7 maneiras adequadas de ocultar imagens em destaque WordPress
Publicados: 2022-12-20Ocultar imagens em destaque no WordPress é útil em algumas situações. Por exemplo, você deseja obter uma aparência minimalista ou eliminar imagens de determinadas áreas do seu site.
Imagine que você tem uma postagem de blog que parece confusa com a imagem em destaque. No entanto, você ainda deseja que a imagem em destaque seja exibida na página de listagem do blog. Nesse caso, ocultar a imagem em sua postagem de blog individual sem removê-la totalmente será o problema.
As instruções a seguir ajudarão você a ocultar as imagens em destaque do WordPress usando a função integrada e outras opções.
Vamos entrar nisso!
- #1 Carregar imagens em destaque seletivamente
- #2 Remova as imagens em destaque carregadas
- #3 Desative as imagens em destaque de definição automática
- #4 Ocultar imagens em destaque no WordPress por meio das configurações do tema
- # 5 Use o código para ocultar imagens em destaque no WordPress
- #6 Ative um plug-in de ocultação de imagem em destaque
- #7 Habilitar um Plugin de Proteção de Arquivo
#1 Carregar imagens em destaque seletivamente
A maneira mais simples é fazer upload e definir suas imagens em destaque de maneira seletiva e bem organizada. Você deve ter uma lista de postagens de blog nas quais eles estão determinados a ter imagens em destaque ou não. Ao definir e planejar suas imagens, você pode ter controle total sobre elas e gerenciá-las com eficiência.
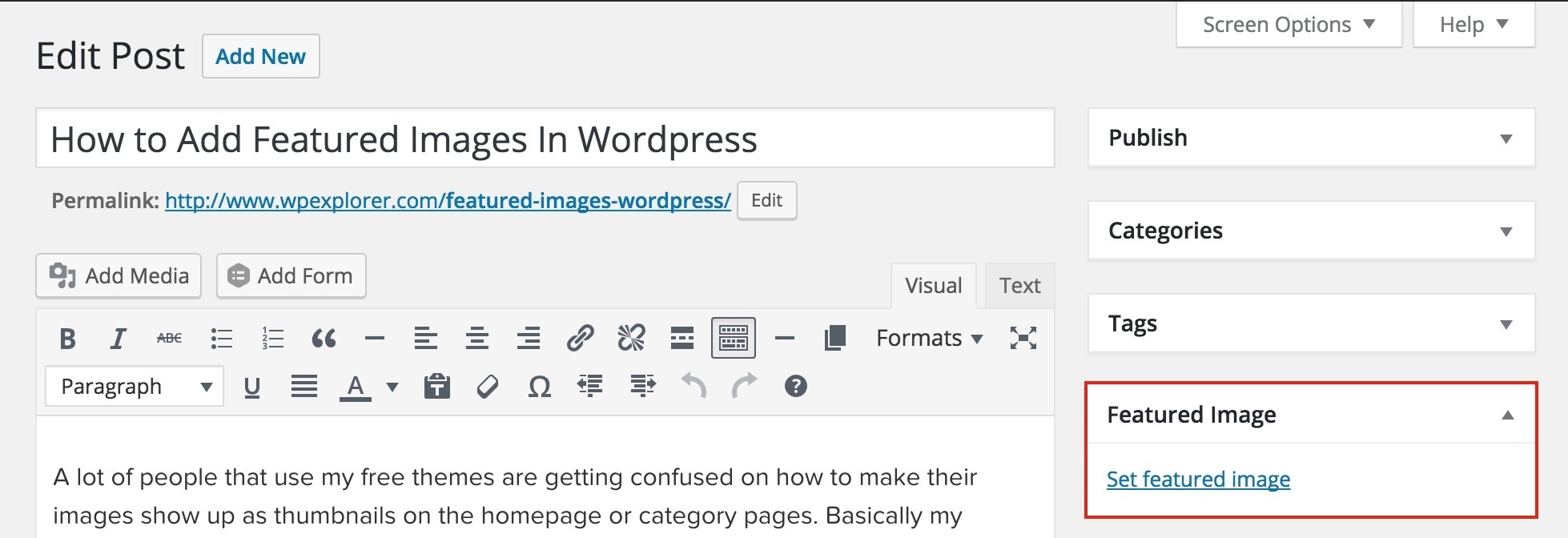
Deixe a seção Imagem em destaque em branco se não quiser que a imagem em destaque da postagem apareça em nenhum lugar.

