11 exemplos de página inicial para inspiração em 2022
Publicados: 2022-06-30Como você se sentiria se um colega de trabalho parecesse desleixado em sua primeira reunião virtual?
Provavelmente seria um turn-off para você e um polegar para baixo para a outra pessoa.
A mesma coisa se aplica ao design da sua página inicial. A página inicial do seu site é a página de destino – o primeiro lugar em que seu convidado chega quando encontra seu domínio.
Nesse sentido, a forma como você projeta seu site pode determinar se os visitantes permanecem nele e navegam em outras páginas. Se um site parecer mal feito, os usuários provavelmente duvidarão de sua reputação e seguirão em frente rapidamente.
No entanto, reter visitantes não é uma tarefa fácil quando a maioria dos usuários gasta menos de 15 segundos em um site. É por isso que, se você quer causar impacto, precisa de uma página inicial do site que chame a atenção dos visitantes e os transforme em clientes que aumentem a receita.
Os visitantes do site são como entrevistadores. Eles estão constantemente procurando por marcas ou produtos em que possam confiar para resolver seus pontos problemáticos. Então, você precisa mostrar o que você tem com uma página inicial incrível.
Aqui está o que abordaremos:
O que faz um ótimo design de página inicial
Os benefícios de uma página inicial bem projetada
11 dos melhores exemplos de design de página inicial do site
Considerações finais: 11 exemplos de página inicial para inspiração em 2021
O que faz um ótimo design de página inicial
Os melhores exemplos de página inicial não possuem muita complexidade ou tecnicidade. As características e práticas de um bom design de página inicial de site são mais diretas do que parecem.
Então, o que faz um bom design de site para páginas iniciais?
Uma boa página inicial deve ter estes elementos importantes:
- Logo personalizado representando o seu negócio.
- Barra de navegação destacando as páginas vitais no cabeçalho do seu site.
- Seção Hero exibindo fotos ou vídeos no cabeçalho.
- Título na seção de heróis informando sua proposta de venda exclusiva (USP).
- Botões de chamada para ação (CTA) em vários lugares estratégicos.
- Prova social, como banners de sites de autoridade, depoimentos ou avaliações de clientes.
- Texto como cópia e conteúdo do site.
- Arquivos de mídia, como fotos ou vídeos, para manter os visitantes visualmente envolvidos.
- Rodapé resumindo suas páginas da web usando links rápidos.
 Aqui estão algumas das características dos melhores exemplos de página inicial. Uma página inicial brilhante...
Aqui estão algumas das características dos melhores exemplos de página inicial. Uma página inicial brilhante...É claro e específico
Sua página inicial deve declarar em termos simples quem você é, o que você oferece e quem é seu público.
Você não tem muito tempo para convencer seus clientes potenciais e visitantes do site, portanto, evite mensagens complexas. Usar termos claros e descomplicados para comunicar a mensagem da sua marca ajuda a evitar que os visitantes saiam imediatamente do seu site.
Além disso, lembre-se de que seu objetivo final é fazer vendas. Portanto, é uma boa ideia usar CTAs cativantes para informar aos visitantes do site as ações que eles devem tomar. Frases como Compre agora, Saiba mais, Fale Conosco ou Teste Gratuito orientam os visitantes e levam a conversões.
Fala com o Público Alvo
Crie uma página inicial que atraia seu público-alvo. Evite usar palavras vãs que não acrescentam significado ao seu texto e resolva os desafios do seu mercado-alvo.
Tenha em mente que a intenção de pesquisa do usuário ajuda você a criar uma proposta de valor atraente. Afinal, é difícil atribuir valor a qualquer oferta se você não sabe de onde vem o seu público. Quanto mais você conhece seu público, melhor você estará escrevendo uma proposta de valor persuasiva que eles não podem resistir.
Otimiza para usabilidade fácil e em vários dispositivos
Sua página inicial deve ser fácil de navegar. Além disso, ele precisa suportar várias interfaces de navegação. Em outras palavras, sua página inicial deve ter um web design responsivo.
As pessoas têm pouca ou nenhuma paciência com sites difíceis de carregar ou com pop-ups e posicionamentos de menu confusos. Sua página inicial deve:
- Seja compatível com dispositivos móveis.
- Evite elementos complexos do site.
- Suporte a rolagem.
Está sujeito a alterações
Não existe uma página inicial única. Sua página inicial deve ser dinâmica e sujeita a revisões e alterações dependendo do desenvolvimento da sua marca e das atualizações do site.
Você pode atualizar continuamente seu site e fazer testes A/B para comparar e contrastar os designs e o conteúdo da sua página inicial.
Tem um design interativo
O design da página inicial do seu site deve chamar a atenção. Use paletas de cores atraentes para criar um design limpo para sua página inicial.
Além disso, certifique-se de que o esquema de cores escolhido comunique seus valores. O mesmo se aplica às cores de fundo e elementos de design. Ao fazer isso, você também deve considerar o uso de espaço em branco para melhorar a legibilidade.
Lembre-se dessas e de outras dicas para o design do site ao criar sua página inicial.
É fácil de usar e gerenciar
O Nexcess Storebuilder é um construtor de sites de comércio eletrônico fácil de usar que permite criar uma página inicial ou um site de uma página que marca essas caixas para o seu site WordPress.
Com o Nexcess Storebuilder, você pode dar vida às suas ideias de design de página inicial. Ele capacita você a:
- Crie páginas iniciais exclusivas que ressoem com seu público em vez de usar modelos iniciais oferecidos por várias outras plataformas.
- Otimize a página inicial do seu site para vários dispositivos.
- Crie um site atraente em minutos.
- Personalize e atualize seu site facilmente quando necessário.
Os benefícios de uma página inicial bem projetada
Criar um design de página inicial de site incrível tem várias vantagens. Aqui estão os benefícios de ter uma página inicial bem projetada:
Aumenta a receita
Quanto mais tempo os usuários passam em um site, maior a probabilidade de comprarem os produtos do site. E que melhor maneira de manter os usuários engajados do que oferecer a eles uma boa experiência de usuário?
É aí que entra o design. A facilidade de acesso e a apresentação ajudam — juntamente com CTAs atraentes — os visitantes encontram o caminho para o seu estoque, aumentando assim as taxas de conversão e a receita.
É por isso que bons designs de página inicial desempenham um papel tão significativo no marketing de produtos e serviços e podem até ajudar seu site a se tornar um site de comércio eletrônico de primeira linha em vendas.
Melhora a credibilidade da marca
Sem dúvida, o design é um fator essencial que pode determinar a credibilidade de um site.
Pense nisso – você confiaria nos produtos e serviços de um site de aparência confusa?
A maioria das pessoas abandona sites se as páginas iniciais não são o que eles esperavam, o que geralmente é um site sem desordem e projetado adequadamente.
Se você fizer tudo o que puder para proporcionar aos visitantes uma experiência de usuário tranquila, é mais provável que eles confiem em sua marca e considerem comprar seus produtos.
Cria uma boa primeira impressão
Causar uma ótima primeira impressão pode ajudar muito a convencer seus visitantes a comprar de você e não de seus concorrentes. Visitantes impressionados depois de ver uma página inicial brilhante podem:
- Torne-se clientes.
