Como ocultar produtos fora de estoque no WooCommerce
Publicados: 2021-03-02Procurando ótimas maneiras de personalizar suas páginas de produtos WooCommerce e melhorar a experiência do usuário? Então você veio ao lugar certo. Neste guia, você aprenderá diferentes métodos para ocultar produtos esgotados no WooCommerce.
Por que ocultar produtos esgotados no WooCommerce?
Se você estiver administrando um negócio on-line que vende produtos físicos, alguns de seus itens serão esgotados de tempos em tempos. Nesses casos, você pode:
- Oculte o preço e o estoque do produto nas pesquisas do Google e permita que os compradores acessem a página do produto mesmo que o produto não esteja disponível
- Exiba o produto ocultando o preço e adicione um botão “notifique-me” que os usuários podem selecionar para receber uma notificação por push quando o produto estiver disponível novamente
- Remova o botão Adicionar ao carrinho para que os clientes não possam comprar o produto
- Ocultar esses itens fora de estoque
Cada uma dessas opções tem prós e contras. Neste guia, vamos nos concentrar em como ocultar os produtos que não estão disponíveis. Por padrão, no WooCommerce, se um produto ficar sem estoque, sua página de loja exibirá um botão Leia mais em vez do botão clássico Comprar ou Adicionar ao carrinho . Além disso, a opção de compra do produto esgotado será desativada na página do produto.
Isso pode ser inconveniente para alguns usuários, especialmente se você vender produtos por períodos limitados ou alterar seu inventário com frequência. Portanto, se você deseja exibir apenas os produtos atualmente disponíveis e prontos para serem enviados, ocultar temporariamente os itens indisponíveis pode ser uma boa ideia. Vamos dar uma olhada em como você pode fazer isso no WooCommerce.
