Como ocultar e remover o rodapé no Divi? O caminho fácil!
Publicados: 2020-06-16Deseja remover o rodapé no tema Divi? Neste guia, explicaremos como ocultar e desabilitar facilmente o rodapé em todo o site, de páginas personalizadas e postagens específicas.
Divi by Elegant Themes é um excelente tema WordPress multiuso. Devido aos seus inúmeros recursos e possibilidades de personalização, é um dos melhores temas do mercado. Em nossa análise completa do Divi, explicamos as principais características desse belo tema. E hoje, mostraremos como fazer algumas personalizações adicionais em seu site. Neste artigo, você aprenderá como remover ou ocultar o rodapé no Divi .
Por que remover o rodapé no Divi?
Se você usa o Divi, provavelmente já viu que no rodapé está escrito Divi by Elegant Themes . Mesmo que algumas pessoas estejam de acordo com isso, talvez seja necessário remover o rodapé de um site. Por exemplo, seus clientes podem querer ocultar o rodapé de seus sites porque desejam adicionar algumas informações lá. Ou talvez você esteja desenvolvendo um modelo personalizado para um de seus sites WordPress, então deseja ter um rodapé personalizado. Portanto, se você deseja remover o rodapé do Divi para aprimorar a área de conteúdo, está no lugar certo!
Na maioria dos casos, você precisa escrever códigos PHP no modelo para personalizar um tema. Mas se você é um iniciante completo, isso não é uma boa ideia. Assim, com algumas personalizações de CSS, você poderá personalizar seu tema com mais facilidade.
Antes que você comece…
Para fazer as alterações, estaremos editando o código do Divi. Portanto, recomendamos usar um tema filho em vez de editar os arquivos principais do tema. Querendo saber por quê? Se você fizer alterações no arquivo style.css e functions.php no tema pai Divi, na próxima vez que você atualizar o tema, os novos arquivos de tema serão salvos em sua pasta de temas. E todos os arquivos antigos serão substituídos. Assim, você perderá todas as suas personalizações.
Você pode evitar isso criando um tema filho. Você pode fazer todas as alterações e personalizações nesse tema filho para que as atualizações do tema pai não afetem seu site. Existem muitas ferramentas que você pode usar para criar um tema filho. Você pode conferir nossa lista dos melhores plugins de tema filho ou nosso guia detalhado sobre como criar um tema filho do WordPress usando um plugin ou manualmente.
Como remover o rodapé no Divi?
Você pode ocultar o rodapé no Divi de:
- Painel de administração do WordPress
- Remova o rodapé em todo o site
- Ocultar o rodapé de páginas específicas
- Remova o rodapé Divi em determinadas postagens
- Painel de temas do Divi
Aqui, ensinaremos como ocultar o rodapé no Divi tanto em páginas personalizadas quanto em postagens específicas. Mesmo que isso envolva um pouco de codificação, é bem simples e até mesmo um iniciante pode fazer essas alterações.
1) Ocultar o rodapé Divi do administrador do WordPress
1.1) Ocultar rodapé no Divi em todo o site
Para remover o rodapé em todo o site, você precisará usar um pouco de CSS. Você pode editar o arquivo style.css do tema filho ou adicionar esse código CSS personalizado à sua seção CSS adicional no Divi Customizer. Para este guia, usaremos o recurso CSS adicional para as alterações. Então, copie o seguinte código CSS
/* Esconder rodapé */
#main-footer {
altura: 0 !importante;
estouro: oculto;
}e cole-o na seção CSS Adicional . O código simplesmente define a altura do rodapé principal como 0. Assim, o rodapé não ficará visível. Depois de colar o código, confira a seção de visualização e seu rodapé desaparecerá.
Curto e doce, não é? O código acima ocultará todo o seu rodapé. No entanto, se você verificar qualquer site da Divi, verá que existem dois rodapés disponíveis.