- Desenvolva um alto nível de confiança para sua marca.
- Torne-se compradores recorrentes.
- Transforme-se em defensores leais da sua marca.
Melhor classificação nos SERPs
Como mencionamos anteriormente, o design ruim da página inicial do site gera altas taxas de rejeição, o que afeta sua posição nas páginas de resultados dos mecanismos de pesquisa (SERPS).
Mecanismos de busca como o Google interpretam altas taxas de rejeição como visitantes não interessados em seu conteúdo, diminuindo assim a classificação de SEO do seu site. No entanto, o oposto também é verdadeiro – o design atraente da página inicial ajuda a melhorar sua classificação de SEO.
Agora que você conhece os benefícios de um ótimo design de página inicial, vamos analisar algumas das melhores ideias de design de página inicial em 2021.

11 dos melhores exemplos de design de página inicial do site
- Evernote.
- Spotify.
- Zendesk.
- Esfregue o Mundo.
- Brilhante.
- Uber.
- Hootsuite.
- FreshBooks.
- Dropbox.
- Starbucks.
- Hortelã.
Você pode encontrar bloqueios criativos com ideias de página inicial ao criar seu site de comércio eletrônico.
Embora existam várias tendências de comércio eletrônico e web design, aqui está nossa lista dos 11 principais exemplos de design de página inicial que você pode usar como inspiração.
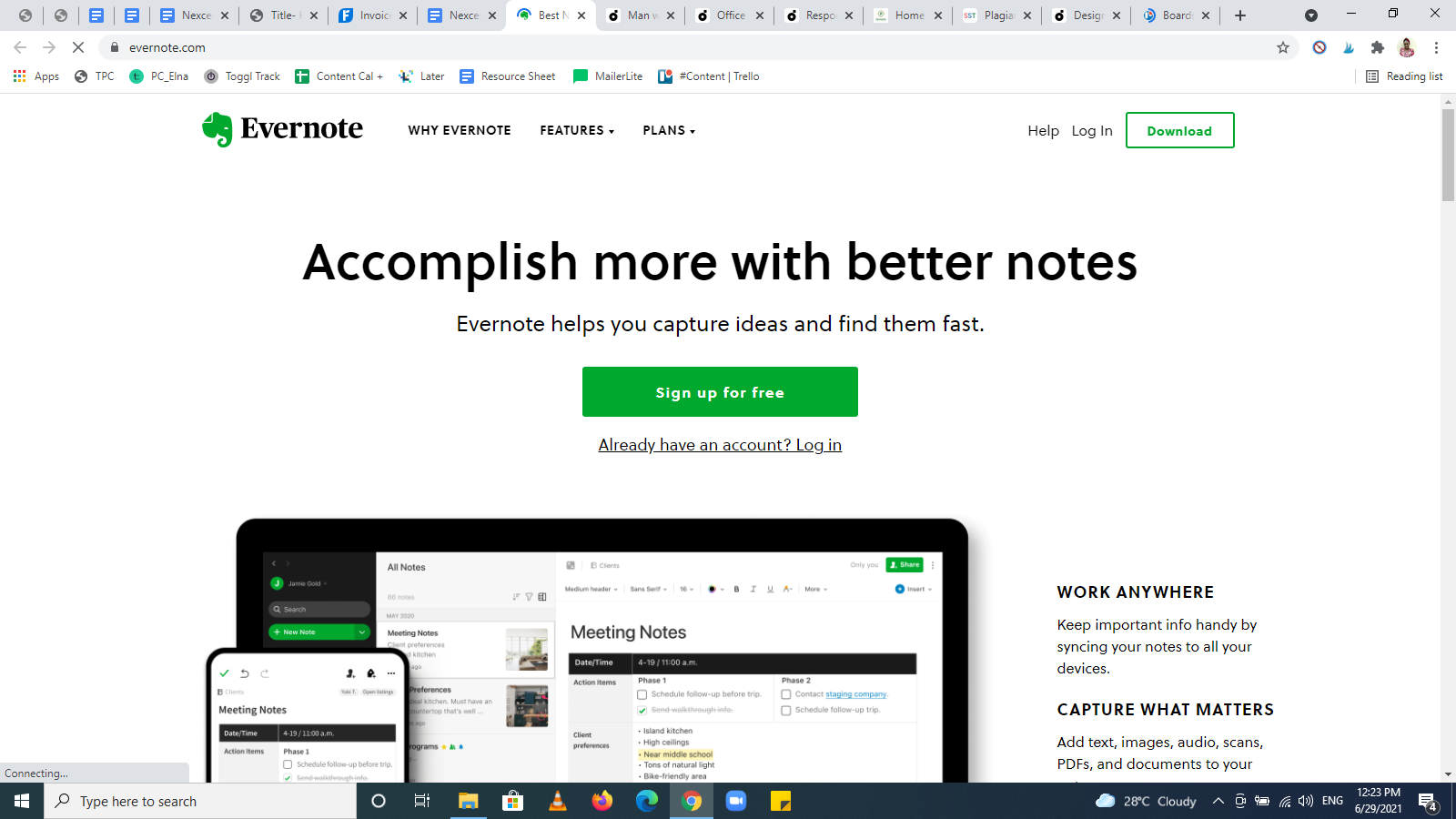
1. Evernote

Por que o exemplo da página inicial do Evernote funciona:
- A página inicial do Evernote resume perfeitamente o que a marca faz.
- Esta página inicial inclui capturas de tela de como é dentro do aplicativo, o que aumenta a transparência.
- O fundo branco com um toque de verde torna o texto e o visual pronunciados e fáceis de visualizar.
- O CTA principal é destacado em verde — Inscreva-se gratuitamente.
- O Evernote destaca suas ofertas e preços diretamente na página inicial para evitar o estresse de pesquisar diferentes pacotes. Basta selecionar o que você deseja.