Como ocultar produtos fora de estoque no WooCommerce
Existem duas maneiras principais de ocultar produtos esgotados no WooCommerce:
- Nas configurações do WooCommerce
- Programaticamente
Vamos dar uma olhada em ambos os métodos.
1) Esconda produtos fora de estoque nas configurações do WooCommerce
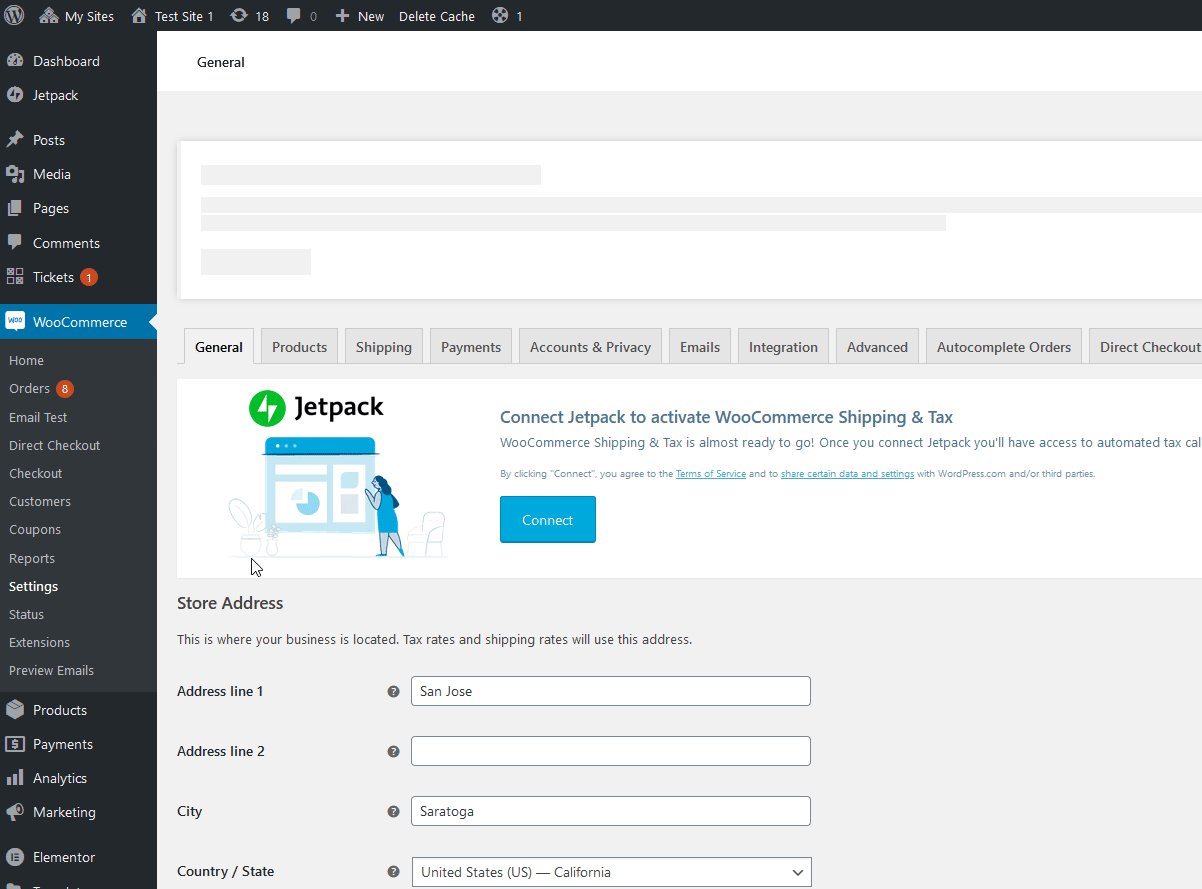
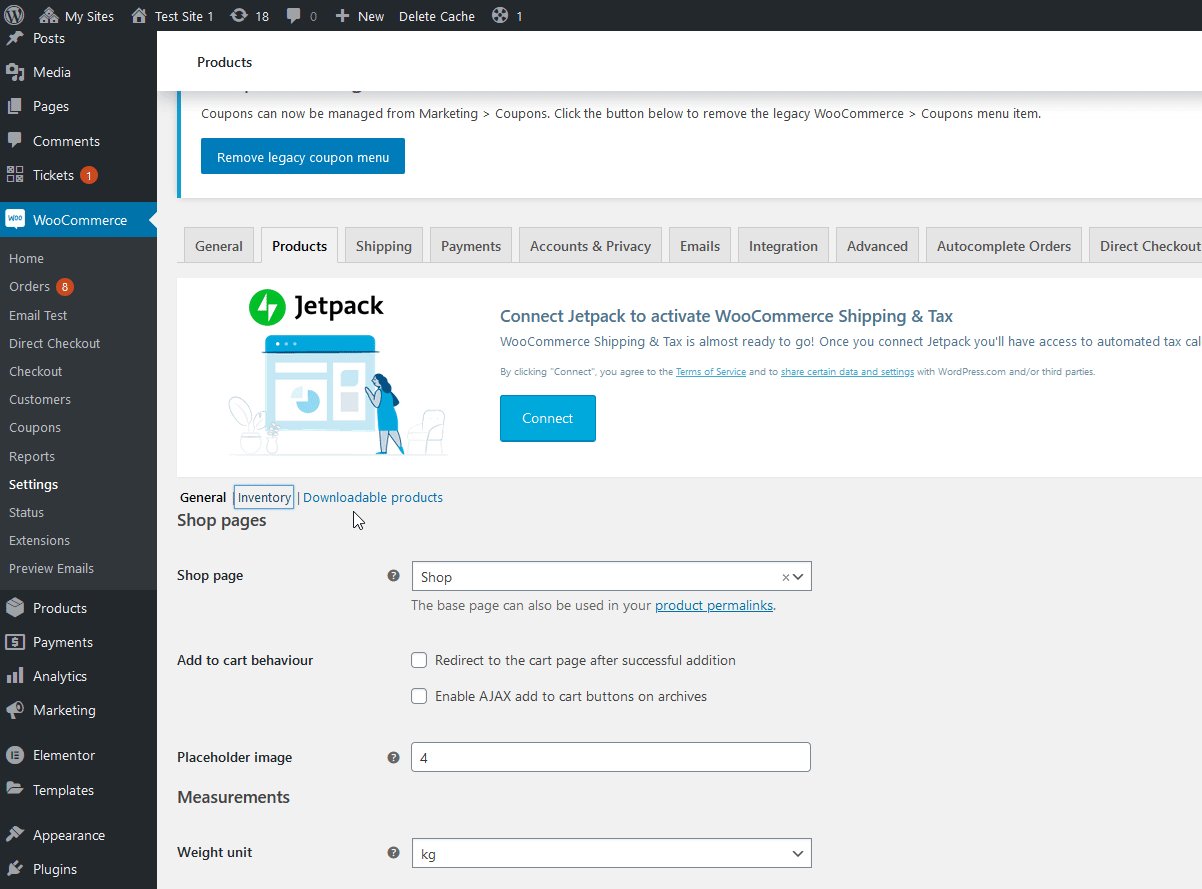
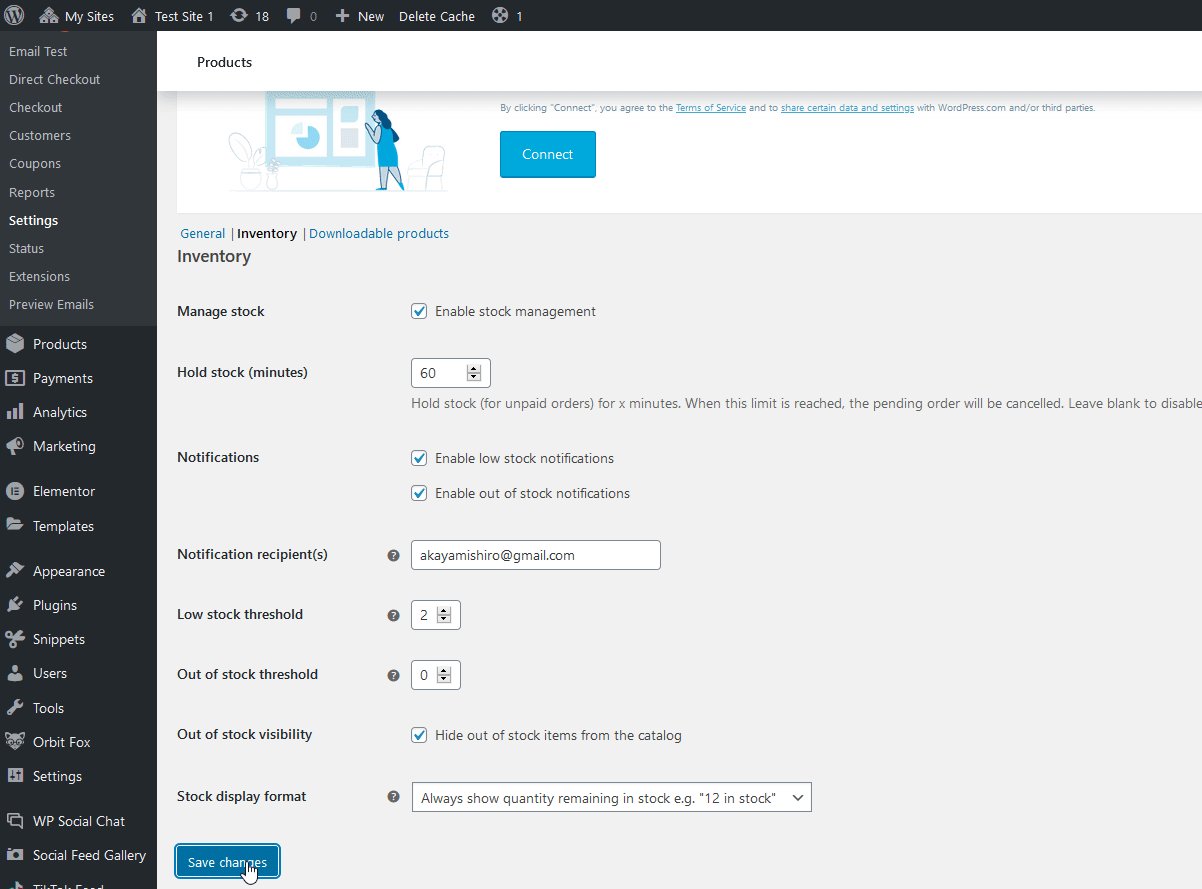
A maneira mais simples de ocultar seus produtos indisponíveis é através das configurações do WooCommerce . No painel do WordPress, vá para WooCommerce > Configurações > Produtos > Inventário. Lá você verá uma opção chamada Out of Stock Visibility . Basta habilitá-lo e clicar em Salvar alterações .

Agora, todos os seus produtos fora de estoque serão ocultados automaticamente nas seguintes páginas:
- Página da loja
- Procurar Resultados
- Categoria de Produto
- Páginas de tags de produtos
- Seção de produtos relacionados
- Seções de upsell e cross-sell
Se você deseja uma solução simples e deseja ocultar os produtos indisponíveis em todas essas páginas, esta é uma excelente alternativa. No entanto, se você quiser mais flexibilidade e quiser ter a opção de ocultar seus produtos esgotados em páginas específicas , precisará usar um pouco de código.
2) Ocultar produtos WooCommerce fora de estoque programaticamente
Para ocultar programaticamente produtos esgotados no WooCommerce, você precisará usar ganchos de filtro . Se você não estiver familiarizado com ganchos, recomendamos que você dê uma olhada neste guia para saber mais sobre eles e como aproveitá-los ao máximo.
