3 maneiras populares de ocultar produtos fora de estoque do WooCommerce
Publicados: 2022-12-05O WooCommerce é, sem dúvida, o plug-in mais popular entre os comerciantes que possuem ou planejam abrir lojas online usando o WordPress. Com o WooCommerce, qualquer pessoa pode facilmente configurar e administrar uma loja virtual.
No entanto, uma situação que qualquer proprietário de loja WooCommerce encontra é a falta de estoque. Algumas pessoas optam por exibir o status indisponível quando um produto está esgotado. Outros optam por ocultar o produto completamente de seu site.
Se esta é a sua intenção, não perca este artigo. Depois de passar pelas seções, você conhecerá 3 maneiras populares de ocultar produtos fora de estoque nas lojas WooCommerce. Vamos lá!
- Razões para ocultar produtos fora de estoque do WooCommerce
- #1 Configurações do WooCommerce
- #2 plug-ins
- #3 Codificação
Razões para ocultar produtos fora de estoque do WooCommerce
Qualquer proprietário de loja online sempre entende que a experiência de compra afetará diretamente sua receita. Portanto, pode ser preferível ocultar os produtos fora de estoque do WooCommerce para evitar um impacto negativo na experiência de compra do cliente.
Vamos analisar por que esconder produtos WooCommerce que estão temporariamente indisponíveis é considerável:
- Proteja os compradores contra a decepção. Imagine como seus clientes em potencial se sentem frustrados quando escolhem um produto e percebem que ele está esgotado. Grandes chances são de que eles nunca mais voltarão. A lealdade do cliente atual vai desaparecer, pois eles não podem obter o produto que deveria estar em seu site.
- Forneça o melhor serviço aos leads. Quando você permite que os clientes comprem produtos em estoque, você aumenta as chances de fazer vendas e interagir positivamente com os clientes.
- Reduza o risco de reembolso ou cancelamento de pedidos. Digamos que seus clientes recebam um e-mail informando que os produtos pelos quais já pagaram estão esgotados. Eles podem solicitar um reembolso ou cancelamento em vez de procurar alternativas em sua loja.
Como ocultar produtos fora de estoque do WooCommerce
Existem vários métodos para ocultar produtos fora de estoque do WooCommerce. Neste artigo, apresentaremos 3 maneiras populares e simples de ajudá-lo a conseguir isso.
#1 Configurações do WooCommerce
A rota mais fácil para ocultar produtos indisponíveis no WooCommerce é usar suas configurações internas.
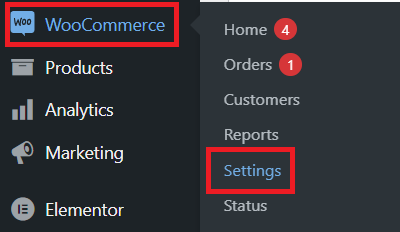
- Primeiro, faça login no WordPress, role para baixo, encontre WooCommerce no painel do WordPress e clique em Configurações .

