Como hospedar fontes localmente no WordPress (temas clássicos e de bloco!)
Publicados: 2023-03-29Embora o uso de fontes da Web personalizadas seja uma ótima maneira de tornar seu site mais exclusivo e distinguir sua marca, ele também pode apresentar alguns problemas, desde a privacidade até o desempenho. A solução: hospede suas fontes localmente em seu site WordPress.
Para te ajudar nisso, neste post contamos tudo o que você precisa saber sobre esse tema. Abaixo, discutimos por que é uma boa ideia hospedar fontes localmente no WordPress em primeiro lugar e, em seguida, fornecer um resumo de soluções de código e sem código para que isso aconteça em temas clássicos e temas de bloco do WordPress.
Hospedando fontes da Web localmente x remotamente
Portanto, a primeira coisa sobre a qual provavelmente precisamos falar é o que significa hospedar fontes localmente.
Hoje em dia, muitas pessoas usam as chamadas fontes da web para alterar a tipografia em seus sites. Esses são arquivos de fonte que normalmente carregam de um serviço de terceiros, o mais popular deles é o Google Fonts.

Possui uma enorme biblioteca de fontes gratuitas que você pode usar em seu site simplesmente adicionando um link especial a ela. Então, quando alguém solicita para ver seu site, eles carregam remotamente para que você possa exibi-los aos visitantes. O Google Fonts também está integrado a muitos temas para que os usuários possam trocar a face da fonte com muita facilidade.

Em contraste com isso, quando você hospeda fontes localmente, seus arquivos de fonte não são carregados de um servidor remoto como o do Google, mas residem em seu próprio servidor e os visitantes os recebem de lá. No final, ambos alcançam a mesma coisa apenas de maneiras diferentes.
Por que você deve hospedar fontes localmente no WordPress?
Existem muitos bons motivos para colocar arquivos de fonte em seu próprio servidor em vez de usar uma solução de terceiros:
- Preocupações com a privacidade — Especialmente se você estiver sujeito às leis europeias de privacidade, o uso de fontes da Web, especialmente do Google, pode ser problemático. A empresa coleta os endereços IP dos visitantes e outras informações, que você precisa mencionar em sua política de privacidade se quiser usá-los. Caso contrário, você corre o risco de ser multado. Para evitar problemas como esse, muitas pessoas simplesmente optam por hospedar fontes localmente.
- Grande disponibilidade — O problema com o uso de fontes hospedadas por terceiros é que você se torna dependente do serviço que as fornece. Se eles falirem, tiverem uma falha no servidor ou se o URL deles mudar por algum motivo, de repente seu site ficará sem o tipo de letra que você escolheu. Embora isso não seja provável no caso do Google, nunca se sabe, e coisas mais loucas já aconteceram.
- Seleção mais ampla — Embora as bibliotecas estabelecidas ofereçam uma ampla gama de fontes diferentes, há muito mais disponível que não está no formato de fonte da web. Conseqüentemente, saber como hospedar fontes localmente oferece muito mais possibilidades de comprar e usar fontes premium.
- Desempenho — Ao hospedar suas próprias fontes, você tem controle total sobre como elas são carregadas. Você pode configurar o cache e corrigir quaisquer problemas em seu próprio servidor. Além disso, hospedar suas próprias fontes resulta em menos solicitações HTTP, pois você não precisa obter dados de outra conexão. Todos os itens acima são bons para o desempenho do site.
Desvantagens e Advertências
Ao mesmo tempo, também existem alguns fatores que falam contra a hospedagem de fontes em seu servidor local:
- Desempenho, novamente - o Google Fonts é especialmente configurado de maneira a oferecer alto desempenho. Eles têm um CDN para servir arquivos de fonte do servidor mais próximo. Além disso, muitas das fontes mais populares já estão nos caches da maioria dos navegadores. Como consequência, eles carregam mais rápido do que sua fonte personalizada premium. É a mesma razão pela qual você não deve hospedar seus próprios vídeos. Por todos os motivos acima, é uma boa ideia usar seu próprio CDN se for usar fontes locais.
- Maior complexidade — Configurar seus arquivos de fonte localmente é mais difícil do que, digamos, usar o Google Fonts instalado em seu tema. No entanto, como você verá abaixo, a menos que você esteja seguindo a rota totalmente manual, não é muito mais difícil. Na verdade, existem algumas soluções de plug-in de um clique.
Uma palavra rápida sobre formatos de arquivo

