Como Gutenberg mudará o WordPress
Publicados: 2018-11-28WordPress Gutemberg. Você deve ter ouvido falar sobre isso. Seria um grande negócio. É um novo editor que mudará o WordPress para sempre e está chegando em breve. Será o editor padrão no WordPress 5.0. Este novo editor do WordPress é baseado em blocos e mudará a maneira como construímos nosso conteúdo. Neste artigo, veremos como o Gutenberg mudará o WordPress.
Blocos de Gutenberg

Gutenberg cria conteúdo com blocos – um contêiner que contém um certo tipo de conteúdo. Ao contrário do editor que usamos há anos, que armazena texto, mídia, links, código etc., tudo em um contêiner, os blocos armazenam apenas um tipo de conteúdo. Blocos de texto contêm texto. Blocos de imagem contêm imagens. Os blocos de título contêm títulos. Os blocos de cotação contêm aspas. Blocos de lista contêm listas. Como você pode ver, os blocos são extremamente específicos para o tipo de conteúdo que possuem.
Com Gutenberg, não podemos adicionar mídia ao bloco de texto. Construir até mesmo um post simples com Gutenberg exige que dividamos os elementos de conteúdo em seus melhores elementos, para produzir o conteúdo exato que pretendemos produzir. Exige que abrandemos e sejamos mais precisos. Isso significa que o conteúdo é mais lento para ser produzido, mas terá uma aparência melhor, fluirá melhor e será mais bem organizado.
Se você está acostumado com o Divi, já está acostumado a construir páginas com módulos individuais. Você pode até estar acostumado a criar postagens de blog com módulos para texto, imagens, galerias e até código. WordPress Gutenberg é a mesma ideia, mas um pouco mais longe. Com o Divi Builder, você pode adicionar todo o seu conteúdo a um módulo de texto (assim como o editor padrão do WordPress) e depois usar módulos para recursos especializados, como tabelas de preços, guias, mapas, etc. Com Gutenberg, tudo é um bloco separado .
O editor de Gutenberg

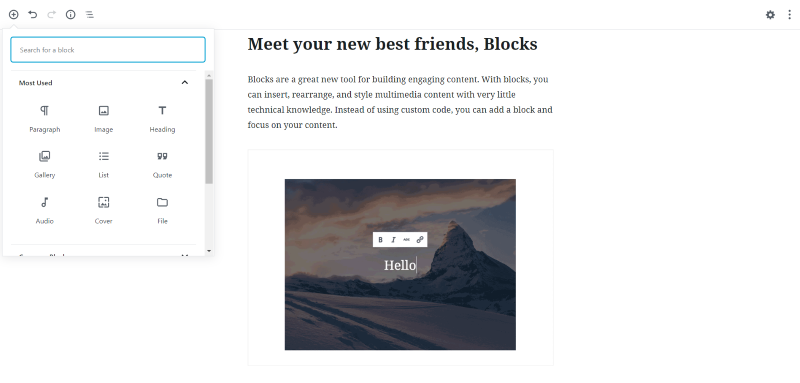
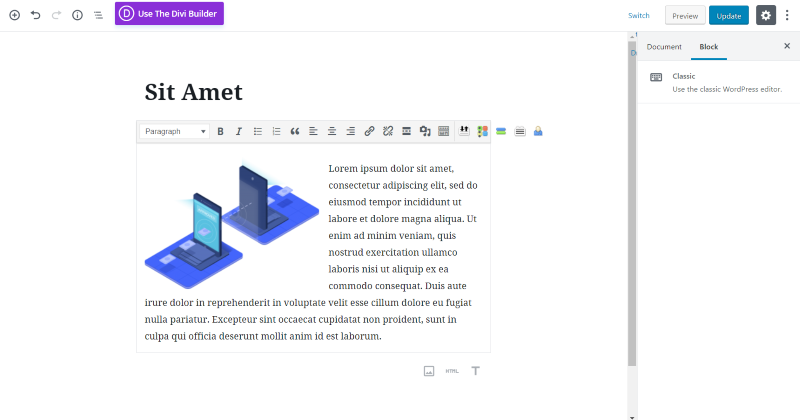
O editor WordPress Gutenberg é muito diferente do editor clássico. Ainda temos uma tela no centro da tela onde podemos criar nosso conteúdo, mas em vez de ter uma área onde todo esse conteúdo vai, cada um dos blocos de conteúdo é adicionado independentemente à tela de conteúdo. Podemos mover esses blocos para cima e para baixo na tela para alterar sua posição.