- Rodapé principal
- Rodapé inferior
 No rodapé principal, você pode adicionar widgets, informações sobre o seu negócio ou até uma galeria do Instagram. Em nossa opinião, o rodapé principal é uma seção essencial para todos os sites. Normalmente, o rodapé inferior inclui o texto de direitos autorais, links sociais e assim por diante. Você também pode esconder isso com um pouco de CSS. Para desabilitar a seção de rodapé inferior no Divi, copie o seguinte código:
No rodapé principal, você pode adicionar widgets, informações sobre o seu negócio ou até uma galeria do Instagram. Em nossa opinião, o rodapé principal é uma seção essencial para todos os sites. Normalmente, o rodapé inferior inclui o texto de direitos autorais, links sociais e assim por diante. Você também pode esconder isso com um pouco de CSS. Para desabilitar a seção de rodapé inferior no Divi, copie o seguinte código:
/* Remove o rodapé inferior da divi */
#footer-bottom {
Mostrar nenhum;
}E cole-o na seção CSS Adicional.
É isso. Você removeu com sucesso o rodapé Divi de todo o site !
1.2) Remover rodapé em páginas personalizadas
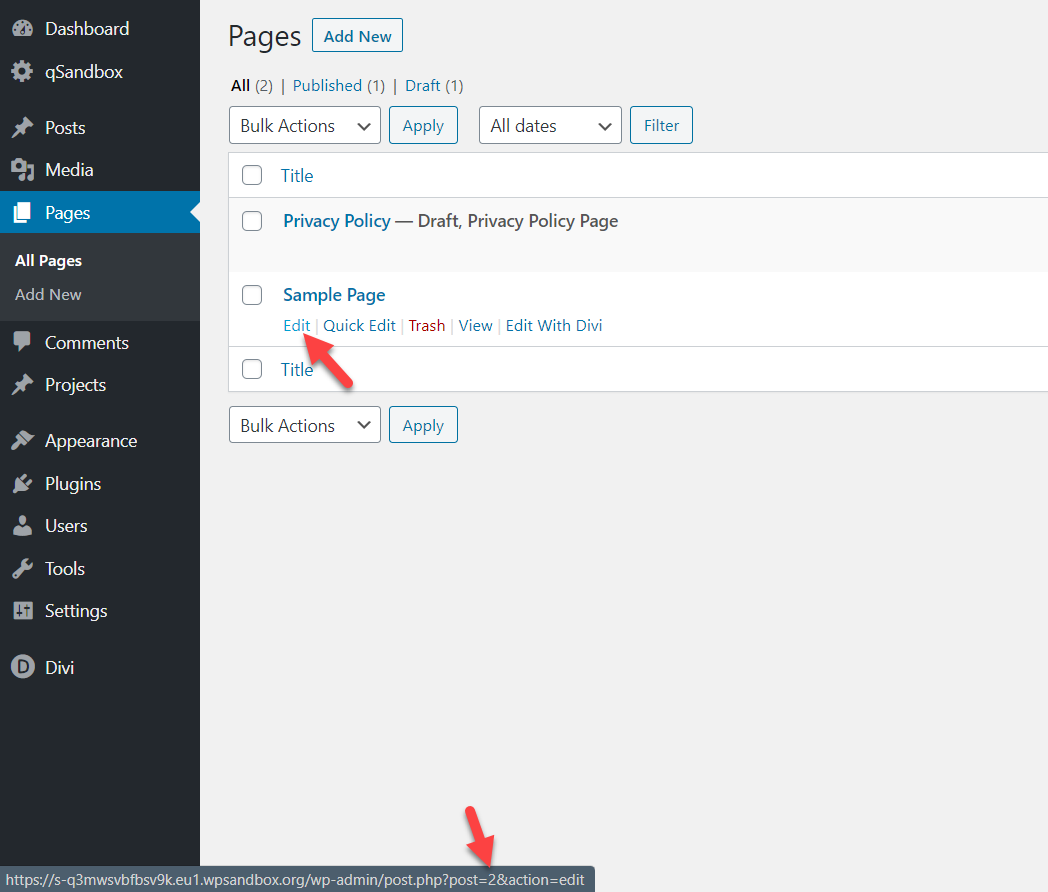
Para remover o rodapé Divi em páginas ou postagens específicas, você precisa encontrar a ID exclusiva da página ou a ID da postagem. Para fazer isso, vá para a seção Páginas no WordPress e abra a página que deseja editar. Basta passar o cursor do mouse sobre o botão de edição e você verá o ID da página na URL após post= . 
