Como faço para alterar meu site para edição completa do site (FSE)?
Publicados: 2022-05-12O WordPress 5.8 introduziu um conjunto de recursos chamado Full Site Editing ( FSE) , que basicamente permite que você altere partes do seu site do painel do WordPress que costumava exigir algumas habilidades de codificação. Antes desta atualização, tais alterações eram limitadas a conteúdo, menus ou widgets com as opções permitidas pelo tema que você estava usando. No entanto, com o FSE agora você pode mover o menu de navegação, adicionar ícones sociais, adicionar uma imagem de cabeçalho, usar rodapés diferentes, criar sua própria paleta de cores, salvar estilos padrão, etc., independentemente do que seu tema instalado permitir (com certas limitações).
A ideia do Full Site Editing é que, sem codificar uma única linha, você tenha total controle sobre o design do seu site. E não apenas isso, você também terá muitos designs de padrões predefinidos para escolher para tornar a criação da web ainda mais fácil.
Neste post, explico aproximadamente os principais passos a seguir para alterar seu site para FSE.
Índice
- Etapas anteriores
- Faça um backup do seu site
- Avalie o que significa mudar para a edição completa do site
- Copie o conteúdo que você pode perder
- Instale um tema de edição de site completo
- Familiarize-se com a estrutura e o design do seu novo tema
- Adicione o conteúdo dos menus
- Adicione o conteúdo do widget
- Personalizar estilos globais
- Resumindo
Etapas anteriores
Faça um backup do seu site
Este é o único passo que pode exigir algum conhecimento técnico. Antes de tudo, certifique-se de ter feito backup do seu WordPress. Se você seguir nossos conselhos na hora de escolher um provedor de hospedagem, provavelmente já tem essa funcionalidade disponível como recurso básico do seu próprio provedor de hospedagem. Mas se não for esse o caso, neste post o David explica como fazer um backup do seu site.
Avalie o que significa mudar para a edição completa do site
Dependendo da complexidade do seu site atual e especialmente dos plugins que você instalou, mudar para o FSE pode ser bastante complexo. E não estou me referindo tanto ao volume de conteúdo que você criou, mas como e o que você instalou.
Observe que, quando você muda para o FSE, por um lado, pode descobrir que alguns plugins não são mais necessários e você já possui a funcionalidade que eles oferecem no novo editor de blocos. Por outro lado, ainda há um grande conjunto de plugins (embora cada vez menos) que são incompatíveis com o FSE, e mudar para o FSE significa que você pode ter que desinstalá-los.
A primeira tarefa que você deve fazer é entender todas as funcionalidades que deseja que seu “novo” site tenha e ver quais delas podem ser fornecidas pelo FSE. Então, para aqueles que são fornecidos por plugins, avalie se eles são compatíveis com o FSE ou quais alternativas você tem.
Como faço para testar se meus plugins funcionarão FSE? Em todos os plugins você pode até ver com qual versão eles foram testados. Se for igual ou posterior a 5.8, certamente funcionará corretamente com o FSE, mas se não for esse o caso, você não terá escolha a não ser tentar você mesmo. Para fazer isso:
- Crie um ambiente de desenvolvimento local para teste.
- Instale (se não vier por padrão) e ative um tema que suporte a edição completa do site, como o Twenty Twenty-Two.
- Instale e ative o plugin para testar.
- Teste o plugin no editor de blocos: se ele usa shortcodes, verifique se eles funcionam, verifique se as diferentes opções de configuração funcionam e se os resultados são exibidos corretamente.
Em geral, os plugins que podem apresentar mais problemas são aqueles que não utilizam os novos blocos e utilizam widgets, menus clássicos, templates e/ou utilizam configurações de estilo incompatíveis com FSE.