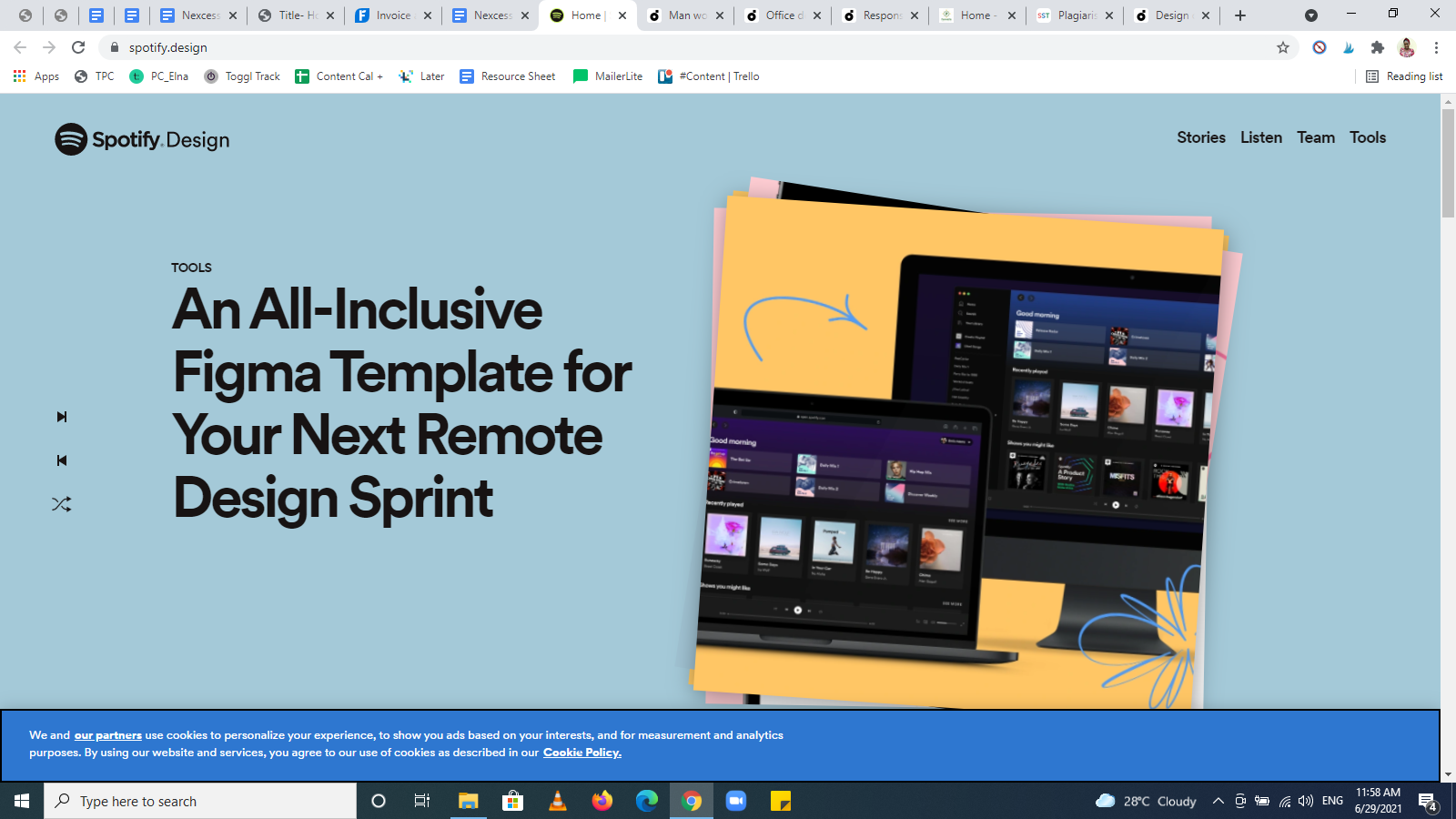
2. Spotify

Por que o exemplo da página inicial do Spotify funciona:
- O design do Spotify reflete a mente visual e criativa da marca.
- As cores brilhantes, efeitos de sombra, mudança de visual e animação dão ao site uma imagem de marca sólida.
- As seções coloridas são separadas por espaços em branco que tornam a página inicial digitalizável.
- A fonte e a simplicidade do design do Spotify o tornam um excelente exemplo de página inicial.
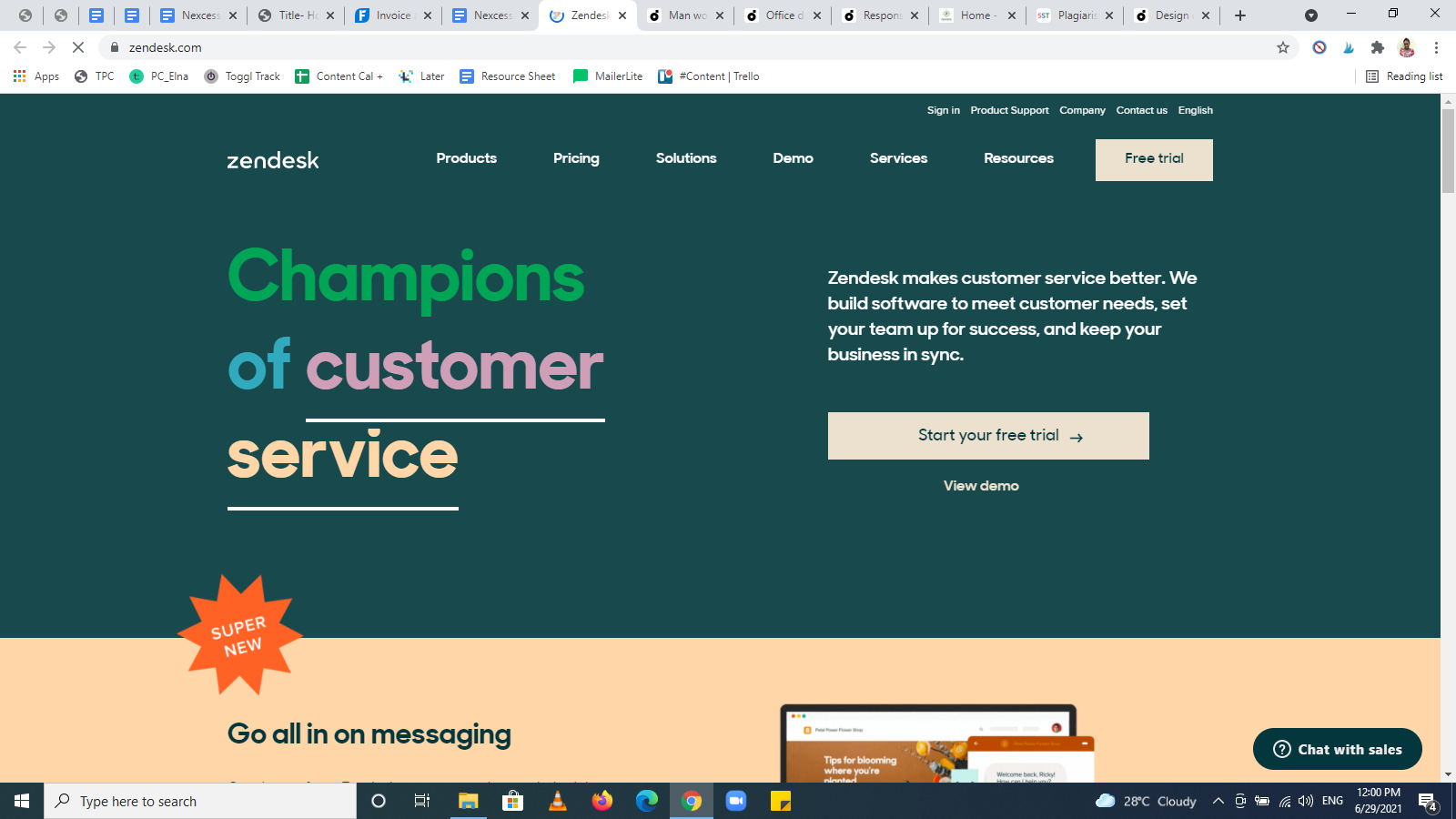
3. Zendesk

Por que o exemplo de página inicial do Zendesk funciona:
- A página inicial do Zendesk é simples e direta.
- A barra de menus é elegante e cativante, com texto em branco bem espaçado.
- No momento em que um visitante chega à página inicial, ele sabe o que fazer. Os CTAs são claros e específicos — comece sua avaliação gratuita e veja a demonstração.