Para entender as imagens em destaque do WordPress e como usá-las, confira nosso artigo para mais detalhes.
#2 Remova as imagens em destaque carregadas
Depois de definir uma imagem em destaque para sua postagem, siga estas etapas para removê-la. Este método funciona bem com o editor Classic e o editor Gutenberg.
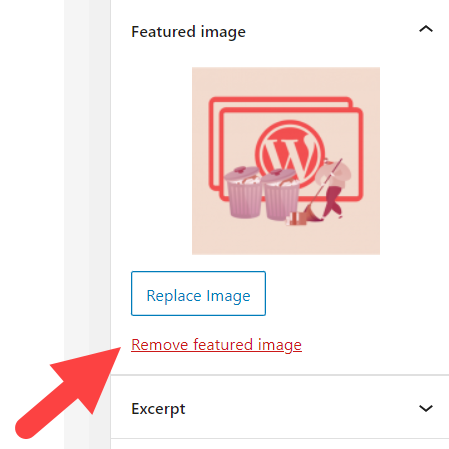
- Em sua postagem ou página, encontre a seção de imagens em destaque .
- Clique no botão Remover imagem em destaque .

3. Visualize e atualize sua postagem para terminar.
No entanto, o WordPress ocasionalmente define automaticamente uma imagem em destaque padrão para todas as postagens do seu blog ou atribui a primeira imagem da postagem como a imagem em destaque. É por isso que suas postagens ainda têm imagens em destaque, mesmo que você as tenha excluído ou não tenha carregado nenhuma imagem.
Encontrou este problema? Siga o método abaixo.
#3 Desative as imagens em destaque de definição automática
Suas imagens em destaque são exibidas em 2 locais:
- Postagens/Páginas: geralmente no início de uma postagem ou página.
- Página da Galeria do Blog: Na listagem de postagens que você publicou em seu site.
Se você estiver usando um plug-in de imagem em destaque, é provável que ele gere automaticamente uma imagem em destaque padrão para o seu conteúdo. Em outras palavras, as imagens em destaque geradas automaticamente não aparecerão em suas postagens, mas na página da galeria de postagens.
As funcionalidades e configurações de cada plugin são diferentes. É melhor verificar se o seu plug-in oferece uma opção para desativar as imagens em destaque definidas automaticamente. Você também pode entrar em contato com a equipe de suporte do plug-in para obter ajuda.
Digamos que você esteja usando o plugin Auto Featured Image. Para desativar as imagens em destaque automáticas:
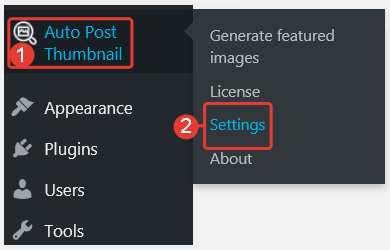
- No painel do administrador, navegue até Auto Post Thumbnail → Settings .

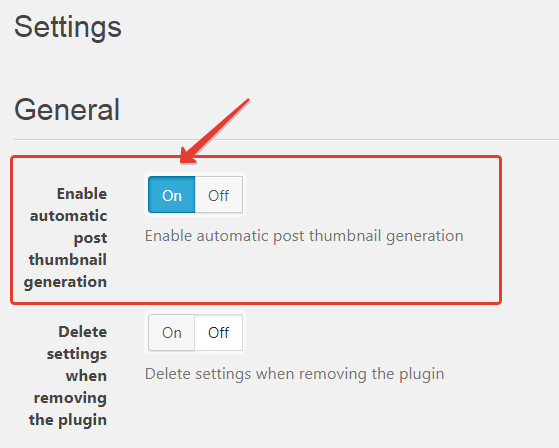
2. Role para baixo até Ativar geração automática de miniaturas de postagem e desative -a.

#4 Ocultar imagens em destaque no WordPress por meio das configurações do tema
O tema Neve oferece a capacidade de ocultar as imagens em destaque em todo o site e até mesmo em determinadas postagens. Além disso, você pode escolher entre ocultar as imagens em destaque da página de listagem do blog e de um único post/página, ou ambos.

