Como ocultar widgets no WooCommerce
Publicados: 2022-02-15Você está procurando maneiras de ocultar widgets no WooCommerce ? Se sim, então você desembarcou no lugar certo. Mostraremos todas as maneiras possíveis de ocultar ou remover os widgets da sua loja online neste tutorial.
O que são widgets no WordPress?
Widgets são vários tipos de conteúdo ou elementos que podem ser adicionados à barra lateral, rodapé e outras áreas do site. Ele permite que você defina recursos específicos como calendário, relógio, previsão do tempo e assim por diante. Dependendo dos widgets, eles até ajudam a aumentar a funcionalidade do site.
Uma série inteira de widgets padrão está disponível na maioria dos temas. Por exemplo, o widget “Texto” pode ser usado para produzir texto simples (incluindo HTML). Da mesma forma, também existem widgets para imagens, áudio, menus, categorias, RSS, comentários recentes e muito mais.
De acordo com a natureza do seu negócio, nem sempre precisamos de todos os widgets fornecidos pelo tema. Então, o melhor a fazer é escondê-los. Mas antes de ocultar os widgets no WooCommerce, você deve entender por que pode precisar desabilitar ou até remover os widgets também.
Por que você deve ocultar widgets no WooCommerce?
Se você deseja aumentar a experiência do cliente ou tornar seu site WooCommerce mais robusto, os widgets ocupam um lugar essencial no desenvolvimento do seu site. A maioria dos widgets vem com o núcleo do WordPress e estão disponíveis em todas as instalações desde o início. Mas alguns dos widgets podem não ser necessários para sua loja, dependendo de seus clientes.
Vamos supor que você tenha um site WooCommerce onde deseja adicionar vídeos de instruções. Então, você pode precisar de muitos widgets de vídeo para isso. Mas, ao mesmo tempo, se você tiver widgets de áudio junto com eles, não faz sentido e pode parecer desnecessário.
Da mesma forma, seu site pode ter widgets como postagens/comentários recentes, um bloco de assinatura de notícias ou uma previsão do tempo. Nesse caso, seria muito inadequado mostrá-los em todas as páginas do seu site. Para páginas do WooCommerce, como a página de checkout ou a página do carrinho, esses widgets não são necessários. Você pode desabilitar os comentários no WordPress, mas esta solução não se aplica a todos os widgets.
Além disso, ter um elemento extra no front-end do seu site WooCommerce pode deixar seu site mais lento, o que afeta diretamente a experiência do usuário. É por isso que é melhor esconder widgets no WooCommerce que não agregam muito valor aos usuários e melhoram a usabilidade do site como um todo.
Como ocultar widgets WooCommerce?
Existem dois métodos diferentes que você pode usar para ocultar widgets no WooCommerce.
- Com plug-in
- Programaticamente
Antes de começar com o tutorial, verifique se você configurou corretamente o WooCommerce sem perder nenhuma etapa.
1. Ocultar widgets no WooCommerce usando o plug-in
O recurso padrão do WooCommerce oferece muito pouca funcionalidade quando se trata de widgets. Não permite ocultar widgets no WooCommerce. Portanto, se você deseja ocultar ou desativar widgets em uma página ou postagem específica, deve usar um plug-in dedicado.
Existem várias ferramentas gratuitas e premium quando se trata de ocultar widgets. Estas são algumas das melhores ferramentas que você pode usar para ocultar aquelas que não são importantes para o seu site WooCommerce.
Opções de widgets

Widget Options é um plugin do WordPress que oferece controle total sobre seus widgets. Com mais de 100.000 instalações, é um dos plugins de solução de gerenciamento de widgets mais populares do WordPress. Portanto, você pode ocultar ou remover facilmente os widgets do seu site usando este plug-in.
Possui uma interface amigável e integração perfeita com o WooCommerce, que pode ser usada sem esforço para personalizações de widgets. Você também pode encontrar o widget específico que deseja editar com a ajuda de seu filtro de pesquisa de widget ao vivo.
Características principais
- Ocultar título do widget
- Importar ou exportar widgets
- Pesquisa de widgets ao vivo
- Mostrar ou ocultar widgets no dispositivo específico
- Widget Logic – Condicional para ocultar e mostrar o widget
Preço
A opção Widget vem com uma versão gratuita e uma versão premium. Você pode estender recursos a partir de 19 USD por ano.
Desativar widget