Copie o conteúdo que você pode perder
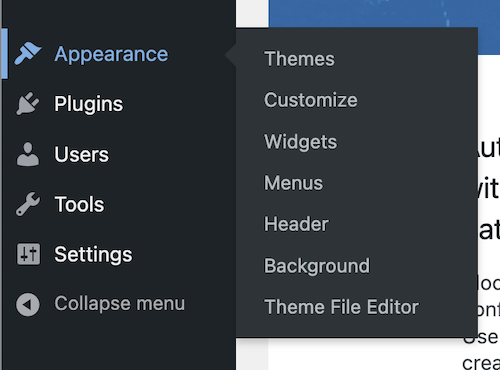
Quando você muda de um tema clássico para um tema FSE, a primeira coisa que você percebe é que você perdeu um conjunto de opções em seu painel que estavam disponíveis anteriormente (ou seja, Personalizar, Widgets, Menus, Cabeçalho e Fundo ).


Os temas de bloco não usam menus nem widgets, e a personalização é diferente. Ao fazer a alteração, você pode perder algumas informações. Faça capturas de tela dos widgets e copie o texto do widget em qualquer editor para que você possa adicioná-lo com blocos de tema no site. O mesmo vale para a personalização do tema. Faça capturas de tela das configurações de aparência que você possui e, se tiver adicionado CSS adicional para personalizar o tema, copie esse conteúdo em qualquer arquivo de texto para tê-lo disponível quando precisar.
Instale um tema de edição de site completo
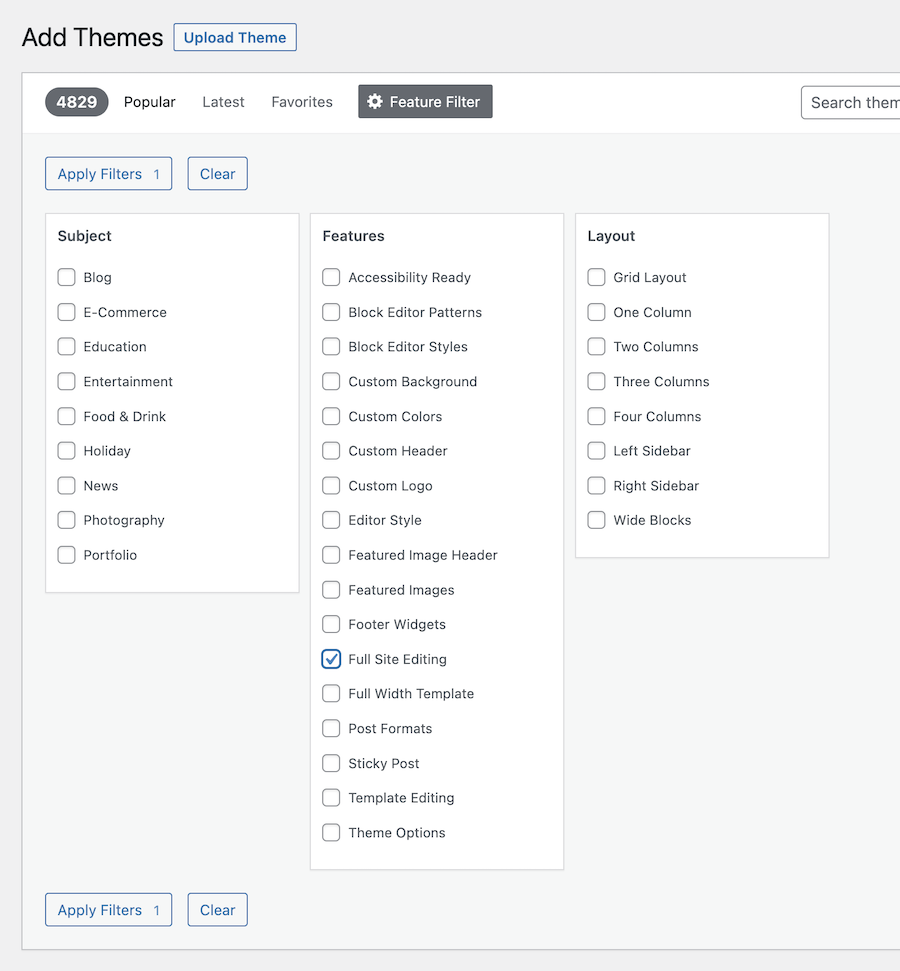
O próximo passo é instalar um tema FSE em seu site. Para isso, ao procurar um novo tema, você tem a aba Filtro de Recursos . Para localizar tópicos desse tipo, aplique o filtro Edição completa do site .

