultar o campo de cupom em vários produtos na página do carrinho:
Etapas para ocultar o campo de cupom para vários produtos
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema onde adicionaremos a função que ocultará o campo do código do cupom apenas nos IDs de produto 133, 140 e 147. é assim que eles se parecem:

- Adicione o seguinte código no final do arquivo php :
add_filter( 'woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart' );
function ts_hide_coupon_field_on_cart( $habilitado) {
$product_ids = array(133, 147, 140);
$cart = WC()->cart->get_cart();
foreach ( $cart as $id => $cart_item) {
if( in_array( $cart_item[ 'data' ]->get_id(), $product_ids ) ) {
retorna falso;
}
}
return $habilitado;
}Lembre -se de adicionar o ID do produto correto com base nos produtos que você possui em sua loja WooCommerce.
- Depois de adicionar o código, adicione esses itens no carrinho e verifique se você tem este resultado:

Como o código funciona
Este código funciona como o do exemplo (d) , mas definimos um array de IDs de produtos onde percorremos os itens do carrinho e verificamos se o ID do item está presente em nosso array. Quando eles aparecem no carrinho, o campo do código do cupom fica oculto. Ele pode ser usado para qualquer produto que esteja na matriz.
f) Ocultar o campo do código do cupom com base nas categorias de produtos
Como proprietário de uma loja WooCommerce, você pode querer ocultar o campo do código do cupom se um produto de uma determinada categoria estiver presente no carrinho. Para este exemplo, vamos ocultar os produtos na categoria ' Njengah Tech '. Você pode usar o nome da categoria que deseja ocultar o campo do cupom no carrinho e finalizar a compra.
Para fazer isso, basta seguir estes passos simples:
- Faça login no seu site WordPress e acesse o Dashboard como usuário administrador.
- No menu Dashboard, clique em Appearance Menu > Theme Editor Menu . Quando a página Theme Editor for aberta, procure o arquivo de funções do tema onde adicionaremos a função que ocultará o campo do código do cupom nos produtos da categoria ' Njengah Tech '. Veja como fica o carrinho com produtos desta categoria:

- Adicione o seguinte código no final do arquivo php :
add_filter( 'woocommerce_coupons_enabled','ts_hide_coupon_field_on_cart' );
function ts_hide_coupon_field_on_cart( $habilitado) {
$product_categories = array('Njengah Tech');
$cart = WC()->cart->get_cart();
foreach ( $cart as $id => $cart_item) {
$_product = wc_get_product($cart_item[ 'data' ]->get_id() );
foreach( $product_categories as $category ) {
if( has_term( $category, 'product_cat', $cart_item[ 'data' ]->get_id() ) ) {
retorna falso;
}
}
}
return $habilitado;
}- Depois de adicionar o código, adicione esses itens no carrinho e verifique se você tem este resultado:

Conclusão
Neste post, descrevemos como:
- Desative o código do cupom completamente na sua loja WooCommerce.
- Ocultar o campo do código do cupom na página do carrinho WooCommerce.
- Ocultar o campo do código do cupom na página WooCommerce Checkout.
- Ocultar campo de cupom para qualquer produto.
- Ocultar campo de cupom para vários produtos.
- Ocultar o campo do código do cupom com base nas categorias de produtos.
Esperamos que agora você possa ocultar ou remover o campo de cupom do seu site WooCommerce!
Artigos semelhantes
- Como redirecionar para o carrinho após o login no WooCommerce
- Como ocultar o subtotal do carrinho no WooCommerce ou remover a linha do subtotal
- Como pular o carrinho e redirecionar para a página de checkout WooCommerce
- Alterar Prossiga para o texto do checkout no WooCommerce
- Como alterar o ícone do PayPal na página de checkout do WooCommerce
- Como definir produtos em destaque no WooCommerce
- Como adicionar a página de checkout de ícones de pagamento personalizados do WooCommerce
- Como vender produtos digitais com WooCommerce
- Como classificar as categorias do WooCommerce para uma melhor experiência do usuário
- Ocultar ou remover o campo de quantidade da página do produto WooCommerce