Widget Disable é um plugin gratuito com o qual você pode ocultar os widgets da barra lateral de uma maneira muito simples. O plug-in exibe todos os widgets do seu site e permite que você escolha qual widget deseja ocultar. Além disso, você pode até desativar os widgets do painel para tornar a área do painel menos confusa.
O plugin também é leve e não sobrecarrega ou penaliza a velocidade da sua página web. Além disso, também é um plug-in amigável ao desenvolvedor e ainda fornece filtros para excluir os widgets na barra lateral ou no painel.
Características principais
- Adequado para iniciantes e desenvolvedores
- Interface simples e fácil de usar
- Desative os widgets da barra lateral e do painel
- Filtros são fornecidos para modificar arquivos na parte principal
Preço
Widget Disable é um plugin gratuito. Você pode baixá-lo do repositório oficial de plugins do WordPress.
Ocultar widgets no WooCommerce usando o plug-in de desativação de widget
Agora que vimos os plugins, vamos ver como usá-los também. Portanto, para esta demonstração, ocultaremos os widgets no WooCommerce usando o plug-in Widget Disable . É um plugin gratuito e muito fácil de usar com uma interface simples que faz o trabalho perfeitamente.
Mas se você preferir usar qualquer outro plugin, também pode fazê-lo. O processo é semelhante, não importa qual plugin você use. Mas você precisa instalá-lo e ativá-lo antes de começar a usá-lo.
1.1. Instale e ative o plug-in
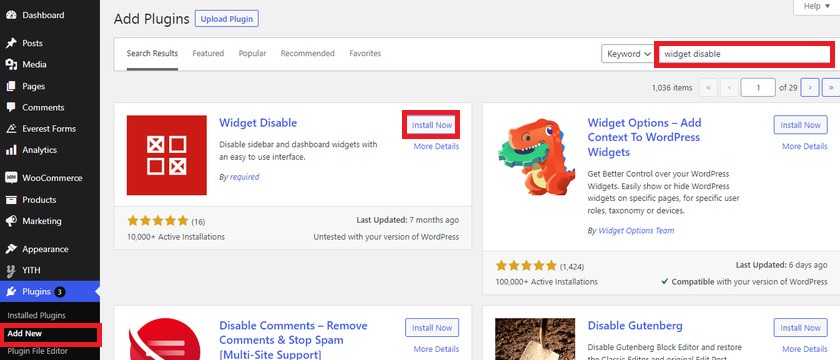
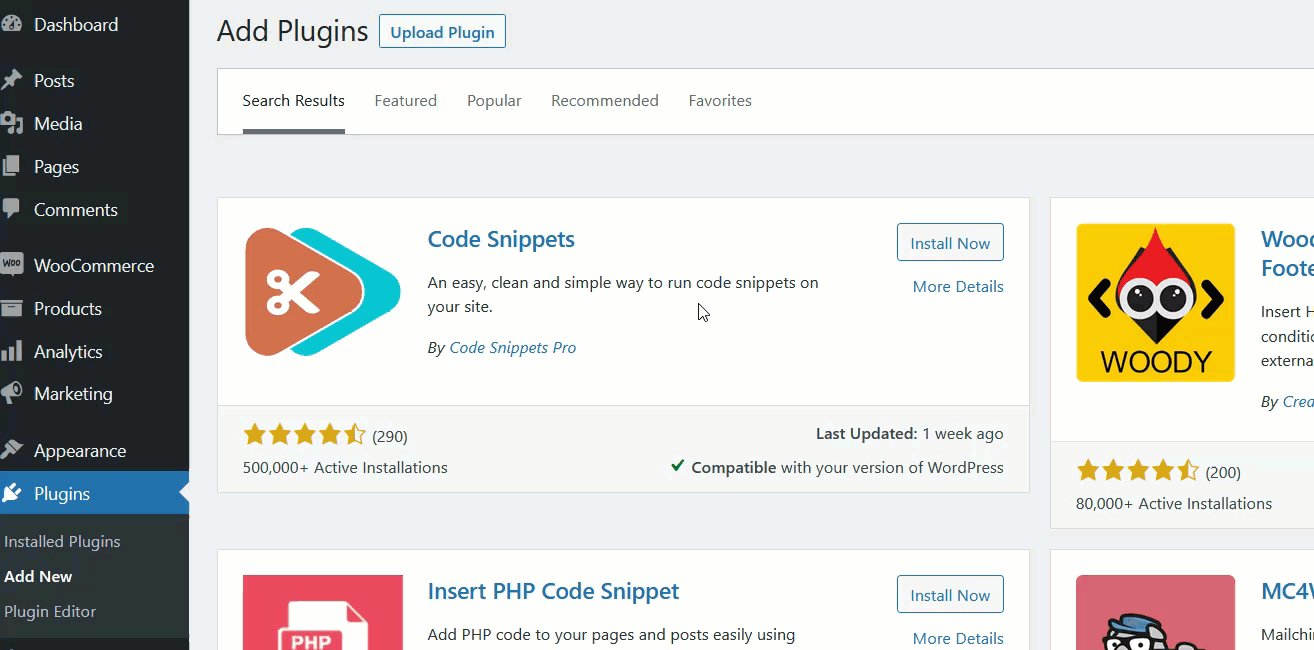
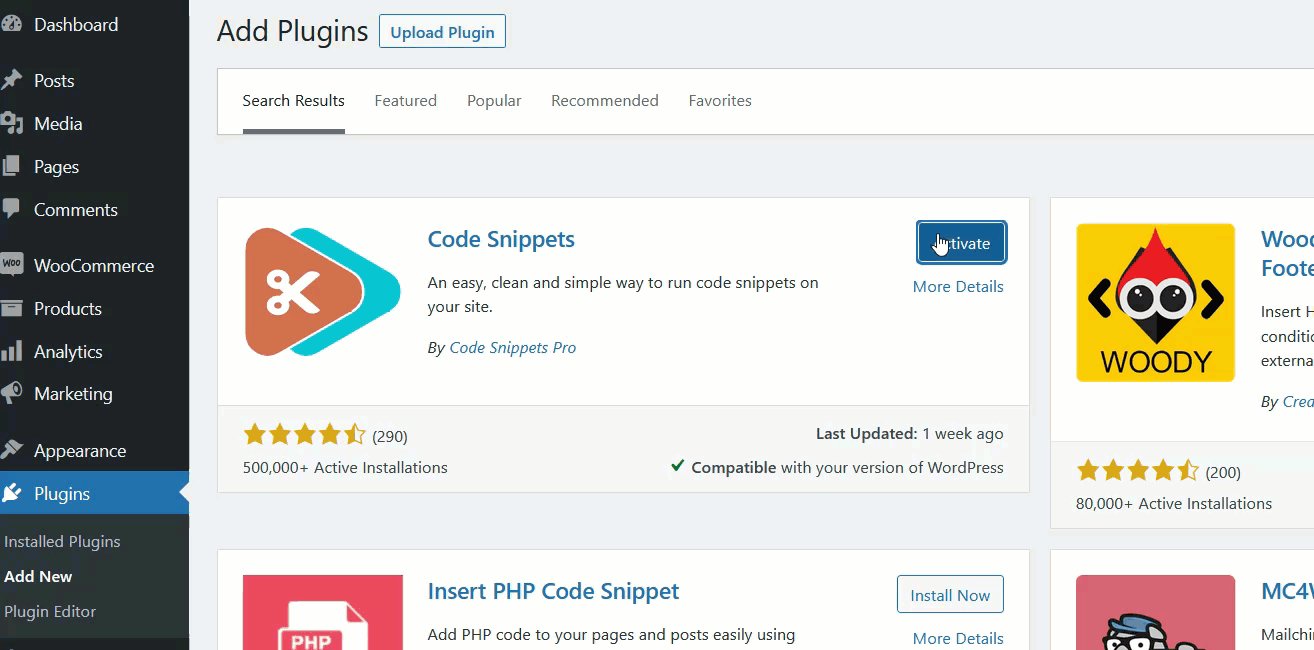
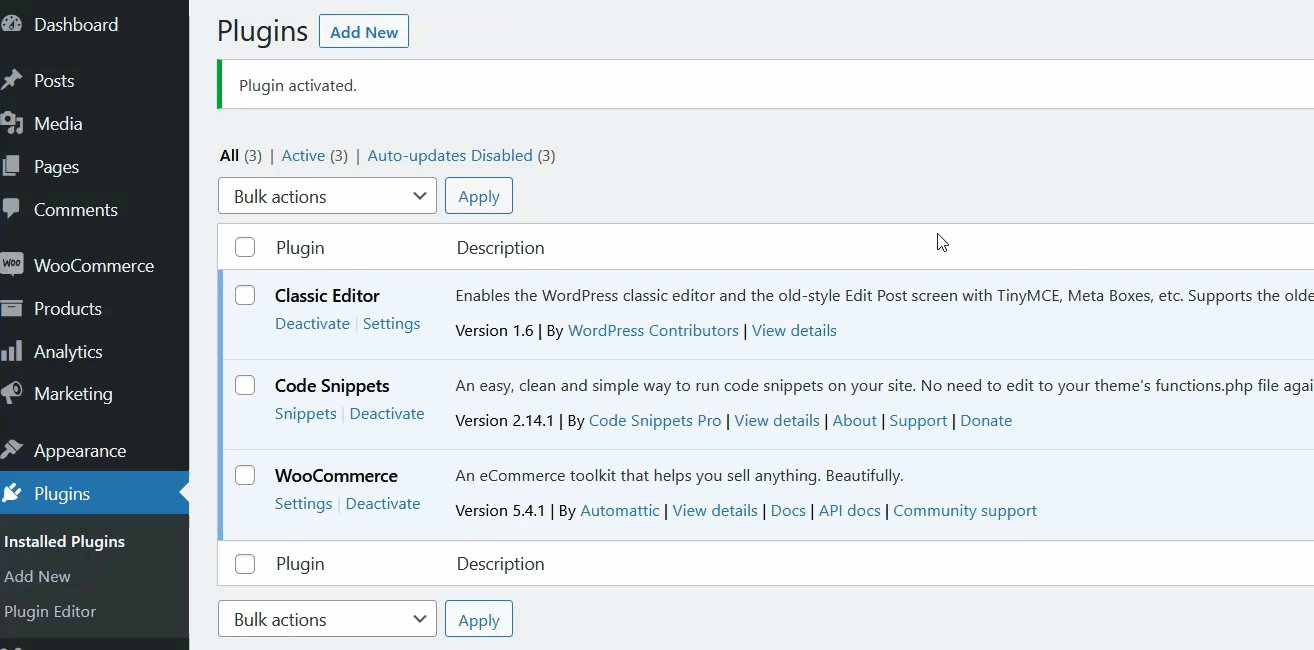
Para instalar um plugin, vá para Plugins>Add New no painel do WordPress e procure o plugin Widget Disable na barra de pesquisa localizada no lado direito. Em seguida, clique em Instalar agora e ative -o após a conclusão da instalação.