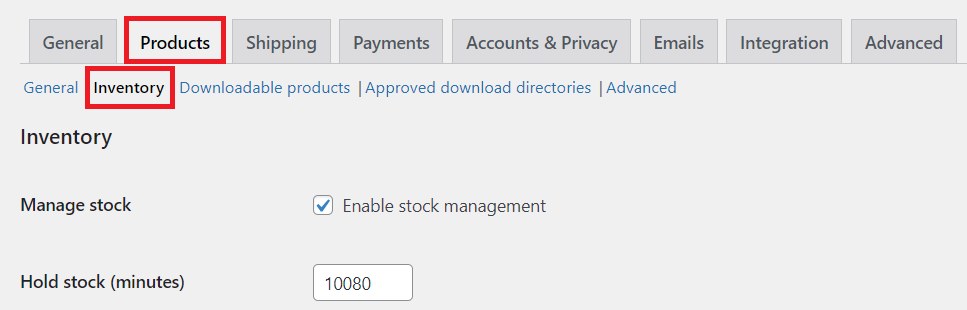
2. Escolha Produtos > Inventário .

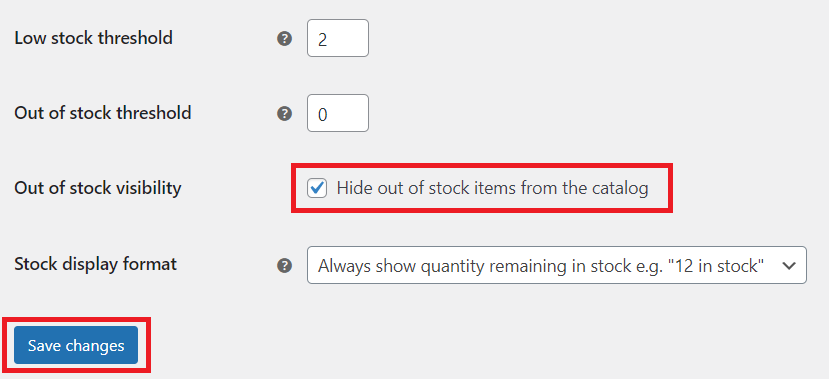
3. Role para baixo para encontrar a visibilidade Fora de estoque localizada no final da página. Marque a caixa Ocultar itens fora de estoque do catálogo e clique no botão Salvar alterações .

4. Quando terminar, volte para sua loja WooCommerce, atualize a página da loja. Todos os itens fora de estoque desaparecem da sua loja agora.
#2 plug-ins
A instalação de um plug-in também é um método eficaz para ocultar produtos indisponíveis. Além de ocultar claramente os produtos fora de estoque, os plug-ins podem oferecer recursos mais avançados. Eles fazem com que esses produtos se tornem um gancho, o que atrai os clientes de volta mais tarde, quando o produto está em estoque.
Entre o pool de plugins, o WooCommerce Better Variations se destaca como um dos candidatos mais proeminentes.
- Primeiro, instale e ative o plugin.
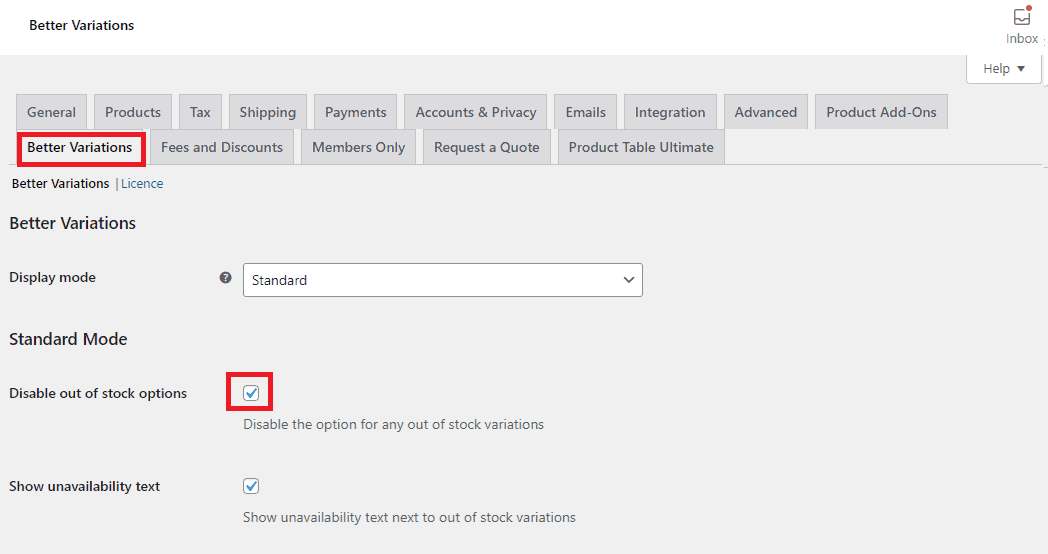
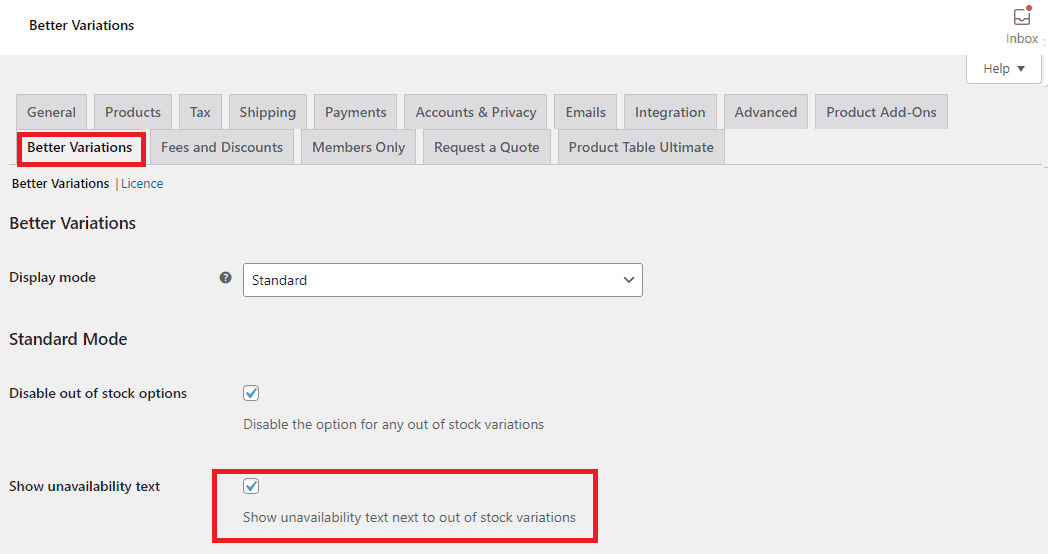
- No menu de administração, vá para WooCommerce > Configurações e clique em Melhores variações .