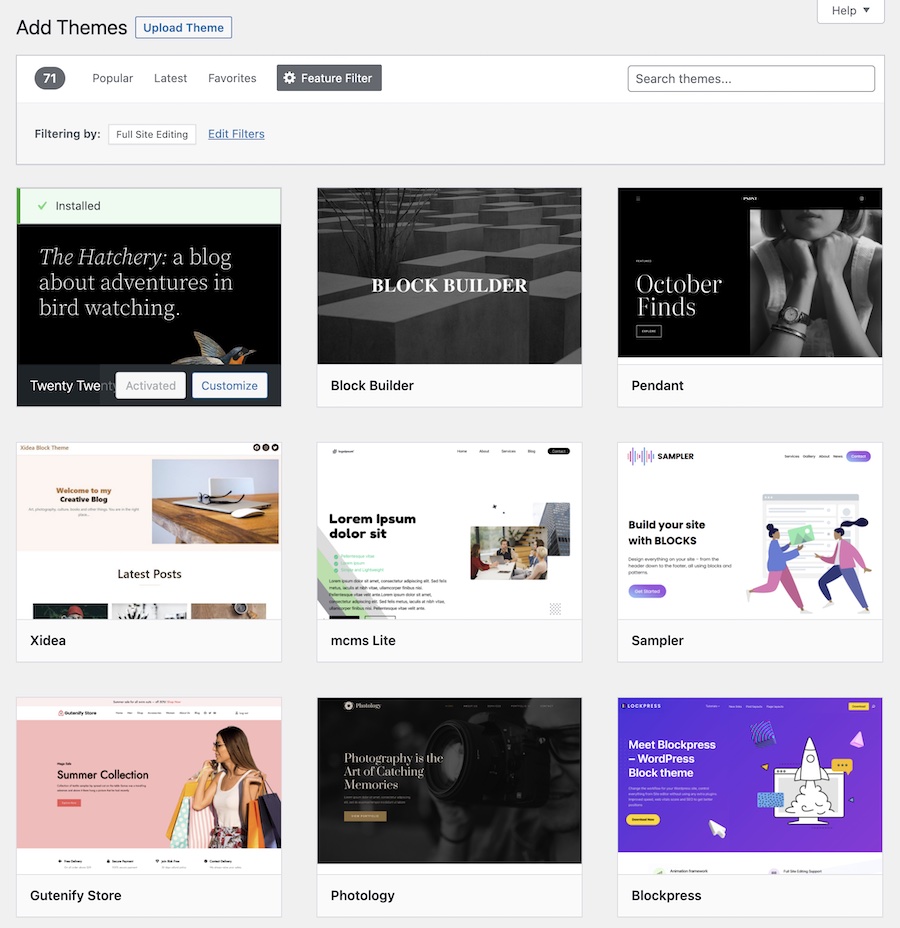
No momento em que escrevo este post (início de maio de 2022), há mais de 70 temas completos de edição de sites para você escolher.

Depois de encontrar um tema que você gosta, instale e ative-o. Alguns temas incluem instruções de configuração e/ou adicionam plugins adicionais. Vamos dar uma olhada no processo que segui depois de selecionar o tema Twenty Twenty-Two.