Ocultar imagens em miniatura das páginas de listagem de blogs
Primeiro, você precisa instalar e ativar o tema Neve. Então:
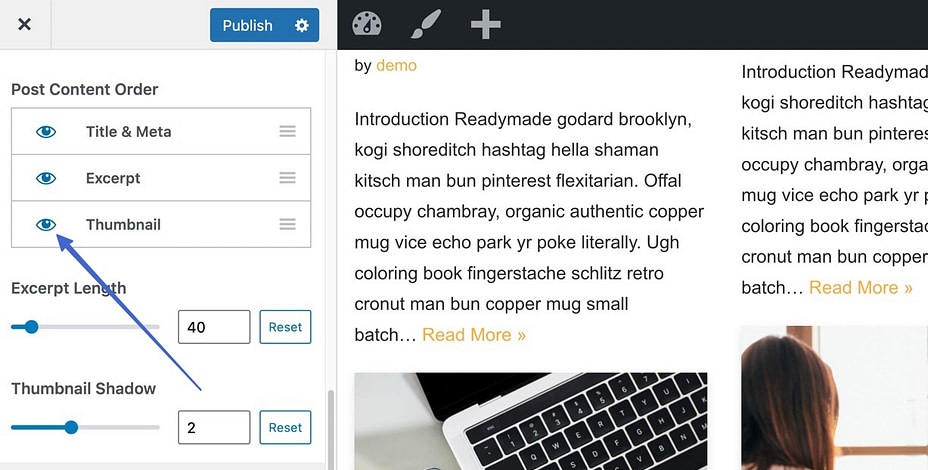
- Vá até Aparência → Personalizar e selecione Layout → Blog/Arquivo .
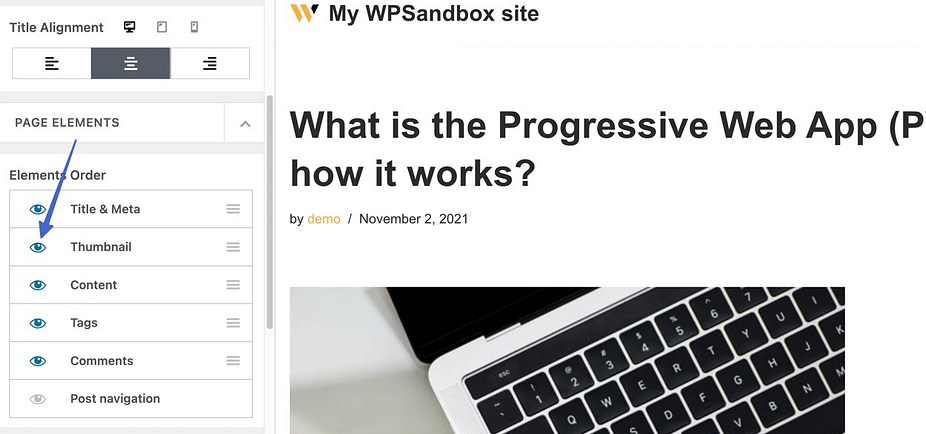
- No menu Post Content Order , pressione o ícone de olho na seção Thumbnail .

Isso desativará a exibição de miniaturas na página da galeria do seu blog. Como resultado, apenas os títulos, descrições e metadados incluídos por você são exibidos.