Neste tutorial, mostraremos alguns scripts que você pode adicionar diretamente ao seu site para ocultar produtos esgotados.
Antes que você comece
Como editaremos alguns arquivos principais, recomendamos que você faça backup do seu site. Além disso, crie um tema filho ou use um desses plugins para garantir que você não perca as alterações na próxima vez que atualizar seu tema.
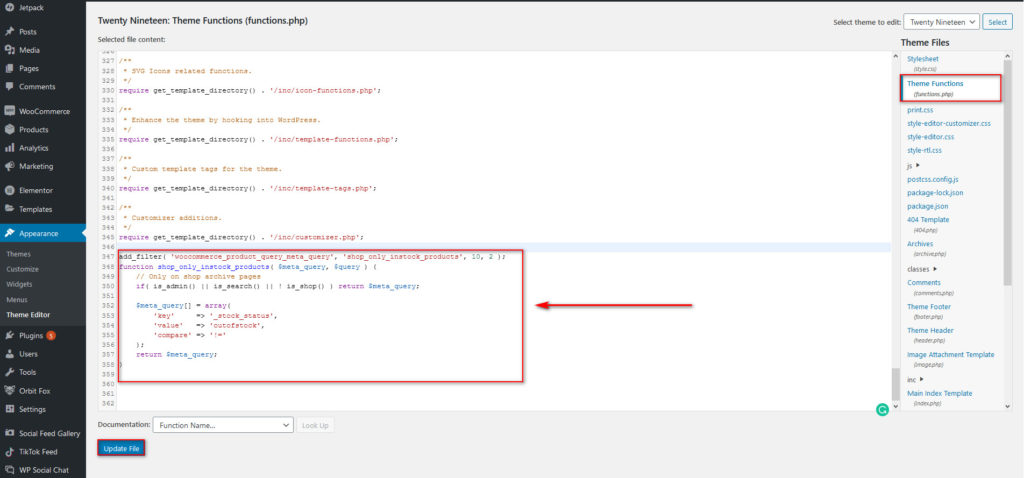
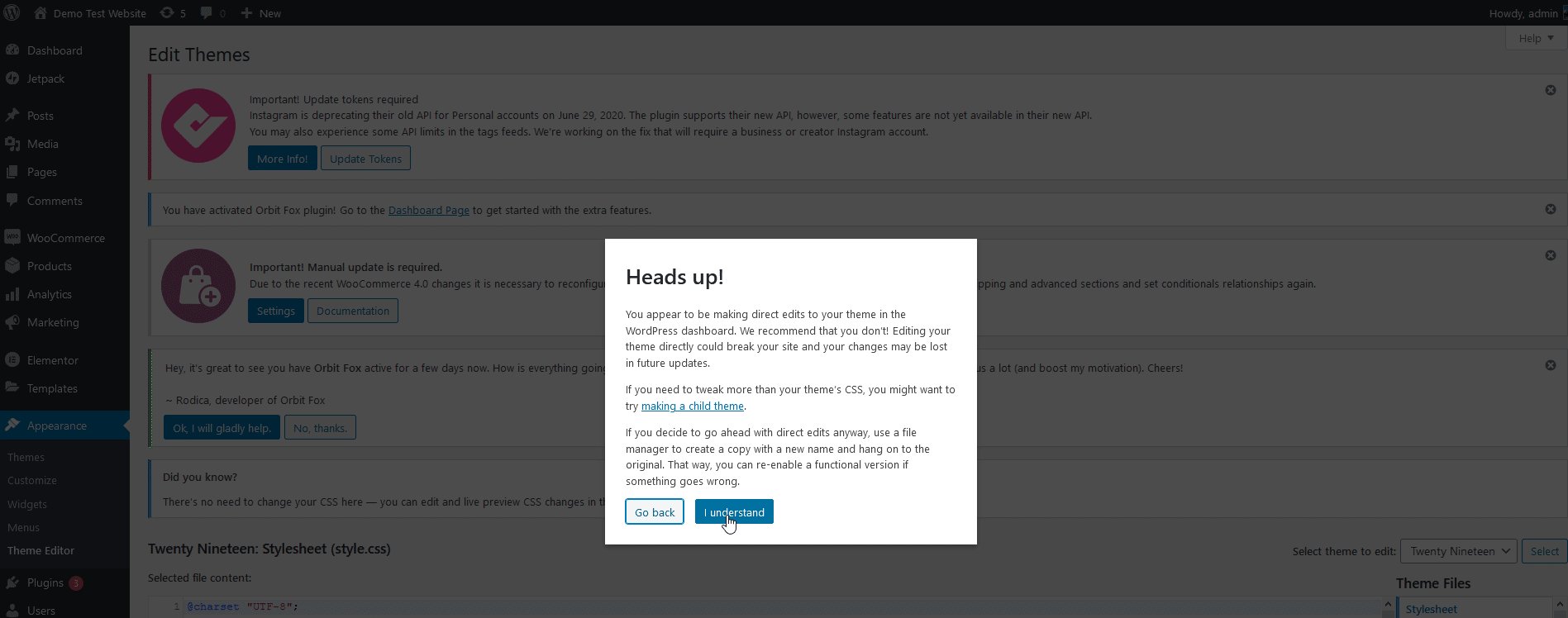
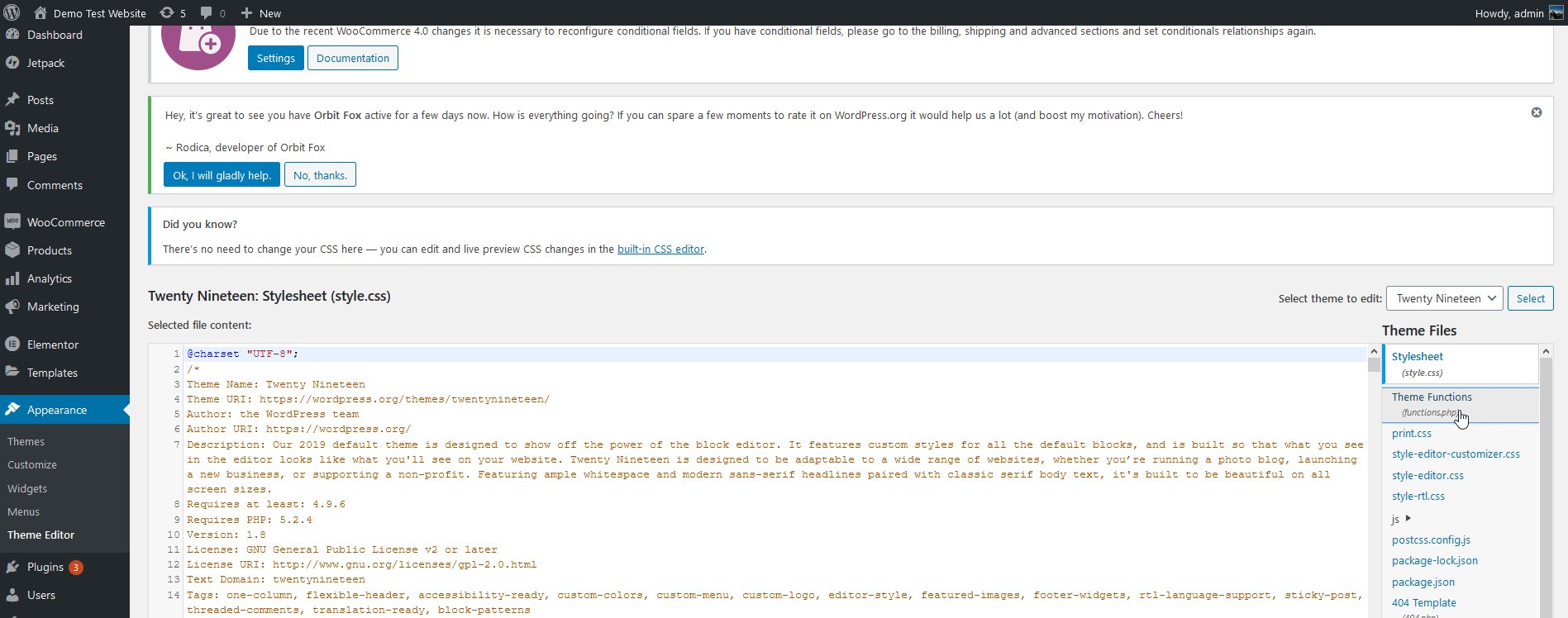
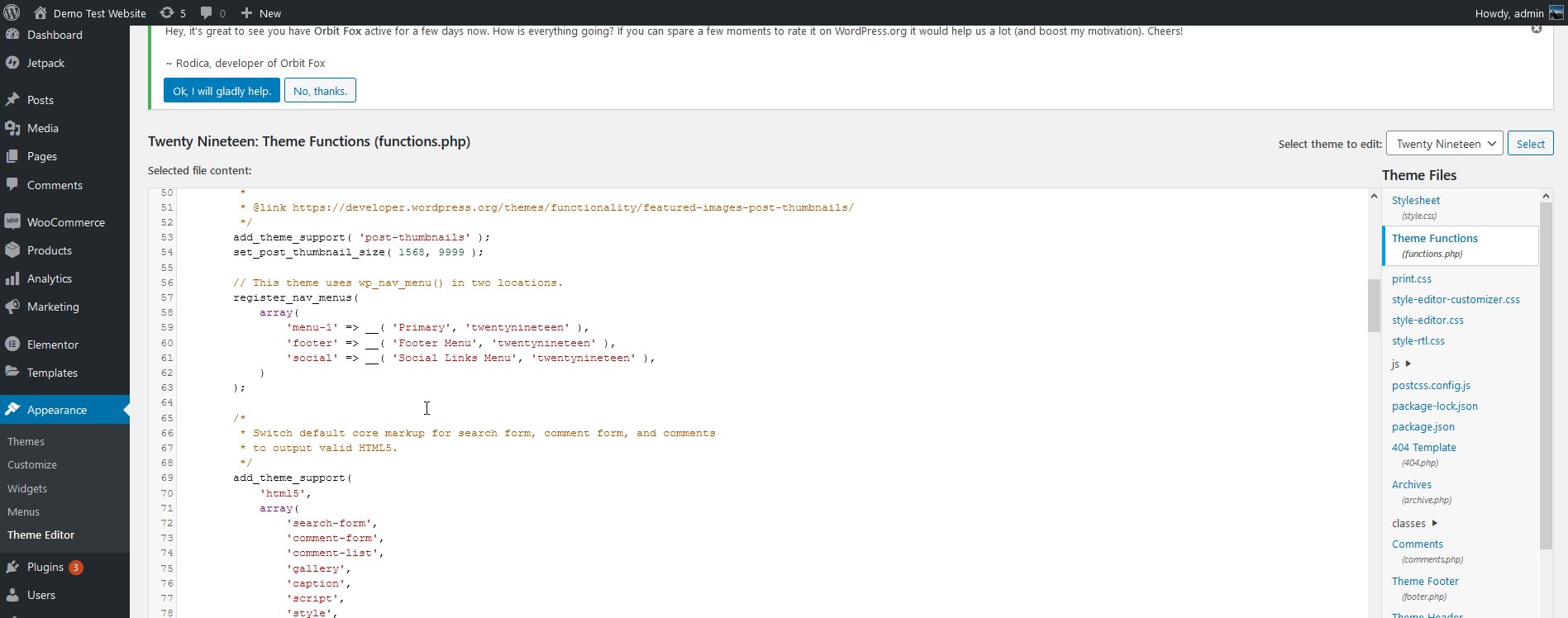
Os scripts que mostraremos hoje devem estar no arquivo functions.php . Para abrir este arquivo, em seu painel de administração do WordPress vá para Aparência > Editor de Temas . Em seguida, clique no arquivo functions.php na barra lateral direita para abrir o arquivo Theme Functions.

Você pode simplesmente colar os scripts listados abaixo nesta seção.
Agora, vamos ver alguns exemplos para ocultar produtos esgotados no WooCommerce.
2.1) Como ocultar produtos esgotados na página de arquivo da loja
Você pode usar a seguinte função com o gancho de filtro woocommerce_product_query_meta_query para ocultar produtos esgotados em suas páginas de arquivo da Loja . Simplesmente adicione o seguinte script ao arquivo functions.php do seu tema filho e atualize o arquivo.