Uma coisa que você deve saber é que as fontes estão disponíveis em diferentes formatos, sendo os mais comuns:
- Fontes TrueType (.ttf) — Este é um padrão de fonte desenvolvido na década de 1980 pela Apple e pela Microsoft. É o formato mais comum para sistemas operacionais e também utilizável na web. Embora não seja o formato de arquivo recomendado, é uma boa alternativa para versões mais antigas do Safari, iOS e Android.
- Fontes OpenType (.otf) — Construído em TrueType e desenvolvido e registrado pela Microsoft, o formato
.otfé para fontes de computador escalonáveis. - Fontes OpenType incorporadas (.eot) — Este é um formato herdado de OpenType para renderização na web. É exigido por versões mais antigas do Internet Explorer.
- Web Open Font Format (.woff) — WOFF foi explicitamente desenvolvido para uso em páginas da web. É o formato OpenType/TrueType com compactação e metadados extras. Este formato é recomendado para uso pelo W3C e suportado por todos os principais navegadores.
- Web Open Font Format 2.0 (.woff2) — Uma versão aprimorada de
.woffcom melhor compactação para download mais rápido. Desenvolvido pelo Google e compatível com navegadores muito modernos. - Fontes SVG (.svg) — Também é possível usar formas SVG para fontes, mas esse método atualmente é suportado apenas pelo Safari.
Então, qual formato você deve escolher? Obviamente, WOFF/WOFF2 em termos de desempenho faz mais sentido. No entanto, para ser compatível com navegadores mais antigos, incluir outros formatos também é útil. Além disso, alguns provedores, como o Google Fonts, fornecem apenas .ttf ou formatos semelhantes para download. Felizmente, existem maneiras de contornar isso, que mostraremos a você momentaneamente.
No entanto, lembre-se do que foi dito acima ao adquirir fontes personalizadas para o seu site de um provedor.
Hospedando Fontes Localmente no WordPress (Manualmente, Temas Clássicos)
Neste ponto, finalmente falaremos sobre como hospedar fontes praticamente localmente em seu site WordPress. Temos vários cenários diferentes para cobrir e estamos começando com temas clássicos e o método manual.
Esta é a abordagem mais técnica, então você aprenderá primeiro o método mais difícil antes de passarmos pelas soluções mais fáceis. Fazer tudo manualmente ajudará você a entender a mecânica por trás disso e também melhorará suas habilidades no WordPress no processo.
1. Obtenha seus arquivos de fonte
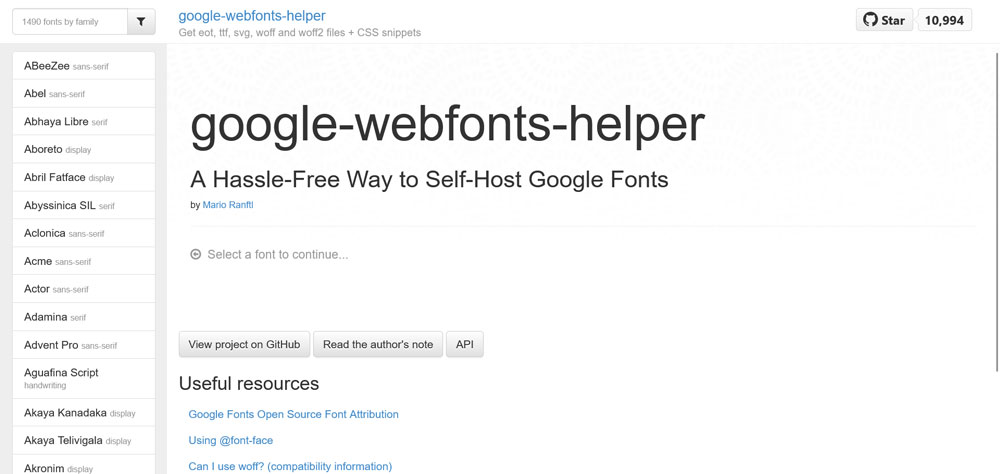
A primeira coisa que você precisa para hospedar fontes localmente são os arquivos de fonte. O Google Fonts permite baixá-los, mas, como mencionado acima, ainda não fornece os formatos de arquivo mais recentes. Embora você possa teoricamente transformar seus arquivos no formato desejado, é muito mais fácil usar o Google Webfonts Helper.

Eles não apenas fizeram o trabalho de conversão para você, mas o site também fornece o código necessário para incorporar suas fontes.
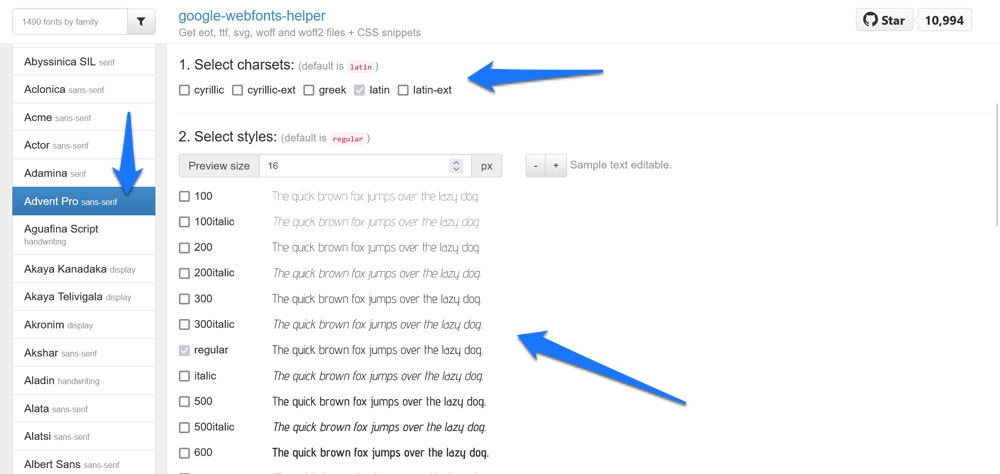
A primeira coisa que você precisa fazer aqui é escolher uma fonte de sua preferência. Para isso, você pode usar a lista à esquerda ou o campo de pesquisa acima dela. Quando você encontrar o tipo de letra desejado (neste exemplo, usaremos o Advent Pro), é hora de escolher o conjunto de caracteres e os estilos à direita.

Primeiro, verifique se você precisa de caracteres cirílicos, gregos ou latinos estendidos. Abaixo disso, marque as caixas para todos os estilos de fonte necessários. Certifique-se de escolher apenas aqueles que você realmente usará em seu site para não fazer os visitantes carregarem coisas que eles nem verão.
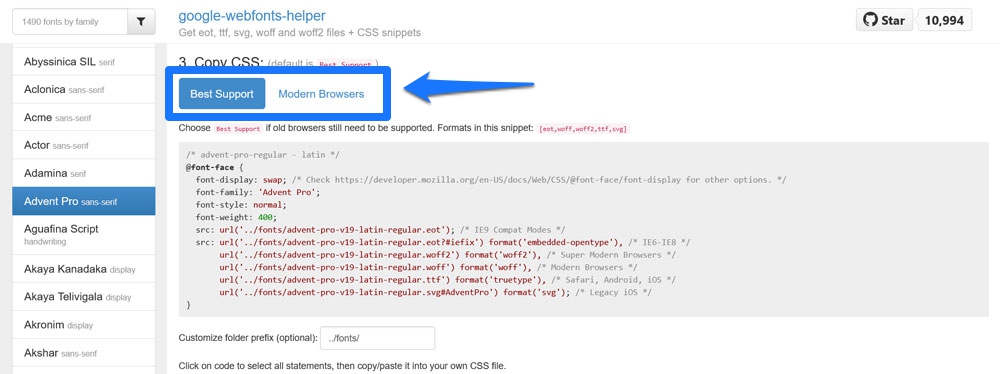
Em Copiar CSS , você pode escolher quais formatos de arquivo deseja baixar.