Ocultar miniaturas de postagem de todo o site
Além da página de listagem de postagens, o tema Neve permite ocultar todas as imagens em destaque em suas postagens/páginas.
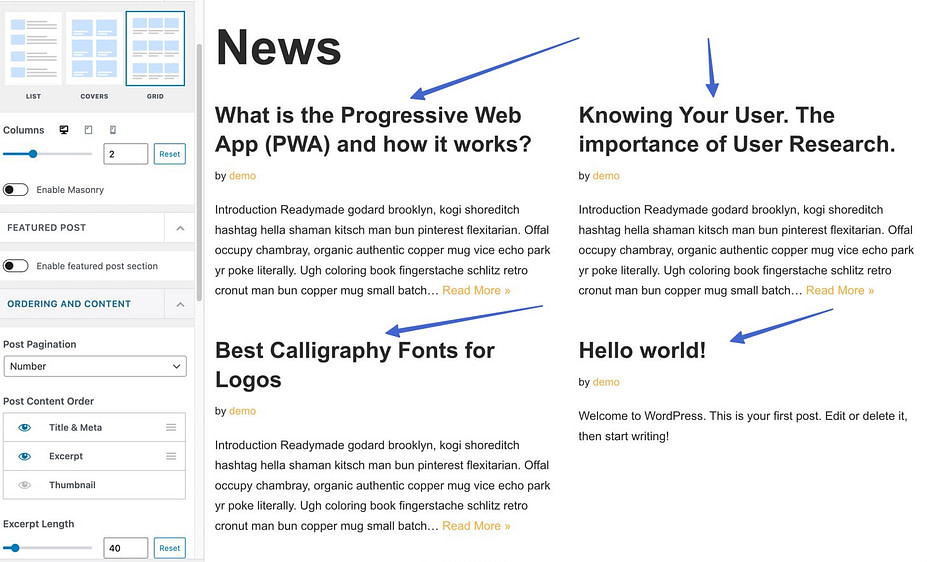
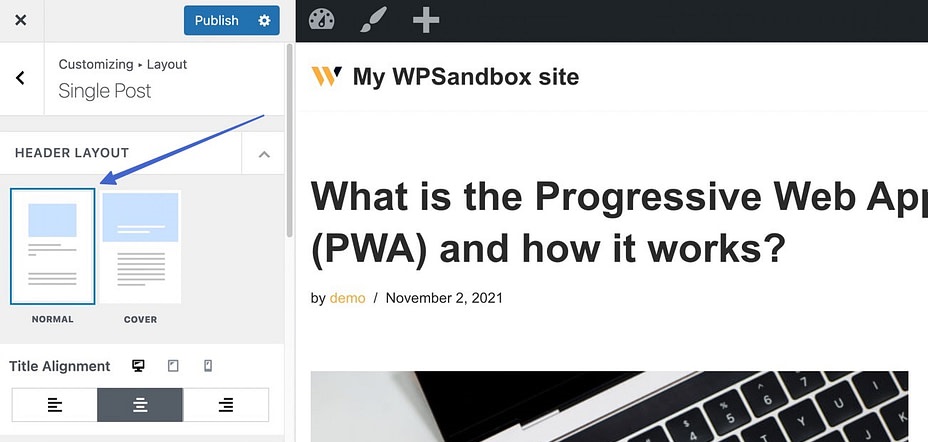
- Vá para Aparência → Personalizar no painel do WordPress e clique em Layout → Postagem única .
- Certifique-se de escolher o modo Normal em Layout de cabeçalho .


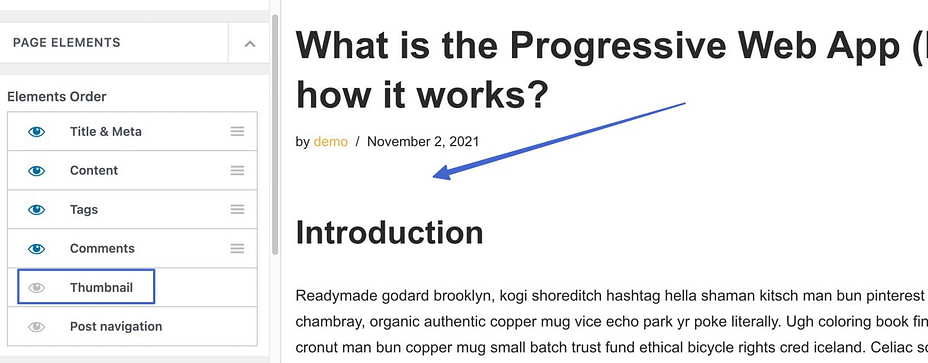
3. Role para baixo até a seção Ordem dos elementos e desmarque o ícone de olho ao lado do elemento Miniatura .