add_filter( 'woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2 );
function shop_only_instock_products( $meta_query, $query) {
// Apenas nas páginas de arquivo da loja
if( is_admin() || is_search() || ! is_shop() ) return $meta_query;
$meta_query[] = array(
'chave' => '_stock_status',
'valor' => 'esgotado',
'comparar' => '!='
);
return $meta_consulta;
}
2.2) Como ocultar produtos esgotados na página inicial
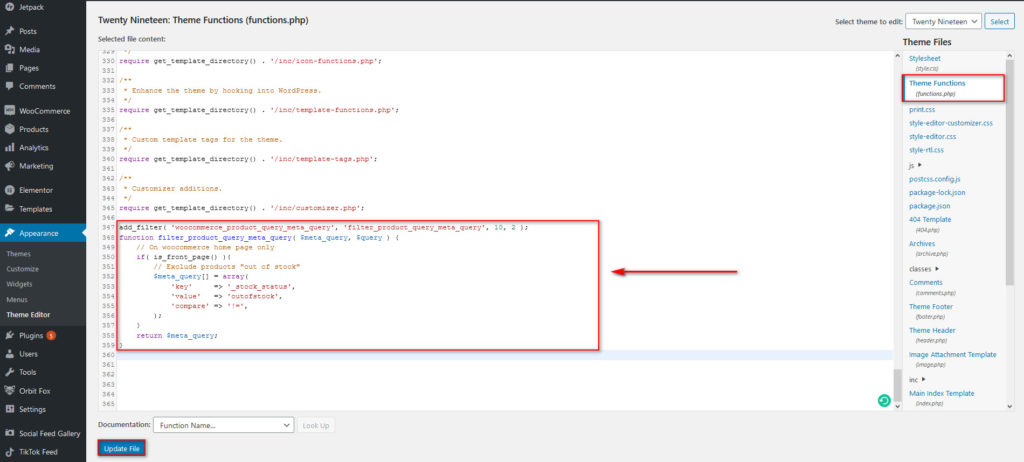
Se você deseja ocultar seus produtos esgotados apenas da sua página inicial , você pode usar a seguinte função usando o mesmo gancho de filtro woocommerce_product_query_meta_query .
add_filter( 'woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2 );
function filter_product_query_meta_query( $meta_query, $query) {
// Somente na página inicial do woocommerce
if( is_front_page() ){
// Excluir produtos "fora de estoque"
$meta_query[] = array(
'chave' => '_stock_status',
'valor' => 'esgotado',
'comparar' => '!=',
);
}
return $meta_consulta;
}

2.3) Como ocultar produtos esgotados em suas páginas de pesquisa
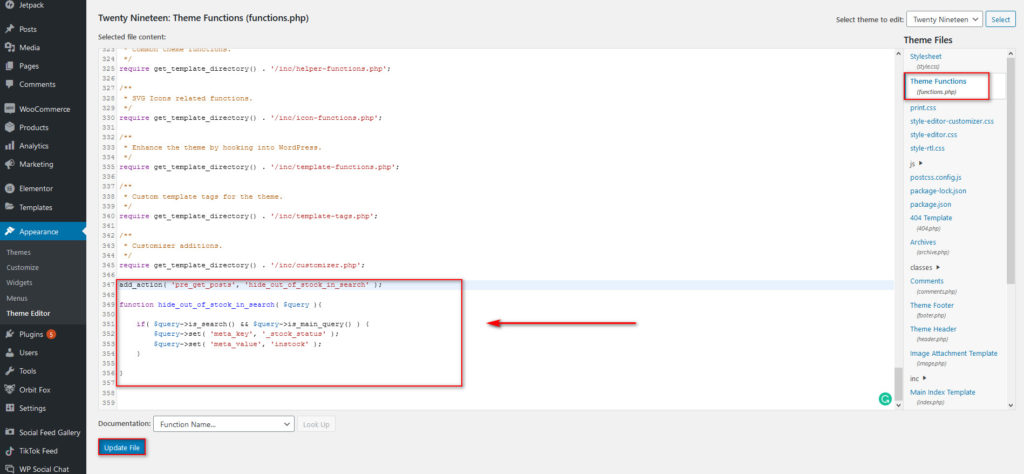
Para ocultar produtos indisponíveis de todas as suas páginas de pesquisa , você pode usar a seguinte função que usa o gancho de ação pre_get_posts . Basta colá-lo no arquivo functions.php do seu tema filho e pressionar o botão Atualizar arquivo . Dessa forma, se seus clientes procurarem algum de seus produtos fora de estoque, eles não poderão encontrá-los.
add_action( 'pre_get_posts', hide_out_of_stock_in_search' );
function hide_out_of_stock_in_search( $query ){
if( $query->is_search() && $query->is_main_query() ) {
$query->set( 'meta_key', '_stock_status');
$query->set( 'meta_value', 'instock');
}
}
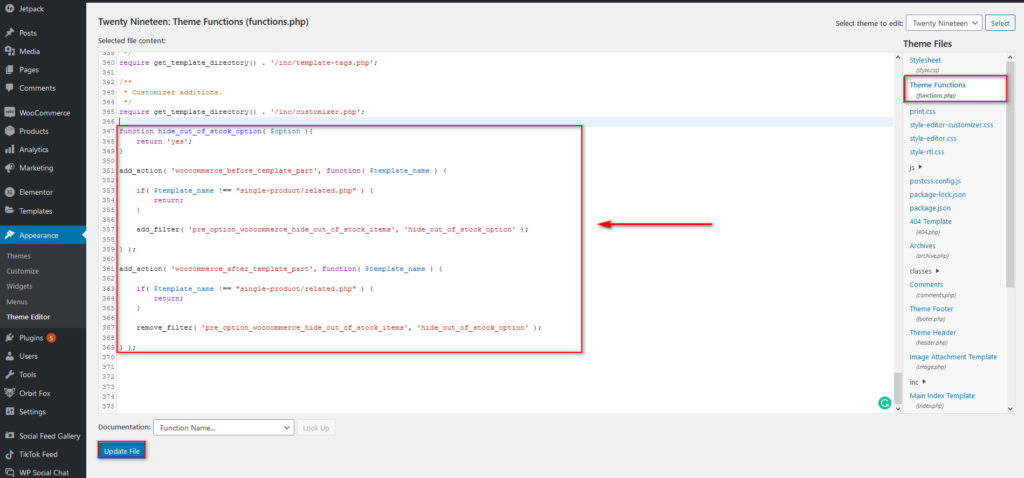
2.4) Como ocultar produtos esgotados nas seções de produtos relacionados
Se você quiser garantir que nenhuma de suas seções de produtos relacionados mostre seus produtos esgotados, você pode usar este script. Dessa forma, seus clientes receberão apenas recomendações de produtos que podem comprar imediatamente.

function hide_out_of_stock_option( $option){
retorne 'sim';
}
add_action( 'woocommerce_before_template_part', function( $template_name) {
if( $template_name !== "produto único/relacionado.php" ) {
Retorna;
}
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
});
add_action( 'woocommerce_after_template_part', function( $template_name ) {
if( $template_name !== "produto único/relacionado.php" ) {
Retorna;
}
remove_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option' );
});

Se você quiser saber como remover facilmente a seção de produtos relacionados, confira este guia.
Como remover o texto Esgotado em um produto específico
Outra alternativa interessante é ocultar o texto esgotado apenas de produtos específicos usando um pouco de CSS . Dessa forma, você pode exibir determinados produtos em sua loja, mas desabilitar a opção de comprá-los. Isso pode ser útil se você estiver prestes a lançar um novo produto e quiser criar um pouco de hype ou quando adicionar uma opção para os usuários serem notificados quando o item estiver disponível novamente.