- A Zendesk declara sua USP na forma de prova social — Campeões do atendimento ao cliente.
- O layout do site é fácil de navegar com uma grande extensão de espaços em branco por toda parte.
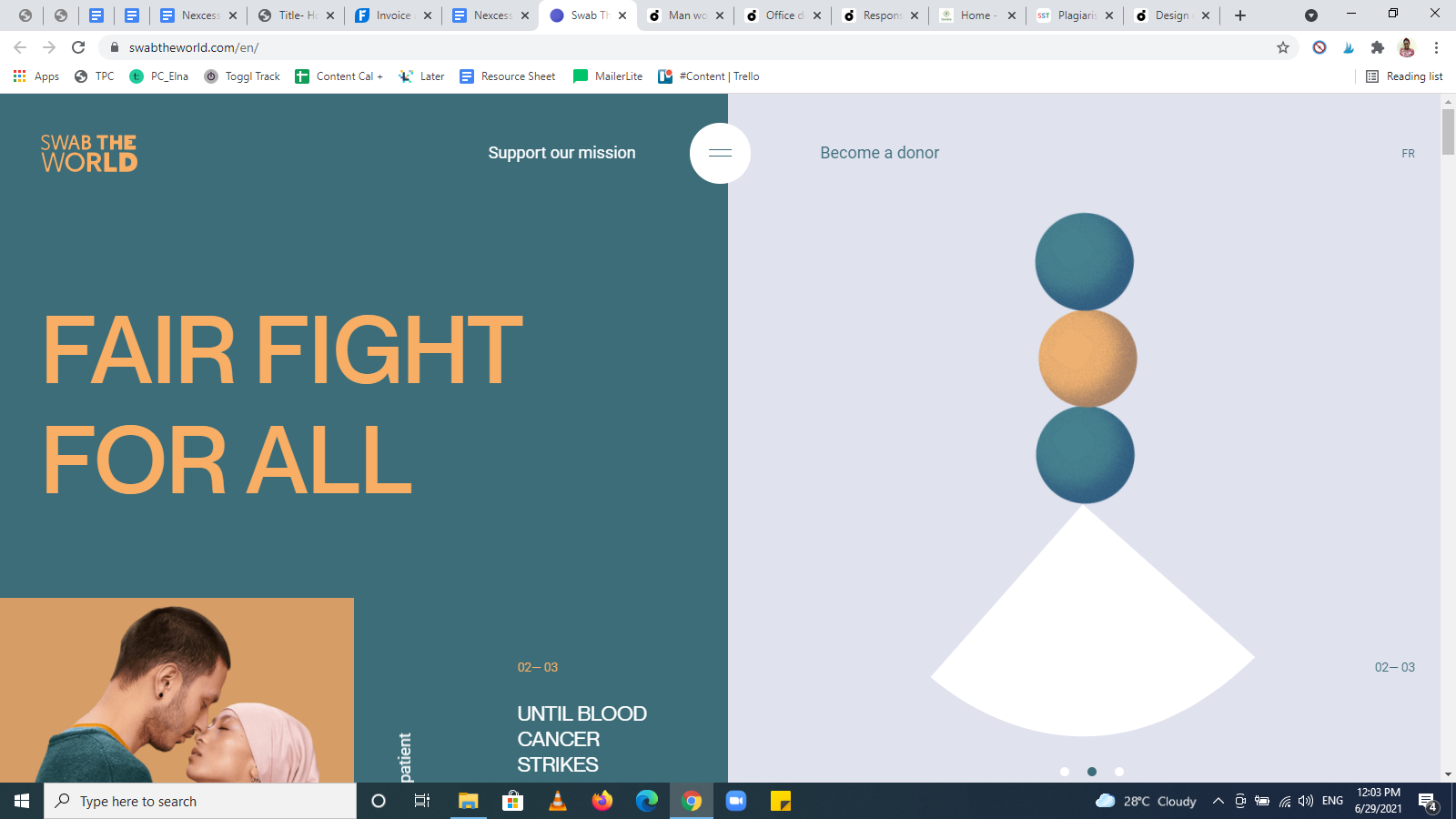
4. Limpe o mundo

Por que o exemplo da página inicial do Swab the World funciona:
- O design da página inicial do Swab the World é único e bonito.
- Tem diferentes segmentos organizados elegantemente em diferentes cores brilhantes que mudam constantemente.
- Seu design facilita saber qual ação tomar. Além disso, Swab the World repete o CTA estrategicamente em vários lugares da página inicial.
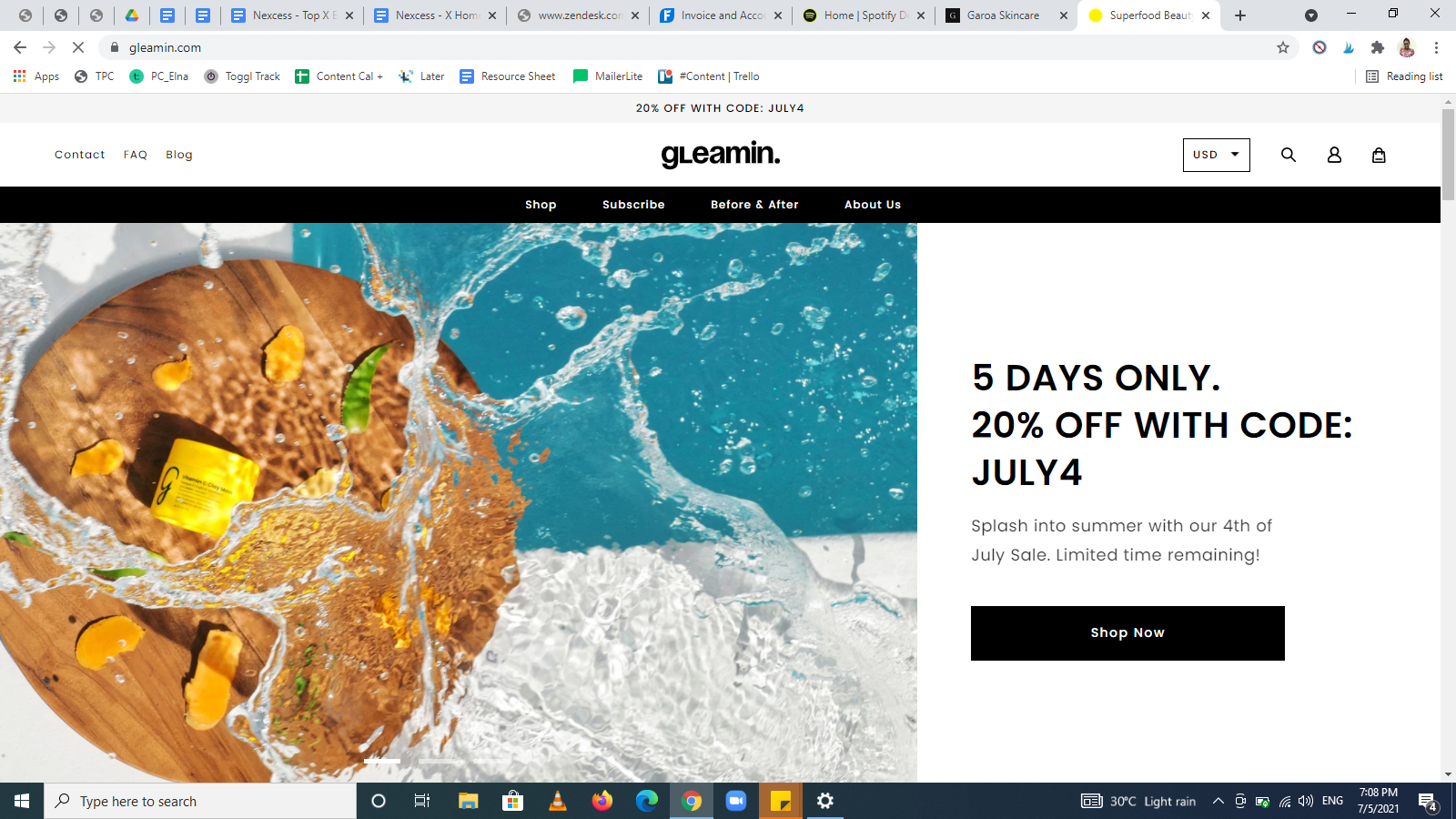
5. Brilho

Por que o exemplo da página inicial do Gleamin funciona:
- A página inicial do Gleamin tem fotos de alta qualidade que atraem seu público-alvo.