Familiarize-se com a estrutura e o design do seu novo tema
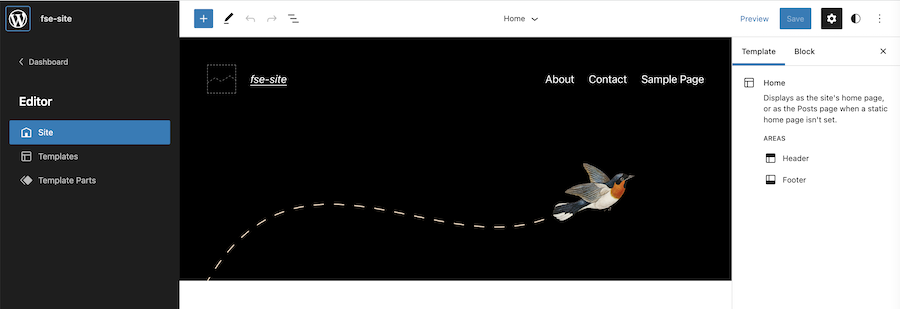
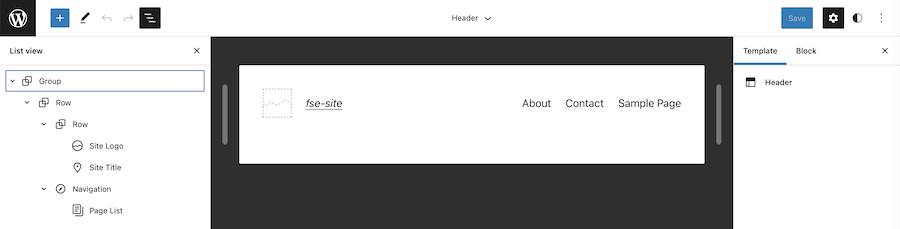
No FSE, quando você clica em Editor, o editor de temas mostra os modelos disponíveis e as partes do modelo fornecidas pelo seu novo tema. O editor de templates é muito semelhante ao editor de blocos com algumas pequenas variações:
- na barra lateral esquerda (aparece se você clicar no ícone do WordPress) você pode ver a estrutura do template ou parte do template que você está editando e a opção de retornar ao Dashboard,
- na parte superior, à esquerda você tem os ícones do editor, no meio você pode ver qual template ou parte do template você está editando, e à direita as opções globais, e
- na barra lateral direita, as propriedades globais ou dos diferentes elementos que você está editando.

Você saberá que está editando um modelo ou parte do modelo, em vez de uma página ou postagem, quando vir o ícone de estilos globais (com uma lua crescente) no canto superior direito do modelo.

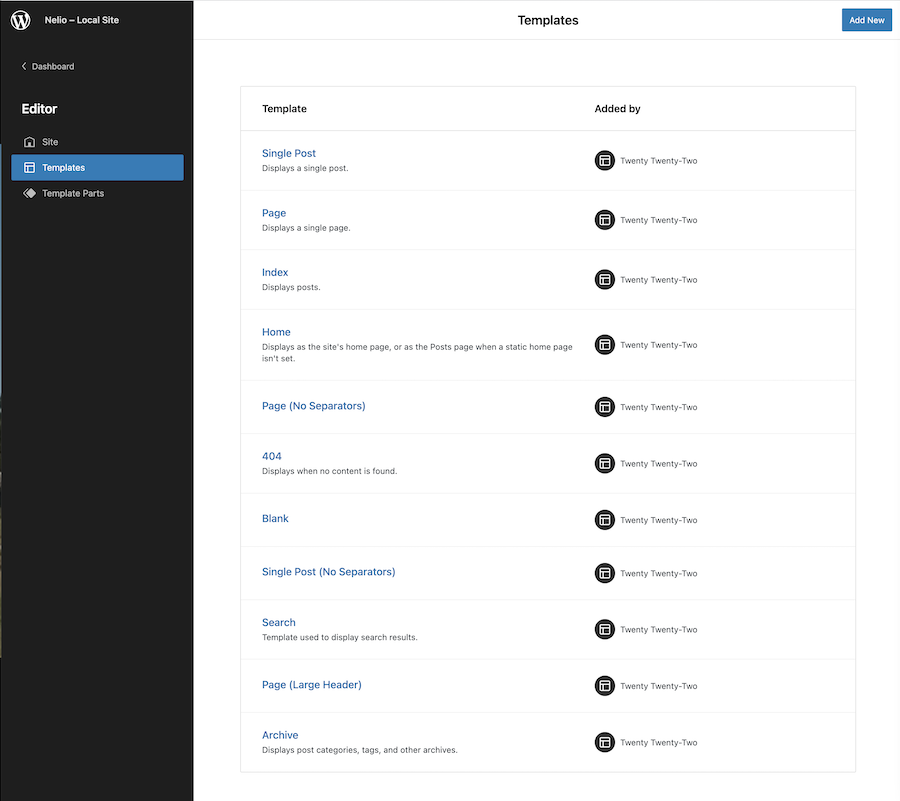
Os modelos que acompanham o tema são usados para exibir as diferentes páginas que temos em qualquer site, incluindo o modelo da página inicial, uma página, um post, a página de pesquisa ou a página 404 (quando o conteúdo não for encontrado) , entre outros.