4. Aperte o botão Publicar para fazer as miniaturas desaparecerem na visualização da postagem.

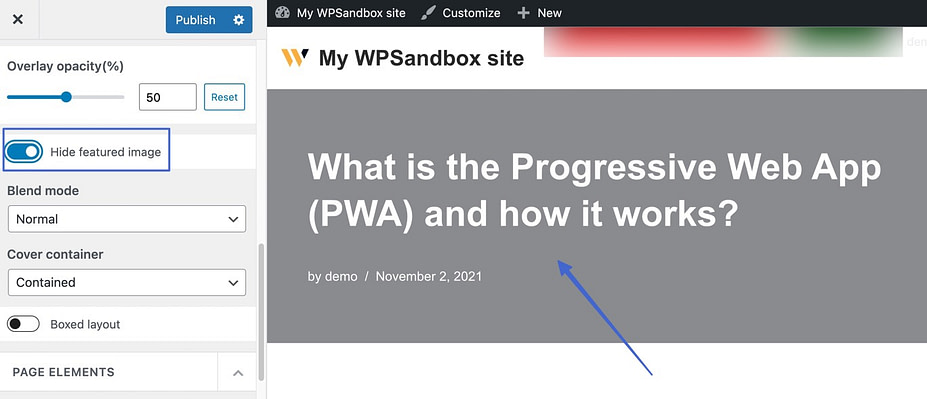
Caso você esteja usando a Capa em vez do layout de cabeçalho Normal , aqui está a rota:
- Role para baixo até a seção Layout e alterne a opção Ocultar imagem em destaque para Ativado .

2. Pressione o botão Publicar e aproveite os resultados.
Lembre-se de que esse método oculta as imagens em destaque de todas as postagens do seu site. Mas as imagens ainda estão visíveis na página de listagem do blog. É uma ótima opção se você deseja que suas postagens sejam organizadas e as imagens em destaque permaneçam na página da galeria do blog.
Ocultar imagens em destaque em postagens de blog específicas
Por fim, o tema Neve ajuda você a ocultar as imagens em miniatura de postagens únicas, deixando-as ativadas por padrão.
- Abra a postagem que deseja ocultar a imagem em destaque.
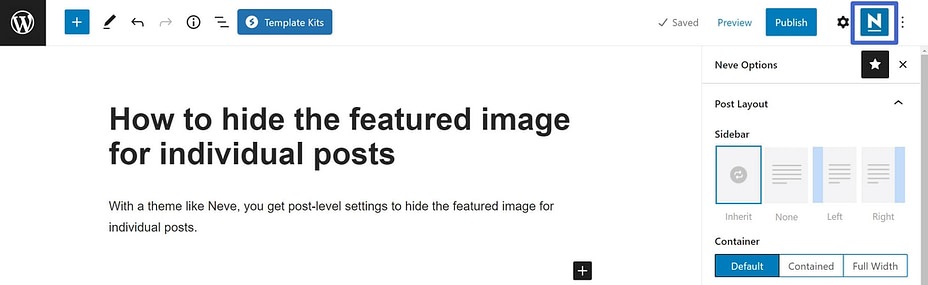
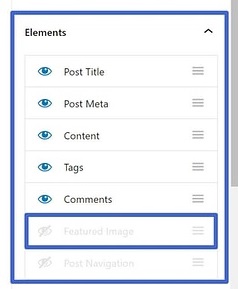
- Na tela de edição de postagem, selecione o ícone N no canto superior direito para abrir as Opções do Neve .

3. Desative a opção Imagem em destaque na seção Elementos .

# 5 Use o código para ocultar imagens em destaque no WordPress
E se o seu tema não oferecer a opção de ocultar as imagens em destaque? Você pode escrever código para fazer isso.
- No painel de administração, vá para Aparência → Personalizar → CSS adicional .
- Copie e cole o código abaixo nele:
.entry-content img {
Mostrar nenhum;
}Isso ocultará a imagem em destaque para todas as suas postagens. Caso você queira ocultar uma imagem destacada de uma postagem específica, digite o seguinte código:
.post-12345 .post-image {
Mostrar nenhum;Lembre-se de substituir “12345” pelo seu ID de postagem real.
3. Clique em Publicar para concluir.
Observe que esta técnica não exclui permanentemente as imagens em destaque da sua biblioteca de mídia do WordPress. Em vez disso, ele apenas oculta as imagens de postagens específicas.
#6 Ative um plug-in de ocultação de imagem em destaque
Este método é amigável para iniciantes. Basta ativar um plug-in e ele o ajudará a lidar com o incômodo. Mostraremos como exibir/ocultar imagens em destaque em postagens/páginas usando um plug-in gratuito.
- Vá para Plugins → Adicionar novo .
- Pesquise o plug-in Exibir condicionalmente a imagem em destaque em postagens e páginas singulares e clique em Instalar → Ativar .