- Possui uma barra de menu descomplicada e um botão CTA — Compre agora.
- A cópia da página inicial explica o que a empresa faz de forma concisa.
- A página inicial tem espaços em branco e categorias bem seccionadas.
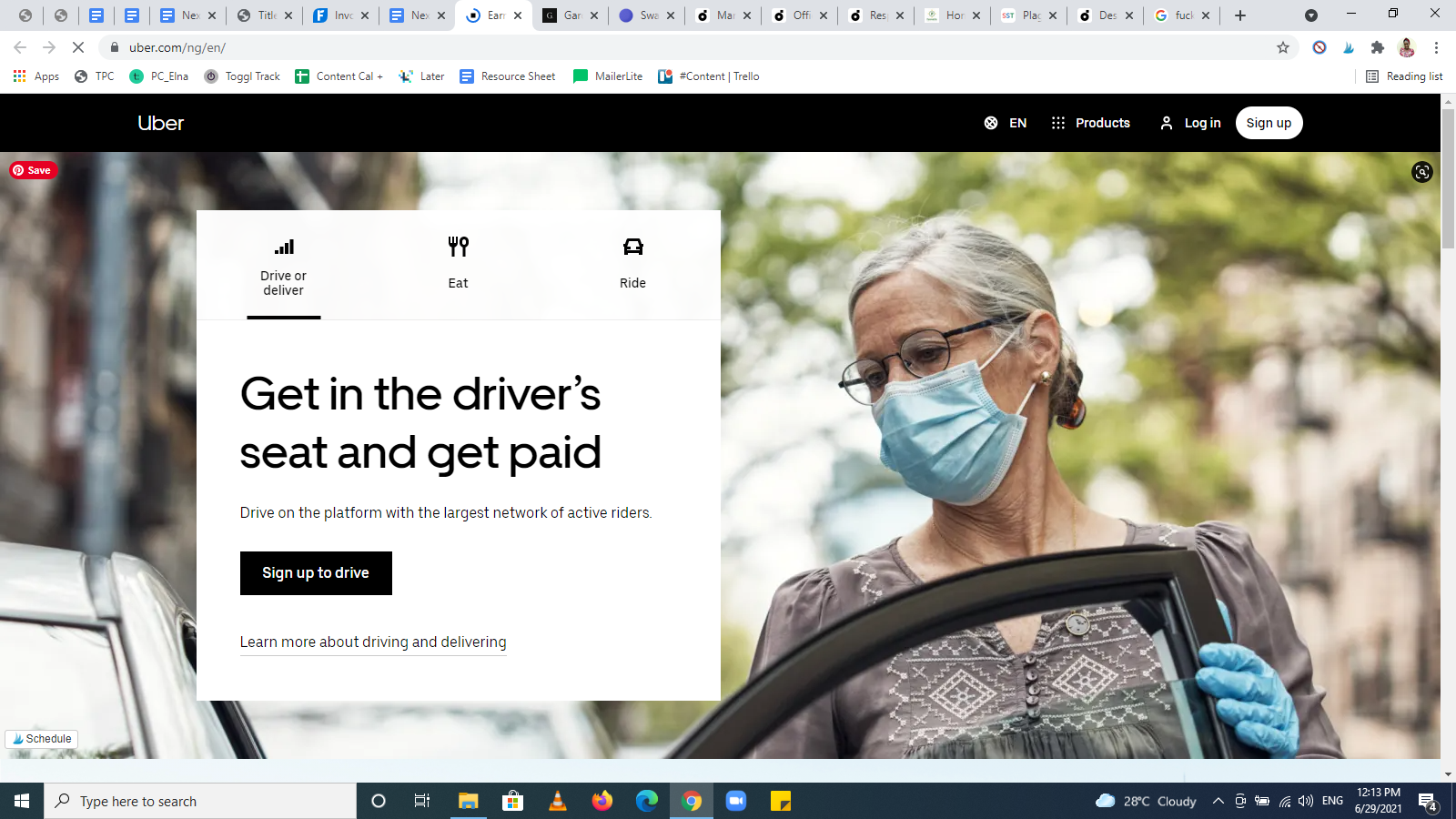
6. Uber

Por que o exemplo da página inicial do Uber funciona:
- A USP do Uber fica na caixa branca no canto esquerdo da seção de heróis.
- A seção de heróis tem CTAs específicos — um CTA primário (Inscreva-se para dirigir) e um CTA secundário (Saiba mais sobre dirigir e entregar).
- As imagens na página inicial se alinham com a mensagem da marca.
- A abundância de espaços em branco no site ajuda a facilitar a rolagem e aumentar as conversões.
