Como fazer uma galeria de imagens WordPress responsiva (2 métodos)
Publicados: 2022-10-06Você quer fazer uma galeria WordPress responsiva para o seu site?
Se você já usou a galeria padrão do WordPress, notará que falta vários recursos importantes. No entanto, muitos plugins de galeria responsivos do WordPress são difíceis de usar e podem afetar a velocidade do seu site e os tempos de carregamento.
É por isso que este artigo mostrará como tornar uma galeria do WordPress responsiva sem afetar o desempenho do seu site WordPress.
Por que tornar uma galeria do WordPress responsiva?
Atualmente, quase 60% de todo o acesso à internet é feito por meio de um smartphone. Portanto, ao adicionar novos recursos e funcionalidades ao seu site, você precisará garantir que ele funcione corretamente em dispositivos móveis.
Seja um tablet, smartphone, laptop ou desktop, seu novo layout de galeria de fotos precisa ser flexível o suficiente para se adaptar a cada tamanho de tela. Dessa forma, os visitantes do seu site terão uma melhor experiência de usuário.
Mais importante, um design responsivo é crucial para a otimização de mecanismos de pesquisa (SEO).
Mecanismos de pesquisa como o Google consideram a usabilidade móvel um fator ao classificar seu site nos resultados de pesquisa. Portanto, adicionar imagens de galeria responsivas ao seu site pode ajudá-lo a ver melhores classificações e, por sua vez, direcionar mais tráfego orgânico para sua pequena empresa.
No final, aprender como tornar uma galeria do WordPress responsiva pode ajudar muito no crescimento do seu negócio. Com isso em mente, aqui estão 2 métodos fáceis que você pode seguir.
Como tornar a galeria do WordPress responsiva: 2 métodos fáceis
Abaixo, você encontrará 2 maneiras de adicionar uma galeria de imagens responsiva ao seu site WordPress. Primeiro, usaremos um poderoso construtor de páginas do WordPress com recursos abrangentes para aprimorar seu design da web. Em segundo lugar, usaremos um dos melhores plugins responsivos de galeria de imagens do WordPress no mercado.
Clique em um dos métodos abaixo para ver as etapas para adicionar uma nova galeria.
- Método 1. Use o Bloco WordPress da Galeria Avançada SeedProd
- Método 2. Use o Envira GalleryWordPressPlugin
Método 1. Use o Bloco WordPress da Galeria Avançada SeedProd

Para a primeira solução, usaremos o SeedProd , o melhor construtor de sites WordPress. Com seu construtor de páginas de arrastar e soltar, modelos responsivos e blocos personalizáveis do WordPress, é de longe a maneira mais fácil de personalizar seu site sem HTML, PHP ou código CSS personalizado.
Você pode usar os Blocos WordPress do SeedProd para adicionar galerias ao seu tema WordPress, páginas e áreas prontas para widgets. É tão simples quanto arrastar, soltar e clicar para criar galerias que funcionam com qualquer tamanho de tela.
Os recursos fáceis de usar do SeedProd incluem:
- Construtor de Temas WordPress
- Kits de sites pré-fabricados
- Criador de página de destino
- Modelos de página de destino responsivos
- 4 modos de página: Em breve, Manutenção, 404 e Login
- Integrações de e-mail marketing
- Gerenciamento de assinantes
- Suporte WooCommerce
- Controles de acesso
- Texto dinâmico
- Mapeamento de domínio
- E mais.
Siga as etapas abaixo para criar galerias responsivas do WordPress com o SeedProd.
Etapa 1. Instale e ative o SeedProd
Primeiro, acesse o site do SeedProd e baixe o plugin. Sugerimos obter a versão Pro do SeedProd para seguir este tutorial, pois oferece os melhores recursos com preços competitivos.
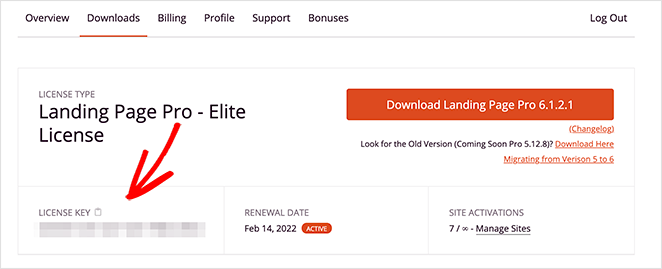
Em seguida, faça login na sua conta SeedProd e clique na guia Download s para baixar o arquivo do plug-in para o seu computador. Você também pode copiar sua chave de licença ao mesmo tempo, o que será necessário em breve.