A melhor configuração de suporte inclui arquivos .eot , .ttf , .svg , .woff e .woff2 enquanto os navegadores modernos incluem apenas os dois últimos. Geralmente é uma boa ideia deixá-lo na configuração padrão.
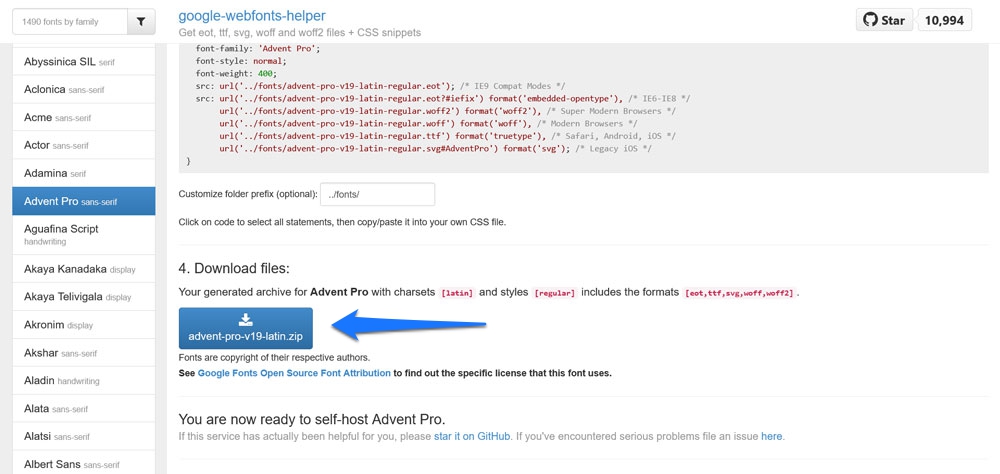
Quando estiver satisfeito com suas escolhas, role até o fim e clique no grande botão azul para baixar seus arquivos.

2. Carregue os arquivos de fonte para o seu site WordPress
Depois de ter os arquivos de fonte em seu disco rígido, o primeiro passo é descompactá-los. Depois disso, você precisa levá-los ao seu servidor.
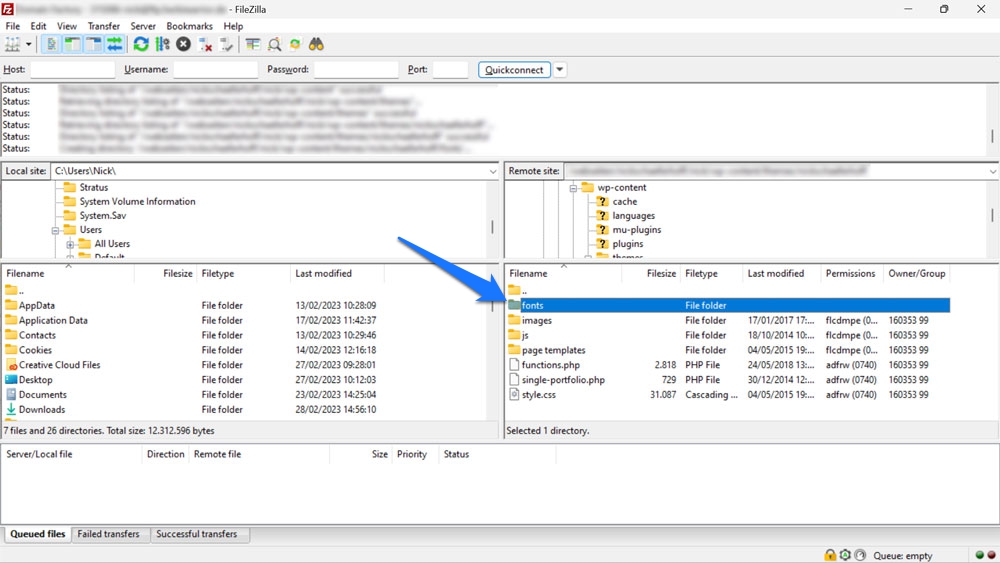
Para isso, conecte-se a ele por meio de um cliente FTP e navegue até o diretório do seu tema (dentro de wp-content > themes ). Aqui, faz sentido colocar os arquivos dentro de seu próprio diretório, por exemplo, fonts . Portanto, primeiro crie o diretório e, em seguida, arraste e solte seus arquivos de fonte em seu cliente FTP para carregá-los.

Os arquivos são pequenos, então isso não deve demorar muito e você pode passar para a próxima etapa.
3. Carregue as fontes locais em seu tema WordPress
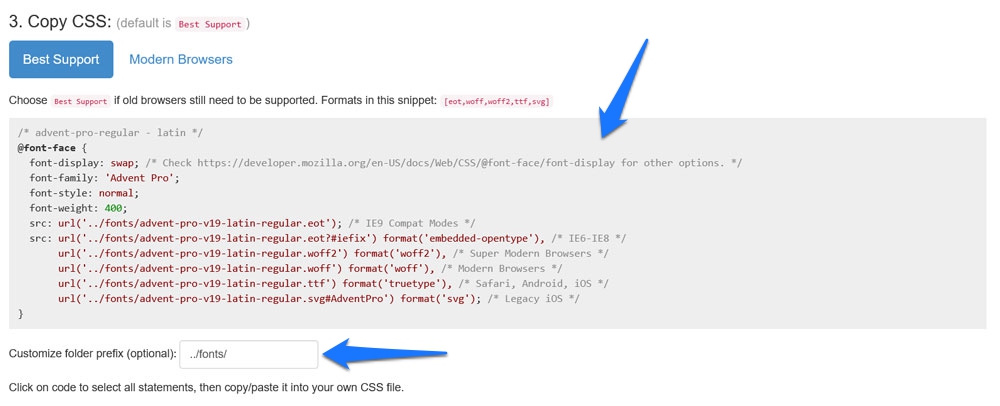
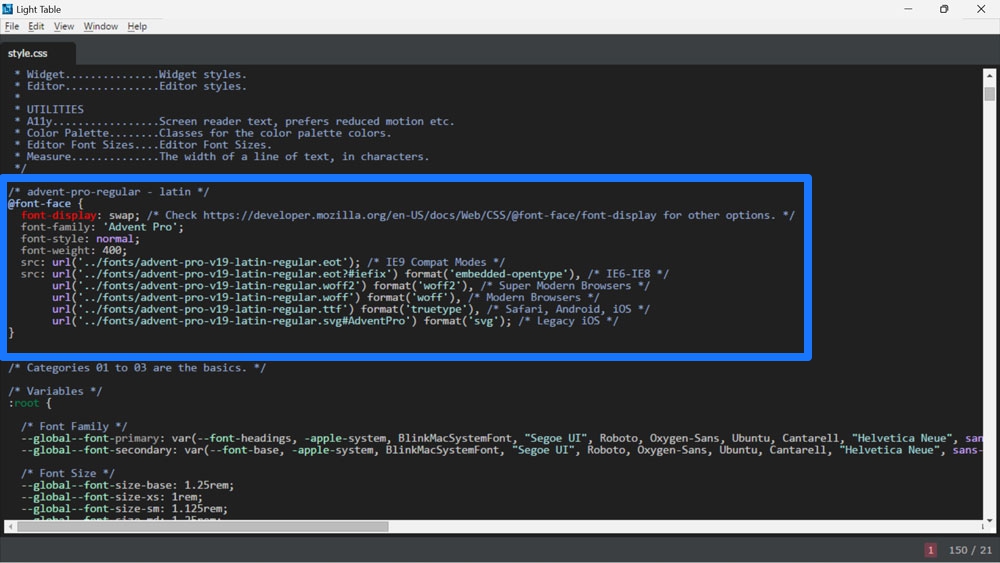
Em seguida, se você quiser usar as fontes locais em seu site, primeiro precisará carregá-las. Para isso, o Google Webfonts Helper gentilmente já fornece a marcação necessária. Você provavelmente já viu isso antes.