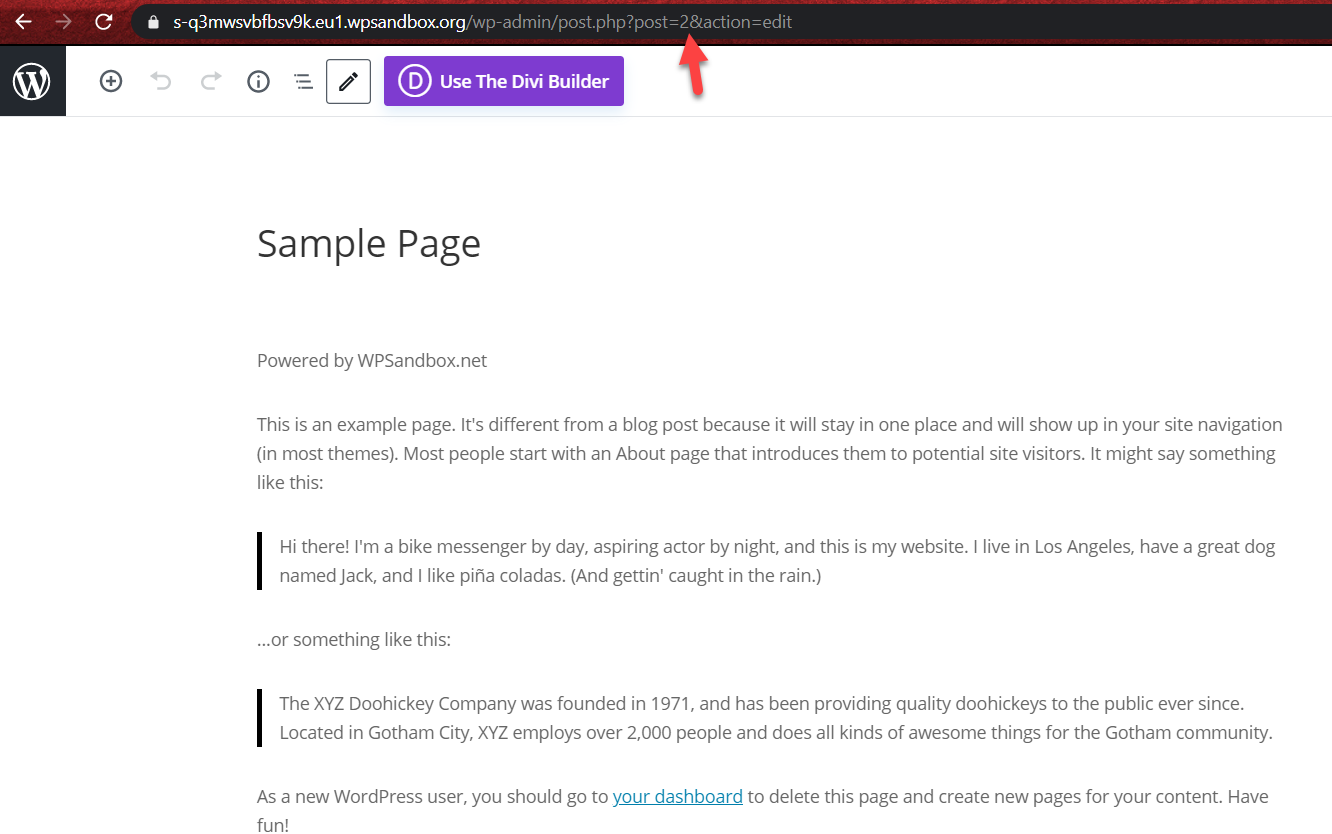
Se você clicar no botão Editar, verá o mesmo na barra de URL.