Agora, carregue e ative o plugin em seu site WordPress. Se precisar de ajuda com esta etapa, você pode seguir este guia sobre como instalar um plug-in do WordPress (abre em uma nova guia).
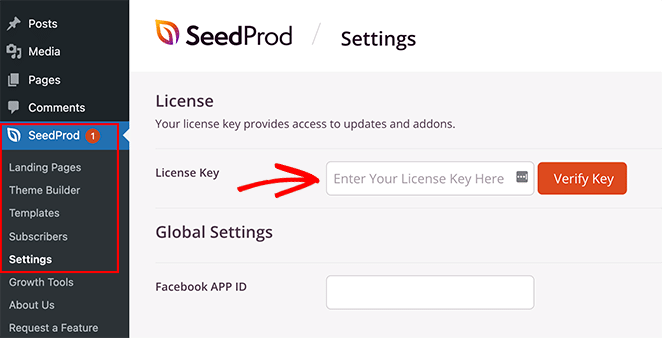
Depois de instalar e ativar o SeedProd, navegue até SeedProd » Configurações do seu administrador do WordPress e cole a chave de licença que você copiou anteriormente. Certifique-se de clicar no botão Verificar chave e, em seguida, vá para a próxima etapa.

Etapa 2. Crie um tema ou página de destino do WordPress
Como este plugin oferece 2 maneiras de usar seu construtor de arrastar e soltar, o próximo passo é criar um tema WordPress ou uma página de destino.
O Theme Builder é a maneira mais fácil de criar um tema WordPress personalizado sem contratar um desenvolvedor. Ele substitui seu tema atual por modelos totalmente personalizáveis para cada parte do seu site.

Como alternativa, o construtor de páginas de destino é uma ótima maneira de criar páginas individuais visualmente sem alterar o tema do WordPress.

Você pode seguir estes tutoriais passo a passo sobre como criar um tema WordPress e criar uma página de destino com o SeedProd. Então, depois de escolher um modelo e criar suas páginas iniciais, você pode seguir as instruções da etapa 3 deste guia para adicionar uma galeria responsiva ao seu site.
Observação: para este guia, estamos usando o método Theme Builder.
Etapa 3. Adicione o Bloco WordPress da Galeria Avançada
Para esta etapa, abra qualquer página com o SeedProd para personalizá-la com o construtor de páginas de arrastar e soltar. Por exemplo, você pode abrir o modelo de página inicial no painel do Theme Builder para adicionar galerias responsivas à sua página inicial.

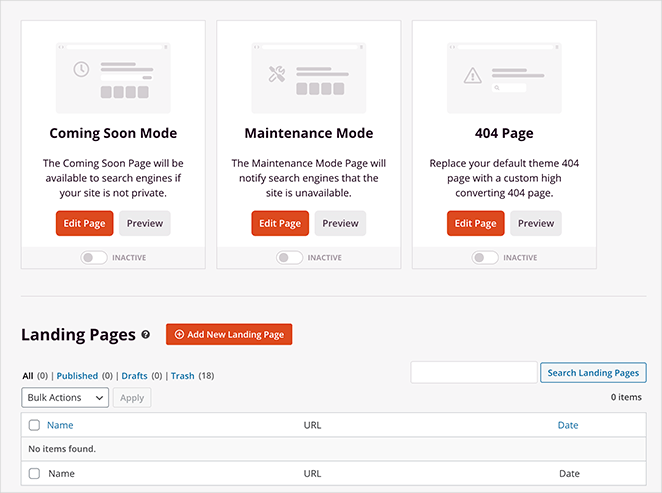
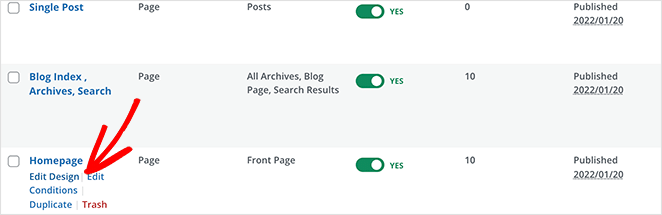
Se você estiver criando uma landing page, vá para SeedProd » Landing Pages e clique em Editar no design escolhido.
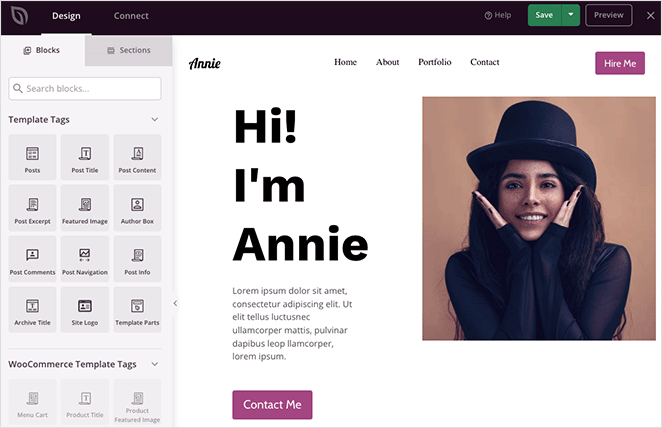
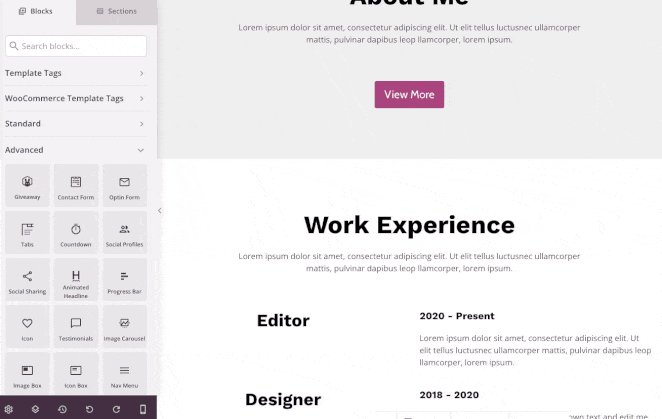
Ao abrir seu design, você verá um layout semelhante ao abaixo:

À esquerda estão blocos e seções para adicionar conteúdo ao seu design e à direita está uma visualização ao vivo. Clicar em qualquer elemento em sua visualização abrirá suas configurações à esquerda e todas as alterações feitas acontecerão automaticamente em tempo real.
Alguns dos blocos que você pode usar incluem:
- Botões de compartilhamento social
- Ícones de perfil de mídia social
- Bloco de vídeo (Link para um vídeo do YouTube ou Vimeo)
- Carrossel de depoimentos
- Formulários de contato
- E mais
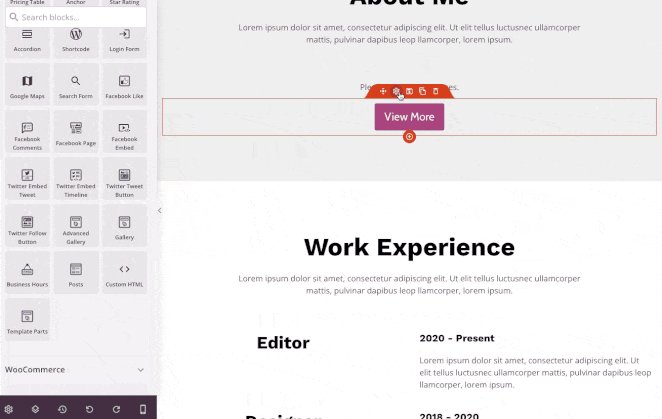
Compre para este guia; usaremos o bloco Galeria avançada.
Criando uma única galeria responsiva do WordPress
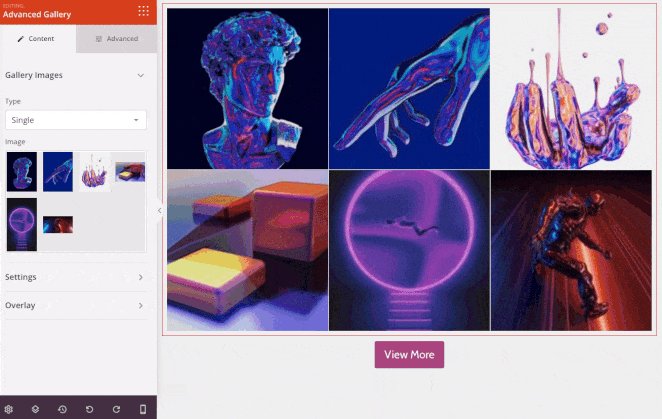
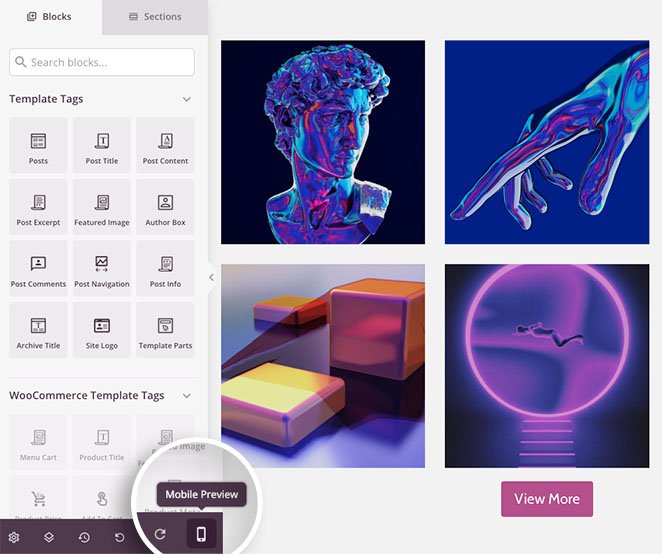
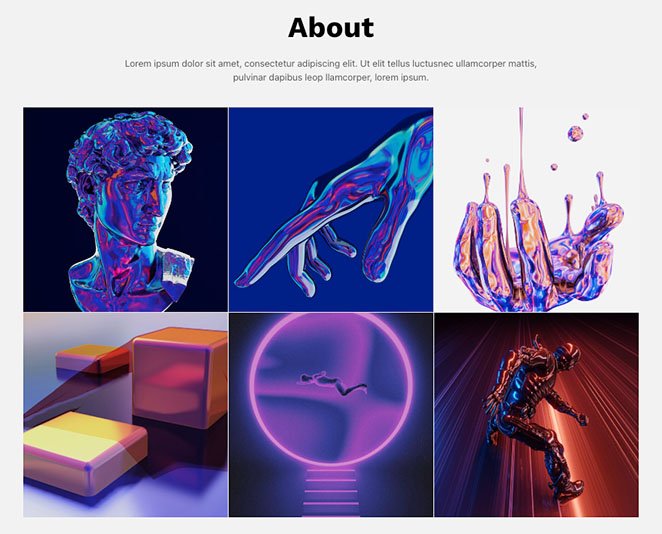
Digamos que você queira adicionar uma única galeria responsiva para exibir os melhores exemplos do seu portfólio. Para fazer isso, escolha o bloco Galeria avançada no painel esquerdo e arraste-o para o design da página.