Na parte inferior, você pode personalizar o nome da pasta, caso aquela em que você colocou seus arquivos não se chame fonts . Você já deve ter feito suas escolhas sobre se está usando o código para maior compatibilidade ou apenas para navegadores modernos anteriormente. Portanto, agora é hora de simplesmente clicar no campo com a marcação para marcar tudo e copiá-lo com Ctrl/Cmd+C .

Depois disso, vá até a pasta do seu tema em seu servidor e abra a folha de estilos ( style.css ). Aqui, cole a marcação que você copiou anteriormente no início.

Nota rápida: para usar caminhos relativos com @font-face , ou seja, se você deseja que o WordPress acesse seus arquivos de fontes locais dentro do diretório fonts na pasta do tema, você precisa excluir ../ na frente das URLs acima. Então, no meu caso, cada linha ficaria assim:
url('fonts/advent-pro-v19-latin-regular.woff') format('woff'), /* Modern Browsers */ Isso pressupõe que seu arquivo style.css resida diretamente na pasta do tema.
Depois de fazer as alterações necessárias, salve e recarregue o arquivo e você estará pronto para usar suas fontes locais em seu site WordPress.
4. Elimine fontes que já estão sendo carregadas em seu site
Esta etapa só se aplica se o seu tema já usa fontes de terceiros. Você deseja eliminar isso pelos motivos mencionados, bem como para não carregar a mesma fonte duas vezes e também ver se suas fontes locais entraram em vigor.
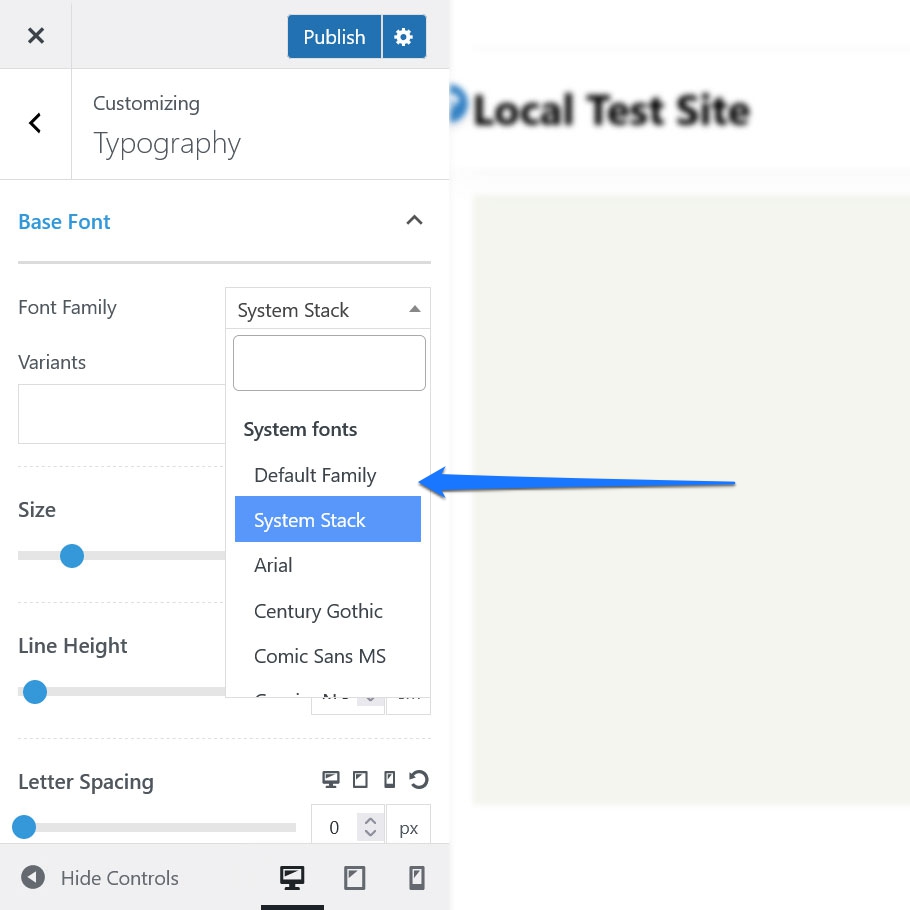
Como desativar fontes de terceiros depende de como elas são carregadas em primeiro lugar. Alguns temas têm opções dedicadas onde você pode alternar para uma fonte do sistema ou similar.