Se você usar um plug-in premium ou qualquer outro plug-in gratuito que não esteja incluído no repositório de plug-ins do WordPress, será necessário fazer o download e instalá-lo manualmente. Consulte nosso guia sobre como instalar um plugin do WordPress manualmente para obter mais informações sobre ele.
1.2. Ocultar widgets usando o plug-in
A melhor coisa sobre o plug-in Desativar Widgets é que você não precisa configurar ou alterar nenhuma das configurações.
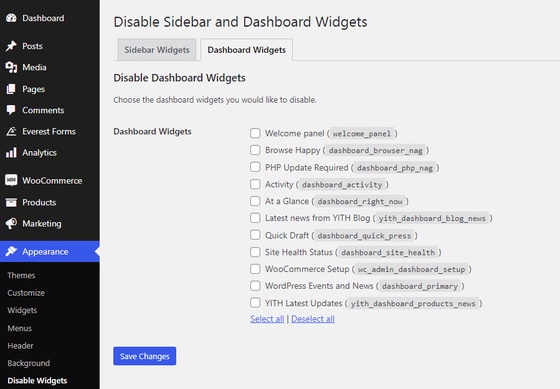
Assim que o plugin for ativado, você poderá ver a opção Desativar Widgets na Aparência do seu painel do WordPress. Basta selecionar a opção e você será redirecionado para a página onde todos os widgets da barra lateral e do painel estão listados.