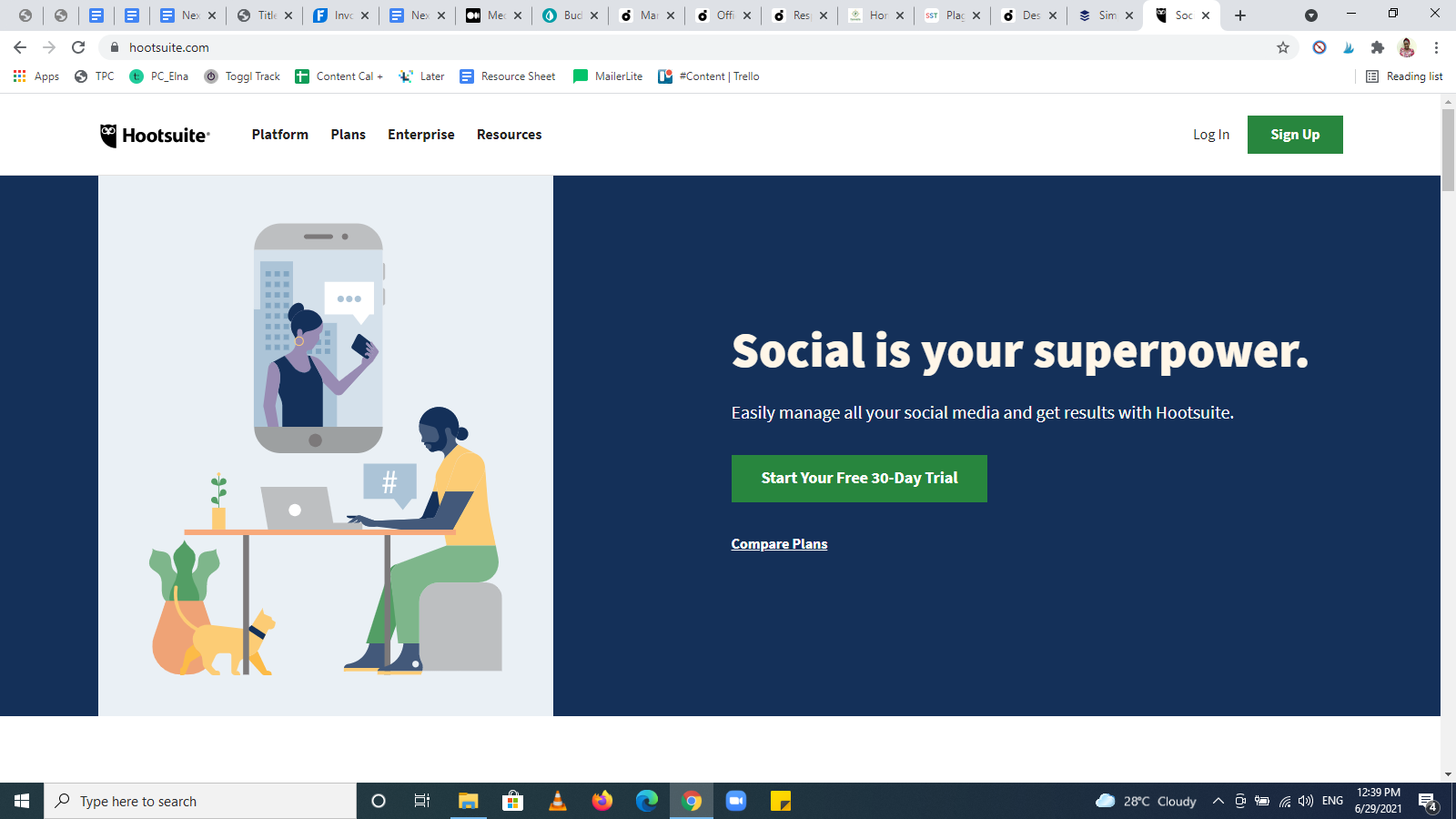
7. Hootsuite

Por que o exemplo da página inicial da Hootsuite funciona:
- O design da página inicial do Hootsuite tem ilustrações exclusivas que o tornam atraente.
- Ele explica sua USP no que parece ser um slogan – Social é seu superpoder – e a linha abaixo dele.
- A página inicial do Hootsuite tem seções bem organizadas com boas fontes e imagens nítidas semelhantes a capturas de tela.
- Tem CTAs claros na seção de heróis. Um CTA primário (Comece sua avaliação gratuita de 30 dias) e um CTA secundário (Compare planos).
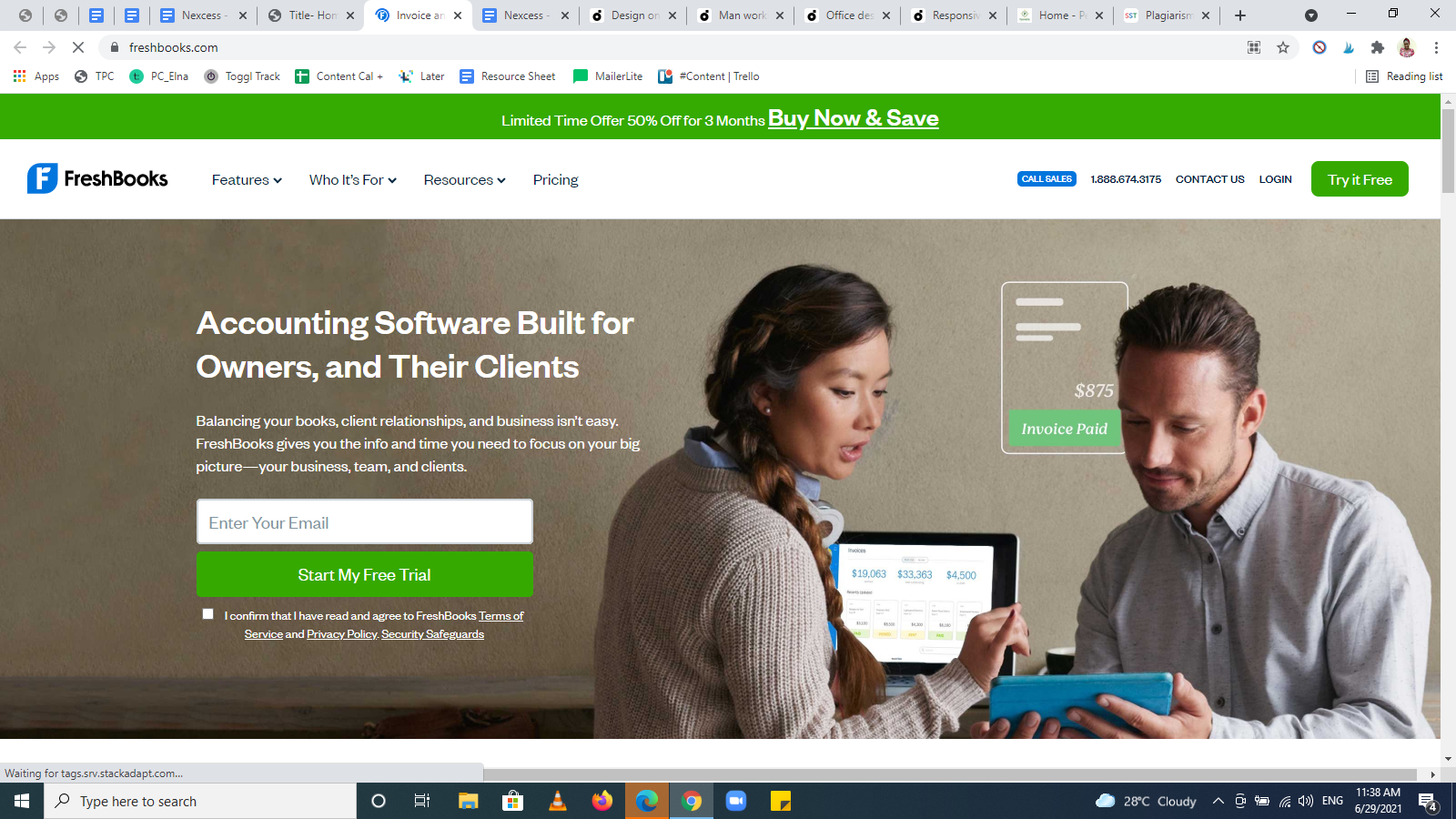
8. FreshBooks

Por que o exemplo da página inicial do FreshBooks funciona:
- Ele tem um botão de CTA claro - Compre agora e salve - na seção de heróis em negrito.