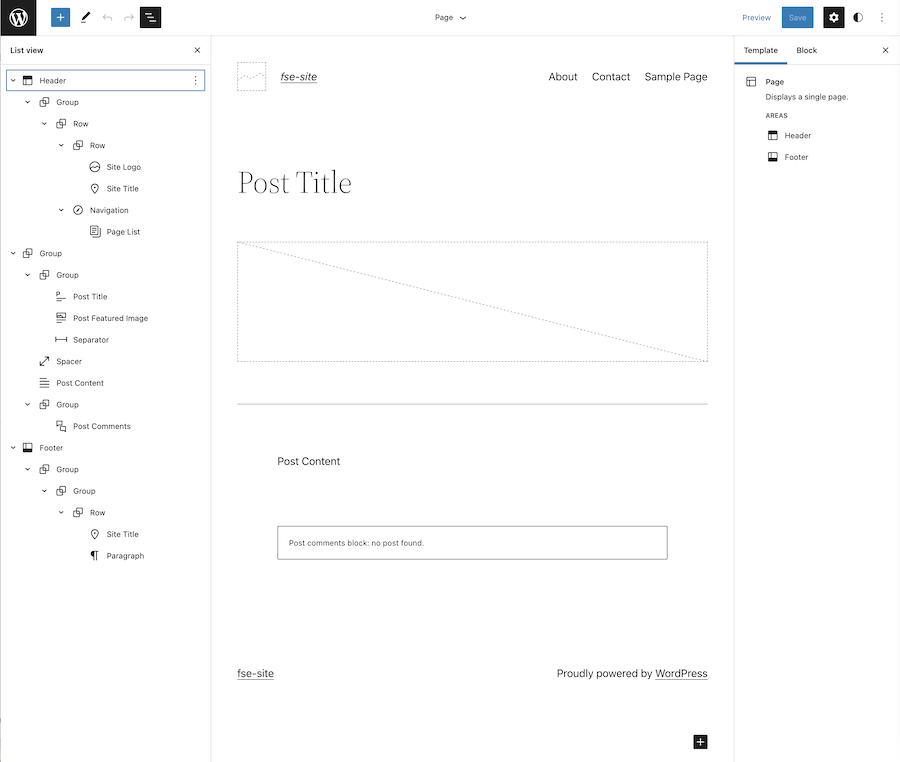
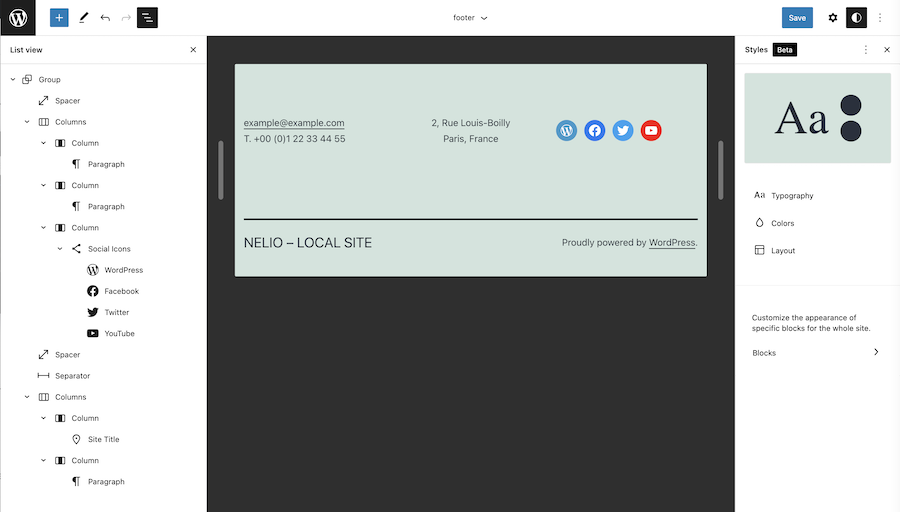
Você pode clicar em qualquer um dos modelos para ver e editar sua estrutura. Assim, por exemplo, se você editar o modelo de página e clicar no ícone de exibição de lista que você encontra na parte superior do editor, poderá ver o conjunto de blocos de que é feito. Além disso, na parte superior e na barra lateral direita, você também pode ver as áreas que incluem partes do modelo (o cabeçalho e o rodapé, neste caso).

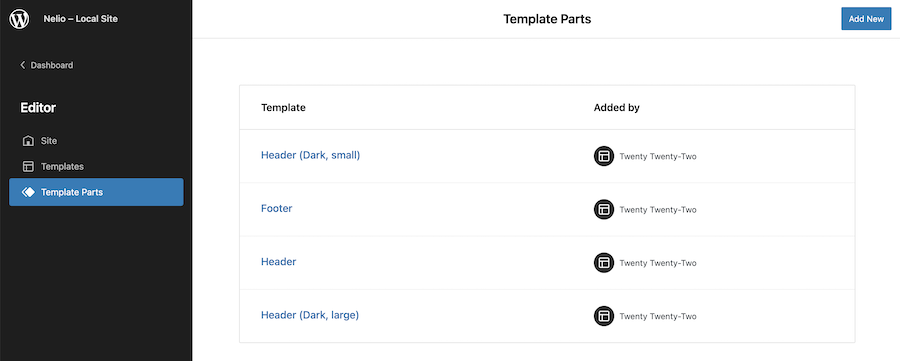
As partes do modelo são usadas para organizar e estruturar partes reutilizáveis do seu tema. Ou seja, são um conjunto de blocos que mostram determinado conteúdo naqueles templates nos quais você os inclui. Por exemplo, no tema Twenty Twenty Two, você tem as partes do modelo de cabeçalho e rodapé incluídas em todos os modelos, exceto o em branco.

Antes, por exemplo, quando você queria remover uma barra lateral de certas páginas do seu tema, você não tinha escolha a não ser codificá-la. Agora, com o FSE, você pode criar e editar modelos e partes de modelos usando o editor padrão do WordPress. Assim como vimos com os templates, você pode editar qualquer parte do template e clicar no ícone View List no editor para ver sua estrutura.

Como você pode ver na imagem acima, o tema não usa mais menus no cabeçalho, mas um bloco de navegação que inclui a lista de páginas incluídas em seu site.