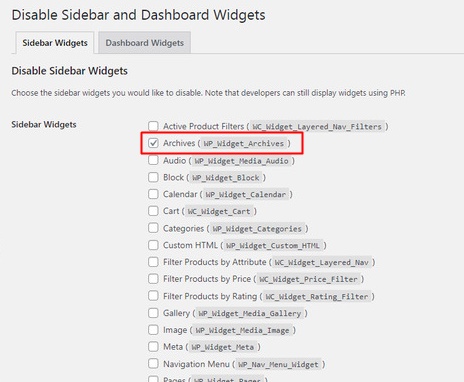
Você pode selecionar os widgets que deseja ocultar dessas guias. Se você deseja ocultar qualquer um dos widgets da barra lateral, clique em Sidebar Widget e marque os widgets que deseja ocultar.

Faça o mesmo para widgets de painel se quiser ocultar algum deles também. Depois de selecionar os widgets que deseja ocultar da barra lateral e do painel, certifique-se de Salvar alterações .

Como você viu, são necessários apenas alguns passos e muito pouco tempo para ocultar widgets no WooCommerce.
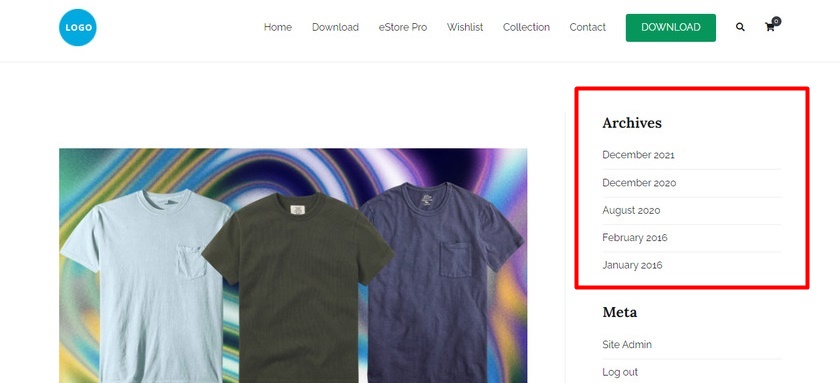
Da mesma forma, se você quiser exibir qualquer widget que desativou , basta habilitá-lo desmarcando a caixa. E seu widget oculto aparecerá no site sem nenhum erro.