- A partir do momento que você clica neste site, você sabe o que fazer. As opções do menu são evidentes na parte superior.
- Possui espaços em branco suficientes entre as seções espalhadas por toda a página inicial.
- Logo após a análise do cliente, este exemplo de página inicial mostra um CTA atraente — Experimente gratuitamente.
- O layout do site facilita muito a navegação.
9. Caixa de depósito

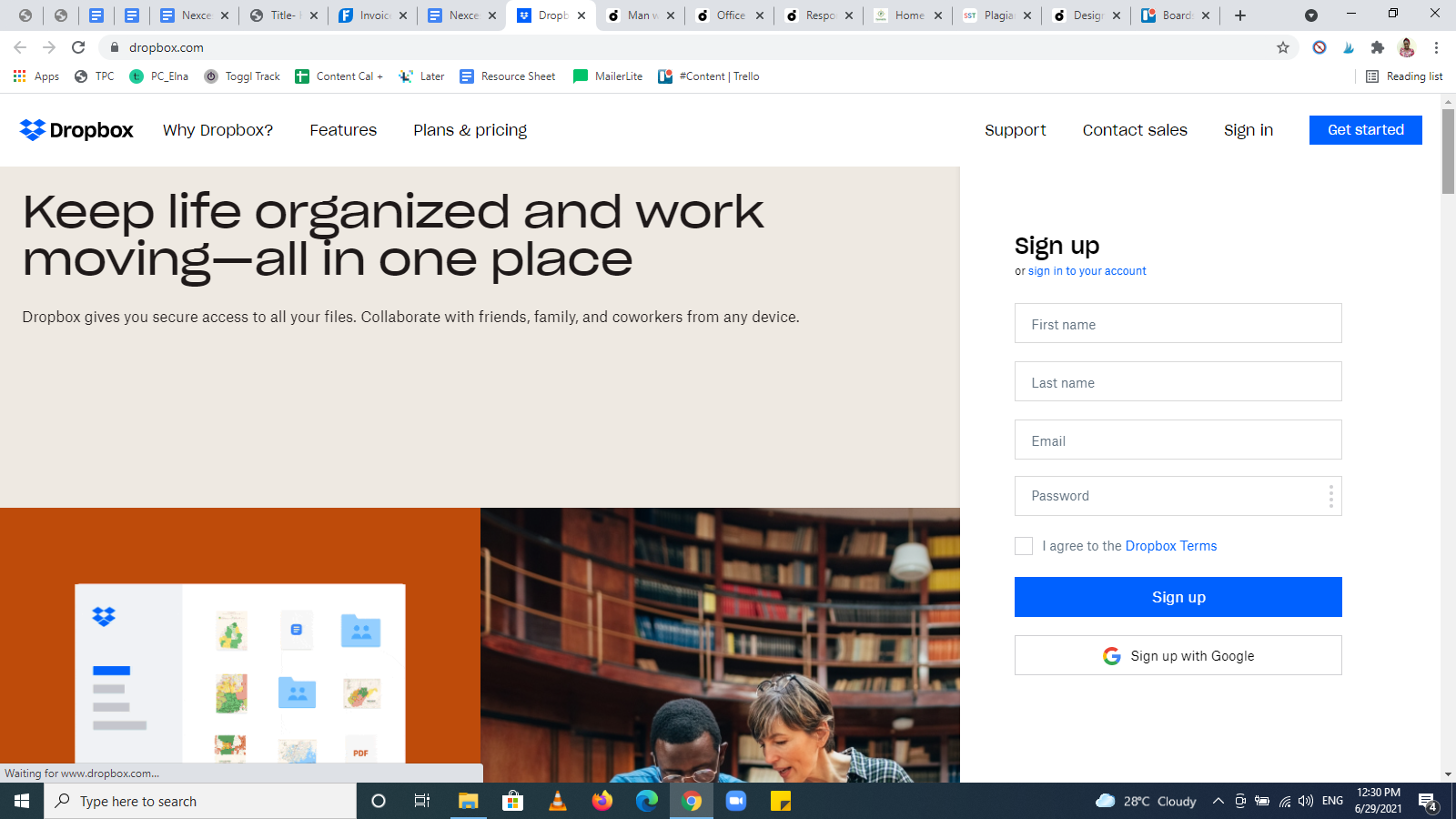
Por que o exemplo de página inicial do Dropbox funciona:
- Assim como seu slogan, o Dropbox tem um design de página inicial organizado e direto, exibindo o que é relevante para os visitantes.
- A página inicial do Dropbox tem botões de menu visíveis, como mostrado na imagem acima.
- Ele também abre um formulário de inscrição que é o CTA principal na página inicial.
- Suas funções são simplificadas em um widget compactado. Para saber mais sobre cada função, você precisa expandi-la.
- Seu rodapé é bem organizado e facilita encontrar o que você procura.
10. Starbucks

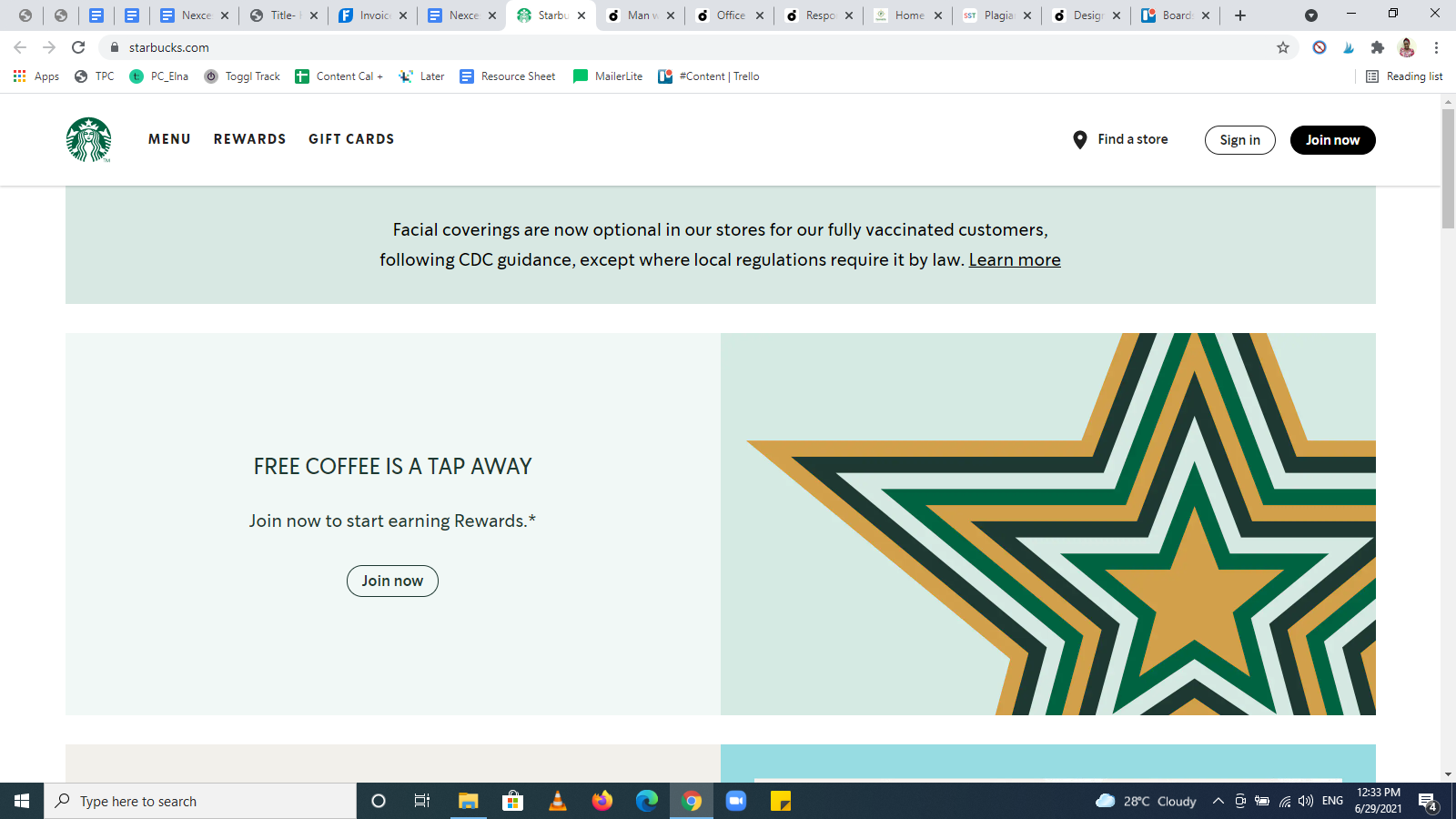
Por que o exemplo da página inicial da Starbucks funciona:
- O título da Starbucks o obriga a tomar as medidas necessárias para obter café grátis em um único clique.