Adicione o conteúdo dos menus
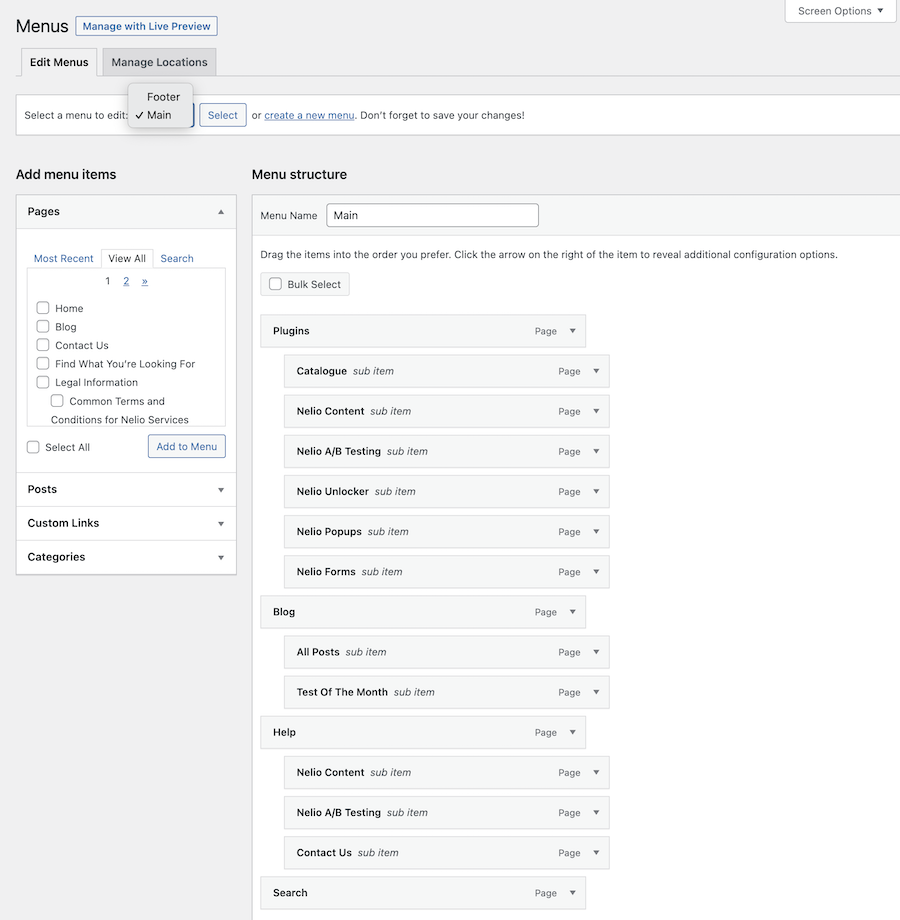
Vamos supor, por exemplo, que com seu tema antigo você tenha alguns menus definidos (um menu principal e um menu de rodapé), como você os converte para FSE?

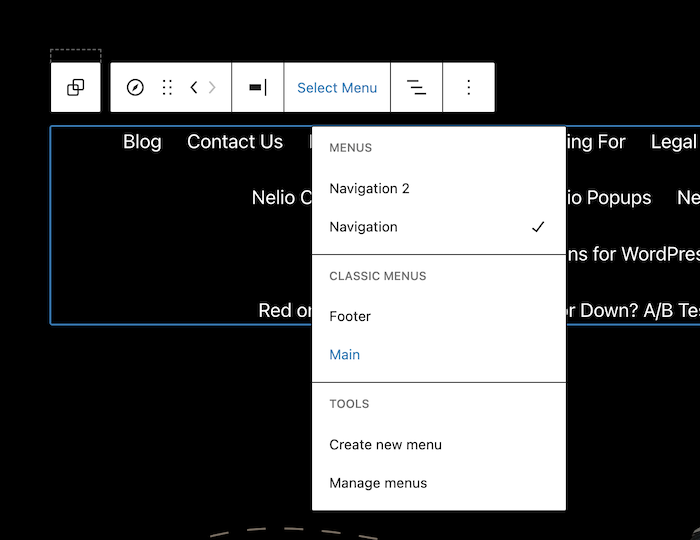
Não se preocupe, os menus que você tinha não desapareceram completamente. Você só precisa ter certeza de que as partes do modelo onde o menu é exibido as usam. Nesse caso, vá para o cabeçalho, clique no bloco de navegação e selecione o menu clássico que você criou anteriormente.