- Marque a caixa Desativar a opção para quaisquer variações fora de estoque para ocultar os produtos indisponíveis.

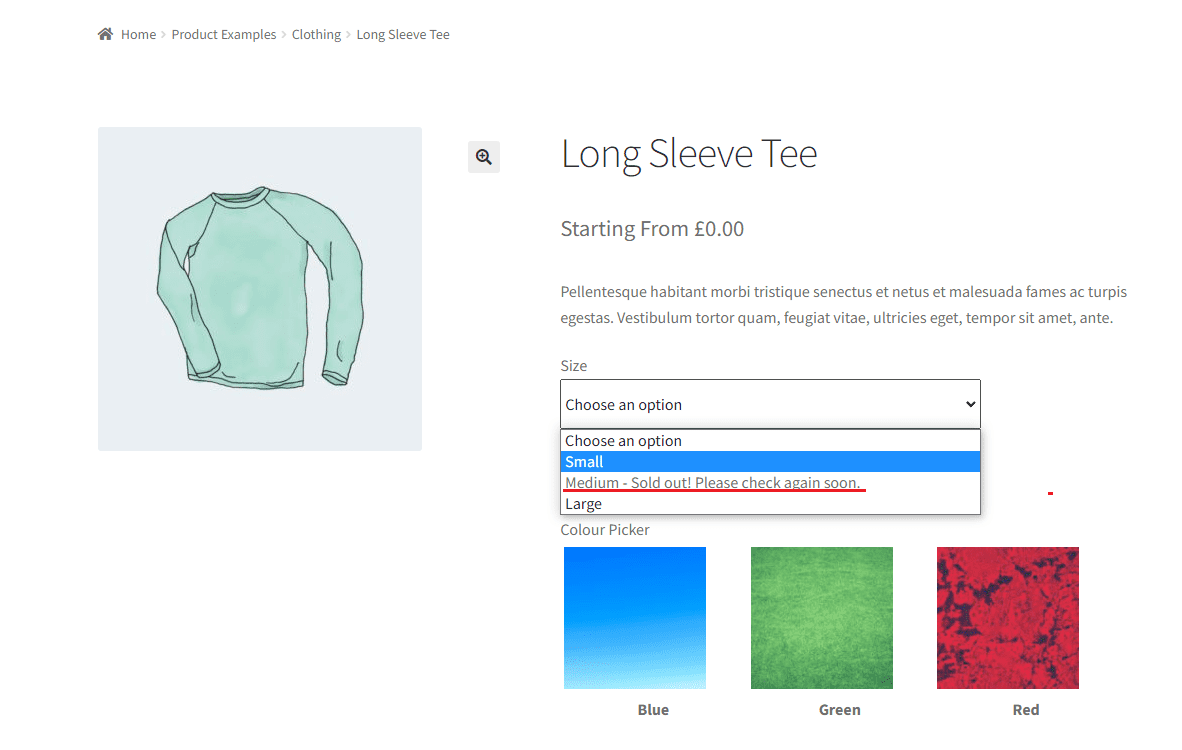
4. Ative Mostrar texto de indisponibilidade ao lado de variações de estoque . Isso mostra um pequeno texto para informar seus clientes que esses produtos não estão em estoque neste movimento.