Funcionou? Bom trabalho! Agora você pode ocultar os widgets em sua loja WooCommerce usando plugins dedicados.
2. Ocultar widgets no WooCommerce programaticamente
Digamos que você prefira não usar um plugin para desativar os widgets no WooCommerce. Plugins adicionam peso ao seu site e você pode preferir uma estrutura eficiente e leve. Se você tiver outros motivos semelhantes para evitar o uso de um plug-in, também poderá ocultar os widgets com uma abordagem programática.
Mas, para continuar, recomendamos fortemente que você faça backup do seu site e use um tema filho, pois modificaremos a parte principal do seu tema. Você pode criar um tema filho com códigos ou então você pode usar plugins de tema filho. Não se preocupe, esses plugins são essenciais para o seu site e não afetarão muito sua estrutura leve.
Agora, vá para Appearance > Theme File Editor do seu tema filho e abra o arquivo functions.php .


Tudo que você precisa fazer é copiar o código a seguir e colá -lo na parte inferior do arquivo functions.php .
add_filter( 'sidebars_widgets', 'quadlayers_woocommerce_conditionally_hide_widget' );
function quadlayers_woocommerce_conditionally_hide_widget( $sidebars_widgets) {
if (! is_admin()) {
if ( is_cart() ) {
foreach ( $sidebars_widgets as $sidebar_id => $sidebar) {
$key = array_search( 'estore_woocommerce_product_grid-1', $sidebars_widgets['tg-column-4 collection-block']);
if ( $ chave ) {
unset( $sidebars_widgets['tg-column-4 collection-block' ][ $key ] );
}}
}
}
return $sidebars_widgets;
}Nesta demonstração, estamos ocultando o widget promocional que está na barra lateral esquerda. Então, primeiro, precisamos encontrar o ID do widget e o ID da barra lateral para que o snippet funcione.
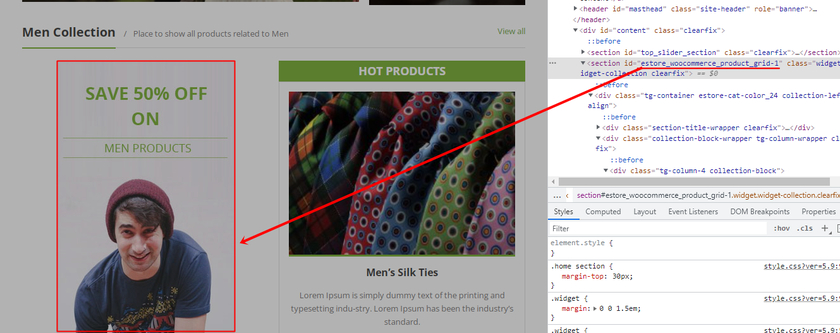
Para obter o ID do widget, clique com o botão esquerdo no widget selecionado e clique em Inspecionar . Nesse caso, o ID do widget é fornecido na tag section id= .

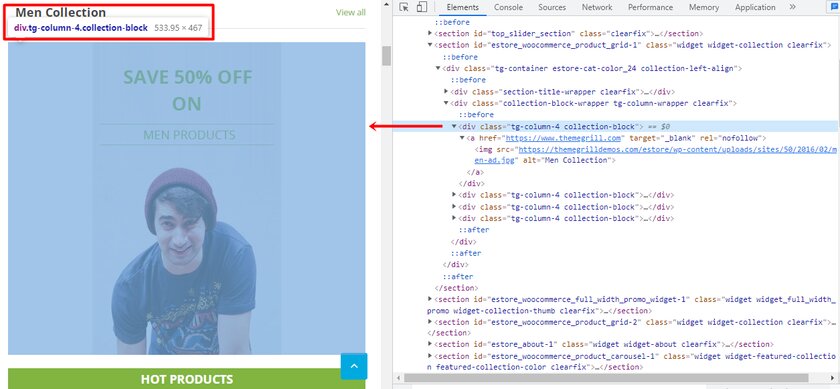
Da mesma forma, para encontrar o ID da barra lateral, você pode mover o cursor para outros elementos nos elementos inspecionar. Se o widget estiver destacado quando você selecionar a classe ou id específica, é mais provável que seja sua ID da barra lateral. Essa é uma das maneiras mais fáceis de encontrar seu ID da barra lateral com a ajuda dos elementos Inspecionar.