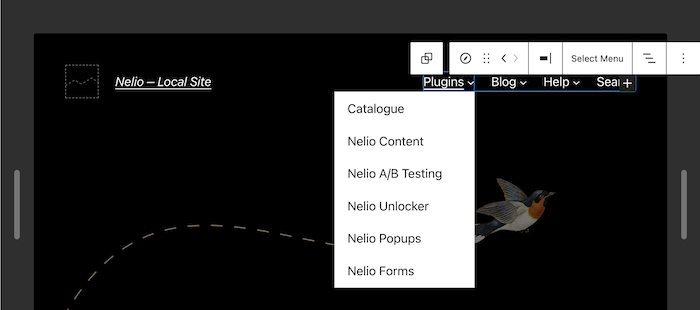
Você terá automaticamente o menu que tinha em seu site no novo tema.

Faça o mesmo processo para todas as partes do modelo em que você precisa adicionar os menus criados anteriormente.
Adicione o conteúdo do widget
No caso do conteúdo dos widgets ou qualquer outro conteúdo personalizado que não venha em um plugin compatível com FSE, você não tem escolha a não ser recriá-lo diretamente no template ou parte do template que lhe interessa. Por exemplo, o rodapé do tema TT1 mostra as informações para entrar em contato com você e visitar suas redes sociais, organizadas em três colunas:

Você não precisa mais de um widget para adicionar redes sociais. Agora você faz isso através de blocos. Da mesma forma, se antes você tinha um widget que mostrava as últimas postagens, agora você tem um bloco Lista de Posts que você pode adicionar como quiser no rodapé ou em qualquer outro lugar.
Personalizar estilos globais
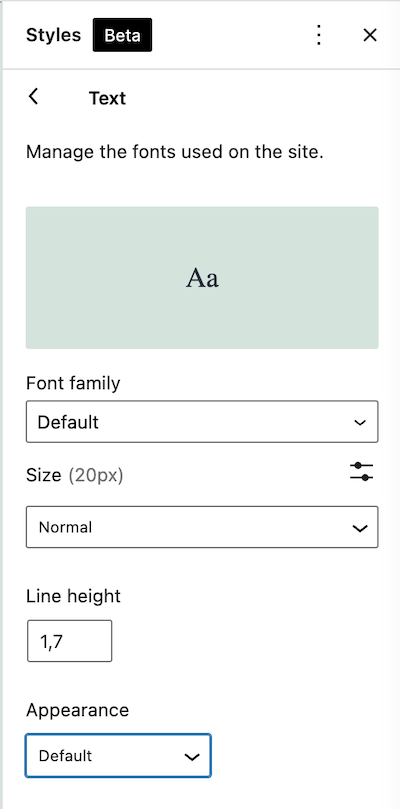
Uma vez que o conteúdo dos menus e widgets é incluído, tudo o que resta é personalizar os estilos do site globalmente: fonte, tamanho e aparência de textos, cores e outros aspectos de design. Dependendo do tema que você instalou, ele incluirá mais ou menos opções de estilo.

Se você quiser mais opções personalizadas do que a versão atual do WordPress, recomendo que você instale o plug-in Gutenberg, que inclui recursos adicionais do FSE que virão com versões futuras.
Resumindo
Com esses passos básicos, acho que você pode ter uma ideia do trabalho envolvido na mudança de um site para FSE.
Tenha em mente que a edição completa do site ainda está em beta e ainda há alguns problemas a serem trabalhados e recursos por vir. Mas se você tem um site simples, gosta de experimentar e quer estar atualizado, mude para um tema de edição de site completo e familiarize-se com todos os novos recursos que ele inclui.
Se, por outro lado, você tem um site complexo, com muito conteúdo, e não gosta muito de riscos, recomendo que não tenha pressa. Faça uma cópia de backup e experimente localmente até pegar o jeito do editor de modelos e ter certeza de que o resultado final e o desempenho são exatamente o que você queria.
Imagem em destaque por Kenny Eliason no Unsplash .