Nessa abordagem, os compradores não poderão colocar itens fora de estoque em seus carrinhos.

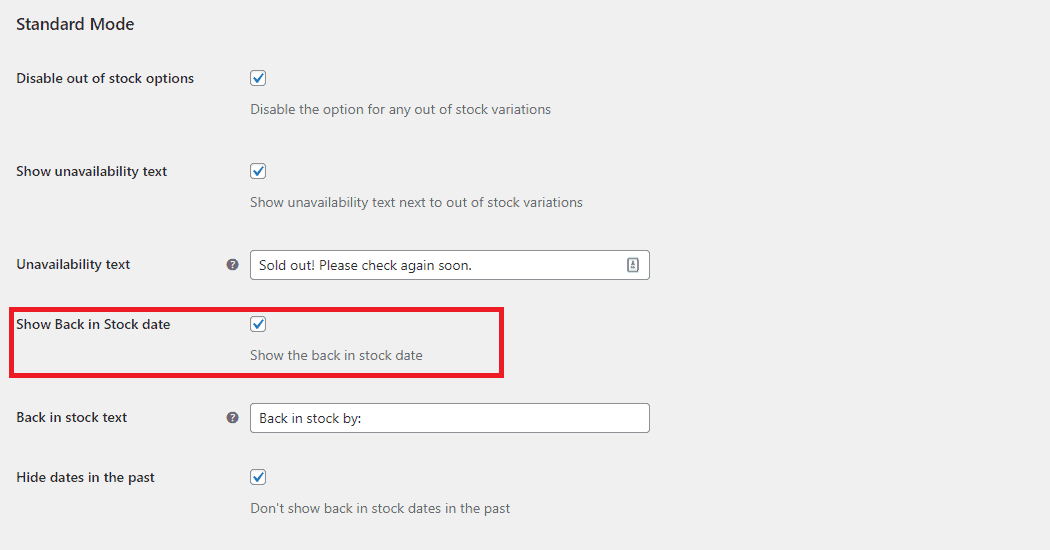
5. Informe aos clientes quando o produto será reabastecido marcando a caixa Mostrar a data de retorno ao estoque . Isso ajuda a evitar a perda de clientes em potencial.


6. Lembre-se sempre de clicar na caixa Salvar alterações para salvar suas atualizações.
#3 Codificação
E se os dois métodos mencionados não forem o que você espera? O seguinte pode ser o bilhete. Ainda assim, você precisa de conhecimento de codificação suficiente para utilizar ganchos de filtro. Alerta! O backup do site é necessário para evitar qualquer perda indesejada.
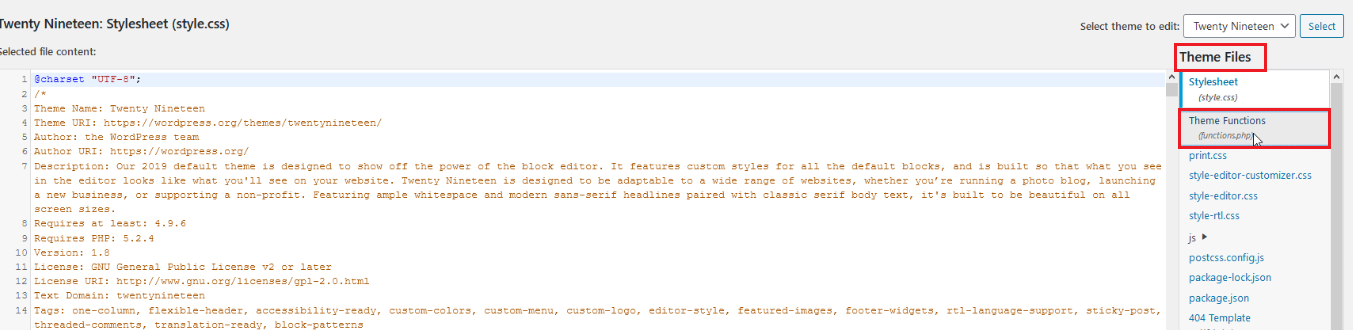
- Abra o arquivo functions.php encontrando Appearance no painel do WordPress e clicando em Theme Editor .