 Portanto, neste caso, nosso ID é 2 . Agora que você conhece o ID da página, use o seguinte código CSS:
Portanto, neste caso, nosso ID é 2 . Agora que você conhece o ID da página, use o seguinte código CSS:

/* Esconder o rodapé da página */
.page-id-2 #main-footer {
altura: 0 !importante;
estouro: oculto;
}E cole-o no Divi Customizer > CSS Adicional .
É isso! Você removeu o rodapé Divi nessa página específica .
1.3) Desabilitar Rodapé em Postagens Específicas
Ocultar o rodapé em postagens específicas é muito semelhante ao que você acabou de fazer com páginas personalizadas.
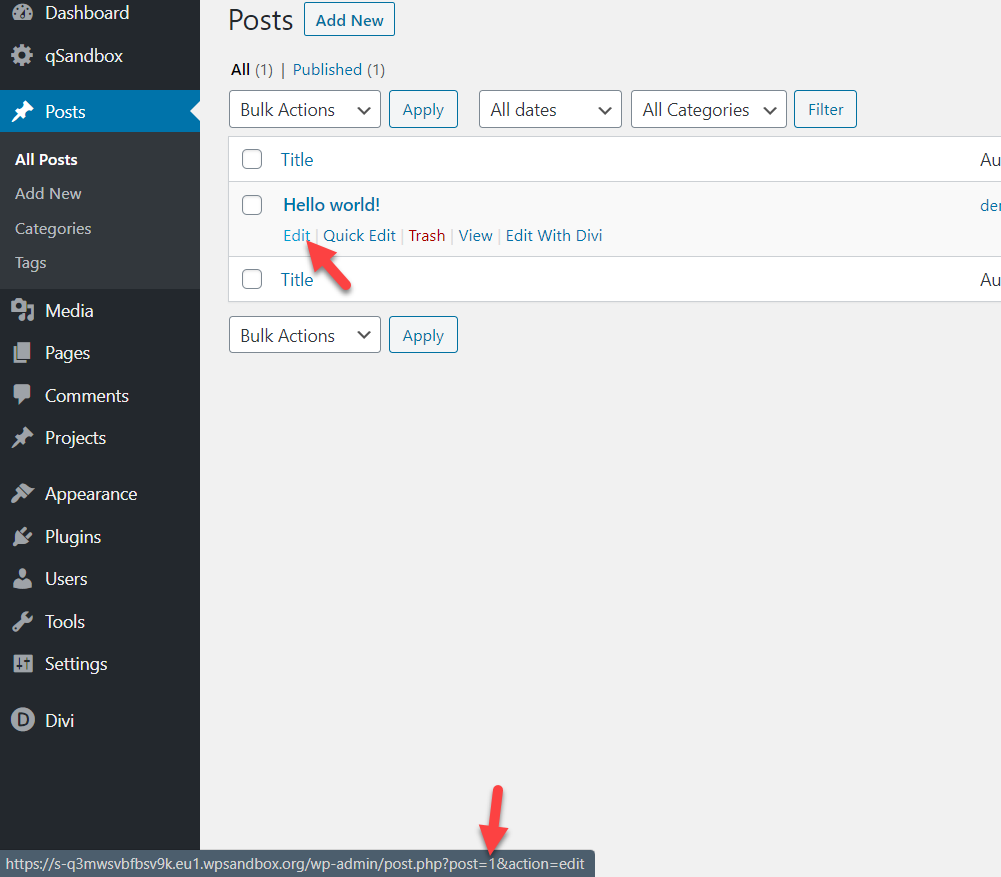
Primeiro, você precisa obter o ID da postagem. Portanto, passe o cursor sobre o botão Editar postagem para encontrar seu ID de postagem exclusivo.