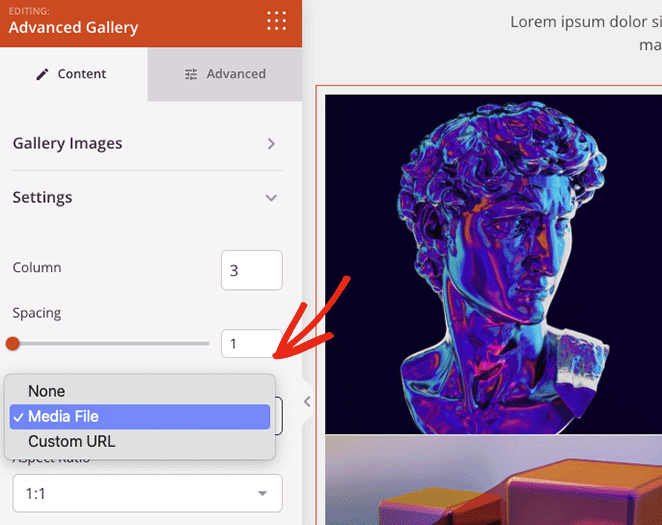
A partir daí, você pode abrir as opções da galeria e ajustar as configurações até que sua galeria fique exatamente como você deseja. Você pode alterar o número e o espaçamento da coluna ou vincular sua galeria ao arquivo de imagem, um link personalizado ou nenhum.
Por exemplo, a opção Arquivo de mídia exibirá sua galeria em um lightbox img em tamanho real responsivo quando os visitantes clicarem nela.

Você também pode alterar a proporção de suas miniaturas de imagem e definir o tamanho da imagem como miniatura, médio ou grande.
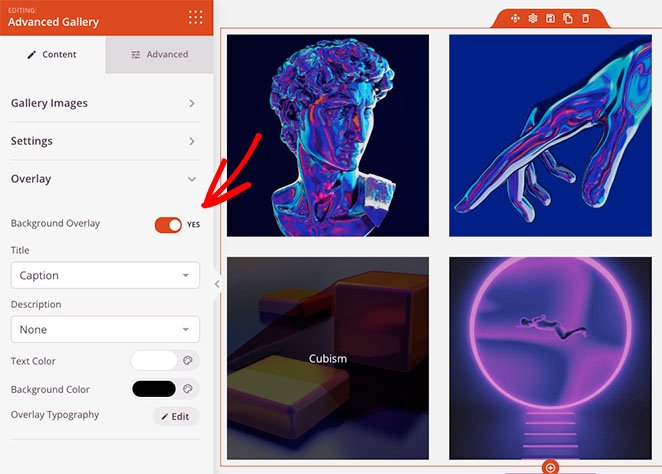
Deseja adicionar algumas informações a cada imagem da galeria? Em seguida, clique na guia Sobreposição, onde você pode adicionar um efeito de foco de cor de sobreposição de fundo, títulos e descrições a cada imagem.


Sempre que um visitante do site passa o mouse sobre uma imagem, ela escurece e mostra uma descrição de sua escolha.
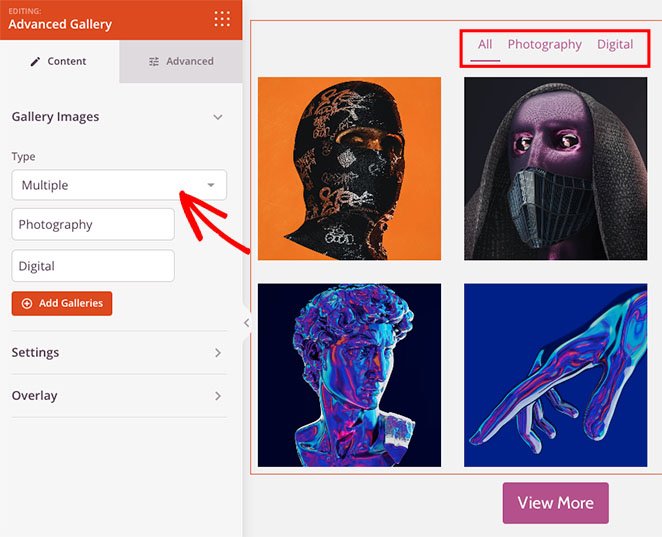
Criando várias galerias dinâmicas do WordPress
Você também pode usar o bloco Galeria avançada em qualquer outra página do seu site. Por exemplo, você pode criar uma página de portfólio e adicionar várias galerias de imagens que os usuários podem filtrar por parâmetros específicos.
Para fazer isso, clique no menu suspenso Tipo e escolha a opção Vários . Então você pode começar a adicionar quantas galerias quiser.