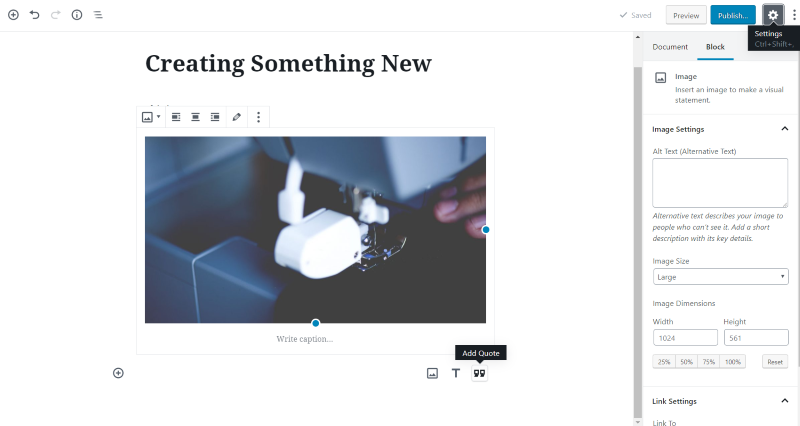
Todos os controles e configurações aparecem à direita. Clicar em um bloco exibirá suas configurações. Novos blocos são adicionados clicando no símbolo de mais no canto superior esquerdo ou clicando no local sob o último bloco. Você pode clicar no ícone que aparece ao passar o mouse para escolher um bloco, clicar em um dos ícones à direita ou simplesmente começar a digitar para criar um bloco de parágrafo (texto).

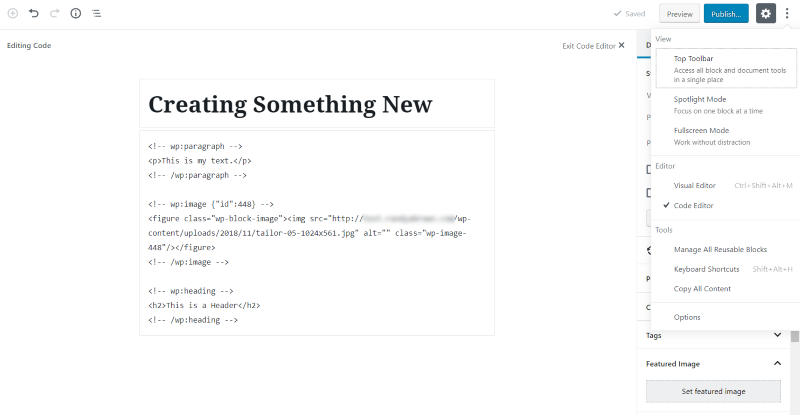
Mesmo que forneça uma boa visualização WYSIWYG do seu conteúdo, o Gutenberg ainda é um construtor de back-end. Ele inclui um botão de visualização, assim como o editor clássico. Você pode editar com o Editor Visual ou com o Editor de Código.
Páginas e postagens criadas com o editor clássico