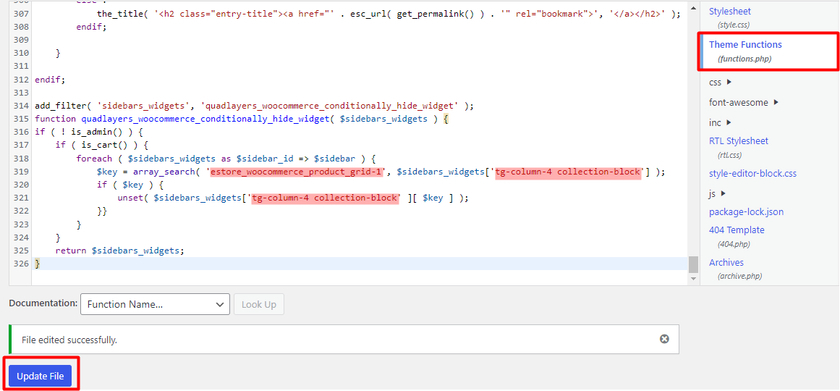
Depois de encontrar o ID do widget e o ID da barra lateral, agora você pode acessar o arquivo functions.php do Editor de temas e colar o código que fornecemos acima.
Se você observar a captura de tela acima, nosso ID de widget é ' estore_woocommerce_product_grid-1 '. Ao copiar e colar o snippet, substitua ' estore_woocommerce_product_grid-1 ' pelo seu próprio ID de widget. E o mesmo acontece com o ID da barra lateral. De acordo com nosso tema, nosso ID da barra lateral é ' tg-column-4 collection-block ', você deve substituí-lo pelo seu próprio ID da barra lateral, ou então o código não funcionará.
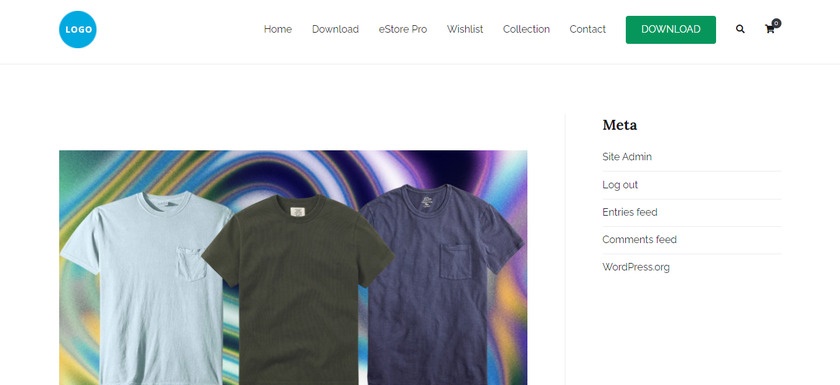
Como resultado, você pode ver, a seção de widget promocional não é exibida no front-end do site WooCommerce.

É isso! Você desativou com sucesso o widget que deseja ocultar no WooCommerce usando trechos de código. Você pode modificar os códigos com base em suas necessidades para ocultar mais widgets.
Bônus: como criar um widget de cabeçalho personalizado
Você já sabe por que e como ocultar widgets no WooCommerce. Da mesma forma, você pode criar um widget de cabeçalho personalizado para seu site.
A maioria dos temas do WordPress não permite que você adicione áreas de widget acima do conteúdo ou no cabeçalho. Mas se você adicionar um widget de cabeçalho personalizado, seu site poderá se destacar de seus concorrentes e também aumentar algumas funcionalidades. Por exemplo, você pode exibir elementos como anúncios, artigos recentes ou algo semelhante.
Criar um widget de cabeçalho de cliente é muito fácil com a ajuda de trechos de código. Tudo o que você precisa fazer é adicionar um script à parte central que é o functions.php do seu tema. Mas para adicionar um widget de cabeçalho personalizado, precisamos primeiro criar uma nova área de widget.
1. Crie uma nova área de widget
Para criar uma nova área de widget para seu widget de cabeçalho personalizado, você precisará adicionar um trecho de código aos seus arquivos de tema.
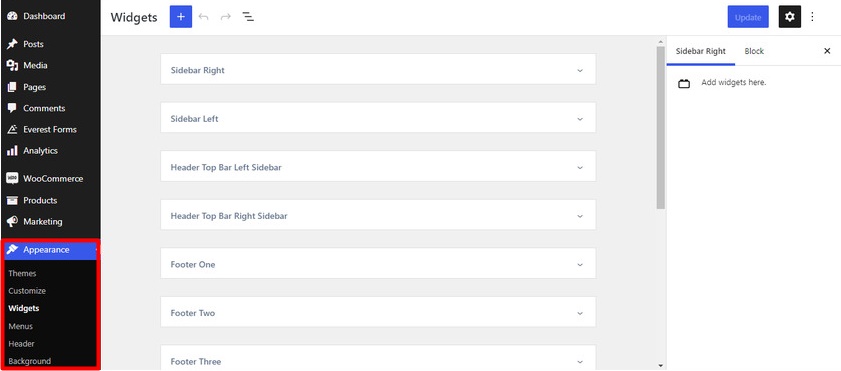
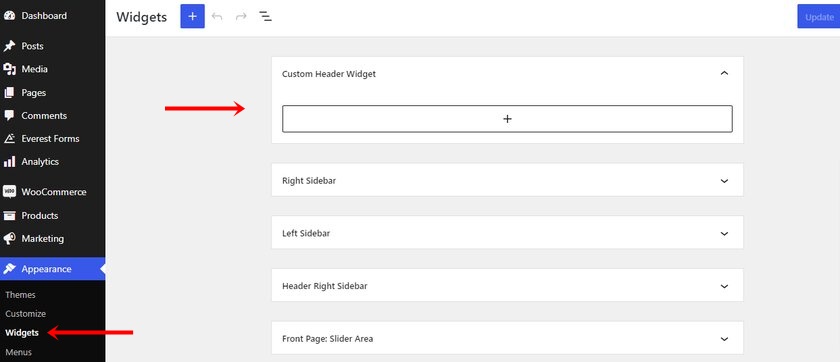
Mas antes disso, vamos dar uma olhada nas áreas de widgets disponíveis fornecidas pelo seu tema. Então vá para Aparência > Widgets do seu painel do WordPress.