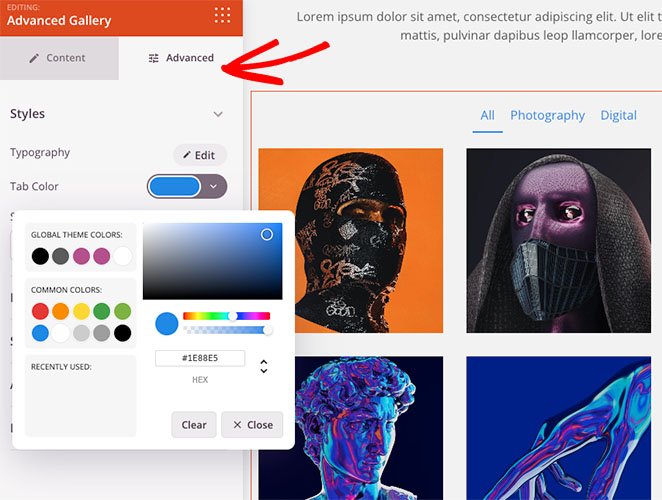
Se precisar de mais opções de personalização, clique na guia Avançado . A partir daí, você pode alterar as cores da guia do filtro, tipografia, sombras, bordas da imagem e muito mais.

Tornando sua galeria do WordPress responsiva
Qualquer galeria que você criar com o SeedProd é responsiva por padrão. No entanto, você pode verificar a compatibilidade com dispositivos móveis de suas galerias com a opção de visualização móvel.
Clique no ícone de visualização móvel na barra de ferramentas inferior e você verá como sua galeria fica em dispositivos móveis.

Você pode editar seu design para que fique ótimo em qualquer dispositivo.
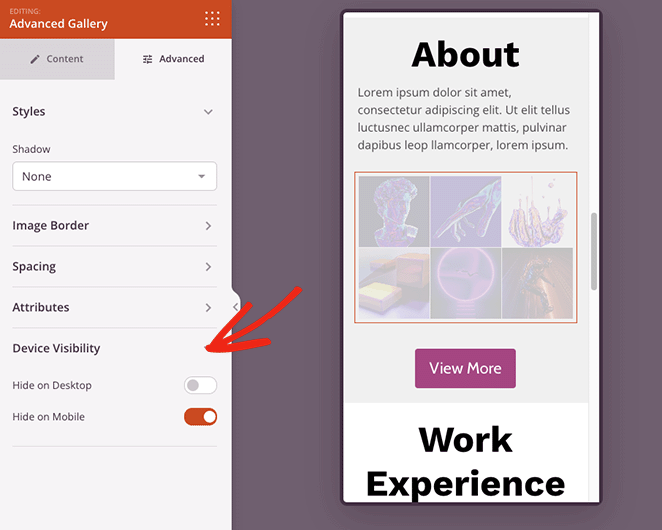
Na guia Visibilidade do dispositivo , você também pode ocultar elementos específicos em dispositivos móveis ou computadores para melhorar a experiência móvel.

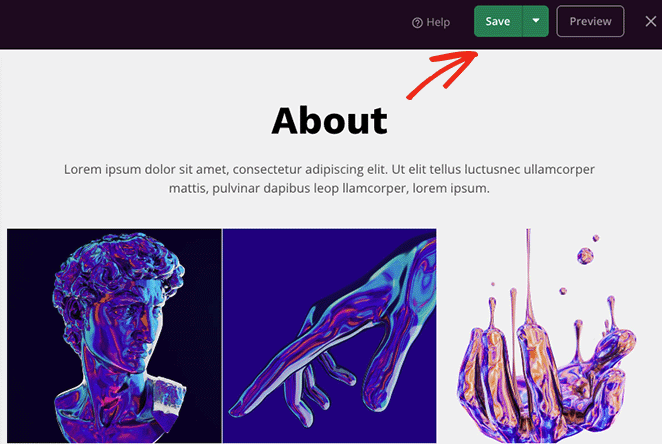
Quando estiver satisfeito com sua galeria de imagens, clique no botão Salvar no canto superior direito da página.