3. Vá para a postagem/página que deseja ocultar a imagem em destaque.
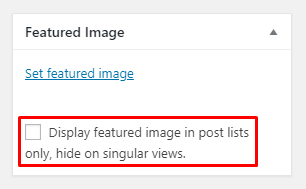
4. Na seção Imagem em destaque , marque a caixa de seleção Exibir imagem em destaque apenas em listas de postagens, ocultar em exibições singulares .

5. Pressione o botão Atualizar ou Publicar para ativar as alterações.
#7 Habilitar um Plugin de Proteção de Arquivo
Por fim, um método interessante é usar um plug-in de proteção de arquivo para ocultar suas imagens em destaque dos olhos do público. Ele não apenas protege suas imagens de exibições não autorizadas, mas também concede permissão de acesso a funções de usuário específicas.
- Ative o plugin PDA Gold e seu addon Access Restriction (opcional).
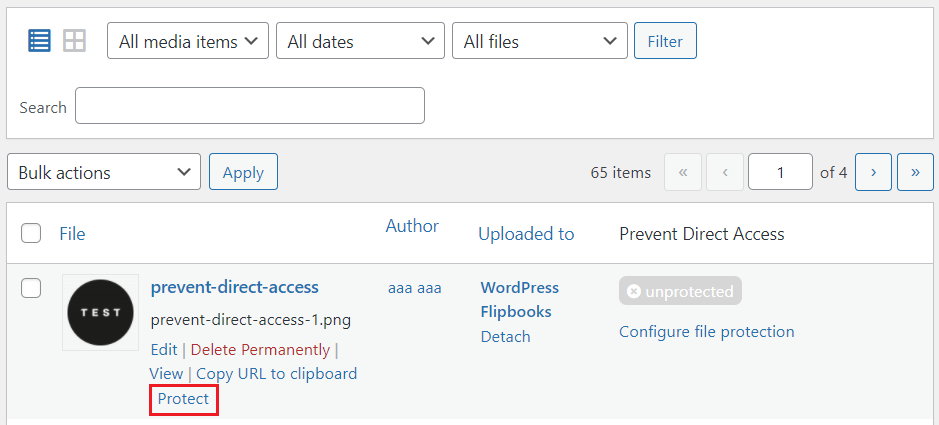
- Navegue até Mídia → Biblioteca .
- Clique no botão Proteger para ocultar sua imagem em destaque das visualizações e do Google.

4. Selecione a opção Configurar proteção de arquivo .
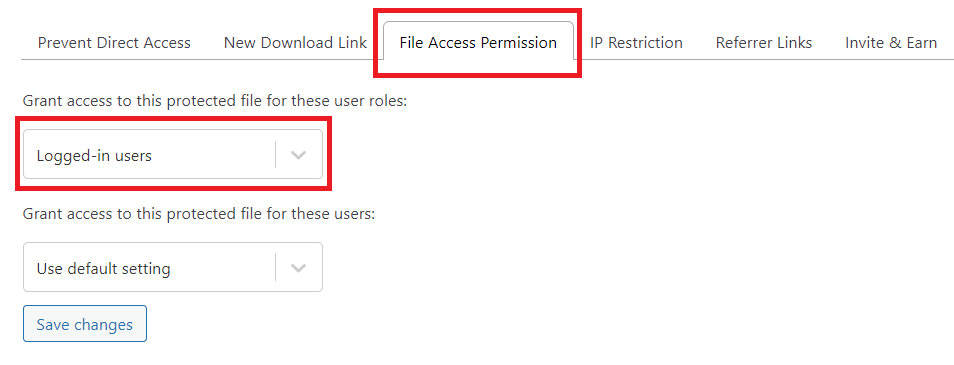
5. Escolha a guia Permissão de acesso ao arquivo e selecione as funções de usuário às quais deseja conceder acesso ao arquivo.

6. Pressione o botão Salvar alterações para concluir.
Ocultar imagens em destaque no WordPress com facilidade
Demonstramos 7 maneiras simples de ocultar imagens em destaque no WordPress. Você pode escolher entre usar a função integrada, configurações de tema, códigos ou plug-ins de acordo com suas necessidades. Agora é hora de escolher um método ideal e arregaçar as mangas.
Se você tiver algum problema ao seguir nossas instruções, não hesite em nos informar na seção de comentários abaixo. E o mais importante, não se esqueça de se inscrever em nosso site para obter mais tutoriais úteis.