Todas as áreas de widgets ativas do tema podem ser vistas aqui. É aqui que adicionaremos a nova área de widgets também.

Agora vamos seguir em frente para criar uma nova área de widget. Precisamos ajustar o arquivo functions.php do nosso tema filho de forma semelhante à abordagem programática para ocultar os widgets. Você também pode usar um plugin como Code Snippets se não estiver confortável o suficiente para editar os arquivos diretamente.
Usaremos o plug-in Code Snippets para este tutorial. Em primeiro lugar, instale o plugin e ative-o.

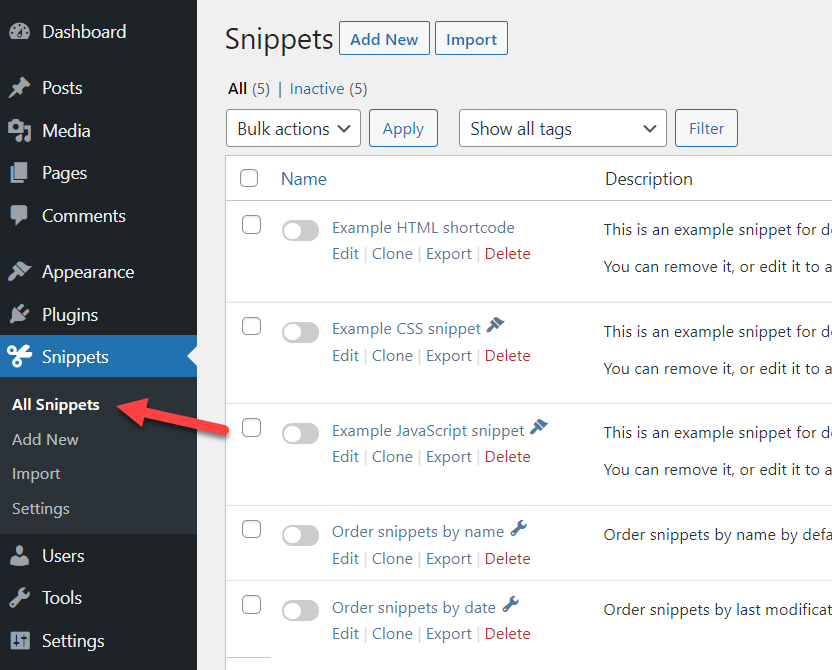
Após a ativação, podemos encontrar a configuração do plugin no painel do WordPress em Snippets > All Snippets . Agora clique em Adicionar novo para criar um novo trecho.

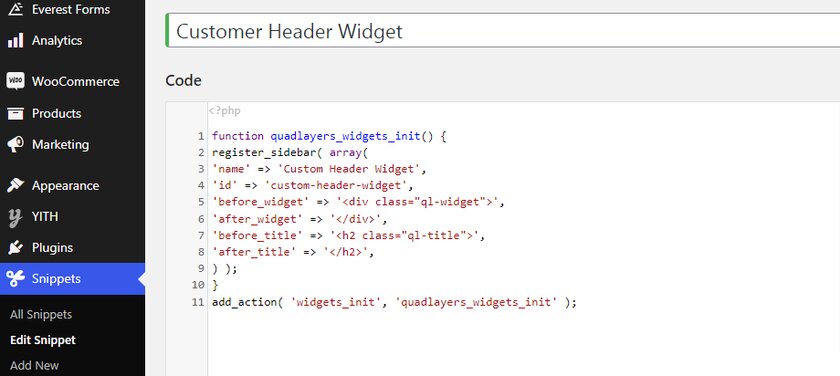
Nós o nomeamos como “ Custom Header Widget ”, mas você pode dar seu próprio nome desejado a ele. Agora copie e cole o código a seguir dentro da seção de código.
function quadlayers_widgets_init() {
registrar_sidebar( array(
'name' => 'Widget de cabeçalho personalizado',
'id' => 'custom-header-widget',
'before_widget' => '<div class="ql-widget">',
'after_widget' => '</div>',
'before_title' => '<h2 class="ql-title">',
'after_title' => '</h2>',
));
}
add_action( 'widgets_init', 'quadlayers_widgets_init'); 
Depois de colar o código e salvá-lo, o novo widget é criado como Custom Header Widget em seu site WordPress.