- Clique em functions.php no menu suspenso Theme Files na parte inferior esquerda da tela.

Páginas de arquivo da loja
Com a ajuda de woocommerce_product_query_meta_query , os produtos fora de estoque ficarão invisíveis nas páginas de arquivo da loja. O que você precisa fazer é adicionar o parágrafo de código abaixo no functions.php .
add_filter('woocommerce_product_query_meta_query', 'shop_only_instock_products', 10, 2);
função shop_only_instock_products($meta_query, $query) {
// Apenas nas páginas de arquivo da loja
if( is_admin() || is_search() || ! is_shop() ) return $meta_query;
$meta_query[] = array(
'chave' => '_stock_status',
'valor' => 'esgotado',
'comparar' => '!='
);
return $meta_consulta;
}Pagina inicial
Para tornar os itens indisponíveis invisíveis na página inicial, o código abaixo pode ajudá-lo.
add_filter('woocommerce_product_query_meta_query', 'filter_product_query_meta_query', 10, 2);
função filter_product_query_meta_query($meta_query, $query) {
// Somente na página inicial do woocommerce
if( is_front_page() ){
// Excluir produtos "fora de estoque"
$meta_query[] = array(
'chave' => '_stock_status',
'valor' => 'esgotado',
'comparar' => '!=',
);
}
return $meta_consulta;
}Páginas de pesquisa
Se ocultar itens indisponíveis nas páginas de pesquisa for sua prioridade, o hook pre_get_posts é a solução. Ao colar o código abaixo no functions.php , os clientes podem encontrar apenas os produtos em estoque.
add_action( 'pre_get_posts', hide_out_of_stock_in_search' );
função hide_out_of_stock_in_search($query){
if($query->is_search() && $query->is_main_query()) {
$query->set( 'meta_key', '_stock_status' );
$query->set( 'meta_value', 'instock' );
}
}Seções de produtos relacionados
O script abaixo pode impedir que itens fora de estoque apareçam em qualquer categoria de produto relevante. Em outras palavras, os clientes receberão apenas sugestões de coisas que podem comprar imediatamente.
função hide_out_of_stock_option($opção){
retornar 'sim';
}
add_action('woocommerce_before_template_part', function($template_name) {
if( $template_name !== "single-product/related.php" ) {
Retorna;
}
add_filter('pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option');
} );
add_action('woocommerce_after_template_part', function($template_name) {
if( $template_name !== "single-product/related.php" ) {
Retorna;
}
remove_filter('pre_option_woocommerce_hide_out_of_stock_items', 'hide_out_of_stock_option');
} );Páginas Específicas
Em algumas circunstâncias, pode ser necessário exibir os itens fora de estoque em páginas específicas.
- Vá para WooCommerce > Configurações , escolha Produtos e, em seguida, Inventário no site recém-transferido.
- Clique na seção Ocultar itens esgotados no catálogo . Lembre-se de salvar suas alterações.
Volte para o functions.php e adicione o código abaixo. Lembre-se de escolher a página na qual você não deseja ocultar os itens indisponíveis. Neste exemplo, mostramos esses itens na página ID 11.
add_filter('pre_option_woocommerce_hide_out_of_stock_items', 'ql_hide_out_of_stock_exception');
function ql_hide_out_of_stock_exception($hide) {
if (is_page(11)) {
$esconder = 'não';
}
retornar $esconder;
}Ocultar produtos fora de estoque do WooCommerce como um profissional!
Isso é tudo sobre como ocultar produtos fora de estoque do WooCommerce e por que você deve fazer isso.
Não requer conhecimento de codificação para ocultar produtos fora de estoque no WooCommerce. Basta acessar as configurações do WooCommerce e seguir as instruções acima. Além do mais, você pode ocultar os itens indisponíveis na hora certa sem tocar em nenhum código!
Se você deseja informar aos compradores sobre a data em que o produto estará em estoque, o plug-in WooCommerce Better Variations pode atendê-lo bem. Por último, mas não menos importante, é possível ocultar os produtos fora de estoque em seu site modificando o código.
Além dos produtos fora de estoque, você pode ocultar as categorias do WooCommerce, ocultar a faixa de preço do produto, ocultar os botões de adicionar ao carrinho ou tornar todo o site privado.
Não se esqueça de se inscrever em nosso site para obter mais informações úteis.