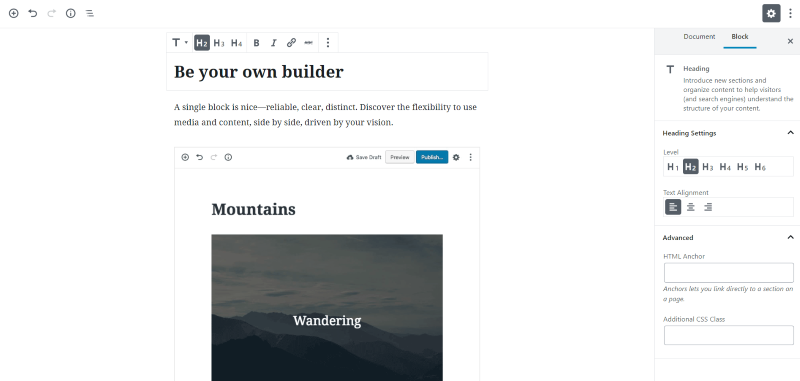
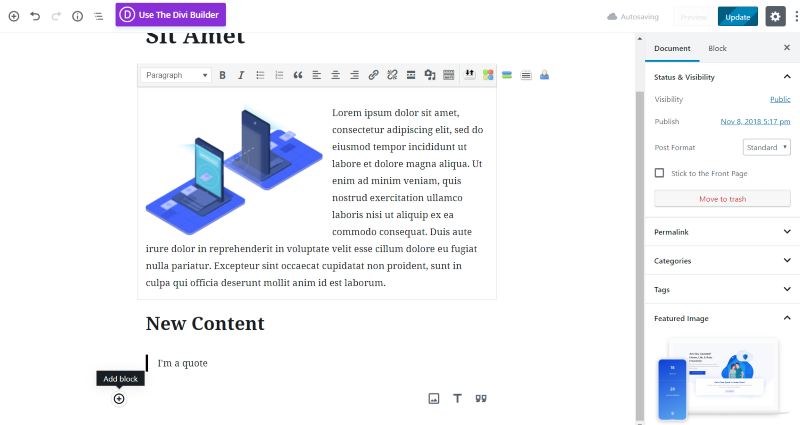
O objetivo da Automattic é que Gutenberg substitua o editor clássico sem quebrar o conteúdo que foi criado com o editor original. Você não precisará fazer nada com seu conteúdo antigo. Ele ainda deve funcionar da mesma forma que sempre funcionou. Você pode abrir qualquer conteúdo clássico em um bloco Classic dentro do Gutenberg. A área de conteúdo ainda funciona da mesma forma que o editor clássico.

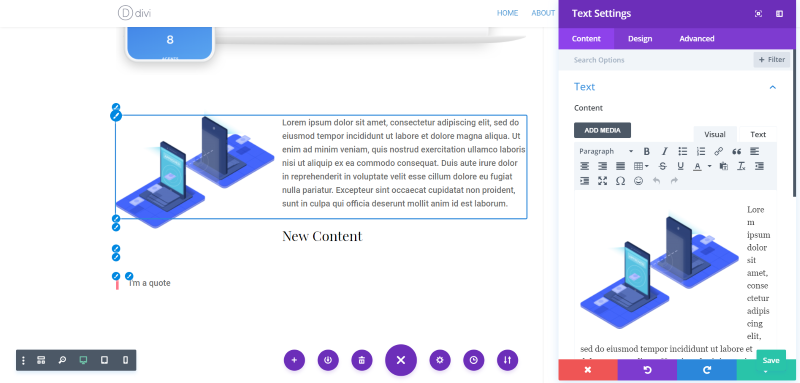
Você pode até adicionar novo conteúdo no bloco do editor clássico ou adicionando novos blocos. Eu adicionei um título e uma citação. Gutenberg parece jogar bem com conteúdo clássico.
Plugin Gutenberg

Você não precisa esperar até o WordPress 5.0 para começar a aprender a usar o Gutenberg. Está disponível agora como um plugin que você pode instalar e começar a testar. Eu recomendo instalá-lo e começar a se acostumar com o funcionamento. O editor clássico ainda estará disponível por um tempo, mas será um plugin em vez do editor padrão. Certifique-se de experimentá-lo em um site de teste antes de refleti-lo em seu site ao vivo. E, claro, sempre certifique-se de ter um backup primeiro.
Rampa de Gutenberg

Outra opção é usar a Rampa Gutenberg. Este é um plugin da Automattic que permite ativar o Gutenberg seletivamente para tipos de postagem específicos. Essa é uma ótima maneira de testar seu site um tipo de postagem por vez para ajudar a resolver problemas antes que o Gutenberg se torne o editor padrão no WordPress 5.0.
Gutenberg com Divi