2. Adicione o widget ao cabeçalho
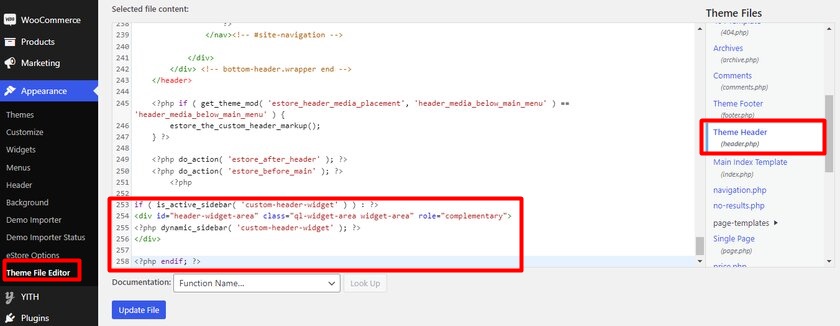
Para adicionar o widget ao cabeçalho, precisamos editar o arquivo header.php. Você pode localizar o arquivo de cabeçalho no editor de temas navegando em Aparência > Editor de Arquivos de Tema em seu painel do WordPress. Agora, abra o arquivo de cabeçalho do tema (header.php) da lista de arquivos do tema e cole o seguinte código aqui.
<?php if ( is_active_sidebar( 'quadlayers-header-widget' ) ) : ?> <div class="ql-widget-area widget-area" role="complementary"> <?php dynamic_sidebar( 'quadlayers-header-widget' ); ?> </div> <?php endif; ?>
Como de costume, atualize o arquivo depois de adicionar o código.

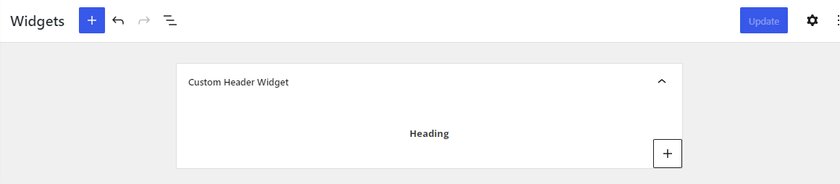
Agora, vamos adicionar um widget à nova área de widgets. Aqui adicionamos um bloco de parágrafo para testar o widget.

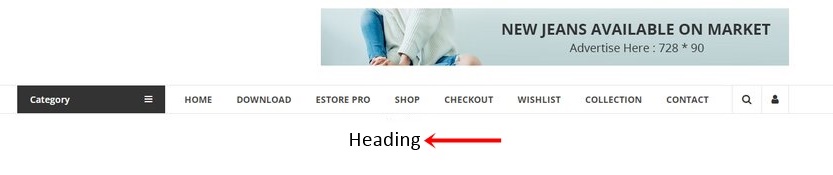
Como resultado, você poderá ver o cabeçalho no front-end do site.

No entanto, você deve ter notado que precisa polir a aparência do cabeçalho para torná-lo atraente. Você pode seguir este guia para personalizá-lo ainda mais e controlar a visibilidade do widget de cabeçalho.
Conclusão
E isso encerra nosso guia sobre como ocultar widgets no WooCommerce. Ocultar widgets específicos pode ser muito útil se você não quiser exibir elementos desnecessários em seu site, resultando em um site lento e confuso . Considerando que, exibir apenas os widgets que você realmente precisa melhora a usabilidade geral da sua loja WooCommerce .
Para resumir, fornecemos duas maneiras diferentes de ocultar widgets em seu site:
- Usando um plug-in
- Programaticamente
A maneira mais fácil de ocultar os widgets é usando o plugin. No entanto, os snippets com os quais trabalhamos hoje também são simples e fáceis de personalizar. Você pode personalizá-lo encontrando o ID do widget e renomeando-o para que o código funcione para seu site.
Além disso, também incluímos uma seção para criar um cabeçalho personalizado para criar um espaço extra de widget sem obstruir o menu principal. Eles podem ser úteis para exibir suas últimas ofertas, descontos, anúncios de maneira organizada. Da mesma forma, também temos um guia para adicionar um widget personalizado para um feed do Instagram usando a Galeria de feeds do Instagram se você quiser adicionar mais widgets personalizados.
Por fim, aqui estão mais alguns artigos que você pode verificar para melhorar ainda mais sua loja WooCommerce e a experiência do cliente:
- Como editar cabeçalho no WordPress
- Melhores plugins para personalizar a página do produto WooCommer
- Como personalizar modelos do WooCommerce
Você pode ocultar os widgets em seu site de comércio eletrônico agora? Você já fez isso antes? Ficaremos felizes em saber sobre isso nos comentários abaixo.