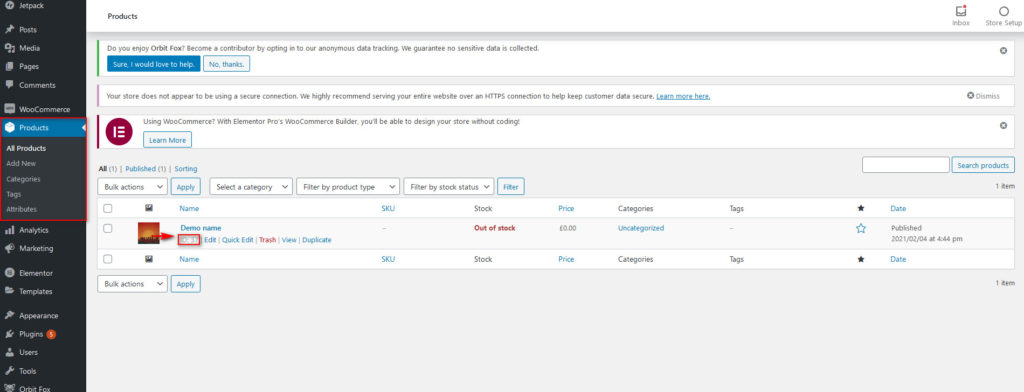
Para remover o texto esgotado em um produto específico, você precisa verificar o ID do produto que deseja ocultar. Para isso, no painel de administração do WordPress , vá para Produtos , passe o mouse sobre o produto e copie o ID do produto