 Nesse caso, o ID da postagem é 1 . Então, o código que você precisa usar é:
Nesse caso, o ID da postagem é 1 . Então, o código que você precisa usar é:
/* Esconde o rodapé do post */
.postid-1 #main-footer {
altura: 0 !importante;
estouro: oculto;
}Lembre-se de alterar o ID da postagem de acordo com seu ID exclusivo. Então, depois de adicionar este código CSS ao seu site, você o verá ao vivo.
Assim, você poderá remover o rodapé Divi de qualquer postagem do seu site.
2) Ocultar rodapé com o painel de temas do Divi
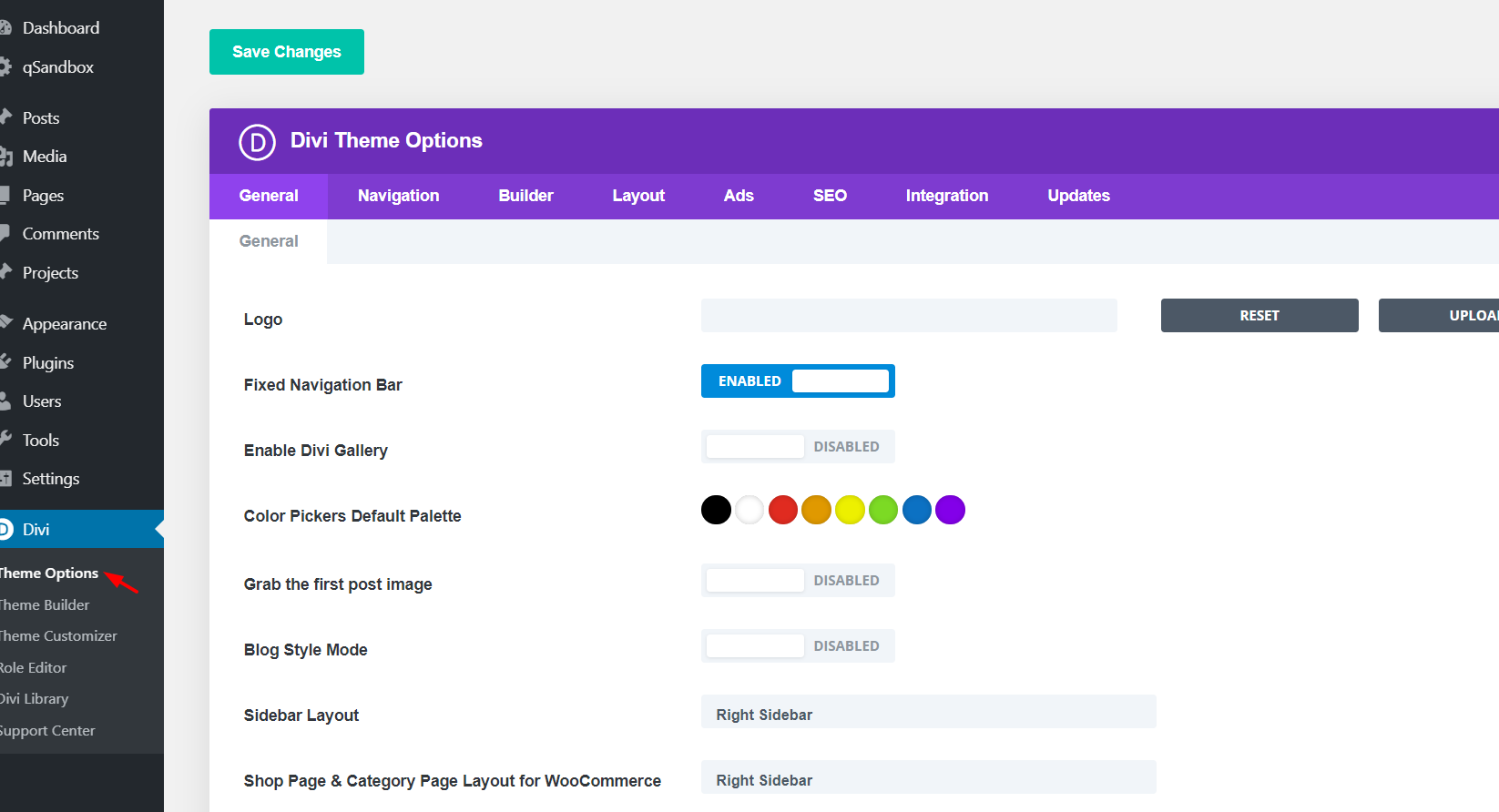
Além dos métodos que explicamos acima, você também pode ocultar o rodapé usando o painel Tema do Divi. Você pode encontrá-lo em seu painel WP> Divi> Opções de tema .

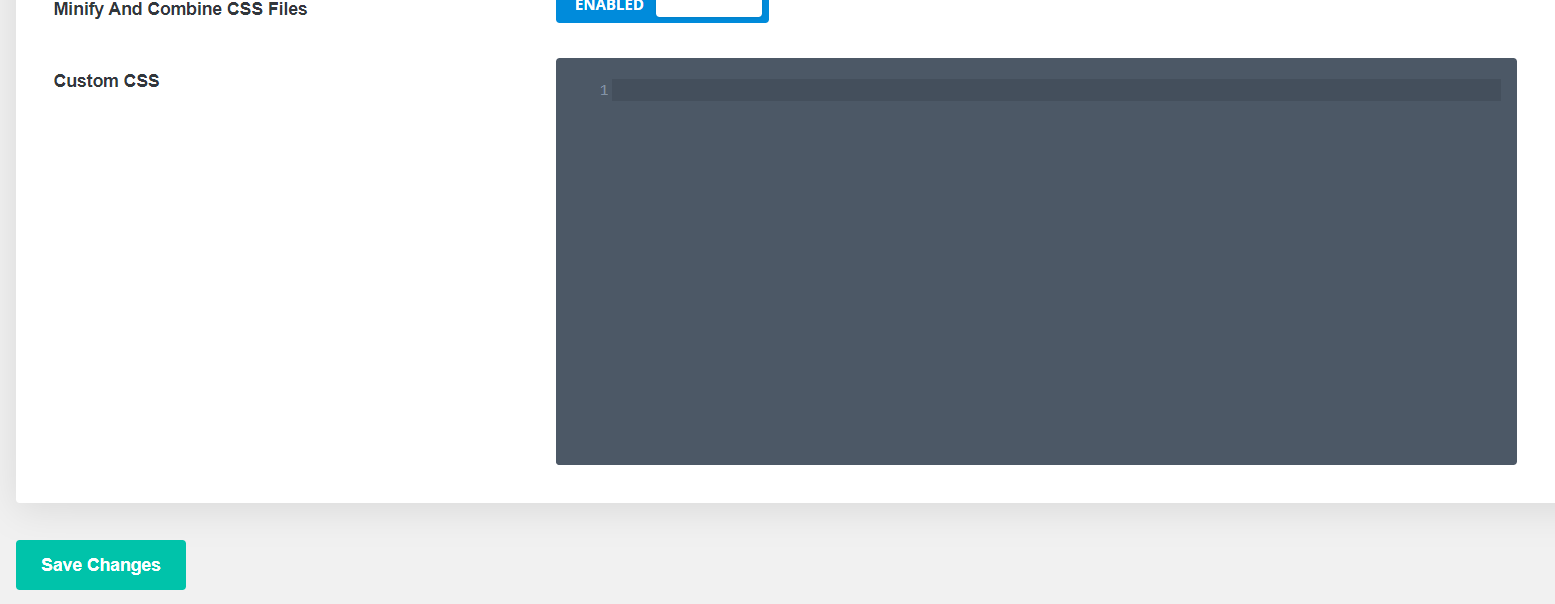
A partir daí, você poderá personalizar todo o seu site WordPress. Se você rolar até a seção inferior, verá uma seção para adicionar CSS personalizado .