Se, por algum motivo, eles estiverem codificados em seu arquivo header.php , você precisará removê-lo de lá (use um tema filho para isso). Se eles carregarem por meio de functions.php , você poderá remover a chamada de lá. Faça isso em um tema filho também.
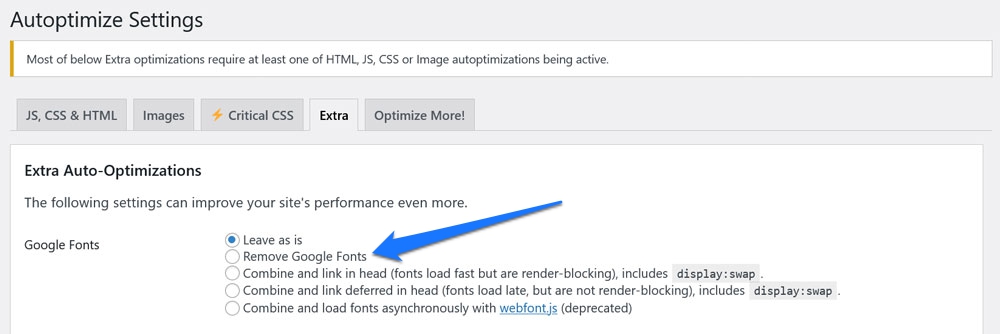
Por fim, há Desativar e remover fontes do Google que você pode experimentar. Autoptimize também tem uma opção para remover o Google Fonts, você pode encontrá-lo na guia Extra .

4. Use suas fontes locais
A última etapa é realmente atribuir suas fontes locais aos elementos do seu site. Por exemplo, no tema Twenty Twenty-One, você pode usar a seguinte marcação:
.entry-title { font-family: Advent Pro; }Isso resulta em seus títulos de postagem de blog aparecendo na nova fonte Advent Pro:

Hospedando Fontes Locais em Temas Clássicos: Edição Plugin
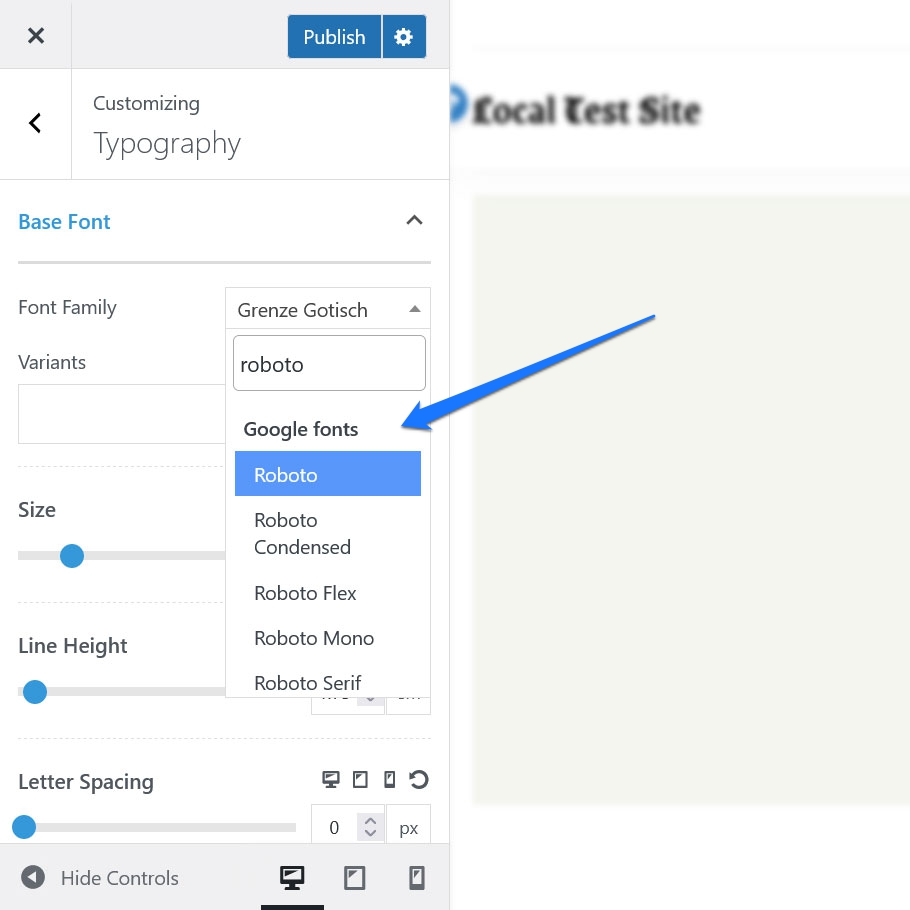
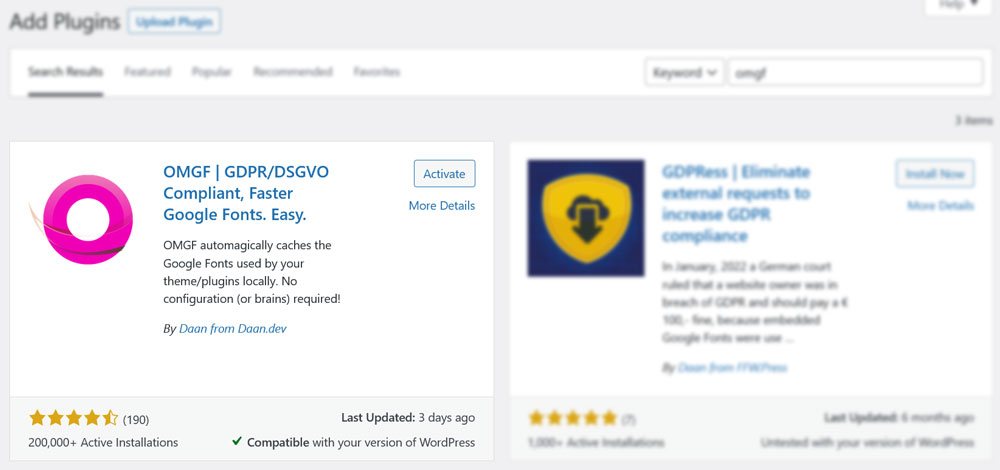
Se o acima for muito complicado para você e você já tiver o Google Fonts em seu site (por exemplo, por meio de um tema), também poderá usar uma solução de plug-in do WordPress para hospedar localmente suas fontes. Uma das melhores opções para isso é o plug-in OMGF ou Optimize Google Fonts, disponível gratuitamente no diretório do WordPress. Instale-o da maneira usual via Plugins > Add New .