- Seu CTA — Junte-se agora — é claro e fácil de localizar.
- O design da página inicial do site da Starbucks é simples e direto ao ponto.
- As áreas seccionadas contêm imagens atraentes e texto de fácil leitura.
11. Hortelã

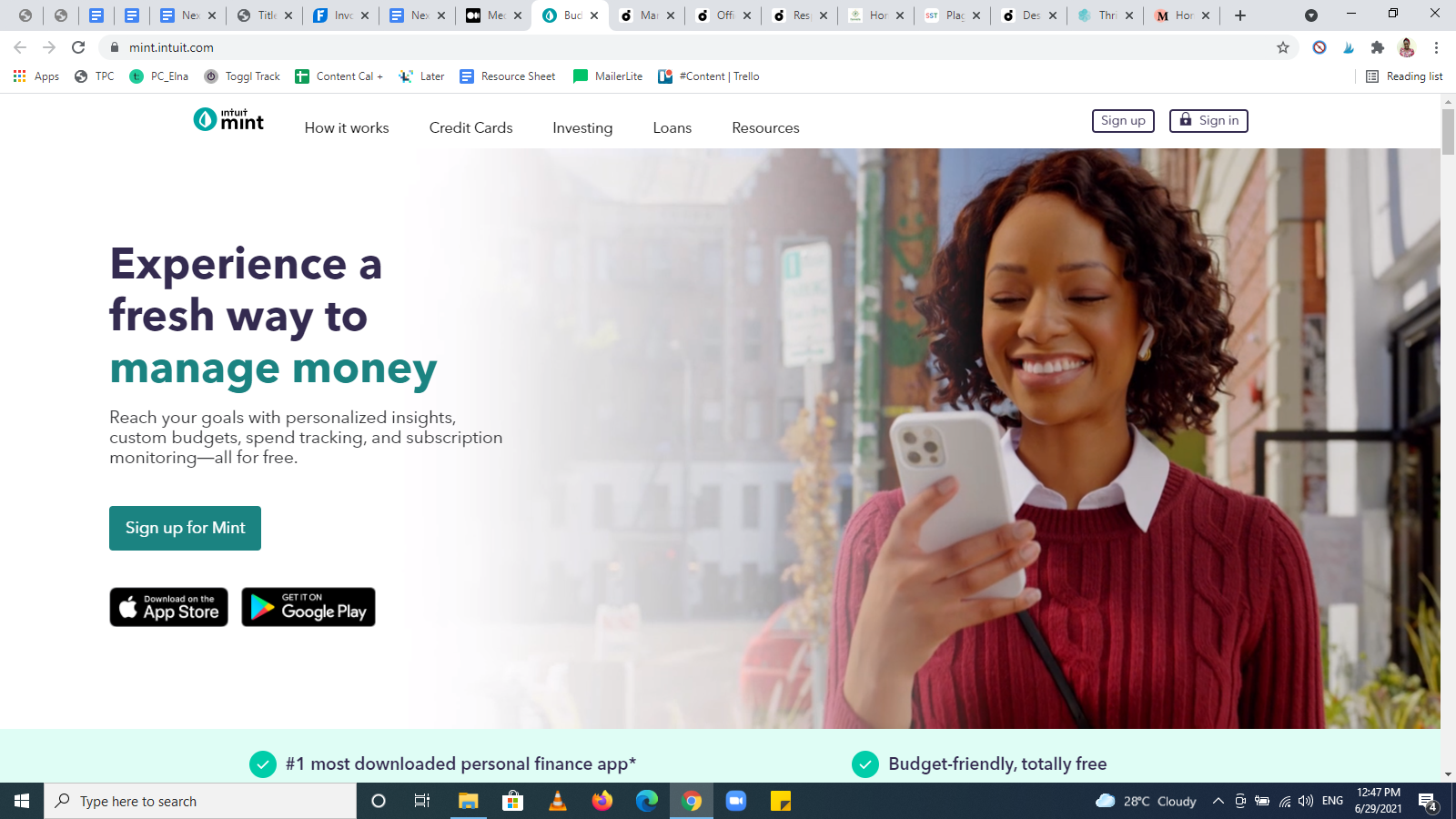
Por que o exemplo da página inicial do Mint funciona:
- É um design simples com um título e subtítulo sólidos e concisos.
- A página inicial emite uma vibração segura e amigável. Isso é necessário para que o público da Mint confie suas informações financeiras.
- O vídeo da pessoa feliz na seção do herói é um elemento tranquilizador que o torna crível.
- A página inicial do Mint tem um botão CTA claro — Inscreva-se gratuitamente.
Considerações finais: 11 exemplos de página inicial para inspiração em 2021
As páginas iniciais do site compartilham elementos comuns, mas geralmente são diferentes umas das outras.
Embora você possa se inspirar nos exemplos de página inicial acima, você deve criar uma página inicial exclusiva que seja melhor para você e seu público-alvo.
Recomendamos testar convenções de design modernas ao criar páginas iniciais, evitando coisas que possam atrapalhar a experiência do usuário e a confiança do cliente.
Crie um site com um excelente design de página inicial com o Nexcess StoreBuilder hoje.
Recursos de comércio eletrônico relacionados
- 8 componentes essenciais do site para um site de sucesso
- Como destacar seu site de comércio eletrônico
- 36 Termos de comércio eletrônico para conhecer antes de iniciar seu negócio
- Ideias de negócios on-line para iniciar seu negócio em 2021
- 15 dicas de comércio eletrônico para ajudá-lo a expandir seus negócios