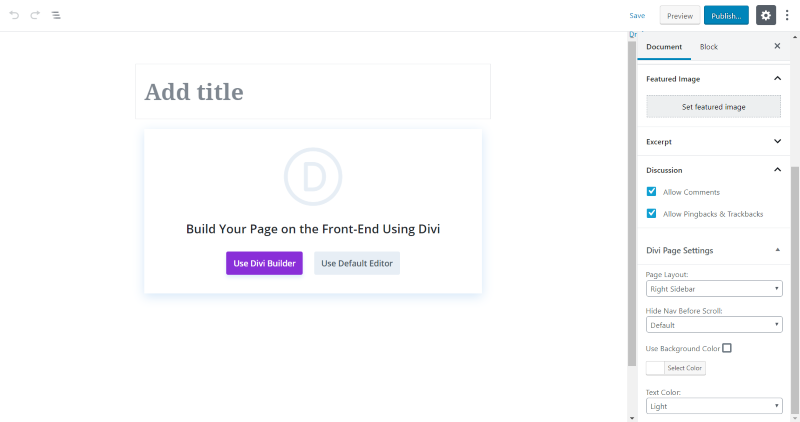
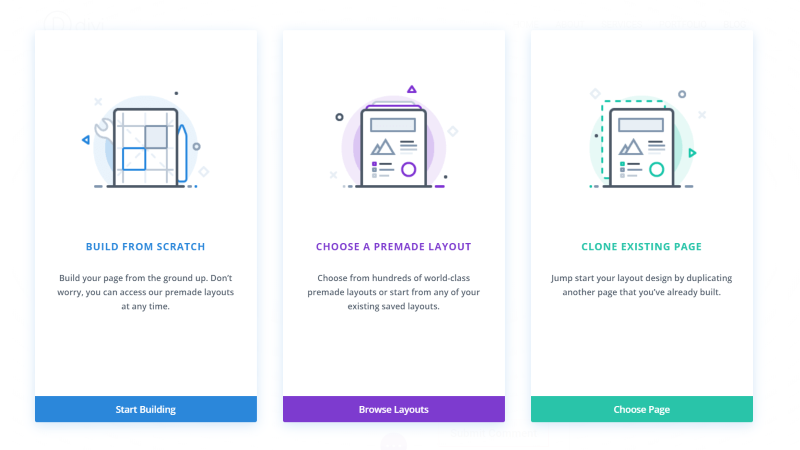
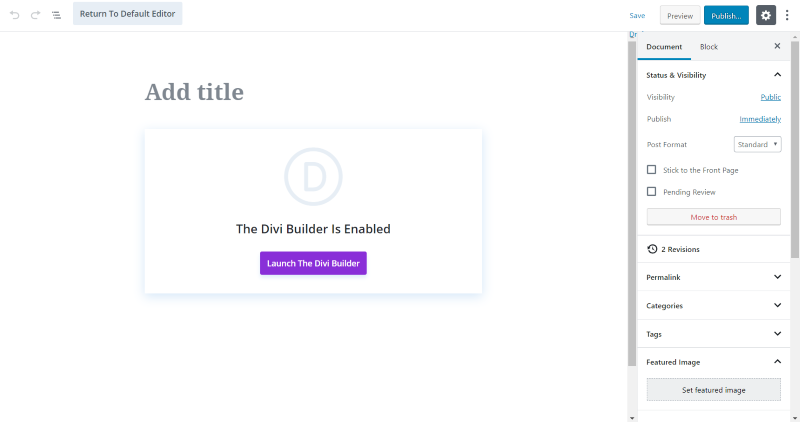
Se você usar o Divi (e deveria) ao criar uma página ou postagem, receberá um modal que pergunta se você deseja usar o Divi Builder ou o editor padrão. O editor padrão, é claro, é o Gutenberg. O uso do Divi Builder leva você automaticamente ao frontend onde você usará o Visual Builder. Existem várias opções nesta tela. Faça suas seleções aqui antes de escolher Divi. Você pode voltar a esta tela mais tarde, se precisar.
Esta tela tem as Configurações da página Divi, onde você pode escolher o layout da página (escolher na barra lateral esquerda, barra lateral direita ou sem barra lateral), ocultar a navegação antes de rolar, usar a cor de fundo (com um seletor de cores para personalizar a cor) e texto cor (clara ou escura). Também inclui as ferramentas de agendamento, visibilidade e formato de postagem.
Se você optar por criar uma página, ela terá as opções de modelo, pai e ordem, e as configurações da página Divi para o layout e para ocultar a navegação antes da rolagem.