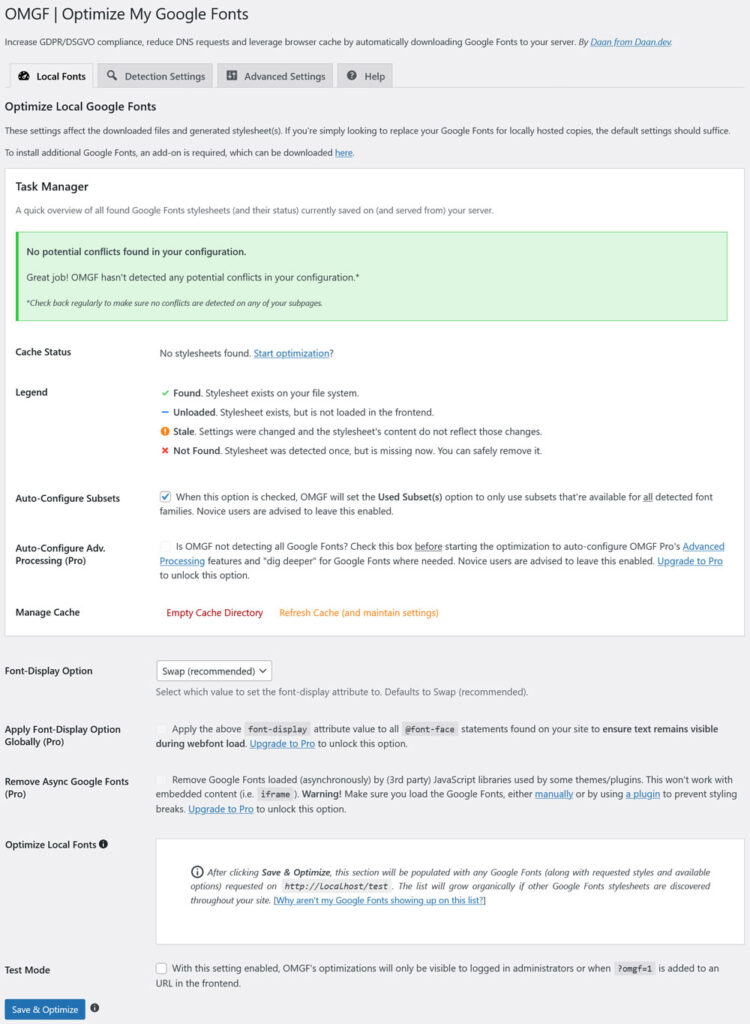
Depois de fazer isso, você encontrará um novo item de menu em Configurações , chamado Otimizar fontes do Google . Clique nele para acessar este menu:

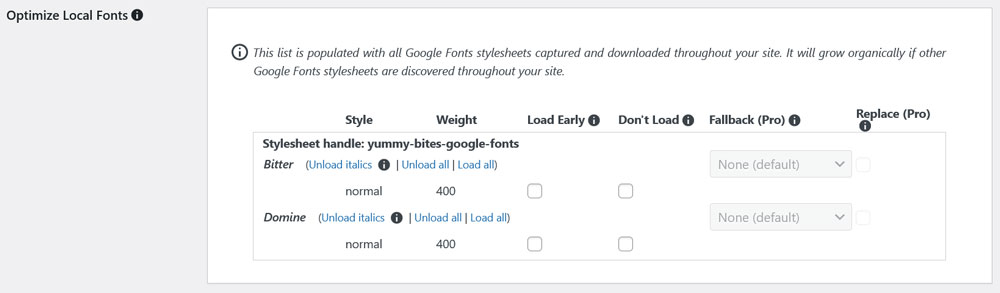
O uso é bem simples. Na maioria dos casos, tudo o que você precisa fazer é clicar em Salvar e otimizar na parte inferior. O plug-in encontrará automaticamente todas as folhas de estilo do Google Fonts em seu site e as substituirá por versões locais. Você pode ver todos eles na parte inferior da tela.

Aqui, você também tem a opção de configurar o plug-in para não carregar algumas das fontes ou estilos de fonte ou pré-carregá-los, o que é importante para a tipografia que aparece acima da dobra. Existem mais algumas configurações, mas são principalmente para casos em que algo não está funcionando.
A OMGF também pagou um complemento para instalar mais Google Fonts em seu site. Tem um preço muito justo e vale a pena conferir. Outras opções de plug-in incluem Perfmatters e a versão Pro do plug-in Desativar e remover fontes do Google mencionado acima.
Hospedando fontes manualmente em temas de bloco do WordPress
Os temas de bloco do WordPress também permitem que você use fontes locais. Na verdade, no momento em que este livro foi escrito, isso é tudo o que eles fazem, atualmente você não pode hospedar fontes de terceiros em um tema de bloco (embora uma API para isso esteja em desenvolvimento).
Por isso, os primeiros passos, adquirir arquivos de fontes e carregá-los em seu servidor, são os mesmos dos temas clássicos. A partir daí começam as diferenças.
Carregando fontes dentro do theme.json
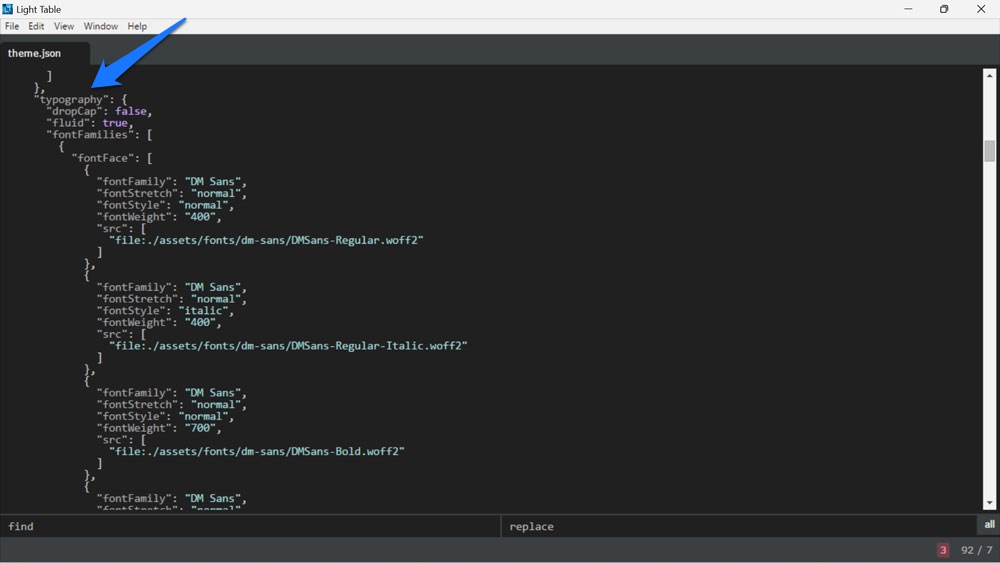
Nos temas em bloco, theme.json é o arquivo central de estilização e é nele que você configura as fontes. Para fazer isso, procure por fontFamilies em settings e typography .