Então para remover o rodapé no Divi, basta colar aqui os mesmos códigos CSS descritos acima. Além disso, uma vantagem desse método é que, se você fizer alterações no código CSS e atualizar seu tema, isso não afetará suas personalizações.
Bônus: Remova e edite os créditos do WordPress do Divi Theme
Muitos temas têm os créditos “powered by WordPress” no rodapé. Se você deseja personalizar seu site e torná-lo profissional, é uma boa ideia se livrar dele. Existem 2 maneiras de remover os créditos do rodapé:
- Com o personalizador de temas Divi
- Com o Editor WP
Vamos dar uma olhada em ambos.
1. Desative os créditos do WordPress do Divi com o personalizador de temas
Alguns temas permitem removê-lo facilmente do personalizador de temas e o Divi é um deles. Portanto, para ocultar os créditos do WordPress do Divi, você deve ir em Divi > Theme Customizer > Footer > Bottom Bar . Em seguida, pressione o botão “Desativar créditos de rodapé” e clique em Salvar e publicar . É isso! Você removeu os créditos do WordPress do rodapé.
Se você quiser personalizar os créditos, em vez de desativá-los, basta editar os campos de créditos do rodapé e substituí-los por qualquer texto que desejar. Depois disso, pressione o botão Salvar e Publicar .
2. Remova os créditos do WordPress do Divi com o WP Editor
Alguns temas não têm a opção de fazer alterações em seu personalizador. Então, se for o seu caso, você pode remover e editar os créditos usando o Editor do WordPress. Como você editará alguns arquivos principais, recomendamos que você use um tema filho para isso. Então, para esconder os créditos, no seu painel do WP vá em Appearance > Editor e procure pelo arquivo footer.php . Lá, procure a parte do código que contém o texto “Powered by WordPress” . Você pode excluir essa seção do código ou editá-la para adicionar qualquer texto que desejar. Depois disso, salve as alterações e pronto!
Para obter mais informações sobre como editar o rodapé, confira nosso guia sobre como personalizar o rodapé no WordPress.
Solução de problemas
Você pode colar o código CSS no arquivo style.css do seu tema filho, mas não verá nenhuma alteração no frontend. Este é um problema com seu cache. Se você usa um plug-in de cache do WordPress, talvez queira remover os arquivos em cache do seu servidor. Além disso, limpe o cache do navegador. Por outro lado, você também pode usar um navegador ou dispositivo diferente para fins de teste.
Conclusão
Portanto, isso encerra nosso guia sobre como remover o rodapé no Divi. Você pode ocultar o rodapé em todo o site ou em postagens e páginas específicas. Embora você use um pouco de codificação CSS, mesmo um iniciante pode fazê-lo. Para aproveitar ao máximo o Divi, confira nossos guias:
- Como editar o cabeçalho no Divi? 3 métodos fáceis
- Como adicionar o botão Adicionar ao carrinho nas páginas da loja Divi?
- O formulário de contato Divi não está funcionando? Veja como corrigi-lo!
Esperamos que você tenha achado este tutorial útil e gostado da leitura. Se sim, compartilhe este post nas redes sociais. Para mais artigos, fique à vontade para conferir a seção do blog QuadLayers. Você já tentou personalizar seu rodapé no Divi? Deixe-nos saber suas experiências na seção de comentários abaixo!