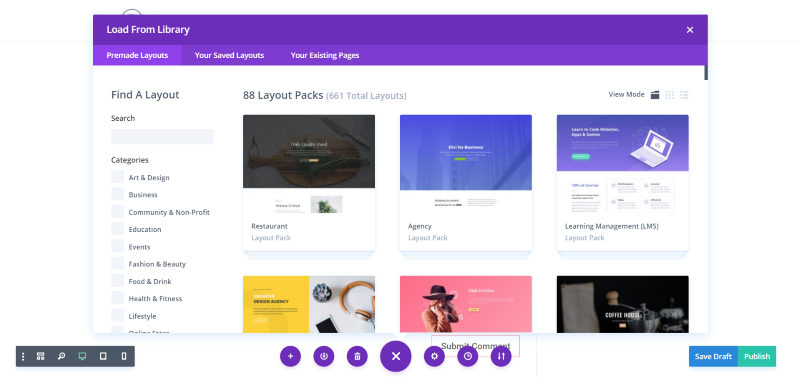
Depois de selecionar construir com o Divi Builder, você verá o Visual Builder normal.

Faça sua seleção e construa normalmente. O Divi Visual Builder funciona exatamente da mesma forma que agora.

Você ainda pode sair do Visual Builder e editar a postagem. Isso leva você ao back-end para ver o editor Gutenberg, onde você pode fazer os ajustes de back-end que desejar, como Status e Visibilidade ou Configurações da Página Divi. Para editar a página em si, você terá que iniciar o Divi Builder novamente.
Se você alternar de um construtor para outro, corre o risco de perder tudo o que fez no outro construtor para esta página. É possível editar conteúdo com Divi. Apenas certifique-se de ter um backup do conteúdo antes de tentar.

Neste exemplo, abri o conteúdo clássico, adicionei blocos de cabeçalho e citação e editei a página com o Divi Builder.
Vinte Dezenove

Todos os anos, com exceção de 2018 (eles estavam ocupados trabalhando no Gutenberg), um novo tema é fornecido pela Automattic para ajudar a mostrar os mais novos recursos e direção de design do WordPress. O WordPress 5.0 também incluirá um novo tema, chamado Twenty Nineteen, que foi projetado especificamente para Gutenberg. É um tema de blog minimalista, orientado a tipografia, com estilos front-end e back-end.
Pensamentos finais
Essa é a nossa visão geral de como Gutenberg mudará o WordPress. Neste ponto, eu cobri apenas a interface do usuário. Haverá outras mudanças a serem consideradas, incluindo SEO, velocidade de carregamento, segurança, etc. Vamos explorar essas áreas em posts posteriores.
No que diz respeito à interface do usuário, há uma curva de aprendizado. Começar com Gutenberg é estranho porque é muito diferente do que alguns de nós usamos há mais de uma década. Vai nos atrasar. A maioria de nós não vai pensar na transição como uma experiência divertida. Muitos pegarão atalhos e usarão menos imagens ou outro conteúdo especializado (pelo menos por um tempo).
Não gosto de mudanças (ainda me lembro de reclamar de mudanças na ferramenta de links várias versões atrás), mas acho que Gutenberg será um bom editor. Quando nos acostumarmos com isso, acho que se tornará mais intuitivo e não parecerá tão estranho. Acho que nunca será tão rápido quanto usar o editor clássico.
Existem algumas vantagens em Gutenberg. Teremos mais controle sobre o layout no WordPress nativo. Atualmente, temos muito controle com temas e plugins do construtor, mas com o Gutenberg, temos um alto nível de controle sem precisar de um produto de terceiros. Vamos precisar de menos plugins. Alguns dos recursos para os quais normalmente usamos plugins estão embutidos no Gutenberg.
Para usuários do Divi, acostume-se a usar o Visual Builder. Elegant Themes fez muitas melhorias no Visual Builder, e é realmente a melhor escolha entre os construtores de back-end e front-end. Para uma comparação dos construtores de back-end e front-end, consulte o artigo Divi Space Divi Builder: Backend vs Frontend and the Advantages of Each.
O WordPress 5.0 nos trará a Fase 1 do WordPress Gutenberg, que implementa o Gutenberg na área de conteúdo de suas páginas e postagens. A Fase 2, que é muito mais tarde, implementará o Gutenberg em todas as áreas do WordPress, incluindo cabeçalhos, rodapés, barras laterais, menus, etc. Isso fará do Gutenberg um construtor de sites completo. Claro, sempre haverá a necessidade de construtores como o Divi, que fornecem ferramentas e recursos especializados que o Gutenberg não oferece.
Gutemberg está chegando. Eu recomendo experimentar um dos plugins deste artigo para que você possa começar a aprender a usá-lo.
Você já experimentou o Gutenberg com o seu site WordPress? Deixe-nos saber sobre sua experiência nos comentários.