Nos temas de bloco, novas fontes são adicionadas usando os seguintes valores:
-
fontFamily— O nome da nova fonte como será usada no CSS. Isso significa que pode incluir fontes alternativas. -
name— Nome da fonte que aparecerá no back-end do WordPress. -
slug— Um identificador exclusivo que o WordPress usa na propriedade personalizada do CSS. -
fontFace— Isso corresponde à regra CSS@font-facee é o que realmente enfileira a fonte.
Para funcionar, fontFace inclui várias outras informações:
-
fontFamily— O nome da fonte (novamente). -
fontWeight— Uma lista de pesos de fonte disponíveis separados por espaços. -
fontStyle(opcional) — Você pode definir o atributofont-styleaqui, por exemplo,normalouitalic. -
fontStretch(opcional) — Por exemplo, para famílias de fontes que possuem uma versão condensada. -
src— Caminho para o arquivo de fonte local.
Você pode incluir vários arquivos de fonte em fontFace , por exemplo, para carregar estilos diferentes. Separe-os com colchetes e uma vírgula para fazê-lo. Aqui está a aparência para o mesmo exemplo de fonte acima:
"fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v19-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v19-latin-italic.woff" ] } ] } ] Com o plugin Gutenberg ativo, você também pode usar wp_register_webfonts() dentro functions.php , que é uma nova função do PHP para esse fim que ainda não está no Core. Leva os mesmos argumentos acima, mas no formato PHP.
Fontes locais em temas de bloco: solução de plug-in
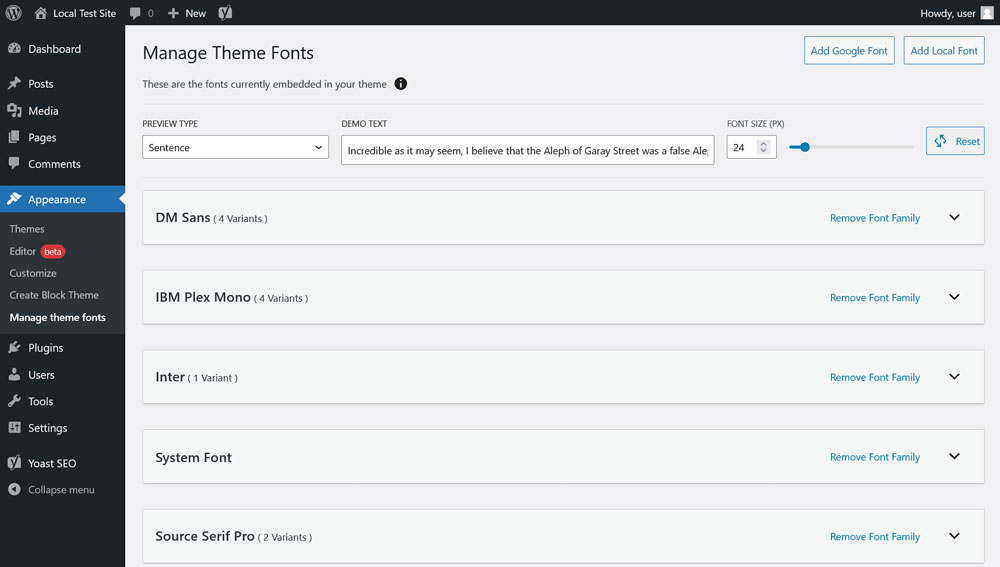
Por fim, também é possível hospedar fontes localmente em temas de blocos do WordPress com a ajuda de plugins. Um deles é o plug-in Create Block Theme. Depois de instalá-lo e ativá-lo, ele adiciona uma nova opção Gerenciar fontes do tema ao menu Aparência .

Aqui, você pode visualizar as famílias de fontes incluídas em seu tema atual, bem como remover famílias de fontes inteiras ou estilos únicos.
O que é ainda mais interessante são os botões que dizem Adicionar fonte do Google e Adicionar fonte local na parte superior. Vamos começar com a opção Google Font.
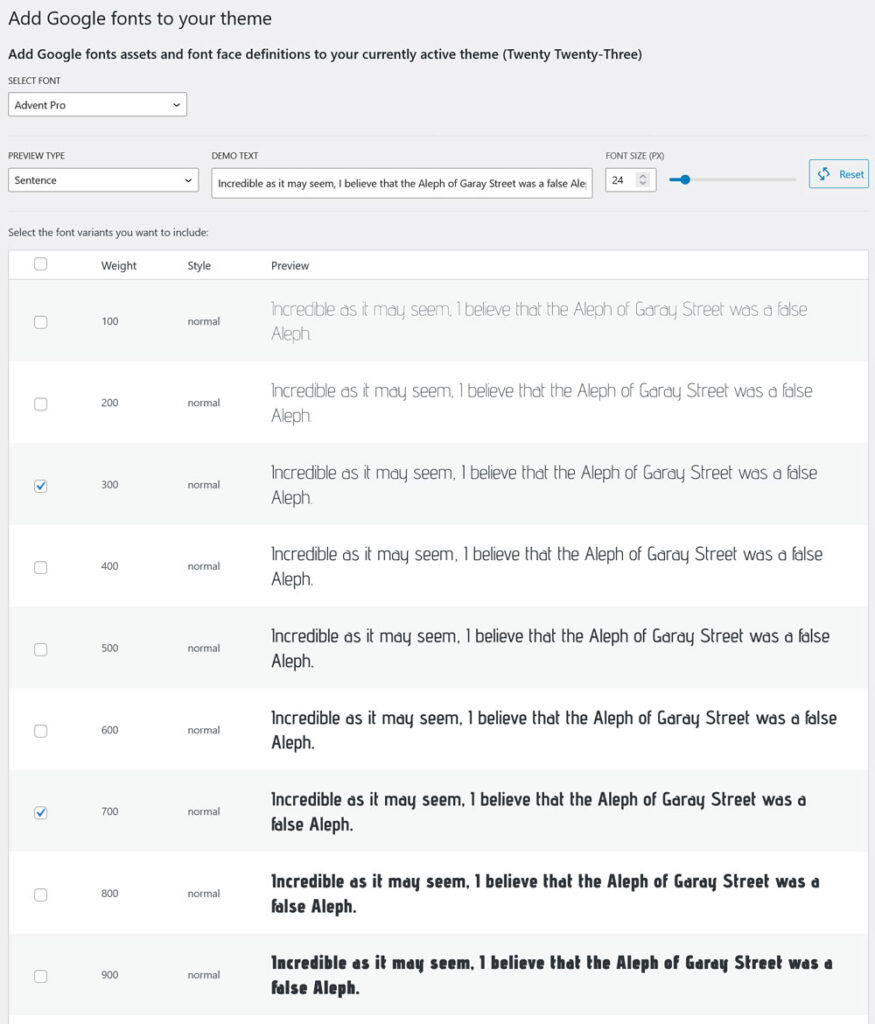
Usá-lo é realmente fácil. Clique no botão e selecione a fonte desejada na lista suspensa na parte superior. Depois disso, marque as caixas para os pesos e estilos de fonte que deseja adicionar ao seu tema. Por fim, clique em Adicionar fontes do Google ao seu tema na parte inferior.