Etapa 4. Publique sua galeria de imagens responsivas
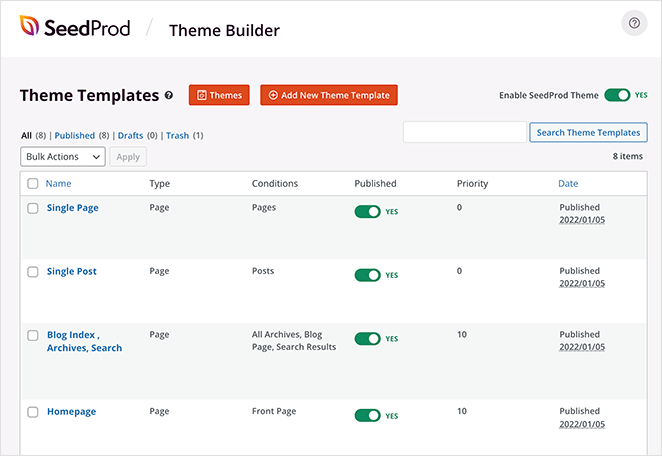
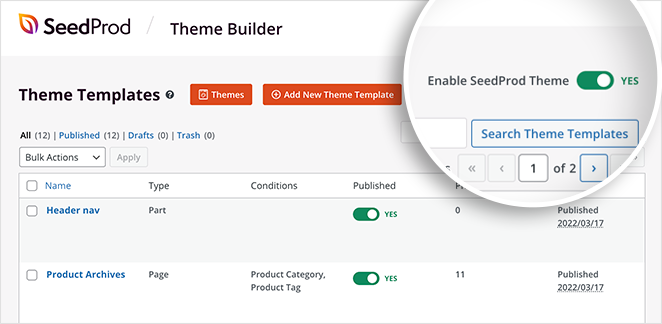
Agora você está pronto para publicar sua galeria. Para fazer isso, volte para o painel do Theme Builder e gire o botão “Enable SeedProd Theme” para a posição “Yes”.

Como alternativa, para páginas de destino, clique na seta suspensa no botão Salvar e clique em Publicar .
Agora você pode visualizar sua galeria responsiva para ver como ela fica.

Método 2. Use o Envira GalleryWordPressPlugin
Usaremos a Galeria Envira para criar uma galeria WordPress responsiva para o próximo método. Ao contrário de outros plugins de galeria do WordPress, o Envira Gallery é rápido, responsivo e leve, mas ainda oferece amplos recursos fáceis de usar.

Por exemplo, oferece opções de redimensionamento de imagem, apresentações de slides, layouts flexíveis e várias fontes de imagem.
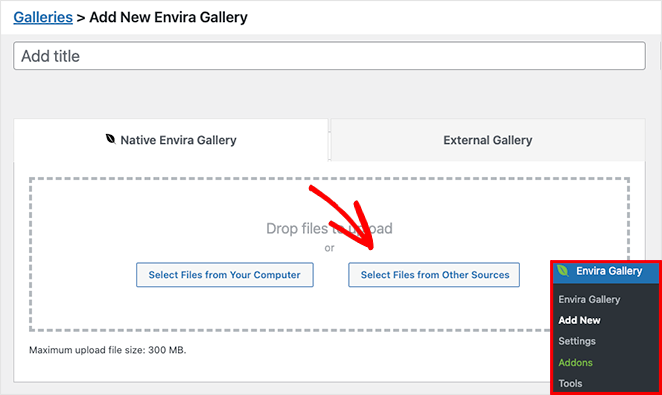
Primeiro, instale e ative o plugin Envira Gallery em seu site WordPress. Em seguida, vá para Galeria Envira » Adicionar novo para criar uma nova galeria de imagens.
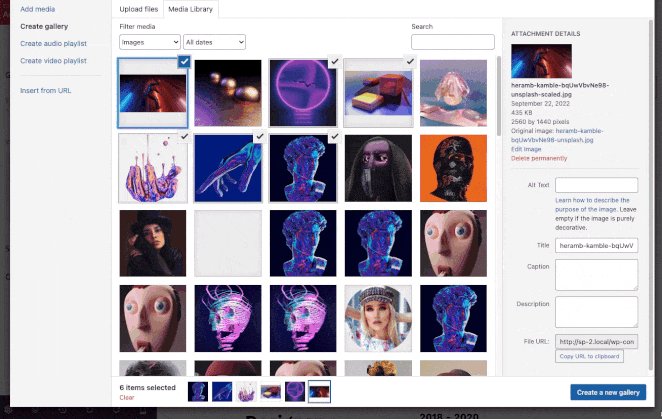
Para adicionar imagens à sua galeria, clique em um dos botões mostrados abaixo:

A primeira opção permite fazer upload de arquivos de imagem do seu computador, enquanto o segundo botão permite que você escolha imagens da sua biblioteca de mídia do WordPress.
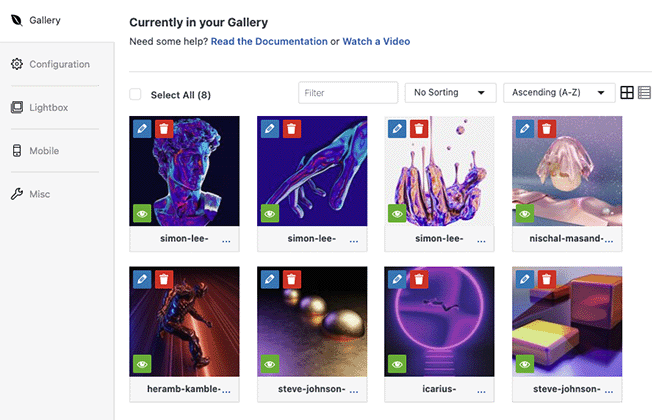
Depois de escolher suas imagens, você pode reordená-las arrastando e soltando. Você também pode clicar no ícone do olho para colocar imagens específicas no modo de rascunho e ocultá-las da sua galeria publicada.