abaixo do produto WooCommerce específico. Por exemplo, no nosso caso, o ID do produto é 37.

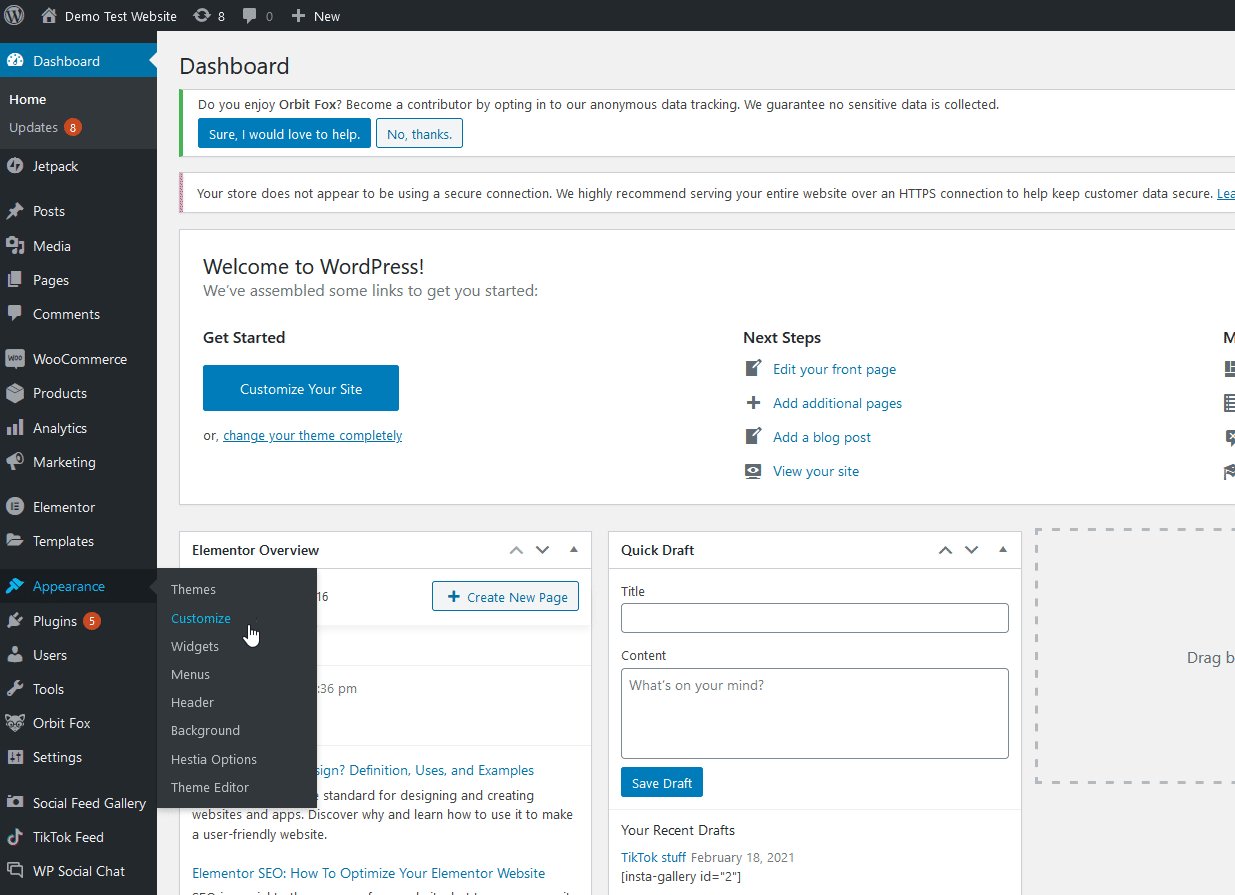
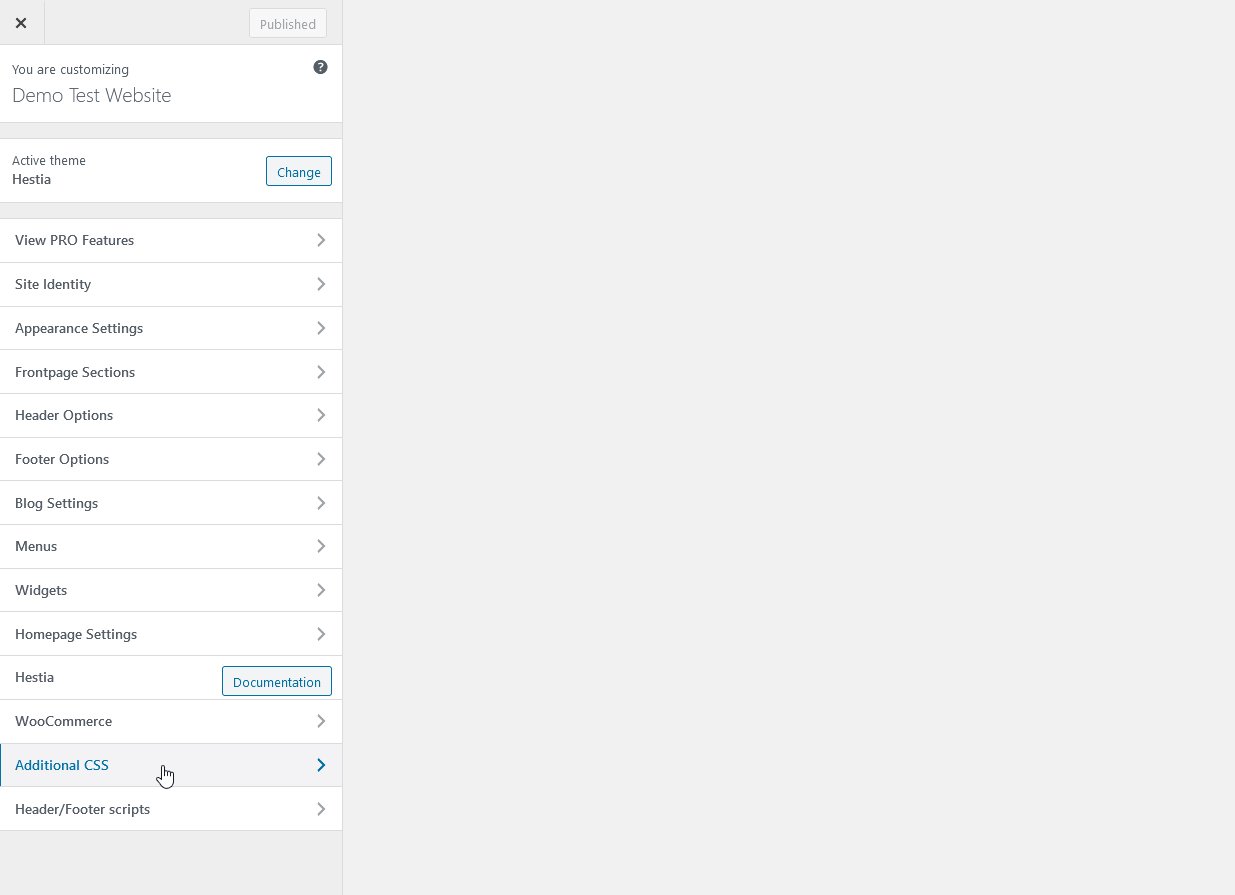
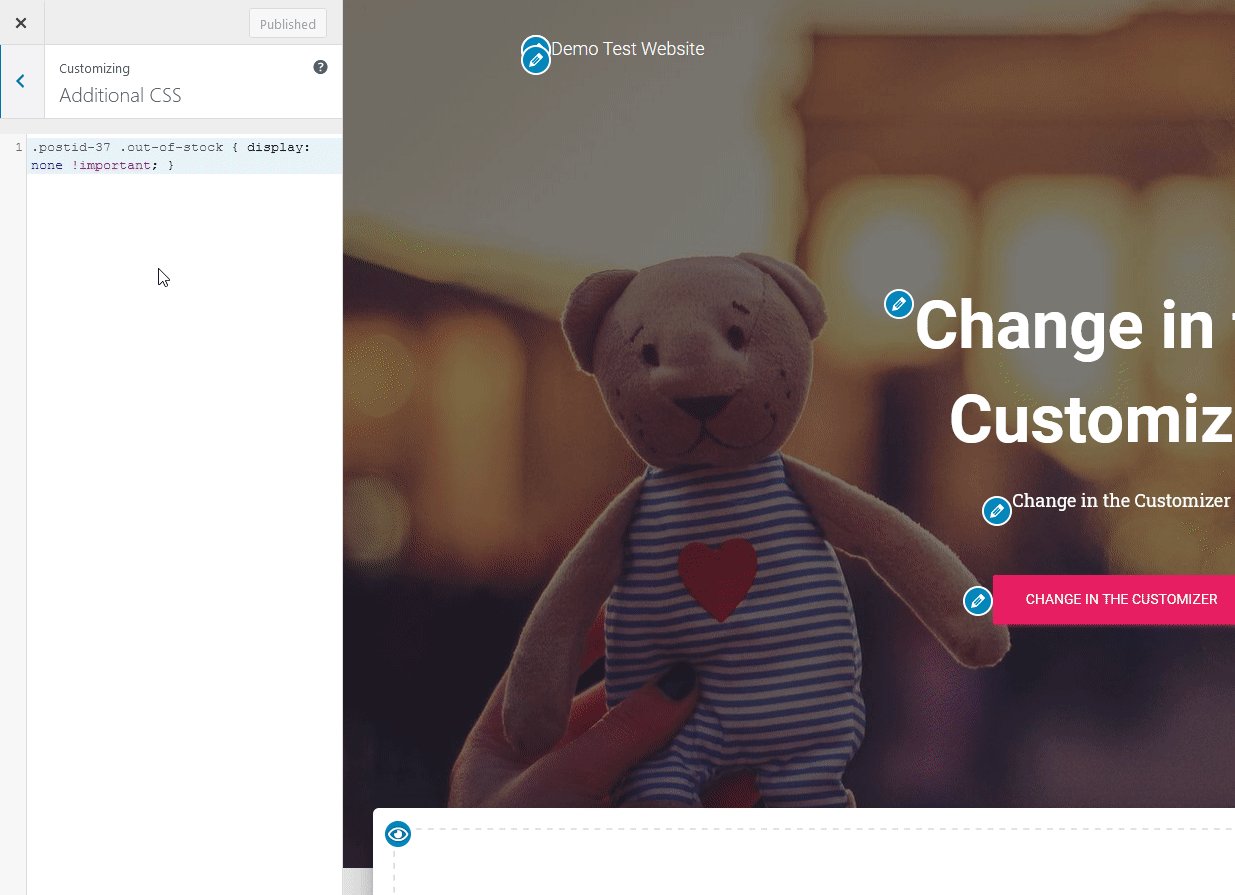
Em seguida, vá para Aparência > Personalizar > CSS Adicional .