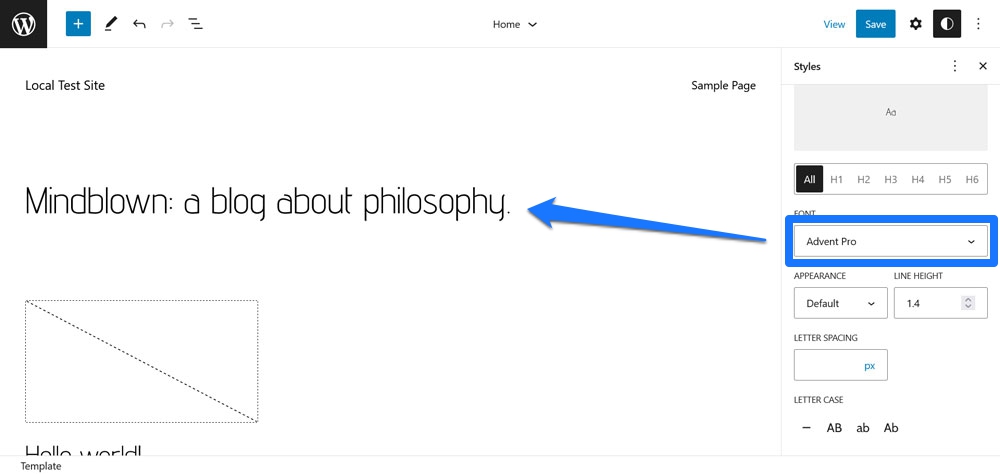
O plug-in baixará e incorporará automaticamente as fontes escolhidas para que fiquem disponíveis no bloco e no Editor do site.

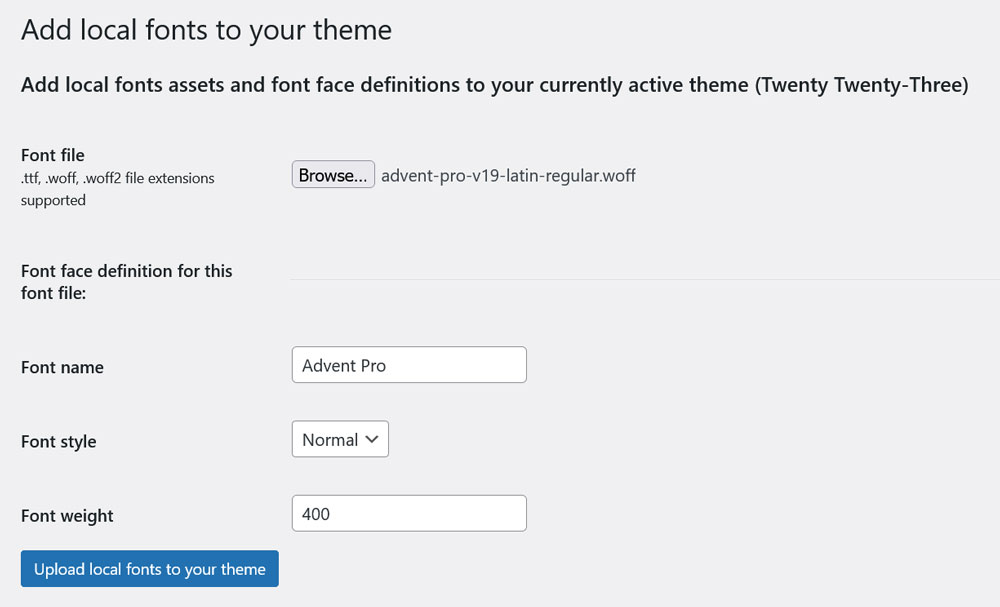
A opção de fonte local funciona de maneira muito semelhante.

A diferença aqui é que você carrega um arquivo de fonte do seu disco rígido e precisa fornecer o nome, estilo e peso da fonte para que o tema saiba o que é o quê (o plug-in também tenta reconhecer automaticamente essas informações). Isso também significa que você precisa carregar seus arquivos de fonte um por um. No entanto, no geral é super simples.
Você está pronto para hospedar fontes localmente no WordPress?
Fontes personalizadas são uma maneira popular de enfeitar seu site. No entanto, a capacidade de hospedá-los localmente no WordPress é algo que está se tornando cada vez mais importante devido ao desempenho, legal e outros motivos.
Acima, examinamos várias maneiras de fazer isso. Você pode alcançá-lo manualmente ou usando um plugin. Também existem diferenças ao usar um bloco ou tema clássico, embora no geral os princípios sejam muito semelhantes. Esperamos que agora você se sinta à altura da tarefa.
Como você escolheu hospedar localmente suas fontes no WordPress? Deixe-nos saber na seção de comentários!