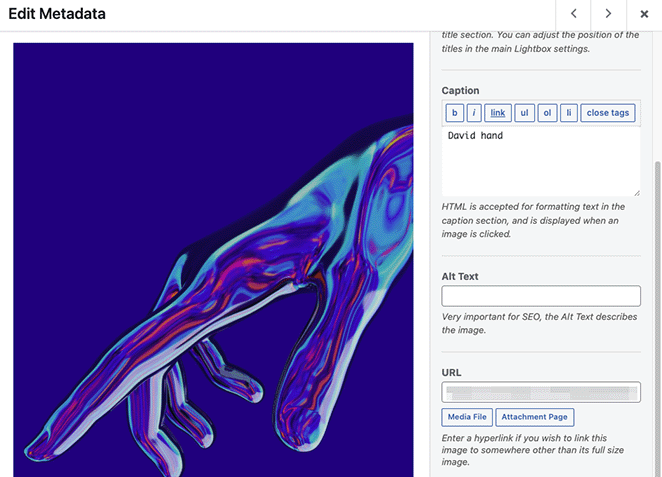
Além disso, clicar no ícone de lápis permite editar os metadados da imagem. Por exemplo, você pode alterar o título da imagem, o texto alternativo e a legenda e editar o URL src da página de anexo.

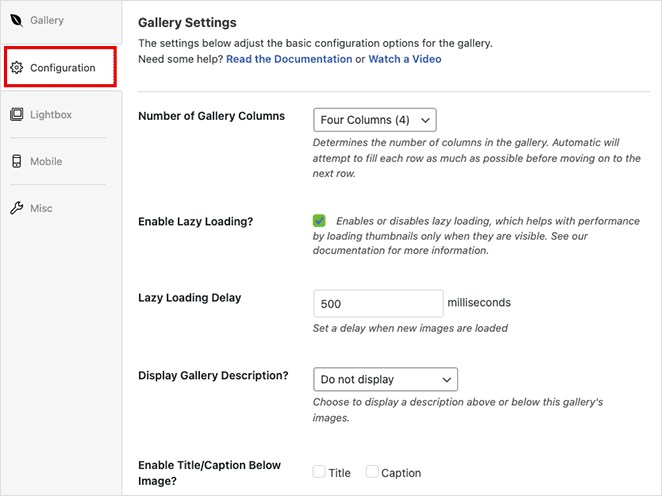
Em seguida, clique na guia Configuração onde você pode:
- Alterar o número da coluna da galeria
- Ativar carregamento de imagem lento
- Mostrar descrições da galeria
- Exibir legendas e títulos
- Defina o tamanho do pixel, a posição de corte da imagem e o espaçamento
- Alterar os modelos da galeria

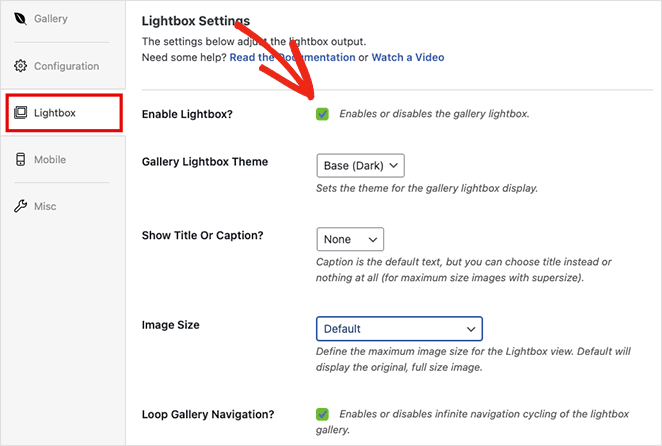
Na guia Lightbox , você pode ativar um lightbox responsivo quando os usuários clicarem em uma imagem. Ele também permite que você ajuste as configurações para alterar o tema da sua caixa de luz, exibir legendas, adicionar efeitos de transição e muito mais.

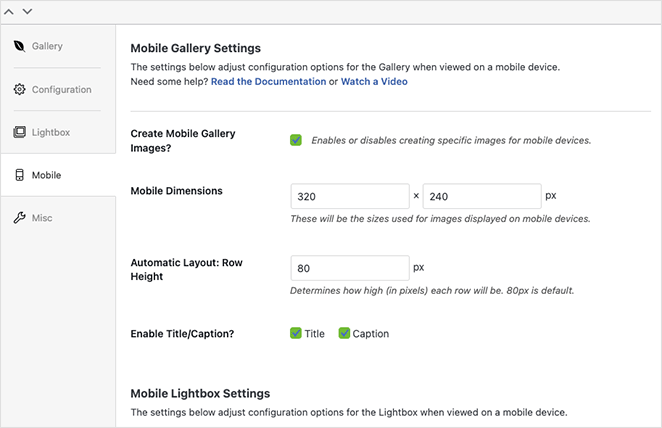
Além das configurações acima, o Envira Gallery possui uma guia de configurações da galeria móvel. Este painel permite gerar automaticamente imagens específicas para dispositivos móveis.