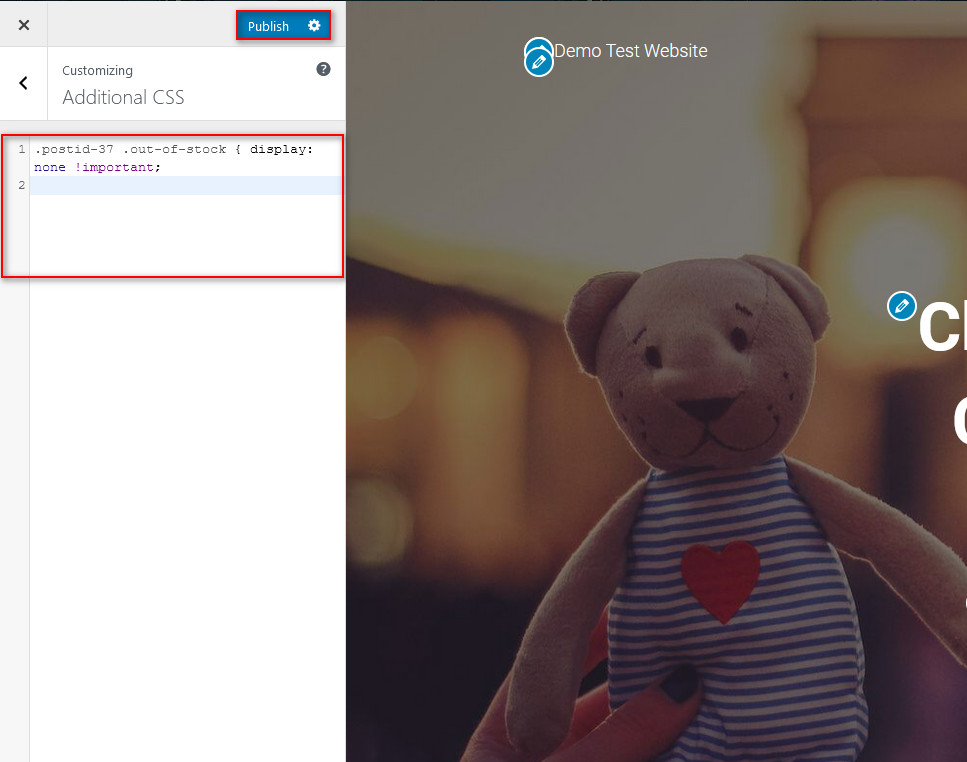
Depois disso, cole o seguinte código CSS e pressione Publicar . Lembre-se de substituir o xx pelo seu número de identificação de postagem.
.postid-xx .out-of-stock { display: none !important; }No nosso caso, para ocultar o texto de esgotamento em nosso produto específico com ID de produto 37, usaremos este código:
.postid-37 .out-of-stock { display: none !important; }

Além disso, você também pode ocultar o texto esgotado de todos os seus produtos WooCommerce usando este código CSS.
.woocommerce-page .out-of-stock { display: none !important; }Lembre-se de salvar as alterações para finalizar a personalização e pronto!
Bônus: não mostrar estoque de produtos
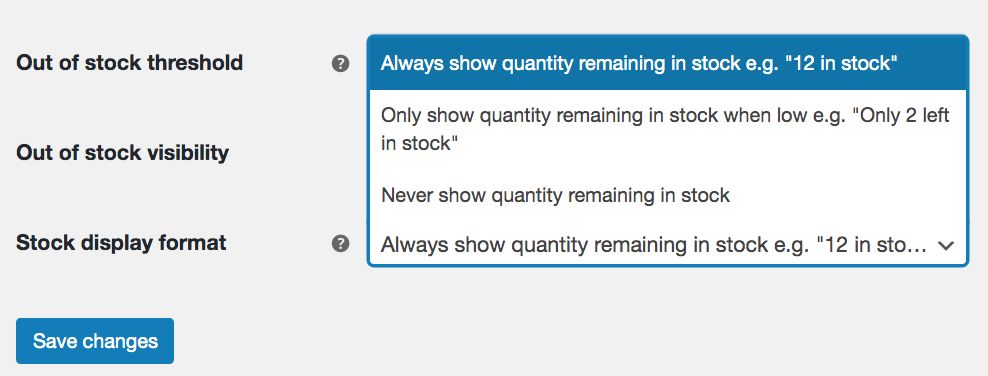
Em vez de remover os produtos esgotados, você também pode decidir se deseja mostrar o estoque de seus produtos ou não. Se você for para WooCommerce > Configurações > Produtos > Inventário e navegar até Formato de exibição de estoque , verá três opções:
- Sempre mostrar a quantidade restante em estoque
- Apenas mostre a quantidade restante em estoque quando estiver baixa
- Nunca mostre a quantidade restante em estoque
Ao selecionar a terceira opção, você não mostrará o estoque do produto na página do produto. No entanto, isso não se aplica a produtos variáveis. Nas páginas de produtos variáveis, os usuários verão os rótulos “ Em estoque ” ou “ Esgotado ” para a variação que escolherem.

A boa notícia é que você pode ocultar o rótulo de estoque do produto com um pouco de código.
Para remover as informações de estoque para produtos variáveis, basta adicionar o seguinte código ao seu arquivo functions.php .
NOTA : Mais uma vez, como você editará os arquivos principais, lembre-se de fazer backup do seu site e criar um tema filho antes de adicionar o trecho de código.
// Remove as informações de estoque da página do produto para produtos variáveis
function quadlayers_remove_stock_data_variable_products( $data) {
unset( $data['availability_html'] );
retorna $dados;
}
add_filter( 'woocommerce_available_variation', 'quadlayers_remove_stock_data_variable_products', 99 );É isso! Dessa forma, você pode remover as informações de estoque da página do produto para seus produtos variáveis . Para mais informações, confira esta página.
Recomendações Finais
Adicionar linhas de código aos seus arquivos de tema da maneira errada pode quebrar seu site, portanto, antes de começar a personalizar, lembre-se do seguinte:
- Gere um backup completo do seu site
- Sempre use um tema filho para qualquer modificação de código ou script. Confira nosso guia se você não sabe como criar um
- Teste suas alterações individualmente para identificar qual delas causa problemas
- Se você estiver usando vários códigos, certifique-se de que eles funcionem sem problemas em todos os cenários possíveis ao combiná-los
Conclusão
Em resumo, se você deseja exibir apenas produtos que os compradores podem comprar em sua loja, ocultar itens indisponíveis pode ser uma boa ideia para quem vende produtos físicos.
Neste guia, mostramos como ocultar produtos esgotados no WooCommerce de duas maneiras diferentes:
- Nas configurações do WooCommerce
- Programaticamente
Se você deseja uma solução fácil e deseja ocultar produtos indisponíveis de todas as páginas, fazê-lo nas configurações do WooCommerce é uma excelente escolha. É fácil e rápido e qualquer um pode fazer. Se você quiser ter mais flexibilidade e ocultar produtos apenas em determinadas páginas, precisará usar um pouco de código. Há muito mais que você pode fazer, então recomendamos que você use esses scripts como base e personalize-os para aproveitar ao máximo sua loja.
Por fim, vimos como remover o texto esgotado de produtos específicos usando um pouco de CSS .
Por favor, deixe-nos saber se você tiver alguma dúvida, ficaremos felizes em ajudá-lo.
Você conhece outras maneiras de ocultar os preços fora de estoque? Deixe-nos saber na seção de comentários abaixo!