Você pode definir dimensões de imagem móvel personalizadas e alturas de linha e até mesmo ajustar as configurações da caixa de luz móvel.
Quando estiver satisfeito com o design da sua galeria, clique no botão Publicar no canto superior direito.
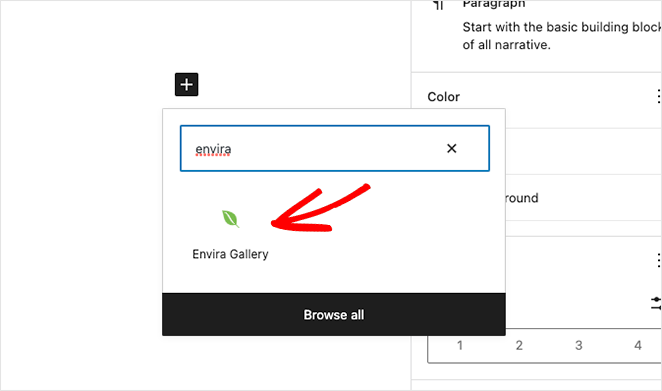
Para adicionar sua galeria compatível com dispositivos móveis ao seu site, crie ou edite uma postagem ou página e clique no ícone de mais (+) dentro do editor de blocos do WordPress para adicionar um novo bloco.
Pesquise até ver o bloco Envira Gallery e clique nele para adicioná-lo à sua página.

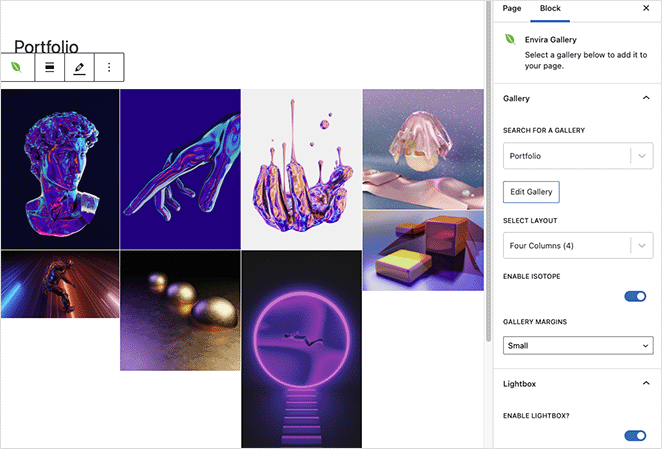
No menu suspenso, selecione a galeria que você acabou de criar para incorporá-la ao editor do WordPress.

Agora você pode clicar no botão Atualizar ou Publicar para tornar sua galeria ao vivo em seu site.
Observação: se você ainda estiver usando o editor clássico do WordPress, poderá copiar seu código de acesso da Galeria Envira e colá-lo em uma postagem ou página.
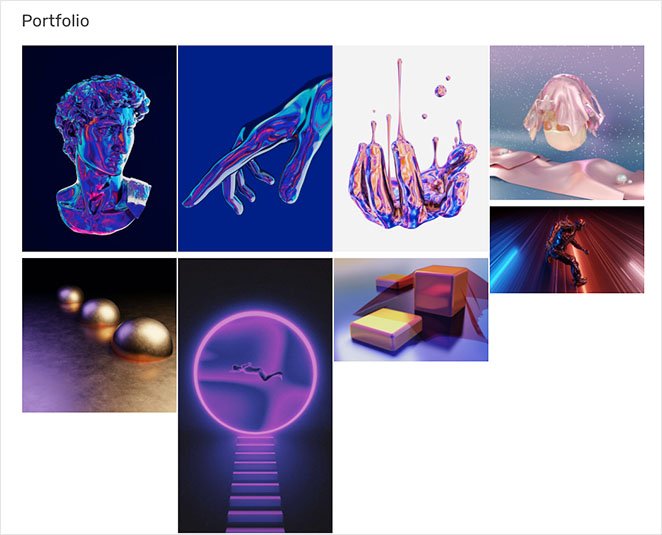
Em seguida, visualize sua página e veja a aparência da sua nova galeria responsiva do WordPress.

Aí está!
Agora você sabe como tornar uma galeria do WordPress responsiva.
Esperamos que você tenha achado este artigo útil. Você também pode gostar dos seguintes tutoriais do WordPress enquanto estiver aqui:
- Landing Page x Microsite: Qual é o melhor para sua marca
- Como personalizar trechos de postagem do WordPress (sem código)
- Como adicionar um botão de tweet ao WordPress (3 maneiras)
Obrigado por ler. Siga-nos no YouTube, Twitter e Facebook para obter mais conteúdo útil para expandir seus negócios.